L’introduction de l’éditeur Gutenberg pour WordPress est le plus grand changement apporté à WordPress depuis sa sortie en 2003.
WordPress n’est pas resté immobile pendant ce temps, mais la plupart des changements étaient plus modestes et pas tout à fait aussi spectaculaires.
Introduit dans WordPress 5.0 publié en décembre 2018, l’éditeur Gutenberg existe depuis un certain temps. Il a été régulièrement amélioré et rivalise maintenant beaucoup plus étroitement avec d’autres constructeurs de pages par glisser-déposer comme Elementor ou Beaver Builder.

Gutenberg n’est pas un constructeur de pages par glisser-déposer au sens le plus pur, mais c’est la prochaine meilleure chose.
Si vous ne connaissez pas encore l’éditeur Gutenberg, cet article vous expliquera tout.
Nous allons vous guider à travers l’ensemble du processus de création d’une page web à l’aide de Gutenberg. Nous commencerons par créer une page, puis nous ajouterons un titre, des blocs de contenu, des images et des liens.
Nous intégrerons ensuite une vidéo YouTube, parce que nous le pouvons, nous ajouterons quelques shortcodes pour vous montrer comment ils fonctionnent et nous ajouterons un bouton reliant la page à un autre endroit.
Nous vous montrerons également comment créer un tableau pour faire bonne mesure, car c’était toujours un processus délicat dans l’ancienne version de WordPress !
Ensuite, nous parlerons de l’édition des blocs, de leur disposition en groupes et en colonnes et de la création de blocs réutilisables pour gagner du temps lors de la création des pages.
Enfin, nous publierons la page pour que vous puissiez voir le fruit de votre travail !
Qu’est-ce que l’éditeur de blocs WordPress Gutenberg ?

L’éditeur WordPress Gutenberg, Gutenberg, l’éditeur de blocs WordPress ou l’éditeur de blocs, quel que soit le nom que vous lui donnez, Gutenberg a été introduit dans WordPress 5.0 en décembre 2018.
C’est le nouveau constructeur de pages par défaut intégré à WordPress qui rend plus facile que jamais la création de pages à l’aide de blocs.
Ces blocs WordPress comprennent tout ce que vous verriez généralement sur une page web, y compris des paragraphes, des titres, des sous-titres, des listes, des images, des vidéos, des widgets et bien d’autres choses encore.
Les blocs Gutenberg sont un peu comme des Legos. Pour construire une maison en Lego, vous devez placer un bloc de porte à l’emplacement de la porte, construire les murs comme vous le souhaitez, ajouter des blocs de fenêtres à l’emplacement des fenêtres et ajouter des blocs de toit pour terminer.
Il en va de même pour WordPress.
Ajoutez un bloc de titre à l’emplacement du titre, un bloc de contenu à l’emplacement du contenu, ajoutez des blocs d’images et de vidéos à l’emplacement des médias et ainsi de suite jusqu’à ce que vous ayez construit une page web.
Gutenberg est une façon simple et rafraîchissante de créer des sites web et ouvre la conception de pages à toute personne ayant une idée créative et un peu de temps libre.
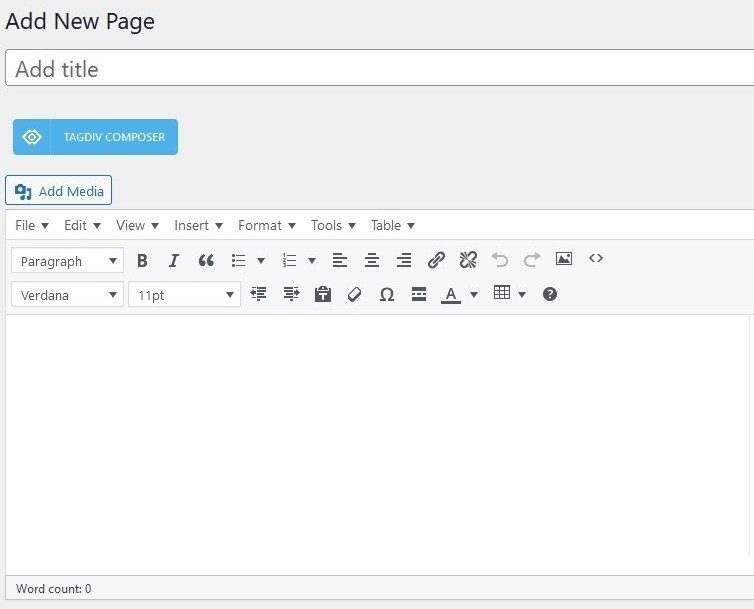
Les différences entre l’éditeur Gutenberg et l’éditeur classique

L’éditeur Gutenberg remplace l’ancien éditeur de pages et de posts basé sur TinyMCE par une configuration basée sur des blocs.
Plutôt que l’ancienne page avec le menu supérieur au-dessus de la section de contenu où vous auriez besoin d’écrire ou de coller votre contenu et d’ajouter manuellement des embeds, du code HTML et d’autres éléments de la page, vous avez maintenant des blocs WordPress que vous pouvez sélectionner et placer n’importe où sur la page.

Voici quelques différences clés entre les deux systèmes :
Glisser-déposer des blocs de contenu n’importe où sur la page.
C’est probablement le plus grand changement. Plutôt qu’un espace vide pour ajouter du contenu dans l’ancien éditeur, vous commencez maintenant avec une page vide et une sélection de blocs que vous pouvez sélectionner ou faire glisser pour ajouter du contenu.
Une fois que vous saurez où tout se trouve, vous vous habituerez rapidement à ajouter des blocs à la page, à ajouter du contenu à ces blocs et à les styliser en fonction de votre thème.
Ajout et intégration de médias
L’ajout et l’intégration de médias dans l’ancien éditeur classique étaient une véritable plaie. Il fallait entrer dans la vue Texte, trouver l’endroit de la page où ajouter le code d’intégration, coller le code et revenir à l’onglet Visuel pour voir ce que cela donnait.
L’intégration ne prenait pas en charge la conception de votre page et se trouvait souvent mal placée dans une page ou nécessitait quelques ajustements pour s’y intégrer confortablement.
Désormais, vous pouvez trouver un bloc d’intégration, le faire glisser sur la page, coller l’URL du média et le tour est joué !
Blocs réutilisables
Les blocs réutilisables sont un autre avantage de l’éditeur Gutenberg.
Par exemple, disons que vous voulez utiliser le même appel à l’action (CTA) sur chaque page. Vous voulez utiliser une bannière étroite dans une couleur différente avec une image, un bouton et un CTA.
Avec l’éditeur classique, vous devez créer l’élément CTA, copier le code dans un éditeur de texte et le coller sur chaque page. Il faudrait ensuite l’ajuster pour qu’il s’intègre au contenu de la page avant de le faire fonctionner correctement.
Dans l’éditeur Gutenberg, vous pouvez créer un seul CTA et l’enregistrer en tant que bloc réutilisable.
Les blocs réutilisables fonctionnent comme des modèles où vous pouvez les sélectionner dans la barre latérale des blocs et les placer n’importe où sur votre site.
Facile !
Comment fonctionne l’éditeur WordPress Gutenberg
Si vous avez déjà utilisé un constructeur de pages comme Elementor ou Beaver Builder, Gutenberg utilise les mêmes principes de glisser-déposer un bloc sur la page et de le modifier en place.
Plutôt que d’avoir à écrire ou coller du contenu dans un écran d’éditeur et de l’ajuster à l’aide de HTML, vous pouvez maintenant simplement sélectionner un bloc, le faire glisser sur la page, ajouter votre contenu et personnaliser le bloc pour qu’il corresponde à votre design.
C’est tellement simple que même une personne peu expérimentée peut littéralement installer WordPress sur un hébergeur, installer un thème et créer des pages et des articles en moins de 10 minutes.

Nous avons beaucoup parlé des blocs dans cet article jusqu’à présent, mais soyez indulgents avec nous pendant que nous en parlons un peu plus en détail.
Il s’agit essentiellement d’éléments de page individuels configurés comme des blocs autonomes. Vous pouvez sélectionner un bloc individuel dans une liste, le faire glisser sur la page, ajouter du contenu au bloc et le styliser comme bon vous semble.
WordPress propose un large éventail de blocs, mais des développeurs tiers ont également créé leurs propres blocs, comme Spectra.
Nous parlerons de Spectra pour Gutenberg plus tard.
Tous les blocs se combinent pour offrir un moyen exceptionnellement facile de construire des articles et des pages sans avoir besoin de connaître le code, d’avoir des connaissances sur WordPress ou d’avoir une expérience préalable de la création de sites Web.
Le nouvel éditeur de modèles de WordPress
WordPress 5.8

L’équipe de WordPress a travaillé dur pour développer les qualités introduites avec l’éditeur Gutenberg. La dernière mise à jour est WordPress 6.2
WordPress 6.2 a introduit l’édition complète du site (FSE), l’éditeur de widgets et theme.json ainsi que de nombreuses autres améliorations.
Édition complète du site (FSE)
Vous vous souvenez que nous avons dit dans l’introduction que Gutenberg n’était pas un constructeur de pages par glisser-déposer comme Elementor ou Beaver Builder ?
Cet écart devient encore plus étroit avec l’introduction de l’édition complète du site.
L’idée est de développer Gutenberg suffisamment pour que vous puissiez construire des sites web entiers. Cela inclut la navigation, l’en-tête, le pied de page, la barre latérale, les widgets et tout ce que vous verriez sur une page web typique.
FSE est un processus, les éléments étant introduits au fur et à mesure qu’ils sont prêts. Pour l’instant, vous devez installer un thème compatible, comme Twenty-Twenty One Blocks, mais les choses évoluent rapidement.
Si vous souhaitez en savoir plus sur le FSE, nous vous recommandons de vous familiariser avec l’éditeur de modèles, qui est un outil disponible dès à présent.
L’éditeur de widgets
WordPress nous a apporté l’éditeur de widgets basé sur des blocs. Accessible depuis Apparence > Personnaliser > Widgets, ce nouveau système vous permet de personnaliser vos en-têtes, pieds de page et barres latérales de la même manière que vous le feriez pour vos articles et vos pages.
Les widgets existants sont toujours présents, mais ils sont désormais appelés “Legacy Widgets” (widgets hérités).
L’éditeur de widgets vous permet d’utiliser les mêmes principes que le constructeur de pages dans des domaines que vous contrôliez moins auparavant. C’est un grand pas en avant dans la conception et dans l’ouverture de WordPress à l’édition complète du site.
Theme.json
WordPress nous a également présenté le fichier theme.json. Il s’agit d’un nouveau fichier qui vous permet de personnaliser l’éditeur et les styles de WordPress.
Il s’agit d’un élément plus complexe de la nouvelle mise à jour, qui ne s’adressera probablement qu’aux développeurs ou aux utilisateurs plus expérimentés, mais qui offre une énorme possibilité de contrôler presque tous les éléments de l’apparence et de l’ergonomie d’un site web et de son éditeur.
Utilisation de l’éditeur de blocs Gutenberg

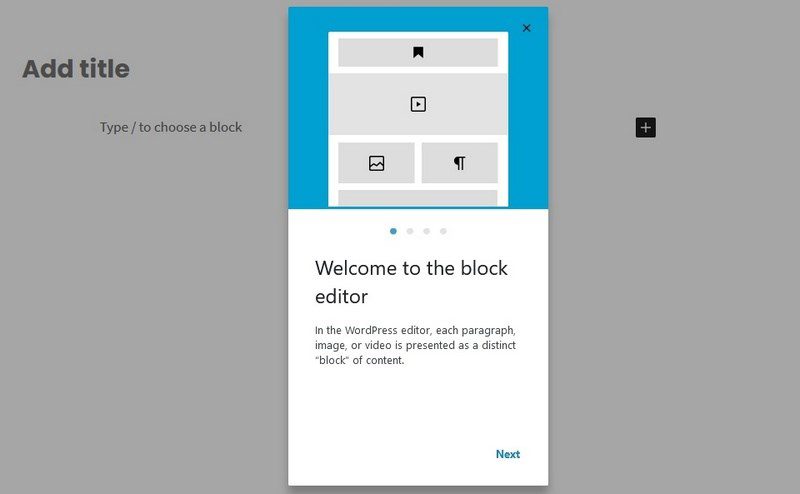
L’utilisation de Gutenberg est super simple. Nous allons vous montrer à quel point c’est simple dans ce walkthrough.
Tout d’abord, jetons un coup d’œil rapide à l’endroit où tout se trouve sur la page afin que vous sachiez où le trouver.
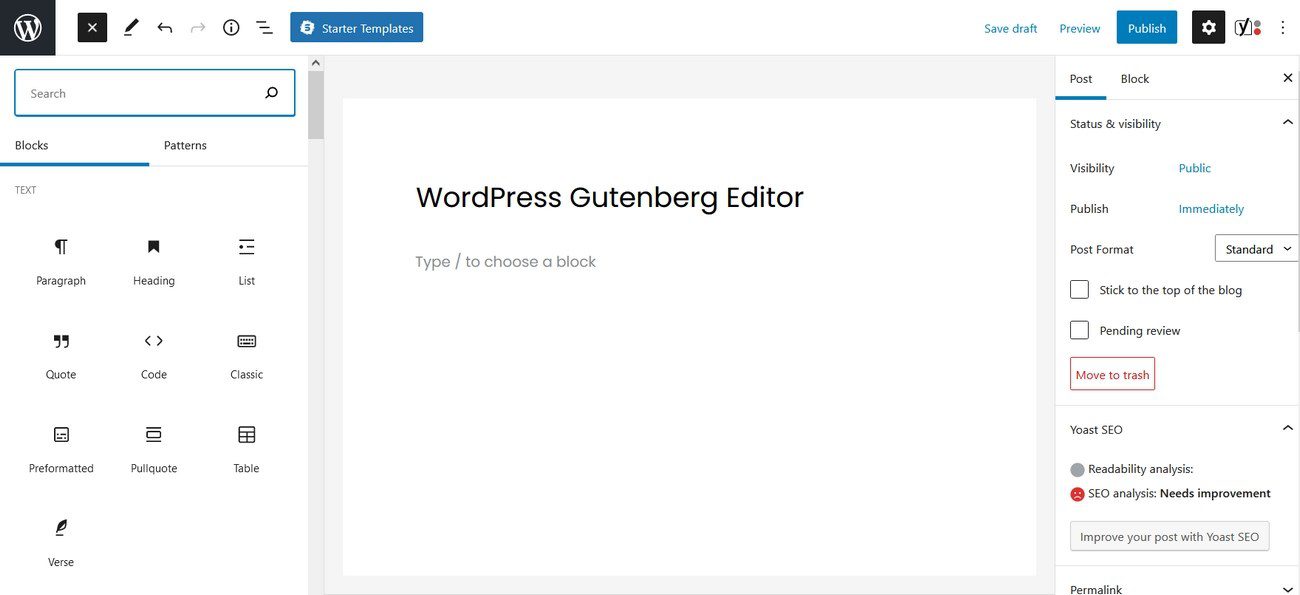
Lorsqu’une nouvelle page ou un nouveau message s’ouvre, vous voyez un grand espace blanc qui est la toile vierge prête à être travaillée.
Vous voyez la boîte bleue avec un “+” en haut à gauche ? Sélectionnez-le pour ouvrir le volet des blocs.
C’est là que se trouvent tous vos blocs.
Faites défiler la page pour voir tous les blocs dont vous disposez. WordPress comprend des dizaines de blocs et en introduit d’autres à chaque mise à jour. Si vous utilisez des plugins de blocs tiers ou des thèmes qui prennent en charge Gutenberg, vous pouvez en voir encore plus.

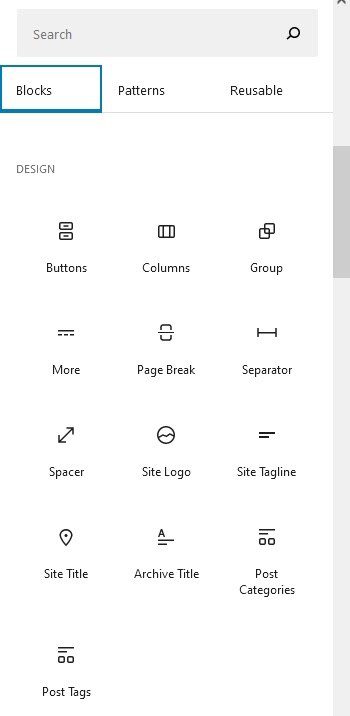
Il y a six sections principales où vous trouverez vos blocs :
- Texte – Blocs de texte comprenant des titres, des listes, des citations, des paragraphes, du code, des guillemets et autres.
- Médias – Blocs médias comprenant les images, la galerie, l’audio, la couverture, les fichiers, les médias et le texte et la vidéo.
- Conception – Blocs comprenant des boutons, des colonnes, des groupes, des séparateurs de saut de page, des espaceurs et autres.
- Widgets – Blocs comprenant les shortcodes, le calendrier, les catégories, le HTML personnalisé, le RSS, les derniers articles, le social, etc.
- Thème – Blocs liés au thème, notamment le titre de l’article, le contenu de l’article, la date de l’article, les extraits de l’article, les images vedettes, etc.
- Embeds – Blocs permettant d’intégrer YouTube, Twitter, SoundCloud, Spotify, Flickr, Vimeo et du contenu provenant d’autres plateformes.
Le contenu exact de cette liste dépend de votre thème WordPress et de l’installation éventuelle de plugins de blocage tiers.
Par exemple, la section Thème contiendra différents blocs WordPress en fonction du thème que vous utilisez.
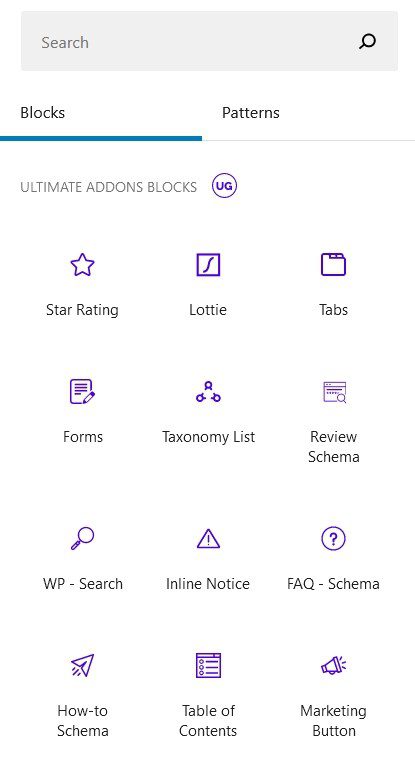
Si vous utilisez un addon de bloc Gutenberg comme Spectra, vous verrez également des sections supplémentaires dans la barre latérale décrivant tous les blocs ajoutés par ce plugin particulier.
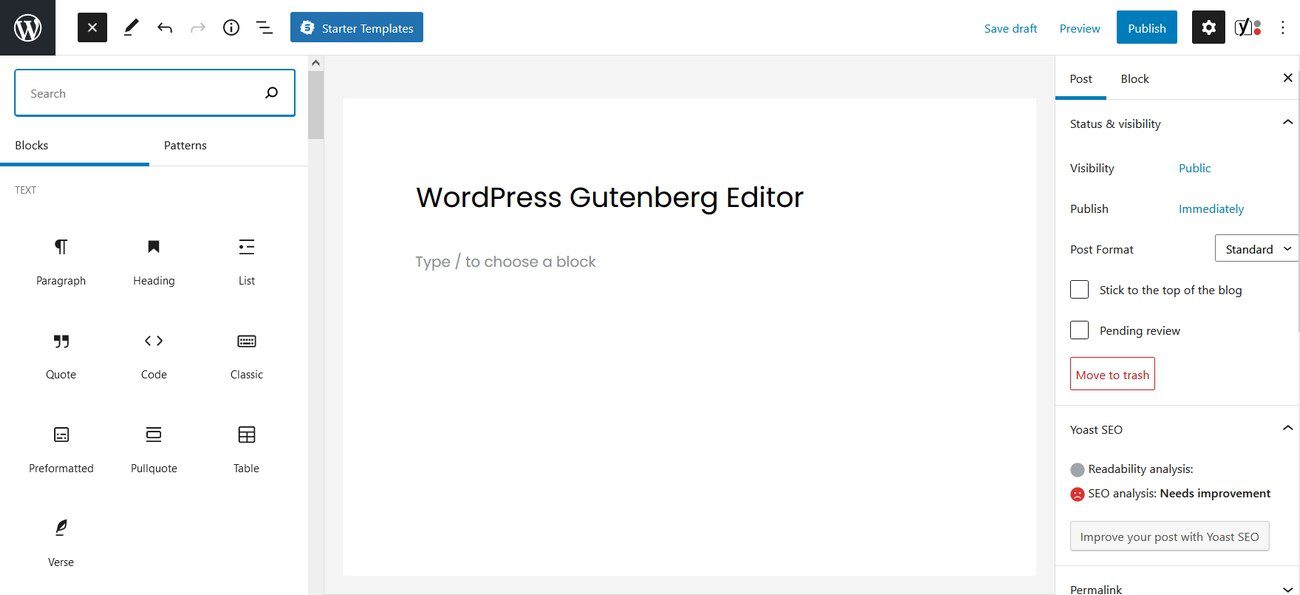
Sur la droite de la page, vous verrez une barre latérale familière pour le côté publication de WordPress. Elle est en grande partie identique à ce qu’elle a toujours été, avec des sections pour les permaliens, l’image vedette, les catégories, etc.
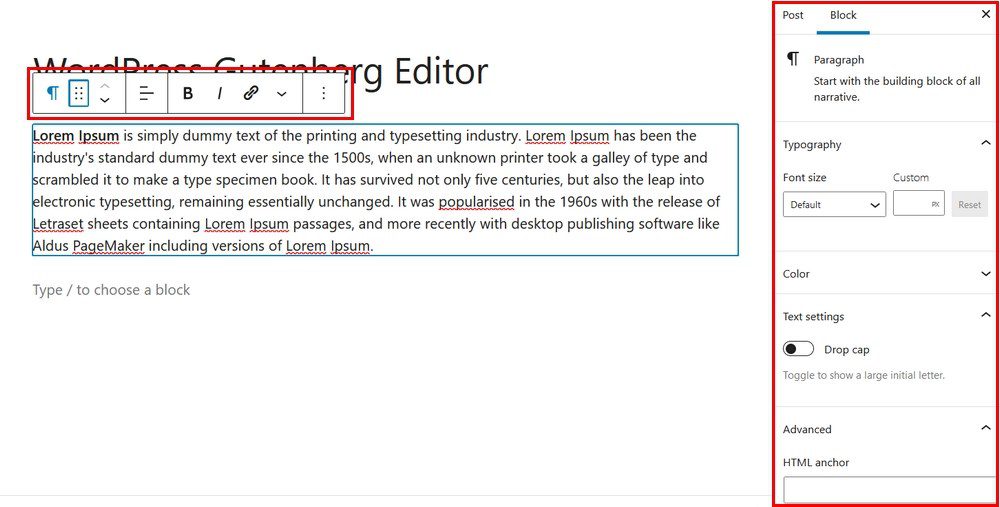
Un changement que vous remarquerez sur la droite est la nouvelle nature dynamique de ce que vous voyez. La colonne change en fonction du bloc que vous avez sélectionné au centre.
Sélectionnez un bloc de contenu, par exemple, et vous verrez apparaître le menu de typographie avec les tailles de police et les paramètres.
Sélectionnez un bloc d’image et vous verrez le menu se transformer en contrôles d’image.
Il s’agit d’une fonctionnalité mineure mais très utile !
Création d’une nouvelle page
La création d’une nouvelle page se fait de la même manière que par le passé.
- Connectez-vous à WordPress afin d’être sur le tableau de bord.
- Sélectionnez Pages et le sous-menu Add New
Vous devriez maintenant voir une page largement vierge avec le menu latéral de WordPress et le nouveau menu sur la droite. C’est la base de tout ce que nous allons faire dans ce guide.
C’est également la toile vierge que nous allons utiliser pour construire une page web entièrement fonctionnelle.
Ajouter un titre
L’ajout d’un titre est généralement l’une des premières choses que l’on fait lors de la création d’un nouvel article ou d’une nouvelle page.
Comme les titres font partie intégrante du fonctionnement de WordPress, la zone de titre est déjà intégrée à la page et soulignée par la mention “Ajouter un titre”.
Tapez n’importe quoi dans la zone de titre pour donner un titre à votre page.
Ajouter de nouveaux blocs

L’ajout d’un nouveau bloc à l’aide de l’éditeur Gutenberg est très simple.
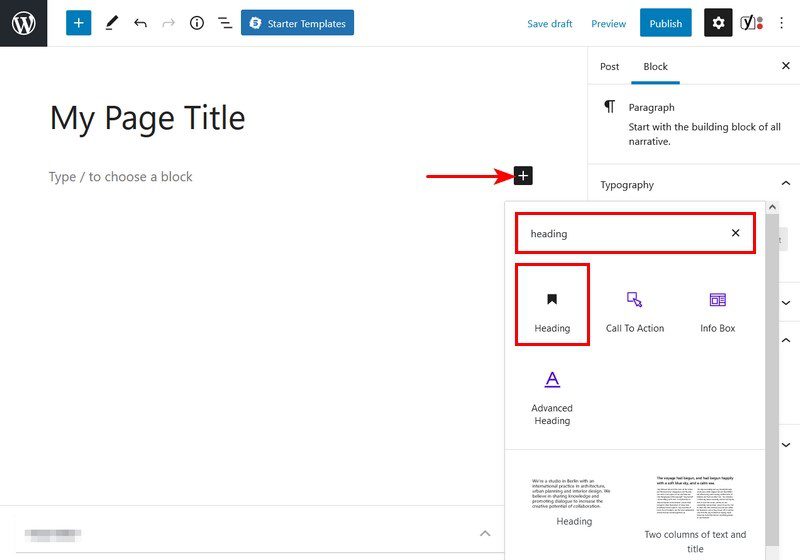
- Sélectionnez l’icône bleue “+” en haut à gauche et sélectionnez un bloc dans la colonne des blocs à gauche de la page
- Faites-le glisser sur la page principale et laissez-le aller.
Vous pouvez également sélectionner une zone de la page avec votre curseur, puis sélectionner le bloc dans la liste des blocs et il apparaîtra sur la page.
Vous pouvez également utiliser la barre oblique et le nom du bloc pour ajouter un nouveau bloc.
Par exemple, “/heading” met en évidence le bloc “Heading”, que vous pouvez sélectionner et ajouter à la page.
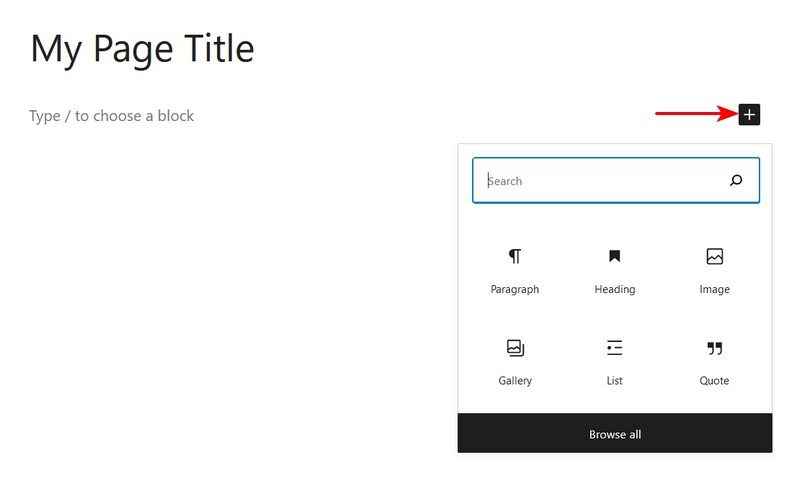
Vous pouvez sélectionner la boîte noire “+” sur la page pour ajouter des blocs. Si vous sélectionnez la boîte noire, un menu contextuel s’affiche avec une liste des blocs les plus courants.
Sélectionnez le bloc que vous souhaitez ou sélectionnez Parcourir tout pour ouvrir la barre latérale des blocs et faire votre choix.
Suppression de blocs
Vous avez accidentellement ajouté un bloc dont vous n’avez pas besoin ? Vous avez expérimenté l’ajout et le déplacement de blocs et souhaitez maintenant mettre un peu d’ordre ?

Il est presque aussi facile de supprimer des blocs que d’en ajouter.
- Sélectionnez le bloc que vous souhaitez supprimer
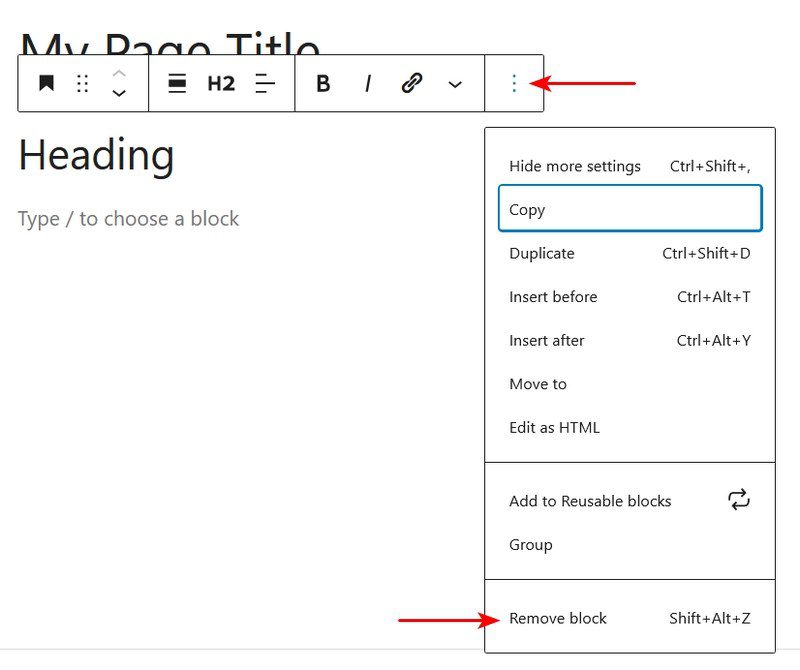
- Sélectionnez les trois points à droite du menu des blocs.
- Sélectionnez Supprimer le bloc en bas.
Vous verrez également une combinaison de touches de raccourci que vous pouvez utiliser Ctrl + Alt +Z. Nous fournirons plus tard une liste de toutes les touches de raccourci que nous connaissons.
Une fois que vous aurez sélectionné Supprimer ou utilisé le raccourci, le bloc disparaîtra.
Ajout d’en-têtes à l’aide de blocs
La prochaine étape lors de la création d’une page ou d’un article typique dans WordPress est l’ajout d’un en-tête.

Les en-têtes sont essentiels à la fois pour aider les lecteurs à comprendre le contenu et pour le référencement, alors ajoutons-en un.
- Sélectionnez la boîte noire “+” sous le titre de la page.
- Sélectionnez le bloc Titre
- Tapez ou collez votre titre dans le nouveau bloc

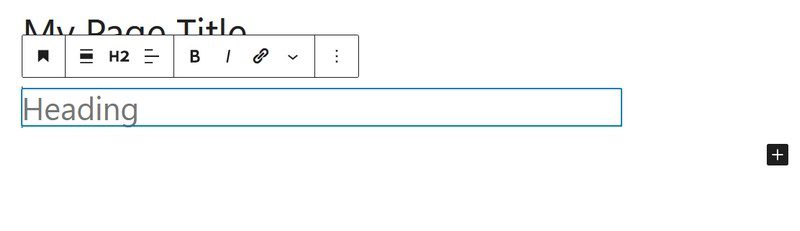
Vous verrez que le contenu est automatiquement formaté en H2. Vous voyez que le menu de droite a changé pour refléter le bloc que vous utilisez ?
Modification des en-têtes à l’aide de blocs

Lorsque vous avez ajouté l’en-tête, un petit menu contextuel apparaît au-dessus du bloc. Il propose des options de personnalisation de ce bloc individuel.
Vous pouvez modifier le style, la position, le type d’en-tête, l’alignement, mettre l’en-tête en gras, le mettre en italique, ajouter un lien et effectuer d’autres modifications.
Consultez la petite flèche vers le bas pour plus d’options.
Ajout d’images à l’aide de blocs

Aucun article ou page WordPress ne serait complet sans une ou deux images. Typiquement, il s’agit d’une image d’en-tête et d’autant d’images que vous souhaitez inclure dans votre contenu.
Heureusement, l’ajout d’images est aussi simple que possible.
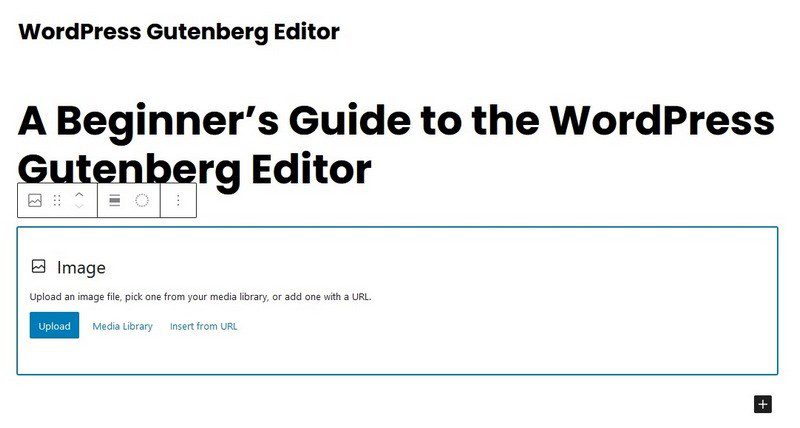
- Sélectionnez un bloc d’images dans la liste et il apparaîtra sur la page.
- Sélectionnez le bouton bleu Upload dans le nouveau bloc pour ajouter une image. Vous pouvez également sélectionner le lien Bibliothèque de médias pour ajouter une image à partir de votre bibliothèque de médias WordPress ou Insérer à partir d’une URL pour la copier depuis un autre endroit.

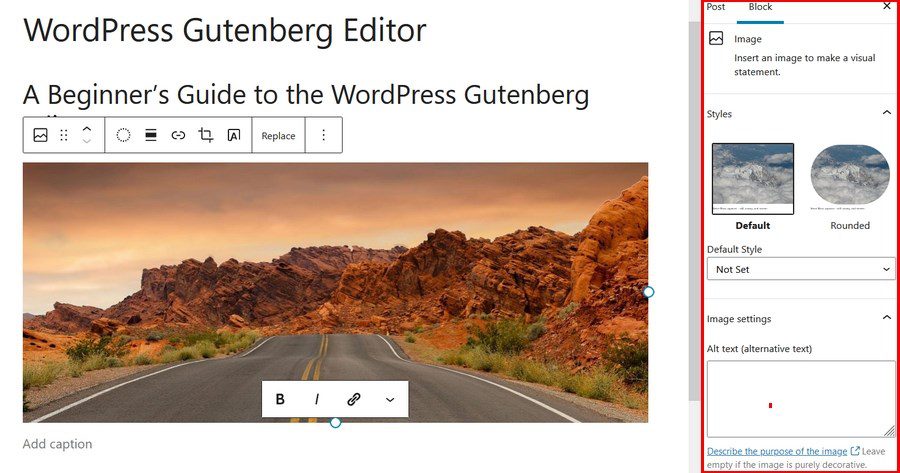
Vous pouvez rapidement ajouter un texte alt à l’image dans le menu image à droite de la page. Ici, vous pouvez également ajuster rapidement la taille et le style de l’image.
Modifier des images à l’aide de blocs

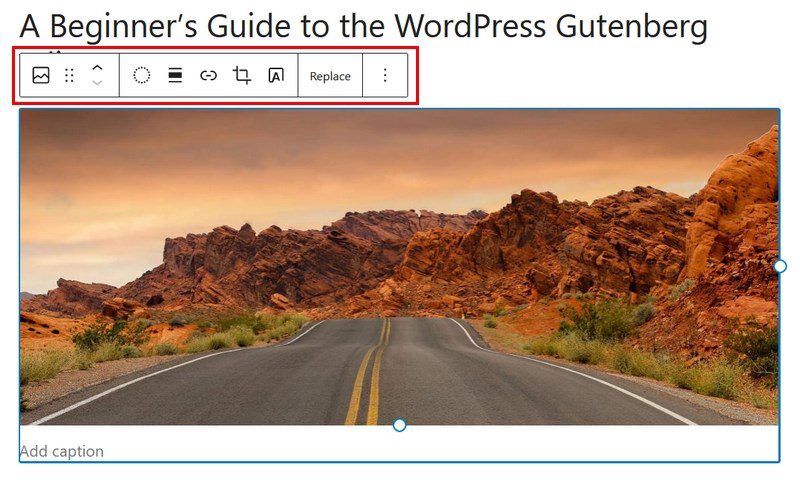
Lorsque vous ajoutez l’image, vous verrez le menu contextuel désormais familier au-dessus du bloc d’image avec quelques options.
Vous pouvez modifier le bloc, ajouter une URL, recadrer, ajouter du texte, ajouter des effets et modifier l’image.
Ajouter du contenu écrit à l’aide de l’éditeur Gutenberg
L’ajout de contenu dans l’éditeur Gutenberg est tout aussi simple. Vous pouvez soit simplement taper ou coller dans l’espace de la page, soit ajouter un bloc Paragraphe pour garder les choses en ordre.
Nous recommandons la deuxième option car elle facilite l’édition par la suite.
- Sélectionnez le bouton noir “+” sur la page.
- Sélectionnez le bloc Paragraphe dans le menu contextuel.
- Tapez ou collez votre contenu dans le bloc
Modification du contenu écrit à l’aide de l’éditeur Gutenberg

L’édition du contenu écrit utilise les mêmes principes que les autres blocs que vous avez ajoutés jusqu’à présent.
Consultez le menu contextuel pour connaître les options qui s’offrent à vous. Elles comprennent la modification du bloc, la réorganisation de sa position, la modification de l’alignement, l’ajout de gras, d’italique ou d’URL avec ces autres options sous la flèche vers le bas.
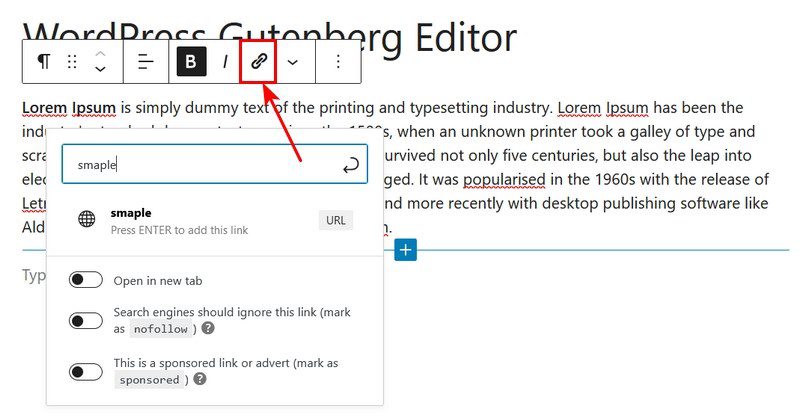
Ajouter un lien dans l’éditeur de blocs

Les liens sont essentiels au fonctionnement des sites web, c’est donc une étape logique dans notre processus de création de pages.
- Sélectionnez le contenu que vous avez ajouté à l’endroit où vous souhaitez ajouter l’URL.
- Sélectionnez l’icône de lien dans le menu d’édition au-dessus du bloc.
- Écrivez ou collez votre lien dans la boîte d’URL qui apparaît.
- Vérifiez l’URL dans la boîte de prévisualisation située en dessous.
- Sélectionnez l’ouverture dans un nouvel onglet, ou non
- Sélectionnez la case URL à côté de l’aperçu pour insérer le lien ou l’icône de retour à droite du lien que vous avez collé.
L’ajout de liens est probablement la moins intuitive de toutes les améliorations de l’éditeur Gutenberg. Il n’est pas clair que vous devez sélectionner la boîte d’URL ou le lien de retour pour l’ajouter.
Si vous ne le faites pas, le lien tombe et vous devez tout recommencer.
Modification d’un lien dans l’éditeur de blocs
Les options d’édition des liens sont naturellement limitées, car il n’y a pas grand-chose que vous puissiez faire avec eux.
Sélectionnez le lien et le menu contextuel apparaît. Vous pouvez modifier l’URL, choisir d’ouvrir ou non une nouvelle page, et c’est à peu près tout.
Intégrer une vidéo YouTube

Pour intégrer une vidéo YouTube, il fallait auparavant coller le code <iframe> dans la vue du code de l’ancien éditeur classique. Aujourd’hui, c’est beaucoup plus simple.
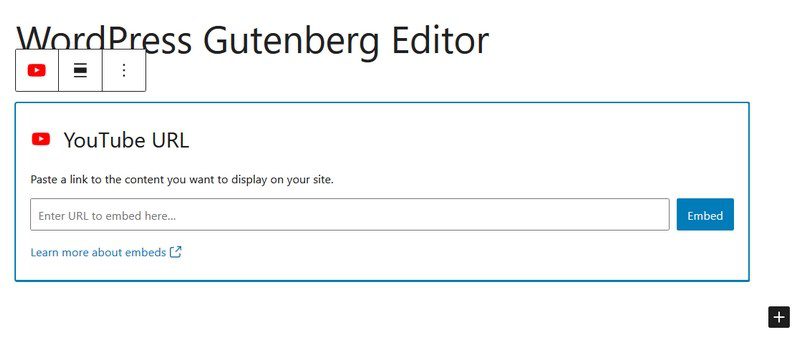
- Ouvrez la barre latérale des blocs et faites défiler vers le bas jusqu’à la rubrique “Incorporations”.
- Sélectionnez le bloc YouTube pour l’insérer dans la page.
- Collez l’URL de YouTube à l’endroit indiqué
- Sélectionnez le bouton bleu Embed
La vidéo doit apparaître dans le bloc avec l’image principale et un bouton de lecture.
Les options de modification d’un bloc vidéo YouTube se limitent à la modification du type de bloc, de l’alignement et de l’URL de la vidéo.
Ajouter des shortcodes avec Gutenberg

L’ajout de shortcodes est une autre chose que vous pouvez être amené à faire occasionnellement lors de la construction d’un site web.
Les shortcodes sont souvent utilisés pour insérer dans une page des éléments qui n’ont pas de widgets ou d’autres méthodes d’insertion.
Par exemple, les formulaires sont souvent insérés dans les pages à l’aide de shortcodes, car c’est plus facile que de construire un bloc pour eux.
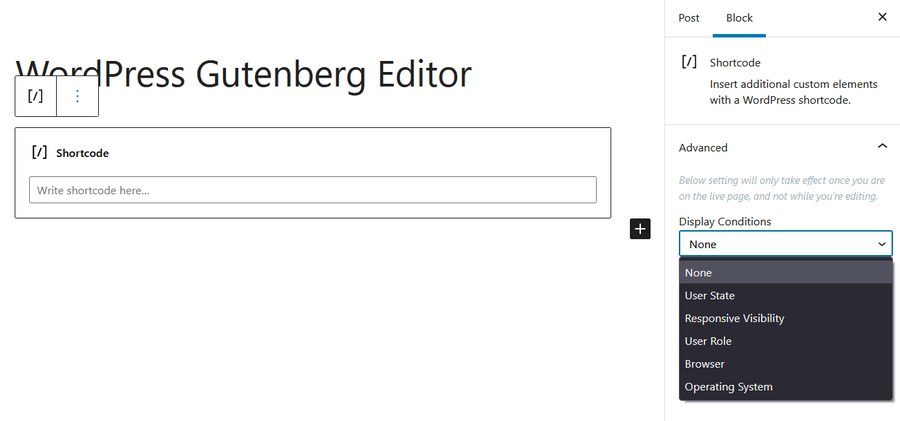
- Pour ajouter un code court, sélectionnez le “+” bleu ou noir pour ouvrir la barre latérale des blocs.
- Sélectionnez le bloc Shortcode dans la section Widgets.
- Collez votre code court dans la case.
Il n’y a pas grand-chose d’autre que vous puissiez ou deviez faire avec un bloc de codes courts. Il n’y a pas beaucoup d’édition à faire non plus !
Ajouter un bouton aux articles et aux pages

L’ajout d’un bouton à l’aide d’un bloc est un autre des éléments les moins intuitifs de Gutenberg, mais c’est tout de même assez facile.
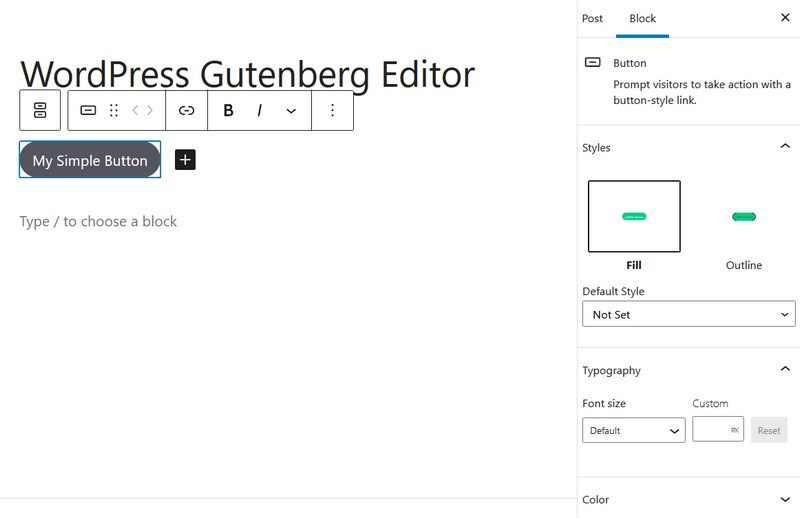
- Sélectionnez le bloc Buttons dans la zone Design de la barre latérale des blocs.
- Saisissez la syntaxe que vous souhaitez pour le bouton dans la zone blanche du bloc de boutons.
- Sélectionnez le style du bouton dans le menu d’édition situé au-dessus du bloc.
- Ajoutez l’URL du bouton dans le menu d’édition au-dessus du bloc.
- Stylez le texte de la même manière et c’est terminé !
Créer des tableaux

Il est peu probable que vous ayez besoin d’ajouter des tableaux à un article ou à une page WordPress, mais il peut arriver que ce soit le cas.
Comme vous pouvez probablement le deviner maintenant, il y a un bloc pour cela.
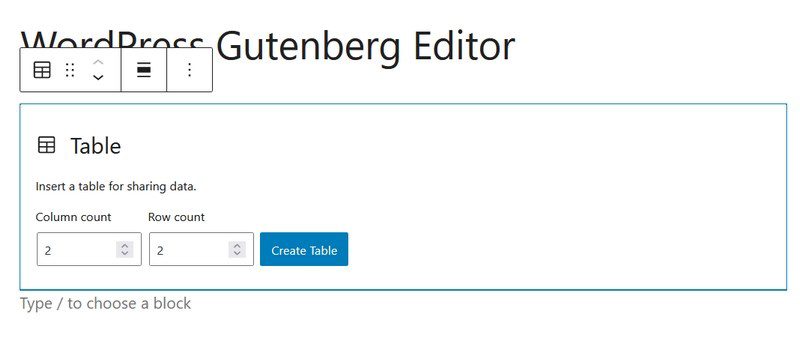
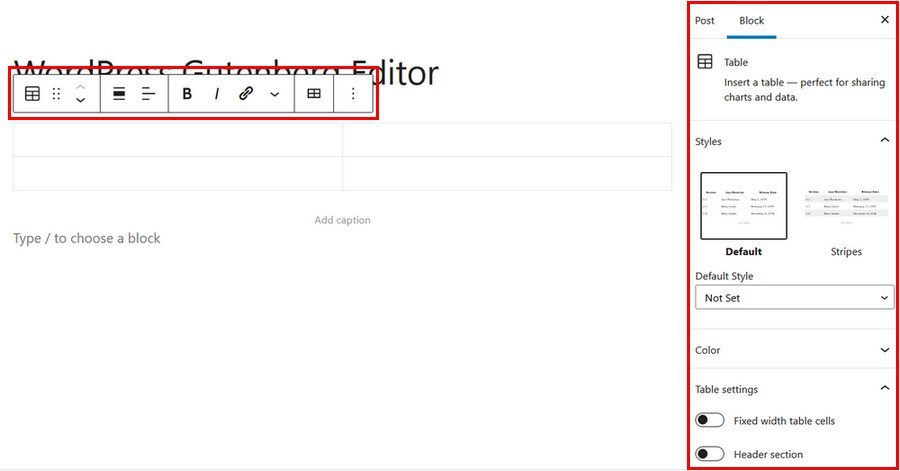
- Sélectionnez le bloc Table dans la barre latérale des blocs
- Sélectionnez le nombre de colonnes et de lignes que vous voulez dans votre tableau à partir des options.
- Sélectionnez Créer un tableau lorsque vous êtes prêt
Vous devriez maintenant voir le tableau apparaître dans le bloc avec un contour gris pour la navigation.
Ajoutez les entrées de votre tableau dans les cases correspondantes

L’édition des tableaux est très simple.
Sélectionnez votre option d’édition dans le menu au-dessus du tableau dans le bloc. La plupart des contrôles se trouvent dans l’option “Editer le tableau”.
Organiser les blocs en colonnes

Jusqu’à présent, nous avons créé une page relativement linéaire avec une seule colonne centrale. Et si vous vouliez plus de colonnes ?
Vous l’avez deviné, il y a un bloc pour cela !
- Sélectionnez un emplacement sur la page pour ajouter vos colonnes et sélectionnez le bouton bleu ou noir “+” pour ouvrir la barre latérale des blocs.
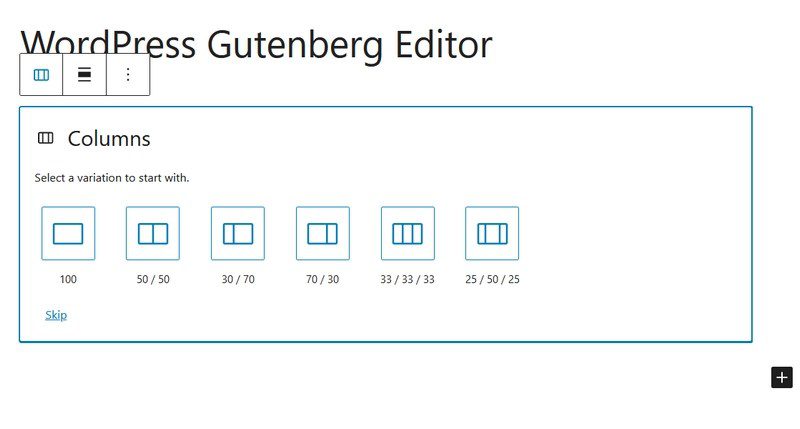
- Sélectionnez le bloc Colonnes dans la section Conception.
- Sélectionnez le nombre de colonnes dans votre nouveau bloc
- Ajoutez un bloc individuel à chaque colonne
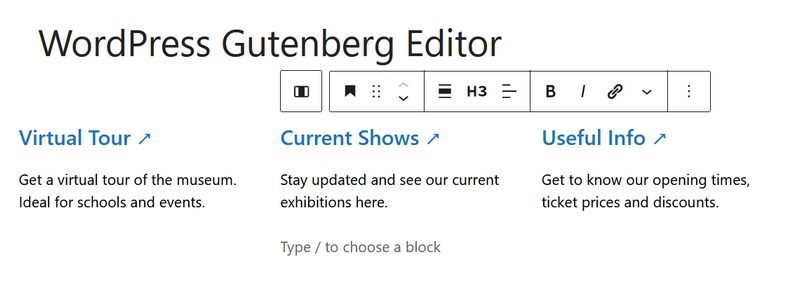
Modification des blocs dans les colonnes

Lorsque vous utilisez des colonnes, vous divisez essentiellement votre page en trois blocs à l’intérieur d’un élément parent.
Vous disposez ainsi de quatre blocs que vous pouvez modifier et vos options changent dynamiquement en fonction des blocs que vous ajoutez.
Par exemple, si vous ajoutez du contenu, vous aurez la possibilité de le modifier de la manière habituelle. Ajoutez une image et vous disposerez d’un mélange d’outils d’édition de contenu et d’image.
Intégrer en utilisant Gutenberg

L’intégration dans WordPress impliquait auparavant de couper et coller du code dans la vue du code d’une page ou d’un article. Cela fonctionnait assez bien, mais pouvait représenter un défi lorsqu’on essayait d’intégrer l’incorporation dans un design.
L’intégration à l’aide de Gutenberg est désormais simple, car vous disposez d’une série de blocs spécialement conçus pour les intégrations.
- Sélectionnez l’icône “+” bleue ou noire pour accéder à la barre latérale des blocs.
- Faites défiler vers le bas jusqu’à Embeds
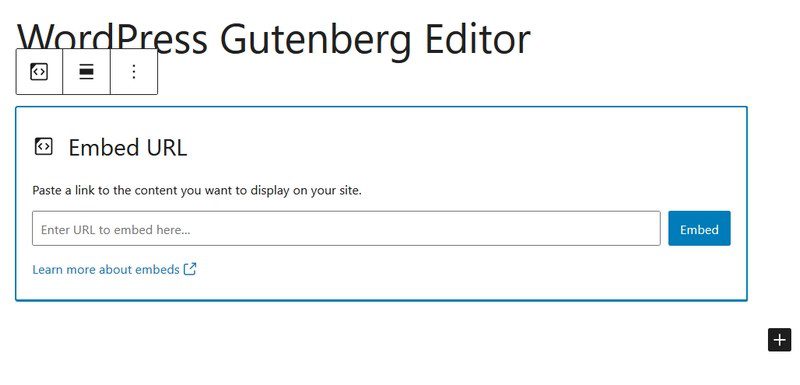
- Sélectionnez l’élément que vous recherchez dans la liste.
- Saisissez l’URL ou le code de la source dans le bloc d’intégration.
- Confirmez les paramètres, cliquez sur Intégrer et vous devriez voir la source apparaître dans l’article ou la page à l’intérieur du bloc.
Si vous ne voyez pas de bloc spécifique pour votre intégration, utilisez le bloc Intégrer. Il s’agit d’un bloc générique qui vous permet de coller presque n’importe quelle URL dans WordPress en utilisant le même processus que ci-dessus.
Sauvegarde et réutilisation des blocs dans Gutenberg

L’éditeur Gutenberg utilise désormais ce que l’on appelle des blocs réutilisables. Il s’agit de modèles que vous pouvez créer et réutiliser n’importe où sur votre site web.
À titre d’exemple, disons que vous créez un bloc d’appel à l’action. Vous pourriez ajouter une image, un bouton, une copie d’appel à l’action et l’enregistrer en tant que bloc réutilisable.
Vous pouvez ensuite sélectionner ce bloc dans la barre latérale des blocs et l’utiliser autant de fois que vous le souhaitez, sur n’importe quelle page ou article. C’est un gain de temps considérable !
Créons un simple bloc réutilisable dans Gutenberg.
Sélectionnez une position et un bloc à utiliser. Nous avons utilisé le bloc Call to Action de Spectra pour Gutenberg. Vous pouvez utiliser ce que vous voulez.
- Créez et modifiez le bloc comme vous le feriez normalement
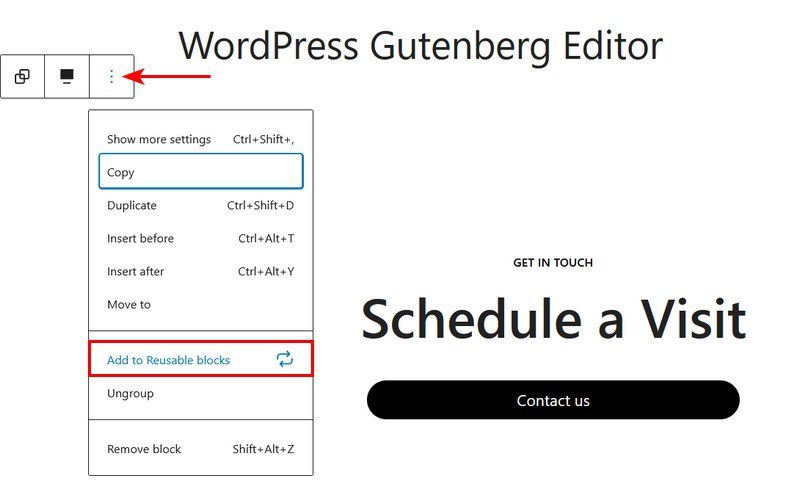
- Sélectionnez l’option des trois points dans le menu d’édition
- Sélectionnez Ajouter aux blocs réutilisables
- Donnez un nom significatif à votre bloc
Une fois que vous avez nommé le bloc, vous devriez voir son nom changer dans le menu d’édition situé au-dessus de lui. Si vous ouvrez la barre latérale des blocs, vous verrez apparaître un nouvel onglet appelé “Blocs réutilisables”.
Vérifiez dans cet onglet et vous verrez votre nouveau bloc.
Vous pouvez maintenant sélectionner et utiliser ce bloc n’importe où sur votre site Web en utilisant le même processus que pour l’ajout de n’importe quel autre bloc. C’est génial, non ?
Publication à l’aide de l’éditeur de blocs Gutenberg

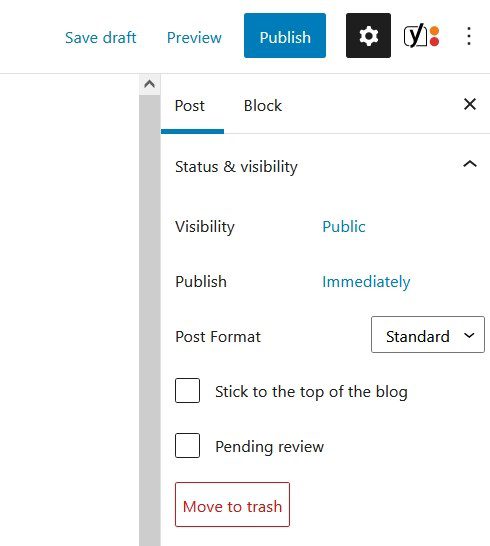
La publication d’une page ou d’un article à l’aide de Gutenberg est en grande partie la même que d’habitude. Il y a cependant une étape supplémentaire.
Le bouton bleu Publier en haut à droite de la page est toujours là, mais au lieu d’appuyer dessus une fois pour publier la page, vous devrez appuyer dessus une fois, puis une autre fois pour confirmer.
Pour le reste, le processus de publication est toujours aussi simple !
Si vous modifiez une page publiée, vous verrez Update au lieu de Save, mais le résultat final est le même.
Raccourcis clavier pour Gutenberg
La nouvelle interface utilisateur de WordPress est très simple et permet de trouver facilement ce que vous cherchez, mais si vous êtes un fan des raccourcis clavier, cette section est pour vous.
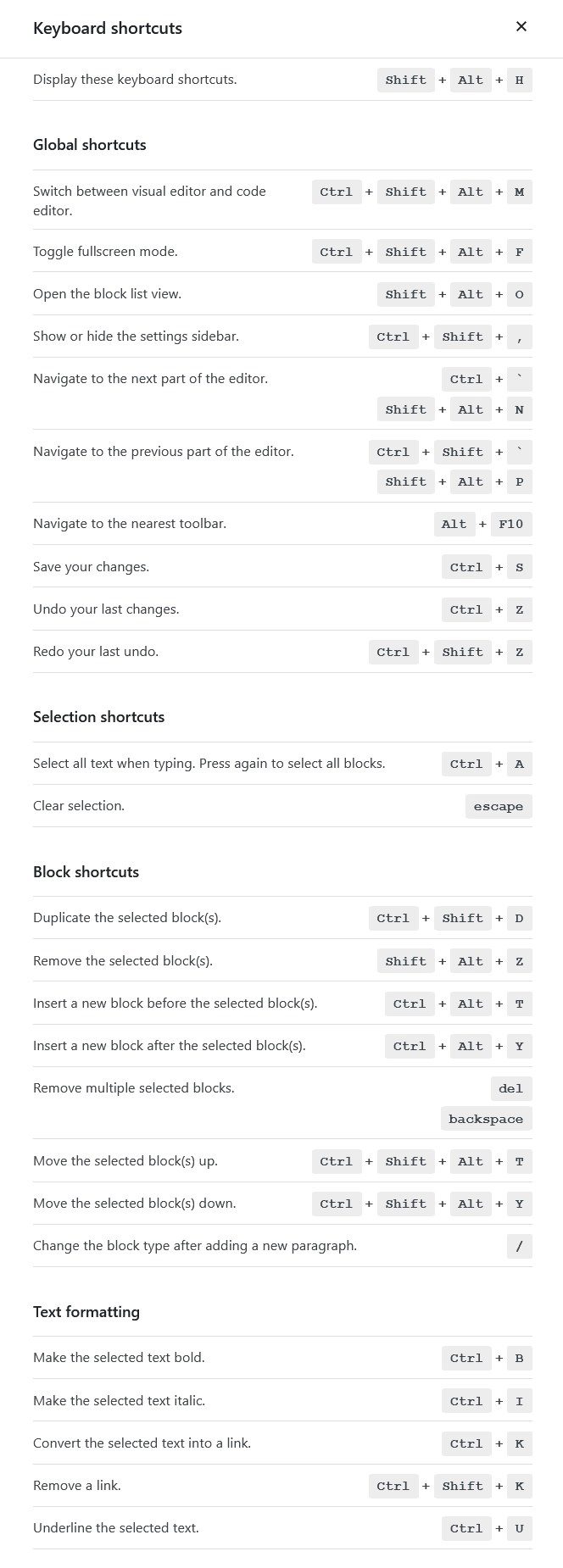
Vous pouvez voir tous les raccourcis disponibles en sélectionnant l’icône de menu à trois points en haut à droite de n’importe quel écran de page ou d’article. Il vous suffit de sélectionner Raccourcis clavier dans la liste pour les afficher tous.
Il existe également un raccourci pour accéder aux raccourcis clavier, Shift + Alt + M.

Vous verrez alors un panneau entier décrivant tous les raccourcis clavier possibles que vous pouvez utiliser lors de la création à l’aide de Gutenberg.
Extension de Gutenberg

Il existe un large éventail de plugins qui peuvent étendre l’éditeur WordPress Gutenberg. L’un d’entre eux est notre propre Spectra pour Gutenberg.
Ce plugin est facile à utiliser, rend la conception web simple, vous permet de construire de beaux sites web sans avoir à coder et met des outils puissants dans les mains de tout le monde.
Spectra ajoute une série de blocs, y compris :
- Boîte d’information
- Titre avancé
- Mise en page de l’article
- Membres de l’équipe
- Liste de prix
- Partage social
- Témoignage
- Classement par étoiles
- Et bien d’autres choses encore…
Spectra for Gutenberg est gratuit et fonctionne avec toutes les versions récentes de WordPress.
Essayez-le et voyez ce qu’il rend possible !
Alternatives à l’éditeur de blocs WordPress Gutenberg
Lorsque vous personnalisez votre site web, vous avez le choix entre de nombreuses options. Il existe des éditeurs de texte WYSIWYG (what you see is what you get), des constructeurs de pages par glisser-déposer et des outils d’édition visuelle.
Il y a toujours un plugin WordPress disponible pour accomplir ou activer la fonctionnalité sur votre site web – que ce soit le front-end ou le back-end.
Il s’agit simplement de savoir ce qui convient le mieux à votre site web.
Ici, nous avons répertorié certaines des meilleures alternatives à l’éditeur de blocs Gutenberg actuellement disponibles :
Elementor

Elementor est l’option la moins chère pour construire un site web. Sa version gratuite est l’une des meilleures sur le marché. Elle a moins de fonctionnalités que la version premium, mais vous permet de créer un beau site web simplement par glisser-déposer.
Il s’agit d’un puissant constructeur de pages WordPress qui simplifie la personnalisation des sites web et la création de contenu. Avec plus de quatre millions d’installations actives, Elementor est le constructeur de pages le plus populaire.
Il offre une interface conviviale et un ensemble de fonctionnalités avancées, ce qui en fait une option préférable pour tous.
Beaver Builder

Beaver Builder est la meilleure option si vous êtes un débutant qui apprend à construire et à personnaliser des sites web WordPress. Ce constructeur de pages compte plus de 500 000 utilisateurs et plus d’un million d’installations actives.
Le constructeur de pages est simple et facile à utiliser. Il a été conçu par une ancienne agence de création de sites web WordPress, dans le but de créer des sites web rapides et efficaces pour leurs clients.
Beaver Builder dispose d’un éditeur frontal fonctionnant en temps réel qui vous permet de voir à quoi ressembleront les changements au fur et à mesure que vous les effectuez, sans avoir à rafraîchir la page.
Il dispose d’une impressionnante bibliothèque de modèles réactifs et personnalisables que vous pouvez importer dans votre site web en quelques clics. Les constructeurs de pages disposent d’un code propre et vous aident à créer des sites Web qui respectent les normes de référencement.
Visual Composer

Visual Composer est un constructeur de pages par glisser-déposer qui vous permet de créer des pages et des posts personnalisés sans aucune connaissance en matière de codage. Vous pouvez facilement ajouter du texte, des images, des boutons, de l’audio et d’autres éléments à votre mise en page en quelques clics.
Il offre une vaste bibliothèque de modèles et de modules préconçus qui vous aident à accélérer votre flux de travail. Visual Composer est idéal pour les débutants et les professionnels chevronnés.
Le constructeur de pages est un outil formidable pour créer des sites web époustouflants. Il est simple à utiliser et dispose de nombreuses fonctionnalités vous permettant de personnaliser vos pages à la perfection.
FAQ pour l’éditeur WordPress Gutenberg
Vous avez des questions concernant l’éditeur WordPress Gutenberg ? Voici quelques réponses aux questions les plus courantes autour de Gutenberg.
Qu’est-ce que Gutenberg WordPress ?
L’éditeur Gutenberg de WordPress est le nouveau constructeur de pages introduit dans la version 5.0. Il a remplacé l’ancien constructeur de pages TinyMCE par une interface basée sur des blocs qui facilite la création de pages avec un minimum de connaissances requises.
Comment obtenir l’éditeur Gutenberg sur WordPress ?
Vous obtenez l’éditeur Gutenberg dans WordPress en mettant à jour votre système à la dernière version. Gutenberg a été introduit en décembre 2018, il se peut donc que vous l’utilisiez déjà !
Sinon, mettez à jour WordPress et tous vos plugins à la dernière version et vous utiliserez certainement l’éditeur Gutenberg.
Comment télécharger l’éditeur Gutenberg ?
Vous pouvez télécharger l’éditeur Gutenberg depuis la section Plugins de WordPress. Vous n’avez cependant pas besoin de le faire car il est inclus dans le cœur du CMS.
Pour vous faciliter la vie, l’équipe de WordPress propose un plugin dédié. Sélectionnez Plugins et Ajouter un nouveau dans votre tableau de bord WordPress, tapez “gutenberg” dans la boîte de recherche et sélectionnez le plugin Gutenberg de l’équipe Gutenberg.
WordPress Gutenberg est-il bon ?
Nous pensons que WordPress Gutenberg est bon. Bien sûr, il a eu un début difficile et aurait pu être publié dans un meilleur état, mais un flux de mises à jour et d’améliorations nous a donné un constructeur de pages stable et intuitif qui peut rivaliser avec des sites comme Elementor, Beaver Builder et d’autres.
Les avis sur l’éditeur Gutenberg sont encore mitigés, mais beaucoup d’avis négatifs proviennent des premières versions. De nombreux convertis plus récents sont entièrement positifs à son sujet. Nous vous recommandons de l’essayer et de voir ce que vous en pensez, c’est la seule façon d’être sûr !
Qu’est-il arrivé à l’éditeur de WordPress ?
L’éditeur WordPress a été remplacé par l’éditeur Gutenberg en 2018. L’éditeur WordPress n’est plus disponible par défaut, mais il existe des plugins qui peuvent restaurer le type d’éditeur TinyMCE que vous aviez l’habitude de voir.
Nous recommandons fortement de donner une chance à l’éditeur Gutenberg cependant. Il s’est amélioré de manière exponentielle au cours des deux dernières années et représente l’avenir de WordPress !
Gutenberg pour WordPress est-il gratuit ?
Oui, Gutenberg est un constructeur de pages entièrement gratuit. Il est livré en tant que constructeur de pages par défaut installé avec votre site web WordPress. Il a commencé comme un plugin mais est devenu le constructeur par défaut en 2018.
Puis-je utiliser à la fois l’éditeur classique et l’éditeur de blocs ?
Bien que nous ne suggérions pas d’utiliser plus d’un éditeur à la fois, il est possible d’utiliser l’éditeur classique et l’éditeur de blocs actuel ensemble. De nombreux utilisateurs s’en tiennent à l’éditeur classique pour la création d’articles et utilisent l’éditeur de blocs pour la personnalisation des pages.
Conclusion
Comme vous pouvez le voir, bien qu’il se passe beaucoup de choses avec l’éditeur Gutenberg, il est simple à comprendre et très facile à utiliser. C’est aussi l’avenir de WordPress, ce qui vous donne une idée de ce avec quoi vous travaillerez dans un avenir prévisible.
Bien que le changement puisse être difficile pour certains, nous pensons que l’éditeur Gutenberg est un mouvement dans la bonne direction.
Il démocratise la conception web et met certains outils puissants entre les mains de tout le monde. Qui plus est, ces outils ne nécessitent pas de connaissances préalables en matière de conception web ou de codage !
Nous pensons que c’est le cas le plus solide possible pour l’utilisation de l’éditeur Gutenberg et nous pensons que tout le monde devrait l’essayer !
Que pensez-vous de l’éditeur Gutenberg ? Vous ne l’avez pas aimé au début, mais vous l’adorez maintenant ? Vous êtes toujours hésitant ? Vous utilisez toujours l’ancien éditeur TinyMCE ? Dites-nous ce que vous en pensez ci-dessous !
Articles connexes
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress









