L’ajout du CSS personnalisé à votre site WordPress peut offrir des tonnes de particularisations. Qu’il s’agisse de modifier l’aspect des différents éléments ou de les supprimer complètement, le CSS peut être utilisé pour un large éventail de modifications visuelles sur votre site Web.
Dans ce guide, nous vous expliquerons comment ajouter un CSS personnalisé à votre site WordPress en utilisant les options intégrées ou un plugin.
Ajouter un CSS personnalisé à WordPress à l’aide du Theme Customizer
La façon la plus simple d’ajouter un CSS à votre site WordPress est d’utiliser l’option CSS supplémentaire dans le personnalisateur de thème.
Si vous utilisez WordPress 4.7 (publié en 2016) ou une version plus récente, vous devriez disposer des options de CSS supplémentaires dans le personnalisateur de votre thème.
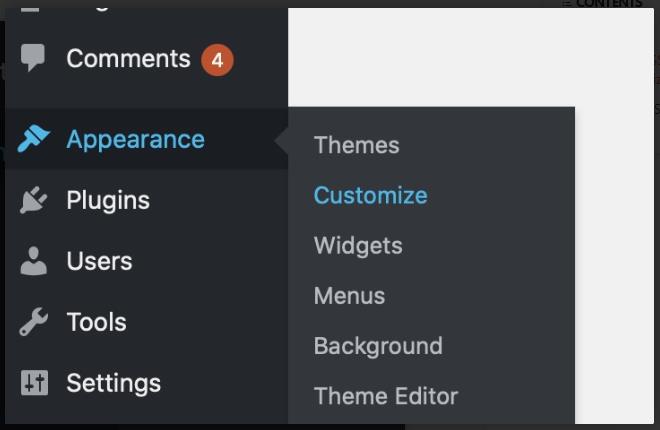
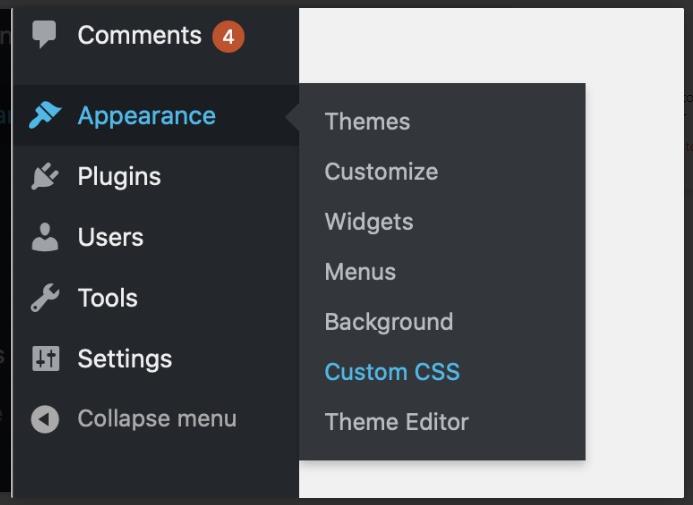
Vous pouvez le trouver dans Apparence > Personnaliser.
C’est de loin le moyen le plus rapide d’ajouter un CSS personnalisé à un site WordPress. Mieux encore, il vous permet de prévisualiser les modifications au fur et à mesure que vous les ajoutez.

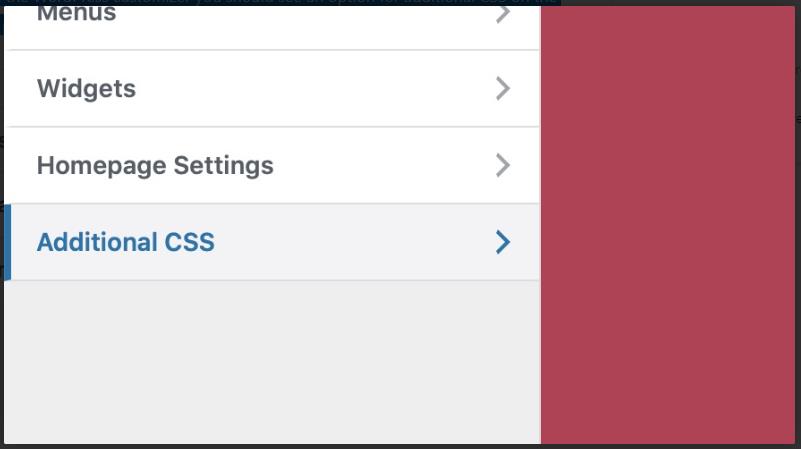
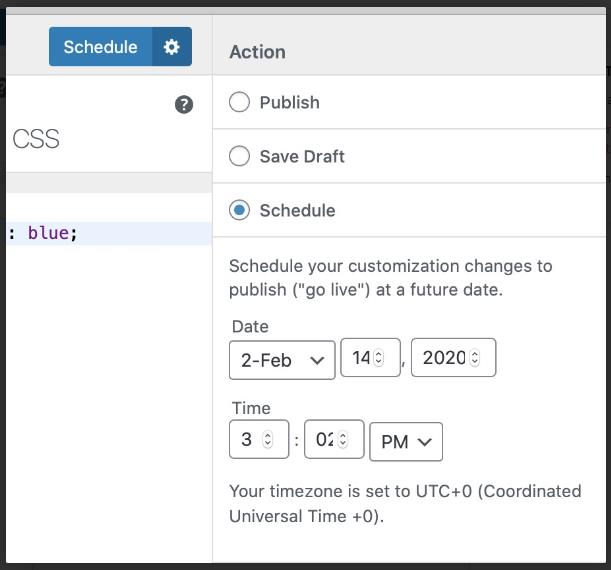
Une fois que vous êtes dans le personnalisateur WordPress, vous devriez voir l’option de CSS supplémentaire en bas du panneau sur le côté gauche de la page.

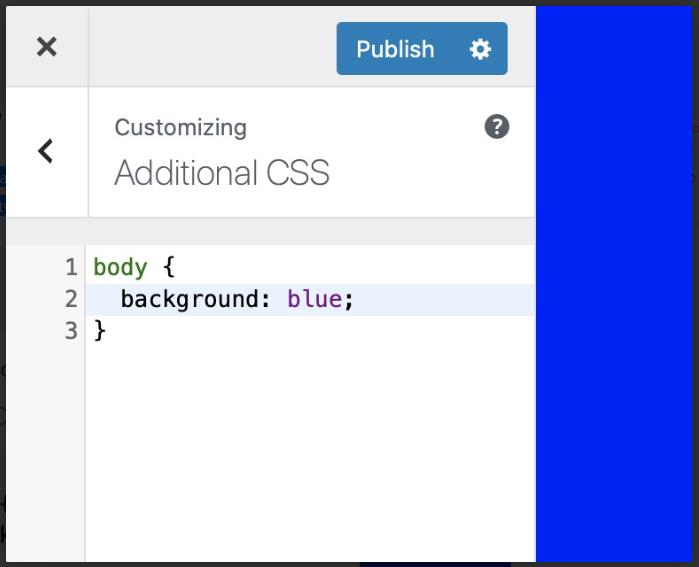
Dans ce panneau, vous pouvez ajouter toutes les feuilles de style en cascade (CSS) personnalisées que vous possédez, et vous serez en mesure de prévisualiser directement vos modifications au fur et à mesure que vous les tapez.


Ajouter un CSS personnalisé à WordPress à l’aide d’un plugin
Si vous utilisez une ancienne version de WordPress ou si, pour une raison quelconque, les CSS supplémentaires ne sont pas disponibles dans votre personnalisateur, vous pouvez utiliser un plugin. Simple Custom CSS est une excellente option pour ajouter l’option CSS dans votre administration WordPress.
Recherchez tout simplement “Simple Custom CSS” dans Extensions > Ajouter

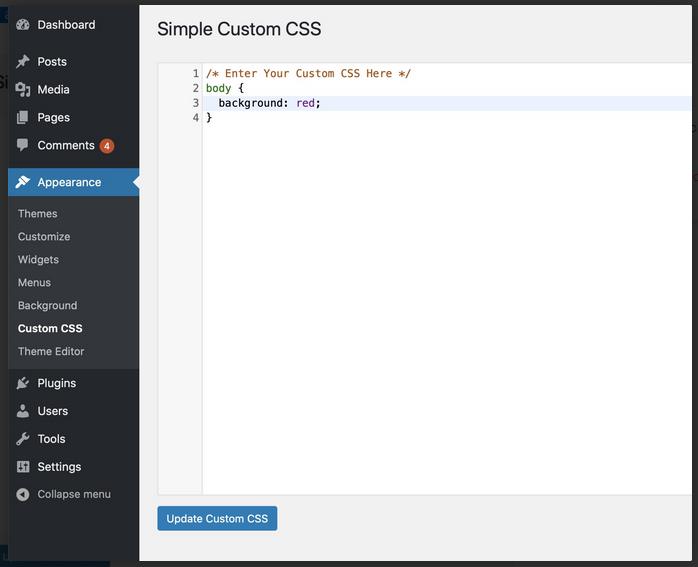
Après avoir installé le plugin et cliqué sur le bouton d’activation, vous verrez l’option Custom CSS sous la rubrique “apparence”.

Sur cette page, vous pouvez ajouter tout type de CSS que vous souhaitez ajouter à votre site.

Maintenant vous savez comment utiliser le CSS dans WordPress, vous pouvez en apprendre davantage sur le CSS sur des sites comme Codecademy, CSS-Tricks et même sur YouTube.
Je vous recommande vivement d’apprendre le CSS car il vous donne un grand contrôle sur les aspects visuels de votre site Web.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?