Besoin de découvrir si Divi Builder est le meilleur constructeur de page pour les agences ?
Divi Builder est probablement le meilleur plugin WordPress de création de page pour les agences. Nous l’avons dit parce que sa licence vous permet de l’utiliser sur autant de sites Web que vous le souhaitez. En d’autres termes, vous pouvez créer des sites Web pour tous vos clients avec une seule licence.
Chaque site Web peut avoir une clé API unique pour les besoins de mise à jour. Si vous souhaitez l’utiliser pour un usage personnel, vous aimerez peut-être le fait que la licence appliquée par Elegant Themes (le développeur de Divi Builder) vous permet également de télécharger deux plugins WordPress de marketing utiles: Bloom et Monarch.
Y a-t-il d’autres raisons d’utiliser Divi Builder ?
Divi Builder
Divi Builder est un plugin WordPress développé par Elegant Themes. Ce plugin n’était initialement disponible que pour Divi et Extra, deux thèmes WordPress premium développés par Elegant Themes. En 2015, Elegant Themes a annoncé que son constructeur de pages était disponible en tant que plugin autonome. Cela signifie que vous pouvez l’utiliser sur n’importe quel thème WordPress, sans se limiter à Divi et Extra.
Une chose cruciale que vous devez savoir. Divi et Divi Builder sont deux produits différents. Divi (juste « Divi ») est un thème WordPress tandis que Divi Builder est un plugin de création de pages. Si vous préférez utiliser Divi Builder sur le thème Divi (et le thème Extra), vous n’avez pas besoin d’installer le plugin autonome car il est disponible en tant que partie intégrante de ces deux thèmes.
Si vous installez le thème WordPress Divi ou le thème WordPress Extra sur votre site WordPress, Divi Builder s’installe également automatiquement.
Y a-t-il des différences entre Divi Builder en tant que plugin autonome et Divi Builder en tant que fonctionnalité intégrée du thème Divi et du thème Extra ?
Non. Pas du tout.
Divi Builder est publié en tant que plugin premium. Elegant Themes offre deux options pour l’obtenir: avec un abonnement annuel (89 $ par an) et une option d’achat unique (249 $). Comme nous l’avons dit dans la section d’ouverture, la licence appliquée par Elegant Themes vous permet d’utiliser ses produits (y compris Divi Builder) sur des sites Web illimités, ce qui en fait une excellente option pour les agences.
Divi Builder : les fonctionnalités
L’éditeur visuel est la principale fonctionnalité offerte par les plugins de création de pages. Divi Builder ne fait pas exception. Avec lui, vous pouvez créer une belle page sans avoir besoin de manipuler les CSS et HTML. Tout est glisser-déposer. Il est également livré avec une fonctionnalité de création de thème que vous pouvez utiliser pour créer des modèles personnalisés pour l’en-tête, le pied de page et d’autres parties de votre thème. Voici les fonctionnalités que vous obtiendrez.
Éditeur visuel
Vous aurez un éditeur visuel pour éditer votre article ou votre page de manière visuelle. Il vous suffit d’ajouter les éléments dont vous avez besoin, puis de personnaliser en conséquence. Dans Divi Builder, les éléments se répartissent en 3 types :
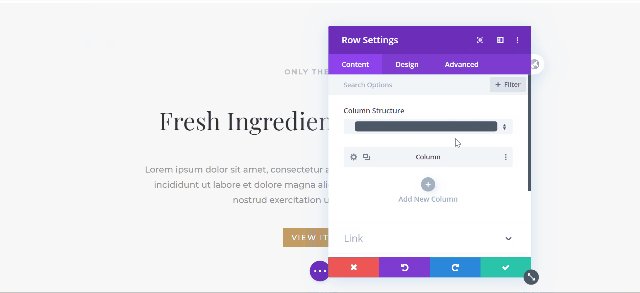
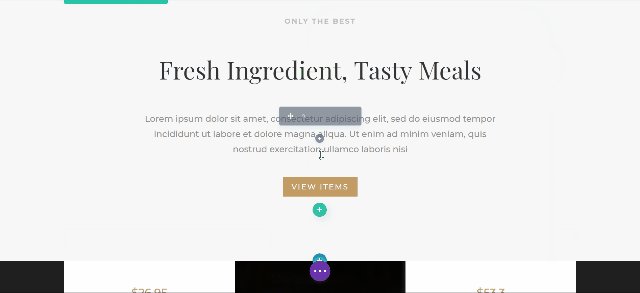
- Section: Représenté en bleu
- Colonne: Représenté en vert
- Module : Représenté en gris
En cliquant sur l’icône d’engrenage de chaque élément, vous ouvrirez un panneau dans lequel vous pourrez le personnaliser et le styliser. Pour ajouter un nouvel élément, vous pouvez cliquer sur le bouton plus.

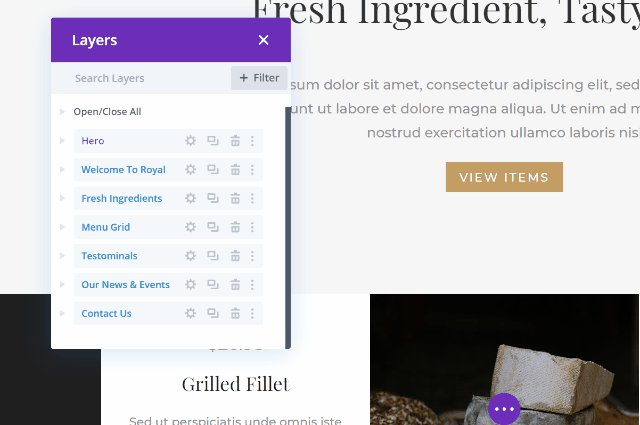
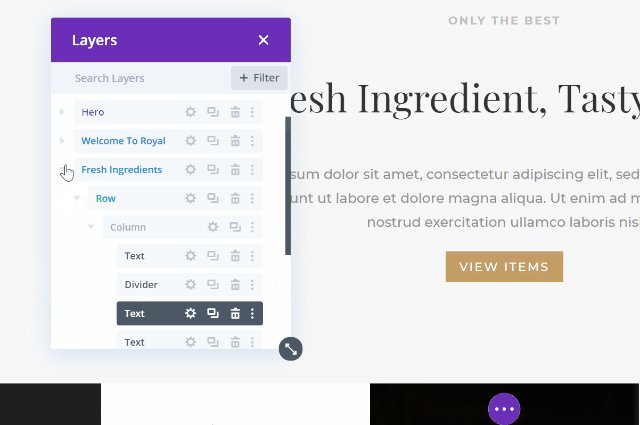
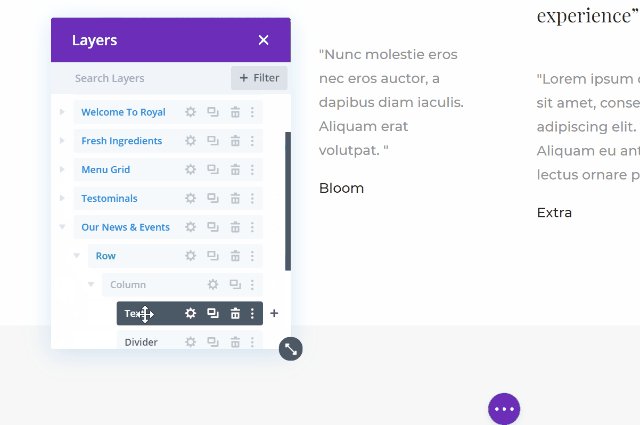
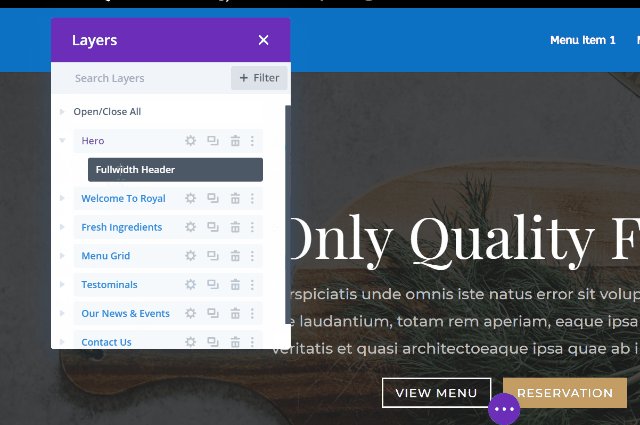
Si vous travaillez sur une longue page, il existe également une fonctionnalité pratique que vous pouvez utiliser : la vue Calques pour vous permettre de passer plus facilement d’un élément à l’autre de votre page. Vous pouvez utiliser la fonctionnalité pour accéder à une certaine section, colonne ou même module en un seul clic au lieu de faire un long défilement profond.

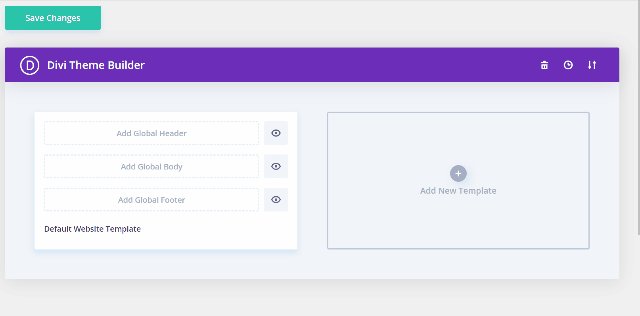
Constructeur de thème
Divi Builder était à l’origine un simple plugin de création de pages. Il n’avait aucune fonctionnalité pour créer un modèle d’en-tête personnalisé ou un modèle de pied de page personnalisé comme c’est le cas aujourd’hui jusqu’à l’introduction de la version 4.0 en 2019.
Depuis la version 4.0, il vous permet de créer des templates personnalisés pour remplacer les templates par défaut de votre thème grâce à sa fonctionnalité Theme Builder. C’est génial car vous pouvez créer un site Web entièrement personnalisé sans codage. Vous pouvez créer des modèles personnalisés à l’aide de son éditeur visuel. Les parties de thème dont vous pouvez créer les champs personnalisés sont les suivantes :
- En-tête
- Pied de page
- Modèle de publication unique
- Pages d’archives (page de catégorie et page de balises)
- Page d’auteur
- Page 404
- Page de résultats de recherche
Si vous utilisez WooCommerce, vous pouvez également créer des modèles personnalisés pour la page de produit unique, la page de catégorie de produit et d’autres pages WooCommerce.
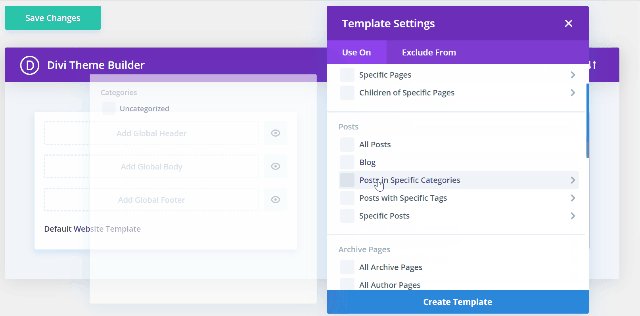
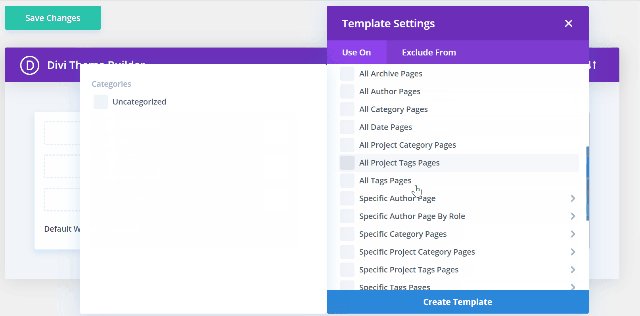
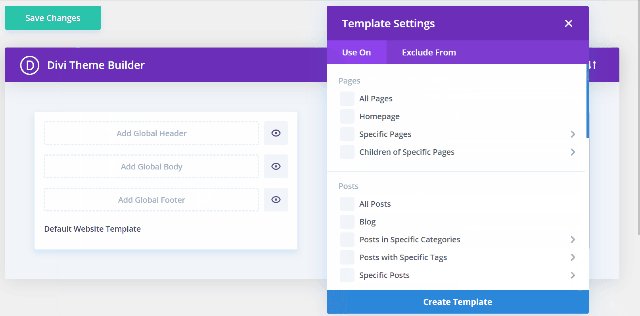
La fonctionnalité Theme Builder prend en charge les conditions d’affichage, ce qui vous permet d’attribuer un certain modèle personnalisé à une page ou à un article spécifique. Vous pouvez, par exemple, créer un modèle de publication unique personnalisé et l’affecter à des publications d’une catégorie spécifique, d’une balise spécifique, d’un auteur spécifique, etc…

Contenu dynamique
La possibilité d’ajouter du contenu dynamique est une fonctionnalité suffisamment cruciale que vous devez remarquer lors de la sélection d’un constructeur de page WordPress. Aujourd’hui, la plupart des plugins de création de pages sont livrés avec cette fonctionnalité, y compris Divi Builder.
Vous pouvez ajouter du contenu dynamique, qu’il s’agisse des types de contenu dynamique WordPress par défaut tels que l’image en vedette, le titre de l’article, la méta publication, etc…, ou des champs personnalisés que vous avez créés avec Advanced Custom Fields.
La possibilité d’ajouter du contenu dynamique devrait être votre priorité si vous envisagez d’utiliser la fonctionnalité Theme Builder car elle vous permettra d’ajouter les éléments requis tels que le titre de l’article, la méta publication, le logo du site, le titre du site, etc…
Une chose à noter si vous prévoyez d’ajouter du contenu dynamique personnalisé à partir de champs personnalisés. Au moment de la rédaction de cet article, Divi Builder ne prend en charge que les champs personnalisés avancés.
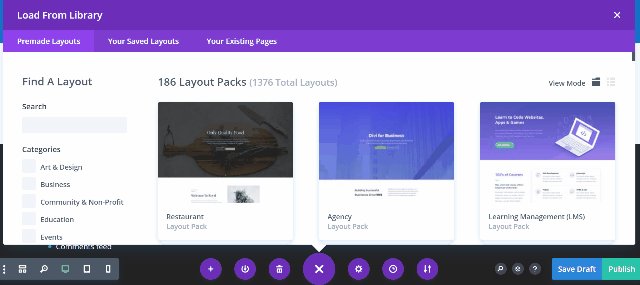
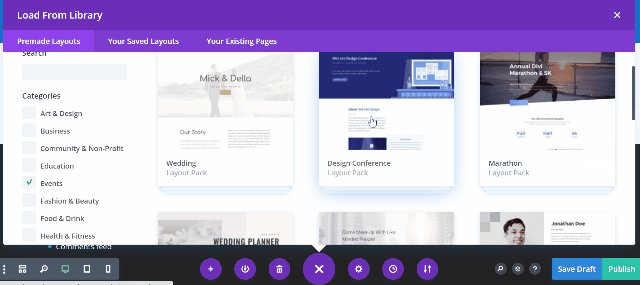
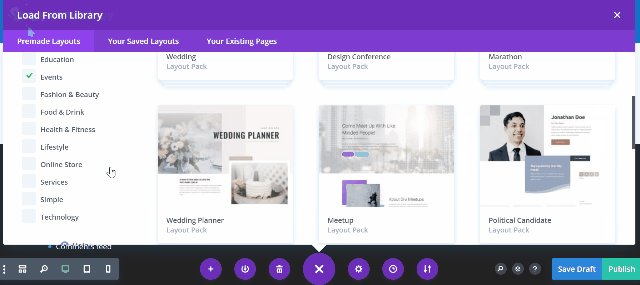
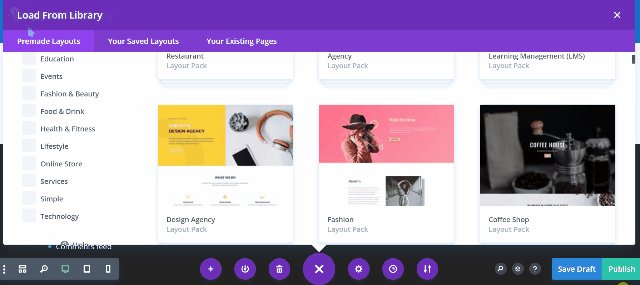
Mises en page prédéfinies
Vous avez deux options pour créer une page en utilisant Divi Builder. Tout d’abord, vous pouvez créer la page à partir de zéro. Vous pouvez choisir cette option si vous avez votre propre conception. Deuxièmement, vous pouvez créer la page à partir d’une mise en page prédéfinie. Une mise en page prédéfinie contient des éléments prédéfinis (sections, colonnes et modules). Si vous souhaitez créer une page à partir d’une mise en page, vous pouvez simplement en importer une, puis personnaliser le contenu par défaut (images, textes, etc.) avec les vôtres.
C’est un moyen de gagner du temps pour créer une page avec Divi Builder. En outre, c’est une excellente option si vous n’avez aucune idée du concept du design que vous souhaitez créer.
Divi Builder fournit les mises en page en packs. Un pack de mise en page est un ensemble de mises en page prédéfinies conçues spécifiquement pour un certain type de site Web. Un pack de mise en page peut être composé de 4 à 8 mises en page prédéfinies. Plus de 180 packs de mise en page sont proposés au total (plus de 1 300 mises en page).

Modules
Les modules sont les éléments de conception réels que vous utiliserez pour créer une page et d’autres types de conception (modèles et publications) en général. Par rapport à d’autres constructeurs de pages, disons Elementor, les modules proposés par Divi Builder ont tendance à être moins nombreux. Il ne propose que 39 modules comme suit:
| Accordion | Email Optin | Pricing Tables |
| Audio | Filterable Portfolio | Search |
| Bar Counters | Gallery | Shop |
| Blog | Image | Sidebar |
| Blurb | Login | Slider |
| Button | Map | Social Media Follow |
| Call to Action | Menu | Tabs |
| Circle Counter | Number Counter | Testimonial |
| Code | Person | Text |
| Comments | Portfolio | Toggle |
| Contact Form | Post Navigation | Video |
| Countdown Timer | Post Slider | Video Slider |
| Divider | Post Title | Icon |
Si vous avez besoin de plus de modules, vous pouvez visiter Divi Marketplace pour découvrir les plugins Divi développés par des développeurs tiers. Certains plugins, comme Divi Supreme et Divi Essential, proposent un ensemble de modules pour vous permettre d’ajouter plus d’éléments créatifs à une page.
En plus des modules ci-dessus, Divi Builder propose également des modules dédiés pour WooCommerce. Les modules WooCommerce n’apparaîtront que si WooCommerce est installé et activé sur votre site web WordPress.
Voici les modules Divi Builder pour WooCommerce:
| Woo Breadcrumbs | Woo Notice | Woo Product Rating |
| Woo Cart Products | Woo Product Add To Cart | Woo Product Reviews |
| Woo Cart Totals | Woo Product Description | Woo Product Stock |
| Woo Checkout Billing | Woo Product Gallery | Woo Product Tabs |
| Woo Checkout Details | Woo Product Images | Woo Product Title |
| Woo Checkout Information | Woo Product Information | Woo Product Upsell |
| Woo Checkout Payment | Woo Product Meta | Woo Products |
| Woo Checkout Shipping | Woo Product Price | Woo Related Products |
| Woo Cross Sells |
Intégration des tiers
Si vous utilisez des outils tels que HubSpot, Mailchimp, MailerLite ou des outils similaires, vous pouvez également intégrer votre compte à votre site Web. Divi Builder prend en charge l’intégration avec ces outils tiers. Vous pouvez intégrer votre compte à l’aide du module Email Optin.
Voici la liste des outils et services tiers avec lesquels vous pouvez intégrer Divi Builder :
| ActiveCampaign Aweber CampaignMonitor ConstantContact ConvertKit Emma Feedblitz | FeedBurner GetResponse HubSpot iContact Infusionsoft MadMini Mailchimp | MailerLite MailPoet Mailster Ontraport SalesForce SendinBlue |
Éléments globaux
La possibilité d’ajouter un élément global est une autre fonctionnalité pratique offerte par Divi Builder pour rationaliser votre flux de travail. C’est une autre fonctionnalité de gain de temps offerte par le constructeur de page.
Qu’est-ce qu’un élément global?
Disons que vous voulez créer un site Web qui se compose de 8 pages. Sur chaque page, vous souhaitez ajouter un bouton qui a exactement le même style (couleur, comportement, typographie, taille, etc…). Au lieu de créer le style de chaque bouton, ce qui prend beaucoup de temps, vous pouvez créer un bouton global.
En créant un bouton global, vous n’avez besoin de définir le style qu’une seule fois. Si vous apportez une modification au bouton global, la modification sera appliquée à toutes les pages auxquelles elle est ajoutée.
Divi Builder vous permet de créer un élément global pour tous les éléments (section, colonne et module).
Conditions d’affichage
Les Conditions d’Affichage de Divi Builder vous permettent de contrôler la visibilité de vos contenus. Vous pouvez afficher ou masquer certains éléments de votre page par certains paramètres tels que le statut de connexion de l’utilisateur, le rôle de l’utilisateur, les navigateurs Web, le système d’exploitation, la date et l’heure, les cookies, etc…
Vous pouvez appliquer une condition d’affichage à tous les éléments Divi Builder. Qu’il s’agisse d’une section, d’une colonne ou d’un module. Les conditions d’affichage de Divi Builder supportent les paramètres suivants :
- Statut de connexion
- Rôle d’utilisateur
- Navigateur Web
- Système d’exploitation
- Date et heure
- Visite de la page
- Achat de produits après la visite
- Contenu du panier
- Nombre de vues
- Informations sur l’article
- Emplacement du site Web
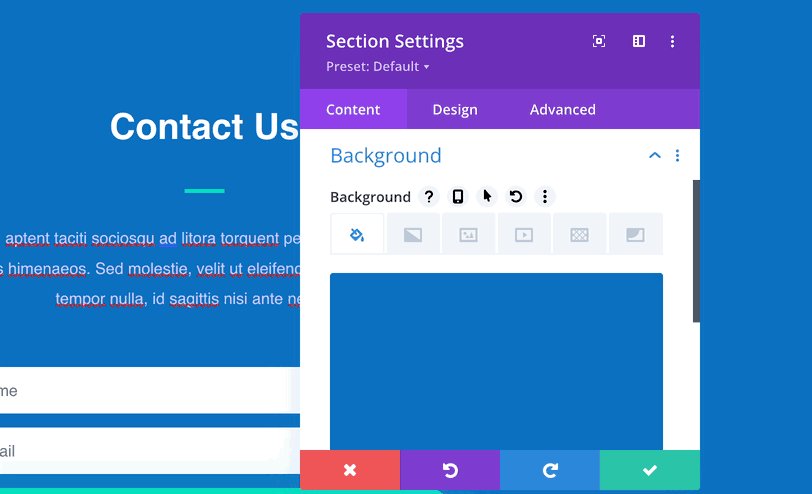
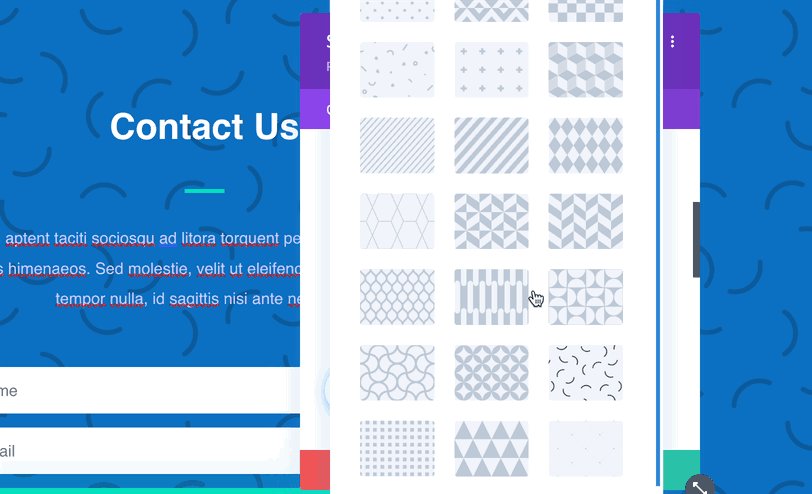
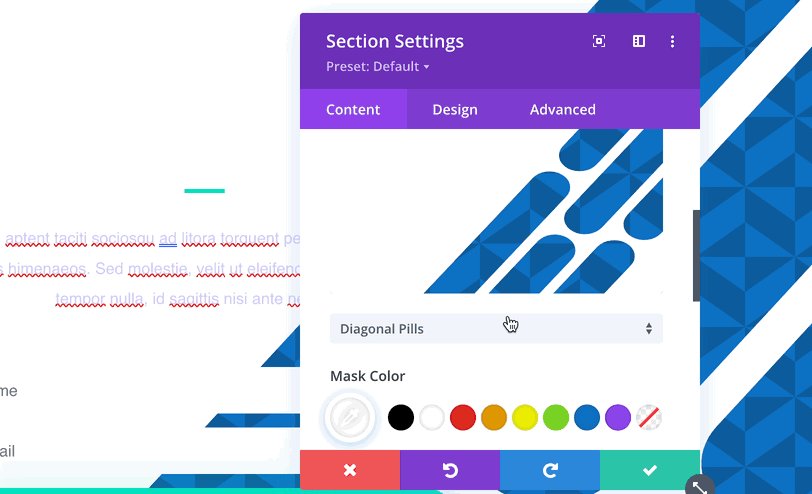
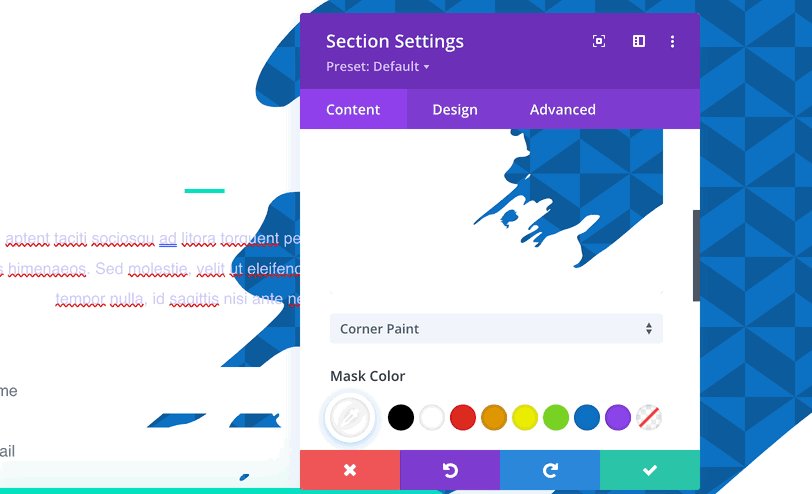
Motif d’arrière-plan et masque
Le motif d’arrière-plan et le masque d’arrière-plan ont commencé à être disponibles dans Divi 4.15.0. Les fonctionnalités vous permettent d’ajouter des décorations supplémentaires à un arrière-plan. Qu’il s’agisse d’un arrière-plan de section, d’un arrière-plan de colonne ou d’un arrière-plan de module. Divi offre plus de 20 motifs d’arrière-plan parmi lesquels vous pouvez choisir.
Ils sont disponibles dans un format vectoriel afin que vous puissiez les mettre à l’échelle sans compromettre la qualité de l’image du motif.
Le masque d’arrière-plan, comme son nom l’indique, vous permet d’ajouter un masque de calque à votre arrière-plan. Il y a plus de 20 formes de masque à choisir et vous pouvez définir des éléments tels que le format d’image, la couleur et le mode de fusion lors de l’ajout d’un masque à votre arrière-plan.

Le motif d’arrière-plan et le masque d’arrière-plan sont accessibles à partir de l’onglet Contenu du panneau des paramètres. Vous pouvez ouvrir le bloc Paramètres d’arrière-plan pour y accéder.
Conclusion
Dans l’ensemble, Divi Builder est un excellent plugin de création de pages. Il vous permet de créer de belles pages sur votre site WordPress sans avoir à traiter le CSS. La possibilité de créer des modèles personnalisés pour l’en-tête, le pied de page, etc… est un autre argument de vente.
Le plus gros inconvénient de Divi Builder est probablement sa collection de modules limitée. À titre de comparaison, Elementor propose plus de 90 modules (appelés widgets) tandis que Brizy propose 42 modules (appelés éléments). Mais tant que les modules proposés peuvent couvrir vos besoins, ce n’est pas un problème grave.
La licence appliquée par Elegant Themes est l’argument de vente le plus convaincant, surtout si vous travaillez pour une agence Web. Avec une seule licence, vous pouvez utiliser Divi Builder (et d’autres produits Elegant Themes) pour créer autant de sites que vous le souhaitez, ce qui est génial pour réduire les coûts de production.
Avantages:
- Excellente fonctionnalité de navigation sur l’éditeur visuel
- Fonctionnalités complètes
- Non limité à un certain thème
- Des licences convaincantes, en particulier pour les agences Web
- Écosystème ouvert
Contre:
- Manque de modules
- L’éditeur est un peu plus lourd. Du moins par rapport à Elementor
Voila! Vous venez de découvrir Divi Builder: Le constructeur de page parfait pour les agences. Si vous avez aimé, n’hésitez pas à partager cet article sur vos différents réseaux sociaux.
Articles connexes
- Elementor vs Divi vs SeedProd – Quel est le meilleur en 2023 ?
- Elementor Cloud vs Divi Cloud : Lequel choisir en 2023 ?
- Comment créer la mise en page d’une publication unique dans WordPress avec Divi Builder
- Comment utiliser un module Divi dans Gutenberg
- Comment utiliser la fonctionnalité Conditions d’affichage de Divi
- Comment intégrer Divi Builder avec MailChimp
- Comment ajouter des polices personnalisées dans Divi Builder
- Comment créer une page 404 WordPress avec Divi Builder









