Vous venez de terminer la création de votre premier site web ? Vous voulez lui donner le meilleur départ possible ? Vous voulez savoir ce que font les pros pour s’assurer que leur site web WordPress soit prêt à affronter le monde ?
L’installation de WordPress est la première étape de la création d’un site web de qualité. Mais vous n’êtes pas au bout de vos peines. Nous vous recommandons de suivre quelques autres étapes simples pour que votre site soit parfait pour votre public.
Et si nous vous proposions une liste de contrôle complète que vous pouvez télécharger et imprimer, une liste de contrôle à laquelle vous pourrez vous référer chaque fois que vous créerez un nouveau site web à partir de zéro ?
C’est une excellente idée de commencer votre voyage avec confiance, ce qui augmentera sans aucun doute vos chances de succès.
Alors, comment pouvez-vous améliorer votre site et quelles sont les étapes à suivre pour l’optimiser ?
En mettant en œuvre cette liste, vous aurez un site web prêt pour un voyage réussi.
Tout d’abord, laissez-nous vous familiariser avec le backend, là où tout se passe, puis passez à notre liste des choses les plus importantes que vous devez faire après l’installation de WordPress.
Elles peuvent toutes contribuer à rendre votre site génial !
Table des matières
27 actions essentielles à faire juste après l’installation de WordPress
Visite du tableau de bord de WordPress
Tout ce que vous voyez à l’écran sur un site web WordPress est géré à partir du tableau de bord. On l’appelle aussi panneau d’administration WP, WP admin ou zone d’administration.
C’est à vous de choisir le terme que vous utilisez le plus, mais il est utile d’apprendre de quoi il s’agit.
En tant qu’utilisateur de WordPress, vous passerez beaucoup de temps dans le tableau de bord pour :
- Créer et gérer du contenu
- Créer des liens avec les fans, les lecteurs et les clients
- Ajouter de nouvelles fonctionnalités grâce à des plugins
- Personnaliser le design grâce à des thèmes
- Renforcer la sécurité et optimiser les performances du site grâce à différentes options et plugins.
Comme vous êtes nouveau sur WordPress, nous pensons que vous devriez connaître les différents segments du tableau de bord.
Nous vous conseillons de ne pas sauter cette partie à moins que vous ne connaissiez déjà l’ensemble du tableau de bord, car cela vous aidera grandement à devenir un utilisateur plus compétent.
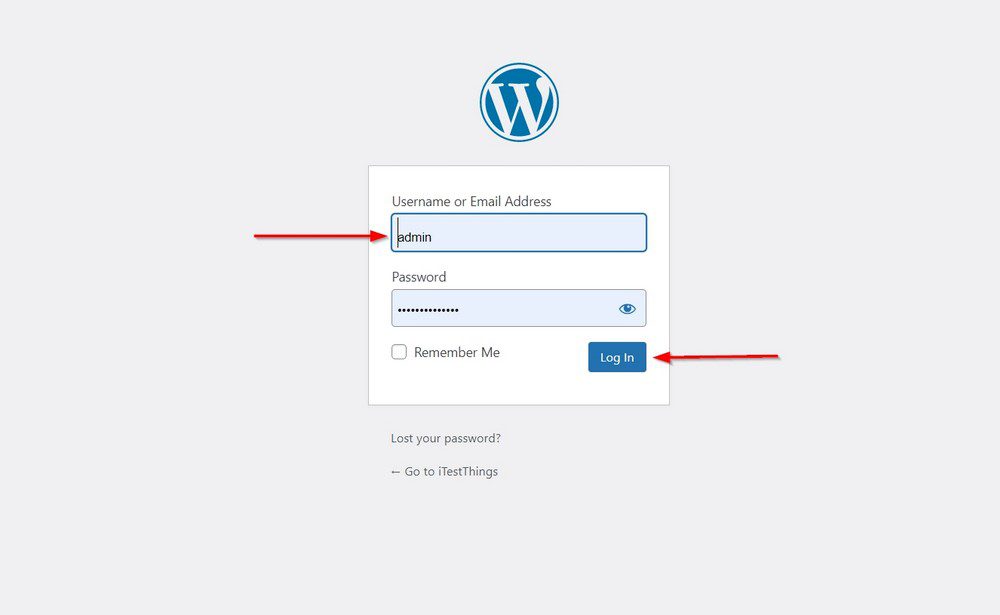
Vous pouvez accéder à WP admin en ajoutant /wp-admin à l’URL de votre site web.
Par exemple, www.yoursitename.com/wp-admin ou, plus précisément, www.yoursitename.com/wp-login.php.
Dans les deux cas, vous accéderez à l’écran de connexion de votre site.

Saisissez le nom d’utilisateur et le mot de passe que vous avez créés lors de l’installation de WordPress et cliquez sur le bouton Connexion.
Pour des raisons de sécurité, nous vous conseillons de remplacer le nom d’utilisateur “admin” par un nom plus complexe. Il est trop courant et facile à deviner pour les pirates.
Vous pouvez le faire au moment de l’installation de WordPress ou en ajoutant un autre utilisateur. Nous aborderons cette partie plus loin dans l’article.
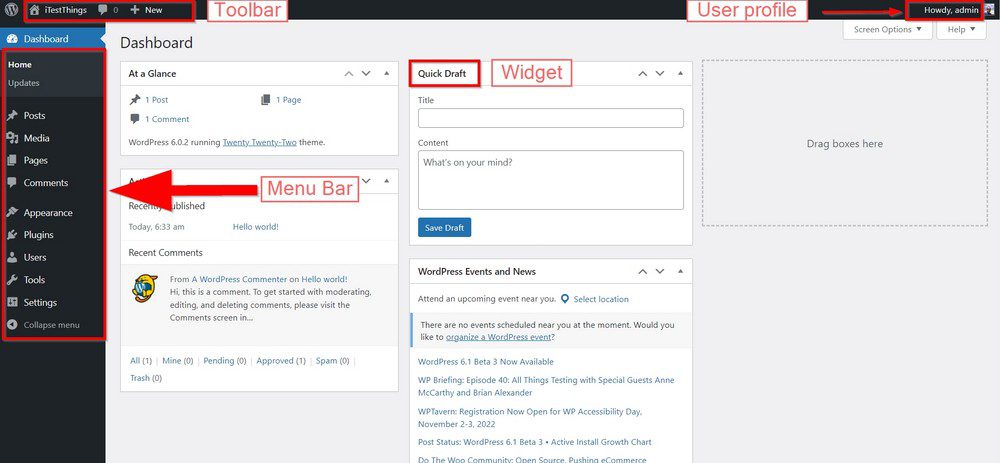
Une fois connecté, vous devriez voir le tableau de bord de WordPress.

Le grand panneau de droite affiche différents widgets, notamment Quick Draft, Site Health, WordPress events and news (événements et actualités WordPress), At a glance (coup d’œil) et Activity (activité).
Il s’agit de widgets informatifs et de raccourcis vers des fonctions spécifiques. Vous pouvez ajouter des widgets en en sélectionnant un et en le faisant glisser dans le volet central.
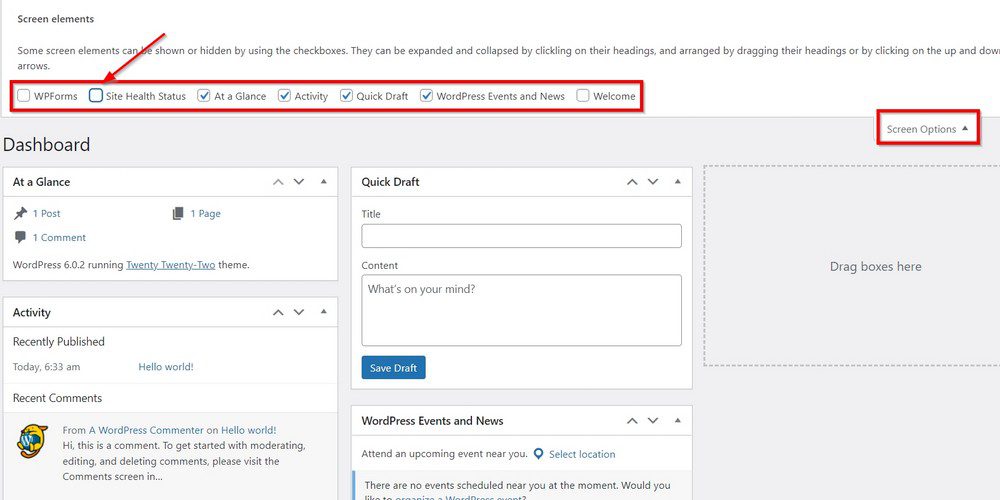
Vous pouvez également les masquer à partir des options d’écran visibles dans le coin supérieur droit.
menu des options d’écran de wordpress

Déroulez le menu en cliquant sur la petite flèche à côté de Screen Options et cochez/décochez le widget que vous souhaitez voir apparaître sur votre écran.
La barre latérale gauche contient tous les éléments de menu que vous utiliserez régulièrement pour exécuter différentes fonctions sur votre site web.
Une barre d’outils située en haut de la page propose plusieurs raccourcis vers les éléments de menu de la barre latérale gauche. Ces menus s’étofferont au fur et à mesure que vous ajouterez des plugins à votre site.
Identité du site
L’identité du site est essentielle pour tout site web.
Le titre du site et le slogan expliquent ce dont il s’agit. De plus, ils sont précieux pour l’optimisation des moteurs de recherche (SEO).
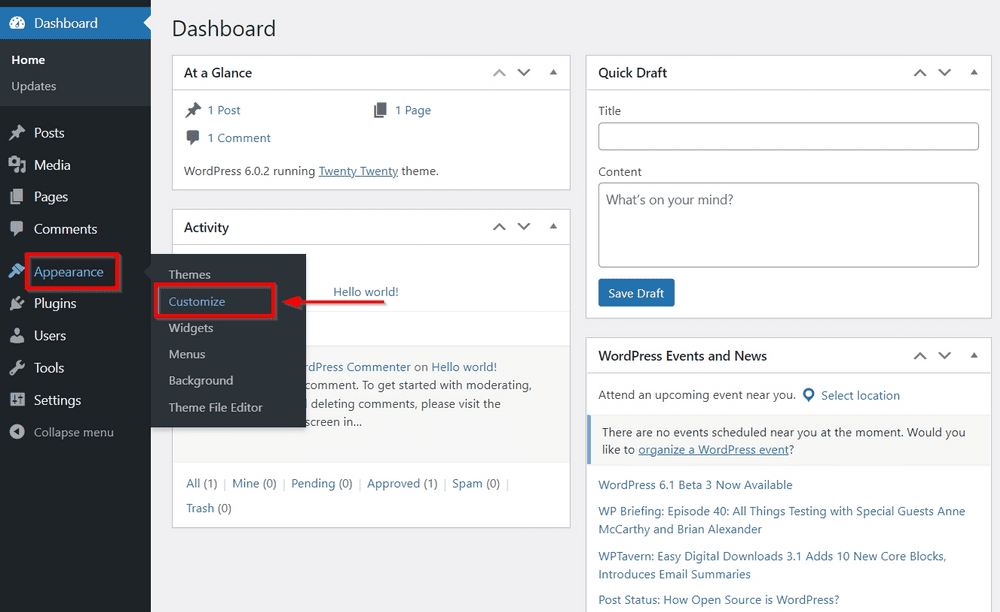
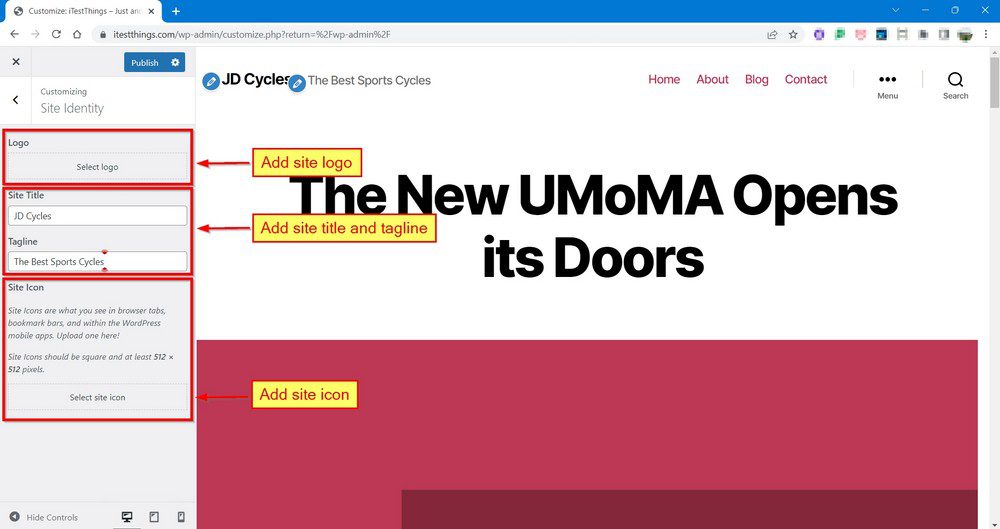
Pour les définir, allez dans Apparence > Personnaliser > Identité du site et ajoutez les informations souhaitées.

Nous construisons un site web qui vend des bicyclettes. Nous ajouterons donc le titre et l’accroche suivants. Vous pouvez modifier ce qui vous convient.
Titre : JD Cycles
Tagline : Les meilleurs vélos de sport

Vous pouvez également définir le titre et l’accroche à partir de Paramètres > Général.
Nous avons choisi la première option parce que nous pouvons ajouter un logo et une icône de site à partir du même écran.
Pour ajouter un logo et une icône, appuyez sur les boutons et téléchargez les images.
Une fois que vous avez défini le titre, l’accroche, le logo et l’icône, cliquez sur le bouton Publier en haut de la page pour enregistrer les modifications.
Astuce de pro :
Vous devrez enregistrer les modifications pour chaque page ou onglet que vous utilisez dans WordPress. Habituez-vous-y rapidement pour ne pas avoir à revenir en arrière et à répéter votre travail !

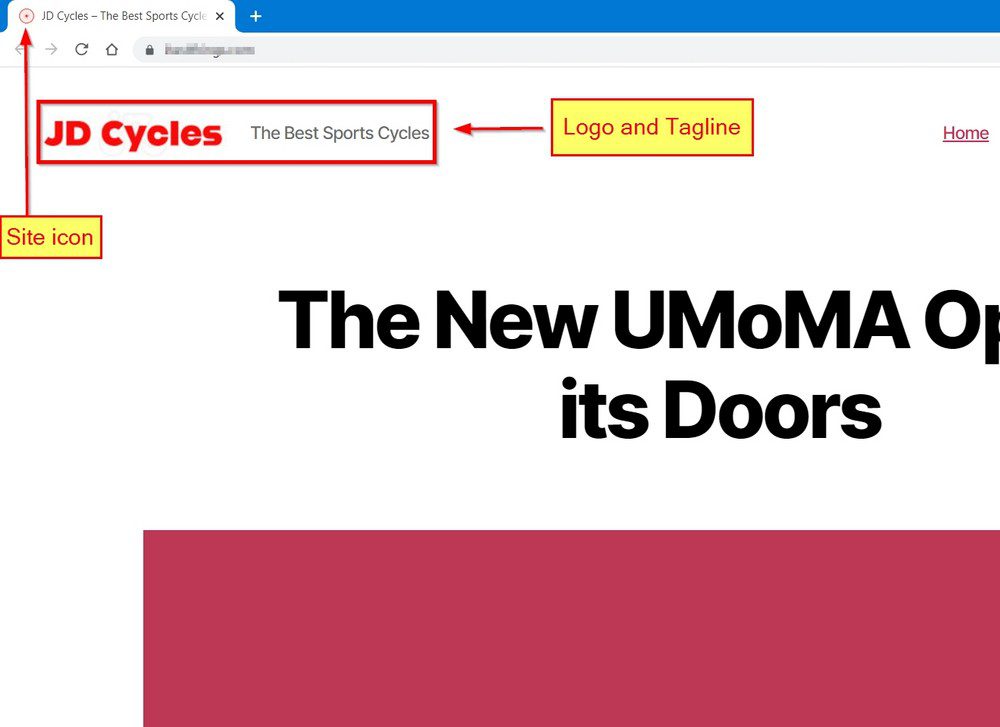
Vous remarquerez qu’après avoir téléchargé le logo, celui-ci remplacera le titre du site, ce qui est normal.
Paramètres généraux (adresse électronique, langue du site, fuseau horaire)
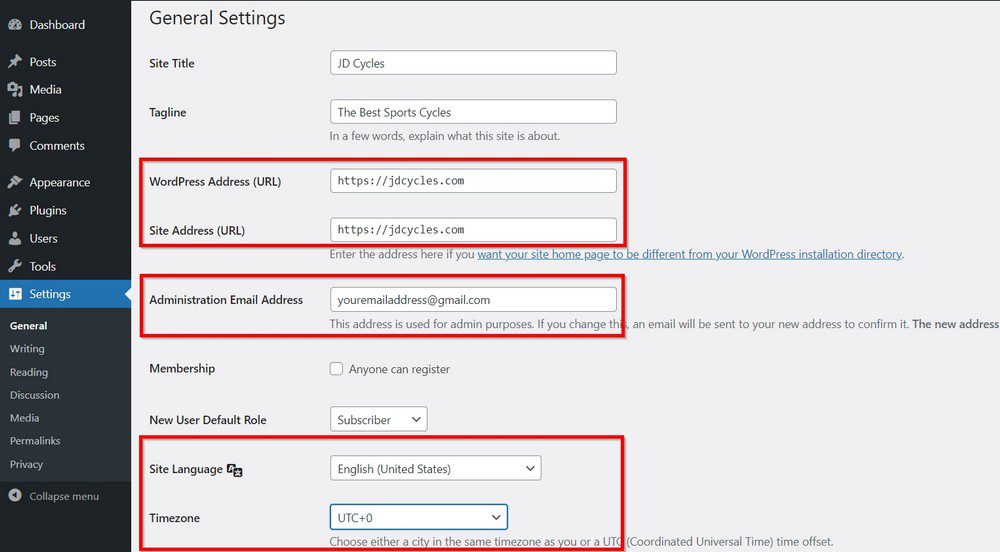
Allez ensuite dans Paramètres > Général pour modifier quelques éléments. Ces paramètres sont essentiels pour la fonctionnalité générale de votre site.

Les champs Adresse URL de WordPress et Adresse URL du site sont remplis par défaut lors de l’installation de WordPress. Assurez-vous que les URL sont correctes et similaires dans les deux champs.
Vous devez faire en sorte que l’URL soit identique à celle que vous avez achetée lors de la création de votre site web.
Vous pouvez modifier l’adresse e-mail d’administration sur cette page qui a été ajoutée lors de l’installation. C’est l’adresse email principale que WordPress utilisera pour envoyer des alertes.
Par exemple, lorsqu’un utilisateur laisse un commentaire, WordPress enverra une notification à cette adresse.
Elle devient également l’adresse électronique par défaut pour le premier utilisateur. Si vous avez besoin de la remplacer par une autre adresse électronique, vous pouvez le faire.
Vous pouvez également modifier la langue de votre site en choisissant une langue dans le champ Langue du site correspondant à votre site.
De même, sélectionnez un fuseau horaire correspondant à l’adresse de votre entreprise.
Enregistrez les modifications apportées.
Permaliens
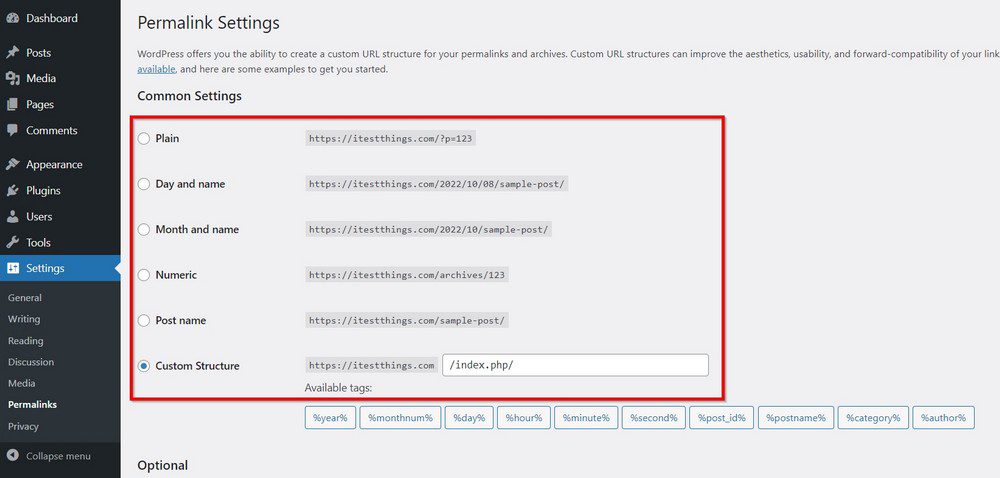
Allez dans Réglages > Permaliens pour découvrir les différentes structures d’URL prédéfinies proposées par WordPress. Les Permaliens contrôlent la structure URL de votre site web.
C’est quelque chose que vous devez régler avant de demander à Google et aux autres moteurs de recherche d’indexer votre site.
Dans notre liste des choses à faire après l’installation de WordPress, nous vous suggérons de choisir le permalien le plus tôt possible.

Choisissez celui qui vous semble adapté à votre site web.
Vous pouvez utiliser les balises Structure personnalisée et Disponible ci-dessous pour concevoir une structure personnalisée en fonction de vos besoins.
Astuce de pro :
Nous vous conseillons d’opter pour le nom de l’article. L’URL est ainsi plus courte et plus efficace pour le référencement.
Enregistrez les modifications que vous avez apportées.
Discussion (paramètres essentiels pour optimiser les commentaires)
La page Discussion est l’endroit où vous pouvez autoriser ou interdire les commentaires sur votre site web.
Si l’engagement avec les utilisateurs par le biais de commentaires fait partie de votre plan d’affaires, vous pouvez l’optimiser à partir d’ici.
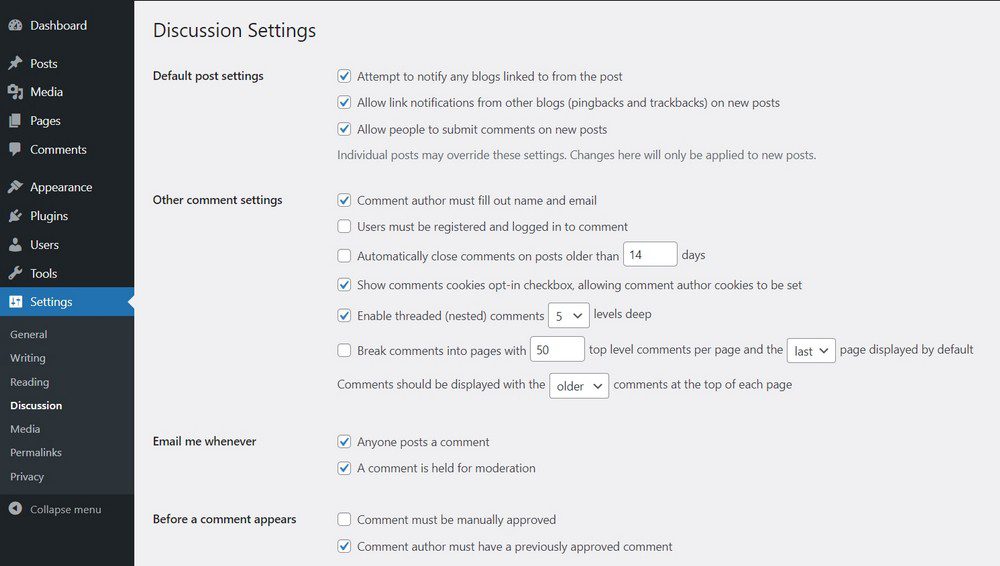
Allez dans Paramètres > Discussion pour ouvrir la page. Vous remarquerez de nombreuses options et cases à cocher sous différents segments.

Par défaut, WordPress publie tous les commentaires qui lui parviennent.
Vous pouvez modifier les paramètres suivants en fonction de vos besoins :
- Pour désactiver les commentaires sur votre site web, décochez l’option Autoriser les gens à soumettre des commentaires sur les nouveaux articles.
- Si vous voulez autoriser les utilisateurs enregistrés à commenter, cochez l’option Les utilisateurs doivent être enregistrés et connectés pour commenter.
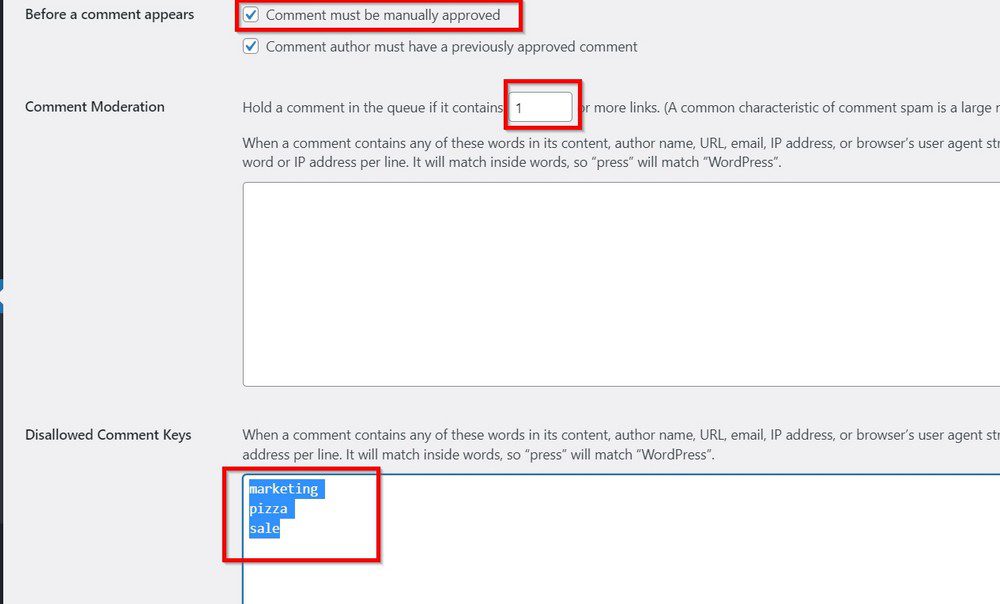
- Pour empêcher la publication automatique des commentaires de spam, cochez l’option Les commentaires doivent être approuvés manuellement.
- Si vous souhaitez modérer un commentaire contenant au moins un lien hypertexte, modifiez la valeur de 2 à 1 dans la section Section Modération.
- Si vous savez que les commentaires contenant des mots spécifiques seront toujours des spams, dressez une liste de ces mots et placez-la dans le champ Clés de commentaire interdites.

Cliquez sur le bouton Enregistrer les modifications en bas de la page lorsque vous avez terminé.
Nettoyer WordPress et supprimer les entrées par défaut
Ensuite, nous allons faire un peu de ménage. Ce n’est pas indispensable, mais c’est très utile.
A : Supprimer des articles
Après avoir installé WordPress, vous remarquerez qu’il est livré avec quelques exemples de contenu, y compris un article, un exemple de commentaire, quelques pages et des plugins.
Vous pouvez nettoyer ce contenu en accédant à chaque section et en supprimant le contenu dont vous n’avez pas besoin.
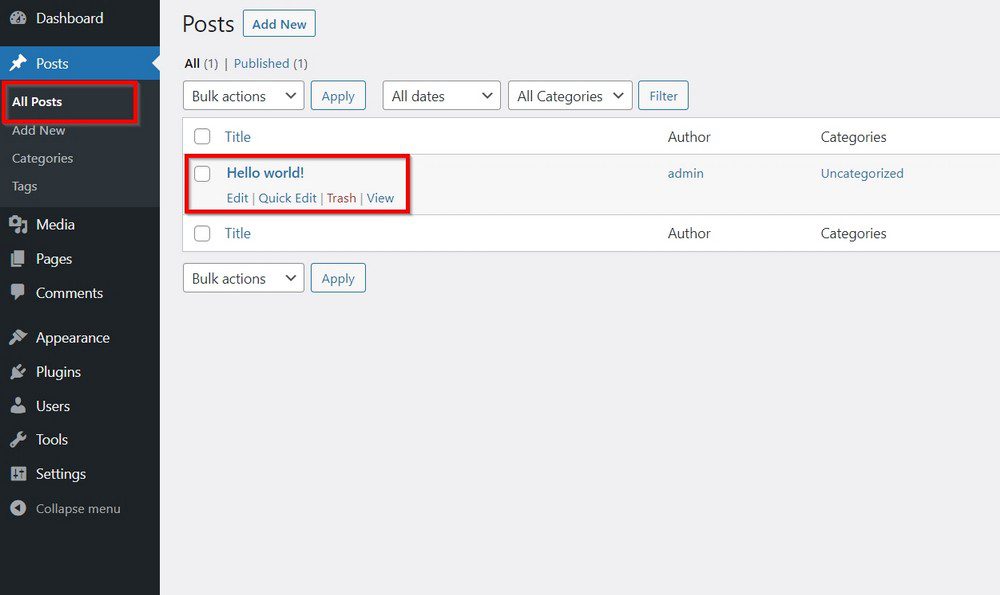
Sélectionnez Articles > Tous les articles.
Vous devriez voir un message par défaut avec le titre Hello World !

Il s’agit d’un article d’introduction destiné à tous les utilisateurs de WordPress, qui explique à quoi ressemblera un article publié. Il n’apporte aucune valeur ajoutée à votre site web.
Passez votre souris sur le titre pour faire apparaître une petite barre de menu en dessous. Vous verrez les options Édition, Édition rapide, Corbeille et Affichage.
Vous pouvez cliquer sur Afficher pour voir le contenu du message et sur Corbeille pour le supprimer.

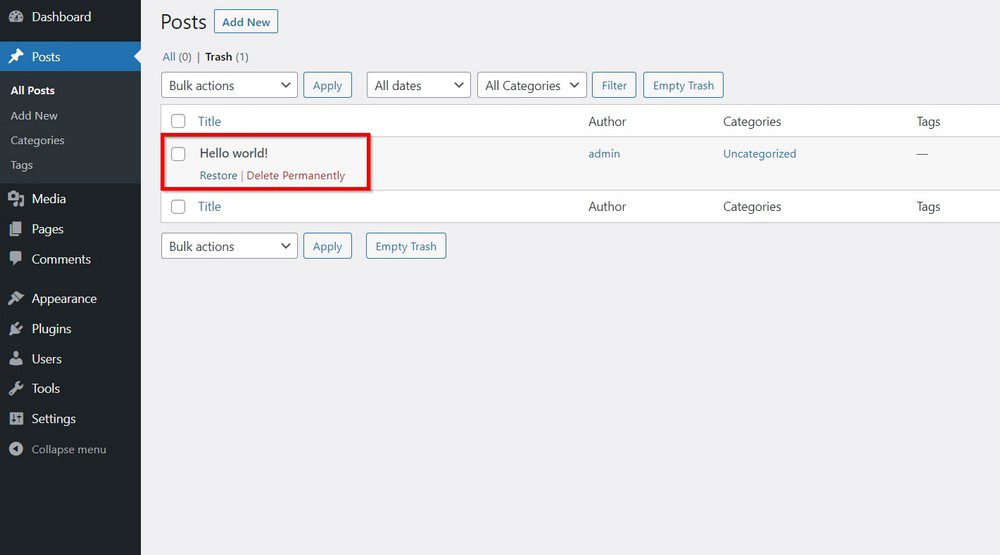
Astuce de pro :
Si vous supprimez accidentellement un message et décidez de le réintroduire plus tard, vous pouvez aller à la page Corbeille, passer votre souris sur le titre et cliquer sur Restaurer.
Vous pouvez également appuyer sur Supprimer définitivement pour l’effacer à jamais.
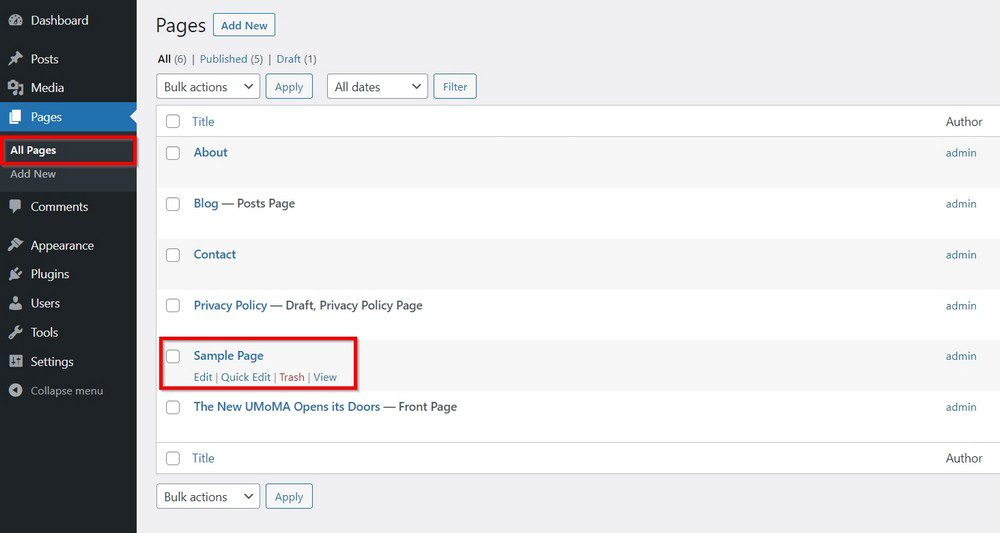
B : Supprimer des pages
Vous pouvez répéter le même processus pour les pages et supprimer celles dont vous n’avez pas besoin.
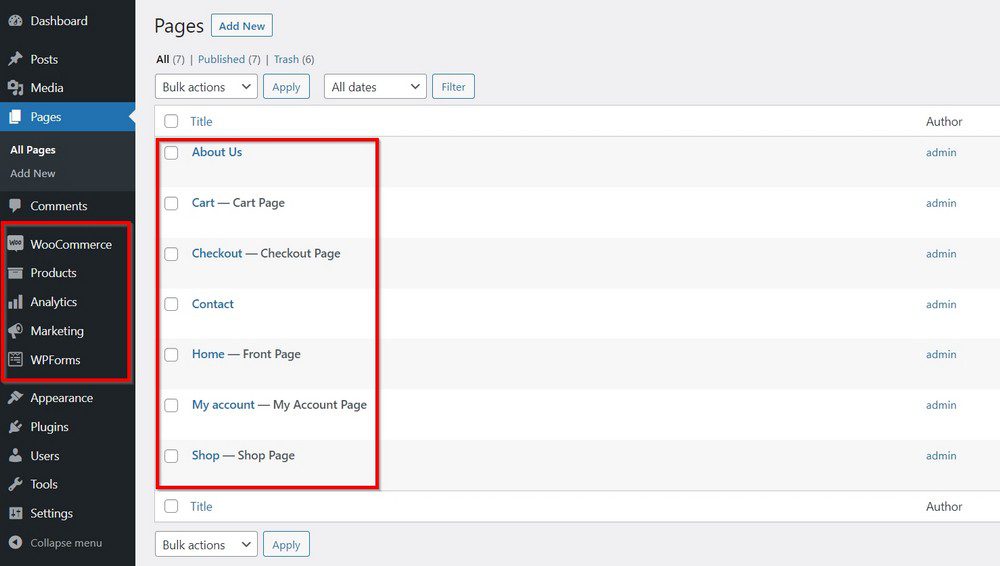
Allez dans Toutes les pages depuis le menu latéral pour trouver les pages par défaut créées par WordPress lors de l’installation.

Vous pouvez supprimer n’importe quelle page ou toutes les pages dont vous avez besoin. Bien que les pages A propos, Contact et Accueil soient cruciales pour votre site web, vous pouvez les supprimer pour l’instant.
Nous vous montrerons comment les créer avec un peu de style dans quelques instants.
Pour supprimer toutes les pages en une seule fois, cliquez sur la case à cocher située en haut à côté de Titre.
Cela cochera toutes les pages visibles, passez au champ déroulant Bulk actions en haut ou en bas.
Sélectionnez ensuite Déplacer vers la corbeille. Cela supprimera toutes les pages pour vous.
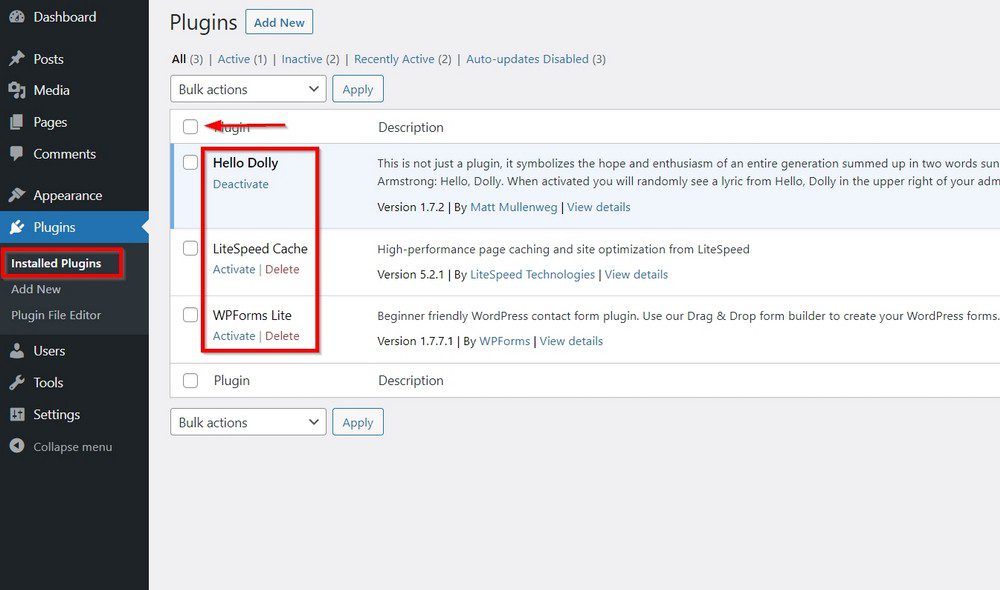
C : Désactiver les plugins dont vous n’avez pas besoin
Les hébergeurs installent parfois des plugins sur votre site web lors de l’installation de WordPress. Il ne s’agit que de recommandations et parfois de promotions que vous pouvez prendre en compte pour vos besoins futurs.
Vous pouvez les supprimer et installer de meilleures alternatives à partir du dépôt de plugins WordPress.

Allez dans Plugins > Installed Plugins et sélectionnez tout.
Sélectionnez Supprimer dans le champ déroulant des actions de masse, et appuyez sur le bouton Appliquer. Le tour est joué.
Vous pouvez également désactiver ou supprimer un plugin individuel si vous le souhaitez.
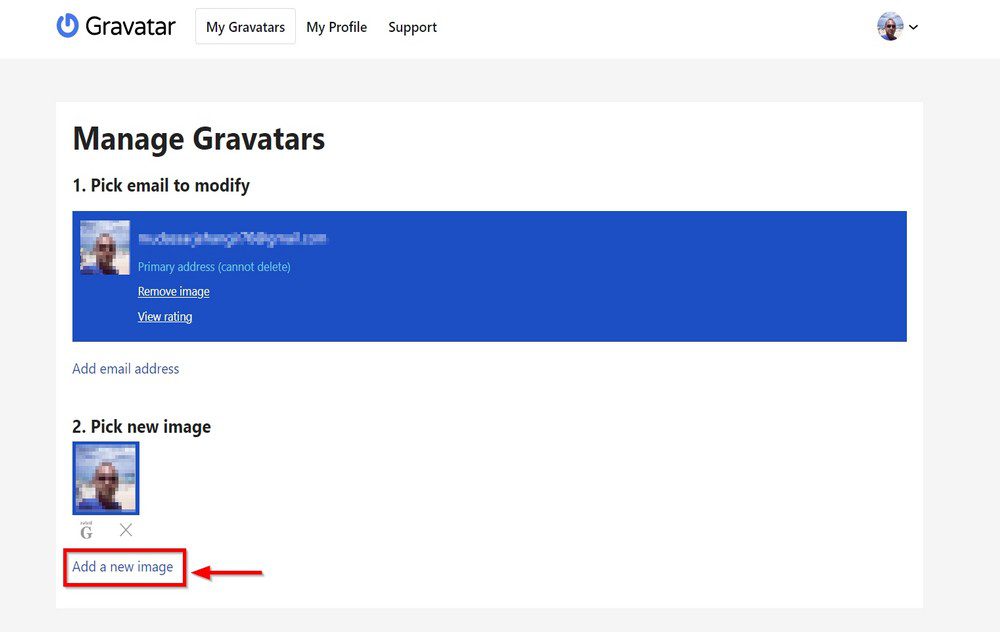
Gravatar (modifiez votre image d’affichage)
Gravatar est l’image de profil visible sur votre site en tant qu’auteur d’un article ou d’un commentaire. Il est également visible dans le coin supérieur droit lorsque vous êtes connecté en tant qu’utilisateur de WordPress.
Les gravatars peuvent être utiles lorsque vous avez une communauté, mais ils sont liés à des sites web qui ralentissent. C’est à vous de décider si vous les utilisez ou non.
Si vous souhaitez utiliser Gravatar, vous pouvez choisir n’importe quoi, votre image, le logo de votre entreprise ou une icône visuelle que vous préférez pour votre identité.
Pour télécharger une image, inscrivez-vous sur www.gravatar.com et ajoutez l’image que vous souhaitez. Vous devez utiliser l’adresse électronique que vous avez utilisée pour WordPress.

Cliquez sur Ajouter une nouvelle image et téléchargez une image depuis votre ordinateur. C’est tout.
Cela peut prendre quelques minutes avant que le gravatar n’apparaisse dans l’interface d’administration de WP.
Si vous ne souhaitez pas utiliser Gravatar, sélectionnez Réglages > Discussions et décochez la case située à côté de Affichage de l’avatar.
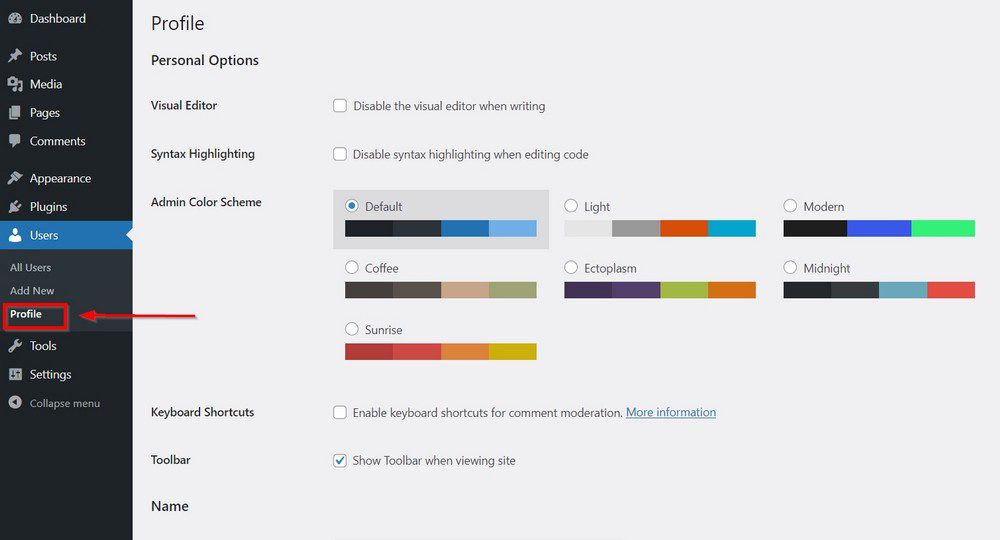
Complétez votre profil d’utilisateur

Pour mettre à jour votre profil d’utilisateur, allez dans Utilisateurs > Profil.
Il s’agit d’une longue page qui vous permet de définir un certain nombre d’éléments utiles à votre identité sur votre site.
Il s’agit notamment de
- Votre nom
- Votre pseudo
- Nom d’affichage
- Informations biographiques
- Réinitialisation du mot de passe
- Schéma de couleurs de l’administrateur
Les paramètres par défaut fonctionnent généralement très bien, mais vous êtes libre de les modifier à votre guise.
N’oubliez pas de sauvegarder vos modifications.
Installer un thème WordPress
Un thème WordPress contrôle l’apparence de votre site web et la façon dont il est perçu par le public. Il existe des milliers de thèmes WordPress disponibles. Certains sont gratuits, d’autres payants.
Nous préférons généralement les sites web étonnants et dotés de nombreuses fonctionnalités. La performance est un aspect que nous ignorons souvent lorsque nous recherchons un thème captivant.
Nous ne devrions pas !
Nous pensons que ces trois éléments – beauté, fonctionnalités et performances – vont de pair.

Trouvons et installons un thème qui répond à ces trois critères.
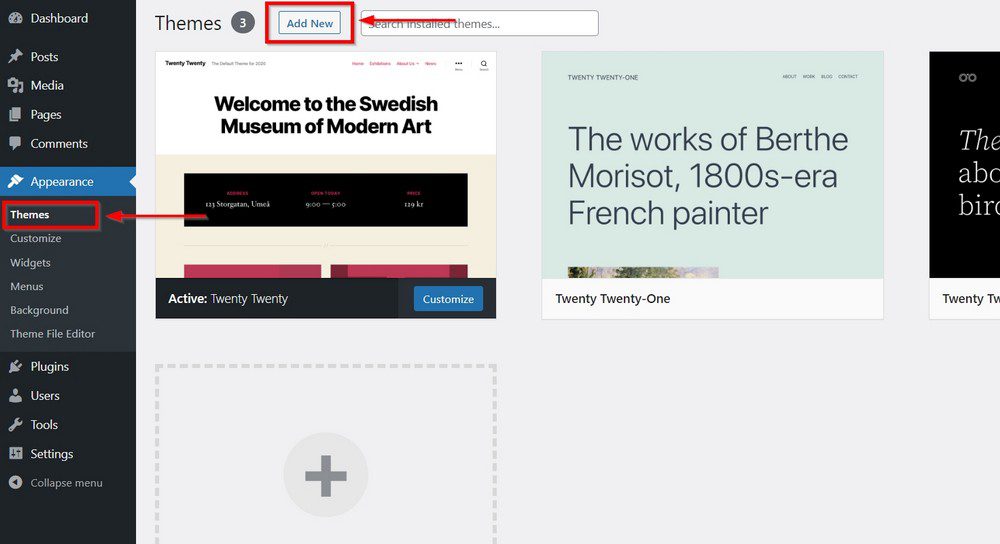
Allez dans Apparence > Thèmes et recherchez le thème de votre choix.
Appuyez sur le bouton bleu Installer et sur Activer lorsque l’option apparaît.
Une fois le thème installé et activé, vous pouvez supprimer tous les thèmes que vous n’avez pas l’intention d’utiliser.
Cliquez sur un thème que vous souhaitez supprimer de votre site.
Cliquez sur le lien rouge Supprimer dans le coin inférieur droit de la fenêtre du thème.
Répétez cette opération pour chaque thème que vous souhaitez supprimer.
Personnalisez la conception de votre site web
Redessiner votre site web avec les outils proposer par le thème choisi plus haut.
A : Installer le plugin Starter Templates.
Pour accéder à la bibliothèque de modèles du thème que vous avez choisi, vous devez installer le plugin Starter Templates de ce thème.

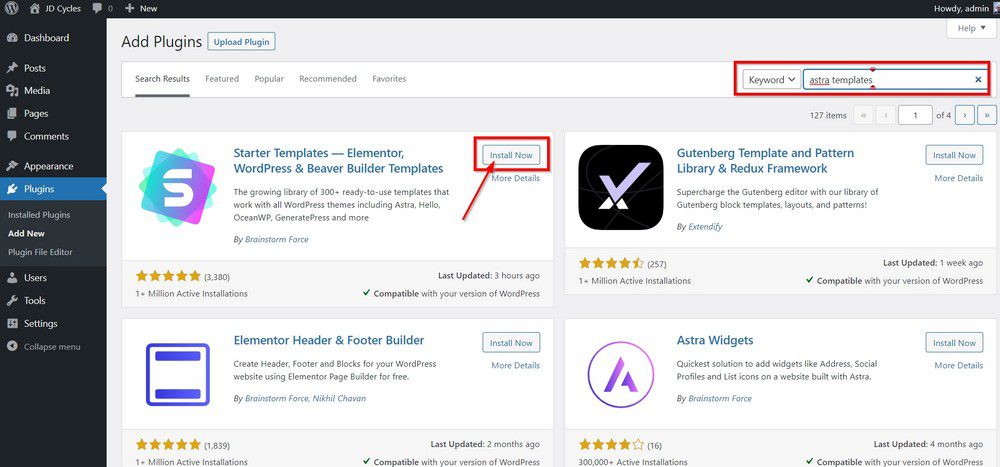
Allez dans Plugins > Ajouter un nouveau et tapez ‘Thème Templates’ dans la boîte de recherche pour localiser le plugin.
Cliquez sur le bouton Installer, puis activez le plugin.
B : Choisir un modèle

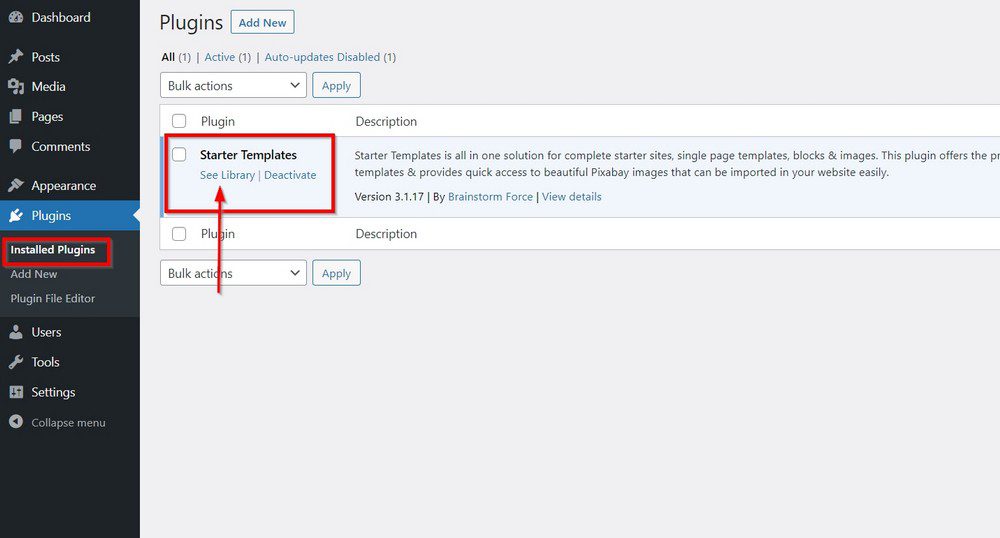
Allez dans Plugins > Installed Plugins pour trouver Starter Templates.
Cliquez sur Voir la bibliothèque. La page suivante devrait afficher une vidéo d’introduction.
Cliquez sur le bouton bleu en dessous qui dit Build Your Website Now (Construisez votre site web maintenant).
Sur l’écran suivant, choisissez le constructeur de pages de votre choix. Pour ce tutoriel, nous allons sélectionner l’éditeur de blocs (Gutenberg).
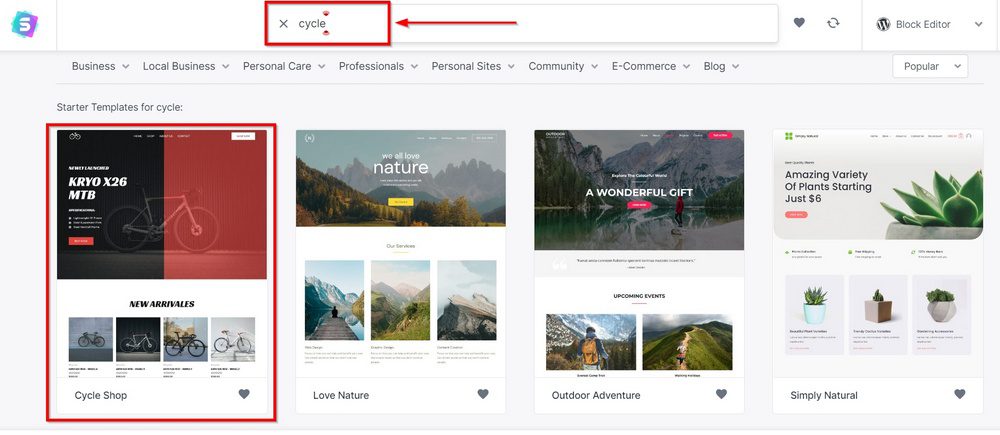
L’écran suivant affiche les modèles préconçus que vous pouvez choisir pour votre site web. Recherchez quelque chose de pertinent pour votre entreprise.

Pour notre exemple, nous allons taper “cycle” dans le champ de recherche et sélectionner le modèle Cycle Shop. Il correspond à ce que nous voulons faire sur notre site web.
La procédure est exactement la même, quels que soient le modèle et le constructeur de pages choisis.
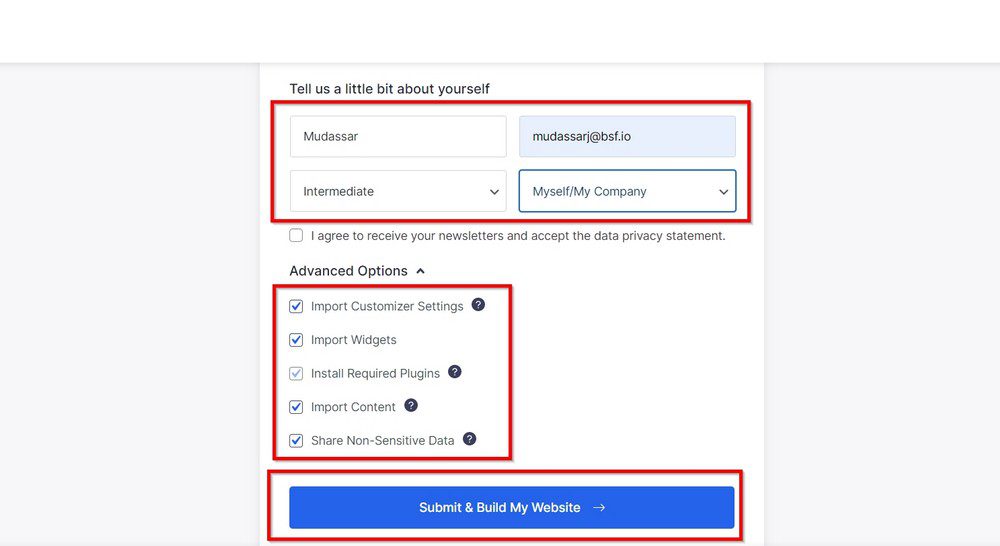
Dans les écrans suivants, l’assistant d’importation de modèle vous guidera à travers quelques étapes essentielles :
- Télécharger le logo
- Modifier les polices et les couleurs
- Importer un échantillon de contenu avec le modèle
Nous vous suggérons d’importer un exemple de contenu pour vous aider à voir à quoi ressemblera votre site après le processus d’importation.

Cliquez sur le bouton bleu Soumettre et créer mon site Web sur le dernier écran.
Le processus devrait se terminer en un peu plus d’une minute.
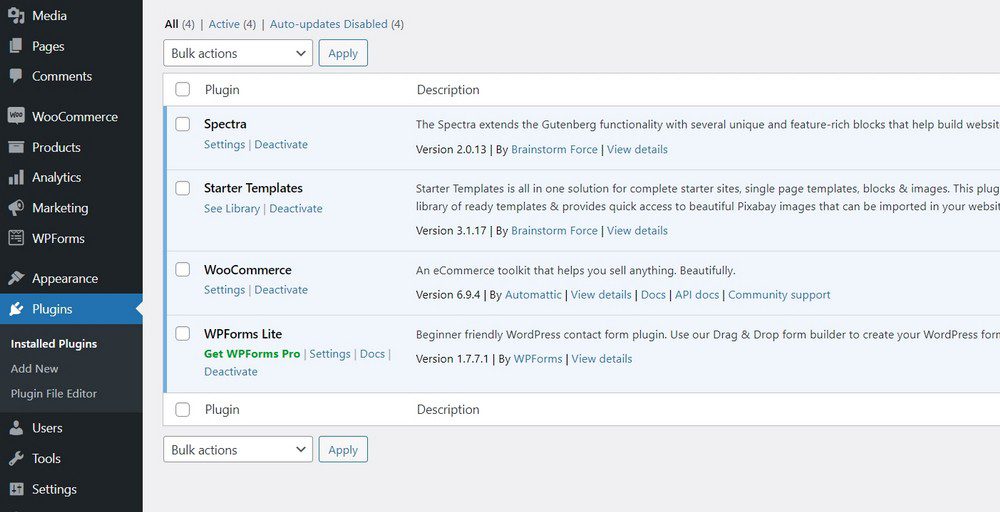
Vous remarquerez que votre thème a installé quelques plugins pertinents.

Allez dans Plugins > Installed Plugins pour trouver Spectra, WooCommerce et WPForms Lite dans la liste.
Spectra est développé par Brainstorm Force pour étendre les fonctionnalités de Gutenberg.
Si vous sélectionnez un thème Elementor, Astra installera la version gratuite du constructeur de pages Elementor au lieu de Spectra.
WooCommerce est le meilleur plugin pour le commerce électronique, et WPForms Lite peut créer différents formulaires et aider à se connecter avec votre public.
De la même manière, le nouveau template a ajouté toutes les pages essentielles à votre site pour le eCommerce et la connexion avec votre audience.

Vous pouvez utiliser le design existant tel quel ou le personnaliser comme bon vous semble.
Nous allons vous guider à travers une petite personnalisation.
C : Personnaliser certaines parties de votre nouveau modèle
Le modèle Astra que nous utilisons ici est facile à personnaliser sans toucher à une ligne de code.
Modifions les choses à notre façon à partir des segments suivants :
- Pour personnaliser l’en-tête, allez dans Apparence > Personnalisation > Constructeur d’en-tête. Vous pouvez répéter le même processus pour le Footer Builder (Constructeur de pied de page)
- Si vous souhaitez modifier l’apparence d’une page unique et des pages d’archives, allez dans Apparence > Personnalisation > Blog.
- Que vous souhaitiez ou non utiliser une barre latérale sur votre site, vous pouvez modifier la mise en page à partir de Apparence > Personnalisation > Page.
Nous vous recommandons de passer un peu de temps à vous familiariser avec le fonctionnement du site. Il est facile à apprendre et offre des options de personnalisation illimitées.
Créer ou modifier des catégories
Les catégories sont essentielles pour garder les choses organisées si vous avez l’intention de tenir un blog sur votre site.
Avant de créer des catégories, nous vous conseillons de rechercher les termes et mots-clés les plus pertinents pour votre activité.
Si vous vendez des bicyclettes sur votre site, avez-vous l’intention d’informer les internautes sur la technologie utilisée par les fabricants de bicyclettes ou sur la manière de protéger les bicyclettes de la rouille ?
Ou peut-être aimeriez-vous que les internautes sachent comment distinguer les différents types de bicyclettes.
Ce genre de choses.
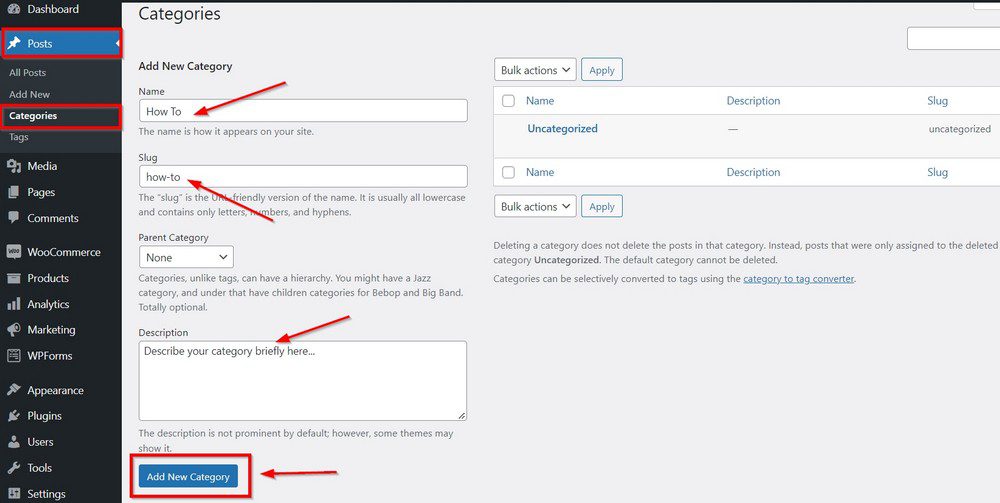
Pour créer une catégorie intitulée Comment faire, allez dans Articles > Catégories et entrez le nom de la catégorie dans le champ Nom.
Écrivez le même nom en minuscules dans le champ Slug, avec un trait d’union entre les mots, et décrivez brièvement la catégorie dans le champ Description.

Cliquez sur le bouton Ajouter une nouvelle catégorie lorsque vous avez terminé. La nouvelle catégorie sera ajoutée à la liste.
Note :
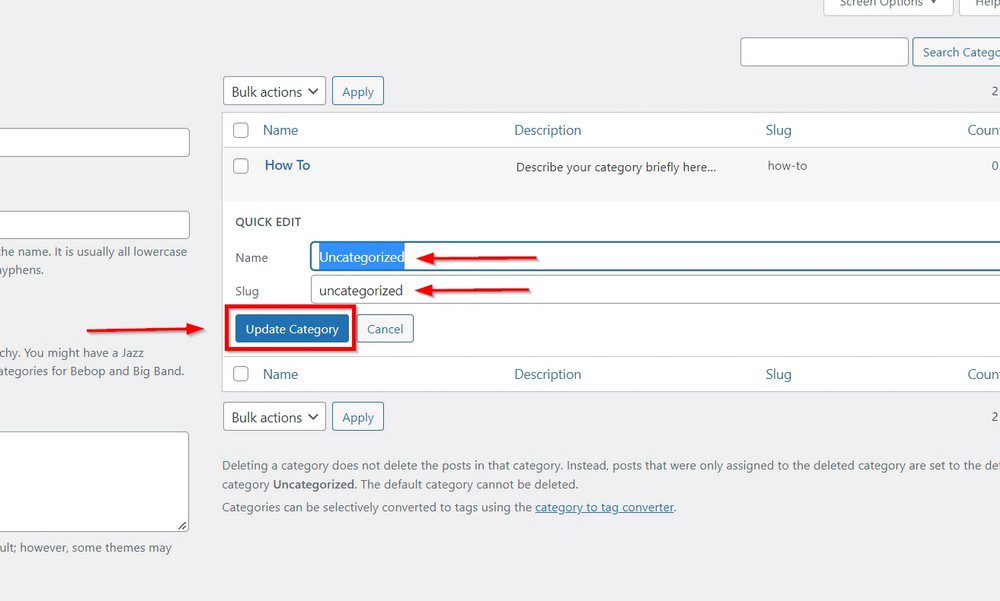
Vous pouvez également créer votre première catégorie en cliquant sur le bouton “Ajouter une catégorie” : Vous pouvez également créer votre première catégorie en renommant la catégorie par défaut Uncategorized.
Cliquez sur le menu Édition ou Édition rapide sous le nom de la catégorie et modifiez le nom et le champ “slug” comme vous le souhaitez.

Créer des menus
Les menus sont essentiels pour aider les utilisateurs à naviguer sur votre site web et constituent un élément vital pour créer une bonne expérience utilisateur.
Vous pouvez aller plus loin en activant des méga-menus pour accueillir des contenus volumineux et donner à vos menus un attrait visuel. Vous pouvez leur donner des formes et des couleurs différentes.
Vous pouvez accéder aux menus de plusieurs manières.
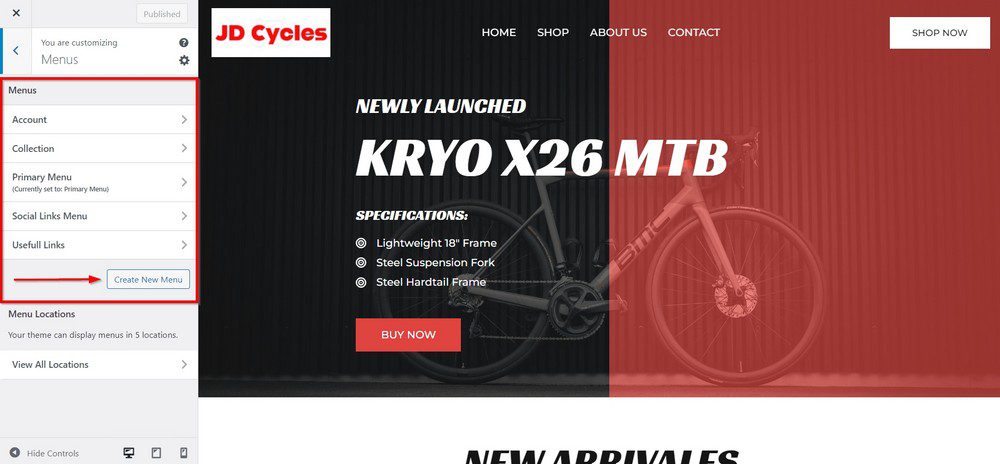
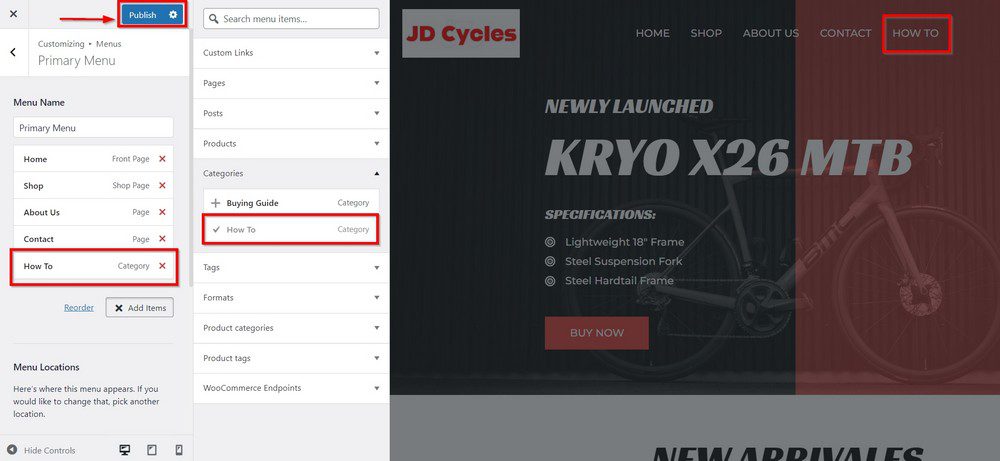
La première consiste à passer par Apparence > Personnaliser > Menus. Nous avons choisi cette méthode parce que vous pouvez voir les changements en temps réel.

Parmi les cinq menus que nous pouvons voir dans la barre latérale gauche, nous voulons ajouter notre élément de menu dans le menu principal lié à la zone d’en-tête.

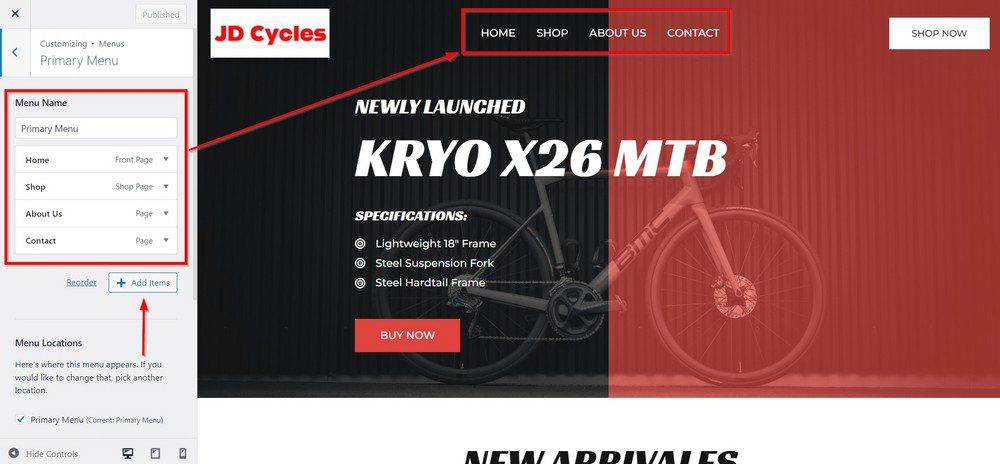
Cliquez sur le menu pour faire apparaître les éléments de menu à l’intérieur.
Cliquez sur le bouton Ajouter des éléments pour faire apparaître un panneau avec tous les éléments que vous avez actuellement sur votre site.
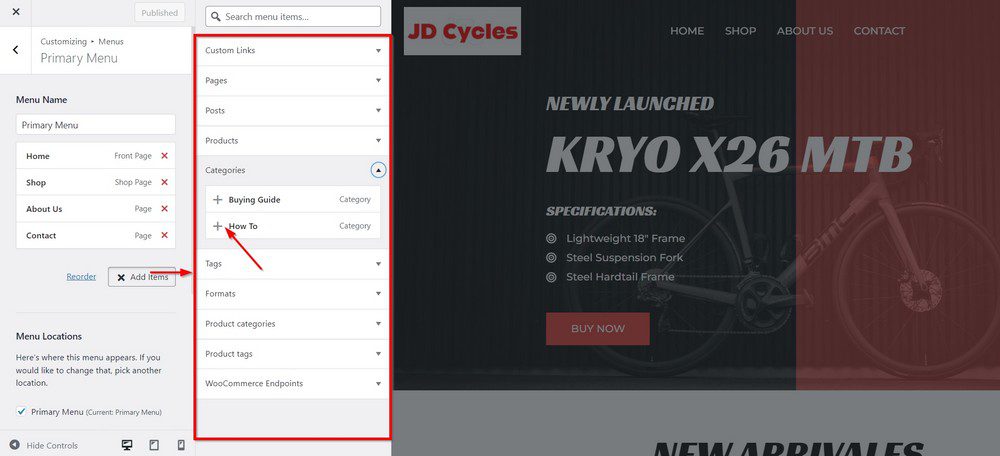
Sélectionnez ceux que vous souhaitez afficher dans la barre de menu principale. Nous cliquerons sur Catégories et choisirons l’élément de menu souhaité.

Vous pouvez voir avec quelle facilité nous avons ajouté un nouvel élément de menu dans la zone d’en-tête, qui est également visible dans la barre latérale.
Appuyez sur le bouton Publier dans le coin supérieur gauche pour que les modifications soient prises en compte. Appuyez sur l’icône x pour revenir à la zone d’administration de WP.

De la même manière, vous pouvez ajouter ou supprimer des éléments de menu dans toutes les positions de menu créées par votre thème.
Ce n’est pas la seule façon de modifier votre navigation.

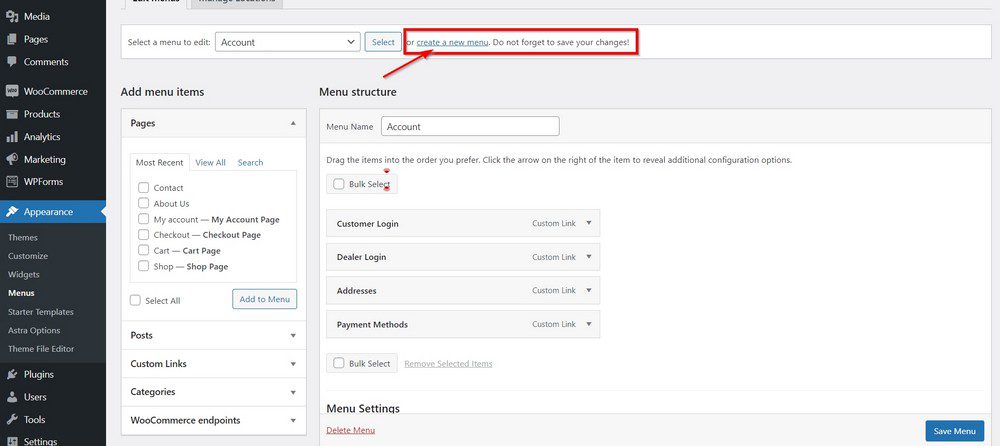
Vous pouvez également créer un menu personnalisé et y associer un ensemble différent d’éléments.
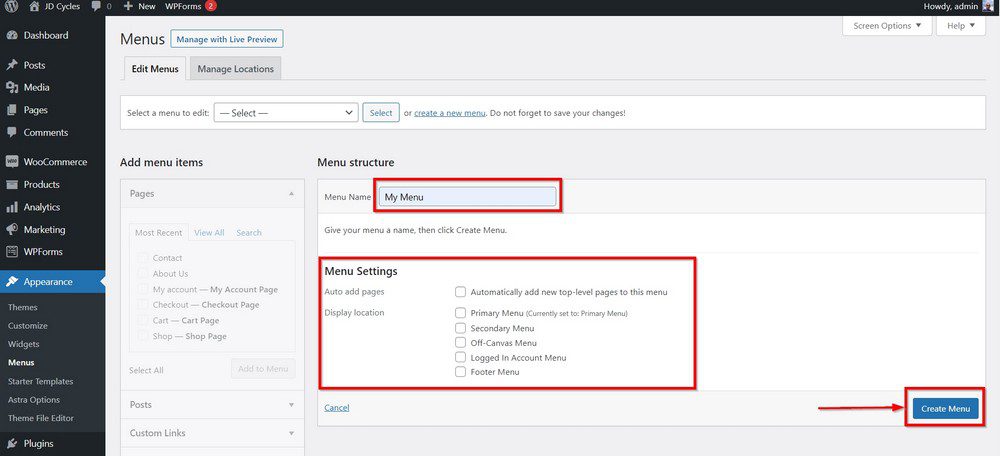
Pour ce faire, allez dans Apparence > Menus, cliquez sur Créer un nouveau menu et nommez-le en conséquence.
Choisissez un nombre quelconque de positions d’affichage dans les Paramètres du menu.
Appuyez sur le bouton Créer un menu visible dans le coin inférieur droit. Vous pouvez ajouter d’autres éléments de menu ultérieurement, selon vos besoins.

Optimisation du référencement
L’une des meilleures choses que vous puissiez faire au début de votre voyage est d’optimiser votre site pour les moteurs de recherche.
Cela vous permettra d’obtenir un meilleur classement dans les moteurs de recherche et d’attirer plus de trafic sur votre site.
Nous vous suggérons d’installer les plugins Yoast SEO et Schema Pro. Ils sont les plus performants de la communauté WordPress et constituent une excellente combinaison pour améliorer la santé SEO de votre site web.
Peut-être avez-vous l’intention de couvrir une variété de sujets sur votre site web, tels que des critiques, des articles, des recettes de cuisine, ou tout ce que vos lecteurs aimeraient lire.
Schema Pro définit le contenu correctement, ce qui permet aux moteurs de recherche de le comprendre et de le classer en conséquence.
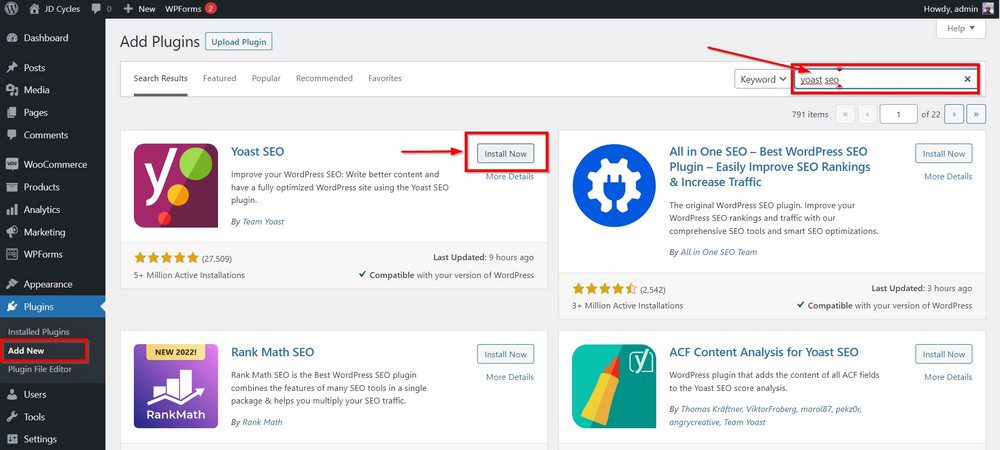
Yoast vous permet de bénéficier gratuitement de toutes les fonctionnalités essentielles. Vous pouvez l’installer en cliquant sur Ajouter nouveau dans le menu Plugins.

Tapez “Yoast SEO” dans la barre de recherche pour localiser le plugin.
Cliquez sur le bouton Installer maintenant, puis sur Activer lorsque l’option apparaît.

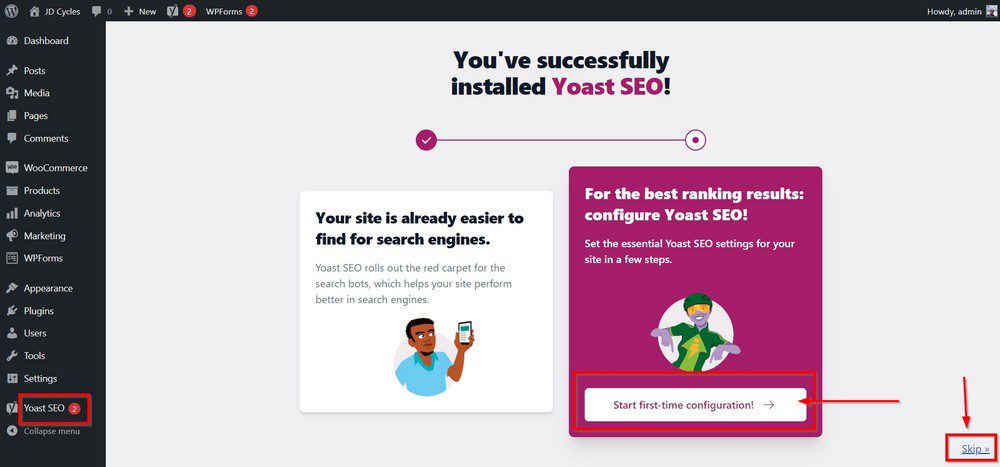
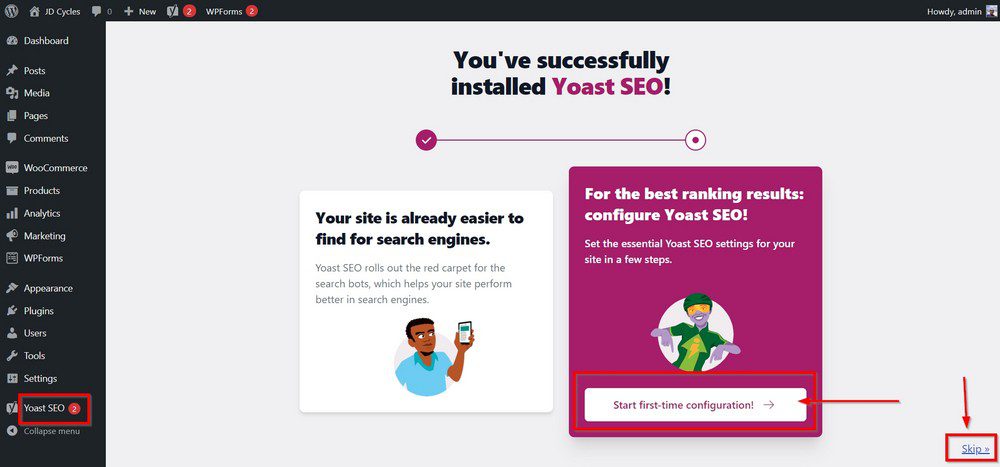
Vous remarquerez que Yoast ajoute son propre menu dans la barre latérale gauche. Son assistant d’installation est convivial pour les débutants et vous guide à travers toutes les étapes essentielles pour le configurer facilement.
Vous pouvez également cliquer sur le lien Skip pour quitter l’assistant et configurer le plugin manuellement si vous préférez.
Nous suggérons d’utiliser l’assistant pour plus de facilité et pour les paramètres recommandés.
Si vous appuyez sur le bouton Skip par erreur, ne vous inquiétez pas, vous pouvez toujours redémarrer l’assistant en cliquant sur Yoast SEO First-time configuration depuis la bannière de notification Yoast en haut de la page.

Configurer la console Google
Google est le plus grand moteur de recherche au monde, avec environ 83 % de parts de marché. Cela signifie que Google peut vous apporter beaucoup de trafic organique.
Google n’indexera votre site que si vous le lui demandez. La meilleure façon de le faire est de configurer la console Google.
Cette étape devrait figurer parmi les premières choses à faire après l’installation de WordPress.
Vous pouvez le faire avec ou sans l’aide de Yoast. Puisque nous avons déjà installé Yoast, il est préférable d’utiliser sa fonctionnalité pour connecter notre site d’exemple avec Google.

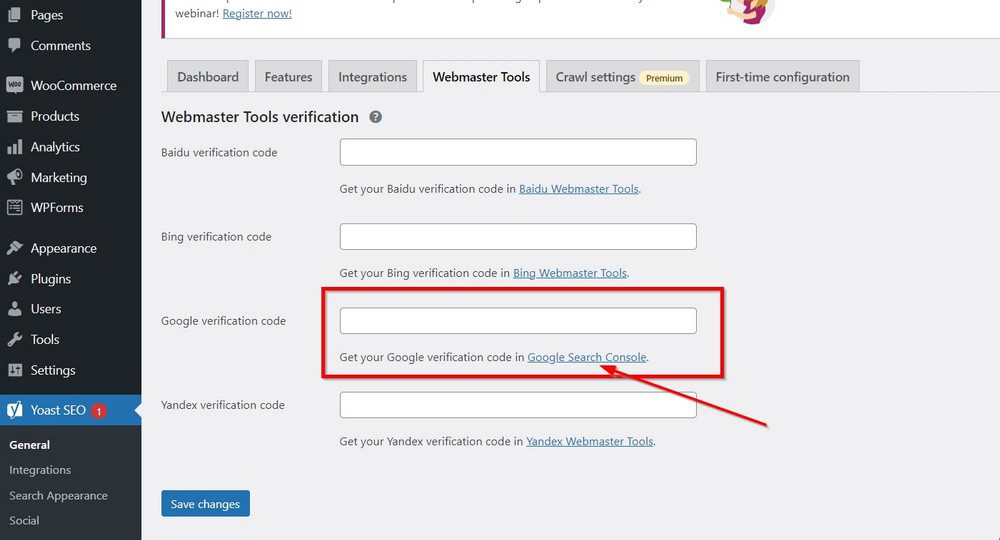
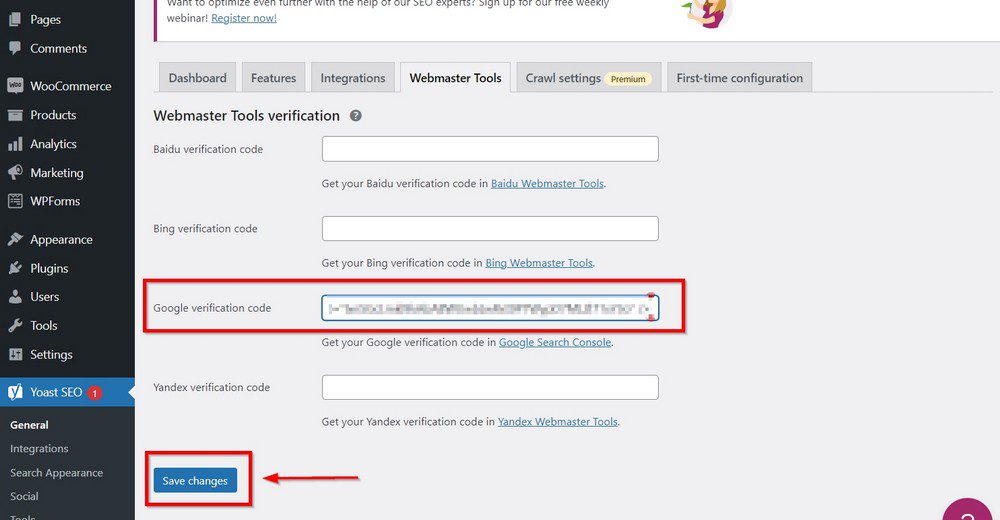
Pour ce faire, allez sur Yoast SEO > Général > Webmaster Tool pour localiser le code de vérification Google.
Cliquez sur le lien Google Search Console pour accéder à Google Webmaster Central.
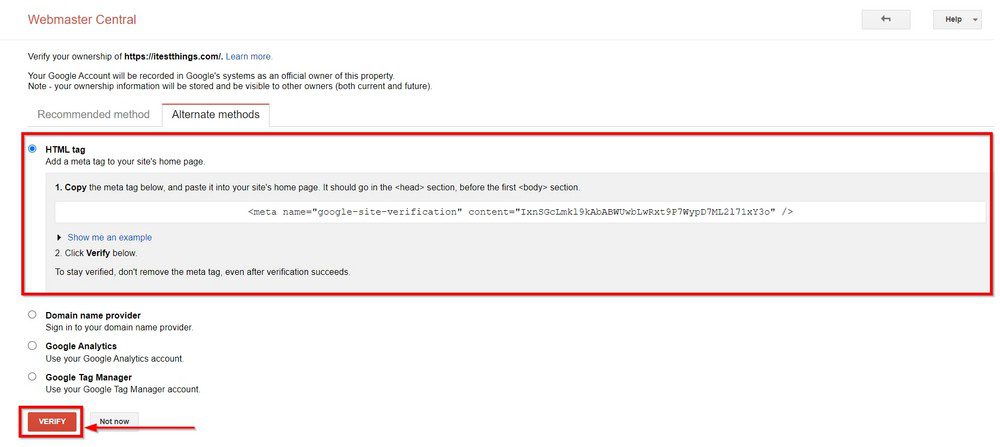
Google souhaite vérifier que vous êtes bien le propriétaire/représentant légitime du site web. Pour ce faire, il utilise l’une des quatre méthodes répertoriées sur sa page de vérification.

Nous utiliserons la méthode de la balise HTML. Cette méthode consiste à copier la balise méta sur la page d’accueil de votre site.
Un raccourci consiste à copier la balise et à la coller dans le champ du code de vérification Google de Yoast.

Appuyez sur le bouton Enregistrer les modifications.
Ensuite, cliquez sur le bouton rouge Vérifier après avoir saisi avec succès la balise méta dans le champ de Yoast.

Vous devriez voir une page de succès similaire à l’image suivante.
Parfois, Google peut ajouter une étape de vérification supplémentaire. Il peut vous demander de saisir un code dans le champ d’entrée DNS de votre bureau d’enregistrement.
Si ces mots vous effraient, ne vous inquiétez pas, vous pouvez toujours demander à l’assistance de votre registraire de domaine de le faire pour vous.
Soumettre un plan du site
L’un des avantages de Yoast est qu’il crée un sitemap XML pour votre site. Vous devriez en soumettre un aux moteurs de recherche pour les aider à naviguer et à indexer votre site une fois qu’il est terminé.
Avec Yoast sur votre site, vous pouvez trouver votre sitemap sur le lien suivant.

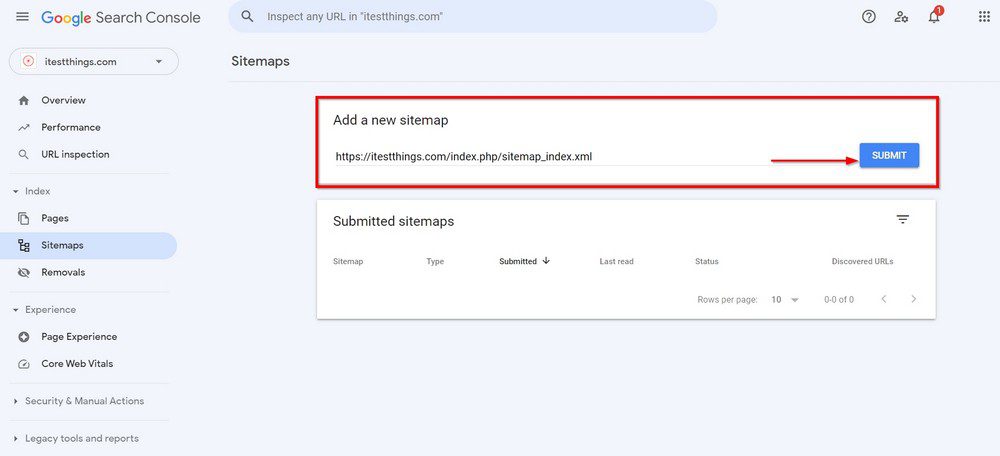
Soumettez le lien dans la zone sitemap de la console Google, comme indiqué dans la capture d’écran suivante.

Fichier robots.txt
Un fichier robots.txt indique aux moteurs de recherche ce qu’ils doivent indexer sur votre site web et ce qu’ils ne doivent pas indexer.
Par exemple, si vous souhaitez qu’ils n’indexent pas la page /thank-you/, vous devez l’interdire dans le fichier robots.txt.
Il s’agit d’un outil puissant qui peut faire ou défaire votre site web.
En tant que débutant, vous n’avez pas besoin de créer un fichier robots.txt. WordPress crée un fichier virtuel avec chaque installation qui contient une règle d’exploration standard.
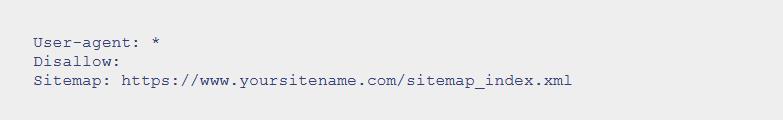
Comme Yoast est installé sur notre site, il a automatiquement édité le fichier robots.txt virtuel pour nous avec ses règles recommandées.

Vous pouvez trouver votre fichier robots.txt virtuel sur cette URL https://www.yoursitename.com/robots.txt/

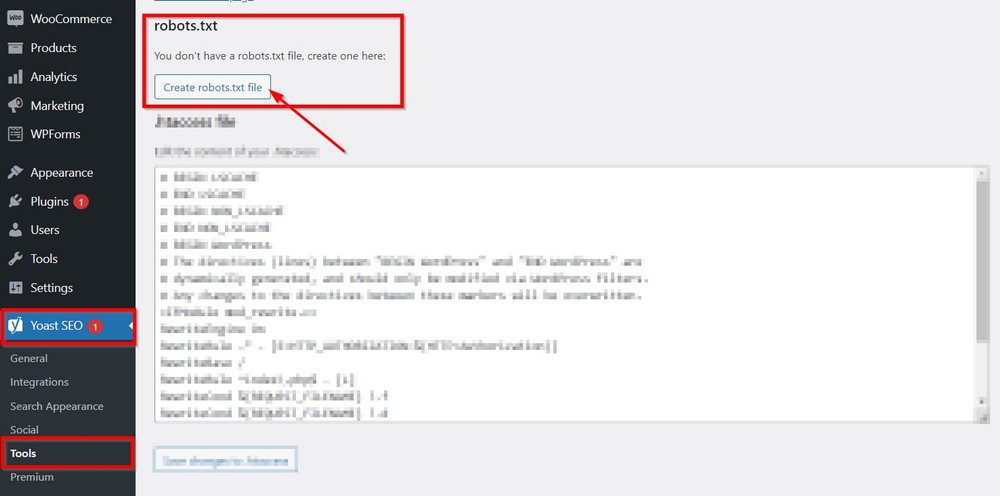
La création d’un fichier robots.txt physique est plus simple avec Yoast.
Allez dans Yoast SEO > Outils > Editeur de fichiers et appuyez sur le bouton Créer un fichier robots.txt. Le tour est joué.
Vous pouvez éditer le fichier à partir d’ici et ajouter/supprimer tout ce que vous voulez pour votre site.
Google Analytics
Sans outil d’analyse, il est impossible de suivre correctement l’évolution de votre site web. Ces outils sont généralement payants, mais heureusement, Google Analytics (GA) est gratuit.
Il assure le suivi de votre site web et vous fournit de nombreuses informations précieuses d’une manière conviviale.
GA vous informe sur le comportement de vos clients, l’interaction avec les utilisateurs, la performance du contenu, les sources de trafic, la localisation des utilisateurs, etc.
Grâce à ces rapports, vous pouvez élaborer la meilleure stratégie de développement pour votre site.
Pour intégrer Google Analytics à votre site, vous devez d’abord vous inscrire. La procédure est très simple si vous disposez déjà d’un compte Google.

Tapez https://analytics.google.com dans votre navigateur et complétez le processus à l’aide d’un assistant.
Vous pouvez utiliser ces guides détaillés pour ajouter Google Analytics à votre site sans plugin, avec plugin et pour les sites WooCommerce.
Sécurité du site web
Que vous gériez un site de commerce électronique, un blog ou un site de portfolio, la sécurité est primordiale. Vous devez la prendre au sérieux dès le premier jour.
WordPress est relativement sûr, mais comme de nombreux sites web l’utilisent, il est une cible. Plus il y a de couches de protection, plus votre site web est sûr.
Voici quelques plugins utiles pour rendre votre site difficile à pirater.
Pour installer ces plugins, vous devez aller dans Plugins > Ajouter un nouveau et taper le nom dans la boîte de recherche.
Vous verrez le plugin désiré parmi d’autres. Cliquez sur Installer maintenant, puis sur Activer.
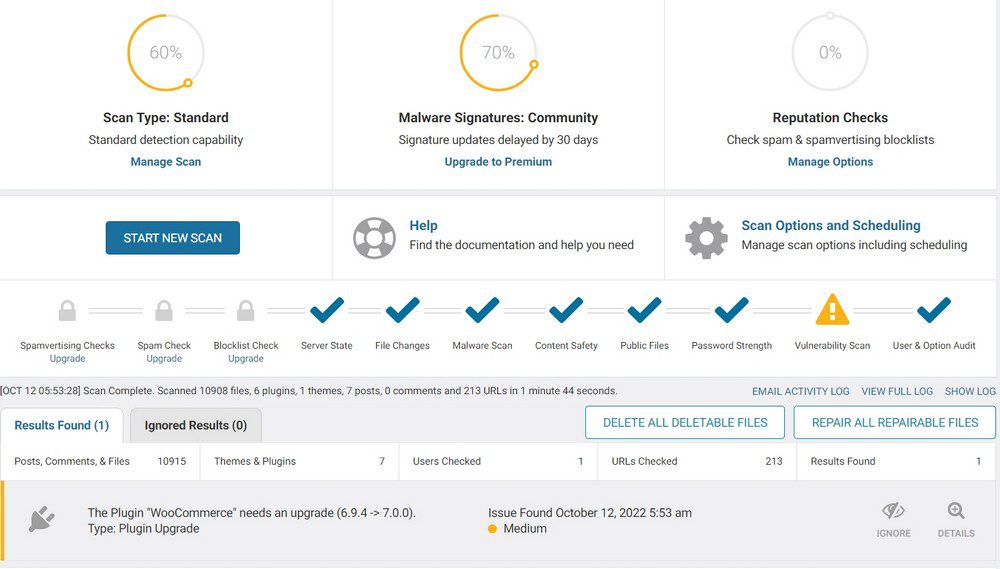
A : Wordfence
Le plugin Wordfence a été téléchargé plus de 4 millions de fois et offre d’excellentes fonctions de sécurité dans sa version gratuite.
Les outils comprennent l’analyse des logiciels malveillants, le pare-feu du site web et la surveillance du trafic en temps réel.

Vous pouvez également activer l’authentification à deux facteurs pour quelques rôles d’utilisateurs ou pour tous.
B : Akismet
Akismet est le plugin le plus utilisé pour lutter contre les commentaires indésirables. C’est un outil de sécurité indispensable pour les sites qui souhaitent s’engager avec leurs utilisateurs, mais qui ne veulent pas se retrouver bloqués par des commentaires indésirables.
plugin akismet

Akismet fonctionne parfaitement avec les paramètres que nous avons définis précédemment dans le segment Discussion.
Son interface simple ne requiert que la clé API et c’est tout. Vous pouvez choisir de marquer les commentaires suspects comme du spam ou de les déplacer dans la corbeille.
Avec Akismet installé, vous pouvez réduire automatiquement les commentaires de spam sur votre site de plus de 90%.
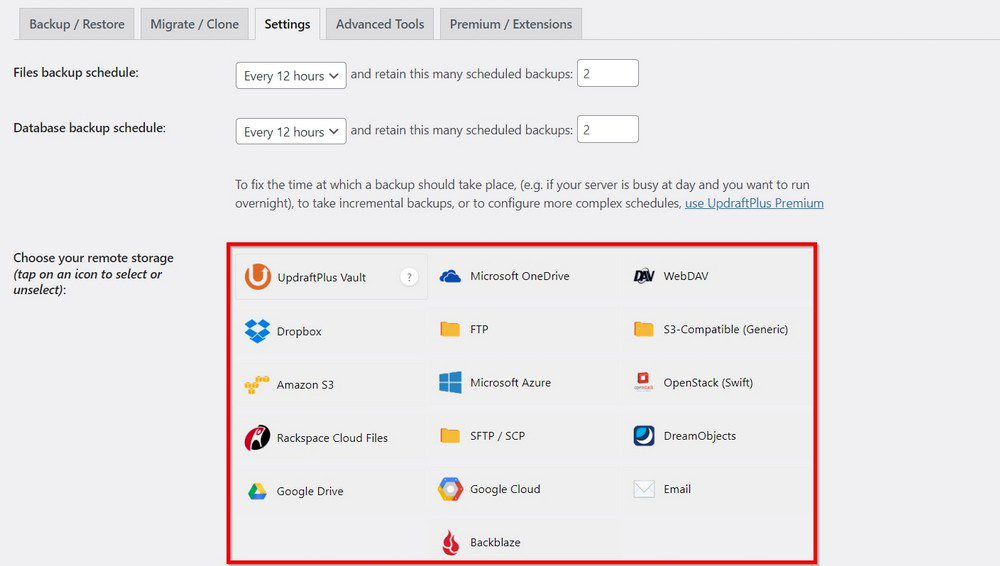
C : UpdraftPlus
Vous avez consacré beaucoup de temps et d’énergie à préparer votre site au succès. Que se passe-t-il s’il est piraté ou effacé pour des raisons indépendantes de votre volonté ?
Il est impératif de créer un plan de sauvegarde.
C’est l’une des choses les plus cruciales à faire après avoir installé WordPress.
Avec plus de 6 000 commentaires cinq étoiles et plus de 3 millions de téléchargements, UpdraftPlus est l’une des meilleures solutions de sauvegarde pour votre site WordPress.

Avec la version gratuite, vous pouvez planifier vos sauvegardes et les stocker directement dans Dropbox, Google Drive, Amazon S3, Rackspace Cloud, FTP, OpenStack Swift et plus encore.
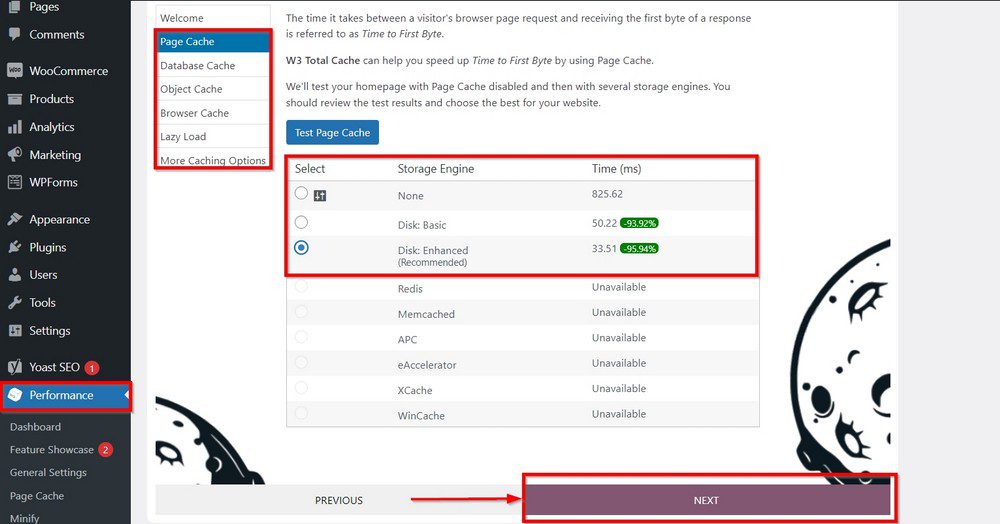
W3 Total Cache pour les performances du site web
La mise en cache accélère les performances de votre site web sans y apporter de modifications.
Vous trouverez de nombreux plugins de cache sur le dépôt WordPress, mais W3 Total Cache est un concurrent de premier plan pour stimuler les performances de votre site.
La vitesse et les éléments vitaux de votre site web sont essentiels pour l’expérience de l’utilisateur et l’activité de référencement. Plus il est rapide, plus votre site sera populaire auprès des utilisateurs et des moteurs de recherche.

Si vous êtes débutant, l’assistant de démarrage du plugin vous guide à travers tous les segments et vous aide à configurer facilement les paramètres les plus essentiels.
Optimiser pour la conversion
Les conversions sont essentielles, qu’il s’agisse d’une bannière d’appel à l’action pour l’inscription à une newsletter ou l’achat d’un produit.
C’est une récompense que vous obtenez à la fin d’une campagne.
Que vous souhaitiez communiquer avec les utilisateurs avant la conversion ou après qu’ils aient effectué un achat, vous aurez besoin de certains plugins pour communiquer.
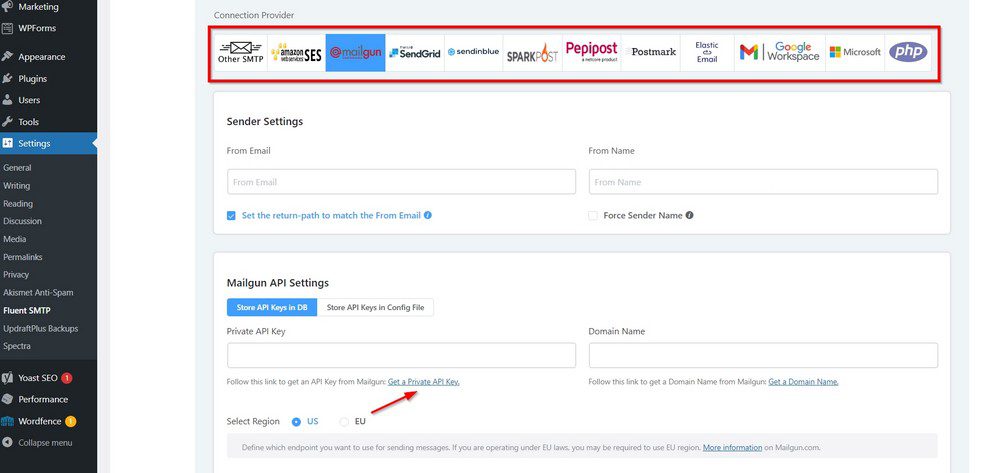
A : Plugin FluentSMTP
Ce plugin gratuit fonctionne parfaitement avec les fournisseurs de services d’email pour s’assurer que vos emails atteignent les abonnés.
Si vous avez l’intention d’utiliser l’email pour atteindre et construire un public, ce plugin rend les choses plus faciles.
Plugin FluentSMTP

Après avoir installé le plugin, allez dans Paramètres > Fluent SMTP et ouvrez sa page de paramètres.
Sélectionnez le fournisseur de connexion dans la liste et entrez les informations pertinentes dans les champs.
B : Configurer un formulaire de contact
L’un des avantages de l’installation d’Astra est qu’il ajoute des pages de contact pré-construites avec des formulaires de contact intégrés utilisant WPForms Lite.
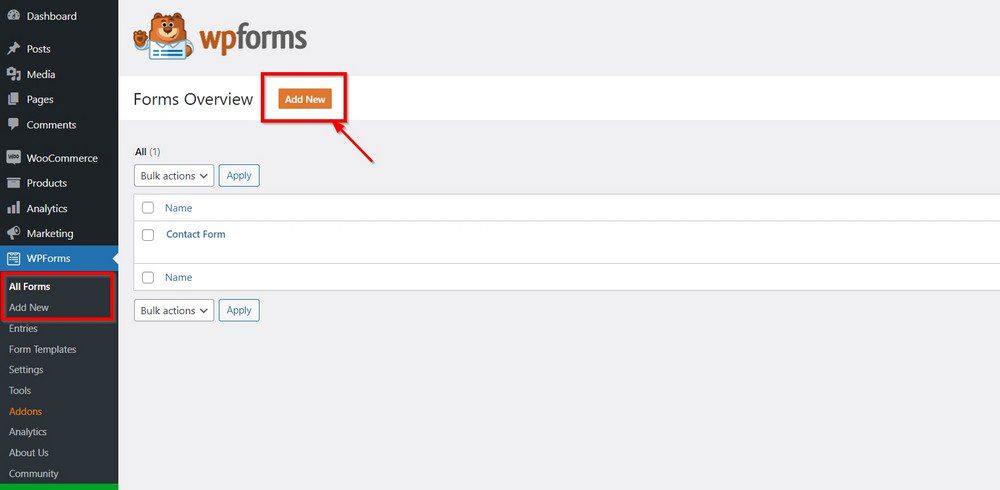
Si vous souhaitez ajouter des formulaires supplémentaires pour d’autres pages, vous pouvez aller dans WPForms > All Forms/Add New et créer un formulaire selon vos besoins.

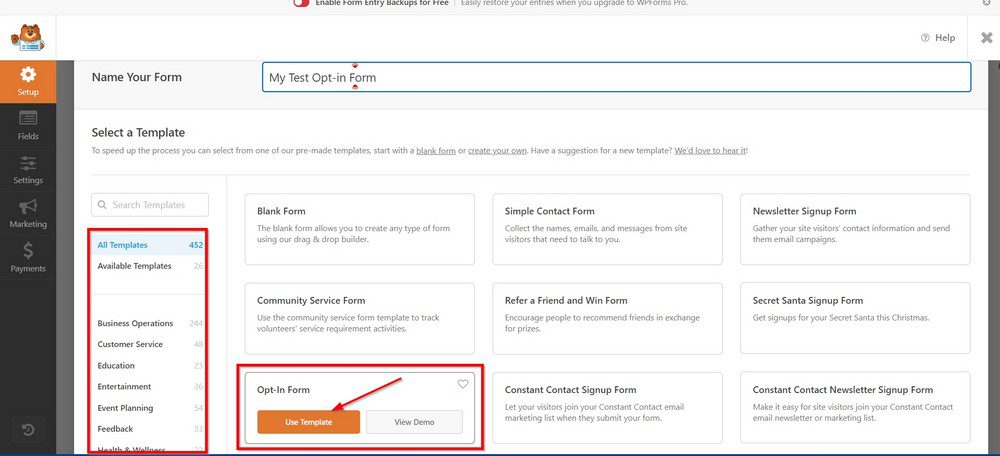
Créons un formulaire d’opt-in pour que vous puissiez voir le processus en action.
Passez la souris sur le formulaire et cliquez sur le bouton Utiliser le modèle.

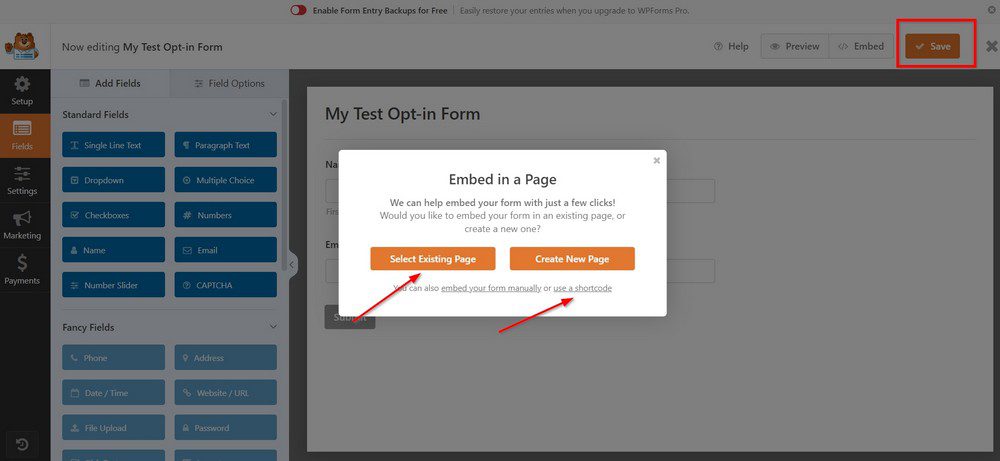
Dans l’écran suivant, vous pouvez personnaliser le formulaire selon vos besoins.
Une fois que vous avez terminé, enregistrez les modifications.
Vous pouvez placer le formulaire sur une page existante ou nouvelle ou utiliser le shortcode pour le placer où vous voulez sur votre site.

Politique de confidentialité
Lorsque vous gérez un site web, vous interagissez avec les utilisateurs et collectez des informations. Il peut s’agir d’un formulaire de contact ou d’abonnement, d’un suivi analytique, d’une page de boutique ou de tout autre élément avec lequel l’utilisateur interagit.
Dans l’idéal, vous devriez indiquer comment vous collectez les données de l’utilisateur et ce que vous en faites. Vous devez également indiquer si vous respectez les lois nationales et internationales en matière de protection de la vie privée.
Vous pouvez créer des documents de politique de confidentialité de plusieurs façons, notamment
- Utiliser la page de politique de confidentialité par défaut que WordPress ajoute au moment de l’installation.
- Obtenir des services en ligne auprès de professionnels
- Installer des plugins tels que WP AutoTerms et Complianz.
Créer des utilisateurs
Pour un site web plus important avec plus de contributeurs, vous devrez peut-être créer plusieurs utilisateurs et leur attribuer des rôles différents en fonction de leurs responsabilités.

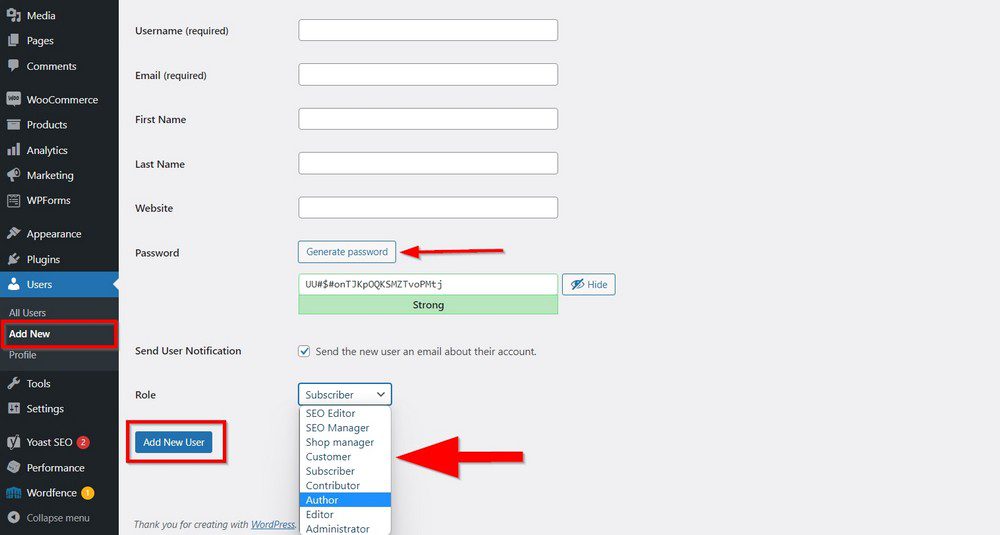
Pour ajouter un utilisateur, allez dans Utilisateurs > Ajouter un nouvel utilisateur pour ouvrir un formulaire de création d’un nouvel utilisateur.
Attribuez un nom d’utilisateur unique et un rôle dans la liste déroulante.
Utilisez l’option Générer un mot de passe pour créer un mot de passe sûr, difficile à deviner par les autres.
Une fois que vous avez terminé, cliquez sur le bouton Ajouter un nouvel utilisateur.
Remarque :
Vous pouvez toujours revenir à la liste des utilisateurs à partir de Utilisateurs > Tous les utilisateurs et modifier les détails. En mode édition, la page de l’utilisateur vous montrera un grand nombre d’options pour ajouter plus d’informations à son profil.
Publier un article
Nous aimons WordPress pour sa facilité à publier des articles et des pages.
Ajoutons un nouvel article.
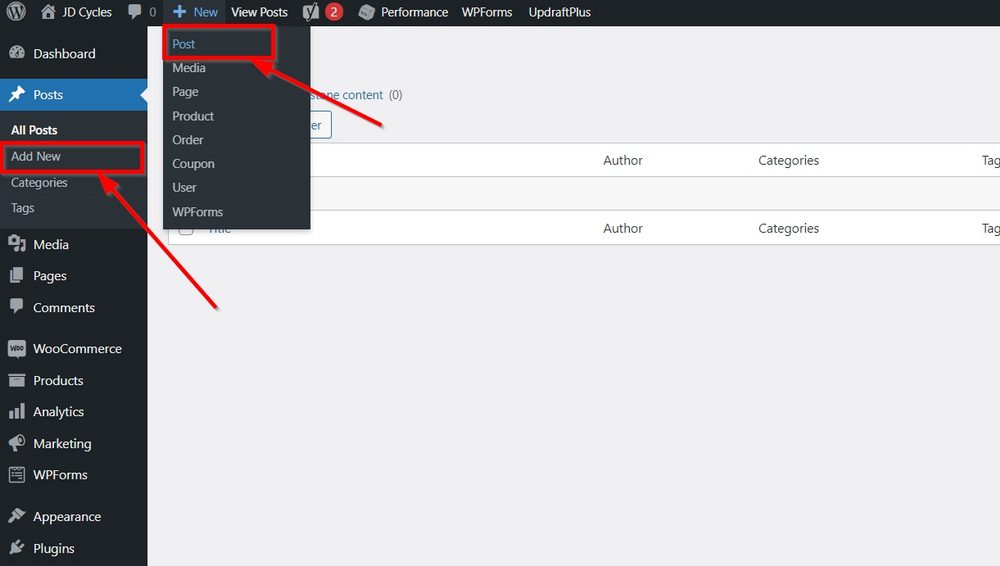
Allez dans Posts > Add New, ou vous pouvez accéder à la page depuis la barre d’outils du haut.

Cela ouvrira l’éditeur d’articles WordPress (Gutenberg) sur votre écran.
Il peut sembler un peu écrasant au début, mais croyez-nous, c’est là que vous passerez la plupart de votre temps à créer, modifier ou formater vos articles.
Apprendre à créer et à formater des articles est l’une des choses les plus intéressantes à faire après l’installation de WordPress.

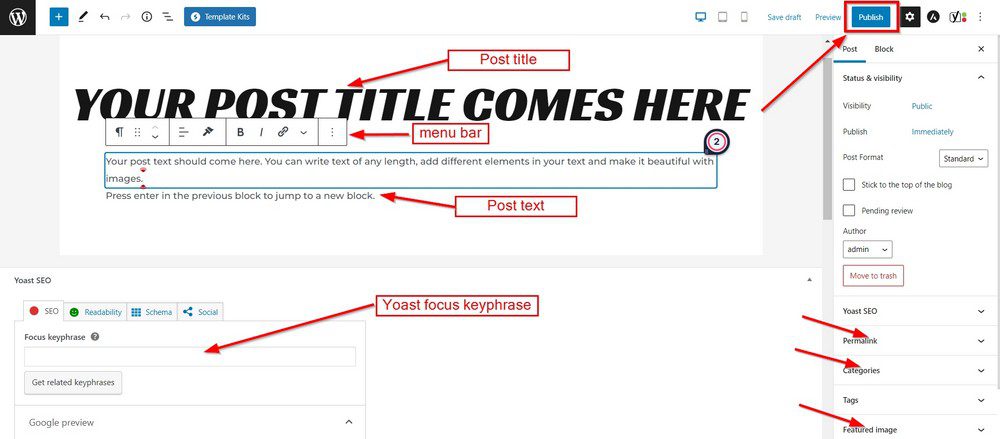
Vous remarquerez que l’écran de l’éditeur est divisé en deux sections principales.
La partie gauche est la zone de contenu où vous ajoutez le contenu, et la barre latérale droite contient les réglages de l’article/de la page et des blocs.
Chaque bloc sélectionné dans la zone de contenu vous donne accès à une petite barre d’outils. La barre latérale ouvre également les paramètres associés au bloc.
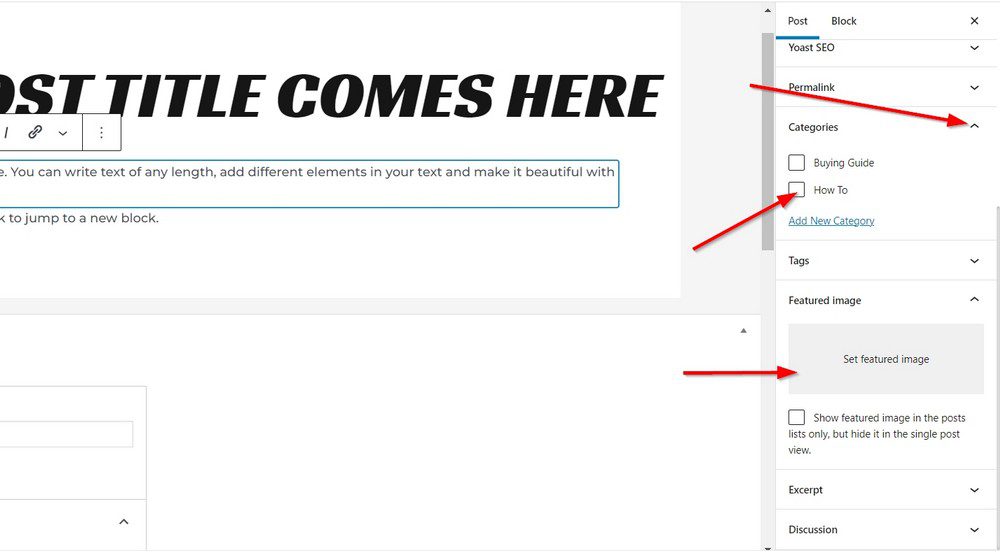
Ajoutez maintenant du contenu, notamment un titre, un texte et une image de présentation.

Sélectionnez une catégorie appropriée et cliquez sur le bouton “Publier” pour mettre votre article en ligne.
Voici quelques points à vérifier avant de cliquer sur le bouton “Publier” :
- Titre de l’article
- Image vedette
- Éditer le permalien (si vous voulez qu’il soit court et adapté au référencement)
- Catégorie
- Extrait
- Si vous utilisez Yoast, n’oubliez pas d’ajouter la phrase clé, le slug et la méta description.
Limiter les révisions d’articles
Pendant que vous modifiez l’article, la fonction de sauvegarde automatique de WordPress continue de créer différentes copies de l’article. C’est ce qu’on appelle les révisions.
Il s’agit d’une fonction utile qui permet d’annuler les modifications que l’on ne souhaite pas et de choisir une version antérieure sauvegardée.
WordPress enregistre automatiquement un nouveau brouillon toutes les 60 secondes pour chaque article, ce qui peut s’accumuler et faire gonfler votre base de données au fil du temps.
Heureusement, nous avons des solutions pour y remédier et limiter le nombre de révisions.
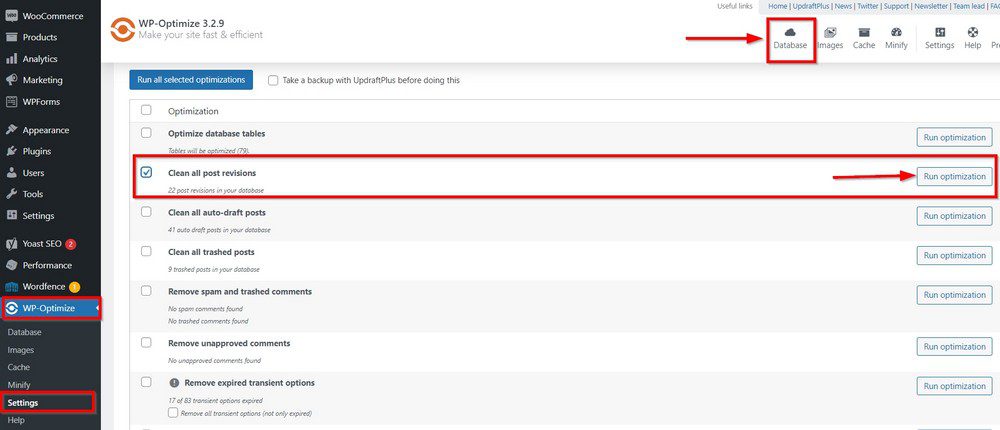
A : Le plugin WP-Optimize
Des plugins comme WP-Optimize permettent de supprimer facilement les révisions.
Installez le plugin et cliquez sur le module Base de données dans la zone Paramètres.
Cochez la case à côté de Nettoyer toutes les révisions et cliquez sur le bouton Exécuter l’optimisation pour supprimer toutes les révisions.

B : Arrêter les révisions de posts en ajoutant une règle
Si vous ne souhaitez pas utiliser de plugin, ajoutez la règle suivante dans votre fichier wp-config.php pour empêcher WordPress de créer des révisions.

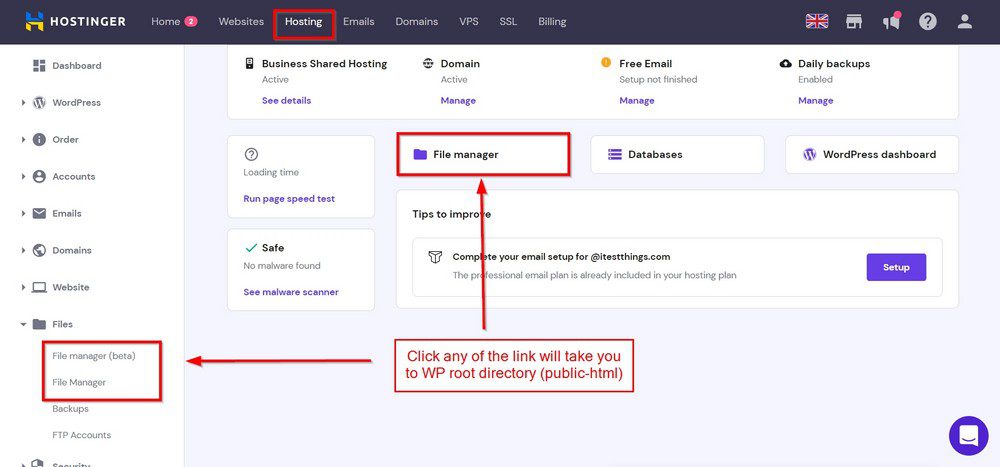
Vous pouvez accéder au fichier wp-config.php dans le répertoire racine de votre WordPress, soit par l’intermédiaire d’un plugin tel que File Manager, soit par l’intermédiaire de votre hébergeur.

Si vous êtes sur Hostinger comme nous, vous trouverez le Gestionnaire de fichiers sur la page Hébergement.
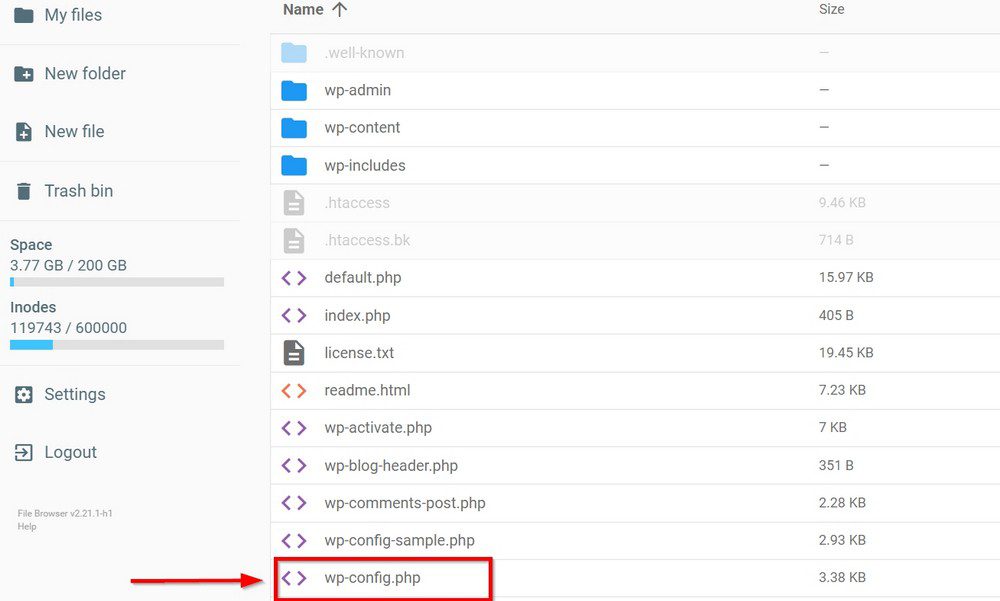
Vous verrez peut-être le dossier public_html sur l’écran suivant. Ouvrez-le et localisez wp-config.php pour ajouter la règle ci-dessus.
Vous pouvez choisir de l’ajouter juste avant le commentaire suivant /** Absolute path to the WordPress directory. */.

Ajoutez la règle et enregistrez le fichier.
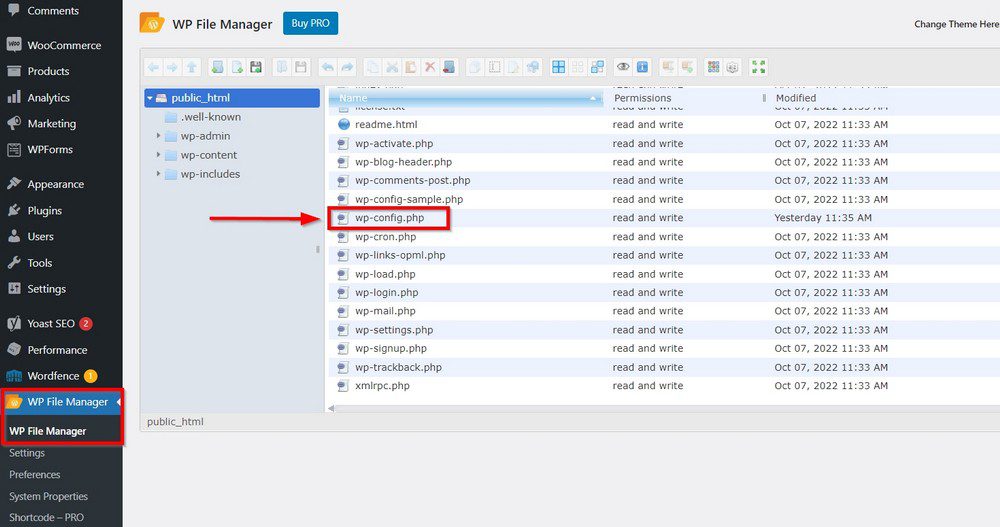
Avec le plugin File Manager, vous pouvez accéder au fichier wp-config.php en cliquant sur WP File Manager.

Configurer les services ping
Le ping est l’outil utilisé par WordPress pour indiquer aux moteurs de recherche que le site a un contenu mis à jour. Il invite en fait les moteurs de recherche à explorer le site.
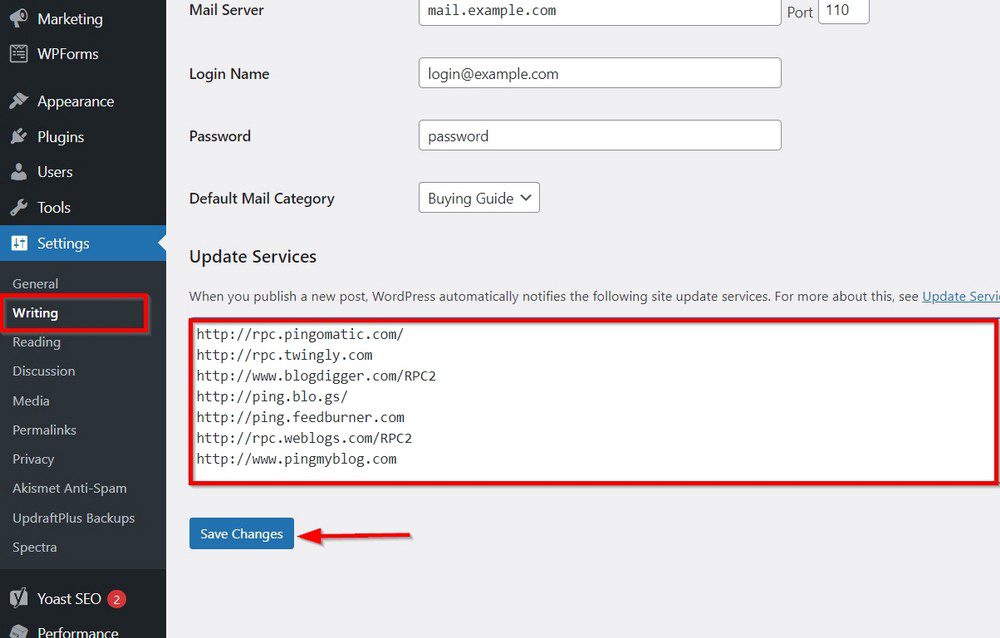
Et comme WordPress le recommande, vous pouvez ajouter certains services dans le champ Services de mise à jour que vous pouvez localiser dans Réglages > Écriture.

Voici la liste des services à ajouter après l’installation de WordPress. Une fois que vous avez terminé, n’oubliez pas d’appuyer sur le bouton Enregistrer les modifications.
- http://rpc.pingomatic.com/
- http://rpc.twingly.com
- http://www.blogdigger.com/RPC2
- http://ping.blo.gs/
- http://ping.feedburner.com
- http://rpc.weblogs.com/RPC2
- http://www.pingmyblog.com
Note :
Certains hébergeurs ne vous permettent pas d’utiliser le service ping. Si votre hébergeur vous empêche d’utiliser ce service, vous pouvez utiliser Feed Shark, un outil gratuit qui interroge plus de 60 services.
Personnalisez votre page de connexion
Si vous êtes une agence ou un développeur, vous souhaiterez probablement personnaliser l’image de marque avant de remettre le site web à votre client.
Vous pouvez le faire manuellement avec vos compétences en codage, mais un moyen plus facile est d’installer un plugin gratuit.
Voici les meilleurs choix pour personnaliser la page de connexion :
Ceci est purement optionnel mais peut être une belle touche finale à un projet qui vous démarque de la concurrence.
Conclusion
Votre site web doit se charger rapidement, être riche en fonctionnalités, difficile à pirater et facile à utiliser. Ce sont les éléments constitutifs d’un site web réussi.
Il est facile de suivre les étapes de ce guide immédiatement après l’installation de WordPress.
Ainsi, vous aurez couvert toutes les bases et votre site web sera prêt à vous surprendre, à vous divertir ou à vous faire gagner de l’argent dès le départ.
Que pensez-vous de ces conseils ? Avons-nous tout couvert ? Vous pensez que nous devrions inclure d’autres conseils ? Faites-nous part de votre expérience dans les commentaires.
Articles connexes
- 10 meilleurs outils IA de recrutement en 2024
- 10 meilleurs améliorateurs IA audio en 2024
- 10 meilleurs outils d’amélioration vidéo en 2024
- 10 meilleurs générateurs IA de textes en 2024
- Critique ContentStudio : Le meilleur outil IA pour les médias sociaux ?
- Les meilleurs constructeurs de pages WordPress de 2024
- Les meilleurs constructeurs IA de sites Web de 2024 (solutions gratuites et payantes)
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024










