Les images rendent votre site interactif et attrayant. Après tout, elles donnent vie à votre contenu et aident vos lecteurs à assimiler facilement les informations contenues sur votre site.
Toutefois, des images volumineuses et non optimisées peuvent avoir l’effet inverse en ralentissant le site. Si vous ne savez pas comment compresser vos images, vous verrez votre site ralentir de jour en jour !
C’est pourquoi vous avez besoin d’un plugin de compression d’images WordPress pour optimiser vos images. Dans cet article, nous allons voir les meilleurs plugins de compression d’images et vous aider à choisir celui qui convient à vos besoins.
Voici une comparaison rapide des meilleurs plugins de compression d’images
Si vous êtes pressé, vous pouvez consulter le tableau comparatif détaillé des meilleurs plugins WordPress de compression d’images ici.
| Plugin | Taille originale | Taille après optimisation | Pourcentage d’optimisation | Type de compression | Coût |
| Smush | 200 KB | 190.8 KB | 4,6 % | sans perte | Gratuit / à partir de 70 $ par an |
| Imagify | 200 KB | 57.59 KB | 71.29% | Agressif sans perte | Gratuit / À partir de 4,99 $ par mois |
| Optimole | 200 KB | 103 KB | 48.5% | Avec et sans perte | Gratuit / À partir de 22,52 $ par mois |
| ShortPixel | 200 KB | 110 KB | 55% | Avec pertes | Gratuit / À partir de 4,99 $ par mois |
| EWWW Image Optimizer | 200 KB | 185 KB | 7.5% | Sans perte | Gratuit / 0,002 $ par image en utilisant une clé API ou 5-15 $ par mois |
| WP Compress | 200 KB | 137 KB | 31.5% | Sans perte | Gratuit / 59 $ par an |
Pourquoi devriez-vous utiliser un plugin de compression d’images ?

Les images peuvent ralentir votre site si elles ne sont pas optimisées. Un plugin de compression d’images vous permet d’optimiser les images et vous aide à charger votre site plus rapidement.
Si vous possédez un site de galerie, ou même une simple page de blog, vous assurer que vos images sont compressées et optimisées est une très bonne façon de prendre soin de la vitesse de votre site.
Et aussi certain que le soleil se lèvera le matin, s’il y a une chose dont nous sommes sûrs, c’est qu’une vitesse de site plus rapide a beaucoup d’avantages pour votre référencement. Moins de taux de rebond et plus de visiteurs en sont quelques-uns.
Comment avons-nous testé les plugins de compression d’images ?
Pour comparer les plugins de compression d’images, nous avons mis en place un site de test WordPress. Pour les besoins du test, nous avons installé le site sur notre fidèle machine Windows en utilisant Bitnami !
La compression d’image étant une fonctionnalité backend, l’utilisation de n’importe quel thème suffira. Pour l’image, nous sommes allés chercher une image gratuite sur Pexels.
Pour tester chaque plugin, nous n’avons installé que ce plugin et une nouvelle copie de l’image. Une fois l’image optimisée, nous avons calculé les résultats de l’image optimisée.
Certains plugins nécessitaient des clés API. Pour ceux-là, nous avons dû créer un compte avec le plugin en question, puis copier-coller l’API pour faire fonctionner le plugin.
Que faut-il attendre d’un plugin de compression d’images ?
Quelles sont les caractéristiques d’un plugin de compression d’images ? S’agit-il de la manière dont il compresse les images ou de la vitesse à laquelle il le fait ?
Dans cette section, nous allons passer en revue la liste des caractéristiques que vous devriez rechercher dans un plugin de compression d’image avant de le choisir. Il est clair que toutes les fonctionnalités ne sont pas indispensables, mais leur présence vous aidera certainement dans votre quête d’images optimisées.
Jetons un coup d’œil à la liste ci-dessous.
Prise en charge de différents formats de fichiers image
Vous devez vous assurer que votre plugin de compression d’images prend en charge tous les formats de fichiers courants afin d’éviter les problèmes d’incompatibilité.
Les types de fichiers image les plus populaires sur lesquels vous travaillerez sont PNG, JPG ou JPEG, GIF et WebP. Assurez-vous donc que votre plugin prend en charge ces formats de fichiers et qu’il peut fonctionner avec eux.
Flexibilité dans le choix des niveaux de compression
La compression d’images consiste à trouver l’équilibre parfait entre la taille du fichier et la qualité de l’image. Différentes approches de la compression peuvent donner des résultats différents.
Par exemple, la compression sans perte peut n’entraîner aucune modification de la taille du fichier. En revanche, la compression avec perte peut rendre le fichier image flou et de faible qualité. Le plugin doit donc vous permettre d’essayer différents niveaux de compression sur l’image jusqu’à ce que vous trouviez ce dont vous avez besoin !
Compression d’images en masse
La compression manuelle de centaines d’images peut prendre beaucoup de temps. C’est pourquoi le plugin doit avoir une option de compression en masse. Cela vous permettra également de compresser plusieurs images à la fois.
Autres fonctions d’optimisation d’images (optionnelles)
La compression d’images n’est qu’une partie de l’optimisation des images de votre site web. En tant que tel, l’accès à d’autres fonctions d’optimisation d’image avec les plugins de compression d’image WordPress peut être très utile.
Voici quelques fonctions d’optimisation d’image à ne pas négliger :
- Redimensionnement – Le redimensionnement de l’image consiste à modifier les dimensions de l’image, c’est-à-dire la hauteur et la largeur de l’image, afin de s’assurer qu’elle s’adapte correctement à la mise en page de votre site web.
- Recadrage – Il est parfois nécessaire de recadrer une image pour s’assurer qu’elle remplit les dimensions requises. Par exemple, lors du redimensionnement d’une image carrée en une forme rectangulaire, le plugin peut introduire des espaces blancs ou couper des parties importantes de l’image. Il est donc très utile de pouvoir recadrer l’image manuellement.
- Image CDN – Un CDN (Content Delivery Network) est un réseau de serveurs et de centres de données distribués dans le monde entier. Certains plugins proposent l’intégration d’un CDN pour vous aider à fournir des images à vos visiteurs à partir d’un serveur plus proche de l’endroit où ils se trouvent. Cela permet d’améliorer le temps de chargement des images.
- Sauvegardes – Il se peut que vous n’aimiez pas le rendu de l’image après la compression. Il est donc important de conserver une copie de sauvegarde de vos images originales, afin de pouvoir revenir facilement à l’état initial.
- Déchargement : L’optimisation des images peut être un processus lourd à gérer pour votre serveur. Si vous avez plusieurs images, cela peut ralentir votre site web pendant le processus d’optimisation des images. C’est pourquoi certains plugins/services proposent l’optimisation sur leurs serveurs plutôt que sur les vôtres. Comme leurs serveurs sont configurés pour l’optimisation des images, les résultats peuvent être meilleurs que lorsque vous optimisez les images sur votre serveur.
Quels sont les différents types de compression d’images ?
Il existe principalement deux types de techniques de compression d’images : sans perte et avec perte. Voici un aperçu de la manière dont ces algorithmes de compression d’images optimisent les images.
Compression d’images sans perte
Avec la compression d’image sans perte, la taille de votre fichier d’image sera réduite, mais la qualité de l’image ne sera pas modifiée. Pour ce faire, les données de l’image sont compressées. Dans certains cas, il peut également s’agir de supprimer les métadonnées inutiles attachées au fichier d’image brut.
La compression d’image sans perte est idéale lorsqu’il est important de conserver le même niveau de détail et la même qualité d’image. Dans ce cas, vous constaterez généralement une réduction de la taille du fichier d’environ 10 à 50 % de l’image réelle.
Compression d’images avec pertes
La compression d’image avec perte est un processus irréversible qui entraîne la perte de données de l’image originale. Il en résulte une réduction significative de la taille du fichier. Cependant, ce processus entraîne également une dégradation de la qualité de l’image.
Ainsi, les images contenant beaucoup de texte ou de petits caractères seront rendues illisibles si elles sont soumises à une compression d’image avec perte agressive.
Mais lorsqu’elle est utilisée sur le bon type d’images, en combinant des techniques intelligentes telles que le codage de transformation et le sous-échantillonnage chromatique, vous pouvez vous attendre à une qualité d’image presque similaire avec une réduction de 50 à 80 % de la taille du fichier.
Puis-je utiliser d’autres plateformes pour la compression d’images ?
Dans l’un de nos articles, comment optimiser les images sur votre site WordPress, nous avons parlé de plateformes et de sites web dédiés à l’optimisation d’images. Ceux-ci peuvent vous aider à compresser et à optimiser vos images avant de les télécharger sur votre site WordPress.
Quel est donc l’avantage d’utiliser un plugin WordPress par rapport à ces plateformes ?
Eh bien, les plugins WordPress de compression d’images ajoutent un niveau supplémentaire de commodité.
Lorsque vous utilisez une autre plateforme, vous devez télécharger vos images originales, attendre qu’elles soient optimisées, les télécharger sur votre espace de stockage local, puis les télécharger à nouveau sur votre site web WordPress. C’est trop compliqué.
L’utilisation de plugins de compression d’images est plus pratique car ils compressent automatiquement les images pour vous.
Les 6 meilleurs plugins WordPress de compression d’images
Pour vous aider à simplifier votre recherche, nous avons sélectionné quelques-uns des meilleurs plugins WordPress de compression d’images. Nous avons veillé à ce que la liste soit aussi variée que possible afin que vous trouviez quelque chose qui réponde à vos besoins et à votre budget.
Cependant, avant de commencer, voici un tableau comparatif rapide pour vous montrer comment chacun de ces plugins se positionne par rapport aux autres. Nous utiliserons l’image suivante pour mesurer à quel point chaque plugin est capable de compresser la taille du fichier image.

Source de l’image : Pexels
Type d’image : JPG
Résolution de l’image : 1920 x 1280
Taille du fichier original : 200 KB
Voyons maintenant le tableau comparatif de la taille des fichiers compressés par chaque plugin.
Cela devrait vous donner une idée du niveau de compression que vous pouvez attendre de ces plugins. Maintenant, allons en profondeur en couvrant toutes les caractéristiques et les fonctionnalités de ces plugins de compression d’images WordPress :
ShortPixel

Qu’est-ce que ShortPixel ?
ShortPixel est un autre plugin WordPress de compression d’images très populaire. Une fois installé, il vous connecte à l’API ShortPixel, ce qui vous permet de compresser et d’optimiser vos images depuis votre tableau de bord WordPress.
Test de compression d’images ShortPixel
ShortPixel a permis de réduire de 55 % la taille des images, qui sont passées de 200 Ko à 110 Ko. Il utilise une technique de compression avec perte.
Quels sont les avantages de ShortPixel ?
Comme pour les plugins de compression d’images précédents, ShortPixel supporte les algorithmes de compression avec et sans perte.
Cependant, ShortPixel ajoute une nouvelle option de compression d’image appelée Glossy. Il s’agit d’un algorithme d’optimisation avec perte spécialement conçu pour les photographes.
Fonctionnalités principales :
- Prise en charge de tous les formats d’image courants, notamment JPG, PNG, GIF, WebP et PDF.
- Option d’optimisation globale de toutes les images de votre médiathèque WordPress.
- Convertit automatiquement les PNG en JPG si cela permet de réduire la taille de l’image.
- Conversion des fichiers images compressés en WebP (optionnel). Vous pouvez même les inclure dans le frontend.
- Optimisé pour les photographes avec une option permettant de conserver ou de supprimer les données EXIF.
- Prend en charge les algorithmes de compression sans perte, avec perte et brillante. Ce dernier est optimisé pour les photographes.
- Aucune limite de taille de fichier. Les images peuvent être compressées quelle que soit leur taille.
Quels sont les points faibles de ShortPixel ?
ShortPixel propose un plan gratuit qui permet d’optimiser jusqu’à 100 images par mois. C’est trop peu pour des sites actifs.
Si vous avez besoin de plus, vous devrez souscrire à un abonnement premium.
Tarifs de ShortPixel
Les tarifs de ShortPixel sont basés sur le nombre d’images par mois.
- Gratuit → 100 images/mois
- Court → 5 000 images/mois, 4,99
- Grand → 12 000 images/mois, 11,98
- XXL → 55 000 images/mois, 54,98
Conclusion sur ShortPixel
ShortPixel propose une offre complète en matière de compression d’images. Il prend en charge les formats d’image les plus courants, y compris WebP. De plus, il propose des algorithmes sans perte, avec perte et avec brillance.
Optimole

Qu’est-ce qu’Optimole ?
Ensuite, nous avons Optimole – une solution tout-en-un entièrement automatisée pour tous vos besoins d’optimisation d’images WordPress.
Quels sont les avantages d’Optimole ?
En termes de compression d’image, Optimole vous donne la possibilité de choisir entre un algorithme avec ou sans perte. Alors que, pour gérer vos besoins d’optimisation d’image, le plugin offre des fonctionnalités puissantes telles que le chargement paresseux, l’accès à un CDN AWS Cloudfront pour livrer rapidement vos images à un public mondial, et bien plus encore.
Cependant, la fonctionnalité la plus unique d’Optimole est son service d’images dynamique.
En fait, une fois le plugin installé, il remplace toutes les URL de vos images par des URL basées sur le cloud. Dès qu’un utilisateur visitera votre site web, il recevra une image optimisée en temps réel.
Notez que les fichiers images compressés ne sont pas stockés dans votre base de données WordPress, mais générés et servis en temps réel.
De plus, le plugin redimensionne dynamiquement l’image en fonction du navigateur et de la fenêtre de visualisation du visiteur. Ainsi, chaque image est parfaitement dimensionnée pour l’appareil à partir duquel elle est visualisée.
Fonctionnalités principales :
- Fonctionne avec les JPG, PNG, WebP et SVG.
- Les images sont optimisées et servies en temps réel.
- Redimensionnement automatique de l’image en fonction du navigateur et de la fenêtre de visualisation du visiteur.
- Prise en charge des algorithmes de compression avec et sans perte.
- Recadrage intelligent des images.
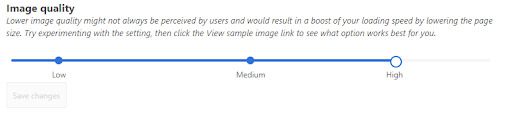
- Il peut automatiquement réduire la qualité de l’image pour les connexions d’utilisateurs plus lentes. Cela permet d’optimiser la vitesse de chargement des sites web.
- Accès gratuit à un CDN AWS Cloudfront pour diffuser vos images à une base d’utilisateurs mondiale.
Test de compression d’images Optimole
Dans notre test, Optimole a atteint une compression de 48,5% de la taille de l’image, réduisant la taille de l’image de 200 KB à 103 KB avec les paramètres par défaut.
Si vous souhaitez obtenir des résultats différents, vous pouvez modifier les paramètres de qualité de l’image.

Quelques inconvénients d’Optimole ?
Optimole propose un plan gratuit qui vous permet d’optimiser et de compresser automatiquement vos images pour un maximum de 5 000 visiteurs par mois. C’est une bonne chose pour les blogueurs et les propriétaires de sites Web qui débutent. Cependant, si vous obtenez plus de trafic, il est préférable de passer à l’un de leurs plans payants.
Tarifs d’Optimole
Les plans annuels d’Optimole sont les suivants.
- Gratuit → 5 000 visites par mois
- Starter → 22,52 $/mois, 25 000 visites par mois
- Business → 46,12 $/mois, 100 000 visites par mois
- Entreprise 2 → 81,52 $/mois, 250 000 visites par mois
- Entreprise 3 → 175,82 $/mois, 750 000 visites par mois
- Entreprise 4 → 282,02 $/mois, 1,5 million de visites par mois
- Business 5 → 423,62 $/mois, 3M visites par mois
Ils offrent également une généreuse garantie de remboursement sans condition de 7 jours.
Conclusion sur Optimole
Les performances globales d’Optimole en font une excellente option pour ceux qui recherchent un plugin de compression d’images. Il vous offre des options pour le configurer selon vos besoins.
Imagify

Qu’est-ce que Imagify ?
Imagify est un autre plugin de compression et d’optimisation d’images très populaire pour WordPress. Une fois installé, il commencera à optimiser automatiquement vos images ainsi que les vignettes, en utilisant ses algorithmes de compression d’image avancés.
Avantages d’Imagify
Avec Imgify, vous avez accès à trois niveaux de compression d’image, ce qui vous permet d’équilibrer la qualité et la taille de l’image. Le plugin crée également une sauvegarde de vos images avant de les compresser. Ainsi, si vous n’aimez pas les résultats, vous pouvez toujours revenir à l’original et essayer un autre algorithme de compression.
De plus, une fois optimisée, elle crée une version WebP de l’image avec l’option de l’utiliser sur le front-end de votre site web.
Fonctionnalités principales :
- Fonctionne avec les JPG, les PNG, les GIF et même les PDF.
- Trois niveaux de compression d’image : Normal, Agressif et Ultra. Normal offre des algorithmes de compression sans perte. Les niveaux Agressif et Ultra sont des algorithmes de compression avec perte plus puissants.
- Création d’une sauvegarde des images avant la compression. Possibilité de revenir aux images d’origine.
- Prise en charge du redimensionnement des images – il suffit de spécifier une hauteur et une largeur, ou de définir un pourcentage.
- Création d’une version WebP de l’image.
Test de compression d’images Imagify
Lors de notre test, nous avons constaté qu’Imagify compressait l’image de 71,29 %, la faisant passer de 200 Ko à 57,59 Ko. Nous avons utilisé le paramètre agressif (par défaut) pour le test, qui utilise une technique de compression agressive avec perte.
Quelques inconvénients d’Imagify ?
Cela étant dit, il convient de noter qu’Imagify vous limite à l’optimisation de 25 Mo d’images par mois, et ce gratuitement. C’est une bonne chose pour les sites Web et les blogs de petite taille. Cependant, si vous travaillez avec des tonnes d’images en haute résolution et de grande taille, vous devrez passer à l’une de leurs formules d’abonnement payantes.
Tarifs d’Imagify
Imagify propose une large gamme de forfaits mensuels en plus de ses forfaits uniques.
- Lite → 1 Go de données par mois, environ 10 000 images, 4,99 $/mois
- Basic → 2 Go de données par mois, environ 20 000 images, 8,99 $/mois
- Standard → 5 Go de données par mois, environ 50 000 images, 19,99 $/mois
- Plus → 15 Go de données par mois, environ 150 000 images, 39,99 $/mois
- Enterprise → 50 Go de données par mois, environ 500 000 images, 69,99 $/mois
Ils proposent également des forfaits ponctuels à partir de 9,99 $ pour 1 Go de données.
Conclusion sur Imagify
Imagify vous offre la possibilité de compresser vos images. Si vous ne voulez pas perdre la qualité de l’image, vous pouvez choisir l’option de compression normale. Les autres options sont destinées à une forte compression et doivent être utilisées en conséquence. En résumé, nous avons adoré ce qu’Imagify a à offrir et nous le recommandons à nos lecteurs !
WP Compress

Qu’est-ce que WP Compress ?
Et maintenant, nous arrivons au dernier plugin WordPress de compression d’images de notre liste, nous avons WP Compress. Il vous donne beaucoup de flexibilité avec vos besoins d’optimisation d’image et couvre toutes les fonctionnalités de base.
Test de compression d’images de WP Compress
Dans notre test, WP Compress a bien fonctionné avec une compression de 31,5% en utilisant la compression sans perte. La taille finale de l’image est de 137 Ko, contre 200 Ko auparavant.
Avantages de WP Compress ?
Pour commencer, vous avez la possibilité de choisir entre trois niveaux différents de compression d’image – Lossless, Intelligent, et Ultra. Cela vous donne beaucoup de flexibilité pour trouver le bon équilibre entre la qualité et la taille de l’image.
En outre, un moteur de surcompression dédié est également fourni pour s’assurer que les détails nécessaires ne sont pas supprimés des images.
Vous pouvez maintenant configurer le plugin pour qu’il gère automatiquement la compression de vos images. Il analysera votre site Web toutes les heures pour trouver les nouvelles images qui doivent être optimisées. Vous avez également la possibilité de compresser les images manuellement, une par une, ou en masse.
Fonctionnalités principales :
- Fonctionne avec JPG, PNG et GIF.
- Compression manuelle des images, une par une ou en masse.
- Configurez la fonction Autopilot qui compressera automatiquement les images de votre site Web – nouvelles et anciennes.
- Prend en charge les compressions avec et sans perte. Réduction de la taille des fichiers jusqu’à 70 %.
- Moteur dédié à la prévention de la surcompression.
- Redimensionnement automatique des images.
- Option de préservation des données EXIF, idéale pour les photographes.
- Sauvegarde illimitée dans le nuage qui stocke toutes vos images pendant 30 jours. Vous pouvez les restaurer si vous n’aimez pas la version compressée de vos images.
Les inconvénients de WP Compress ?
Le plugin compressera 100 images gratuitement. Cependant, si vous traitez plus de 100 images par mois, vous devrez passer à l’abonnement premium.
Tarifs de WP Compress
Les prix de WP Compress sont basés sur la quantité de données que vous utilisez par mois.
- Personnel → 1 Go/mois, 5,95 $/mois ou 59 $/an
- Professionnel → 15 Go/mois, 14,95 $/mois ou 179 $/an
- Agence Plus → 50 Go/mois, 29,95 $/mois ou 299 $/an
- Agence Pro → 100 Go par mois, 49,95 $/mois ou 499 $/an
Conclusion sur WP Compress
Avec le support de plusieurs techniques de compression et une bonne interface, WP Compress est une excellente option. Cependant, la version gratuite est trop limitée et pour en tirer le meilleur parti, vous devez souscrire à l’un de leurs plans d’abonnement.
Smush

Qu’est-ce que Smush ?
Smush est de loin l’un des plugins WordPress de compression d’images les plus populaires sur le marché avec plus d’un million d’installations actives. Il analyse automatiquement chaque image que vous téléchargez sur votre site web et supprime toutes les données inutiles, réduisant ainsi la taille de l’image.
L’algorithme de compression d’image de Smush peut réduire la taille du fichier image de manière significative sans perte de qualité de l’image.
Test de compression d’images Smush
Dans notre test de compression d’image, nous avons trouvé que Smush a réduit la taille de l’image de 200 KB à 190.8 KB (4.6%) en utilisant la compression sans perte.
Avantages de Smush ?
WP Smush est livré avec un compresseur d’images en vrac pour aider à optimiser toutes les images dans votre bibliothèque de médias. Il peut également vous aider à localiser les fichiers images qui sont plus volumineux et qui affectent votre vitesse de chargement. Et si ce n’est pas tout, il offre même un chargement paresseux des images qui améliore encore les vitesses de chargement de votre site.
Les principales fonctionnalités de la version gratuite sont les suivantes
- Fonctionne avec les PNG, JPG et GIF.
- La compression sans perte réduit considérablement la taille des fichiers d’image.
- Compression avec perte Super Smush – jusqu’à 80 % de réduction de la taille de l’image.
- Prise en charge de l’optimisation des images en masse.
- Prise en charge du redimensionnement des images – vous devez définir une largeur et une hauteur maximales.
- Chargement paresseux des images.
- Détecteur de taille d’image incorrecte pour détecter rapidement les images non optimisées.
Une version premium du plugin, WP Smush Pro, est également disponible avec de nombreuses fonctionnalités plus avancées.
Voici un bref aperçu des différentes fonctionnalités que vous pouvez attendre de la version Pro.
- Conversion au format WebP.
- Livraison ultra-rapide des images via un CDN.
- Redimensionnement automatique des images.
- Optimisation des images jusqu’à 32 Mo.
- Option de conversion automatique des fichiers PNG en JPG.
Les inconvénients de Smush ?
La taille des images est limitée. Jusqu’à 5 Mo dans la version gratuite et 32 Mo dans la version Pro. C’est suffisant pour la plupart des utilisations, mais il se peut que vous ne puissiez pas compresser des images très volumineuses.
Prix de Smush
WP Smush Pro est disponible à la fois au mois et à l’année dans le cadre des forfaits de WPMU DEV.
- Basic → 7,50$/mois, pour 1 site
- Standard → 7,50 $/mois, jusqu’à 3 sites
- Freelancer → 32,50 $/mois, jusqu’à 10 sites
- Agence → 82,50 $/mois, nombre de sites illimité
Il y a un essai gratuit de 7 jours avant de décider quel plan choisir.
Conclusion sur Smush
WP Smush est un choix décent parmi les plugins de compression d’images avec de bons résultats pour la version gratuite. Passez à la version Pro et vous pourrez utiliser leur CDN et d’autres fonctionnalités premium ainsi que l’accès à d’autres plugins WPMU DEV.
EWWW Image Optimizer

Qu’est-ce que EWWW Image Optimizer ?
EWWW Image Optimizer est un autre plugin de compression d’images simple et direct qui optimisera automatiquement vos images pour vous faire gagner de l’espace de stockage et de la bande passante.
Test de compression d’images d’EWWW Image Optimizer
Lors du test, EWWW Image Optimizer a atteint un pourcentage de compression d’image de 7,5% avec une technique de compression sans perte. La taille finale de l’image est de 185 Ko contre 200 Ko auparavant.
Quels sont les points forts de EWWW Image Optimizer ?
Une fois installé, le plugin vous donne accès à l’API de EWWW Image Optimizer. Il est conçu pour gérer les images de grande taille. En outre, il offre un support pour une gamme variée de formats de fichiers, y compris JPG, PNG, GIF, PDF, et WebP. Ainsi, le plugin peut vous aider à compresser et à optimiser presque toutes les images que vous lui soumettez.
Comme les autres plugins de la liste, il prend en charge les compressions avec et sans perte. De plus, toutes les images originales sont sauvegardées pendant 30 jours dans une sauvegarde externe sur le cloud. Cela vous permet de restaurer l’image originale au cas où vous n’aimeriez pas la version compressée de l’image.
Le logiciel est conçu pour compresser automatiquement les images dès que vous les téléchargez dans votre médiathèque WordPress. Cependant, il y a aussi une option pour optimiser en masse les images qui étaient déjà présentes avant l’installation du plugin.
Fonctionnalités principales :
- Fonctionne avec les JPG, PNG, GIF et PDF.
- Prend en charge les algorithmes de compression avec et sans perte.
- Des options de conversion intelligentes permettent de convertir les images dans le bon format de fichier.
- Possibilité de générer des versions WebP de vos images.
- Prise en charge de la compression d’images en masse.
- Aucune limite de taille de fichier.
- Sauvegarde gratuite de 30 jours de toutes les images originales au cas où vous auriez besoin de les restaurer.
L’utilisation du plugin principal est gratuite. Cependant, une version payante est également disponible, qui introduit un ensemble de caractéristiques et de fonctionnalités avancées dans le mélange. La version payante offre les fonctionnalités suivantes.
- Compression d’image puissante permettant de réduire jusqu’à 80 % la taille des fichiers.
- Intégration CDN.
- Réduction de la charge du serveur.
Quels sont les points négatifs d’EWWW Image Optimizer ?
Le seul inconvénient de EWWW Image Optimizer est que la compression est réglée sur sans perte pour JPEG dans leur version gratuite. Cela conduit à des économies moindres, et pour débloquer plus d’économies, vous devez utiliser leur version premium.
Prix de EWWW Image Optimizer
EWWW Image Optimizer propose une tarification forfaitaire simple.
- Compress API Key → 0,0002 $/image. Dans ce plan, vous obtenez une compression premium, WebP, et une charge de serveur réduite. Les images compressées sont stockées sur votre serveur.
- Easy IO → Il s’agit d’un plan mensuel pour lequel vous devez payer entre 5 et 15 $/mois. Il offre également plus de fonctionnalités par rapport à Compress API Key, y compris le redimensionnement/la mise à l’échelle des images, l’optimisation en un clic, la livraison plus rapide (CDN) et les images stockées sur les serveurs d’EWWWW Image Optimizer.
Conclusion sur EWWW Image Optimizer
EWWW Image Optimizer est le plugin de compression d’image idéal pour les entreprises qui veulent une bonne compression de leurs images sans perte de qualité. Leurs plans sont également attrayants étant donné qu’ils offrent un stockage d’images sur leur serveur.
FAQ sur la compression d’images
Vous devriez maintenant avoir une bonne idée des plugins de compression d’images pour WordPress, et de ceux que vous souhaitez utiliser sur votre site web. Cela dit, il se peut que vous ayez encore des questions ou des doutes.
C’est pourquoi nous avons abordé quelques questions fréquemment posées sur la compression d’images afin de vous aider. Toutefois, si vos problèmes ne sont toujours pas résolus, n’hésitez pas à les écrire dans les commentaires ci-dessous.
Qu’est-ce que la compression d’images ?
La compression d’images est le processus de réduction de la taille des fichiers d’images sans compromettre de manière significative leur qualité visuelle. Cela permet de réduire le poids des images, ce qui entraîne des temps de chargement plus rapides pour les pages web et une utilisation réduite de la bande passante.
Pourquoi la compression d’images est-elle importante pour les sites web ?
La compression d’images est importante pour les sites web car elle contribue à améliorer les performances globales du site en réduisant le temps de chargement des pages. Des temps de chargement plus rapides offrent une meilleure expérience utilisateur, réduisent le taux de rebond et améliorent le référencement du site.
Quels sont les types de compression d’images disponibles ?
Il existe deux types de compression d’images : la compression avec perte (lossy) et la compression sans perte (lossless). La compression avec perte réduit considérablement la taille du fichier, mais peut entraîner une perte de qualité d’image perceptible. La compression sans perte réduit la taille du fichier sans perte de qualité, mais n’obtient pas la même réduction de taille que la compression avec perte.
Quels sont les formats d’image couramment utilisés qui supportent la compression ?
Les formats d’image couramment utilisés qui supportent la compression incluent JPEG, PNG et GIF. JPEG est généralement utilisé pour les photographies et les images complexes, tandis que PNG est préféré pour les images avec des zones transparentes et les graphiques. GIF est principalement utilisé pour les animations simples.
Quels outils peut-on utiliser pour compresser des images ?
Il existe de nombreux outils en ligne et hors ligne pour compresser des images. Certains outils populaires incluent TinyPNG, JPEGmini, Compressor.io, ImageOptim, et Kraken.io. Ces outils vous permettent de télécharger vos images et de les compresser tout en conservant une qualité d’image acceptable.
Existe-t-il des plugins pour la compression automatique d’images sur les sites WordPress ?
Oui, il existe plusieurs plugins pour la compression automatique d’images sur les sites WordPress. Certains plugins populaires incluent Smush, ShortPixel, EWWW Image Optimizer et Imagify. Ces plugins optimisent automatiquement les images téléchargées sur votre site pour réduire leur taille.
Quelles sont les bonnes pratiques pour la compression d’images ?
Quelques bonnes pratiques pour la compression d’images sont les suivantes :
- Choisissez le bon format d’image en fonction du type de contenu.
- Utilisez la compression avec perte pour les images qui ne nécessitent pas une qualité absolue.
- Utilisez des outils de compression d’images pour obtenir un équilibre entre la taille du fichier et la qualité visuelle.
- Compressez les images avant de les télécharger sur votre site ou utilisez des plugins pour la compression automatique.
- Testez régulièrement les performances de votre site après la compression d’images pour vous assurer que la qualité visuelle n’a pas été affectée de manière significative
La compression d’images réduit-elle la qualité des images de manière perceptible ?
La compression d’images avec perte peut réduire la qualité des images de manière perceptible, en particulier lorsque la compression est poussée à des niveaux élevés. Cependant, avec les bons paramètres de compression et en utilisant des outils de compression de qualité, il est possible de maintenir une qualité visuelle acceptable tout en réduisant considérablement la taille du fichier.
La compression d’images affecte-t-elle la résolution des images ?
La compression d’images avec perte peut entraîner une légère réduction de la résolution des images, mais cette diminution est généralement négligeable. La compression sans perte n’affecte pas la résolution des images.
Quelle est l’importance de l’optimisation continue des images sur un site web ?
L’optimisation continue des images sur un site web est importante car les nouvelles images ajoutées au site peuvent avoir un impact sur les performances globales. En optimisant régulièrement les images, vous maintenez des temps de chargement rapides et vous garantissez une expérience utilisateur fluide, même avec l’ajout de nouveau contenu visuel.
Pourquoi mon image est-elle floue après la compression ?
Il arrive que des algorithmes de compression d’image agressifs avec perte suppriment trop de données d’image. Cela peut entraîner une réduction de la qualité de l’image et la rendre floue ou pixellisée.
Ce phénomène est dû au fait que moins de données tentent de remplir la résolution de l’image originale. Une solution rapide consisterait à redimensionner l’image à une résolution inférieure.
Toutefois, si vous souhaitez conserver les dimensions de l’image, vous pouvez opter pour une méthode de compression moins agressive, comme la compression sans perte.
Faut-il utiliser la compression sans perte ou avec perte ?
La compression sans perte est idéale lorsque la qualité de l’image est plus importante que la réduction de la taille du fichier. Par exemple, si l’observateur doit se concentrer sur les détails fins de votre image, comme les lignes ou le texte, la compression sans perte est idéale.
En revanche, la compression avec perte implique la suppression permanente de données d’image. Mais seules les données qui passent généralement inaperçues à l’œil nu sont supprimées. L’image apparaîtra donc comme si elle était de la même qualité.
Ceci étant dit, il est généralement conseillé d’utiliser la compression avec perte sur les images dont le sujet ne comporte pas de détails. Toutefois, vous pouvez également utiliser la compression avec perte lorsque la perte de qualité de l’image ne vous dérange pas et que vous souhaitez uniquement réduire la taille du fichier.
Dois-je convertir mes images en WebP ?
Vous devriez certainement envisager de convertir vos images en WebP, car il s’agit d’un format d’image beaucoup plus optimisé pour le web.
WebP utilise un algorithme de compression optimisé qui permet d’obtenir une meilleure qualité d’image pour une taille de fichier nettement inférieure.
Google, la société qui a développé le format WebP, affirme que ce format est de 20 à 35 % plus petit que le format JPG (qui est un format de fichier avec perte). En fait, Google utilise le format WebP pour ses vignettes YouTube, ce qui a permis d’augmenter les vitesses de chargement de 10 %.
Le seul inconvénient du format WebP est qu’il n’est pris en charge que par quelques navigateurs, à savoir Chrome, Opera, Microsoft Edge et Firefox. Il n’est pas pris en charge par des navigateurs tels qu’Internet Explorer et Safari.
Ainsi, si vos utilisateurs visitent votre site à partir d’un navigateur non pris en charge, ils peuvent se rabattre sur une version .JPG ou .PNG de l’image.
Conclusion
Quel plugin WordPress de compression d’images devriez-vous acheter ?
C’était notre point de vue sur les meilleurs plugins de compression d’images WordPress. Nous espérons que vous avez trouvé cela utile et que cela vous a aidé à trouver le plugin de compression d’image parfait pour vos besoins.
Si vous cherchez à convertir vos images en WebP et à les incorporer de manière transparente dans votre site web, Imagify et ShortPixel sont d’excellentes options. En revanche, si votre objectif est d’optimiser vos images pour les charger plus rapidement, Optimole mérite d’être pris en considération.
Alors, quel plugin de compression d’images allez-vous choisir ? Commentez ci-dessous et dites-nous ce que vous en pensez.
Articles connexes
- 21 meilleurs plugins WordPress Instagram pour 2024
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Meilleurs Plugins WordPress incontournables et essentiels en 2024
- Les meilleurs constructeurs de pages WordPress de 2024
- 14 meilleurs plugins WordPress de Live Chat pour améliorer l’interaction avec vos visiteurs en 2024
- 50 meilleurs plugins WordPress [gratuits et premium]
- 16 meilleurs plugins WordPress de formulaire de contact en 2024 [gratuits et payants]
- 14 meilleurs plugins WordPress Page Builder









