Possédez-vous une boutique WooCommerce et souhaitez-vous ajouter de multiples variations à vos produits ?
Tout comme les magasins physiques, les magasins en ligne se présentent sous différentes formes et tailles. Alimenté par WooCommerce, WordPress offre suffisamment d’utilités pour répondre à pratiquement tous les types de magasins de commerce électronique.
En tant que propriétaire d’une boutique WooCommerce, l’une des fonctionnalités populaires dont vous pouvez désormais profiter est la possibilité d’ajouter plusieurs options d’achat pour un seul produit ou même un seul site web de produit.
Bien qu’elles soient très utiles, la navigation dans les variations de WooCommerce peut s’avérer assez difficile, en particulier pour les nouveaux utilisateurs. Cependant, une fois que vous les maîtriserez, vous découvrirez rapidement à quel point elles sont puissantes et comment votre boutique peut en bénéficier énormément.
Si vous vous êtes déjà senti perdu en essayant de mettre en place des produits variables WooCommerce, soyez assuré que vous n’êtes pas le seul. C’est pourquoi nous avons compilé tous les meilleurs conseils dont vous aurez besoin lors de l’ajout de variations WooCommerce.
Vous êtes probablement intéressé de savoir :
- Ce que sont les produits variables WooCommerce
- Comment fonctionnent les variations WooCommerce
- Comment mettre en place des variations WooCommerce
- Comment gérer les produits variables pour une conversion optimale
- Les meilleurs plugins et outils pour les variations WooCommerce
Dans cet article, vous trouverez les réponses à toutes ces questions et bien plus encore. Plongeons dans cet article !
Que sont les produits variables dans WooCommerce (et comment fonctionnent-ils) ?

Par défaut, WooCommerce vous permet d’ajouter six types de produits différents à votre boutique. De tous ces types de produits, seuls les produits variables vous permettent d’offrir plusieurs options d’achat pour les produits que vous listez sur votre boutique.
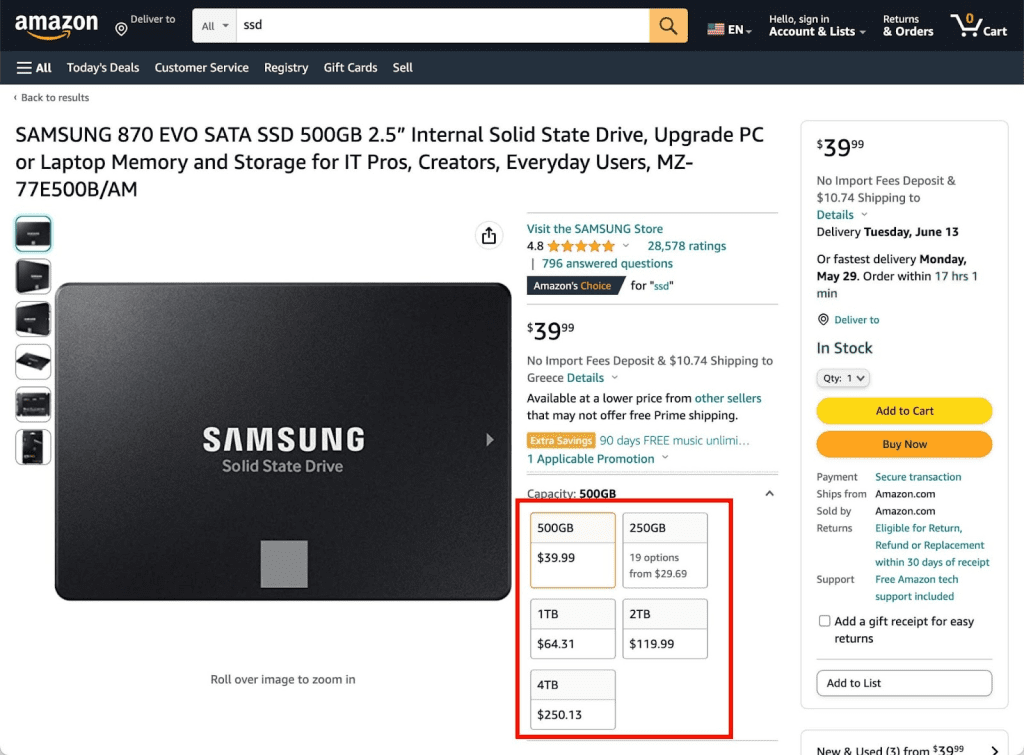
Par exemple, un magasin d’électronique peut avoir un stock du même téléphone portable dans différentes options de stockage et de couleur.
Pour offrir à vos acheteurs la possibilité de choisir parmi plusieurs variantes de produits, vous devrez sélectionner l’option Produit variable lors de la configuration du produit. En termes de WooCommerce, ces différentes options d’achat sont appelées Attributs.
Attributs
Les attributs sont de simples descripteurs ou propriétés assignés aux différentes variations du produit afin de fournir à l’acheteur des informations clés sur ce qu’il est sur le point d’acheter. Ces attributs peuvent être la taille, le matériau, la couleur, le modèle ou tout autre chose.
Sur la page d’accueil de votre produit, vous pouvez offrir à vos acheteurs la possibilité de sélectionner plusieurs attributs d’un même produit. Toutefois, les utilisateurs du site ne peuvent sélectionner que ces attributs. Ils ne peuvent pas en ajouter de nouveaux.
Par exemple, un visiteur du site peut commander une chaussure “marron” “cuir” “pointure 45”. C’est ce qu’on appelle une variation de produit.
Variations
La sélection finale qu’effectue un acheteur à partir d’un ou plusieurs attributs s’appelle une variation de produit. Bien que les attributs puissent exister sans les variations, vous devez d’abord ajouter des attributs avant de les configurer. Nous en parlerons plus en détail dans la section consacrée à la configuration des variations WooCommerce.
Par exemple, un visiteur du site peut commander une chaussure “marron” “cuir” “pointure 45”. C’est ce qu’on appelle une variation de produit.
Variations
La sélection finale d’un acheteur, composée d’un ou de plusieurs attributs, est appelée variation de produit. Bien que les attributs puissent exister sans les variations, vous devez d’abord ajouter des attributs avant de les configurer. Nous en parlerons plus en détail dans la section consacrée à la configuration des variations WooCommerce.
Dans notre exemple de la section précédente, les mots-clés “brown”, “leather” et “size 45” sont des valeurs des attributs “Color”, “Material” et “Size”. La variation du produit est une combinaison des valeurs de ces attributs.
Lorsque vous n’ajoutez que des attributs à vos produits, ceux-ci n’affichent des informations que pour les visiteurs de votre site. En d’autres termes, les acheteurs n’ont pas la possibilité de sélectionner la combinaison d’attributs pour laquelle ils optent.
Maintenant que nous comprenons ce que sont les attributs et les variations WooCommerce et comment ils permettent de créer des produits variables, voyons comment tout cela fonctionne dans la réalité.
Comment configurer les produits variables dans WooCommerce
- Etape 1 : Ajouter des attributs globaux à votre boutique
- Etape 2 : Ajouter un nouveau produit et sélectionner le type de produit
- Etape 3 : Assigner des attributs variables au produit
- Etape 4 : Afficher les variations WooCommerce sur votre boutique
Si vous avez de l’expérience avec WooCommerce, la mise en place des variations WooCommerce avec ce guide étape par étape devrait se faire sans aucun problème. Tout ce que vous avez à faire est de modifier certains paramètres qui sont disponibles par défaut dans votre tableau de bord WordPress.
Bien sûr, vous devez déjà avoir installé et activé WooCommerce sur votre site WordPress auto-hébergé. Une fois que c’est fait, vous pouvez suivre les étapes suivantes pour lancer vos produits variables.
Etape 1 : Ajouter des attributs globaux à votre boutique
Comme nous avons déjà discuté du rôle des attributs dans la configuration des produits variables, nous allons d’abord les ajouter à votre boutique. L’ajout d’attributs globaux permet de les appliquer plus facilement à des produits nouveaux ou existants à l’avenir. Cela peut vous faire gagner beaucoup de temps.
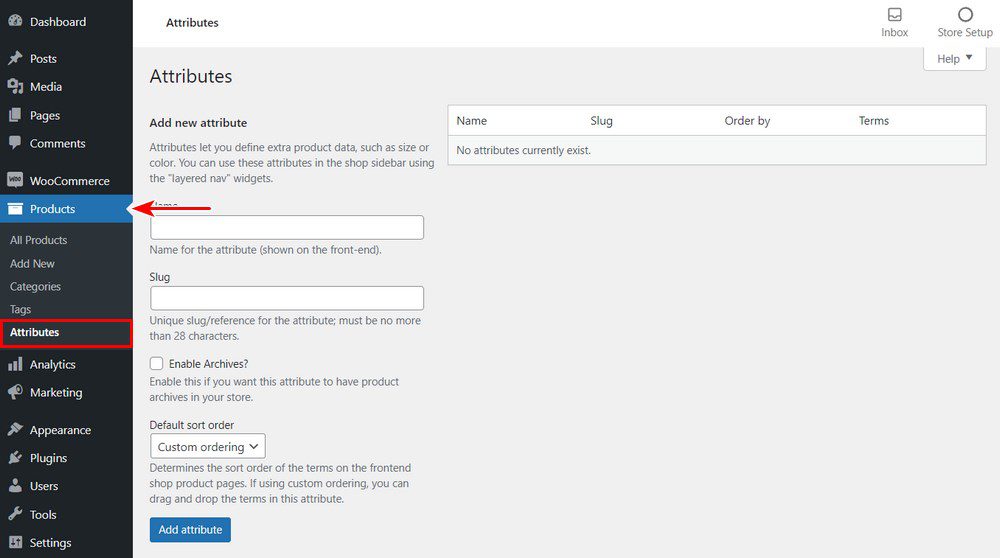
Pour ajouter de nouveaux attributs globaux à votre boutique, il vous suffit de vous rendre dans Produits > Attributs dans votre tableau de bord WordPress.

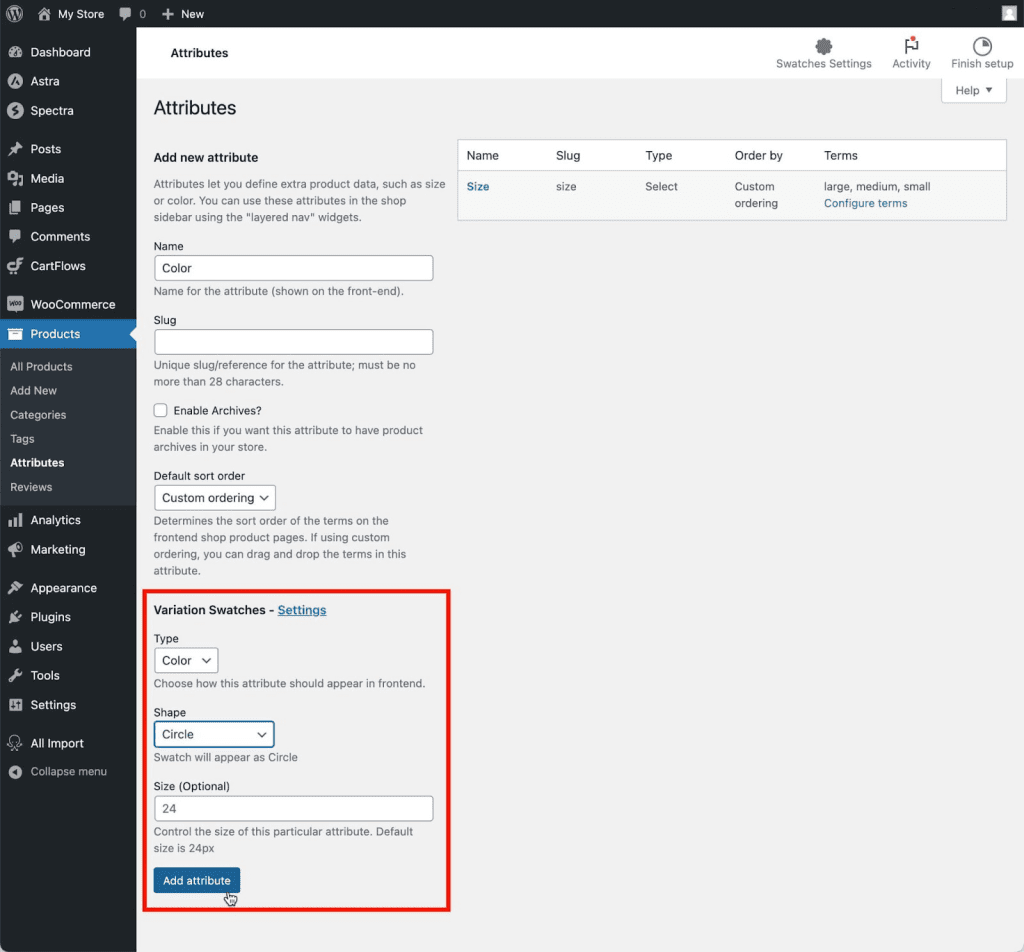
Paramètres des attributs
Sur cette page, vous pouvez définir toutes les propriétés de votre nouvel attribut global :
- Nom : Il s’agit du titre de l’attribut (tel que “Couleur”, “Taille”) qui s’affiche sur le front-end de votre site. C’est la première propriété avec laquelle les visiteurs de votre site interagissent.
- Limite : outre le nom principal de l’attribut, vous pouvez choisir d’attribuer une autre version à votre attribut. L’extension, si elle est ajoutée, remplace le nom de l’attribut dans l’URL (Uniform Resource Locator).
- Archives : En outre, vous pouvez activer les archives pour l’attribut que vous créez. Lorsque cette option est activée, WooCommerce crée une page contenant tous les produits associés à cet attribut. Vous pouvez alors facilement suivre l’URL de la page (par exemple https://onlinestore.com/color/green/) pour voir les produits.
- Ordre de tri par défaut : Vous pouvez choisir parmi quatre options disponibles comment vous souhaitez que les termes de cet attribut soient triés sur le frontend. Par exemple, vous pouvez sélectionner l’option Nom. Ainsi, si un attribut “Taille” est composé des valeurs “Petit”, “Grand”, “Moyen”, ces termes seront classés par ordre alphabétique. De même, vous pouvez sélectionner l’option Commande personnalisé pour faire glisser les termes sur la page suivante.
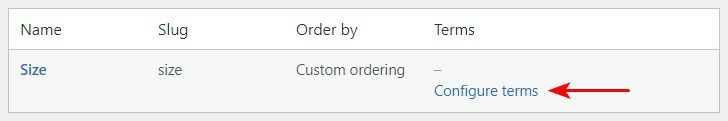
Cliquez ensuite sur Ajouter un attribut pour enregistrer vos préférences. Maintenant que vous avez créé votre premier attribut global, cliquez sur Configurer les termes pour y ajouter les valeurs nécessaires

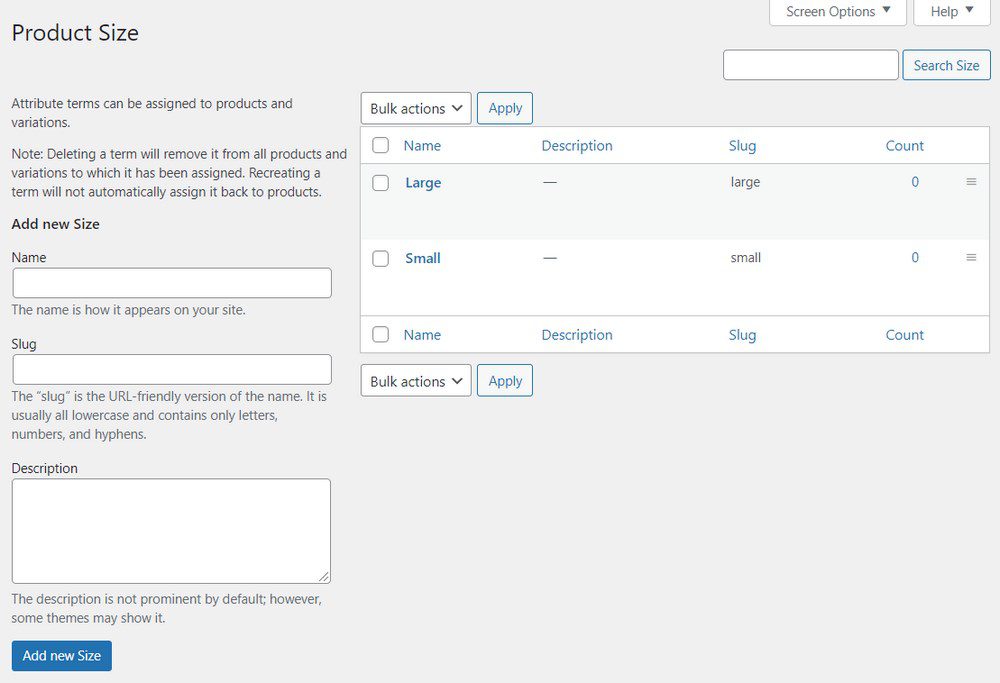
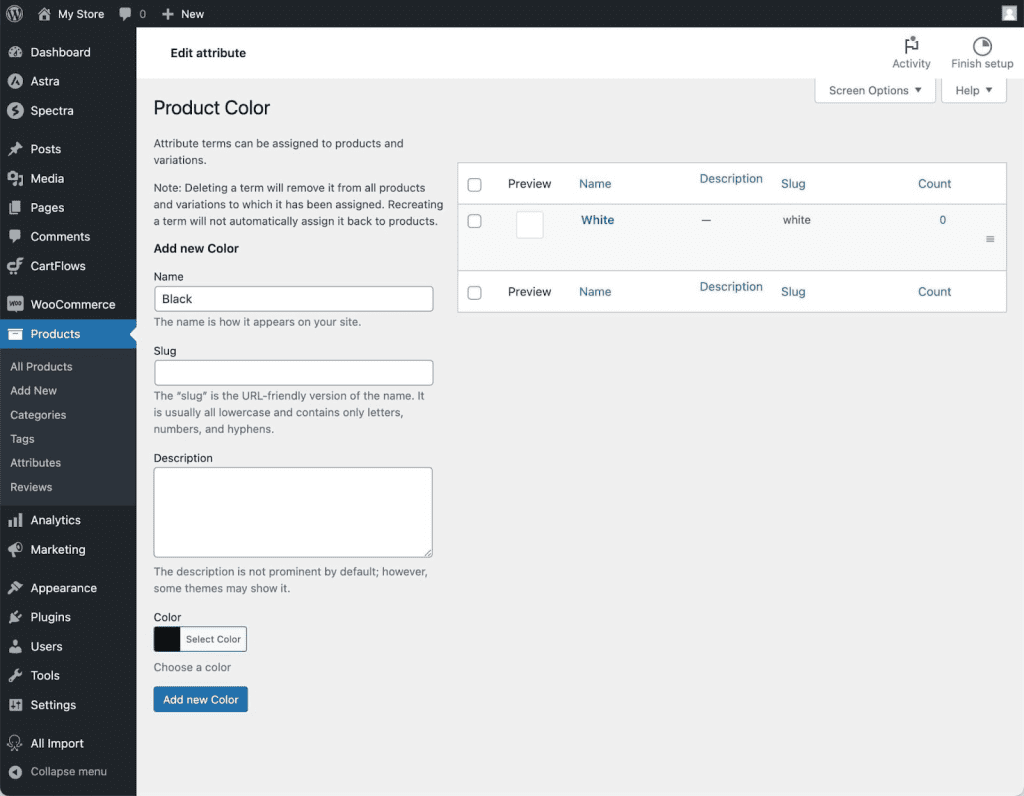
Sur la page suivante, vous pouvez ajouter de nouvelles valeurs à votre attribut. Dans notre cas, nous devons remplir les champs de la section Add new Size (puisque le nom de l’attribut est ‘Size’).

Les propriétés Name et Slug sont similaires à celles de la page précédente. En outre, vous pouvez ajouter une description à la nouvelle valeur de l’attribut. Selon le thème de votre site, la description peut être affichée ou non.
Vous pouvez ajouter autant d’attributs que vous le souhaitez à votre boutique WooCommerce. De même, il est possible d’attacher autant de valeurs à chacun d’entre eux. Une fois que vous avez terminé, cliquez sur Ajouter une nouvelle taille et vos attributs globaux sont maintenant prêts à être utilisés.
Etape 2 : Ajouter un nouveau produit et sélectionner le type de produit
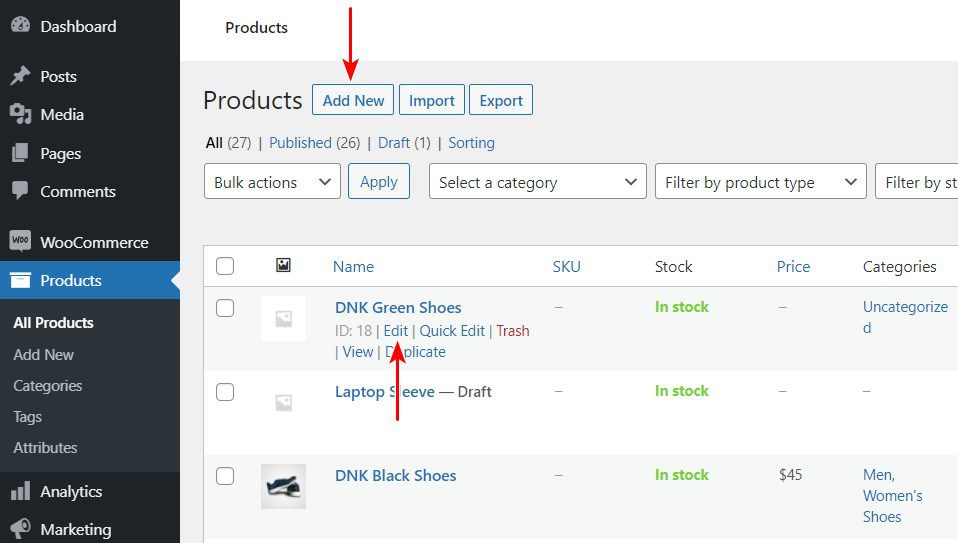
Après avoir créé des attributs que vous pouvez utiliser pour l’ensemble du site, il est temps d’ajouter le nouveau produit auquel nous allons les appliquer. De tous les types de produits disponibles sur WooCommerce, vous ne pouvez ajouter des variations qu’aux produits variables. Pour créer un nouveau produit variable ou modifier un produit existant, rendez-vous dans WooCommerce > Produits.

Cliquez sur Ajouter nouveau pour créer un nouveau produit. Sinon, survolez un produit existant et cliquez sur Modifier dans le menu interactif qui s’affiche.
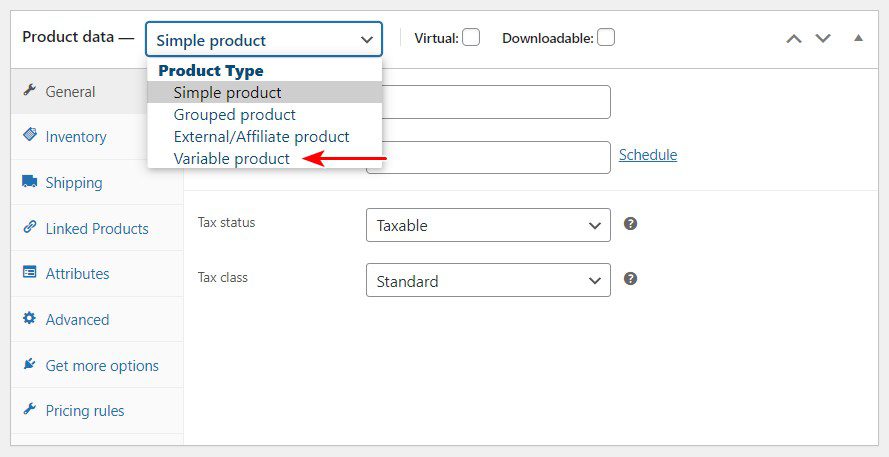
Sur la page des paramètres du produit, faites défiler vers le bas jusqu’à la section Données du produit. Le premier menu déroulant de cette section vous permet de sélectionner le type de produit.

Sélectionnez ici l’option Produit variable. Immédiatement, le menu des paramètres change pour vous aider à configurer votre produit variable. Différents onglets vous permettent de définir le produit.
Par exemple, vous pouvez définir vos options d‘expédition dans l’onglet Expédition ou ajouter des produits complémentaires dans l’onglet Produits liés.
Pour configurer les variations WooCommerce, nous nous concentrerons sur l’attribution d’attributs au produit variable.
Étape 3 : Attribuer des attributs variables au produit
Comme nous l’avons mentionné précédemment, les variations nécessitent l’attribution d’attributs pour fonctionner correctement. Vous pouvez attribuer des attributs à votre produit de deux manières. Vous pouvez utiliser des attributs globaux (ceux que nous avons créés à la première étape) ou créer des attributs personnalisés.
Les attributs globaux sont très utiles si plusieurs produits de votre boutique partagent les mêmes attributs. En revanche, les attributs personnalisés sont plus appropriés s’ils sont propres à un certain produit.
Affecter des attributs globaux
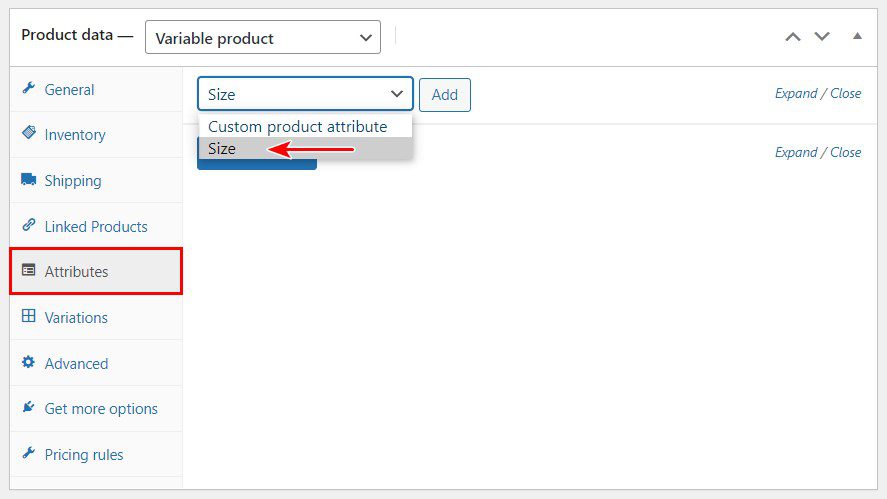
Pour affecter des attributs globaux à un produit, accédez à l’onglet Attributs dans la section Données du produit. Vous pouvez y sélectionner l’un des attributs que vous avez créés précédemment.

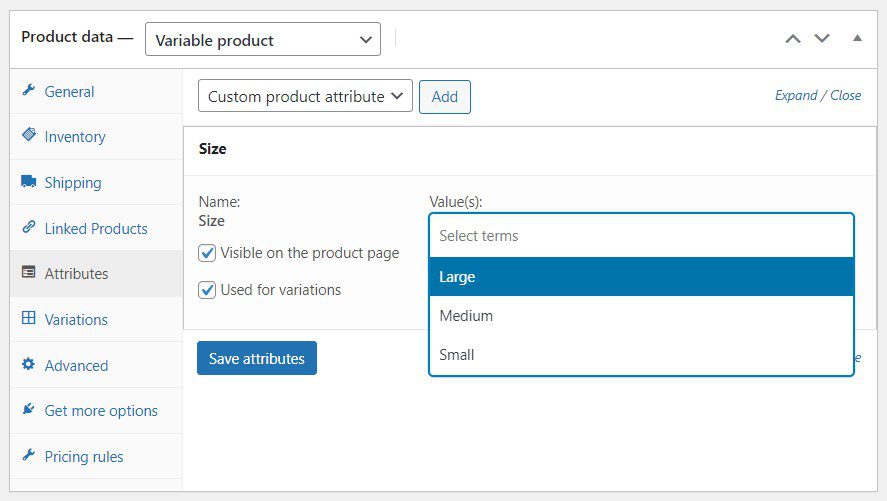
Après avoir sélectionné l’attribut global de votre choix, cliquez sur Ajouter pour l’appliquer au produit. Le menu des paramètres de l’attribut sélectionné s’affiche ensuite. Vous pouvez y ajouter toutes les valeurs que vous souhaitez.

Dans notre exemple, nous ajouterons toutes les valeurs de taille : “Grand”, “Moyen” et “Petit”. Sauf dans les rares cas où vous décidez de ne pas le faire, vous devez cocher les cases Visible sur la page du produit et Utilisé pour les variations.
Cliquez ensuite sur le bouton Enregistrer les attributs pour enregistrer toutes vos modifications.
Affectation d’attributs personnalisés
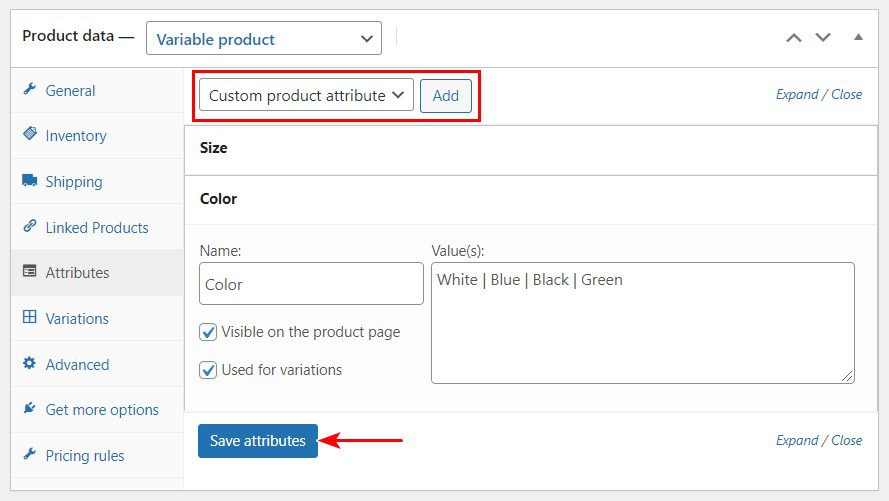
Vous pouvez également ajouter des attributs personnalisés à un produit particulier. Pour ce faire, sélectionnez l’option Attribut de produit personnalisé au lieu de choisir un attribut global que vous avez créé précédemment.
Cette méthode vous permet également d’ajouter des attributs et leurs valeurs rapidement et facilement. Il vous suffit de saisir les valeurs correspondantes dans les champs Noms et Valeur(s).

Lorsque vous ajoutez plusieurs valeurs d’attributs, séparez chaque terme par le signe “|”. Cochez ensuite les cases Visible sur la page du produit et Utilisé pour les variations. Une fois que vous avez terminé, cliquez sur Enregistrer les attributs et vous pouvez commencer.
L’étape suivante consiste à ajouter des variations à votre produit et à les publier sur votre boutique.
Etape 4 : Afficher les Variations WooCommerce sur votre boutique
Enfin, il est temps de créer plusieurs variations WooCommerce basées sur les attributs que vous avez assignés au produit variable.
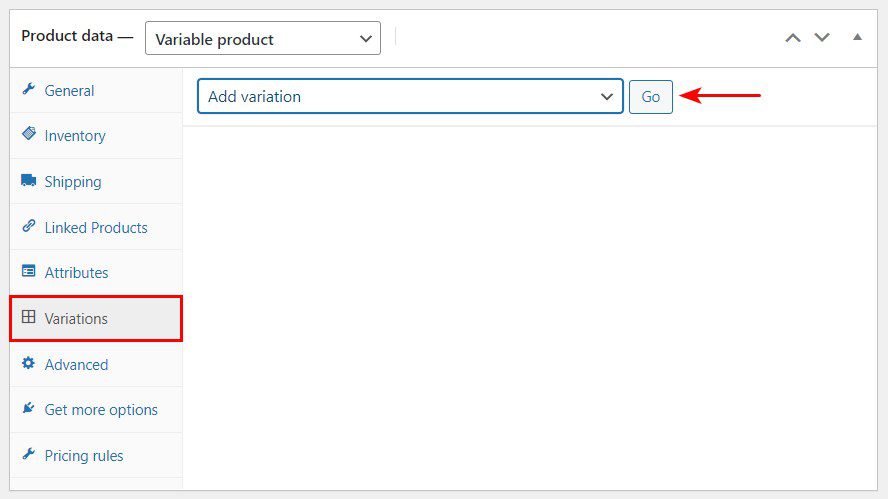
Vous pouvez le faire en allant dans l’onglet Variations. Ici, cliquez simplement sur Go à côté du champ Ajouter une variation.

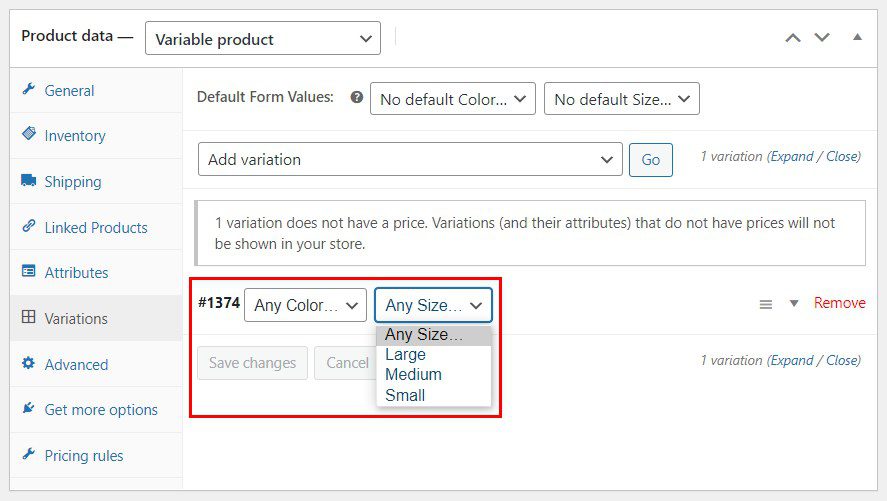
Maintenant, vous pouvez créer des variations qui sont une combinaison des valeurs d’attributs existants.

Par exemple, dans notre cas, vous pouvez créer une variable pour un T-shirt ‘Large’ ‘Bleu’. Lorsque vous avez terminé, cliquez sur Enregistrer les modifications.
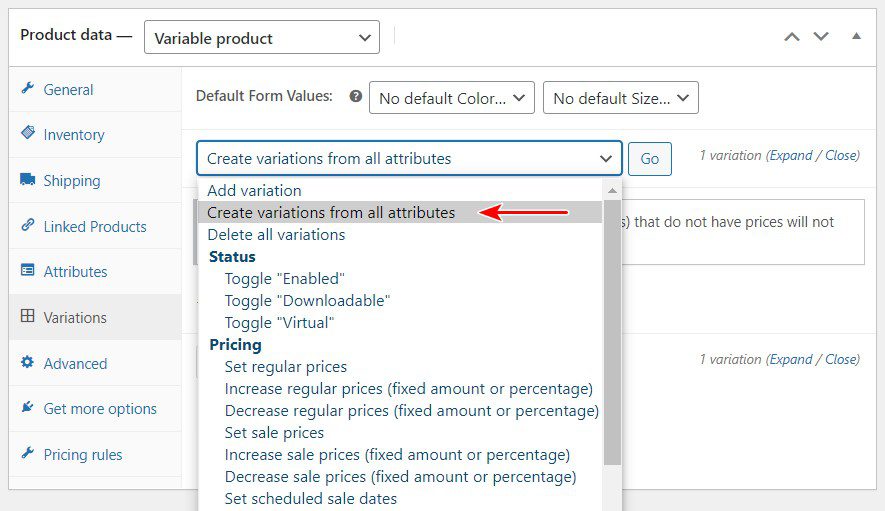
Pour rendre les choses encore plus faciles, vous pouvez simplement sélectionner Créer des variations à partir de tous les attributs dans le menu déroulant Ajouter une variation.

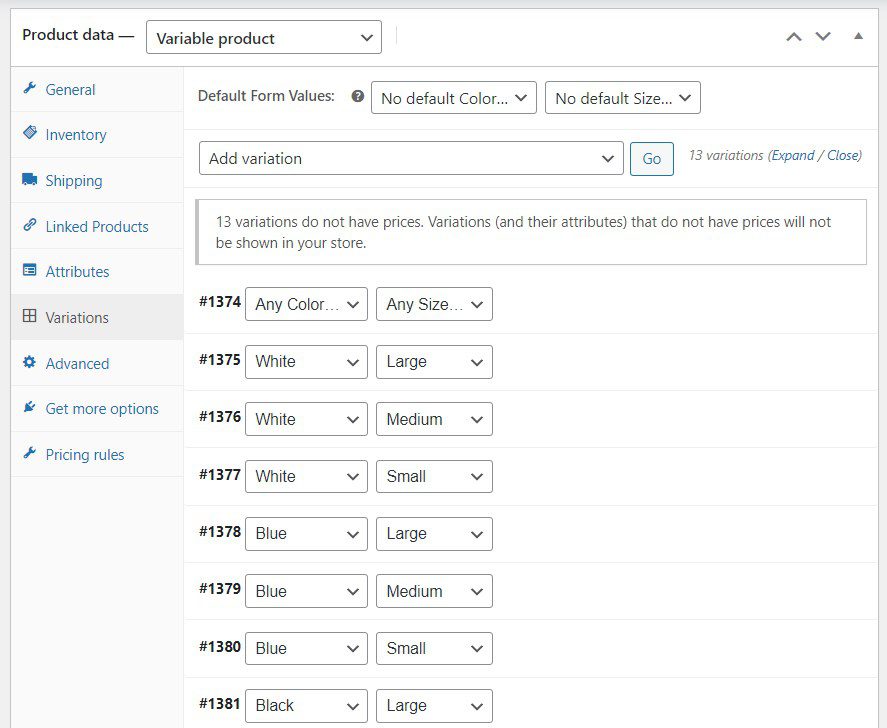
Après avoir cliqué sur Go, WooCommerce crée automatiquement des variations à partir de tous les attributs assignés aux produits.
Dans notre exemple, nous aurons 12 variations différentes, puisque nous avons assigné 2 attributs contenant respectivement trois et quatre valeurs.

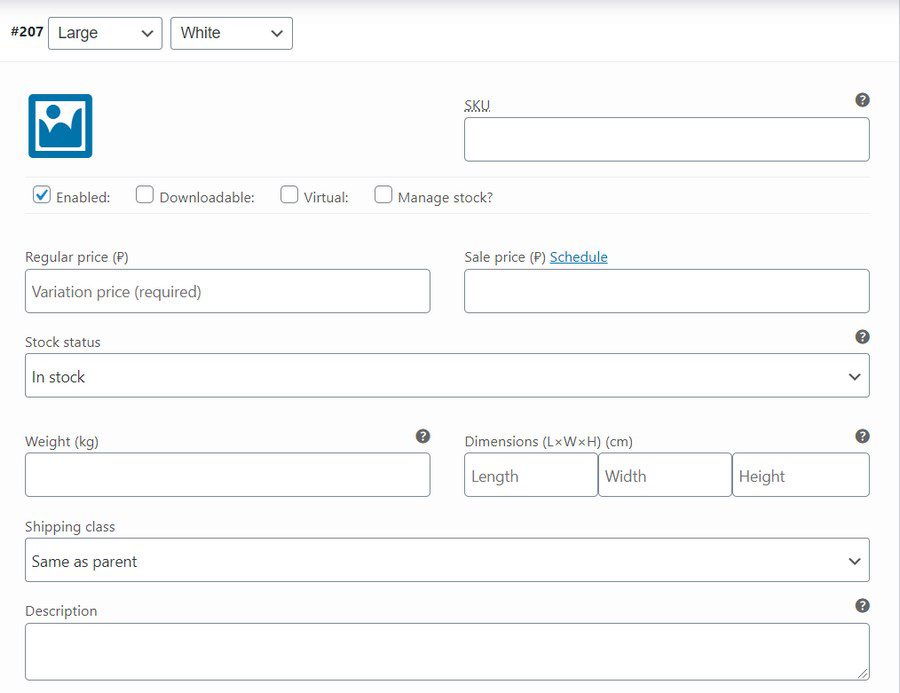
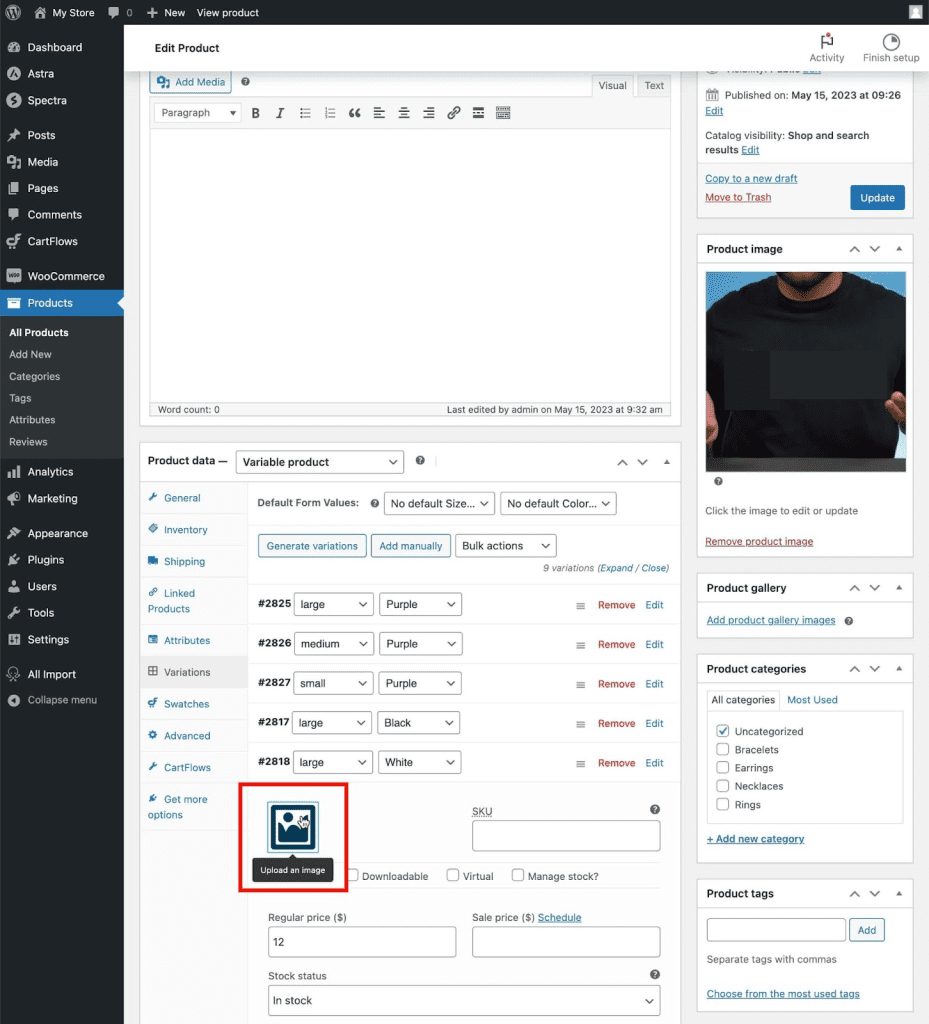
Cependant, ces variations de produits ne contiennent pas encore de prix ni d’autres propriétés importantes. Pour y remédier, passez la souris sur l’un des champs de variation et cliquez sur la zone blanche vide. Un éditeur de paramètres apparaît alors.

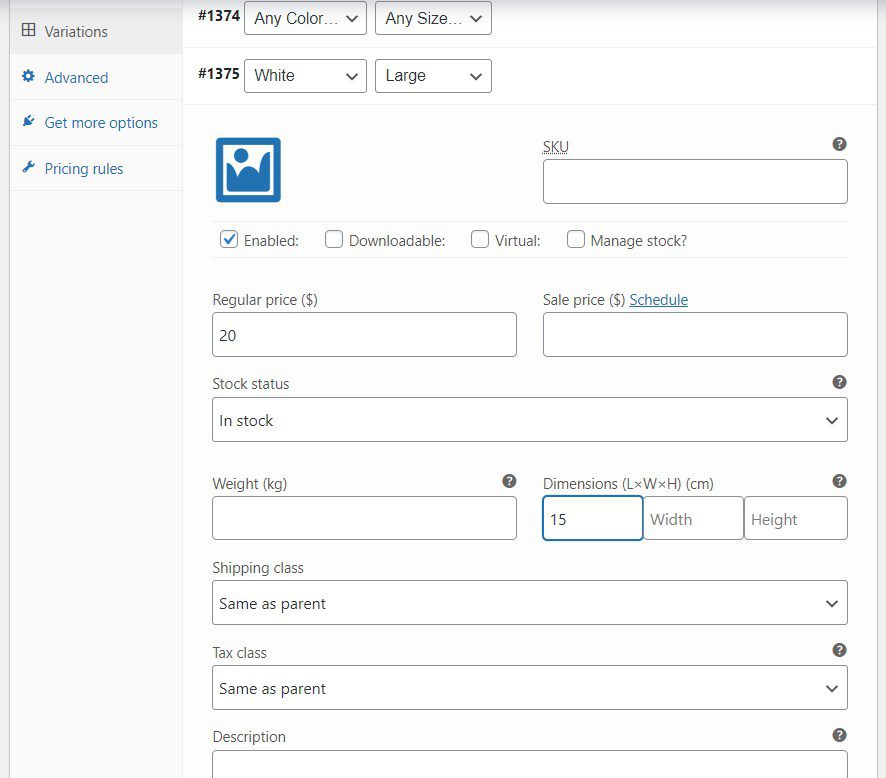
Ici, vous pouvez éditer la variation comme n’importe quel autre produit simple de WooCommerce.
Vous pouvez ajouter une image du produit, un prix normal et un prix de vente, entrer les valeurs de poids et de dimension, ou même rendre le produit téléchargeable. De même, vous pouvez activer ou désactiver la variation en cochant ou décochant la case Activé.
Étant donné que chaque variation possède son propre menu de paramètres, vous pouvez facilement définir des prix ou des dimensions distincts pour les différentes variations d’un même produit.
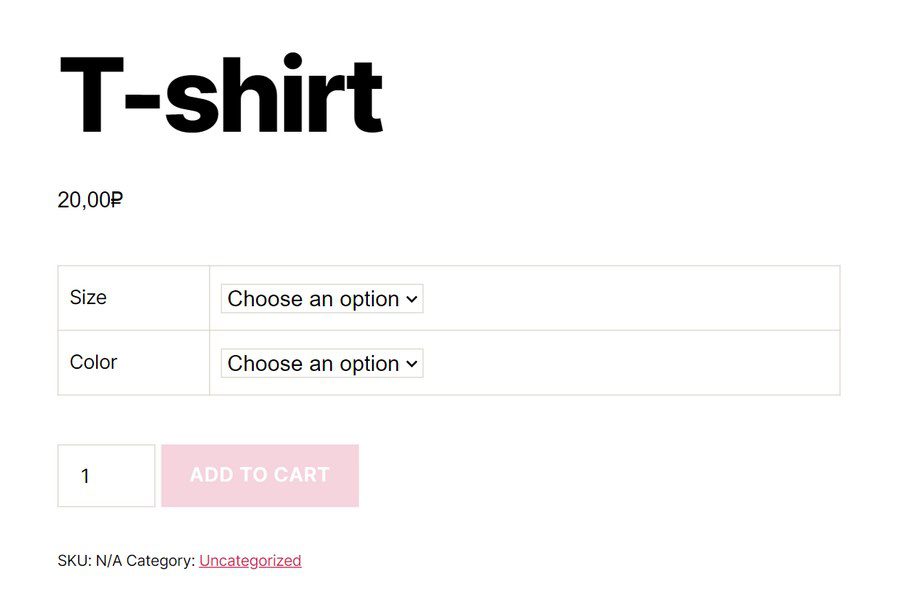
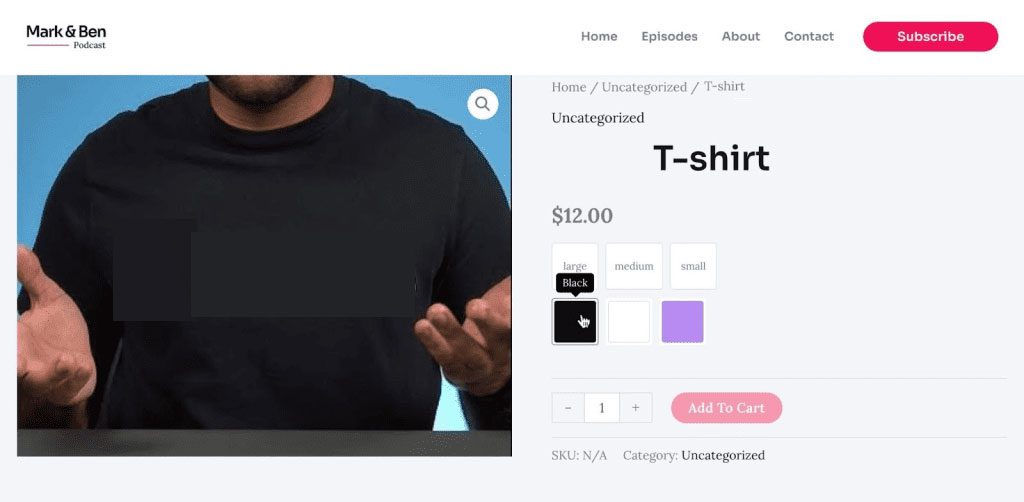
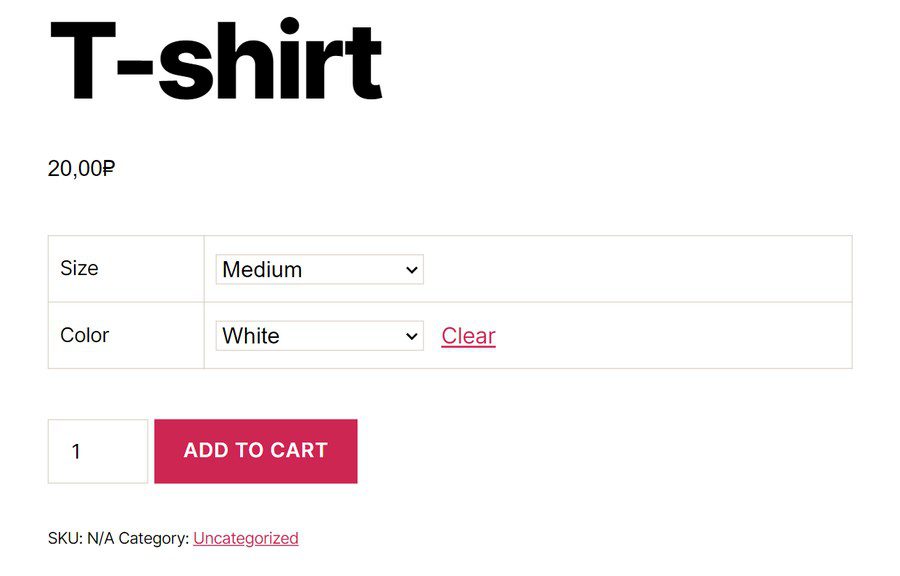
Une fois que vous êtes satisfait de tous vos paramètres, vous pouvez prévisualiser votre produit variable en cliquant sur Aperçu dans le coin supérieur droit de la page. Le résultat final devrait ressembler à ceci.

L’acheteur peut sélectionner la taille et la couleur de son T-shirt sur le site. À ce stade, on peut dire que la mission est accomplie. Vos variations WooCommerce sont maintenant définies et prêtes à être utilisées !
Comprendre et créer des versions de produits peut sembler difficile au début, mais c’est la seule façon de procéder si vous utilisez WooCommerce.
Différentes tailles, couleurs ou matériaux sont des variations de base dans presque toutes les boutiques de commerce électronique, il est donc très bénéfique pour vous d’apprendre à les maîtriser.
Gardez à l’esprit qu’avec les listes déroulantes de variations par défaut, votre boutique ressemblera à celle de vos concurrents.
Il est important que vos variations de produits WooCommerce se distinguent et soient attrayantes pour les acheteurs, leur permettant de trouver facilement ce dont ils ont besoin.
C’est là que CartFlows entre en jeu. Il dispose d’un module qui vous permet d’ajouter facilement des échantillons WooCommerce.
Les échantillons font partie de la variation de produit où vous montrez un petit bloc de couleur pour refléter une option de couleur.
Comment créer des échantillons de variation à forte conversion pour WooCommerce en utilisant CartFlows ?
CartFlows est un plugin WordPress qui vous permet d’augmenter les conversions et de maximiser les profits.
Il dispose d’une gamme d’outils de vente puissants, y compris les ventes incitatives en un clic, les augmentations de commande ou les tests A/B, entre autres, pour vous aider à vendre plus sans donner l’impression que vous essayez de vendre plus.

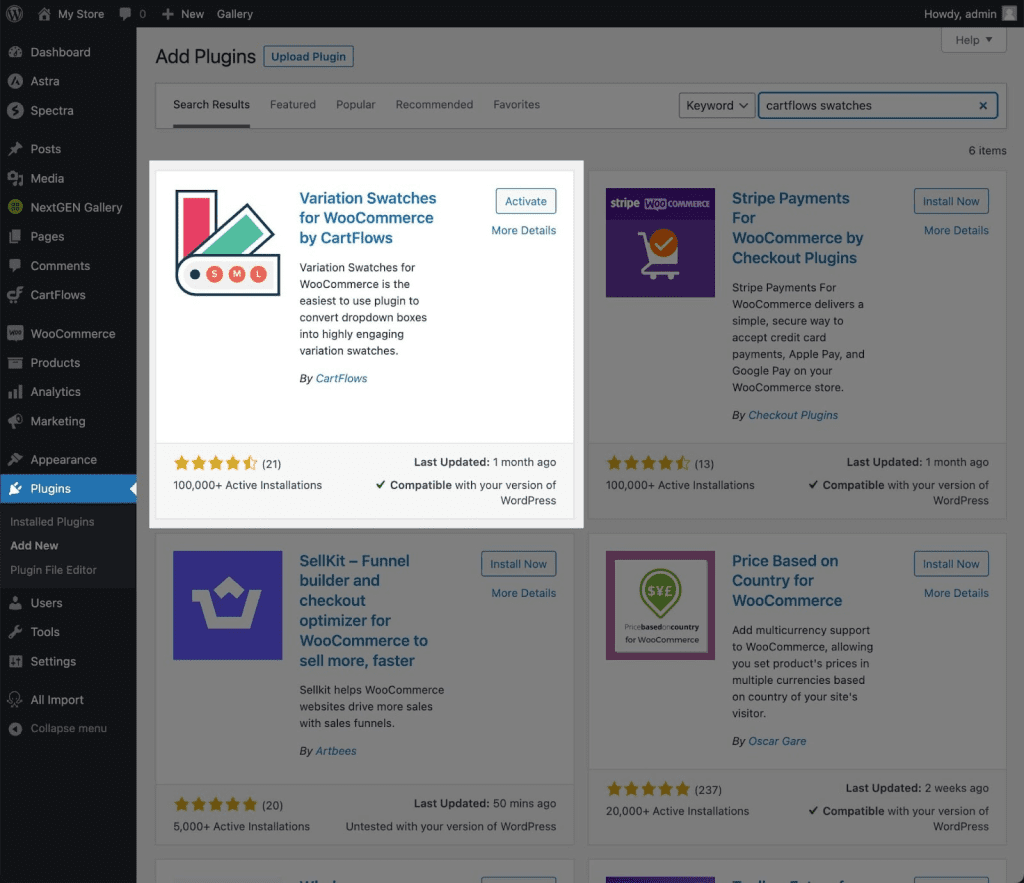
En plus de tout ce qu’il a à offrir, il y a un plugin indépendant supplémentaire disponible dans le dépôt WordPress qui vous aidera à rendre vos produits variables WooCommerce plus attrayants.

En installant et en activant Cartflows, vos listes déroulantes permettront aux utilisateurs de voir toutes les options disponibles. Ils peuvent choisir ce qu’ils veulent en un seul clic, ce qui facilite la vente, quel que soit l’appareil qu’ils utilisent.
Ce n’est pas tout.
CartFlows vous permet d’utiliser 3 types d’échantillons différents :
- Étiquette : L’option par défaut, plus utile que les listes déroulantes.
- Couleur : utile pour afficher différentes couleurs.
- Images : Un échantillon dynamique que vous pouvez utiliser pour n’importe quoi. Dans le meilleur des cas, il s’agit d’utiliser l’image du produit lui-même.
Ces trois échantillons peuvent être affichés sous trois formes différentes : carré, coins arrondis ou cercle. Vous pouvez également choisir la taille exacte !

- Remarque : si vous souhaitez modifier l’échantillon d’un attribut déjà créé, cliquez sur le bouton Modifier de cet attribut.
Supposons que vous souhaitiez afficher la couleur d’un t-shirt en utilisant la couleur réelle, vous choisissez donc le type d’attribut couleur.
L’étape suivante consiste à définir les termes de l’échantillon.
Dans cet exemple, il s’agit de choisir la couleur qui correspond au nom de l’étiquette.

Si vous avez déjà créé vos termes, vous pouvez les modifier pour qu’ils se lisent comme vous le souhaitez.
Vous disposez à présent d’échantillons beaucoup plus attrayants qui inciteront vos acheteurs à cliquer, à vérifier les différentes options et à acheter !

Nous aimons voir ce que nous achetons, alors pourquoi ne pas ajouter une image pour chaque variation ? C’est là qu’interviennent les images de variations supplémentaires.
Vous pouvez le faire à partir de la même section que celle où vous avez ajouté le prix de chaque variante. Il vous suffit d’inclure des images différentes pour chaque variation de couleur dans le panneau des variations.

Les images des variations WooCommerce sont ajoutées à partir du panneau des variations.
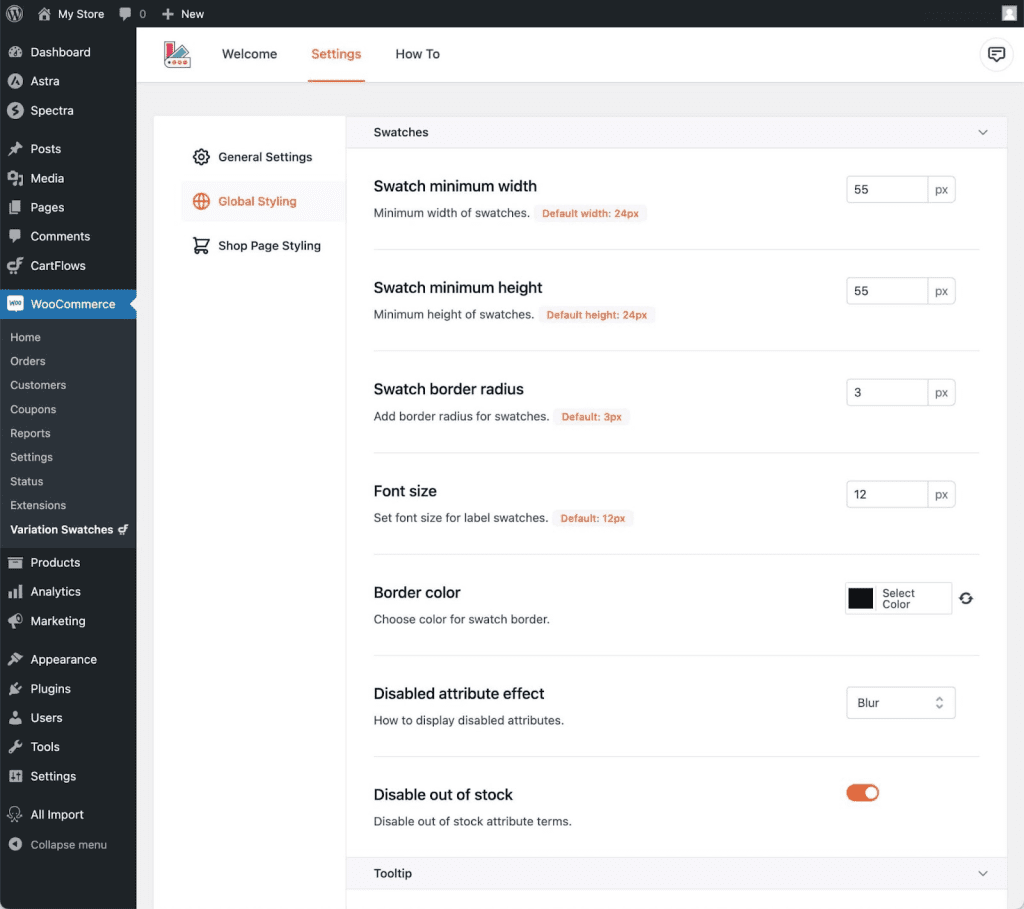
Il y a beaucoup d’autres choses que vous pouvez configurer avec Cartflows :
- Style des étiquettes.
- Style de l’infobulle.
- Style de l’échantillon.
- Et bien d’autres choses encore.
Vous trouverez les options dans le panneau de configuration du plugin.

Les meilleurs plugins WordPress pour optimiser les variations de WooCommerce
Variation Swatches Woo

Variation Swatches Woo est un plugin frère de CartFlows. Il peut être utilisé même si vous n’avez pas installé CartFlows et il est complètement gratuit.
Avec ce plugin, vous pouvez convertir automatiquement toutes les listes déroulantes en étiquettes et les afficher sur les pages de produits, les pages de boutique et les archives.
Vous pouvez également afficher des couleurs et des images et modifier leur forme et leur taille pour les adapter au style général de votre boutique.
Il est possible d’afficher des infobulles qui aident l’utilisateur à comprendre les différentes variations d’un produit. Idéal pour les variations plus complexes ou lorsque les différences sont moins évidentes.
Variation Swatches Woo est très facile à utiliser et est compatible avec les constructeurs de pages les plus populaires tels que Elementor, Beaver Builder et Spectra.
Il est également compatible avec tout autre thème, comme Avada, Divi ou GeneratePress. Vous n’aurez donc aucun problème à l’implémenter dans votre boutique WooCommerce.
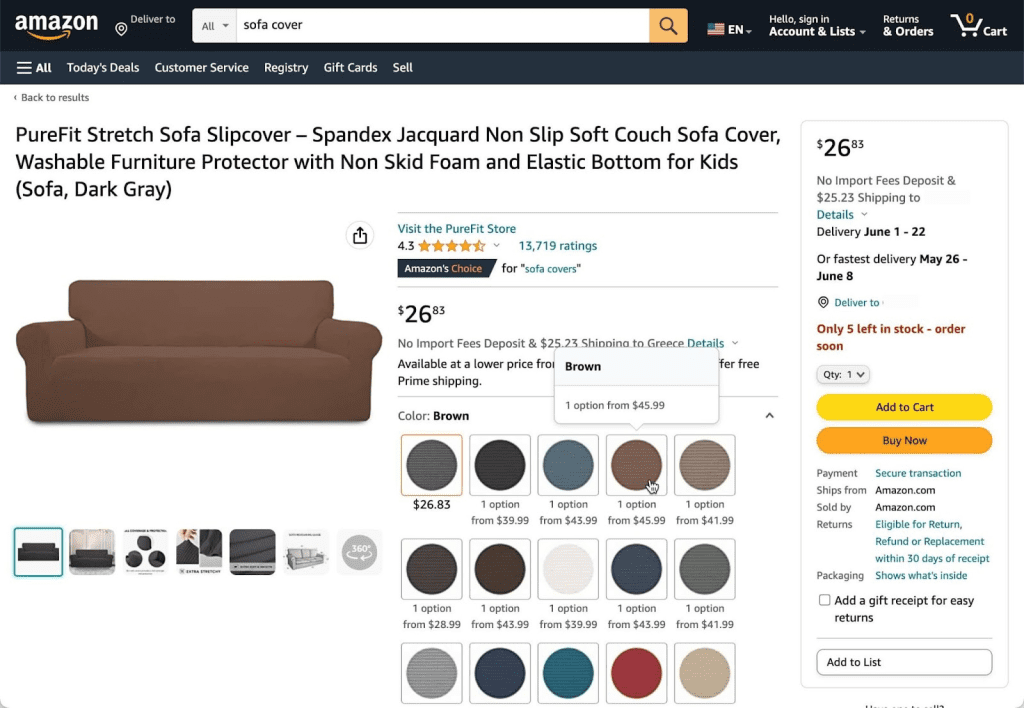
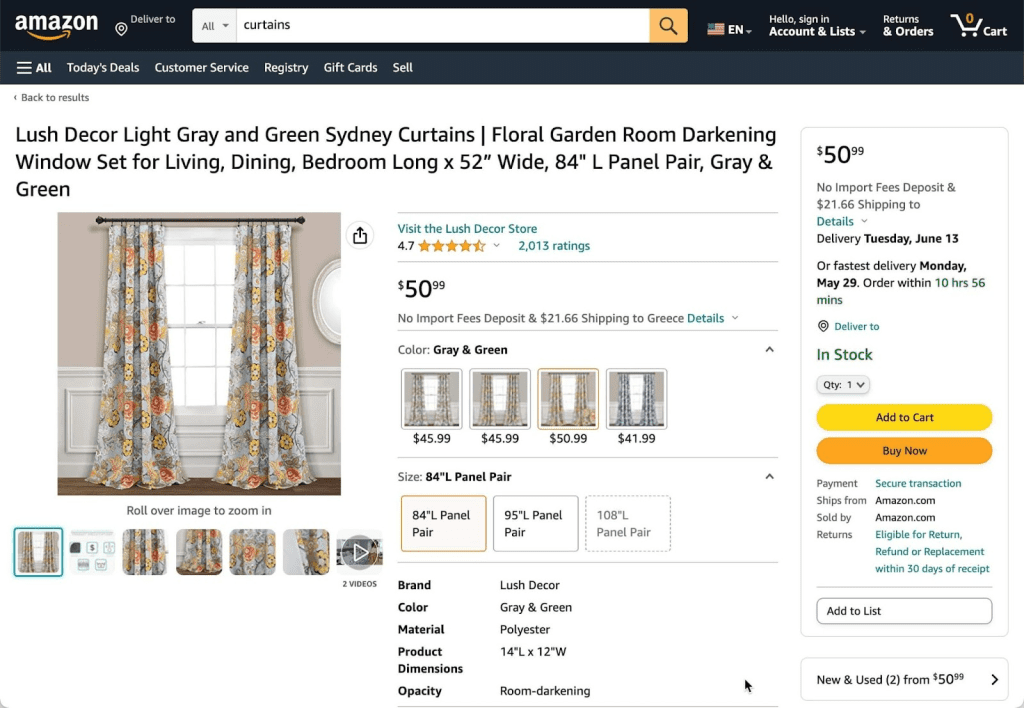
Exemples de produits variables dans le commerce électronique
Il existe de nombreuses variations de produits que vous pouvez utiliser dans votre boutique eCommerce pour offrir plus d’options aux clients et maximiser les ventes.
Voici quelques exemples d’utilisation sur nos boutiques préférées :
- Couleurs : Une option typique pour les vêtements, les chaussures et les accessoires.

- Motifs : Un produit peut avoir la même couleur mais offrir des motifs différents qui changent son apparence.

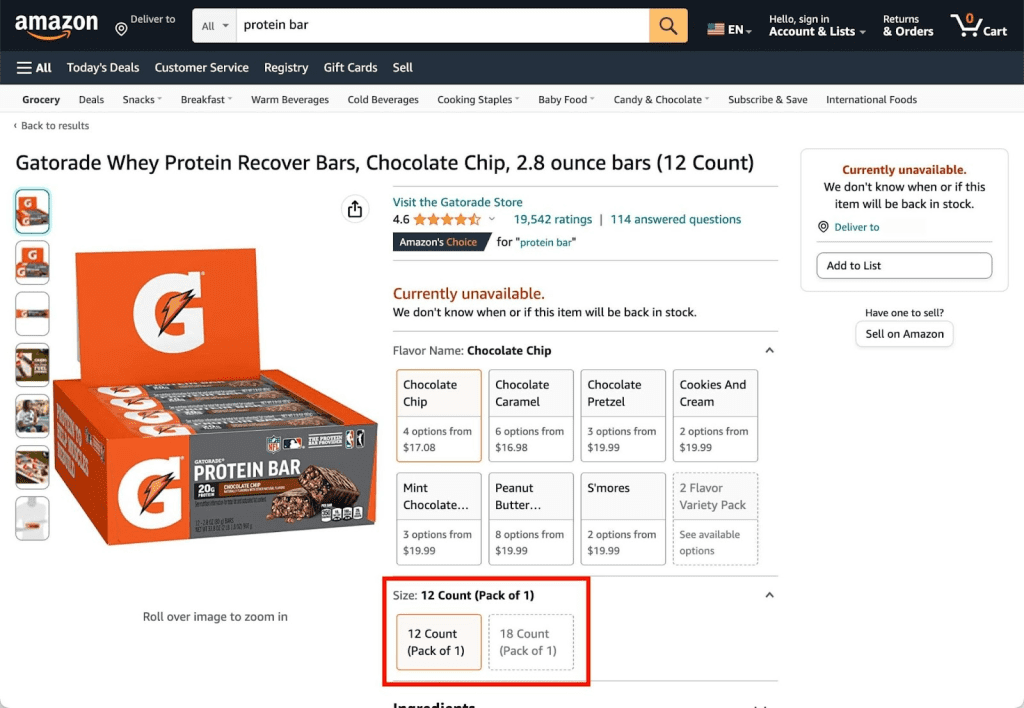
- Tailles : Non seulement pour les vêtements et la taille physique, mais aussi pour d’autres produits où vous pouvez sélectionner différentes quantités du produit.

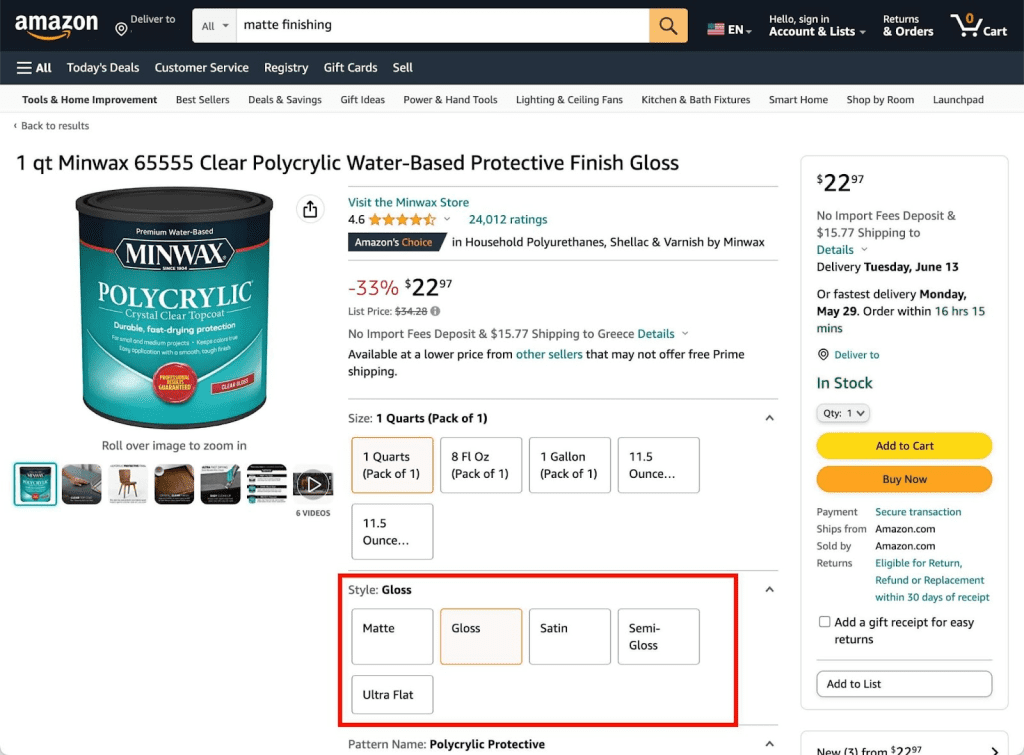
- Matériaux : Proposez une version plus abordable et une version avec des matériaux de qualité supérieure. Finition mate ou brillante, ou version fabriquée à partir de matériaux recyclés.

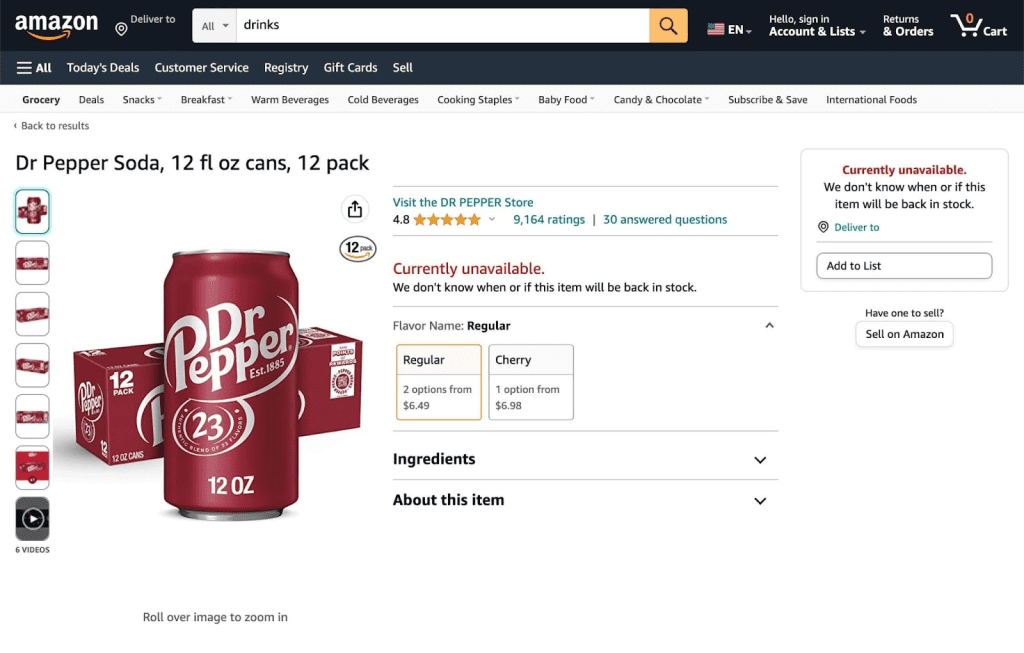
- Saveurs : Très utile pour les magasins d’alimentation.

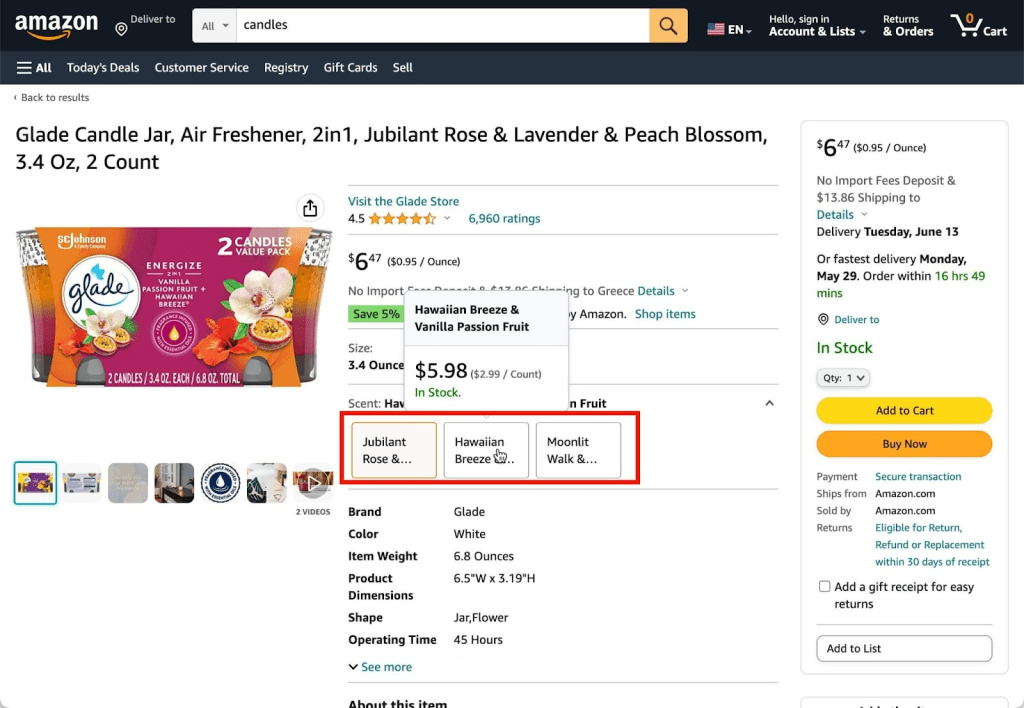
- Parfums : Les bougies, les désodorisants et même la litière pour chat peuvent avoir des parfums différents.

- Configuration technique : De nombreux produits technologiques présentent différentes configurations de taille, telles que la capacité de stockage, les pixels ou la puissance.

Il existe de nombreuses autres variantes de produits en fonction du type de produit que vous vendez. Il existe même des versions pour gauchers !
Le fait de proposer un grand nombre de variantes permet aux clients d’avoir plus de choix et d’améliorer leur expérience d’achat.
Bien que cela représente plus de travail, cela devrait également se traduire par plus de ventes !
Autres réglages importants pour les variantes WooCommerce
WooCommerce offre beaucoup de flexibilité en ce qui concerne les paramètres des produits variables. Remplir les champs de données pour chaque variation peut être une procédure longue et exhaustive. En fonction du type de produit que vous vendez et des préférences de vos consommateurs, il y a certains champs que vous pouvez ne pas remplir.
Passons rapidement en revue les principaux onglets du menu et définissons chaque champ de données de variation.
Paramètres généraux
Dans l’onglet Variations de votre éditeur de données produit variables, vous pouvez modifier tous les paramètres généraux de chaque variation individuelle.

Voici une description sommaire des propriétés :
- Activé : Cette case vous permet d’activer ou de désactiver la variation pour un produit unique.
- Téléchargeable : Cette case concerne les variations de produit qui peuvent être téléchargées. Lorsque la case est cochée, WooCommerce ajoute des champs supplémentaires, à savoir Fichiers téléchargeables, Limite de téléchargement et Expiration du téléchargement. Vous pouvez télécharger les fichiers de téléchargement dans le premier champ. Les deux autres champs vous permettent de définir le nombre maximum de fois que les fichiers peuvent être téléchargés et la date d’expiration du téléchargement.
- Virtuel : un produit virtuel est un produit non physique. Si vous cochez cette case, tous les paramètres d’expédition de cette variante disparaîtront.
- Prix normal : Il s’agit du prix habituel auquel vous souhaitez vendre la variante du produit.
- Prix de vente : En option, vous pouvez également ajouter un prix pour les produits en vente.
Paramètres d’inventaire
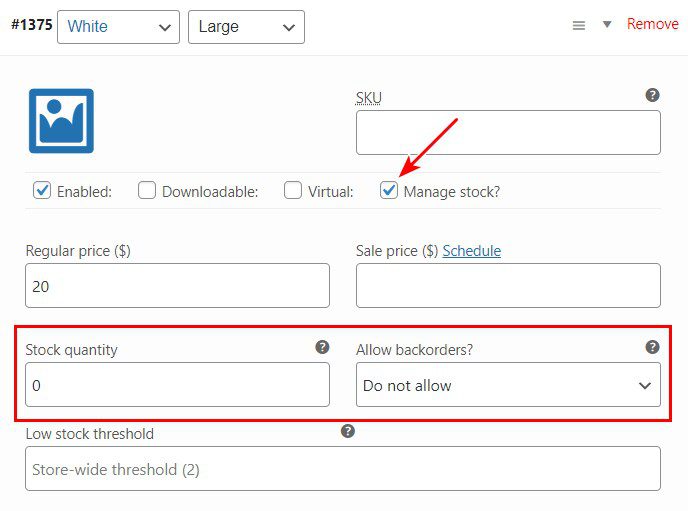
Pour gérer l’inventaire d’une variation, cochez la case Gérer le stock ? Immédiatement, deux nouveaux champs remplacent le champ Etat du stock.

Saisissez la quantité de la variation dans le champ Quantité en stock. En outre, vous pouvez choisir de gérer ou non les commandes différées dans le champ Autoriser les commandes différées ? dans le champ Autoriser les commandes rétroactives ?
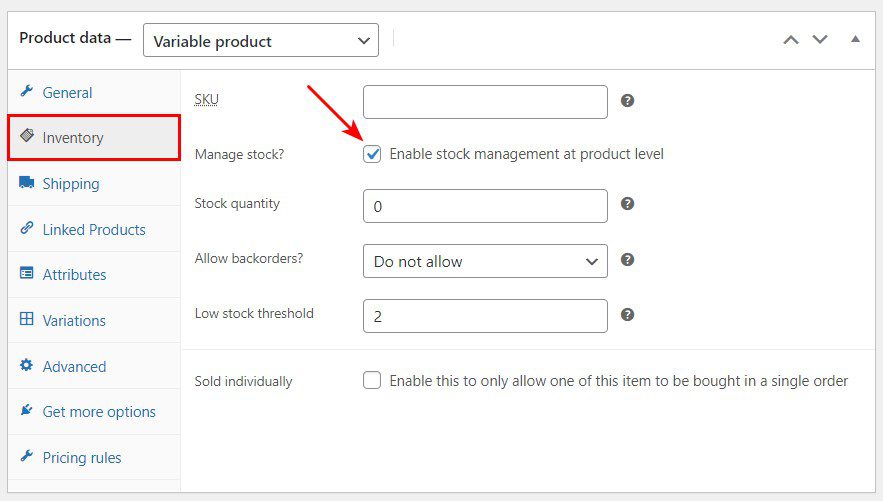
Vous pouvez également choisir de gérer le stock de toutes les variations au niveau du produit. Pour ce faire, accédez à l’onglet Inventaire.

Ici, vous pouvez ajouter une valeur d’unité de gestion de stock (SKU) et choisir d’autoriser l’ajout d’une seule unité du produit dans une seule commande en cochant la case Vendu individuellement. De la même manière, vous pouvez gérer ici le stock de l’ensemble du produit. Les valeurs de quantité de stock saisies pour les variations individuelles remplacent les paramètres généraux du produit.
De même, vous pouvez ajouter des paramètres d’expédition (poids, dimensions et classe d’expédition) au niveau du produit et de la variation.
Si vous le souhaitez, l’onglet Produits liés permet d’ajouter des ventes croisées et des ventes incitatives au produit.
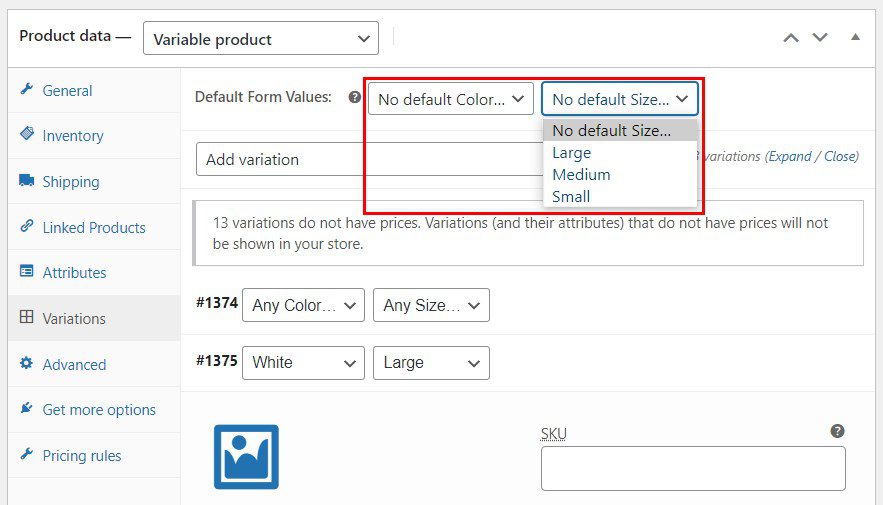
Définition des valeurs par défaut
Lorsque vous modifiez les paramètres de votre produit, vous pouvez facilement définir des variations par défaut pour l’utilisateur final. Cela signifie que lorsque l’acheteur visite la page du produit, ces valeurs d’attribut définies seront sélectionnées par défaut.
Pour ce faire, accédez à l’onglet Variations de la section Données produit et sélectionnez la ou les valeurs de votre choix en regard du champ Valeurs par défaut du formulaire.

Désormais, lorsque l’utilisateur naviguera sur la page du produit, les valeurs par défaut du formulaire seront déjà présélectionnées.

La définition de variations par défaut peut s’avérer très utile pour les produits pour lesquels la demande d’une variation particulière est élevée. De cette manière, le bouton “Ajouter au panier” est automatiquement cliquable, ce qui permet de gagner du temps. Si l’acheteur le souhaite, il peut toujours aller de l’avant et sélectionner une autre combinaison d’attributs.
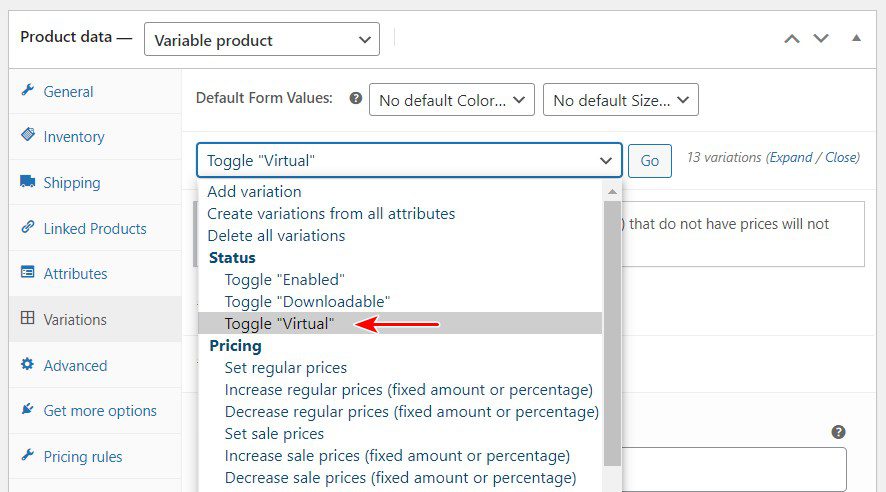
Modification en masse
Il peut arriver que vous souhaitiez appliquer un paramètre particulier à toutes les variations de produit (par exemple, ajouter les mêmes dimensions ou la même classe d’expédition). Il vous suffit de trouver le paramètre unique dans le menu déroulant Ajouter une variation.

Sélectionnez l’option nécessaire et cliquez sur Go. Un message s’affiche immédiatement à l’écran pour vous permettre de saisir la valeur requise.

Entrez la valeur correspondante et cliquez sur OK. WooCommerce applique alors la valeur à toutes les variations ci-dessous.
Nous avons maintenant couvert tous les paramètres associés à la création de variations WooCommerce. Cependant, au-delà de la configuration, vous voudrez peut-être apprendre certains conseils et outils que vous pouvez utiliser pour maximiser le succès de votre boutique lors de l’utilisation des variations.
Comme pour tout ce qui concerne WordPress, des développeurs tiers créent des plugins pour optimiser les variations de WooCommerce pour les ventes et la conversion.
Parlons des meilleurs plugins WordPress de produits variables.
Les meilleurs plugins WordPress pour optimiser les variations de WooCommerce
Bien que WooCommerce offre par défaut beaucoup de flexibilité et d’utilité pour les variations de produits, des plugins supplémentaires peuvent vous aider à ajouter encore plus de fonctionnalités à vos produits variables.
Il existe de nombreux plugins de variation WooCommerce conçus pour exécuter différentes tâches. Nous allons discuter de six des plugins les plus efficaces et les plus intéressants que nous avons déjà utilisés.
YITH WooCommerce Color and Label Variations

Parfois, l’affichage des variations sur votre boutique WooCommerce peut poser un défi considérable. Quel que soit votre thème, les options d’affichage par défaut sont plutôt ennuyeuses et ternes.
Si vous cherchez un moyen plus efficace et plus élégant d’afficher les variations de produits aux visiteurs de votre boutique, ce plugin peut être votre meilleur choix.
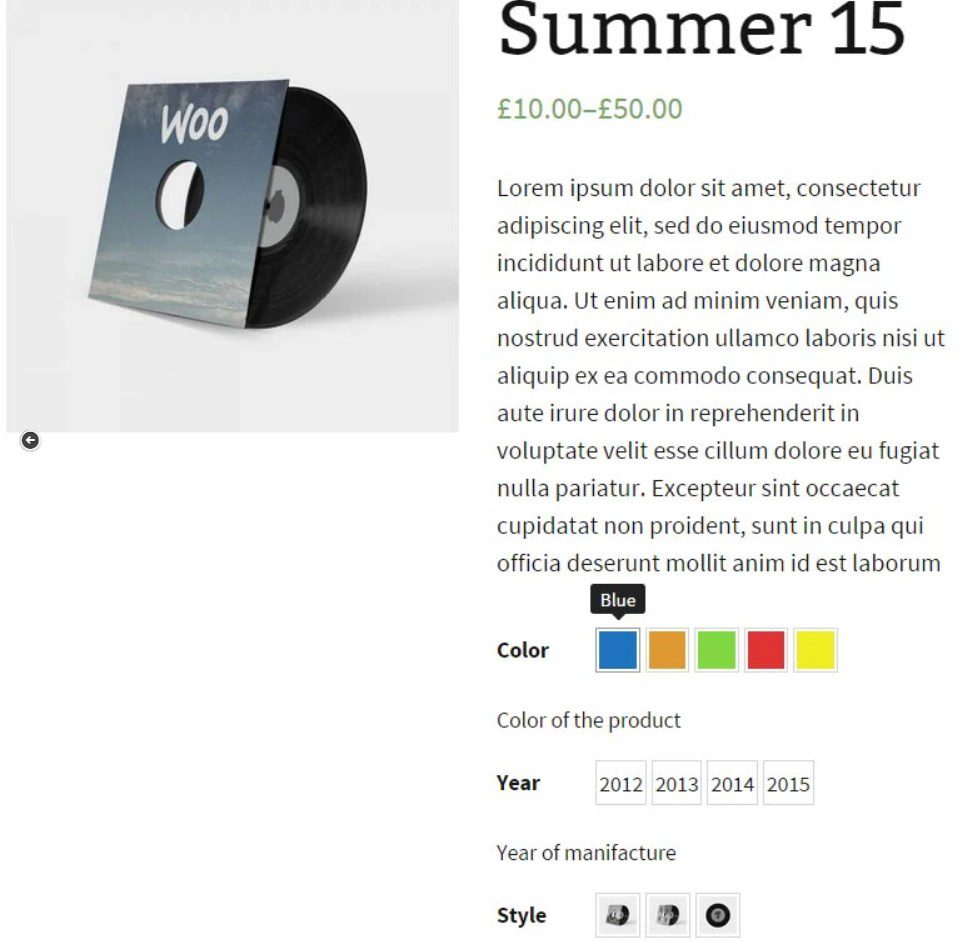
A la place du menu déroulant plutôt terne que propose WooCommerce, le plugin de variation de YITH ajoute de la couleur à vos pages de produits avec des échantillons de couleurs intéressants. Ces échantillons vous permettent d’ajouter des icônes à la mode (et une description unique) pour chaque variation.
Les icônes peuvent représenter différents attributs tels que les couleurs, les formes, les dimensions, les tailles ou toute autre propriété. Pour les options de couleur, vous pouvez facilement ajouter des sélecteurs de couleur correspondants.
En outre, vous pouvez télécharger plusieurs galeries d’images pour toutes les variantes. Ainsi, chaque fois que l’acheteur sélectionne une couleur particulière, les images de la galerie sont mises à jour automatiquement pour correspondre à la sélection.

En utilisant ce plugin, vos acheteurs obtiennent une vue d’ensemble concise de toutes les variations de vos produits, quel que soit leur nombre. Cela améliore considérablement leur expérience d’achat en les aidant à faire leur achat final rapidement et facilement. Vous disposez également d’un moyen flexible de gérer vos variations sur le backend.
Product Variations Table for WooCommerce

Au-delà des nuanciers de couleurs et des interfaces de sélection conviviales, certains sites nécessitent souvent une approche différente de l’affichage des variations.
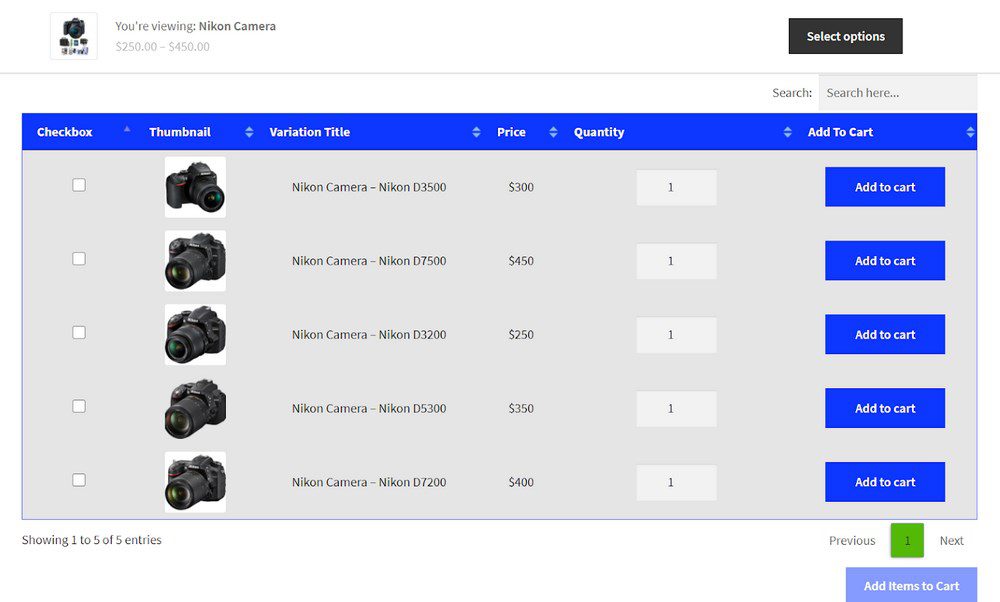
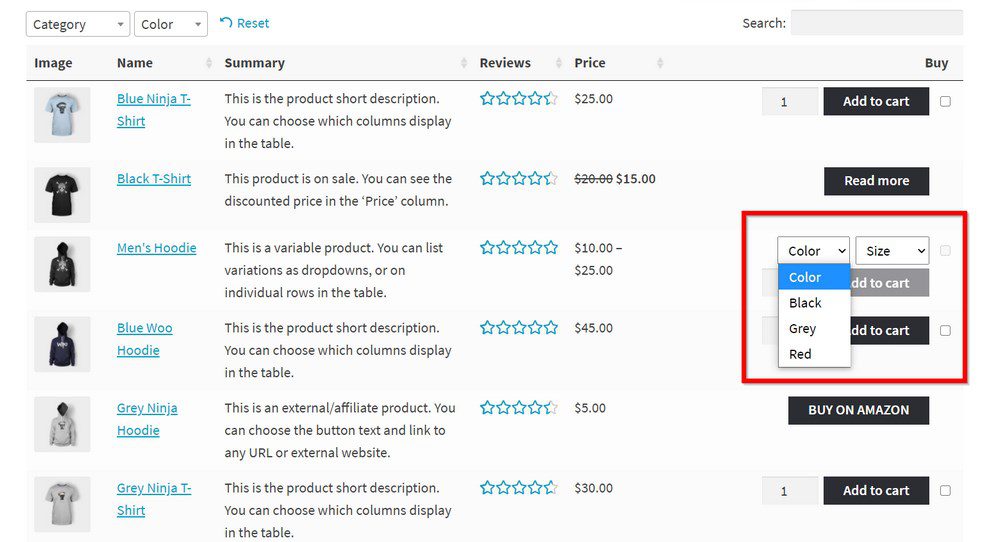
Une autre méthode efficace consiste à utiliser des tableaux qui permettent à l’acheteur de comparer plusieurs propriétés de variation simultanément. Product Variations Table for WooCommerce par FmeAddons peut vous aider à atteindre cet objectif.
Un cas d’utilisation populaire de cette approche est une boutique en ligne vendant des appareils électroniques tels que des smartphones et des appareils photo. Un propriétaire de magasin peut utiliser ces tableaux pour afficher les différentes spécifications des différents modèles de produits.

En parcourant vos produits, les visiteurs peuvent utiliser les deux flèches situées à côté de chaque attribut pour trier les variations en conséquence. Ils ont également accès à un filtre de recherche Ajax (en temps réel). Ainsi, le temps d’achat peut être raccourci en recherchant simplement un attribut particulier.
Cerise sur le gâteau, l’acheteur peut également ajouter autant de variantes qu’il le souhaite à son panier, directement depuis le tableau.
Vous voulez encore plus d’utilité ? Le plugin vous permet également de personnaliser la mise en page du tableau. Ainsi, vos pages d’atterrissage n’incluront que les attributs les plus importants pour vos clients. Vous pouvez afficher le prix, la taille de stockage, la couleur ou les images. Le choix vous appartient totalement !
Si cela ne vous convient toujours pas, vous pouvez essayer une alternative, WooCommerce Product Table. Il s’agit d’un plugin de tableau WooCommerce plus générique qui vous permet de comparer plusieurs produits dans un tableau. Mais en plus, vous avez la possibilité de choisir parmi plusieurs attributs dans un menu déroulant typique.

Les utilisateurs du site peuvent également envoyer leur choix final directement dans le panier sans avoir à naviguer sur une autre page.
Discount Rules for WooCommerce

Une autre fonctionnalité que les acheteurs peuvent apprécier est la tarification variable pour vos produits variables. Si vous proposez plusieurs variations pour chacun de vos produits, la gestion des prix normaux et des prix réduits pour chaque variation peut s’avérer assez fastidieuse. C’est là que Flycart’s Discount Rules for WooCommerce entre en jeu.
Le plugin vous permet d’offrir à vos acheteurs des remises à l’échelle du magasin, basées sur la quantité, basées sur le panier et d’autres types de remises intéressantes pour chaque variation unique. Tout ce que vous avez à faire est de définir des règles spécifiques basées sur les conditions que vous souhaitez.
Voici quelques façons populaires de configurer les remises pour vos variations de produits :
- Basée sur des produits individuels : Ce type de remise est configuré pour un produit particulier et toutes ses variantes. Il peut s’agir d’un pourcentage ou d’un prix fixe.
- Sur la base d’attributs spécifiques : Une autre option consiste à appliquer la règle de remise à tous les produits associés à un attribut spécifique. Par exemple, vous pouvez offrir une remise de 15 $ sur toutes les chaussures de taille 46 dans l’ensemble du magasin.
- Utiliser une offre BOGO : Une offre “Achetez-en un, recevez-en un” (BOGO) est une remise basée sur la quantité. Vous pouvez offrir une unité gratuite de votre produit pour chaque nombre particulier d’unités (par exemple trois ou quatre) achetées. Vous pouvez l’appliquer aux produits, aux variations, aux attributs ou à l’ensemble du magasin.
- Basée sur le sous-total du panier : cette règle de remise est activée en fonction du sous-total du panier de l’acheteur. Par exemple, vous pouvez offrir un pourcentage de réduction ou même un produit gratuit lorsque le sous-total est supérieur à 250 $.
Les remises sont un moyen éprouvé d’augmenter vos ventes et de fidéliser vos clients. Ce plugin vous aide à tirer parti de cet avantage, même avec des produits variables.
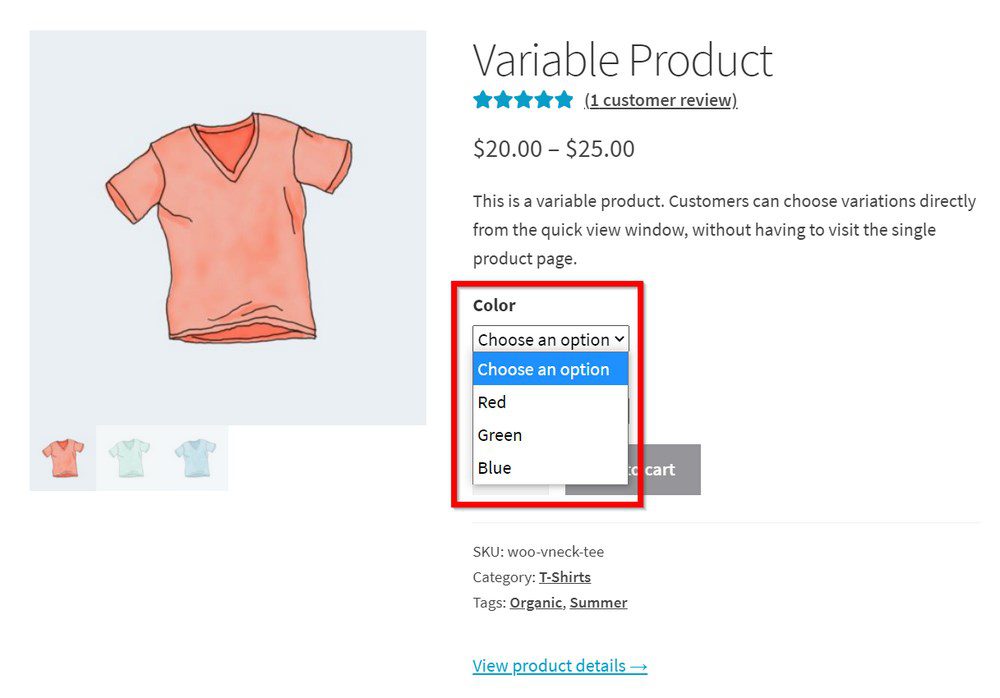
WooCommerce Quick View Pro

Vous souhaitez accélérer le processus d’achat des visiteurs de votre site ? Alors le plugin WooCommerce Quick View est peut-être ce qu’il vous faut. Il ne fait aucun doute que les échantillons de couleurs sont un excellent moyen d’afficher des variations sur votre site. Cependant, vos acheteurs apprécieront de pouvoir sélectionner différentes variations de plusieurs produits sur la même page.
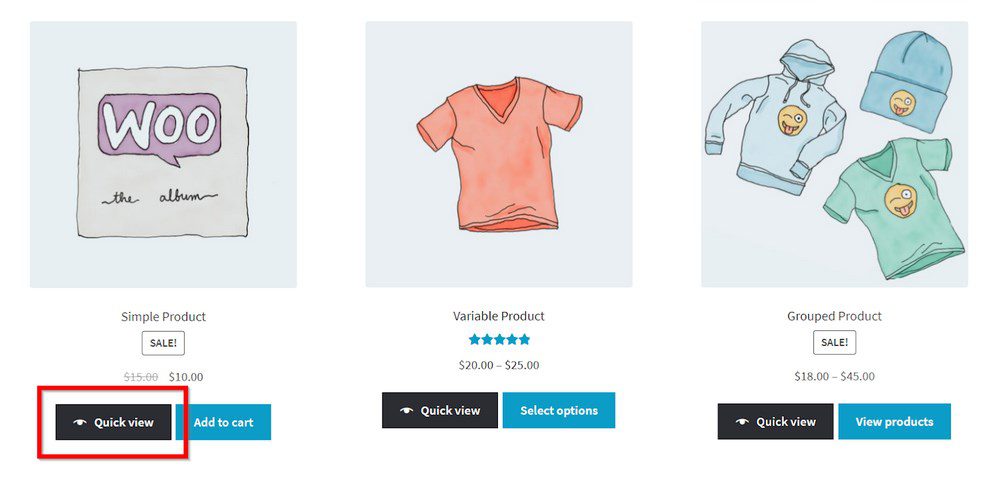
WooCommerce Quick View vous aide à atteindre cet objectif. Une fois installé et activé, le plugin ajoute un bouton Quick View à votre page de recherche de produits. De cette façon, les utilisateurs n’ont plus besoin de visiter les pages individuelles des produits.

Une fois qu’ils ont cliqué sur le bouton Quick View, une fenêtre contextuelle apparaît pour leur permettre de sélectionner la variante de leur choix. Lorsqu’ils ont terminé, ils peuvent cliquer sur Ajouter au panier et reprendre leurs achats en toute tranquillité.

Vous pouvez utiliser WooCommerce Quick View avec WooCommerce Product Table. Leur utilité combinée ajoute des boutons d’affichage rapide directement dans la mise en page de votre tableau de produits.
Pour les propriétaires de sites qui cherchent à offrir la meilleure expérience d’achat à leurs clients, ce plugin est un excellent complément. Le plus souvent, moins de clics équivaut à plus de ventes. Il prend également en charge d’autres types de produits. Ainsi, l’amélioration de l’expérience utilisateur n’est pas limitée à vos seuls produits variables.
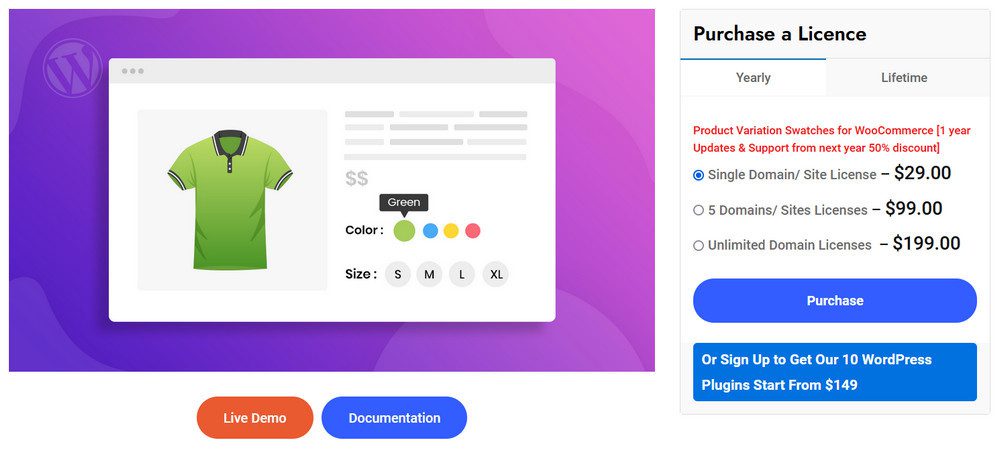
Variation Swatches for WooCommerce

L’expérience utilisateur d’une boutique WooCommerce est déterminante pour les ventes. Peu de fonctionnalités peuvent améliorer cette expérience mieux que la possibilité de présenter des variations dans les images, les couleurs et les étiquettes plutôt que les champs déroulants par défaut.
Variation Swatches for WooCommerce Pro vous aide à réaliser tout cela et plus encore.
Ce plugin premium vous permet de personnaliser les bordures, les arrière-plans et les images de vos échantillons de produits.
L’infobulle est la fonctionnalité qui ressort le plus de Variation Swatches for WooCommerce Pro. Vous pouvez sélectionner des mises en page d’échantillons arrondis ou carrés avec un arrière-plan d’infobulle, un contrôle d’infobulle, une couleur de police et même des tailles de police.
Le plugin supporte l’affichage de variations de couleurs doubles. Il est optimisé pour améliorer les vitesses de chargement. Il facilite l’ajout du panier d’achat à la page des catégories/archives. Vous pouvez également contrôler les attributs de la page des catégories/archives.
La version gratuite de Variation Swatches for WooCommerce inclut la possibilité de contrôler la taille des échantillons sur la page produit et de choisir de barrer, d’estomper ou de cacher les articles en rupture de stock. Elle vous permet également de travailler à partir de fenêtres contextuelles.
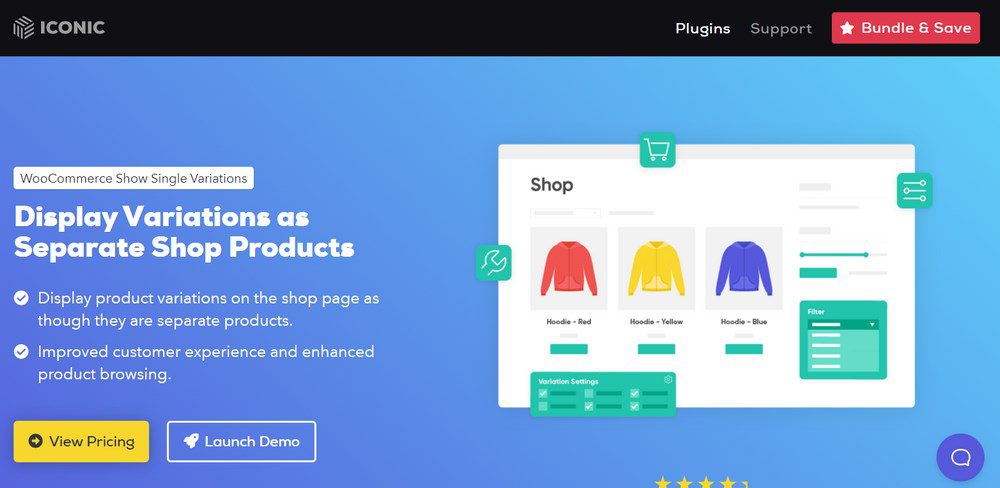
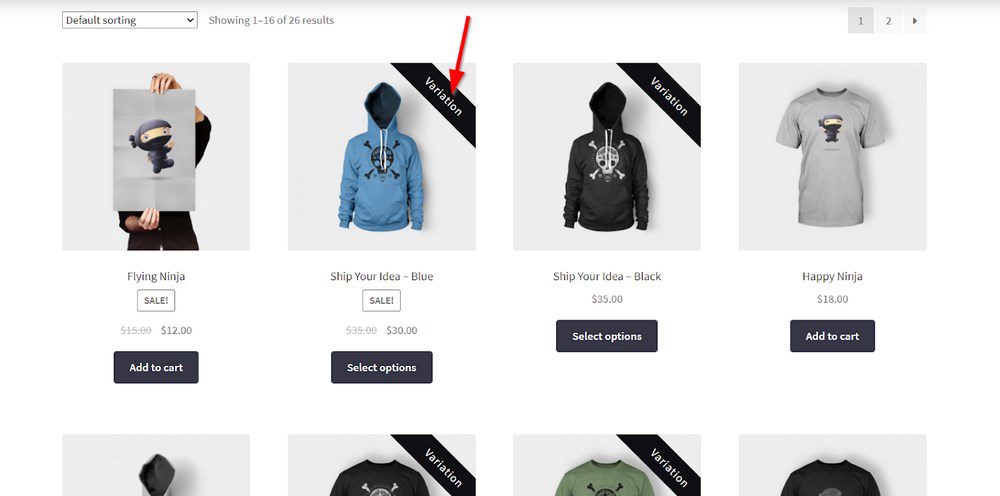
WooCommerce Show Single Variations

Pour certains acheteurs, avoir à choisir parmi différentes combinaisons d’attributs de produits peut sembler être un travail supplémentaire. Pour ces acheteurs, l’affichage des variations de produits en tant que produits individuels sur la page de la boutique devrait faire l’affaire.
Si vous souhaitez faire cela automatiquement, WooCommerce Show Single Variations peut vous aider.
La fonction du plugin est très simple : afficher les variations individuelles en tant que produits ! Pour faciliter la navigation, une balise “Variation” est ajoutée aux variations pour les distinguer des autres types de produits.

En outre, les utilisateurs peuvent filtrer les produits à l’aide de la fonction de recherche précise afin de n’afficher que les variations les plus pertinentes. De même, la possibilité d’ajouter directement au panier améliore encore l’expérience client.
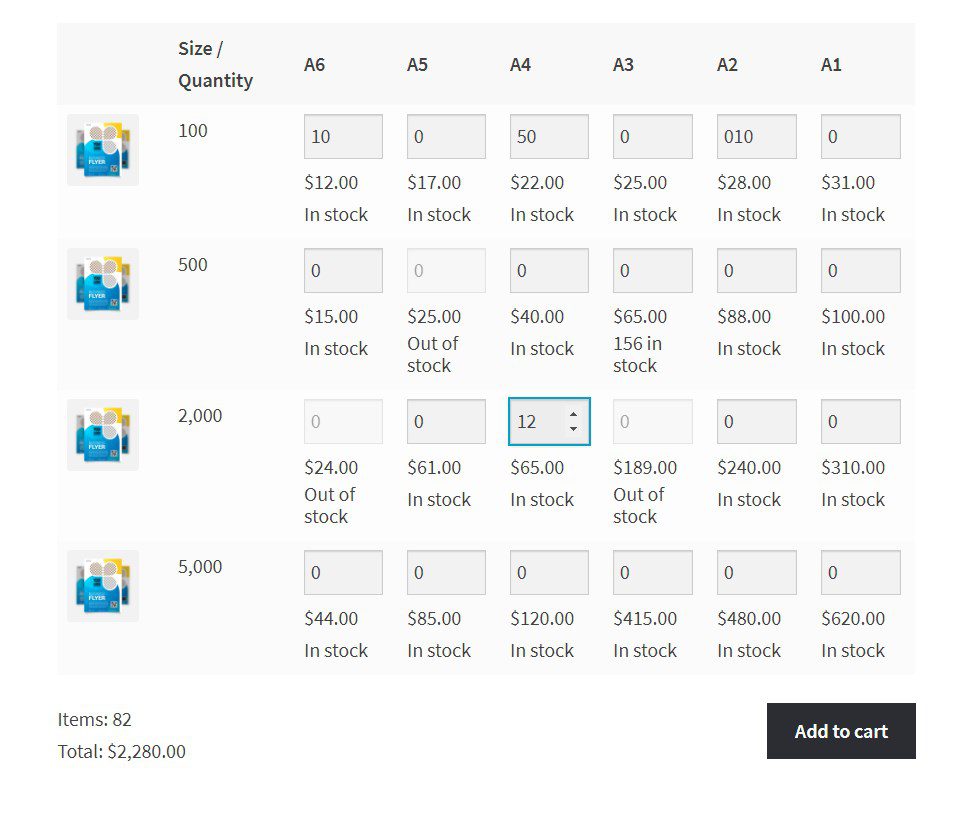
WooCommerce Bulk Variations

Le dernier mais non le moindre est le plugin WooCommerce Bulk Variations. Il fonctionne comme n’importe quel plugin de table de produits. Cependant, il ajoute encore plus de saveur à la façon dont vous affichez les variations de produits. L’outil vous permet de présenter deux attributs et leurs valeurs dans des lignes et des colonnes simultanément. L’acheteur peut ensuite saisir la quantité d’articles pour les variations particulières qu’il souhaite.

Après avoir fait sa sélection, il lui suffit de cliquer sur le bouton Ajouter au panier et de poursuivre ses achats. Si vous possédez une boutique de vente en gros WooCommerce, vos acheteurs trouveront ce plugin particulièrement utile. Malheureusement, si vos variations de produits reposent sur trois attributs ou plus, le plugin n’est peut-être pas idéal.
Questions fréquemment posées
Puis-je créer des variations de produits dans WooCommerce sans plugin ?
Vous pouvez créer des variations de produits dans WooCommerce sans installer de plugin supplémentaire. Pour ce faire, vous devez choisir l’option produit variable lorsque vous sélectionnez votre type de produit dans l’éditeur de produit.
WooCommerce vous permet alors d’ajouter des variations basées sur les attributs du produit. Cependant, il existe d’autres plugins WordPress qui permettent de mieux contrôler les variations de WooCommerce.
Puis-je définir des variations par défaut pour mes produits WooCommerce ?
Vous pouvez définir des variations par défaut pour vos produits variables WooCommerce. Lorsque vous modifiez les paramètres de vos produits, vous pouvez facilement définir des variations par défaut pour l’utilisateur final. Cela signifie que lorsque l’acheteur visite la page du produit, ces valeurs d’attributs seront sélectionnées par défaut.
Il est temps de créer votre premier produit variable !
Ce n’est plus un scoop : WooCommerce est votre meilleur atout pour créer une boutique eCommerce puissante sur WordPress. L’une des nombreuses fonctionnalités qu’il apporte à votre boutique est la possibilité d’offrir à vos acheteurs différentes variations des mêmes produits.
Si vous êtes bloqué en essayant de mettre en place votre première variation WooCommerce, suivez ces étapes simples et vous serez prêt à partir :
- Ajoutez des attributs globaux à votre boutique.
- Ajoutez un nouveau produit et sélectionnez le type de produit.
- Attribuez des attributs variables au produit.
- Affichez les variations WooCommerce sur votre boutique.
Une fois que vos variations sont prêtes, vous pouvez utiliser des plugins intéressants tels que Product Variations Table et Discount Rules pour offrir encore plus aux visiteurs de votre site. Ces plugins apportent différentes fonctionnalités qui contribuent à améliorer l’expérience globale du client.
Maintenant que vous savez comment ajouter des variations à votre boutique, nous espérons que cela vous aidera à vous rapprocher de vos objectifs de conversion.
Si vous avez d’autres questions, partagez-les dans la section des commentaires ci-dessous !
Articles connexes
- Les meilleurs plugins WooCommerce d’abonnement en 2024
- Comment configurer la tarification dynamique de WooCommerce : 3 étapes très simples
- Connexion à WooCommerce : Quelles sont les options pour vos clients ?
- Comment exporter des produits WooCommerce – Guide étape par étape
- Comment créer des codes coupons WooCommerce en 2023
- OpenCart vs WooCommerce – Quelle est la meilleure plateforme Ecommerce ?
- Comment créer une boutique de vente en gros WooCommerce (Guide étape par étape)
- Comment créer un site WooCommerce à produit unique









