Besoin de changer de thème WordPress ?
L’une des grandes qualités de WordPress est qu’il permet de changer facilement de thème si vous changez d’avis sur le design de votre site.
Dans la plupart des cas, il suffit de cliquer sur quelques boutons pour changer de thème. Toutefois, si vous changez de thème sur un site existant, le processus peut s’avérer un peu plus compliqué, car vous devez assurer une transition en douceur de tout votre contenu existant vers votre nouveau thème.
Ne vous inquiétez pas, cette transition se fait automatiquement, mais il y a aussi quelques situations dans lesquelles vous pourriez avoir besoin d’un peu d’aide.
Pour vous aider, nous vous proposons un guide détaillé, étape par étape, sur la manière de changer de thème WordPress en toute sécurité.
Nous allons nous y mettre pour que vous puissiez profiter de votre nouveau thème en un rien de temps !
Perdrez-vous du contenu si vous changez de thème WordPress ?

En général, vous ne perdrez pas de contenu lorsque vous changerez de thème WordPress. C’est l’une des grandes qualités de WordPress. Vous pouvez changer de thème comme vous changez de vêtements. Tous vos articles, pages, menus, widgets, etc. devraient être conservés.
Cependant, il peut y avoir des exceptions en fonction de la façon dont votre thème a été conçu. Si votre thème repose sur des fonctionnalités intégrées plutôt que sur des plugins distincts, vous risquez d’avoir des difficultés à migrer le contenu qui repose sur ces fonctionnalités intégrées. Il en va de même si vous avez créé du contenu à l’aide de l’éditeur de contenu propriétaire de votre thème.
Avant de changer de thème, vous devez donc vous poser quelques questions…
Ce qu’il faut prendre en compte avant de changer de thème WordPress
Avant de changer de thème WordPress, vous devez vous poser quelques questions sur votre configuration actuelle. Les réponses à ces questions vous aideront à comprendre ce qui se passera lorsque vous changerez de thème et le travail supplémentaire que vous devrez faire pour assurer un changement en douceur.
Utilisez-vous des fonctionnalités spécifiques au thème ?

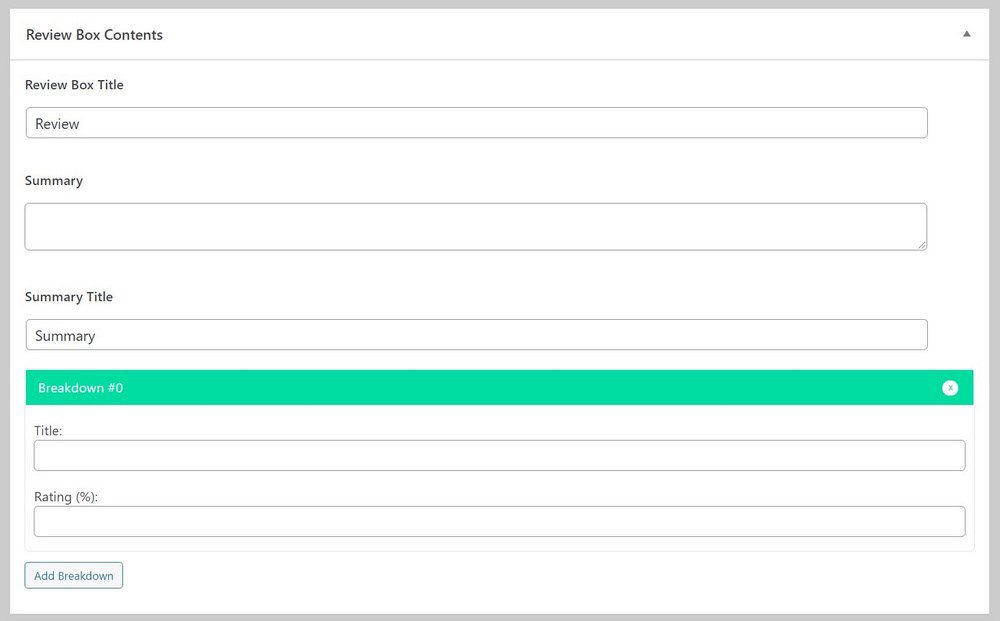
Certains thèmes intègrent des fonctions spéciales pour des éléments tels que des widgets, des shortcodes, des boîtes de commentaires et d’autres éléments utiles.
Si la fonctionnalité provient d’une fonction intégrée au thème (plutôt que, par exemple, d’un plugin), vous perdrez le contenu qui est alimenté par cette fonctionnalité lorsque vous changerez de thème. Il vous faudra donc prévoir un plan pour conserver ce contenu.
Avant de changer de thème, essayez de déterminer si vous comptez sur des fonctionnalités de votre thème.
Voici quelques exemples courants :
- les shortcodes
- Widgets
- Blocs
- Boîtes de commentaires
- Balises de schéma
- Constructeurs de contenu
- Éléments de menu
- Quelque chose d’autre – votre thème peut avoir ses propres fonctions spéciales au-delà de celles-ci
Si c’est le cas, vous devrez déplacer manuellement ce contenu et/ou trouver un plugin autonome qui offre la même fonctionnalité.
Comment votre contenu est-il construit ?
La façon dont votre contenu est construit jouera un rôle important dans la facilité de votre migration.
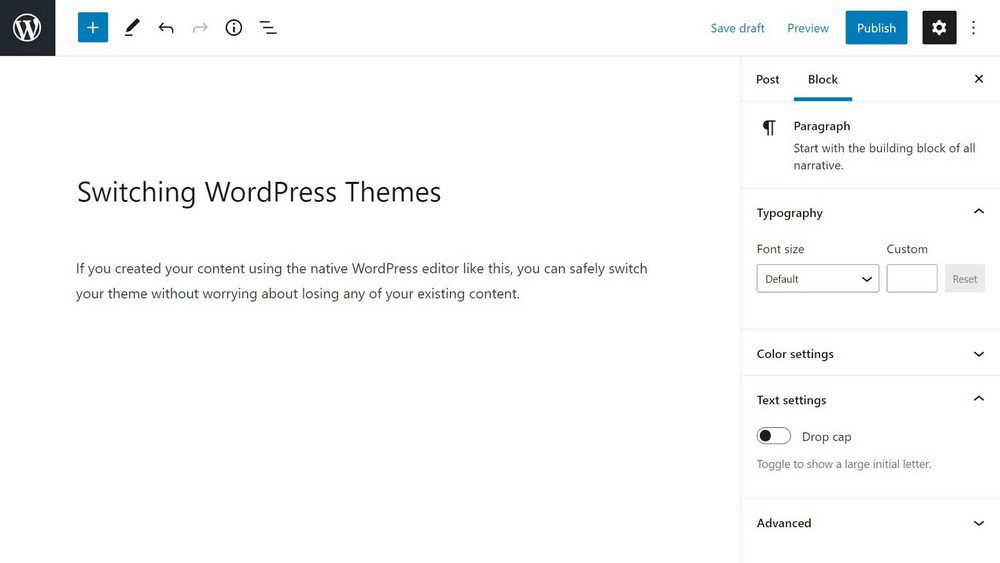
Si vous avez créé votre contenu à l’aide de l’éditeur WordPress natif (l’éditeur en bloc ou l’éditeur classique) ou d’un plugin de construction de pages comme Elementor, Brizy, Beaver Builder, etc., tout votre contenu passera sans problème – vous n’avez pas à vous inquiéter.

Cependant, vous pourriez rencontrer des problèmes si vous utilisiez un thème avec un éditeur de contenu intégré. Par exemple, le thème Divi avec son Divi Builder intégré ou le thème Avada avec son Avada Builder intégré. Dans ce cas, votre contenu ne sera pas pris en compte lorsque vous changerez de thème.
Si vous avez de la chance, le développeur peut proposer une version de son constructeur sous forme de plugin, ce qui est une option pour assurer une migration en douceur.
Si le développeur de votre thème actuel ne propose pas de version plugin, votre seule option sera de recréer manuellement le contenu dans votre nouveau thème. C’est pourquoi vous devez copier et coller le contenu dans un endroit sûr avant de changer de thème, afin de pouvoir le recréer facilement.
Il existe également un service payant appelé Nelio Unlocker qui peut vous aider à migrer votre design vers un éditeur non propriétaire, ce qui est une autre option à envisager.
Les styles de widgets de votre thème sont-ils un élément important de votre conception ?
Si vous utilisez des widgets pour votre contenu, vous devez vous rappeler que chaque thème a un style différent pour les widgets et que les widgets de votre site ne seront pas identiques lorsque vous changerez de thème.
Vous devrez accorder une attention particulière à cette zone après la migration afin de vous assurer que tout fonctionne toujours comme vous le souhaitez.
Avez-vous ajouté des extraits de code au fichier functions.php de votre thème ?
Si vous avez ajouté des extraits de code au fichier functions.php de votre thème actuel, vous devez vous demander s’il est nécessaire d’intégrer ces extraits à votre nouveau thème. Certains extraits de code peuvent être spécifiques à votre thème actuel, tandis que d’autres peuvent également s’appliquer au nouveau thème.
Si vous avez des extraits de code que vous devez apporter à votre nouveau thème, nous vous recommandons de rassembler tous les extraits de code que vous souhaitez déplacer avant de changer de thème.
Utilisez-vous des feuilles de style CSS personnalisées qui doivent rester dans votre nouveau thème ?
Enfin, réfléchissez à la question de savoir si vous avez ajouté des feuilles de style CSS personnalisées à votre thème et si vous devez les transférer dans le nouveau thème. La plupart de vos modifications CSS personnalisées seront probablement propres à votre thème actuel, et vous n’aurez donc pas besoin de les migrer.
Toutefois, il se peut que certaines feuilles de style CSS doivent être transférées. Par exemple, si vous avez ajouté une feuille de style CSS personnalisée pour un bouton que vous utilisez dans votre contenu, vous devrez vous assurer que vous apportez cette feuille de style CSS afin que vos boutons ne cessent pas de fonctionner. Vous pouvez toujours mettre à jour le CSS pour qu’il corresponde à votre nouveau thème.
Nous vous recommandons de rassembler toutes les feuilles de style CSS personnalisées que vous souhaitez déplacer avant de changer de thème.
Comment changer de thème WordPress
Maintenant que vous avez répondu aux questions ci-dessus, vous devriez être mieux préparé à ce qui va se passer lorsque vous changez de thème WordPress et savoir s’il y a des points particuliers auxquels vous devez faire attention.
Une fois ce travail de préparation effectué, entrons dans le guide étape par étape pour savoir comment changer de thème WordPress en toute sécurité.
Étape 1 : Configurer votre environnement
Avant de changer de thème, nous vous recommandons de faire deux choses.
Tout d’abord, vous devez faire une sauvegarde complète de votre site actuel. Bien qu’il soit peu probable que quelque chose se passe mal, il est toujours bon d’avoir une sauvegarde complète de votre site avant de faire des changements importants. C’est une précaution à prendre en cas de problème qui n’arrive qu’une fois sur un million.
Deuxièmement, si possible, nous recommandons de modifier votre thème en utilisant un site de préparation ou un environnement de développement local plutôt que de travailler sur la version en direct de votre site qui reçoit des visiteurs :
- Site de test – il s’agit en fait d’un clone privé de votre site sur votre hébergement, que vous pouvez utiliser pour tester les changements. De nombreux hébergeurs WordPress intègrent des fonctionnalités de staging ou vous pouvez utiliser un plugin comme WP STAGING ou BlogVault.
- Environnement de développement local – il s’agit d’un site de test sur votre ordinateur que vous pouvez configurer à l’aide d’un outil comme Local, DevKinsta, XAMPP, ou WAMP. Vous pouvez cloner votre site dans cet environnement local, changer de thème, puis le cloner à nouveau sur votre serveur réel lorsque vous avez terminé.
Il vous faudra peut-être un peu de temps pour tout mettre au point avec votre nouveau thème, c’est pourquoi vous ne voulez pas que vos visiteurs en direct découvrent votre site pendant que vous y travaillez encore.
Étape 2 : Changer de thème
Une fois que vous avez au moins une sauvegarde et idéalement une copie de votre site sur un site de mise en scène/local, vous êtes prêt à changer de thème.
Nous vous recommandons d’essayer le thème Astra. Il y a de nombreuses raisons de changer de thème WordPress pour Astra, mais nous allons en souligner 5 des plus importantes.
Astra est :
- Optimisé pour la vitesse et la facilité d’utilisation
- Optimisé pour le référencement et entièrement compatible avec Yoast
- Mobile friendly et entièrement responsive
- Suffisamment fiable pour être utilisé sur plus de 1,6 million de sites Web
- Entièrement pris en charge par une équipe de professionnels dévoués
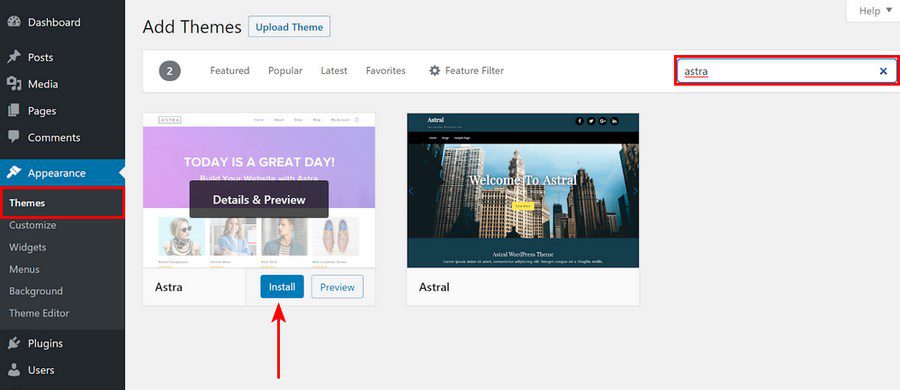
Pour commencer, vous devez installer et activer le nouveau thème comme vous le feriez pour n’importe quel autre thème.
Si votre thème est listé sur WordPress.org, vous pouvez aller dans Apparence → Thèmes → Ajouter un nouveau et le rechercher par son nom.
Cliquez ensuite sur Installer, puis sur Activer :

Pour un thème premium, vous devrez télécharger le fichier ZIP et l’activer.
Étape 3 : Redéfinir les paramètres du Customizer
Une fois que vous avez activé votre nouveau thème, votre premier arrêt devrait être le Customizer WordPress, qui est l’endroit où la plupart des thèmes ont toutes leurs options de configuration. Vous pouvez y accéder en allant dans Apparence → Personnaliser.

Bien que beaucoup de ces réglages soient propres à votre nouveau thème, vous voudrez probablement au moins que la disposition de base de votre site corresponde à celle de votre ancien thème. Par exemple, si votre ancien thème avait une barre latérale sur le côté droit, vous voudrez configurer votre nouveau thème pour qu’il ait une barre latérale dans la même zone générale.
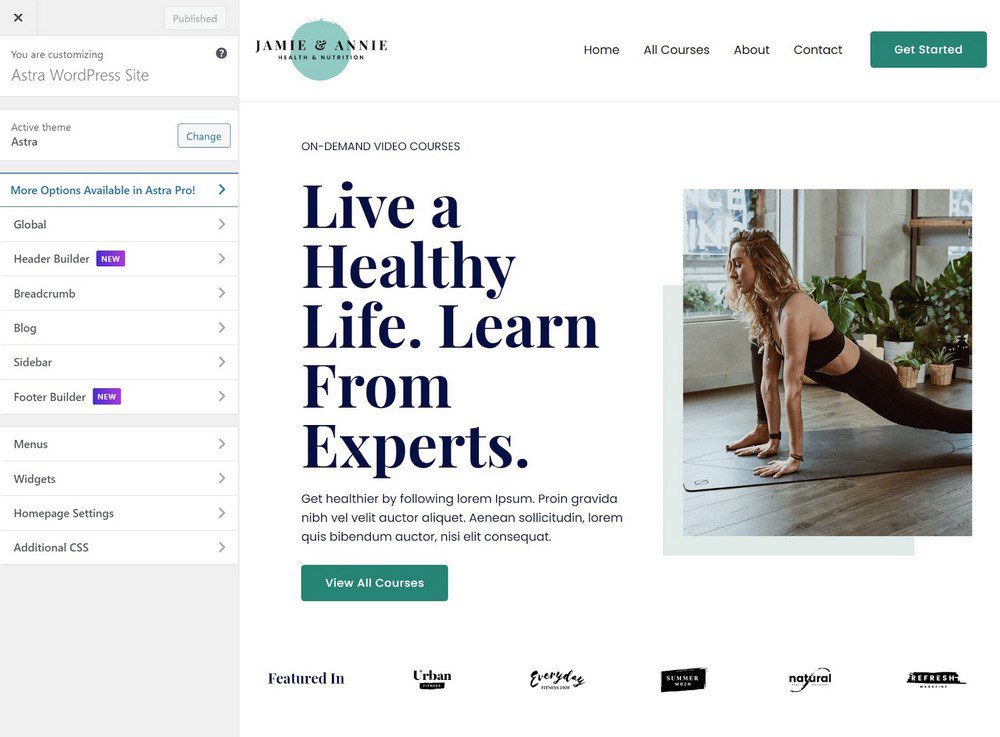
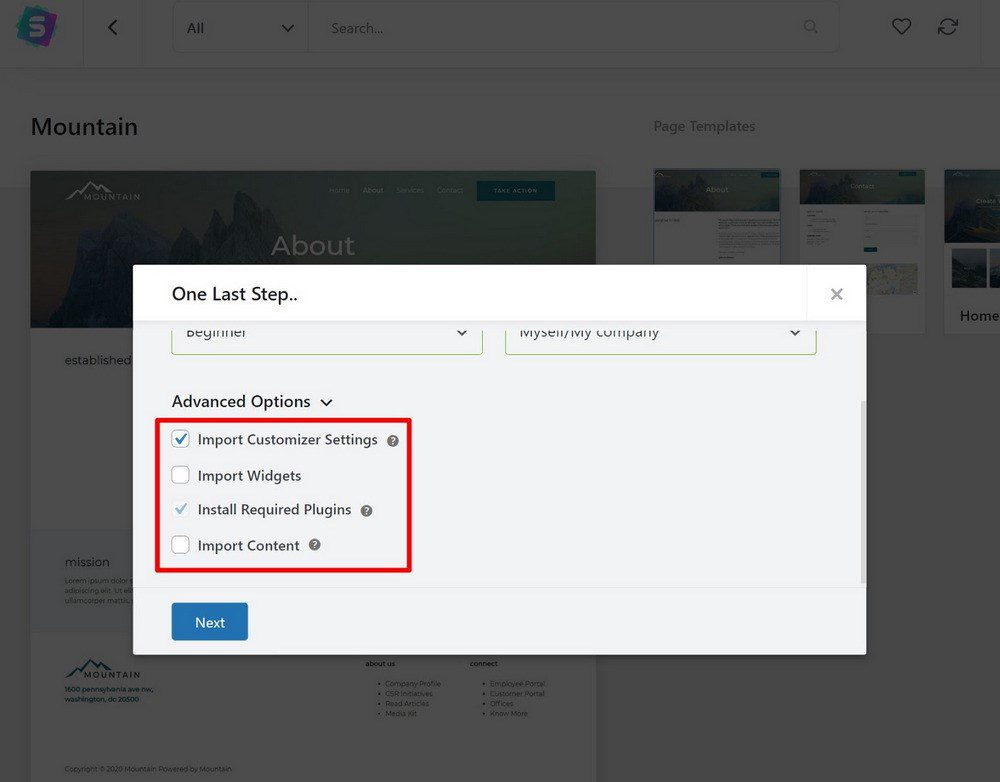
Si vous passez à Astra, vous avez la possibilité d’importer uniquement les paramètres du Customizer de tous les modèles de sites Astra, ce qui est un excellent moyen d’obtenir rapidement le design que vous souhaitez sans écraser votre contenu existant.
Installation du modèle de démarrage Astra

Étape 4 : Réaffectation des menus (en-têtes et pieds de page)
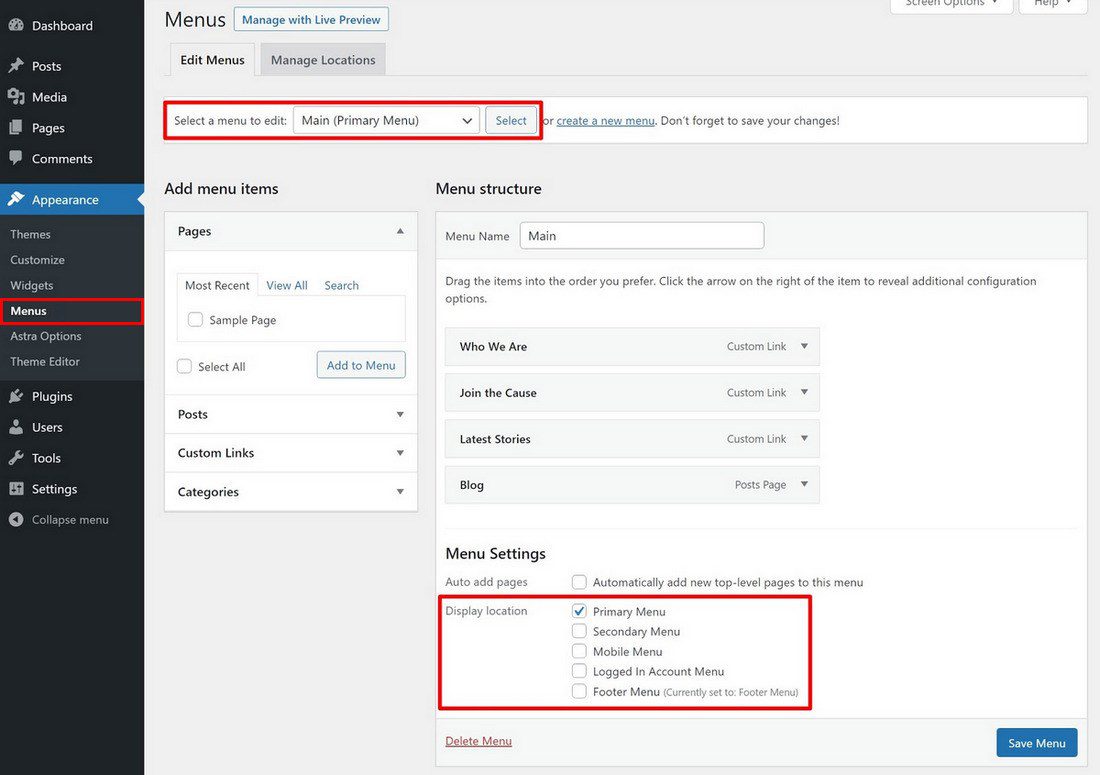
Ensuite, vous devez vérifier vos menus et les réaffecter si nécessaire. Vous n’aurez peut-être pas besoin de le faire car WordPress essaiera de les assigner automatiquement pour vous, mais WordPress ne le fait pas toujours correctement.
Pour gérer vos menus, allez dans Apparence → Menus. Sélectionnez un menu à l’aide de la liste déroulante (si vous avez plusieurs menus), puis utilisez les paramètres d’affichage pour assigner le menu à l’endroit approprié :

Étape 5 : Recréer l’emplacement des widgets
Ensuite, vous devez faire la même chose pour les widgets que pour les menus. Encore une fois, WordPress essaiera d’assigner de manière transparente vos widgets existants aux zones appropriées, mais cela ne fonctionne pas toujours.
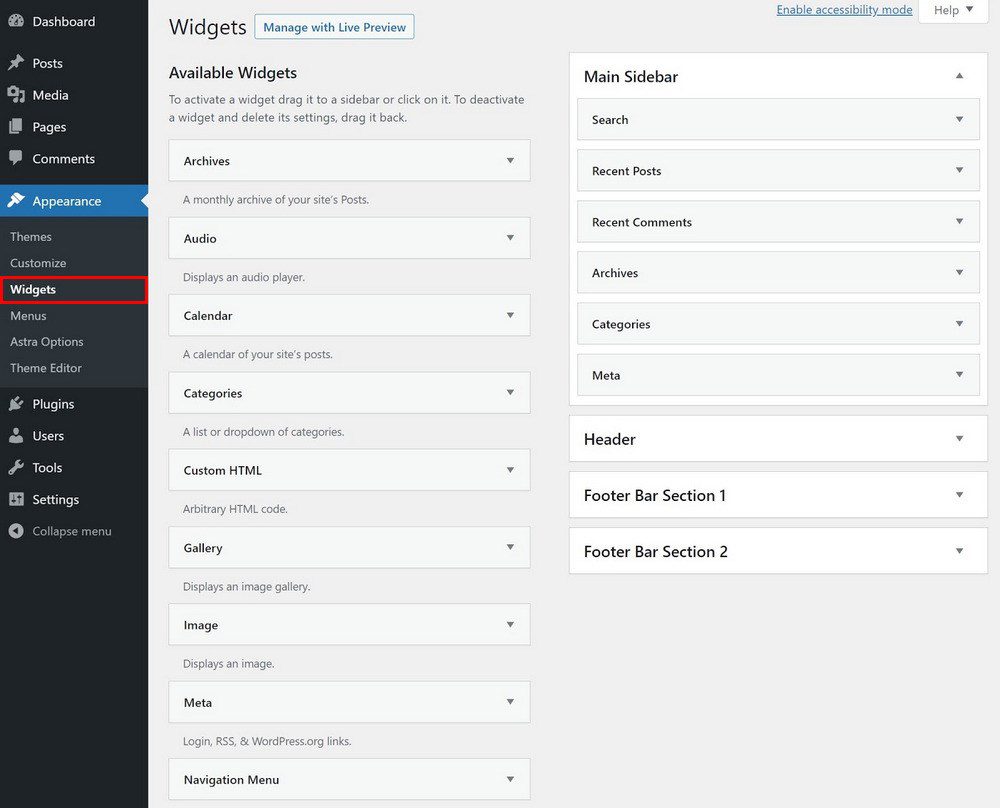
Pour vérifier cela et corriger les choses si nécessaire, allez dans Apparence → Widgets et assurez-vous que tous vos widgets sont assignés aux zones appropriées :
Widgets de la barre latérale

Étape 6 : Modifier votre contenu (en particulier les paramètres au niveau de la page)
Si vous avez créé votre contenu avec l’éditeur natif de WordPress ou un plugin de construction de page, tout votre contenu devrait être à peu près le même après avoir changé de thème. Cependant, il se peut que vous ayez besoin de modifier une partie ou la totalité de votre contenu pour qu’il ait l’air correct.
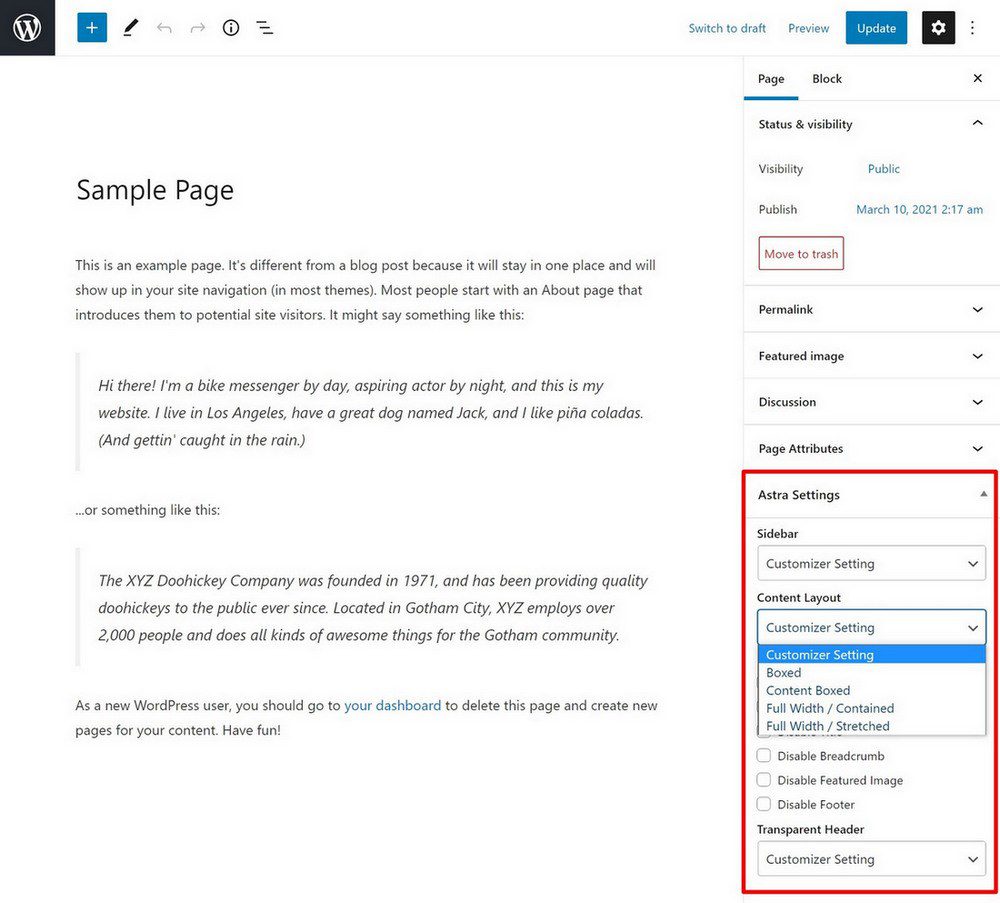
Par exemple, votre thème précédent comportait peut-être des commandes au niveau de la page permettant de modifier la mise en page de chaque page (pleine largeur ou limitée). Si vous passez à un nouveau thème, vous devrez refaire ces réglages au niveau des pages. Voici un exemple de ce dont nous parlons :

Si vous passez au thème Astra, nous avons quelques outils qui peuvent vous aider à le faire plus efficacement.
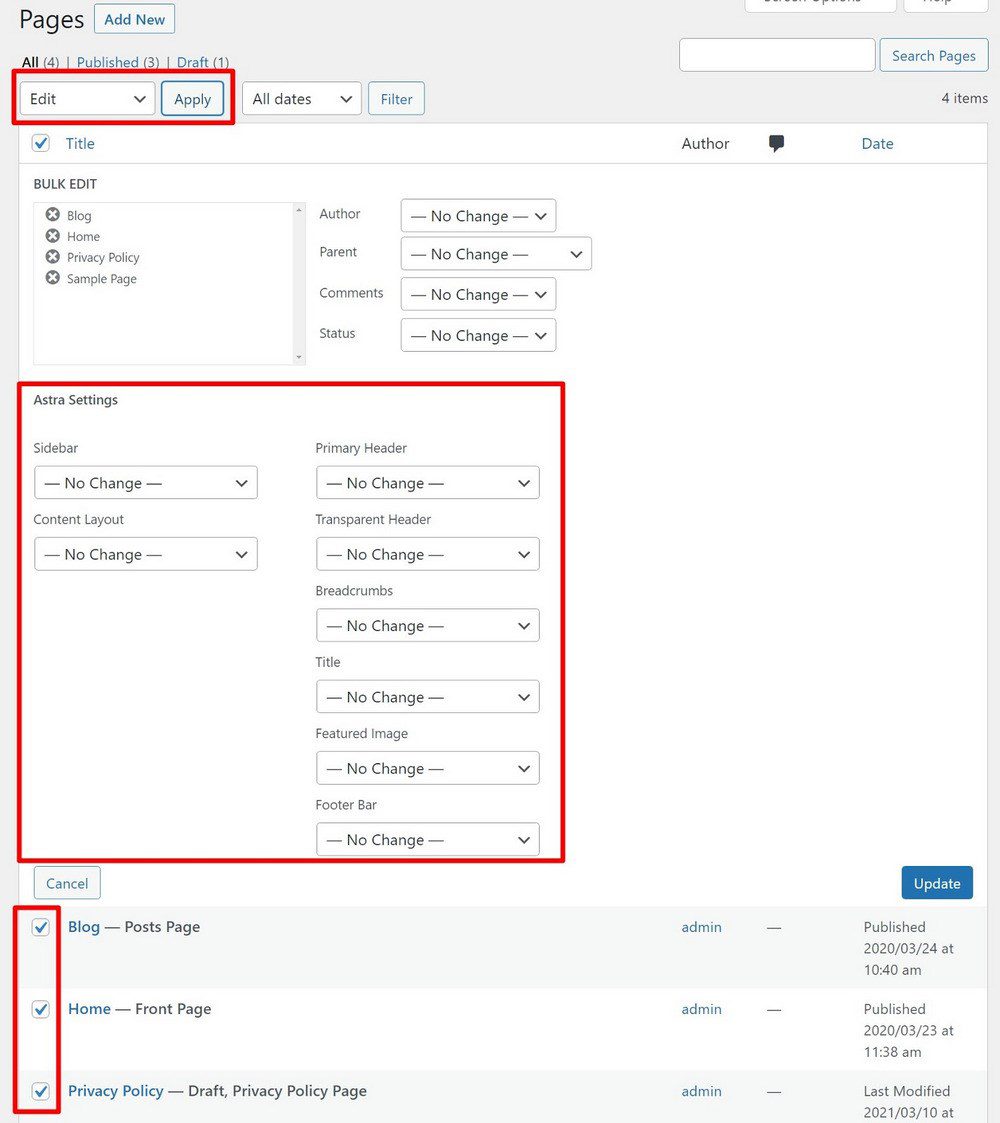
Tout d’abord, vous pouvez installer le plugin gratuit Astra Bulk Edit. Une fois le plugin activé, vous pourrez modifier les paramètres des pages Astra en utilisant la fonction native d’édition en bloc de WordPress dans la liste des articles ou des pages.
Utilisez les cases à cocher pour sélectionner toutes les pages/postes que vous souhaitez modifier, puis sélectionnez Editer → Appliquer dans le menu déroulant :

Vous pouvez également consulter notre guide complet sur l’édition groupée Astra pour plus d’aide.
Nous avons également un autre plugin appelé Switch to Astra qui peut automatiquement détecter les posts et les pages où vous avez utilisé un constructeur de page et changer toutes ces mises en page en pleine largeur. Si vous savez que vous voulez utiliser une mise en page pleine largeur avec tous vos modèles de constructeurs de pages, c’est une autre option utile pour gagner du temps.
Étape 7 : Ajouter des extraits de code et du CSS personnalisés (si nécessaire)
Si vous utilisiez des extraits de code ou des CSS personnalisés que vous souhaitez conserver dans votre nouveau thème, c’est le moment de les transférer.
Pour les extraits de code qui ne sont pas liés à votre thème, vous pouvez envisager de les ajouter au plugin gratuit Code Snippets au lieu du fichier functions.php de votre thème. De cette façon, vous n’aurez jamais à vous soucier de les migrer à l’avenir puisqu’ils sont stockés par un plugin et non par votre thème.
Si vous souhaitez les ajouter directement à votre thème, assurez-vous d’utiliser un thème enfant afin qu’ils ne soient pas écrasés lorsque vous mettez à jour votre thème.
Pour ajouter des modifications CSS simples, vous pouvez les ajouter à la zone Additional CSS dans le Customizer de WordPress. Vous pouvez également utiliser un plugin comme Simple Custom CSS.
Étape 8 : Testez et mettez vos modifications en ligne
À ce stade, vous devriez avoir terminé. Mais pour vous assurer que tout fonctionne, nous vous recommandons de tester votre site une dernière fois, en accordant une attention particulière aux éléments suivants :
- Menus
- Zones de widgets
- Pages clés (page d’accueil, contact, etc.)
- Articles de blog
- Toute fonctionnalité/contenu lié à un code personnalisé ou à un CSS personnalisé (le cas échéant)
Si vous avez effectué vos modifications sur un site de mise à l’essai ou un site de développement local, vous devriez être en mesure de mettre votre site en ligne une fois que vous aurez effectué ce test final. Si vous n’êtes pas sûr de savoir comment faire, consultez notre article sur la façon de cloner WordPress.
FAQ
Comment changer de thème WordPress ?
Pour changer de thème WordPress, accédez à la section “Apparence” dans le tableau de bord, puis cliquez sur “Thèmes”. Vous pourrez ensuite sélectionner et activer un nouveau thème.
Comment préparer mon site avant de changer de thème WordPress ?
Avant de changer de thème WordPress, il est recommandé de sauvegarder votre site, de noter les personnalisations effectuées, de désactiver les plugins incompatibles et de tester le nouveau thème en mode de prévisualisation.
Est-ce que je vais perdre mes contenus en changeant de thème WordPress ?
Non, en changeant de thème WordPress, vos contenus (articles, pages, médias) restent intactes. Seule l’apparence du site sera modifiée.
Comment choisir un nouveau thème WordPress ?
Lors du choix d’un nouveau thème WordPress, prenez en compte la compatibilité avec votre version de WordPress, la qualité du code, les fonctionnalités offertes, la réputation du développeur et les avis des utilisateurs.
Est-ce que je peux personnaliser mon nouveau thème WordPress ?
Oui, la plupart des thèmes WordPress permettent une personnalisation avancée. Vous pouvez modifier les couleurs, les polices, le logo, les mises en page, et plus encore, en utilisant les options de personnalisation du thème ou en ajoutant du code personnalisé.
Comment puis-je vérifier si mon nouveau thème WordPress est responsive ?
Pour vérifier si un thème WordPress est responsive, vous pouvez le prévisualiser sur différents appareils (ordinateur, tablette, smartphone) ou utiliser des outils en ligne tels que Google Mobile-Friendly Test.
Est-ce que je peux revenir à mon ancien thème après avoir changé de thème WordPress ?
Oui, vous pouvez revenir à votre ancien thème en l’activant à nouveau depuis la section “Thèmes” dans le tableau de bord. Cependant, assurez-vous que votre ancien thème est toujours compatible avec votre version de WordPress.
Comment transférer les widgets vers mon nouveau thème WordPress ?
Lorsque vous changez de thème WordPress, certains widgets peuvent être perdus. Vous devrez les réorganiser et les configurer à nouveau dans la section “Widgets” du tableau de bord.
Mon site sera-t-il indisponible pendant le changement de thème WordPress ?
Votre site peut être temporairement indisponible pendant le changement de thème WordPress, surtout si vous effectuez des modifications importantes. Cependant, les visiteurs ne verront pas ces modifications tant que vous n’aurez pas activé le nouveau thème.
Est-ce que je perdrai mon référencement en changeant de thème WordPress ?
Si le nouveau thème est bien optimisé et respecte les bonnes pratiques de référencement, vous ne devriez pas perdre votre référencement. Cependant, il est conseillé de vérifier les paramètres de référencement et de surveiller les changements après la transition.
Autres Ressources :
- WP Rocket Vs W3 Total Cache – Comparaison des plugins WordPress de cache
- Mise en cache WordPress : Tout ce qu’il faut savoir
- Comment supprimer les shortcodes inutilisés de WordPress (4 méthodes simples)
- Les thèmes WordPress les plus rapides en 2023 (sur la base de tests et de données)
- 20 étapes pour sécuriser votre site WordPress en 2023
Changez votre thème WordPress aujourd’hui !
Le processus de changement de thème WordPress ne prend que quelques clics, mais vous devrez faire attention à quelques points supplémentaires pour vous assurer que votre changement est réussi et que tout votre contenu est pris en compte.
Si vous êtes à la recherche d’un thème qui non seulement facilite le changement de thème, mais qui peut également vous aider à créer n’importe quel type de site web.
Et si vous avez encore des questions sur la façon de changer de thème WordPress en toute sécurité, n’hésitez pas à nous contacter dans les commentaires !
Articles connexes
- 13 meilleurs plugins WordPress de slider comparés (2024)
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants









