La possibilité de recevoir des paiements en ligne sur votre site web WordPress vous ouvre un énorme potentiel pour gagner de l’argent grâce à ce que vous faites. Qu’il s’agisse de vendre des produits, des services ou autre chose, donner la possibilité à un client de payer par l’intermédiaire de votre site web simplifie la vente.
Il y a plusieurs façons de recevoir des paiements avec WordPress et nous allons les aborder toutes.
Nous aborderons les plateformes de paiement et les plugins de paiement WordPress. Nous aborderons les moyens les plus populaires pour accepter les paiements sur WordPress et les différentes utilisations que vous pouvez en faire.
A la fin de cet article, vous aurez une bonne idée de la façon de mettre en place des paiements sur WordPress et de la méthode à utiliser pour le faire.
Quels types de sites WordPress peuvent intégrer des paiements en ligne ?
Lorsque votre activité en ligne consiste à vendre ou à manipuler de l’argent, il peut être intéressant pour vous d’accepter des paiements en ligne.
Techniquement, les paiements en ligne peuvent être ajoutés à n’importe quel site web. Toutefois, il est judicieux de ne les ajouter qu’aux sites web qui peuvent en tirer le meilleur parti.
Les sites web tels que les boutiques en ligne, les sites d’abonnement, les sites d’adhésion, les sites LMS (Learning Management System) qui vendent des cours en ligne, les sites caritatifs ou à but non lucratif, les entreprises de services et toutes sortes de sites web commerciaux peuvent tous tirer parti des paiements en ligne.
Conditions requises pour recevoir des paiements en ligne dans WordPress
Mettre en place des paiements sur WordPress est en réalité très simple. Comme beaucoup de choses avec WordPress, le processus est composé de plusieurs étapes, mais chacune d’entre elle est simple. Une fois décomposées, elles peuvent être réalisées par n’importe qui, à n’importe quel niveau de compétence.
Surtout si nous vous accompagnons dans cette démarche !
Après avoir créé un site web WordPress, il y a quatre conditions préalables à la mise en place de vos moyens de paiement WordPress :
- SSL
- Site web WordPress sécurisé
- Un bon design pour le confort de l’utilisateur
- Un hébergeur rapide et sécurisé
SSL
SSL (Secure Sockets Layer) est la norme de sécurité par défaut du web. Il crypte tout le trafic entre votre site web et le navigateur web du visiteur. Lorsqu’il s’agit de cartes de crédit et de paiements, une connexion sécurisée est obligatoire.
Le protocole SSL est mis en œuvre à l’aide de certificats. La plupart des hébergeurs proposent des certificats SSL gratuits ou bon marché et peuvent les installer pour vous. Il s’agit d’un processus relativement peu coûteux, mais que vous devrez compléter avant de mettre en place les paiements WordPress.
Site web WordPress sécurisé

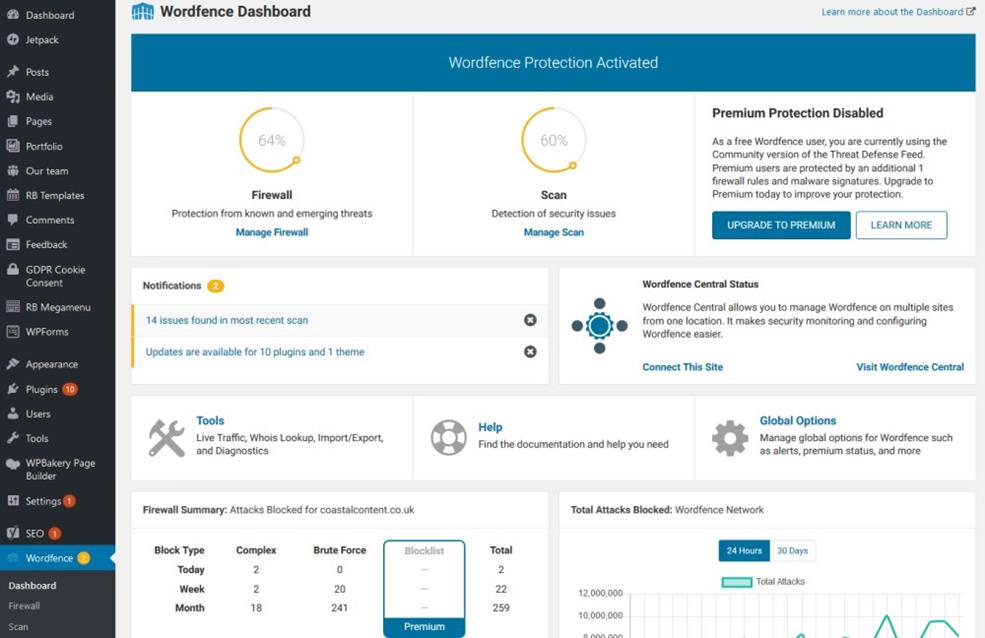
Lorsque vous gérez des paiements et des données clients, il est essentiel de sécuriser votre site web WordPress. La collecte et la conservation des données sont soumises à des règles strictes dans certaines régions. Vous devez donc vous familiariser avec ces règles et prendre des mesures en conséquence.
La sécurisation d’un site WordPress peut inclure
- Une bonne sécurité comprend des mots de passe forts pour votre connexion WordPress
- HTTPS avec SSL
- Surveillance des intrusions et des piratages sur le site web
- Pare-feu WordPress et plugin de sécurité
- Connaissance du GDPR, PCI DSS et des règles pertinentes dans la région où vous travaillez.
La sécurisation de votre site web est de toute façon une bonne pratique, de sorte que bon nombre de ces éléments devraient être mis en œuvre, que vous travailliez ou non avec des paiements.
Un bon design de site web pour le confort de l’utilisateur
Les paiements acceptés par le biais d’un site web dépendent de la conversion de visiteurs en clients. Cette conversion repose sur un produit ou un service solide et une interface utilisateur conviviale. Tweet.
Votre expérience personnelle vous a probablement appris à quel point il est décourageant d’arriver sur un site web qui est lent, où la navigation ou la convivialité sont loin d’être parfaites.
Si certains aspects sont liés à la conception du site, une grande partie est liée à l’utilisation d’un bon thème WordPress WooCommerce. Certains thèmes sont conçus pour se charger rapidement, offrir une navigation claire et être agréables à utiliser. Idéal pour convertir les visiteurs en clients !
Hébergeur rapide et sécurisé
La sélection de votre hébergeur est à la base de tout ce que vous faites. Un hébergeur peu performant ne vous épargnera pas d’être confronté à une mauvaise expérience utilisateur, qu’il s’agisse de thèmes WordPress rapides ou d’un processus d’achat simplifié.
Que signifie “passerelle de paiement” et comment fonctionne-t-elle ?

Les passerelles de paiement ont déjà été évoquées à plusieurs reprises. Qu’est-ce que c’est et comment cela fonctionne-t-il ?
Une passerelle de paiement est un logiciel qui sert d’intermédiaire entre le client, votre site web et le processeur de paiement. Il s’agit d’une application autonome qui se connecte à votre site web et aux serveurs de son propre fournisseur de services.
Le but est que vous puissiez accepter PayPal ou une carte de crédit sans avoir à traiter la transaction vous-même ou à stocker les informations relatives à la carte de crédit sur votre site web. Moyennant une petite commission, la passerelle de paiement s’occupe de tout à l’aide d’une application et d’une connexion sécurisées.
Voici comment cela fonctionne :
- Votre client sélectionne un produit ou un service sur votre site web.
- Il passe à la caisse et choisit un mode de paiement.
- Cela appelle la passerelle de paiement qui apparaît au client.
- Le client saisit ses coordonnées de paiement dans l’application de la passerelle. Il peut s’agir d’une carte de crédit, d’un login PayPal ou autre.
- La passerelle transfère en toute sécurité les données de paiement à ses serveurs de paiement.
- Le serveur de paiement contacte les serveurs de cartes de crédit ou PayPal et autorise (ou non) le paiement.
- Si le paiement est autorisé, il indique à la passerelle que le paiement a été accepté.
- La passerelle informe votre plateforme de commerce électronique que le paiement a été accepté.
- Votre site web met le produit ou le service à disposition pour le téléchargement ou la livraison et en informe le client.
- La passerelle transfère les fonds sur votre compte bancaire.
- La transaction est terminée.
Bien que ce processus comporte plusieurs étapes, il ne prend que quelques secondes. C’est rapide, sûr et cela vous permet de gérer les paiements WordPress sans avoir à manipuler de données financières.
Passerelles de paiement WordPress populaires
Il y a quelques passerelles de paiement qui fonctionnent avec WordPress.
Il en existe plusieurs :
- PayPal
- Stripe
- Authorize.net
- Amazon Pay
- Google Pay
- Apple Pay
- Square
- 2Checkout
- Braintree
PayPal

PayPal est l’une des passerelles de paiement WordPress les plus populaires. La plupart des détaillants en ligne et des fournisseurs de services acceptent PayPal parce qu’il peut accepter des paiements provenant de comptes PayPal, de cartes de crédit, de cartes de débit et même de certaines cartes-cadeaux.
PayPal facture des frais de traitement d’environ 2,9 % + 0,30 $ par transaction. Ces frais varient en fonction de votre compte, il convient donc de les vérifier lors de la création du compte.
Stripe

Stripe est une autre passerelle de paiement pour les paiements WordPress. Elle est très populaire et utilisée par de nombreux sites de commerce électronique sur le web. Son fonctionnement est similaire à celui de PayPal, mais le client doit saisir sa carte de crédit au lieu d’utiliser un identifiant de compte comme le fait PayPal.
Stripe interagit également avec d’autres passerelles de paiement telles que Apple Pay, Google Pay et d’autres, et peut accepter des paiements récurrents pour des abonnements ou d’autres paiements réguliers.
Stripe facture également des frais de traitement de 2,9 % + 0,30 $ par transaction.
Authorize.net

Authorize.net n’est pas aussi populaire que PayPal ou Stripe, mais il est tout de même courant sur le web. Il s’agit d’un fournisseur de services de traitement des cartes de crédit très bien établi qui peut gérer les transactions sur votre site sans que vous ayez à faire quoi que ce soit.
Il fonctionne principalement avec des cartes de crédit et n’utilise pas la méthode des comptes comme PayPal. Il s’agit d’un système rapide et sûr qui mérite d’être exploré plus avant, pour autant que son coût ne vous dérange pas.
Authorize.net facture des frais mensuels de 25 $, plus 0,10 $ de frais de transaction et 0,10 $ par jour de frais de lot. En cas de litige sur un paiement, Authorize.net vous facturera 25 dollars pour le traiter, mais vous remboursera cette somme si elle vous est favorable.
Amazon Pay

Amazon Pay fait partie de la stratégie du géant du commerce de détail pour dominer l’internet. Il s’agit d’une passerelle de paiement viable qui peut être intégrée à votre site web et qui permet aux internautes de payer des biens et des services à l’aide des cartes de crédit associées à leur compte Amazon.
Cette solution présente un avantage pour l’utilisateur si vos clients possèdent un compte Amazon. Ils se connectent une seule fois à leur compte et peuvent payer partout sur Internet qui prend en charge Amazon Pay.
Amazon Pay ne prélève pas de frais mensuels, mais facture en moyenne 2,9 % + 0,30 $ par transaction.
Google Pay

Google Pay est un système de paiement qui s’intègre à toute l’infrastructure de Google. Il permet aux clients de payer en utilisant les données stockées dans Google Pay et d’autoriser les transactions à partir de leur téléphone.
Cela lui confère une portée de marché de plusieurs milliards. Il n’est cependant pas facile de l’utiliser pour les paiements WordPress, car il ne s’agit pas d’une passerelle de paiement. Vous devez intégrer Google Pay avec Stripe ou WooCommerce pour l’accepter comme méthode de paiement.
Google Pay facture des frais de transaction de 2,9 % lorsqu’une carte de crédit est utilisée.
Apple Pay

Apple Pay est l’alternative à Google Pay pour les utilisateurs d’Apple. Il offre les mêmes avantages. Il s’intègre à l’ensemble de l’infrastructure Apple pour permettre aux utilisateurs de payer des biens et des services à l’aide de leur compte Apple.
Il s’agit d’une méthode de paiement WordPress tout aussi viable, avec une part de marché similaire. Comme pour Google Pay, vous devez implémenter Apple Pay en utilisant Stripe ou un plugin WooCommerce.
Square

Square est une passerelle de paiement pour les boutiques WooCommerce. Il combine les paiements en ligne avec les transactions réelles dans les magasins et partout où vous souhaitez vendre. Il fonctionne avec une extension WooCommerce qui s’intègre dans WordPress et permet des paiements rapides pour tous les produits que vous vendez avec WooCommerce.
Square prend en charge les paiements récurrents et les paiements en ligne, les terminaux à distance et toute une série d’autres technologies pour élargir votre champ d’action.
Square facture entre 1,9 % et 2,9 % de frais de transaction en fonction de la localisation.
2Checkout

2Checkout est une autre passerelle de paiement très populaire, utilisée dans le monde entier. Elle fonctionne de la même manière qu’Authorize.net, c’est-à-dire qu’elle accepte les cartes de crédit et les traite en votre nom.
L’un des principaux atouts de 2Checkout réside dans la vente de produits numériques ou d’abonnements. Il n’y a pas de frais supplémentaires pour les abonnements et la passerelle s’occupe de tout pour un paiement récurrent entièrement automatique.
2Checkout facture 2,9 % plus 0,30 $ par transaction.
Braintree

Braintree est notre dernière option de paiement WordPress. Il appartient à PayPal mais fonctionne comme une entreprise indépendante offrant des services distincts. Il s’agit d’une passerelle de paiement bien connue qui existe depuis un certain temps et qui vaut la peine d’être consultée.
Braintree s’intègre à PayPal bien qu’il en soit distinct. Cela signifie que les clients peuvent utiliser leur compte PayPal, leur carte de crédit ou de débit pour effectuer des transactions. Vous devrez utiliser un plugin WooCommerce ou le plugin WordPress Braintree pour que cela fonctionne.
Braintree prélève 1,9 % + 0,30 $ par transaction.
Certains des frais mentionnés ci-dessus peuvent varier en fonction de votre région. Certaines passerelles de paiement facturent des frais de traitement internationaux en plus de leurs frais de base dans certaines régions.
Comment accepter les paiements par carte de crédit dans WordPress sans panier d’achat
Lorsque vous vendez un seul produit, que vous proposez des adhésions, un accès au site web, des abonnements ou d’autres choses immatérielles, il se peut que vous n’ayez pas besoin d’un panier d’achat. Dans ce cas, comment pouvez-vous accepter des paiements sur WordPress ?
En utilisant le plugin Stripe Payments ou en intégrant le paiement dans WPForms.
Utiliser le plugin Stripe Payments WordPress Payments

Le plugin Stripe Payments est un moyen simple et facile d’accepter des paiements WordPress sans utiliser WooCommerce ou ajouter un panier d’achat.
- Connectez-vous à votre site web WordPress
- Sélectionnez Plugins et Ajouter un nouveau plugin dans le menu de gauche de votre tableau de bord WordPress.
- Tapez “Stripe Payments” dans le champ de recherche en haut à droite.
- Sélectionnez Activer dans le plugin Stripe Payments
- Activez le plugin une fois que l’option apparaît
- Sélectionnez Réglages et Accepter les paiements Stripe dans le menu de gauche.
- Saisissez les détails de votre compte Stripe dans le formulaire et complétez les sections correspondantes.
- Ajoutez le shortcode Stripe Payments à n’importe quel article ou page où vous souhaitez accepter les paiements.
Et c’est tout !
Tout le traitement des paiements est pris en charge par Stripe et le plugin Stripe Payments. Vous pouvez ajouter des éléments, personnaliser la caisse et les éléments du plugin, mais c’est ainsi que vous pouvez faire fonctionner Stripe dans WordPress.
Utilisation du plugin WordPress WPForms
WPForms est un puissant plugin de formulaires qui facilite l’ajout de tous les types de formulaires. L’utilisation de la version premium de WPForms permet d’accepter des paiements à partir d’un formulaire.
Il utilise également Stripe pour permettre les paiements WordPress et c’est ce que nous utiliserons dans cet exemple.
Une fois que WPForms est installé et activé, il est facile d’ajouter des paiements WordPress.
- Sélectionnez WPForms et Addons dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez Stripe Addon dans la liste et sélectionnez Install Addon.
- Sélectionnez Paramètres dans Stripe et sélectionnez l’onglet Paiements
- Entrez vos clés API Stripe dans les cases centrales. Enregistrez-vous et configurez Stripe ici si vous ne l’avez pas encore fait.
- Sauvegardez vos changements
- Sélectionnez WPForms et Add New dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez Billing / Order Form dans le panneau central.
- Construisez votre formulaire en utilisant le constructeur de formulaire, en vous assurant d’ajouter les champs de paiement.
- Sélectionnez l’onglet Paiements sur la gauche du générateur de formulaires
- Sélectionnez Stripe comme méthode de paiement et cochez la case située à côté d’Activer les paiements Stripe dans la fenêtre contextuelle.
- Complétez tous les autres éléments du formulaire dont vous avez besoin
- Sélectionnez Enregistrer en haut à droite pour terminer le formulaire.
- Ajoutez votre formulaire à tous les articles et pages où vous souhaitez qu’il apparaisse.
C’est tout ce qu’il y a à faire pour utiliser Stripe et WPForms pour accepter les paiements WordPress.
D’autres plugins de formulaires WordPress sont disponibles.
Comment accepter les paiements PayPal dans WordPress sans panier d’achat
Vous préférez accepter PayPal plutôt que les cartes de crédit ? Vous pouvez le faire sans panier d’achat. Vous bénéficiez de tous les avantages énumérés ci-dessus ainsi que de la flexibilité offerte par PayPal.
La procédure est la même que pour les exemples précédents concernant les cartes de crédit. L’utilisation du plugin PayPal Buy Now Button et l’intégration des paiements dans WPForms.
Utilisation du plugin de paiement WordPress PayPal Buy Now Button

Le plugin PayPal Buy Now Button ajoute le bouton à n’importe quel endroit de votre site WordPress.
- Connectez-vous à votre site web WordPress
- Sélectionnez Plugins et Ajouter un nouveau plugin dans le menu de gauche de votre tableau de bord WordPress.
- Tapez “PayPal Buy Now Button” dans le champ de recherche en haut à droite.
- Installez et activez le plugin
- Sélectionnez Paramètres et Bouton PayPal dans le menu de gauche.
- Sélectionnez la langue et la devise à utiliser
- Ajoutez votre identifiant marchand PayPal ou l’adresse e-mail que vous utilisez pour PayPal.
- Sélectionnez un style de bouton dans la liste
- Enregistrez tous vos changements
Le plugin PayPal Buy Now Button est aussi facile à utiliser que Stripe et gère lui-même l’ensemble de la transaction en toute sécurité.
Il suffit d’utiliser l’option Bouton PayPal dans l’éditeur de page ou d’article de WordPress (à côté de Ajouter un média au-dessus de la section du contenu), pour ajouter le bouton à une page.
Comment utiliser PayPal avec WPForms pour les paiements sur WordPress

De la même manière qu’avec Stripe pour les cartes de crédit, nous pouvons intégrer PayPal dans WPForms afin d’accepter des paiements n’importe où dans WordPress.
Pour cela, vous aurez besoin de la version premium de WPForms.
- Sélectionnez WPForms et Addons dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’addon PayPal dans la liste et sélectionnez Install Addon.
- Créez un nouveau formulaire ou ouvrez un formulaire existant pour l’éditer. Sélectionnez Billing / Order Form si vous créez un nouveau formulaire.
- Complétez votre formulaire avec les champs requis
- Sélectionnez Paiements dans la partie gauche du générateur de formulaires.
- Sélectionnez Activer les paiements standards PayPal dans la boîte d’options et ajoutez votre adresse e-mail PayPal en dessous.
- Sélectionnez Production en dessous de Produits et services ou Donation par type de paiement.
- Ajoutez une URL d’annulation (facultatif) si vous souhaitez rediriger les utilisateurs vers une page s’ils annulent une transaction.
- Ajoutez les détails de l’expédition si nécessaire
- Enregistrez toutes les modifications apportées au formulaire.
Ce sont les bases de l’utilisation de PayPal avec WPForms. Si vous le souhaitez, vous pouvez personnaliser le formulaire et y ajouter une logique conditionnelle.
Comment accepter les paiements dans une boutique en ligne
Comme vous avez pu le voir, bien qu’accepter des paiements WordPress via une boutique en ligne soit la norme, ce n’est pas la seule façon d’accepter des paiements avec WordPress.
Des méthodes plus traditionnelles comme WooCommerce, CartFlows, et Easy Digital Downloads peuvent être utilisées.
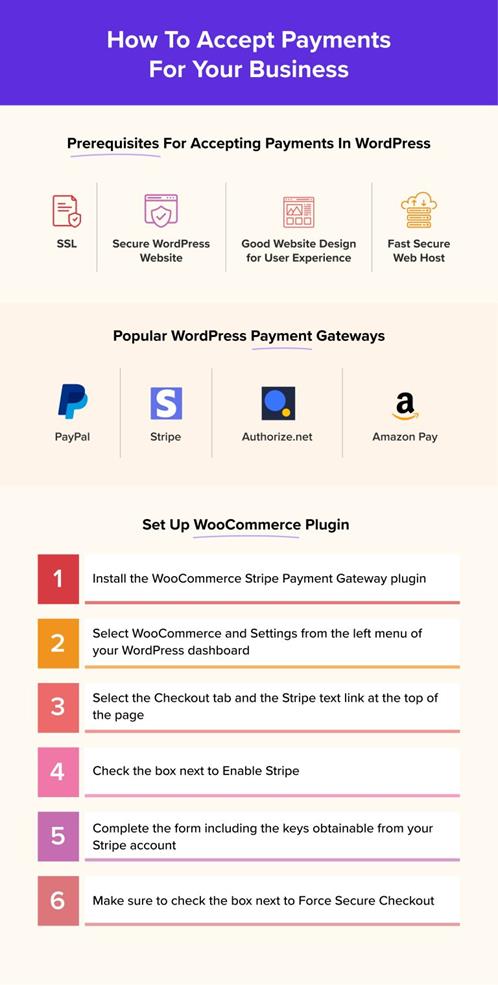
Avant cela, découvrez comment accepter des paiements en ligne grâce à cette fiche informative qui décrit le processus en quelques étapes simples.

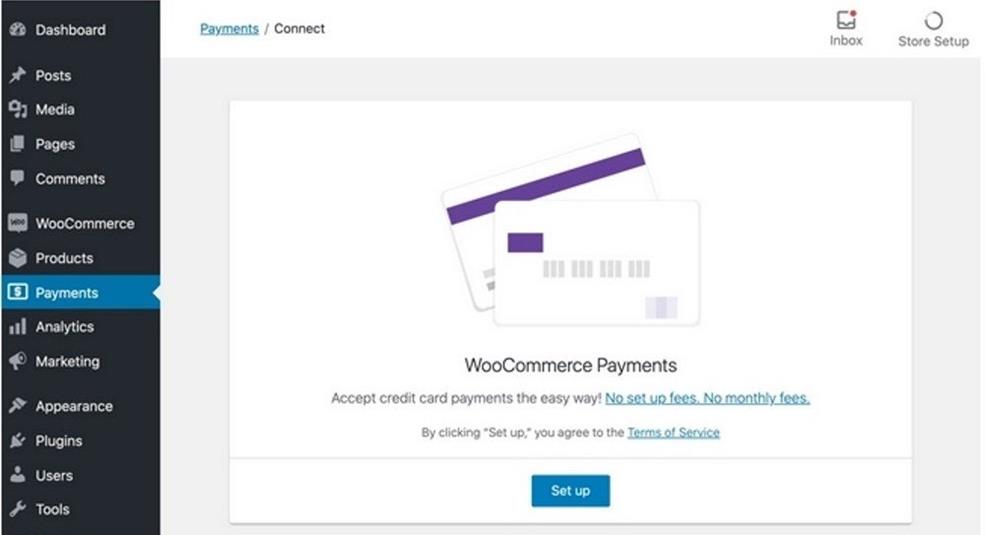
WooCommerce

WooCommerce est un plugin eCommerce très performant pour WordPress. Il s’intègre parfaitement à la plateforme et peut transformer n’importe quel site web en une boutique parfaitement fonctionnelle en quelques minutes.
La mise en place de paiements avec WooCommerce est très simple.
Vous devez installer WooCommerce pour que cela fonctionne et avoir des produits ou des services à vendre.
Nous utiliserons l’option de paiement Stripe comme exemple ici. D’autres passerelles de paiement sont disponibles dans WooCommerce.
- Installer le plugin WooCommerce Stripe Payment Gateway
- Sélectionnez WooCommerce et Réglages dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’onglet Checkout et le lien Stripe en haut de la page.
- Cochez la case à côté de Enable Stripe (Activer Stripe)
- Remplissez le formulaire en indiquant les clés que vous pouvez obtenir à partir de votre compte Stripe.
- Assurez-vous de cocher la case à côté de Force Secure Checkout (Forcer le paiement sécurisé)
- Sauvegardez tous vos changements
Votre page de paiement devrait maintenant avoir l’option “accepter les paiements par carte de crédit avec Stripe”.
CartFlows

CartFlows est un plugin de conversion très puissant pour WordPress utilisé par des sites web de premier plan. C’est un excellent plugin pour créer des entonnoirs de paiement, des ventes incitatives de produits et, en général, pour améliorer le chiffre d’affaires des boutiques en ligne.
La force de CartFlows réside dans la vente incitative, c’est pourquoi nous allons mettre en place des paiements WordPress dans le cadre d’une vente incitative.
Pour cet exemple, nous utiliserons à nouveau Stripe. Vous avez besoin d’un flux configuré pour que cela fonctionne, regardez la vidéo de configuration de CartFlows ici si vous n’avez pas de flux configuré.
Ensuite :
- Configurez Stripe et WooCommerce comme indiqué ci-dessus.
- Installer et activer CartFlows
- Sélectionnez CartFlows puis Flows
- Sélectionnez Votre_Flux et sélectionnez Modifier
- Sélectionnez Editer pour la partie du flux dans laquelle vous voulez ajouter la vente incitative.
- Cliquez sur Select Product et trouvez le produit que vous voulez ajouter
- Cochez la case Activer les variations (facultatif) et définissez toutes les configurations requises.
- Sélectionnez Mettre à jour pour enregistrer la modification.
Désormais, lorsque quelqu’un passera à la caisse, il aura la possibilité d’acheter quelque chose d’autre ou quelque chose de mieux au moment du passage à la caisse. Le produit que vous sélectionnez à l’étape 6 détermine exactement ce qu’il verra à ce moment-là.
Easy Digital Downloads
Easy Digital Downloads (EDD) est une alternative à WooCommerce conçue spécifiquement pour les produits téléchargeables. Si vous vendez des livres électroniques, des fichiers audio ou vidéo ou d’autres produits numériques, l’EDD est la solution idéale.

Vous pouvez utiliser Stripe comme méthode de paiement dans EDD comme dans WooCommerce. L’addon permettant de l’activer coûte 89 $.
- Installer EDD et le configurer dans WordPress
- Téléchargez l’addon Stripe Payment Gateway pour EDD
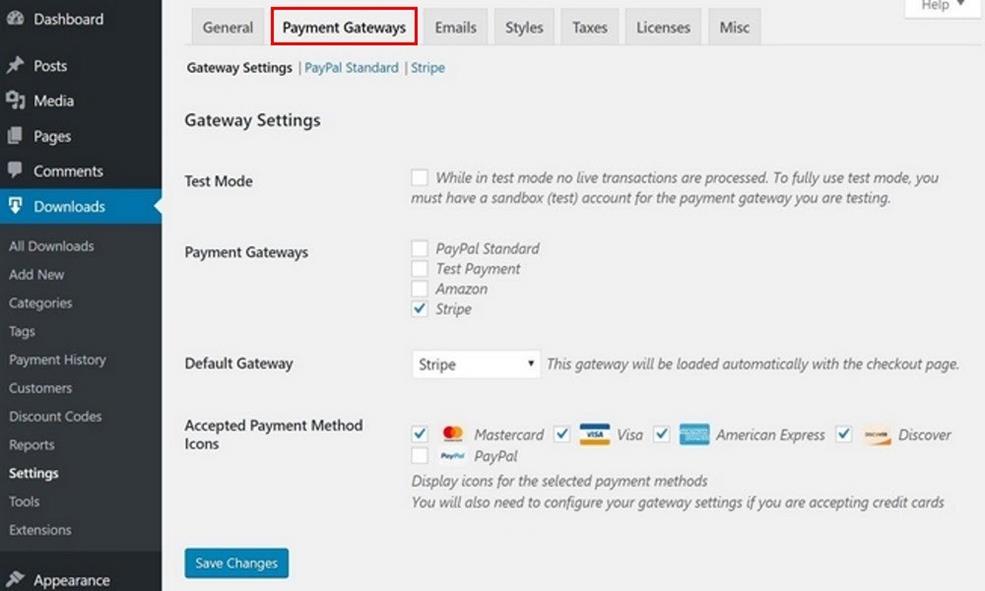
- Sélectionnez Téléchargements et Réglages dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’onglet Passerelles de paiement au centre pour configurer les paiements WordPress.
- Cochez la case à côté de Stripe et sélectionnez les cartes de crédit que vous souhaitez accepter.
- Sélectionnez Enregistrer les modifications en bas de la page
- Sélectionnez le lien texte Stripe en haut de cette même page
- Ajoutez vos clés API et suivez les instructions pour configurer les Webhooks
- Configurez le reste de la page selon vos besoins
- Sélectionnez Enregistrer les modifications en bas de la page
Voilà, le tour est joué. Désormais vous acceptez les paiements Stripe dans Easy Digital Downloads !
Comment accepter des paiements en vendant des cours en ligne avec WordPress
La vente de cours en ligne nécessite un système de gestion de l’apprentissage (Learning Management System, ou LMS) pour fonctionner correctement, mais vous pouvez vendre des cours sans ce système si vous le souhaitez.

Puisque nous tenons à faire quelque chose de bien, nous présenterons trois méthodes pour vendre des cours en ligne sur WordPress en utilisant un LMS.
CartFlows
Comme vous le savez maintenant, CartFlows n’est pas un LMS mais il peut gérer les paiements par abonnement pour les cours en ligne. Ces cours devront avoir été configurés comme des produits au préalable pour que cela fonctionne.
- Suivez le processus ci-dessus et sélectionnez votre cours à l’étape 6, là où vous avez précédemment sélectionné un produit.
- Sélectionnez Abonnement simple ou Abonnement variable dans la liste déroulante, en fonction de vos besoins.
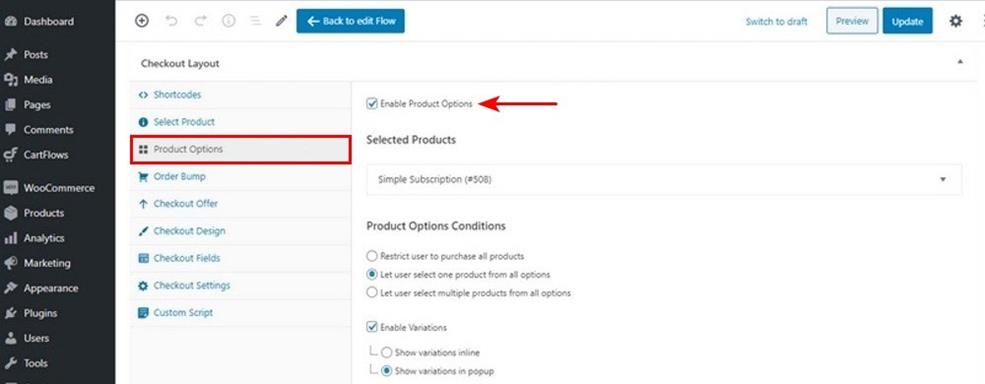
- Sélectionnez Options de produit dans l’onglet de gauche
- Cochez la case située à côté de Activer les options de produit
- Définissez les conditions des options de produit en fonction de vos besoins
- Sélectionnez Mettre à jour pour enregistrer les modifications.
Tous les détails sur l’ajout de paiements par abonnement avec CartFlows sont disponibles ici.
LearnDash

LearnDash est un plugin LMS pour WordPress qui est très bien noté. Il fonctionne bien au sein du CMS pour fournir des options de cours en ligne puissantes à toute personne souhaitant les vendre en ligne.
Il est évident que le paiement est un élément clé de la gestion d’un LMS commercial. Comme il est compatible avec Stripe, nous allons poursuivre la tendance en l’implémentant dans LearnDash.
LearnDash doit être installé et configuré pour que cela fonctionne. Vous aurez également besoin de l’extension gratuite Stripe Integration pour LearnDash.
- Sélectionnez LearnDash LMS à partir de WordPress
- Sélectionnez Add-Ons, recherchez Stripe for LearnDash.
- Installer et activer Stripe pour LearnDash
- Sélectionnez LearnDash LMS et Settings à gauche.
- Sélectionner l’onglet Stripe Settings au centre
- Ajoutez vos clés Stripe dans les cases correspondantes
- Définissez votre devise et ajoutez une page de retour vers laquelle renvoyer les clients une fois l’achat terminé.
- Sélectionnez Options de mise à jour pour sauvegarder.
- Sélectionnez vos cours avec LearnDash et réglez les paramètres d’accès au cours sur Buy Now ou Recurring.
- Enregistrez vos modifications
Lorsqu’un visiteur arrive sur la page d’un cours et le sélectionne, il devrait voir apparaître une fenêtre contextuelle Stripe lui demandant les détails de sa carte de crédit. Notre travail est maintenant terminé !
LifterLMS

LifterLMS est similaire à LearnDash dans son fonctionnement, mais son implémentation est légèrement différente. Il y a une passerelle de paiement manuelle intégrée dans le plugin mais il y a aussi un addon Stripe pour rendre la vie un peu plus facile.
LifterLMS doit être installé et les cours doivent être prêts à être vendus pour que cela fonctionne. Nous continuerons à utiliser Stripe pour cet exemple.
- Téléchargez l’addon Stripe de LifterLMS et configurez-le.
- Sélectionnez LifterLMS et Réglages dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’onglet Checkout et sélectionnez Stripe
- Remplissez le formulaire en ajoutant vos clés API et cochez la case à côté de “Enable Stripe Payment Gateway” (Activer la passerelle de paiement Stripe).
- Complétez les autres sections des paramètres selon vos besoins
- Enregistrez vos modifications.
- Configurez vos plans d’accès LifterLMS en suivant ces instructions.
- Appliquez les plans d’accès à chaque cours que vous prévoyez de facturer.
Une fois la configuration terminée, les visiteurs devraient voir apparaître un formulaire de paiement lorsqu’ils sélectionnent un cours. Ils peuvent ajouter les détails de leur carte de crédit et l’addon Stripe s’occupera de tout le reste.
Comment accepter les paiements sur un site d’adhésion avec WordPress
Les sites d’adhésion sont de plus en plus courants maintenant que les publicités sont moins lucratives. Offrir un contenu premium en échange d’un abonnement est l’avenir pour de nombreux sites d’information et d’intérêt particulier..
Si vous envisagez de lancer un site de ce type, l’acceptation des paiements sur WordPress sera essentielle. Deux plugins peuvent vous y aider : MemberPress et WooCommerce Memberships.
MemberPress

MemberPress accepte les paiements à partir d’un certain nombre de passerelles de paiement pour permettre la création d’un site Web d’adhésion dans WordPress.
La mise en place de Stripe comme méthode de paiement ne prend que quelques minutes.
- Installer et configurer MemberPress
- Sélectionnez MemberPress et Settings dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’onglet Paiements et sélectionnez Stripe comme méthode de paiement.
- Sélectionnez le bouton bleu Connect With Stripe
- Connectez-vous à l’écran suivant en utilisant vos identifiants Stripe et Soumettre
- Sélectionnez le petit bouton “J’ai déjà un compte” en haut de la page.
- Connectez-vous à Stripe et sélectionnez le bouton bleu Connecter mon compte Stripe sur la page suivante.
- Sélectionnez Options de mise à jour lorsque vous revenez à la page principale de MemberPress
- Sélectionnez Adhésion dans le menu MemberPress sur la gauche et configurez vos options d’adhésion.
- Reliez ces adhésions à des pages ou à des zones de votre site web en utilisant l’option de menu Règles et en créant une règle couvrant votre contenu premium.
WooCommerce Memberships

WooCommerce Memberships est un addon pour la plateforme eCommerce qui permet des solutions d’adhésion. Il coûte 199$ par an mais rend la gestion d’un site d’adhésion ridiculement facile.
La configuration de WooCommerce Memberships est très complexe et plutôt que de la répéter ici, nous vous dirigerons vers la documentation officielle.
Ne vous inquiétez pas, c’est très simple mais il y a pas mal d’étapes !
Comment accepter les dons sur WordPress

Pour accepter des dons sur WordPress, le moyen le plus simple est d’utiliser le plugin GiveWP. Il s’agit d’un plugin premium qui coûte à partir de 175 $ par an mais qui permet d’accepter facilement des dons via WordPress.
L’installation est très simple :
- Installer et activer GiveWP dans WordPress
- Sélectionnez Donations and Settings dans le menu de gauche de votre tableau de bord WordPress.
- Sélectionnez l’onglet Passerelles de paiement et cochez la case correspondant à la passerelle de votre choix.
- Sélectionnez le lien textuel de cette passerelle de paiement en haut de la page.
- Remplissez le formulaire en ajoutant votre adresse e-mail, les API et les informations requises.
- Sélectionnez Ajouter un formulaire sous Dons sur la gauche pour créer un formulaire de don.
- Complétez le formulaire comme il se doit, y compris les montants et les objectifs des dons.
- Activez votre formulaire complété et sélectionnez Publier
- Copiez le shortcode “Give Form” juste au-dessus du bouton “Publier”.
- Intégrez-le dans votre site Web à l’endroit où vous souhaitez que le formulaire de don apparaisse.
Voilà les bases de l’acceptation des dons avec WordPress et GiveWP.
Conclusion
Voilà les principales façons d’accepter les paiements WordPress. Il existe une solution pour presque toutes les situations que vous êtes susceptible de rencontrer.
Alors que nous avons beaucoup utilisé Stripe dans ce guide, vous pouvez utiliser n’importe quelle autre passerelle de paiement que vous souhaitez. Les directives peuvent différer légèrement, mais le processus global devrait être largement le même.
Utilisez-vous l’une de ces options de paiement WordPress ? Vous en avez d’autres à suggérer ? Des commentaires ou des suggestions ? Faites-nous en part ci-dessous !
Articles connexes
- Shopify vs. WooCommerce vs. SureCart – Quelle est la meilleure plateforme eCommerce ?
- Les meilleurs plugins WooCommerce d’abonnement en 2024
- PrestaShop vs WooCommerce – Quel est le meilleur pour l’eCommerce en 2024 ?
- Comment configurer la tarification dynamique de WooCommerce : 3 étapes très simples
- Connexion à WooCommerce : Quelles sont les options pour vos clients ?
- Comment exporter des produits WooCommerce – Guide étape par étape
- Easy Digital Downloads – Tutoriel et analyse approfondie
- Comment créer des codes coupons WooCommerce en 2023