Vous avez une boutique en ligne sans passerelle de paiement ? Vous créez une nouvelle boutique et souhaitez accepter les paiements Stripe ? Vous souhaitez ajouter Stripe comme méthode de paiement à votre boutique existante ?
Toute boutique en ligne vendant des produits, qu’ils soient physiques ou numériques, a besoin d’une passerelle de paiement pour vous aider à accepter facilement les paiements.
Dans cet article, nous allons vous montrer, étape par étape, comment configurer et accepter facilement les paiements dans WordPress. Et en particulier, comment configurer Stripe dans WordPress.
Lorsque vous démarrez une boutique en ligne, outre le choix du meilleur fournisseur de services d’hébergement, l’une des questions les plus cruciales est de savoir comment accepter les paiements en ligne.
Bien qu’il existe plusieurs passerelles de paiement, comme Amazon Pay, Authorize.Net, 2Checkout, Braintree (propriété de Paypal), Skrill, les deux passerelles de paiement les plus utilisées sont PayPal et Stripe.
PayPal et Stripe vous permettent tous deux d’intégrer facilement une passerelle de paiement à votre boutique WordPress et d’accepter les paiements.
Cet article explique comment configurer Stripe avec WordPress et une boutique WooCommerce. Nous aborderons également l’ajout d’options de paiement à WPForms et Easy Digital Downloads.
Tout d’abord, voyons rapidement ce qu’est une passerelle de paiement, ce qu’elle fait, et les principales différences entre PayPal et Stripe.
Qu’est-ce qu’une passerelle de paiement et comment fonctionne-t-elle ?
Une passerelle de paiement est une application intégrée à votre boutique en ligne qui permet d’effectuer des paiements sécurisés. Elle joue le rôle d’intermédiaire entre vous et votre client. Elle accepte le paiement d’un client lorsqu’il achète quelque chose et le transfère sur votre compte bancaire.
L’intégration d’une passerelle de paiement à votre site web ou à votre application est le moyen le plus simple d’accepter les paiements en ligne. Ces passerelles de paiement vous permettent non seulement d’accepter les paiements en ligne par cartes de débit et de crédit, mais aussi par d’autres moyens tels que les services bancaires en ligne, les instruments prépayés et les portefeuilles.
Voici un bref aperçu du fonctionnement d’une passerelle de paiement.

Étape 1 : Le client passe sa commande et clique sur ” valider “.
Étape 2 : Il est ensuite dirigé vers une passerelle de paiement où il sélectionne l’option de paiement préférée et saisit les informations pertinentes.
Étape 3 : La passerelle de paiement dirige le client vers la banque émettrice ou une page 3D Secure. 3D Secure exige des clients qu’ils effectuent une étape de vérification supplémentaire afin d’éviter les fraudes. Le client doit alors autoriser la transaction auprès de l’émetteur de la carte.
Étape 4 : Si l’autorisation est acceptée, la banque vérifie des détails tels que les informations d’identification du client et le solde du compte pour finaliser la transaction.
Étape 5 : La passerelle de paiement renvoie un message au commerçant. Si la transaction échoue, le commerçant envoie un message “Transaction Failed” au client. Si la transaction est réussie, un message de réussite s’affichera non seulement pour le client, mais le commerçant recevra également un message de réussite de la part de la banque.
Étape 6 : La banque règle le montant avec la passerelle de paiement, qui le règle à son tour avec le commerçant. En fonction de votre passerelle de paiement, d’éventuels frais de transaction seront prélevés sur le montant avant de le régler au commerçant. Nous y reviendrons un peu plus loin dans cet article.
L’ensemble de la transaction s’effectue via “HTTPS”. Toutes les passerelles de paiement exigent que votre boutique utilise le cryptage “SSL/HTTPS”. SSL est également une condition préalable de Google pour classer un site web, c’est-à-dire utiliser le “HTTPS” dans votre URL.
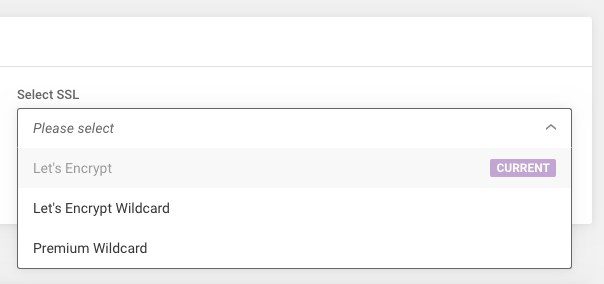
La plupart des fournisseurs de services d’hébergement proposent une certification SSL gratuite. Par exemple, SiteGround offre un SSL gratuit avec l’option “Let’s Encrypt.

Si vous envisagez de créer une boutique en ligne, notre article “Comment sécuriser votre site web WordPress” comprend tout ce que vous devez savoir.
Paypal vs Stripe : une vue d’ensemble
Maintenant que nous savons ce qu’est une passerelle de paiement et comment elle fonctionne, examinons les deux méthodes de paiement les plus couramment utilisées, PayPal et Stripe.
Bien que nous ne voulions pas nous plonger dans les détails des deux fournisseurs de passerelles de paiement dans cet article, nous aimerions les résumer pour vous aider à prendre une décision éclairée sur le choix à faire.
| Service | PayPal Standard | Stripe |
| Frais par transaction | 2,9 % + frais fixes | 2,9 % + frais fixes |
| Frais d’installation ou frais mensuels | Rien | Rien |
| Contrat exigé | Rien | Rien |
| Micro-paiements (<10$) | 5,00 % + frais fixes pour les micropaiements | 5,00 % + frais fixes pour les micropaiements |
| Facturation récurrente | No | Yes |
| Frais de rétro facturation | $20 | $15 |
| Remboursements | Vous pouvez effectuer des remboursements partiels ou complets. Il n’y a pas de frais pour le remboursement d’une taxe, mais les frais liés à la taxe initiale ne sont pas restitués. | Vous pouvez effectuer des remboursements partiels ou complets. Il n’y a pas de frais pour le remboursement d’une taxe, mais les frais liés à la taxe initiale ne sont pas restitués. |
| Support client | Courriel, Centre d’aide, Téléphone et Chat | Courriel, centre d’assistance, téléphone et chat 24/7 |
| Facilité d’installation | Simple | Moyen |
| Conformité PCI | Oui | Oui |
| Accès aux fonds | Direct | 2 jours (moyenne) |
| Pays disponibles | 200+ | 30+ |
Les frais peuvent varier en fonction de votre situation géographique.
Pour connaître les frais exacts en fonction de votre lieu de résidence et pour obtenir une liste détaillée de tous les frais applicables, vous pouvez consulter les pages “Frais des marchands PayPal” et “Prix de Stripe“.
PayPal et Stripe offrent tous deux aux marchands de grandes fonctionnalités et une grande flexibilité. En fin de compte, vous avez la liberté de choisir une passerelle de paiement en fonction de vos besoins spécifiques.
Pour cet article, nous allons configurer Stripe dans notre boutique WordPress.
Comment accepter des paiements dans WordPress
Il existe différentes façons d’accepter des paiements sur WordPress. Nous allons couvrir 4 méthodes simples pour mettre en place Stripe, à savoir :
- Stripe avec WordPress
- Stripe avec WPForms
- Stripe dans WooCommerce
- Stripe dans Easy Digital Downloads (EDD)
Comment configurer Stripe sur un site WordPress
Si vous n’avez pas l’intention de créer une boutique de commerce électronique à part entière et que vous souhaitez vendre un seul produit à un prix fixe, Stripe est idéal pour vous.
Si vous êtes un freelance ou un consultant, si vous vendez un eBook, un produit numérique ou si vous souhaitez mettre en place un bouton “Donate Now”, Stripe est la solution idéale.
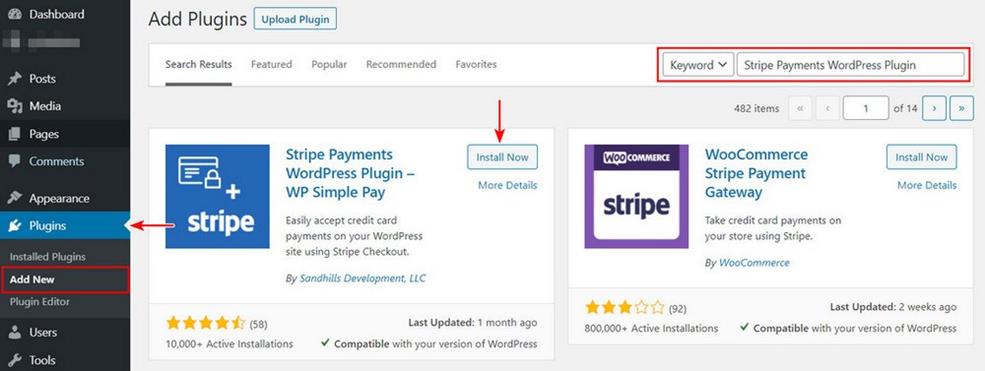
Étape 1 : Installer le plugin Stripe
Installez et activez le plugin ‘Stripe Payments WordPress Plugin – WP Simple Pay‘.

Ce plugin est proposé en version gratuite et en version payante.
WP Simple Pay est un plugin autonome qui permet de connecter Stripe à WordPress.
Parmi les fonctionnalités de la version gratuite du plugin, on trouve l’intégration de Stripe Checkout avec un nombre illimité de formulaires de paiement, l’affichage des images de votre marque et/ou de vos produits sur les pages de Stripe Checkout, une option pour collecter les adresses de facturation et d’expédition des clients, et bien plus encore.
Pour une liste détaillée des fonctionnalités de la version gratuite et payante, visitez la page ‘WP Simple Pay Pro Features‘.
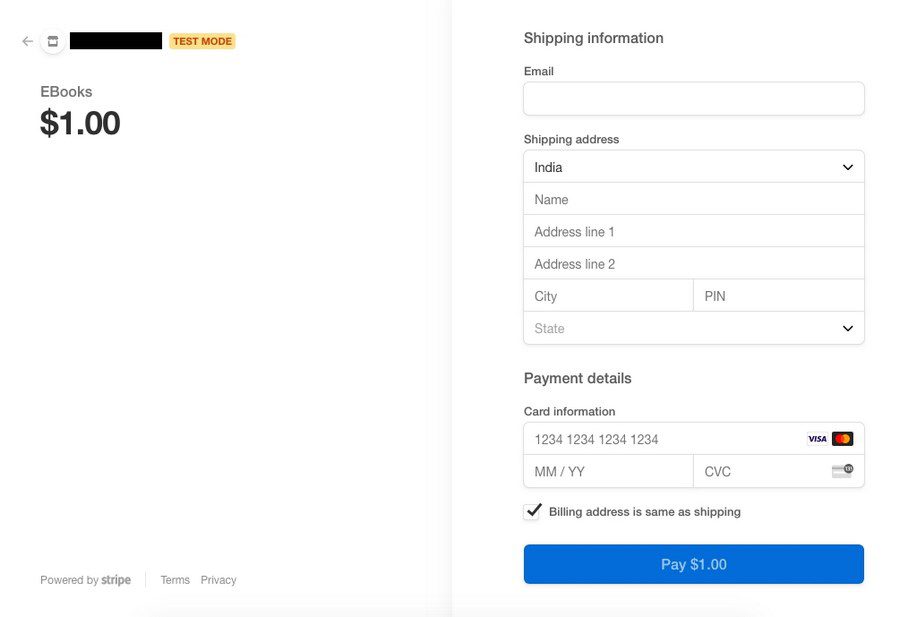
Une fois que vous avez installé et activé le plugin “WP Simple Pay”, vous remarquerez une notification “Test Mode” activée dans le coin supérieur droit de votre tableau de bord WordPress.

Étape 2 : Création d’un compte Stripe
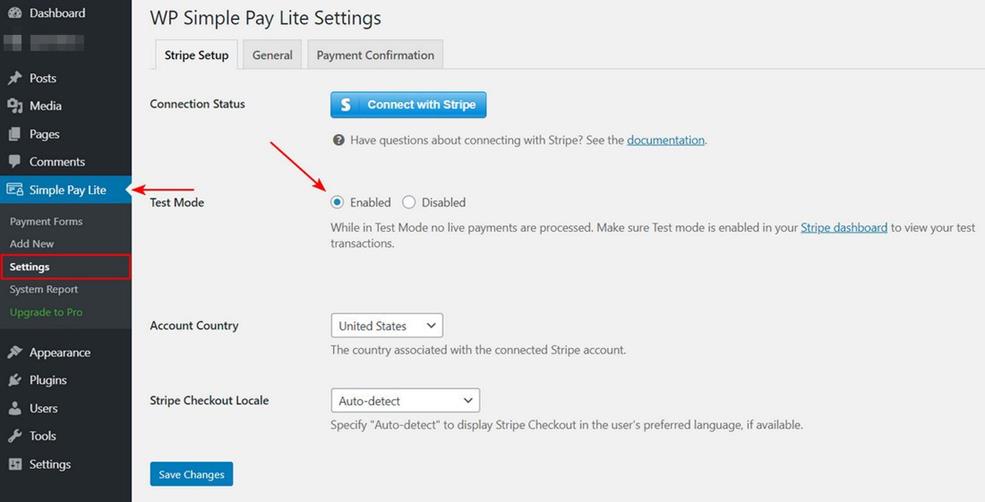
Allez sur ‘Simple Pay Lite > Settings‘ comme indiqué ci-dessous.

Vous remarquerez que dans cette page “Paramètres”, le “Mode test” a été réglé sur “Activé“. Changez cela en “Désactivé” lorsque vous mettrez votre site en ligne ou que vous voudrez commencer à accepter des paiements.
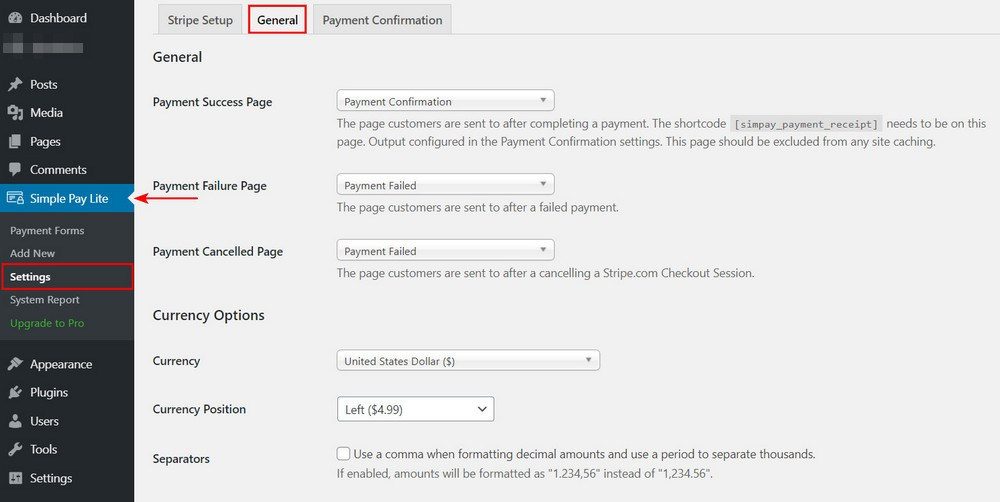
WP Simple Pay utilise des onglets pour garder les choses organisées. Il y a les onglets ‘Stripe Setup, General, et Payment Confirmation‘.

Dans l’onglet “Général”, vous pouvez définir les différentes pages telles que la “Page de réussite du paiement”, la “Page d’échec du paiement” et la “Page d’annulation du paiement”. La liste déroulante contient la liste des pages actuellement présentes sur votre site WordPress.
En plus de définir les pages, vous pouvez définir la monnaie, comme le montre l’image ci-dessus.

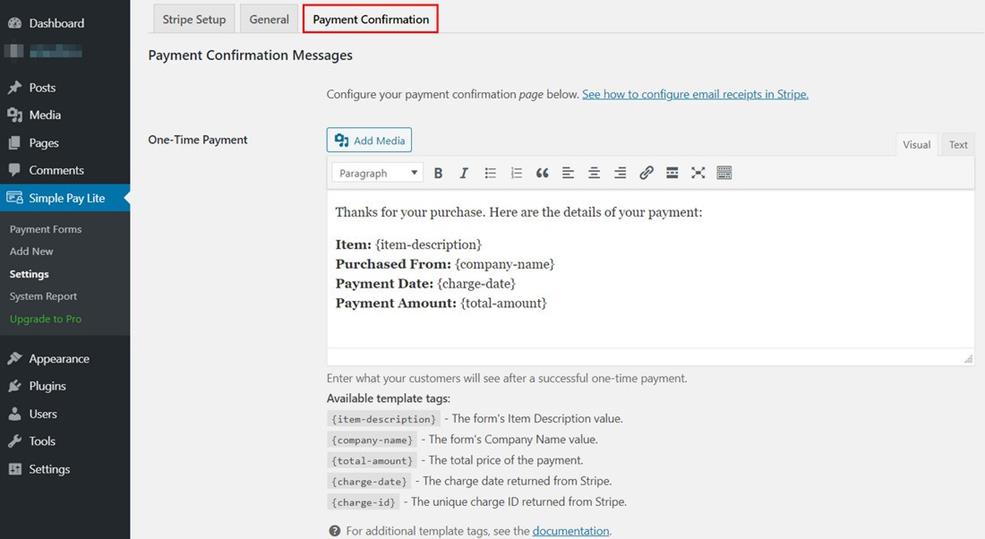
L’onglet suivant est l’onglet “Confirmation de paiement“.
Il s’agit des messages affichés en cas de paiement réussi. Vous pouvez personnaliser les informations à afficher sur la page de réussite en utilisant les “balises de modèle disponibles” mentionnées sur la page.
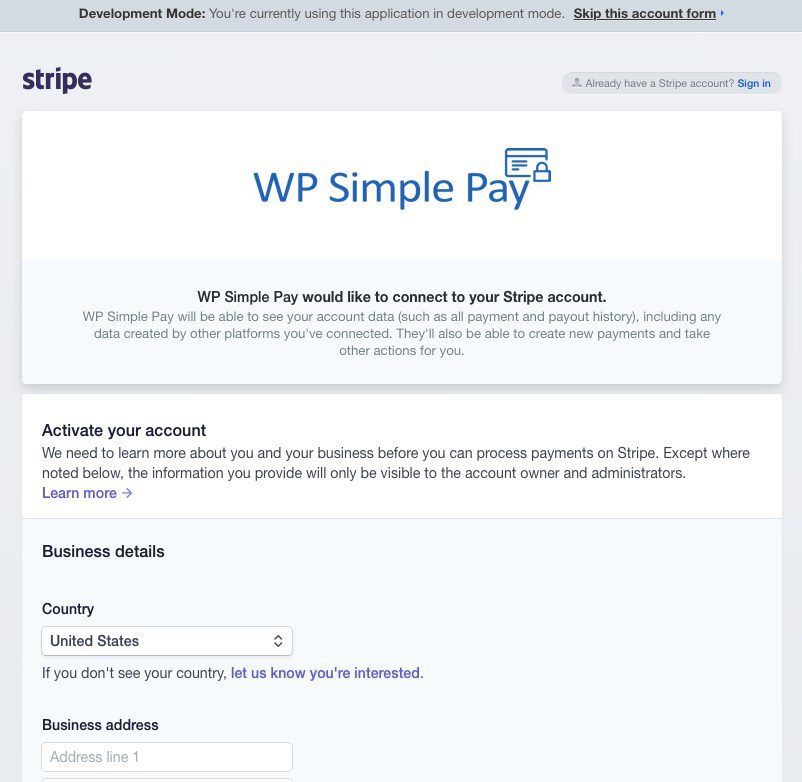
Retournez à l’onglet ‘Stripe Setup‘ et cliquez sur le bouton ‘Connect with Stripe‘ pour configurer Stripe avec votre site WordPress.

Si vous avez déjà un compte Stripe, cliquez sur “Se connecter” en haut à droite de la page. Si vous souhaitez créer un nouveau compte, remplissez le formulaire et activez votre compte.
Une fois votre compte activé, l’adresse e-mail utilisée lors de l’inscription sera affichée en tant qu'”Administrateur (Propriétaire)” et votre compte Stripe sera connecté, comme indiqué ci-dessous.

Étape 3 : Création d’un formulaire de paiement
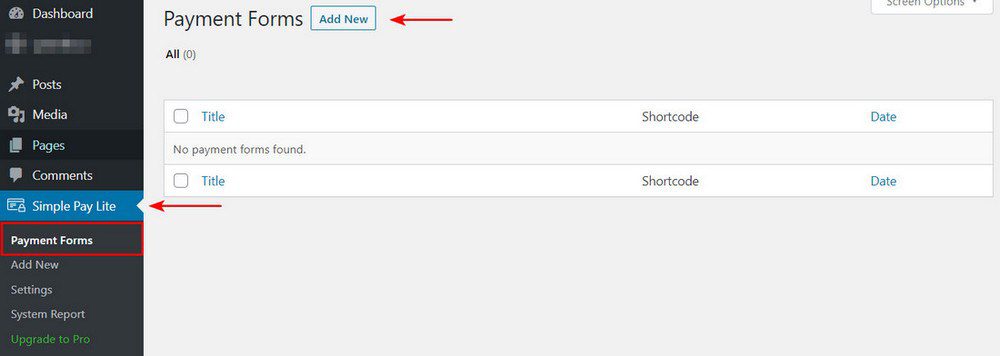
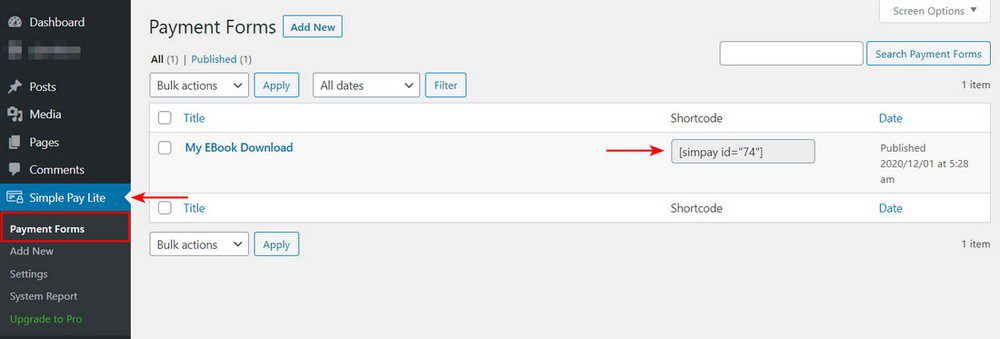
L’étape suivante consiste à créer un formulaire de paiement. Allez sur ‘Simple Pay Lite > Payment Forms‘. Tous les formulaires créés pour votre site WordPress seront listés sur cette page.
Puisque nous devons créer notre premier formulaire de paiement, cliquez sur ‘Add New‘.

Ajoutez un titre à votre formulaire de paiement. Il s’agit d’un titre de référence qui n’apparaîtra pas sur votre site WordPress.

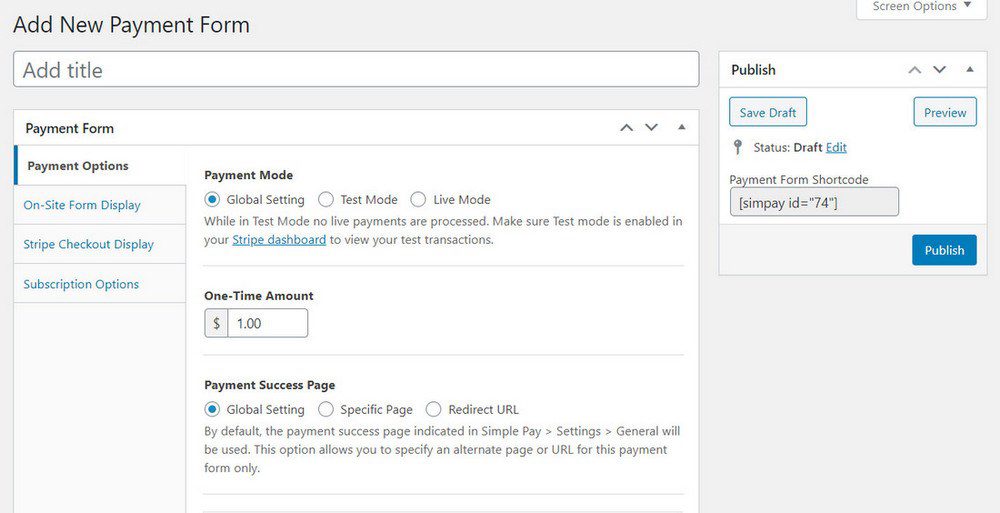
En plus du titre, nous devrons entrer des détails pour les onglets restants, c’est-à-dire “Options de paiement”, “Affichage du formulaire sur le site” et “Affichage du paiement par Stripe”.
Les “Options d’abonnement” ne sont disponibles que dans la version Pro de ce plugin et pour cet exemple, nous nous passerons de la version Pro.
Pour les besoins de cet article, je vends un livre électronique.
Dans l’onglet “Options de paiement“, j’ai laissé les paramètres par défaut à “Global Setting” sous “Payment Mode” et j’ai fixé un “One-Time Amount” de 1$.

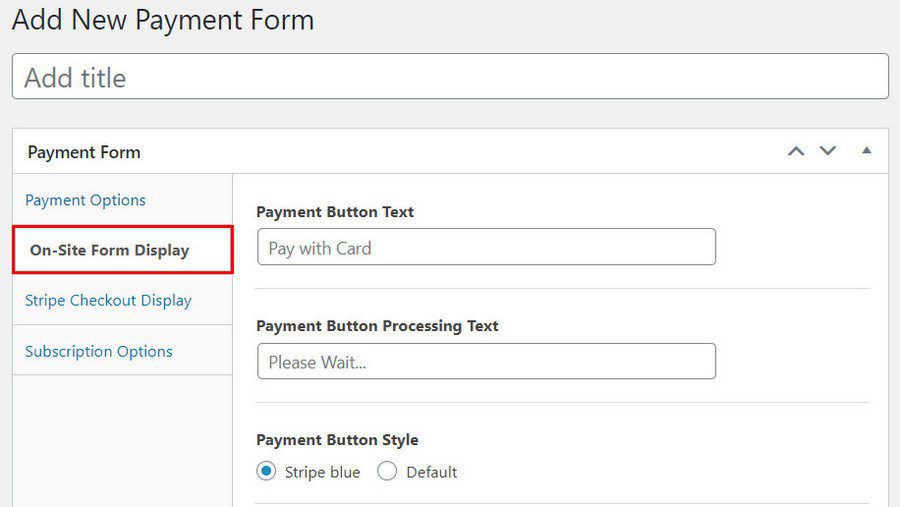
La rubrique “Affichage du formulaire sur le site” vous permet de personnaliser le texte apparaissant sur le bouton de paiement. Vous pouvez le modifier si nécessaire.
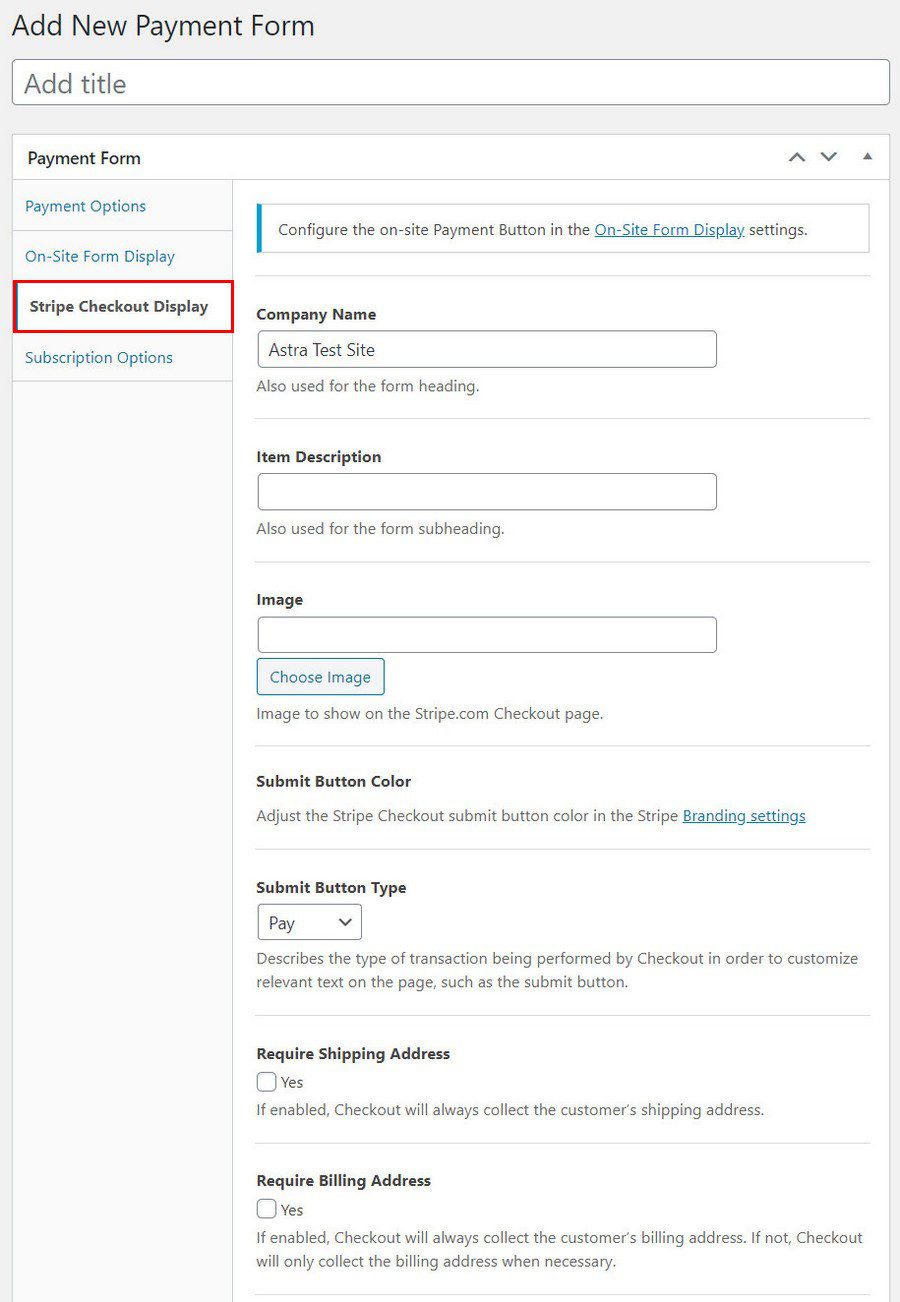
Dans l’onglet “Stripe Checkout Display“, vous fournissez des détails sur votre produit. Ces informations seront affichées sur la page de paiement.
Indiquez le nom, la description et une image du produit. Vous pouvez également personnaliser la couleur et le type du bouton d’envoi si nécessaire.

Vous pouvez également choisir de collecter l'”adresse de livraison” et l'”adresse de facturation” si elles sont pertinentes pour la transaction.
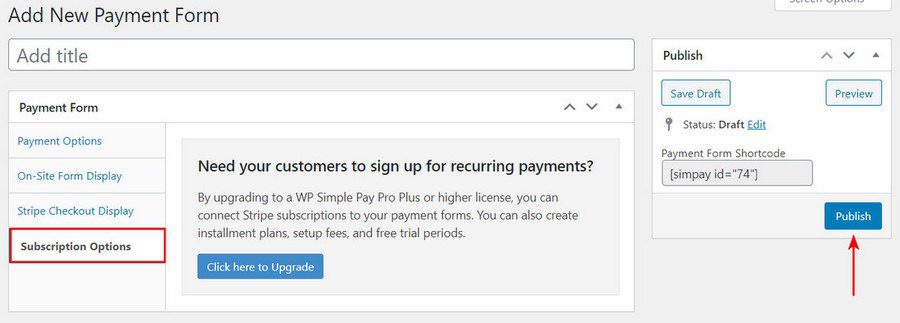
Le dernier onglet indique si vous envisagez de proposer un modèle basé sur l’abonnement. Si vous prévoyez d’utiliser des abonnements, vous aurez besoin de la version Pro du plugin “WP Simple Pay“.

Une fois que vous avez terminé toutes les étapes, cliquez sur “Publier” sur le côté droit. Vous trouverez maintenant votre formulaire de paiement sous “Simple Pay Lite > Payment Forms“.

Copiez le shortcode, car nous en aurons besoin à l’étape suivante.
Étape 4 : Intégrer un formulaire de paiement Stripe dans votre page
Maintenant que nous avons configuré Stripe et que notre formulaire de paiement est en place, nous devons l’intégrer dans notre page ou notre article.
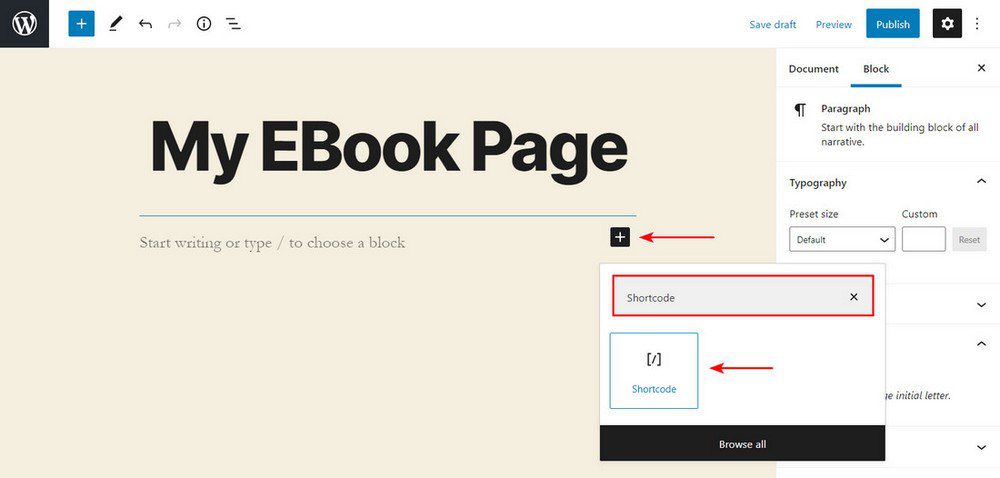
Allez dans ‘Pages > Add New‘.
Donnez un nom à votre page. Par exemple, “Ma page de livres électroniques”, comme le montre l’image ci-dessous.

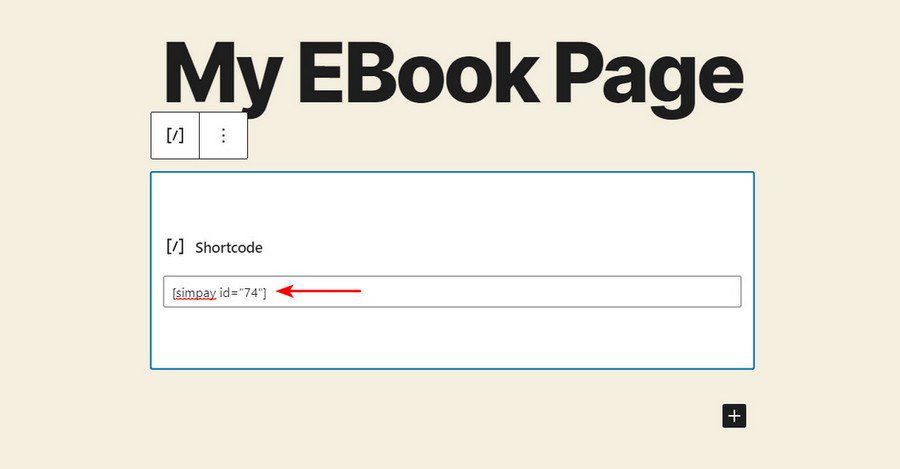
Ensuite, ajoutez un widget shortcode à votre page.

Vous vous souvenez du shortcode que nous venons de copier ? Allez-y et incluez le shortcode ici. Publiez ensuite votre page.

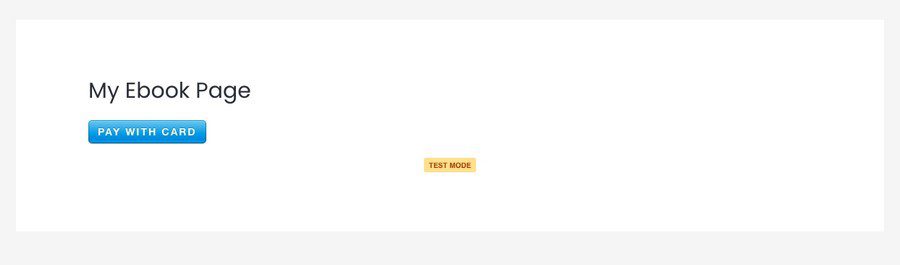
Vous remarquerez le bouton “PAYER AVEC CARTE” affiché sur votre page. En cliquant sur ce bouton, vous accéderez à la page de paiement.

Et voilà, votre page de paiement est prête. Vous avez appris à configurer Stripe avec WordPress !
Comment configurer Stripe avec WPForms
Une autre méthode courante pour accepter les paiements est l’utilisation d’un formulaire. Vous pouvez créer un simple formulaire de contact ou un formulaire de réservation et y inclure la méthode de paiement. Lorsqu’il s’agit d’inclure des formulaires dans votre site WordPress, WPForms est un plugin que vous pouvez utiliser.
WPForms est un plugin de formulaire très populaire. Plus de 3 millions d’installations et une note de 5 étoiles témoignent de la popularité de WPForms.
WPForms vous permet de créer différents types de formulaires, des formulaires de contact, des formulaires de retour d’information, des formulaires d’abonnement, des formulaires de réservation, des formulaires de don, et d’autres types de formulaires pour votre site WordPress. Sélectionnez le champ que vous souhaitez et incluez-le dans votre formulaire en un seul clic.
Si vous souhaitez envisager un autre formulaire de contact, consultez notre article sur les “16 meilleurs plugins de formulaire de contact [gratuits et payants]”. Nous sommes sûrs que vous y trouverez votre bonheur !
Pour configurer Stripe avec WPForms, vous devez opter pour la version Pro. Visitez le site de WPForms pour télécharger le plugin Pro.
Étape 1 : Installer le plugin WPForms
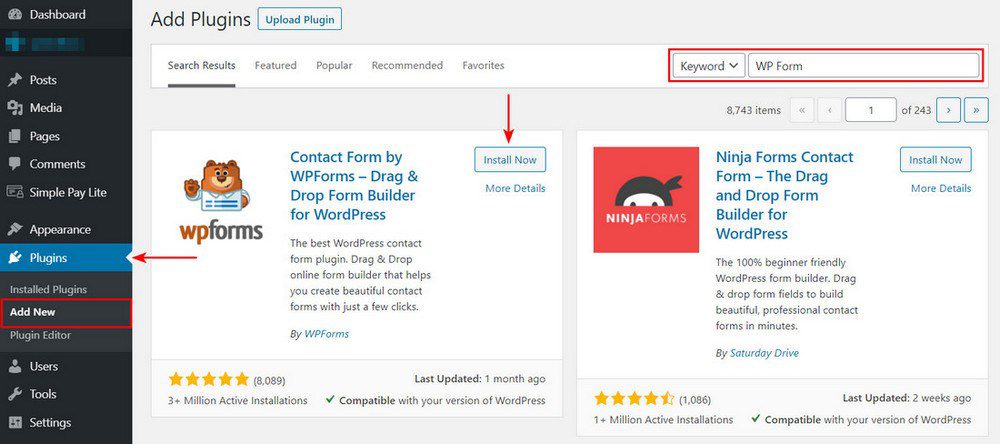
Installez le plugin WPForms dans votre tableau de bord WordPress.

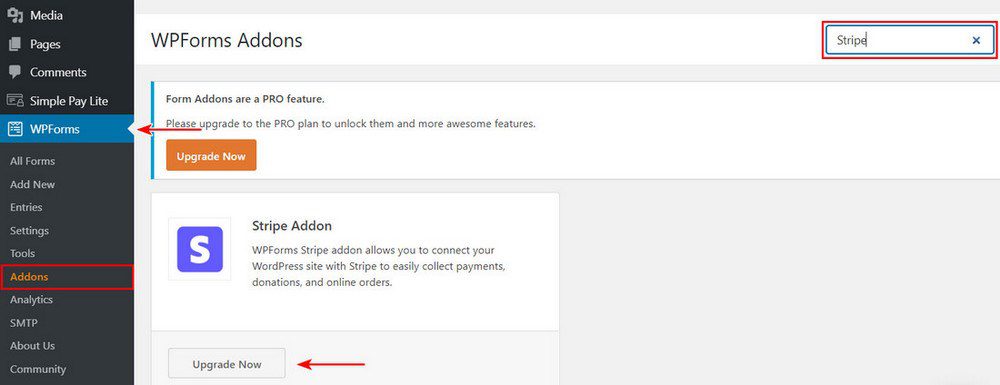
Allez dans ‘WPForms > Addons‘.

Si vous n’avez pas pris la version Pro du plugin, vous remarquerez le bouton ‘Upgrade Now’ sur ‘Stripe Addon’.
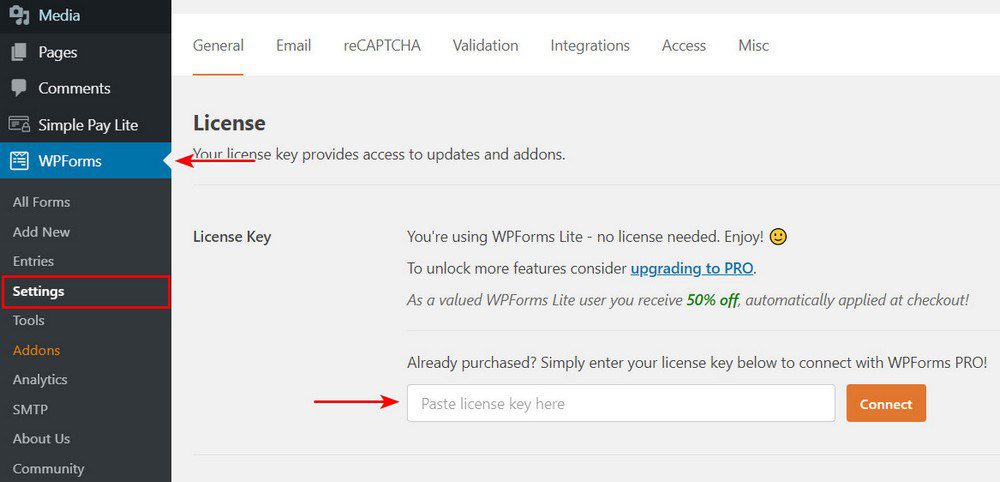
Allez dans ‘WPForms > Settings‘, incluez la clé de licence que vous avez obtenue après la mise à jour vers la version Pro, et cliquez sur ‘Connect‘.

Lorsque l’activation est réussie, vous remarquerez qu’un nouvel onglet “Paiements” est inclus.
Étape 2 : Configuration de Stripe
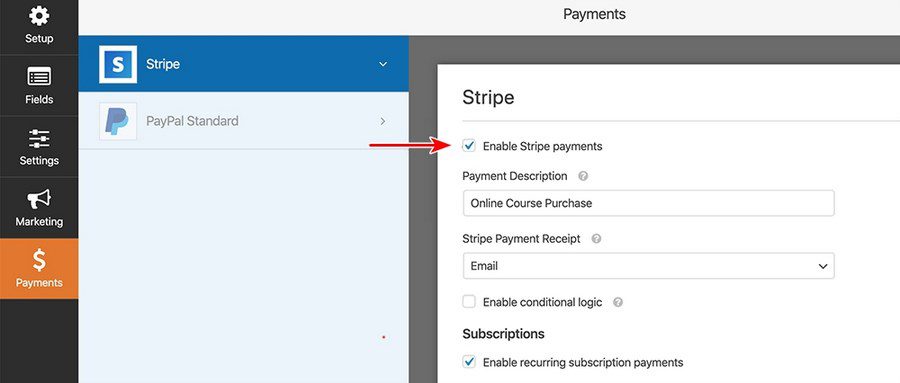
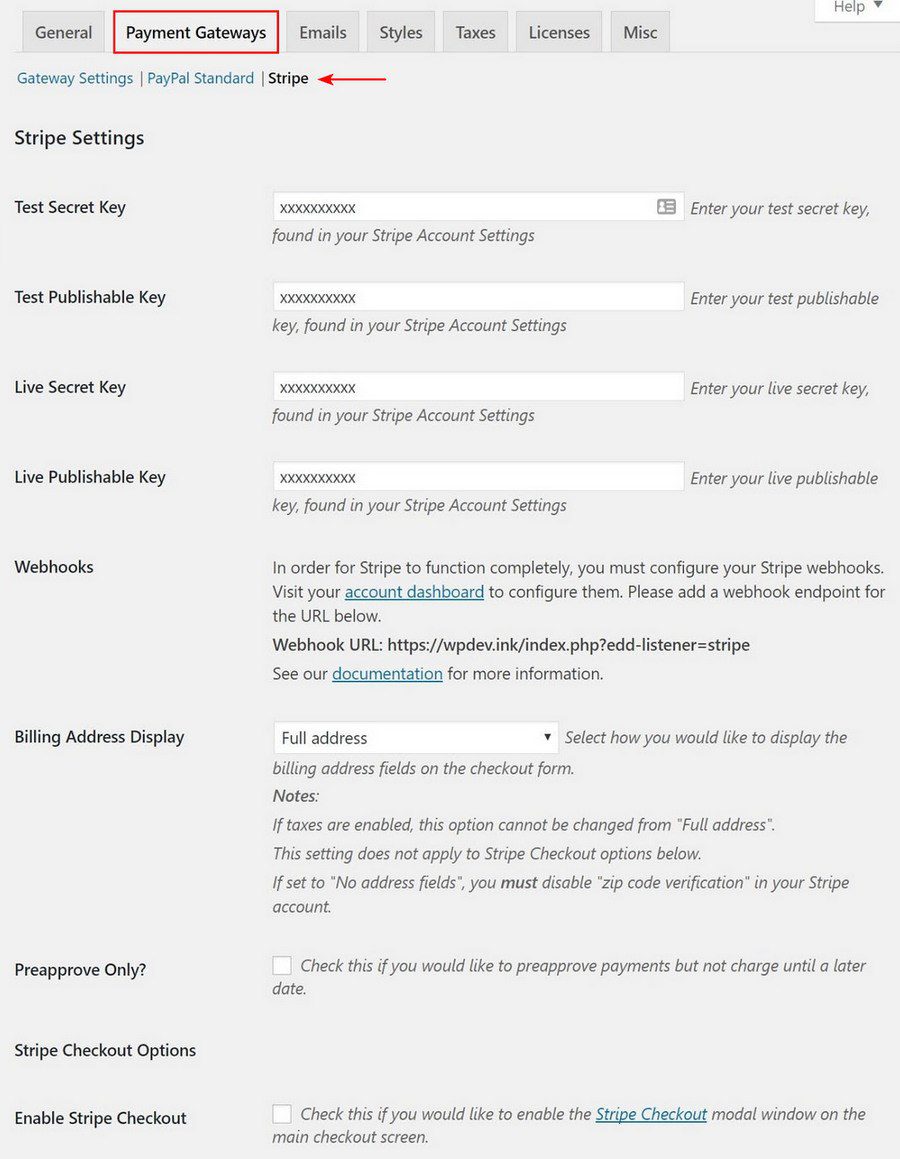
Retournez dans ‘WPForms > Addons‘ et cliquez sur le bouton ‘Install Addon‘ sous ‘Stripe Addon‘. Une fois que le bouton Stripe est activé, vous devez remplir les détails sous “Stripe Settings“, comme le montre l’image ci-dessus.
Les détails tels que la clé secrète et la clé de l’éditeur peuvent être obtenus à partir de votre page de comptes Stripe.
Maintenant que Stripe a été configuré, nous pouvons créer notre formulaire.
Etape 3 : Créer le formulaire
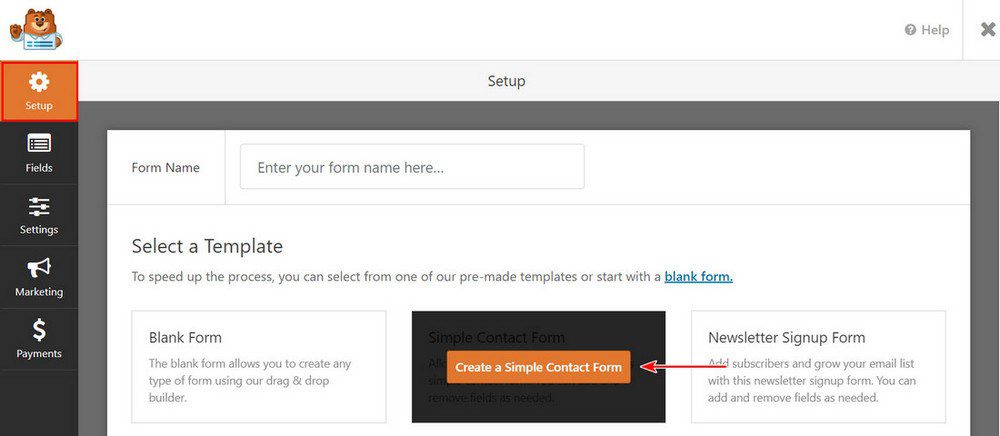
Allez dans ‘WPForms > Add New‘. Vous pouvez choisir parmi une liste de modèles prédéfinis ou vous pouvez créer un formulaire à partir de zéro en sélectionnant ‘Blank Form’.
Pour cet exemple, je vais sélectionner ‘Créer un formulaire de contact simple‘.

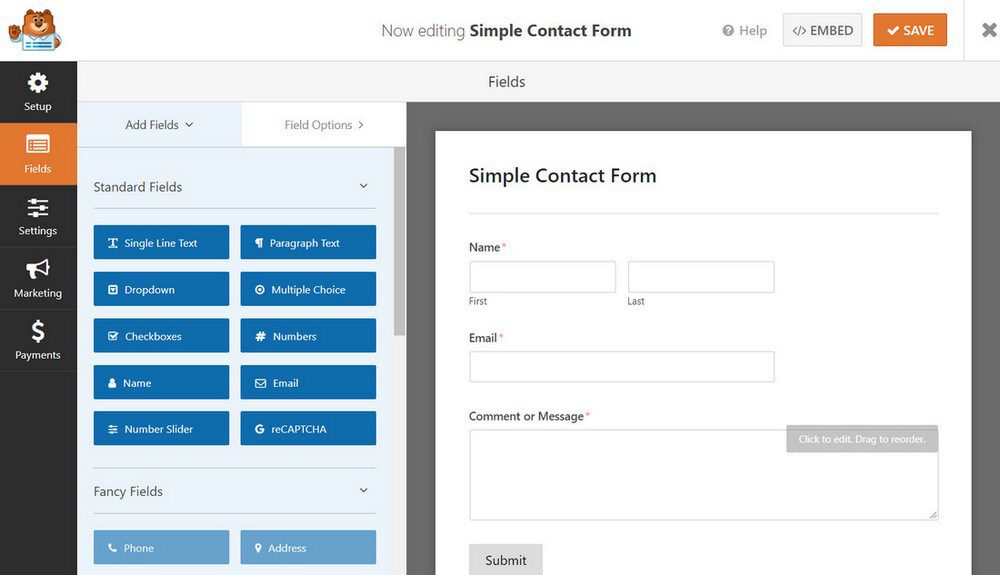
Une fois que vous avez choisi les différents champs de votre formulaire de contact, sélectionnez “Stripe” sous “Champs de paiement“.


Assurez-vous que l’option “Activer les paiements Stripe” est cochée, comme indiqué ci-dessous.
Cliquez sur “Enregistrer” une fois que vous avez terminé de créer le formulaire.
Étape 4 : Intégrer le formulaire dans une page
La dernière étape consiste à inclure le formulaire dans une page de notre site WordPress.
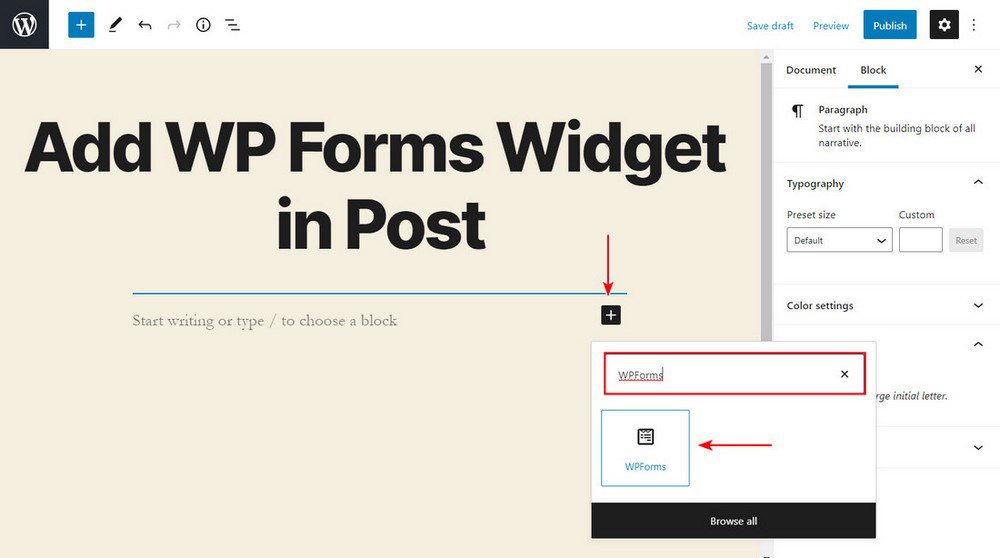
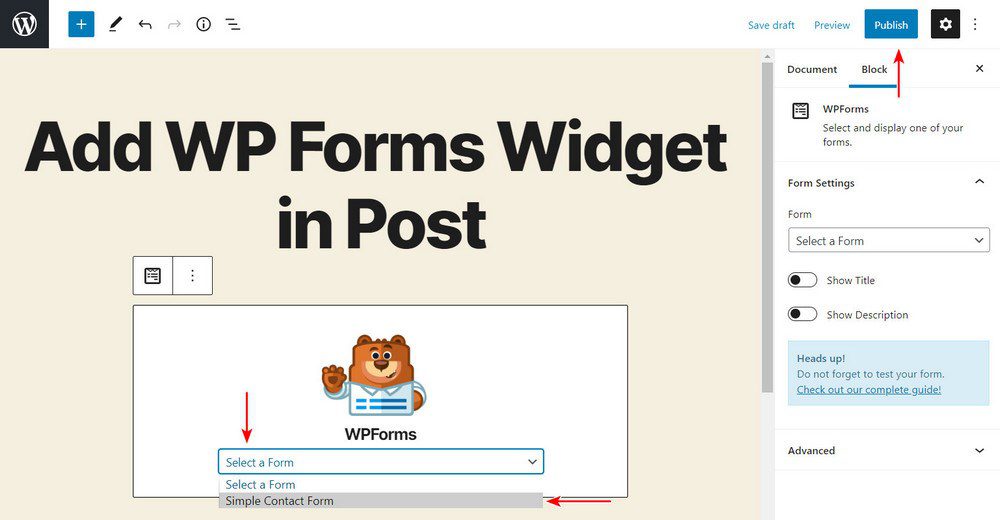
Créez une nouvelle page et incluez le widget “WPForms“.

Sélectionnez ensuite le formulaire que vous avez créé, qui dans cet exemple est le “Formulaire de contact simple“.

Publiez la page lorsque vous l’avez terminée. Et c’est tout. Vous avez maintenant appris comment configurer Stripe en utilisant WPForms.
Comment configurer Stripe dans WooCommerce

La méthode suivante consiste à configurer Stripe pour WooCommerce.
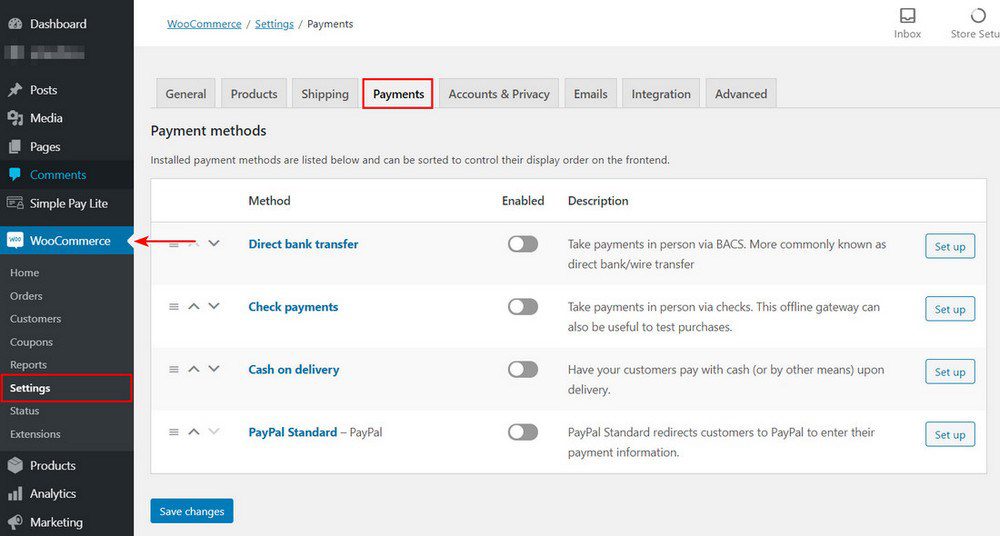
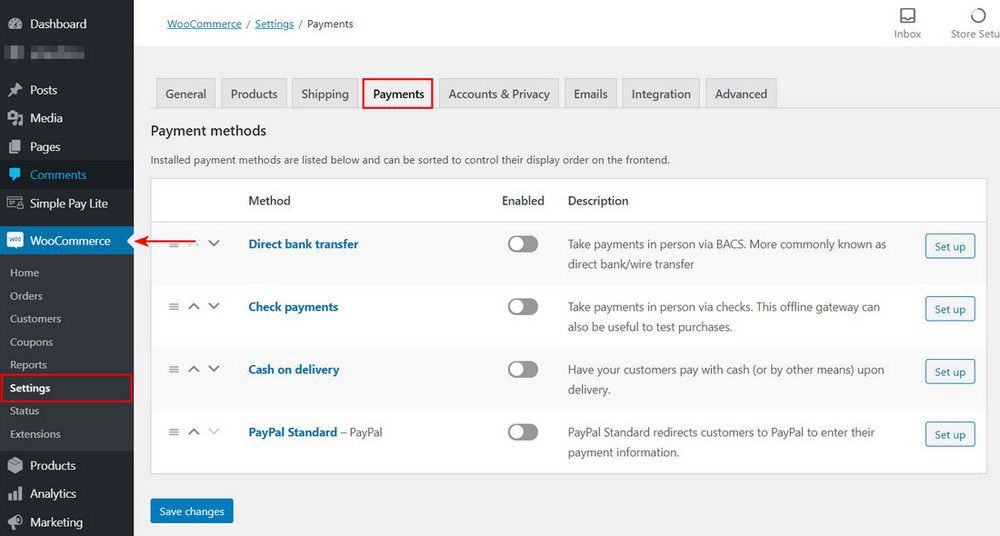
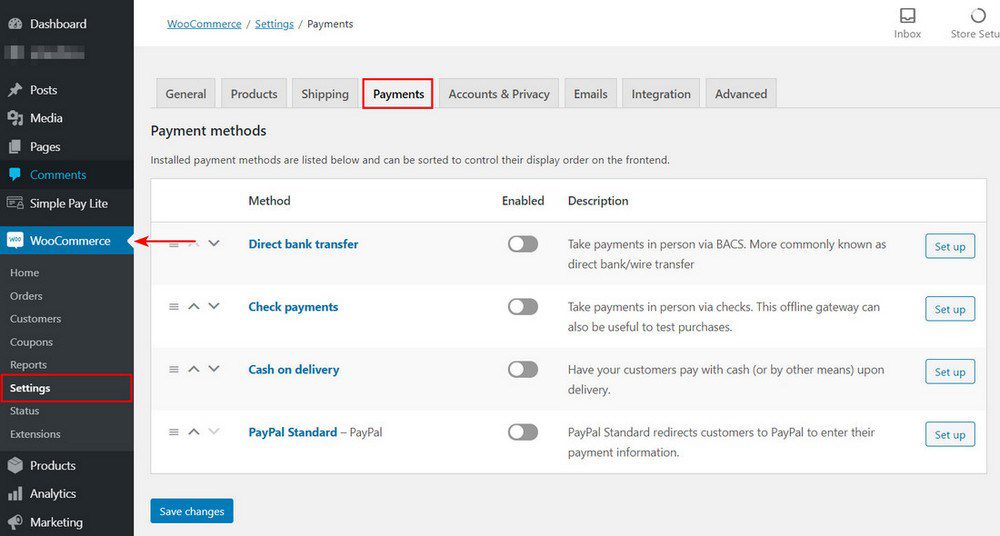
Une fois que vous avez installé et activé WooCommerce sur votre site WordPress, allez dans ‘WooCommerce > Paramètres > Paiements‘.

Vous remarquerez les méthodes de paiement disponibles par défaut.
Etape 1 : Installer le plugin WooCommerce Stripe Payment Gateway
Pour configurer Stripe, vous devez installer le plugin WordPress “WooCommerce Stripe Payment Gateway”.
En plus d’accepter les paiements par les cartes de crédit les plus courantes telles que MasterCard, Visa, American Express, Discover, JCB et autres, le plugin WooCommerce Stripe Payment Gateway permet à votre boutique WooCommerce d’accepter les paiements via Apple Pay, Google Pay et Microsoft Pay.

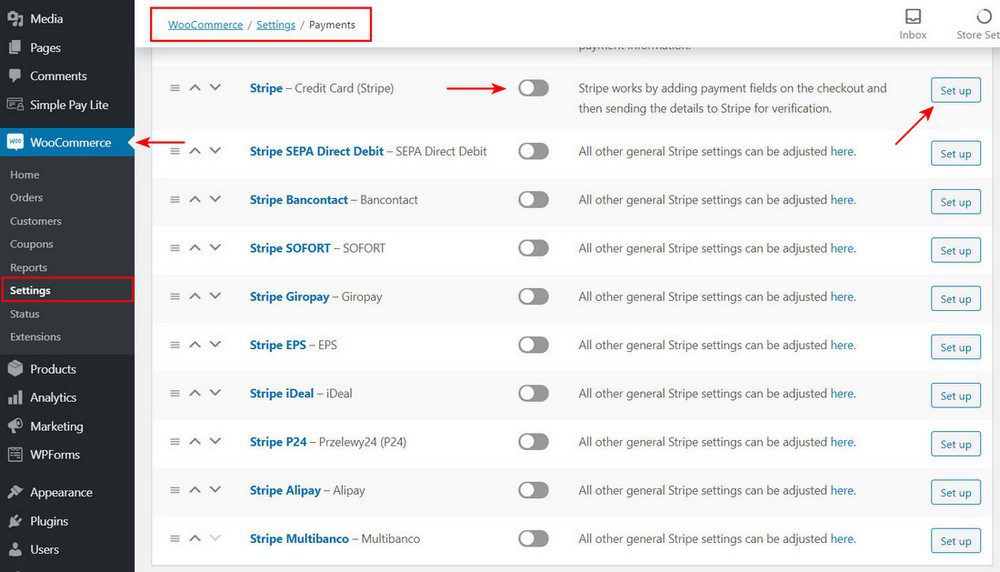
Une fois que vous avez activé le plugin, vous remarquerez que Stripe propose plusieurs options. Activez les options qui correspondent le mieux à vos besoins.

Etape 2 : Configurer Stripe pour WooCommerce
Pour cet article, nous allons configurer l’option ‘Stripe – Credit Card (Stripe)‘. Cliquez sur ‘Set up‘.
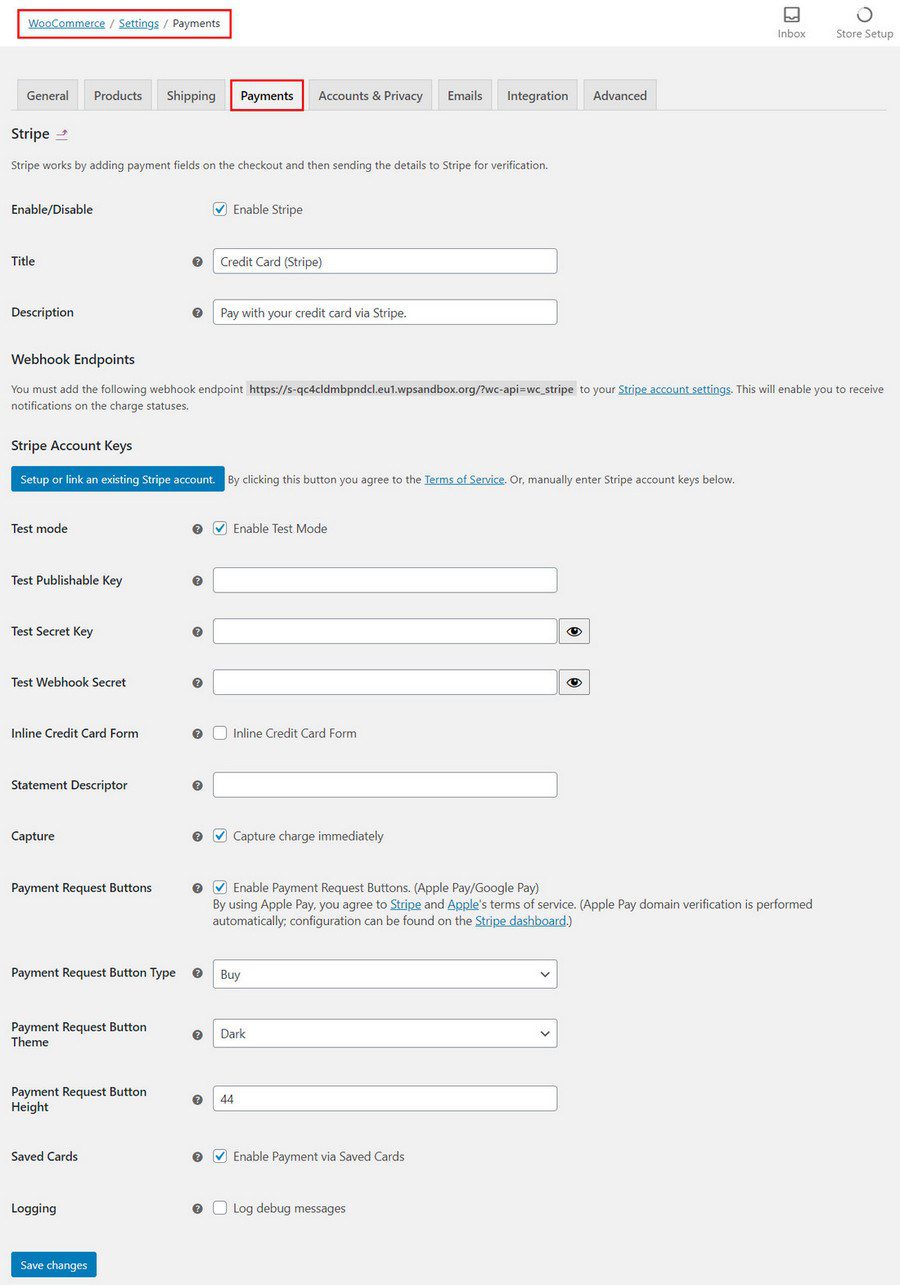
La page suivante s’affiche.

Pour connecter votre boutique WooCommerce à Stripe, vous avez besoin de la clé publique et de la clé secrète. Ces informations peuvent être obtenues à partir de votre compte Stripe.
Les autres options de la page des paramètres sont explicites, choisissez donc les options appropriées. Une fois que vous avez terminé, cliquez sur “Enregistrer les modifications“.
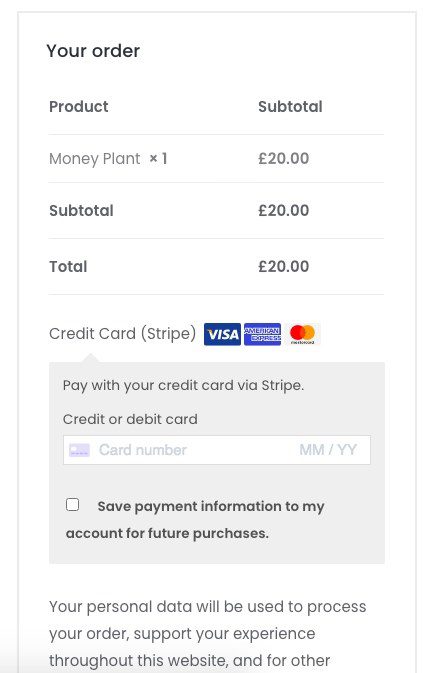
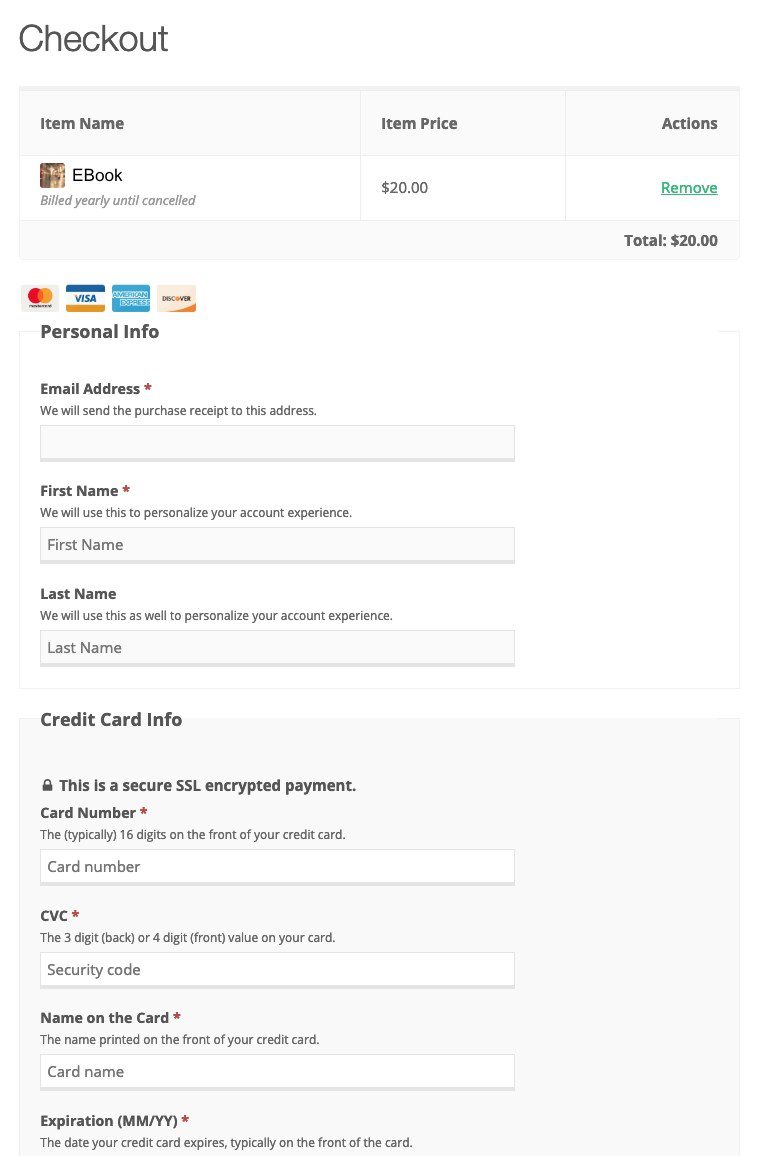
Et c’est tout. Vous remarquerez que l’option “Carte de crédit (Stripe)” s’affiche sur la page de paiement, comme le montre l’image ci-dessous.

Comment configurer Stripe dans Easy Digital Downloads (EDD)
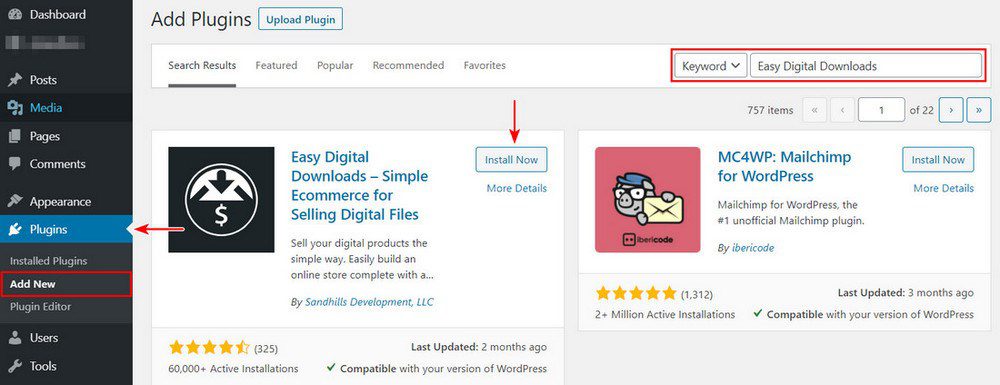
Lorsqu’il s’agit de vendre des produits numériques et des téléchargements, en plus des méthodes ci-dessus, une autre option consiste à utiliser le plugin WordPress “Easy Digital Downloads (EDD)“.

Avec le plugin WordPress gratuit “Easy Digital Downloads (EDD)”, vous pouvez vendre facilement des livres électroniques, des fichiers PDF, des plugins WordPress et d’autres articles numériques.
Vous remarquerez les options de paiement par défaut disponibles avec la version gratuite du plugin. Et non, Stripe n’est pas intégré dans la version gratuite.

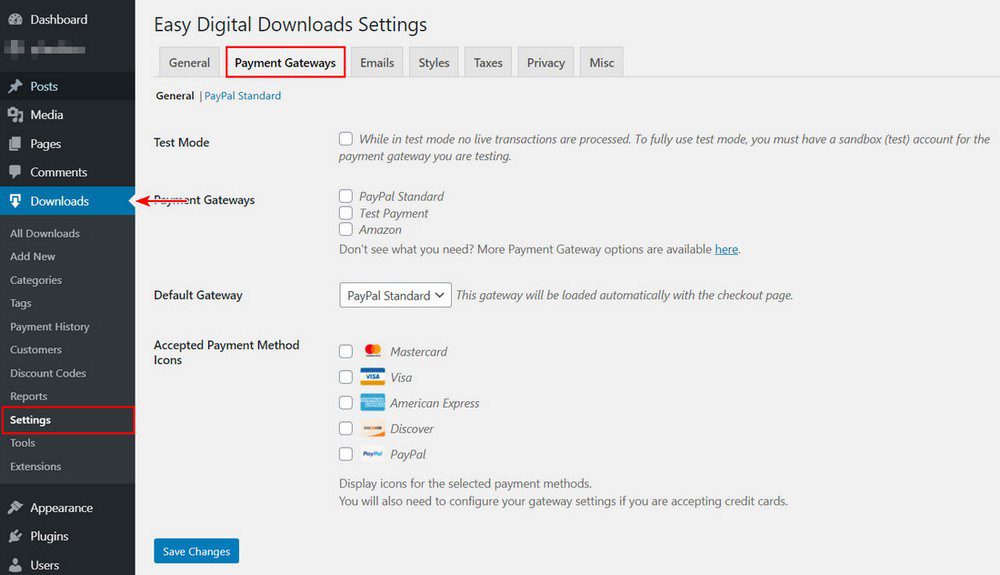
Une fois que vous avez acheté la version premium, vous remarquerez “Stripe” dans l’onglet “Passerelles de paiement” sous “Téléchargements > Paramètres“. Et oui, “Téléchargements” est la même chose que “Easy Digital Downloads”.
Cliquez sur le lien “Stripe” et saisissez les informations requises.

Toutes les informations ci-dessus peuvent être obtenues à partir de la page des paramètres de votre compte Stripe.
Une fois que vous avez terminé, cliquez sur “Enregistrer les modifications“.

Et le tour est joué. Vous avez configuré Stripe avec Easy Digital Downloads (EDD) et vos pages de paiement pourront accepter les paiements par carte de crédit avec Stripe.
Conclusion
Il est exceptionnellement facile de configurer Stripe avec WordPress. Les quatre méthodes expliquées dans cet article ne prennent que quelques minutes à mettre en place. Vous pouvez opter pour les versions gratuites ou améliorer les fonctionnalités et les caractéristiques en passant aux versions premium.
La mise en place de Stripe sur WordPress est plus simple que vous ne le pensez et n’implique rien de plus compliqué que de copier et coller les détails d’un compte à l’autre.
Nous aimerions connaître votre expérience. Laquelle des méthodes ci-dessus avez-vous utilisée pour configurer Stripe avec votre site WordPress ?
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?