Vous cherchez un moyen simple d’ajouter un formulaire de contact dans WordPress ?
En ajoutant un formulaire de contact à votre site, vous offrez aux visiteurs un moyen rapide et fiable de vous contacter.
Dans cet article, nous allons examiner les avantages de la création de votre propre formulaire de contact personnalisé, et comment vous pouvez ajouter un formulaire à votre site WordPress, étape par étape.
Pourquoi ajouter un formulaire de contact dans WordPress ?
L’utilisation d’un formulaire de contact est nécessaire pour tout site web pour des raisons très importantes :
- La sécurité : La première raison, et la plus importante, est la sécurité. En ajoutant un formulaire de contact à votre site, vous n’exposez plus votre boîte aux lettres électronique aux spammeurs.
- Disponibilité : Avec un formulaire de contact, vous pouvez donner à vos visiteurs l’impression que vous êtes toujours disponible pour eux. Vous pouvez mettre en place des notifications instantanées ou même envoyer les soumissions à d’autres personnes de votre équipe pour qu’elles y répondent.
- Génération de prospects : Vous pouvez utiliser votre formulaire de contact pour générer davantage de prospects pour votre entreprise en le connectant à votre service de lettre d’information par courrier électronique ou à votre système de gestion de la relation client.
- Organisation : Un bon plugin de formulaire de contact vous aidera également à organiser vos contacts. Ainsi, contrairement à votre boîte de réception, vous n’aurez plus à fouiller dans des tonnes d’e-mails pour en trouver un spécifique.
Si vous utilisez Elementor, vous pouvez consulter le guide alternatif pour créer un formulaire de contact Elementor.
Prêt à ajouter un formulaire de contact personnalisé à votre site ? Vous êtes au bon endroit ! Dans ce tutoriel, nous allons vous expliquer comment ajouter un formulaire de contact personnalisé à votre site en moins de 5 minutes.
Vous êtes prêt ? Lançons-nous.
Comment ajouter un formulaire de contact sur WordPress
Apprenez à ajouter un formulaire de contact à votre site WordPress en quelques étapes simples !
Etape 1 : Choisir un plugin de formulaire de contact
[Recommandé – WPForms et le plugin WordPress gratuit de HubSpot]
La première étape consiste à choisir un plugin de formulaire de contact fiable, facile à utiliser et doté de toutes les fonctionnalités dont vous avez besoin.
WordPress offre un grand nombre d’options parmi lesquelles vous pouvez choisir. Nous recommandons le plugin WPForms pour WordPress qui vous permet d’ajouter un formulaire de contact dans WordPress à l’aide d’un générateur de glisser-déposer et de les ajouter à votre site en moins de 5 minutes.
Vous pouvez commencer par la version Lite qui est idéale pour créer un simple formulaire de contact. Mais si vous souhaitez des fonctionnalités plus puissantes pour développer votre activité, vous pouvez passer à la version premium qui est proposée à un prix abordable.
Une autre option intéressante est le plugin WordPress gratuit de HubSpot, que vous pouvez utiliser pour capturer et engager facilement les visiteurs de votre site web à l’aide d’un formulaire de contact. Le plugin de HubSpot est accompagné d’un CRM gratuit, ce qui signifie que vous pouvez facilement gérer vos contacts, les segmenter en listes et voir toutes les interactions qu’ils ont eues avec votre site web.
Le plugin est conçu pour conserver, pour chaque enregistrement de contact, une chronologie actualisée des pages consultées, des conversations par chat en direct, des soumissions de formulaires, etc.
Continuons et voyons comment utiliser le plugin WPForms pour ajouter un formulaire de contact à votre site WordPress.
Étape 2 : Installer et activer WPForms
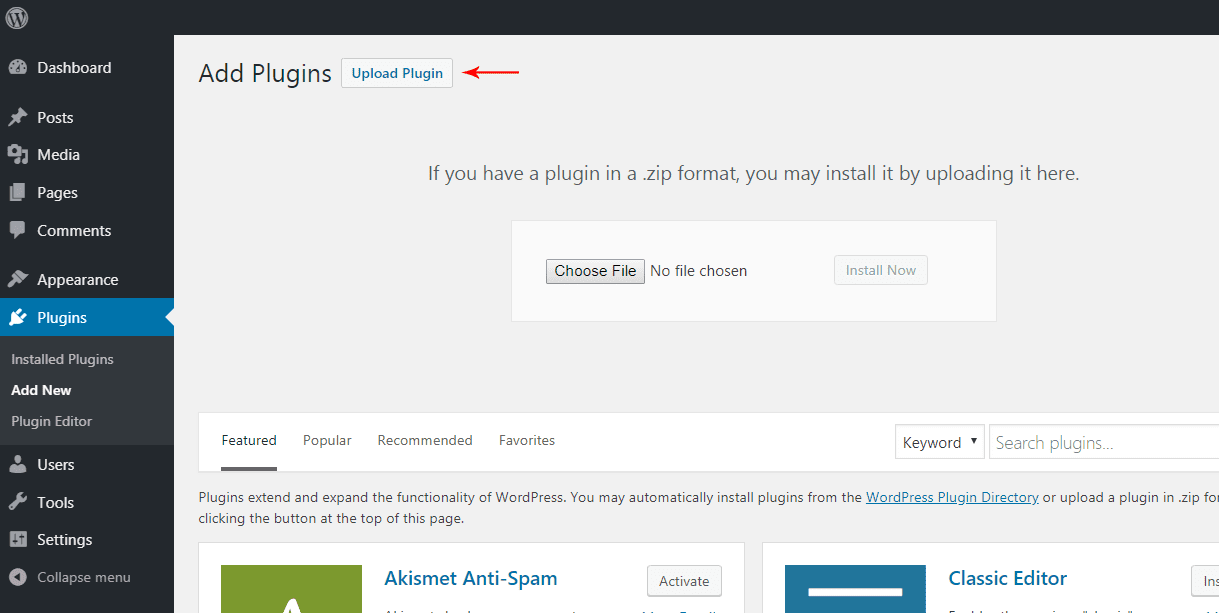
Pour commencer, téléchargez WPForms et installez-le sur votre site web. Pour cela, connectez-vous à votre tableau de bord WordPress et cliquez sur Plugins ” Add New ” Upload Plugin.

Parcourez maintenant votre ordinateur et installez le dossier zippé que vous venez de télécharger. Une fois le plugin téléchargé, cliquez sur le bouton Activer pour qu’il commence à fonctionner.
Vous êtes maintenant prêt à créer vos formulaires personnalisés.
Etape 3 : Créer votre premier formulaire
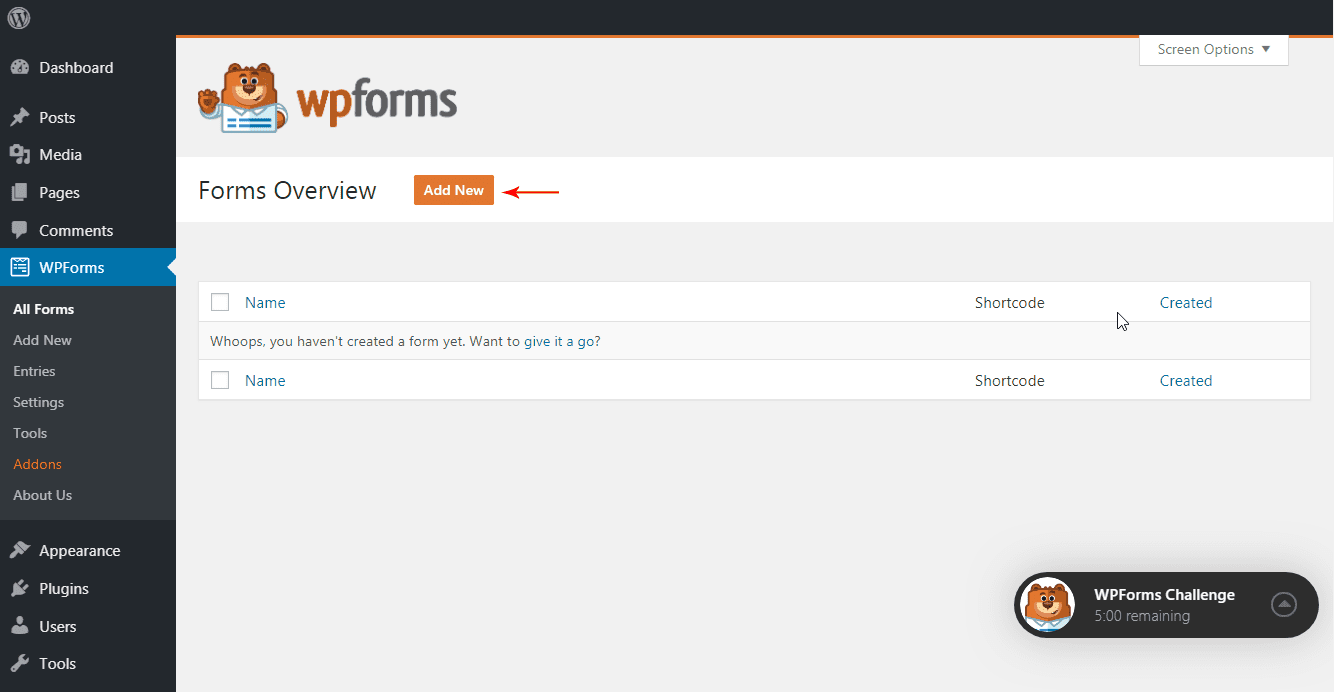
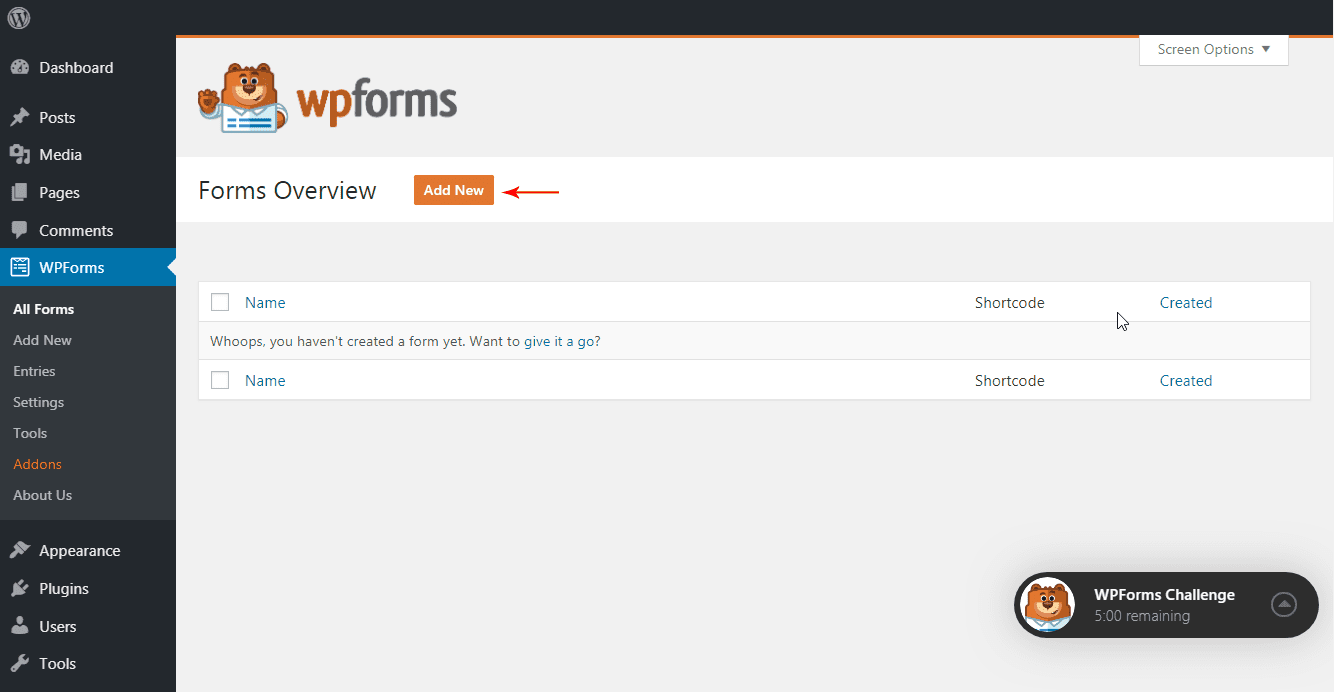
Après avoir installé et activé le plugin, allez dans votre tableau de bord WordPress et cliquez sur WPForms»Add New

Ceci vous amènera à la page de configuration de WPForms. Ici, vous pouvez commencer par ajouter un nom à votre formulaire.

Vous verrez différentes options de modèles juste en dessous du champ où vous avez ajouté le nom du formulaire. En fonction de vos besoins, sélectionnez le modèle qui vous convient le mieux.
Si vous souhaitez créer un formulaire de contact à partir de zéro, sélectionnez l’option Formulaire vierge. Pour les besoins de ce tutoriel, nous allons sélectionner le modèle Simple Contact Form. Tous les modèles proposés ici sont pré-construits afin de vous aider à démarrer rapidement.
Après avoir sélectionné le modèle, vous serez redirigé vers le constructeur de page WPForms, où vous pourrez commencer à personnaliser les champs de votre formulaire.
Etape 4 : Personnaliser les champs de votre formulaire
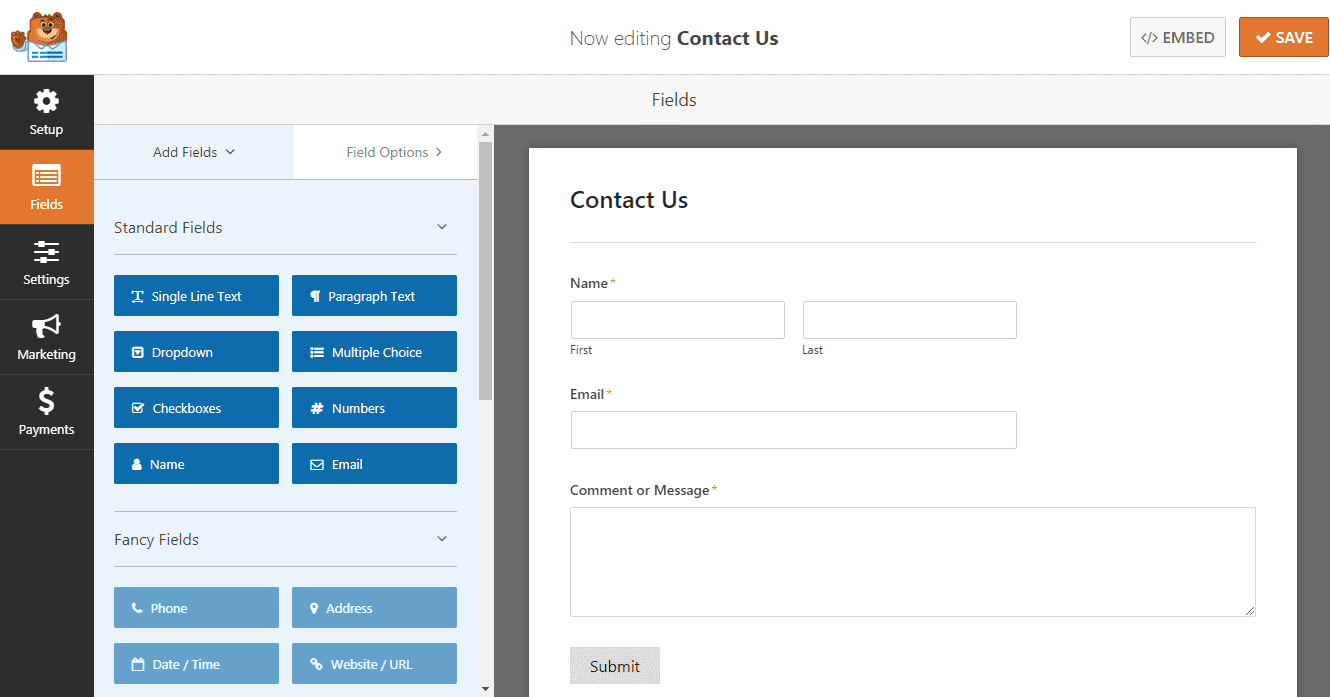
Vous êtes maintenant dans la section des champs du constructeur de page WPForms.
Vous verrez les champs sur le côté gauche de votre écran et le côté droit vous montrera un aperçu de votre formulaire.

Vous pouvez utiliser le modèle de base du formulaire de contact tel quel, ou étendre votre formulaire et le personnaliser en fonction de vos besoins. Vous pouvez simplement faire glisser un champ depuis votre gauche et le déposer dans l’aperçu du formulaire.
Les champs sont divisés en 3 catégories. Vous pouvez choisir vos champs de base dans la section Champs standard. Dans les champs fantaisie, vous pouvez ajouter votre numéro de contact, votre adresse, l’URL de votre site web, votre mot de passe, etc.
La dernière catégorie est celle des champs de paiement. Les champs de cette section sont conçus pour faciliter l’acceptation des paiements. En fonction de vos besoins, n’hésitez pas à ajouter les champs que vous souhaitez en les faisant glisser depuis la gauche et en les déposant dans la section de prévisualisation à droite.
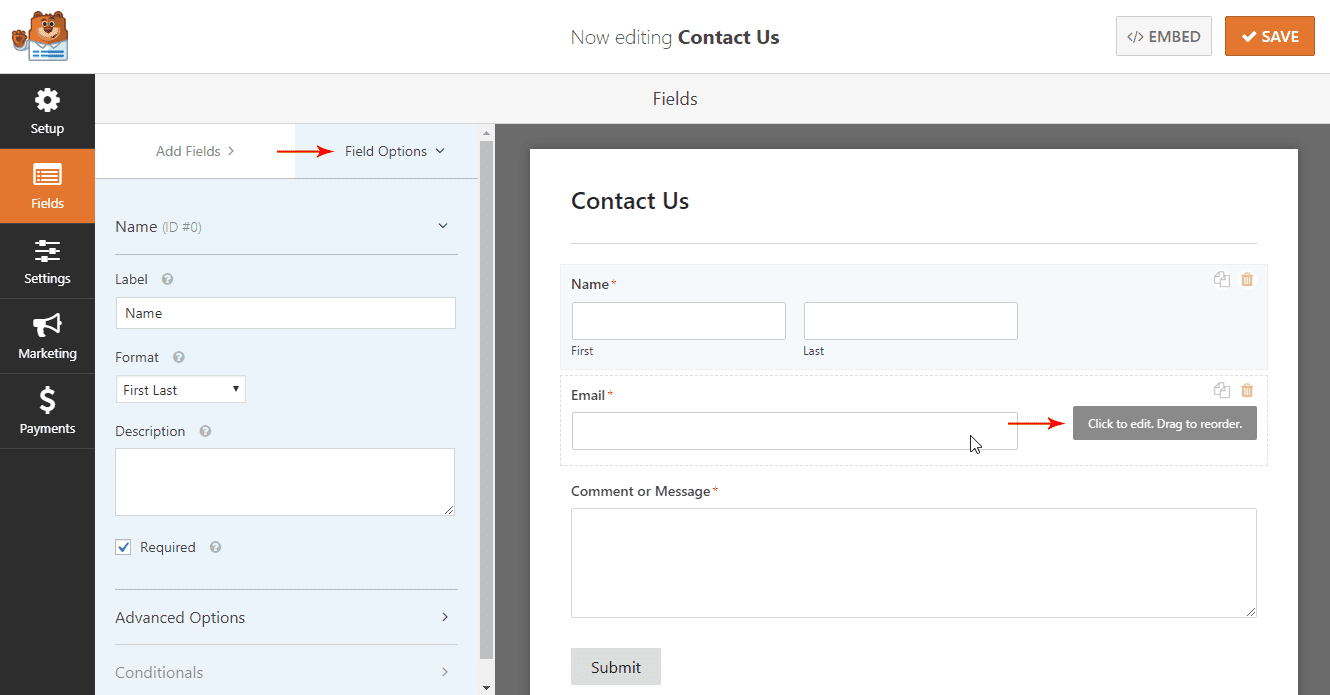
Vous pouvez également configurer les détails et les paramètres de vos champs si vous le souhaitez. Pour cela, cliquez sur Options des champs.

Pour modifier un champ, cliquez sur l’option correspondante dans la partie aperçu de votre écran. Vous pouvez alors modifier l’étiquette du champ, son format, sa description, etc. dans le constructeur de pages situé à votre gauche.
Si vous souhaitez modifier l’ordre des champs, c’est également possible. Il vous suffit de faire glisser les champs et de les déposer dans l’ordre que vous souhaitez.
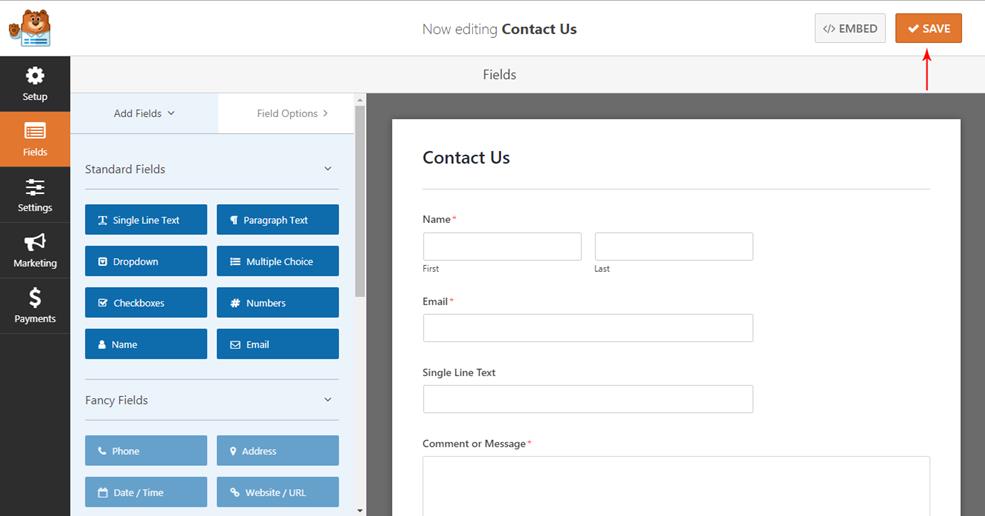
Une fois l’édition des champs terminée, cliquez sur le bouton Enregistrer dans le coin supérieur droit de l’écran pour enregistrer vos modifications.

Étape 5 : Configurer les notifications et les confirmations du formulaire
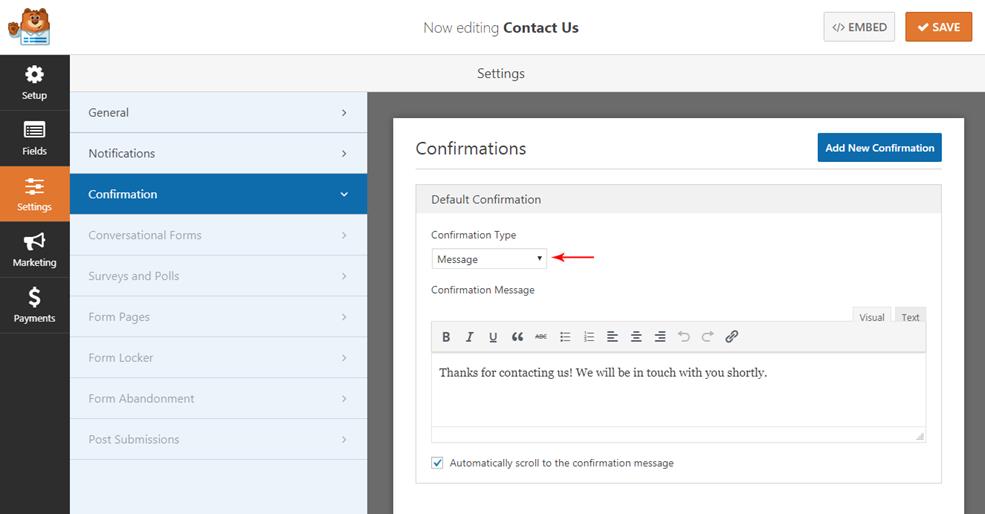
Une fois que vous avez ajouté les champs et que vous les avez réorganisés, il est temps de configurer les notifications et les confirmations de votre formulaire. Pour cela, allez dans Paramètres»Confirmation. Sélectionnez le type de confirmation que vous souhaitez en cliquant sur la flèche déroulante.

WPForms vous permet d’ajouter 3 types de confirmation différents. Vous pouvez ajouter un –
- Message
- Afficher une page sur votre site
- Une redirection vers une nouvelle URL
Par défaut, WPForms vous permet de montrer à vos visiteurs un message de confirmation. Ici vous pouvez ajouter un message pour vos visiteurs qui apparaîtra sur leur écran après qu’ils aient soumis le formulaire. Vous pouvez ajouter un message de remerciement ou un message confirmant la soumission.
Une fois que vous avez ajouté le message, cliquez sur le bouton Enregistrer, afin de ne pas perdre vos paramètres.
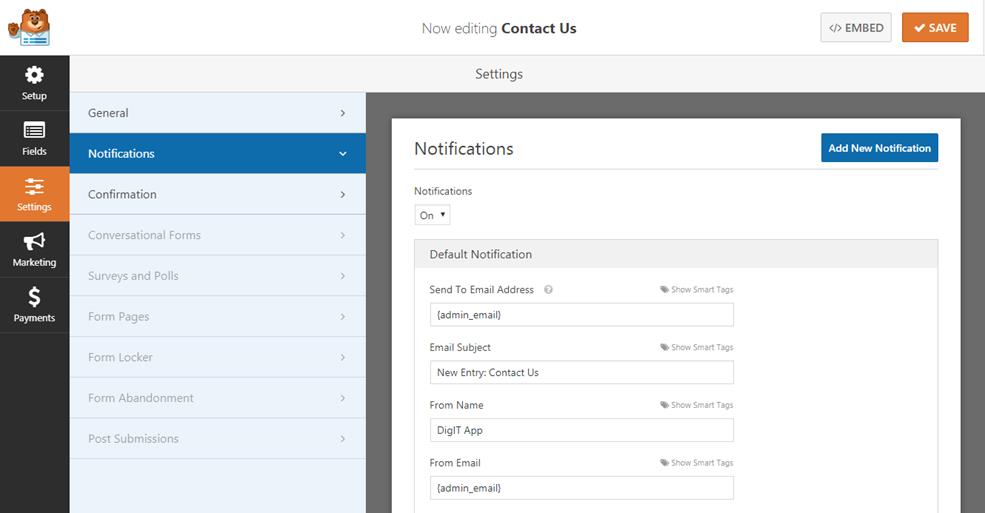
L’étape suivante consiste à configurer les notifications de votre formulaire. Vous pouvez le faire en allant dans Paramètres » Notifications.
L’activation des notifications vous avertit chaque fois qu’un visiteur soumet un formulaire sur votre site. Tous les champs sous notifications sont prédéfinis. C’est donc idéal pour les débutants.
Par défaut, ces notifications sont envoyées à l’adresse électronique de l’administrateur que vous avez configuré sur le site. Mais vous avez la possibilité d’ajouter des emails personnalisés. Si vous souhaitez ajouter plusieurs courriels, séparez-les par des virgules.
Le nom de votre formulaire est pré-rempli dans l’objet de l’e-mail. Le champ du nom du formulaire est automatiquement rempli avec le nom de l’utilisateur. Lorsque vous répondez à une demande, l’e-mail que l’utilisateur a rempli dans le formulaire de contact sera utilisé.

Vous pouvez également choisir d’informer les visiteurs de leur envoi en utilisant des étiquettes intelligentes. Ils sauront ainsi que vous avez reçu leur formulaire et que vous les contacterez sous peu.
Étape 6 : ajouter votre formulaire de contact à une page
Maintenant que vous avez créé le formulaire et configuré ses notifications et confirmations, il est temps de l’ajouter à une page de votre site web. Vous pouvez afficher votre formulaire n’importe où sur votre site web. Il peut se trouver sur l’un de vos articles de blog, sur une page de contact ou même dans votre barre latérale.
Vous pouvez l’ajouter à une page existante ou en créer une nouvelle à partir de zéro. Quelle que soit l’option choisie, il vous suffit d’ajouter votre shortcode WPForms à la page.
Créons une toute nouvelle page en allant sur votre tableau de bord et en cliquant sur Pages » Add New.
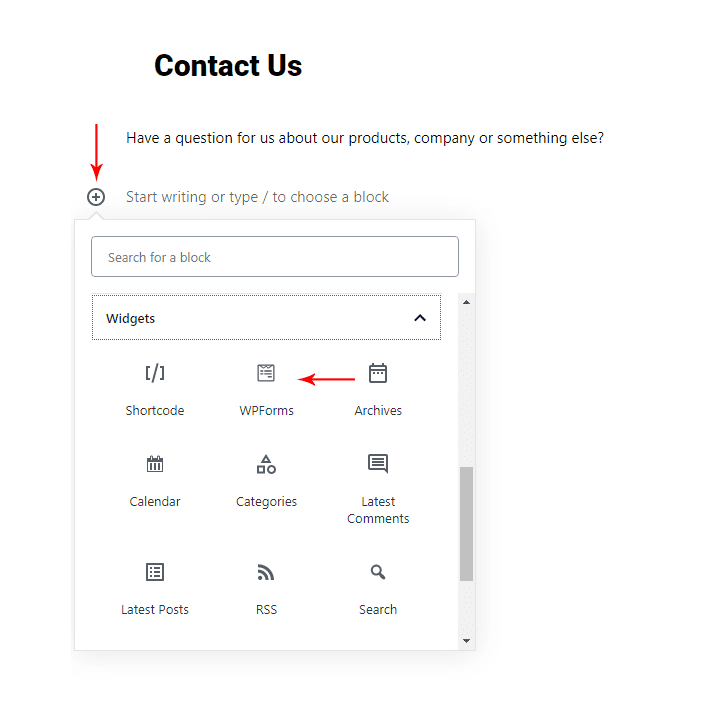
Pour ajouter votre formulaire de contact à la page, vous pouvez ajouter un nouveau bloc en cliquant sur l’icône + (plus) dans le coin supérieur gauche.
Il vous suffit ensuite de rechercher le bloc WPForms.

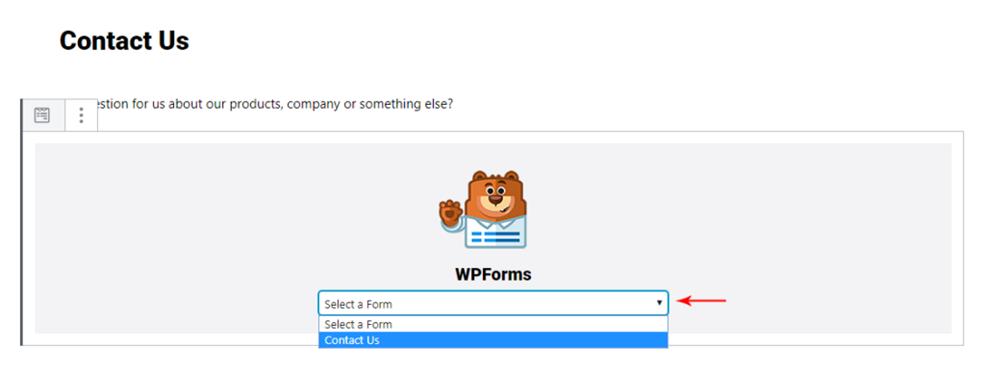
Dans le champ déroulant, sélectionnez le formulaire que vous venez de créer et il apparaîtra sur la page.

Voilà, c’est fait ! Vous pouvez maintenant publier votre page pour que vos visiteurs puissent utiliser votre nouveau formulaire.
Si vous voulez ajouter votre formulaire à votre barre latérale, suivez l’étape ci-dessous.
Etape 7 : Ajouter votre formulaire de contact à votre barre latérale
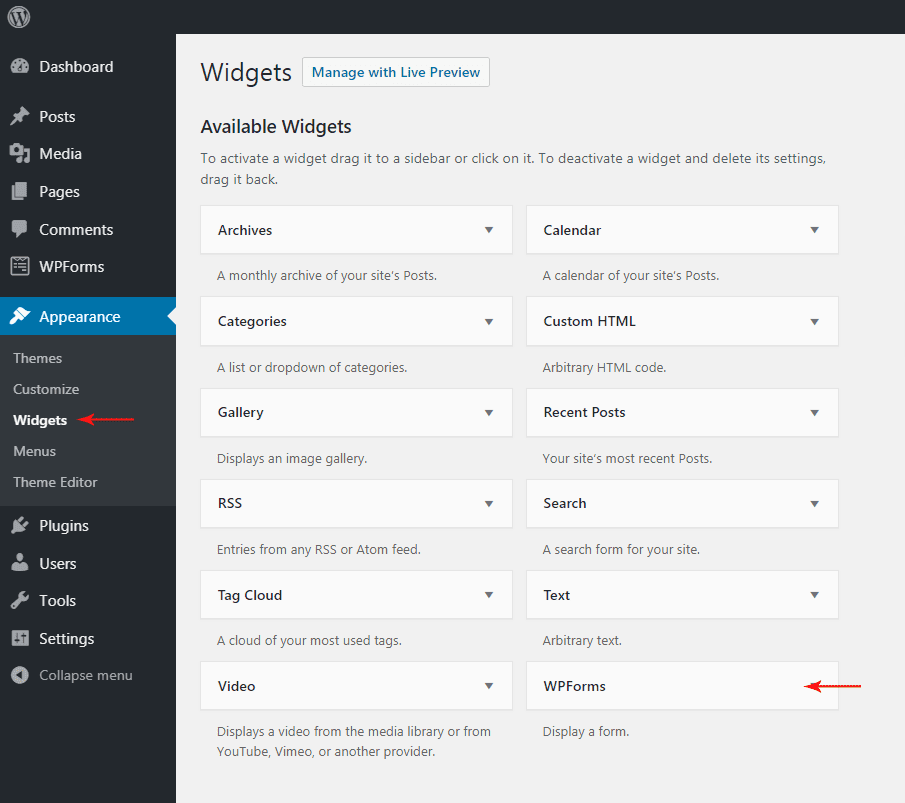
Avec WPForms, vous aurez également un widget de formulaire de contact. Vous pouvez utiliser ce widget pour ajouter vos formulaires dans une barre latérale ou toute autre zone prête à recevoir des widgets dans votre thème. Pour ce faire, allez dans votre tableau de bord WordPress et cliquez sur Apparence » Widgets.

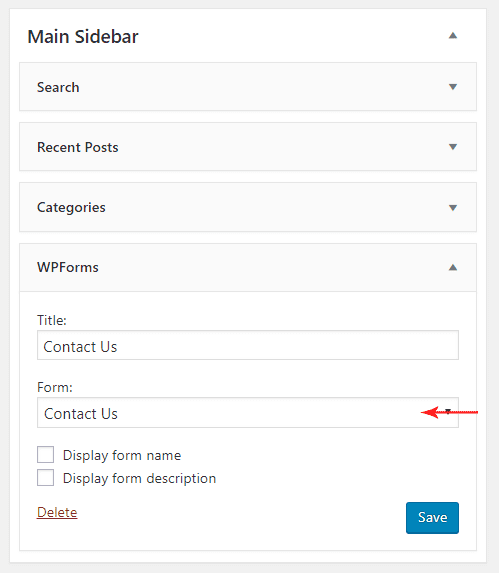
Vous pouvez simplement le faire glisser dans n’importe quelle zone de widget de votre thème. Sélectionnez ensuite le formulaire que vous souhaitez afficher en cliquant sur la flèche déroulante.

Ajoutez maintenant un titre à votre formulaire. Cliquez sur le bouton Enregistrer pour que le formulaire commence à s’afficher sur votre widget. Et vous avez terminé.
C’est aussi simple que cela de créer un formulaire de contact personnalisé avec WPForms. Alors qu’attendez-vous ? Téléchargez WPForms maintenant et ajoutez un formulaire de contact dans WordPress en 5 minutes ou moins.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?