Envie de savoir comment changer la police par défaut dans Elementor?
Certaines personnes ne réalisent peut-être pas que nous pouvons créer une ambiance et une atmosphère aussi simples qu’à partir d’une police que nous choisissons sur un site Web. Les polices peuvent également donner des indices visuels sur l’ordre dans lequel le contenu doit être lu et quelles parties sont plus importantes que d’autres.
C’est pourquoi nous devons nous préoccuper et accorder plus d’attention aux détails de la police, tels que la famille de polices, la taille, le poids, etc…
Cet article vous montrera comment modifier la police par défaut dans Elementor du widget Titre et du widget Éditeur de texte.
Définir une police par défaut est un moyen intelligent. Il maintiendra votre cohérence et rendra votre édition plus rapide.
Comment changer la police par défaut du widget Titre d’Elementor
Tout d’abord, sur votre tableau de bord WordPress, accédez à la page des paramètres d’Elementor en cliquant sur Elementor–>Settings.
Ensuite, désactivez les couleurs et les polices par défaut en cochant la case Désactiver les couleurs par défaut et Désactiver les polices par défaut.
Vous les désactivez pour vous assurer que toutes les modifications que vous apporterez affecteront les éléments concernés d’Elementor. Dans ce cas il s’agit des widgets Titre et Editeur de texte. Cliquez sur le bouton Enregistrer les modifications pour les appliquer.

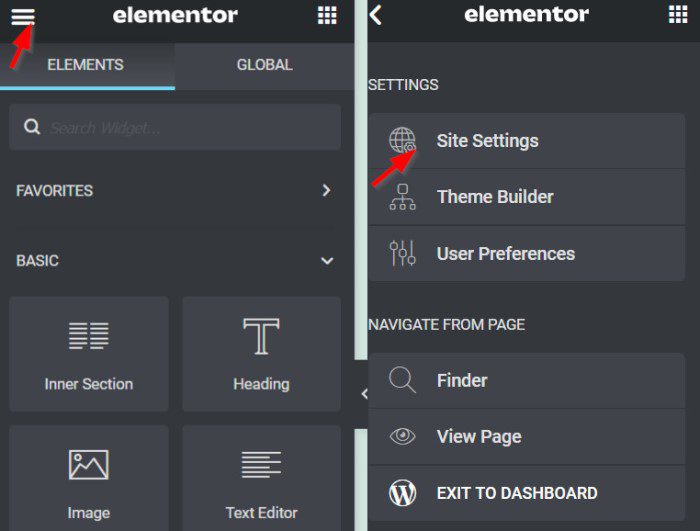
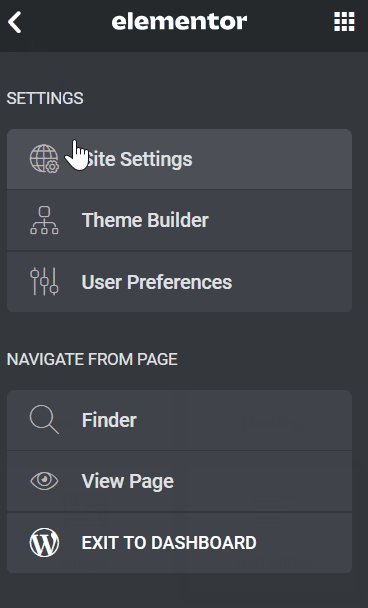
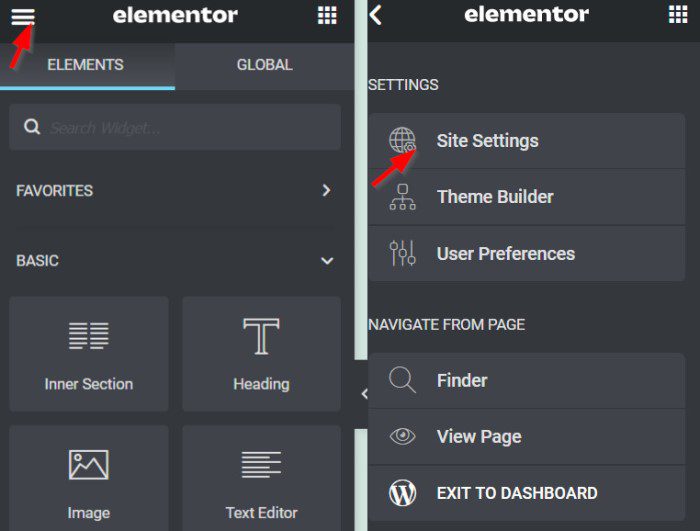
Ensuite, accédez à votre éditeur Elementor; Vous pouvez créer une nouvelle page ou ouvrir une page existante. Dans le panneau Elementor, cliquez sur le menu hamburger, puis sur Paramètres du site.

Une fois que vous avez cliqué sur le bouton Paramètres du site, vous verrez que le titre des paramètres passera à la couleur bleu. Cela indique que vous effectuez des modifications globales sur tout le site Web, pas seulement sur une page.
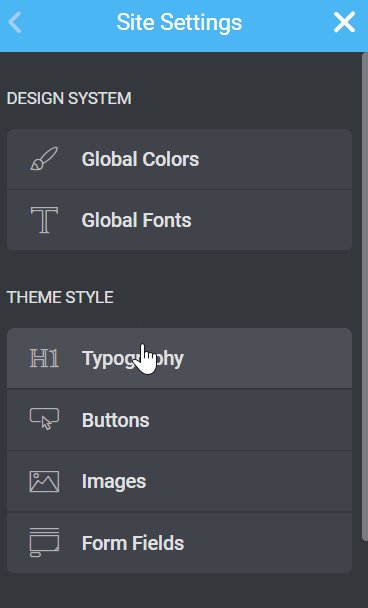
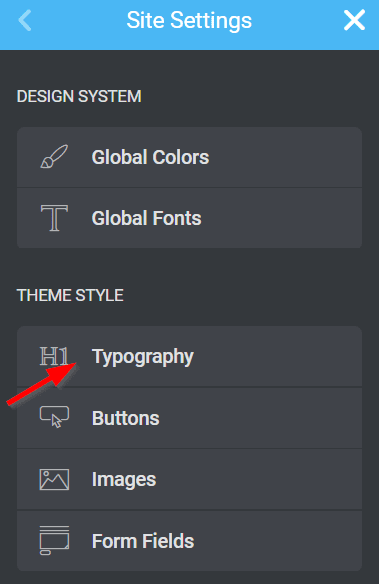
Sous THEME STYLE, vous verrez quelques éléments HTML que vous pouvez définir. tels que la typographie, les boutons, les images et les champs de formulaire.
THEME STYLE vous permet de prendre en charge le design global du site web (couleurs globales, polices globales et motifs), ce qui signifie que peu importe le thème que vous utilisez, vous pouvez définir un style de secours pour les éléments HTML à l’intérieur.
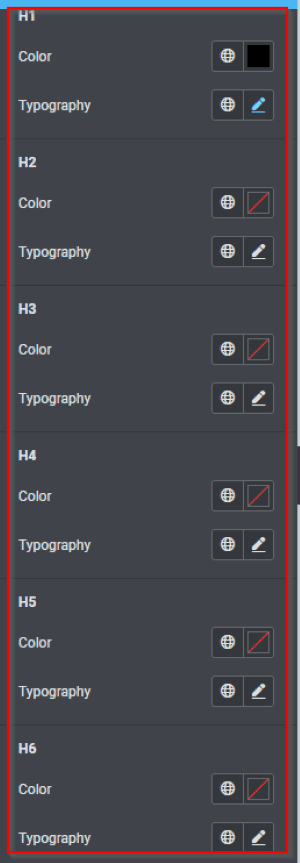
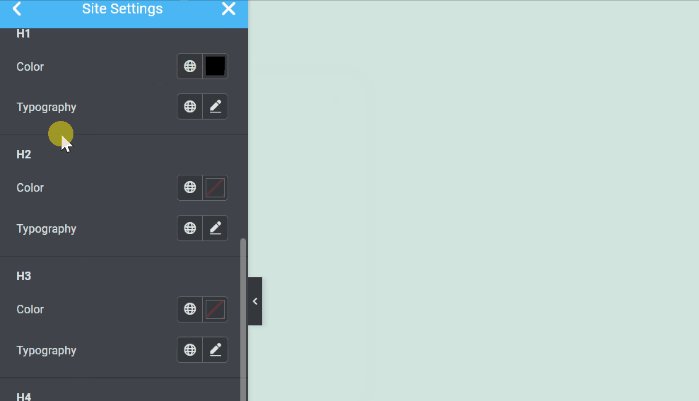
Cliquez sur le bouton Typographie; cela vous amènera à de nombreux paramètres de typographie. Faites défiler vers le bas, et vous verrez les paramètres de police des Titres.


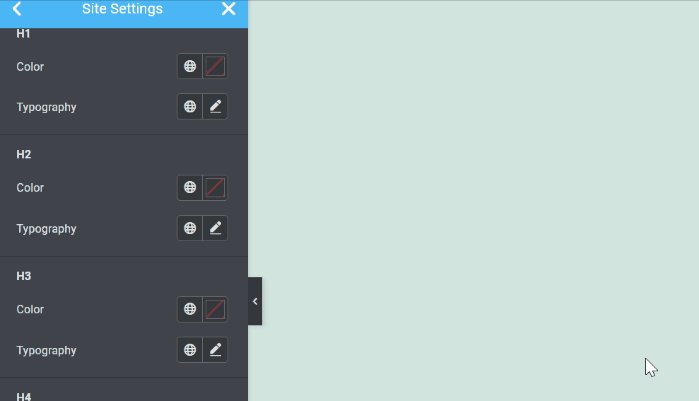
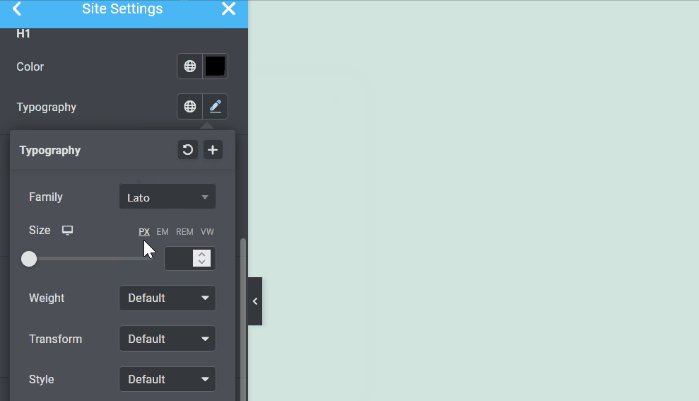
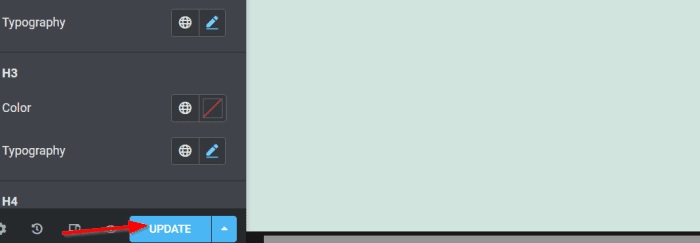
Vous pouvez définir six niveaux de titre : H1, H2, H3, H4, H5 et H6. Vous pouvez modifier la couleur et la typographie de la police selon vos préférences.

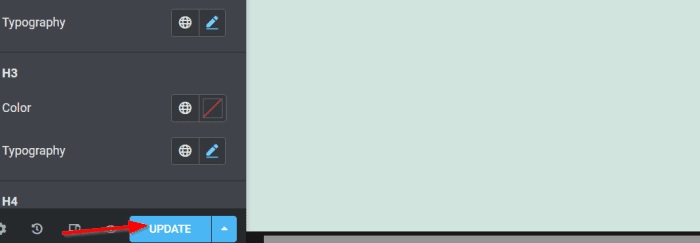
Une fois que vous avez terminé le réglage du titre de votre police, n’oubliez pas de cliquer sur le bouton METTRE A JOUR pour sauvegarder et mettre à jour les modifications que vous venez d’apporter. Fermez le panneau des Paramètres du site et vous pouvez vérifier les modifications en ajoutant un widget Titre.

Comment changer la police par défaut du widget Editeur de texte d’Elementor
Accédez à votre éditeur Elementor; Vous pouvez créer une nouvelle page ou ouvrir votre page existante. Dans le panneau Elementor, cliquez sur le menu hamburger, puis sur le bouton Paramètres du site.

Une fois que vous avez cliqué sur le bouton Paramètres du site, vous verrez que l’en-tête virera au bleu. Cela indique que vous effectuez des modifications globales sur le Web, pas seulement sur une page.
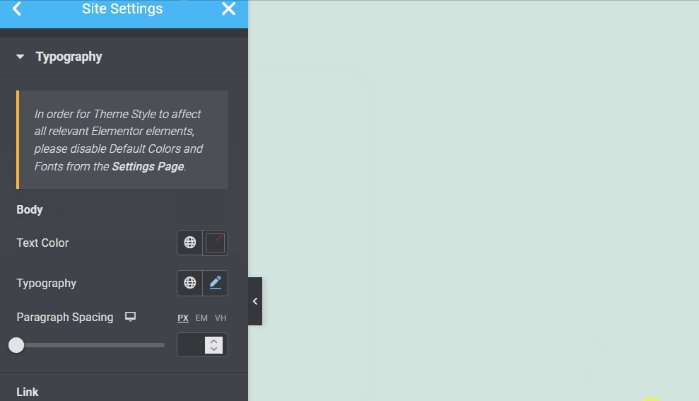
Cliquez sur le bouton Typographie.

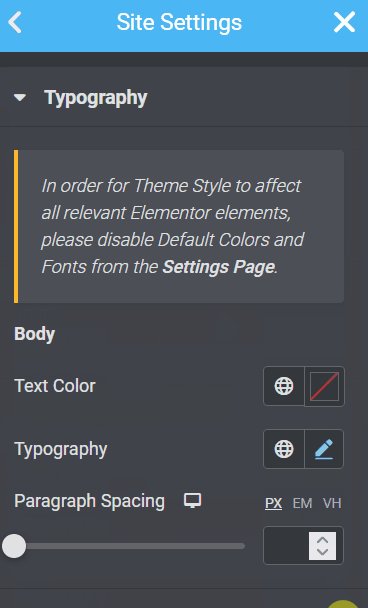
Vous verrez les paramètres du corps.
Modifier les paramètres. Vous pouvez définir trois paramètres : Couleur du texte, Typographie et Espacement des paragraphes.
Jouez avec ces paramètres et trouvez le meilleur préréglage de police pour votre widget Éditeur de texte.

Une fois que vous avez terminé l’édition, n’oubliez pas de cliquer sur le bouton METTRE À JOUR pour enregistrer et mettre à jour les modifications que vous venez d’apporter.
Fermez le panneau Paramètres du site et les polices de votre éditeur de texte seront mises à jour.

Conclusion
Voila! Désormais vous savez comment changer la police par défaut dans Elementor. Cet article montre comment le faire avec les widgets Titre et Editeur de texte d’Elementor.
Expérimentez vos propres personnalisations et profitez du processus créatif pour rendre votre site Web plus attrayant pour vos visiteurs, car la police est l’un des moyens de communication entre vous et vos visiteurs Web.
Si vous avez aimé cet article, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]