Besoin d’utiliser es images WebP dans WordPress ? Ce guide complet étape par étape est parfait pour vous.
Vous avez du mal à faire passer votre site web WordPress sous le seuil magique des deux secondes ? Si vous pensez que des images lourdes sont en cause, vous pouvez essayer d’utiliser des images WebP au lieu d’images PNG ou JPG classiques.
Les images WebP sont un format d’image moderne introduit et recommandé par Google pour améliorer les vitesses de chargement. Dans ce guide, nous allons vous montrer comment les utiliser dans WordPress.
La vitesse de chargement des pages a toujours été une préoccupation de Google et des autres moteurs de recherche, mais aujourd’hui, plus que jamais, vous ne pouvez pas vous permettre d’avoir un site web qui se charge lentement.

D’une part, il est prouvé que les sites web à chargement lent font fuir les utilisateurs (en particulier les utilisateurs mobiles).
Plus important encore, l‘algorithme Page Experience de Google devrait être mis à jour en juin 2021. À cette occasion, il enverra très peu de trafic vers les sites web à chargement lent.
Les images ne représentent généralement qu’une petite partie du contenu de la plupart des pages web. Cependant, elles représentent la majeure partie de la taille des fichiers. Par conséquent, si vous essayez d’améliorer la vitesse de chargement de votre site web, prêtez attention à vos images.
En quoi les fichiers WebP sont-ils utiles ?
Les fichiers WebP sont un format d’image particulièrement léger et peuvent réduire la taille des fichiers de 25 à 34 % par rapport à d’autres formats de fichiers tels que PNG et JPG.
Comparaison : WebP vs JPG et WebP vs PNG pour le Web
Pour vous aider à comprendre ce qui rend les images WebP si spéciales, nous allons procéder à une comparaison détaillée des images WebP par rapport aux images PNG et JPG.
Commençons par un peu de jargon.
Lorsque les fichiers d’image sont compressés, ils le sont soit sans perte, ou avec perte.
La compression sans perte produit des images qui perdent peu ou pas de leur qualité par rapport aux images avec perte. Elles peuvent également être décompressées et revenir à leur état d’origine.
La raison en est que le processus de compression des images sans perte consiste à supprimer uniquement les bits de données non pertinents encodés dans les images. Les fichiers PNG sont généralement des fichiers sans perte.
Les images avec perte sont fondamentalement modifiées et les bits d’information essentiels sont définitivement supprimés. La taille des fichiers est donc inférieure à celle des images sans perte, mais la qualité est visiblement réduite lorsque vous essayez d’effectuer un zoom avant sur l’image.
Les fichiers JPG/JPEG sont un bon exemple d’images avec perte.
Il y a ensuite les images WebP.
Les images WebP sont une option intéressante car elles peuvent être soumises à une compression avec ou sans perte. Dans les deux cas, elles offrent une compression supérieure, mais sans perte de qualité proportionnelle par rapport aux fichiers PNG et JPG.

Une étude de Google a montré que les images WebP sans perte peuvent être jusqu’à 26 % plus petites que les fichiers PNG compressés. Les images WebP avec perte sont généralement 25 à 34 % plus petites que les fichiers JPG.
Si l’on considère que ces gains considérables sont obtenus sans aucun compromis sur la qualité de l’image, il est logique d’utiliser des images WebP dans la mesure du possible.
Avant de vous montrer comment utiliser les images WebP, il convient d’en savoir un peu plus à leur sujet.
Avantages et inconvénients des WebP
Comme nous l’avons déjà indiqué, les fichiers WebP ont tendance à être beaucoup plus légers et se chargent donc plus rapidement que les fichiers JPG ou PNG.
Pour un site web moyen comportant peu d’images, l’augmentation des temps de chargement sera marginale. Mais ces effets sont multipliés sur les sites à forte densité d’images tels que les boutiques de commerce électronique.
Les images WebP présentent quelques difficultés. Nous allons vous présenter quelques solutions simples, mais vous devez les avoir à l’esprit avant de commencer.
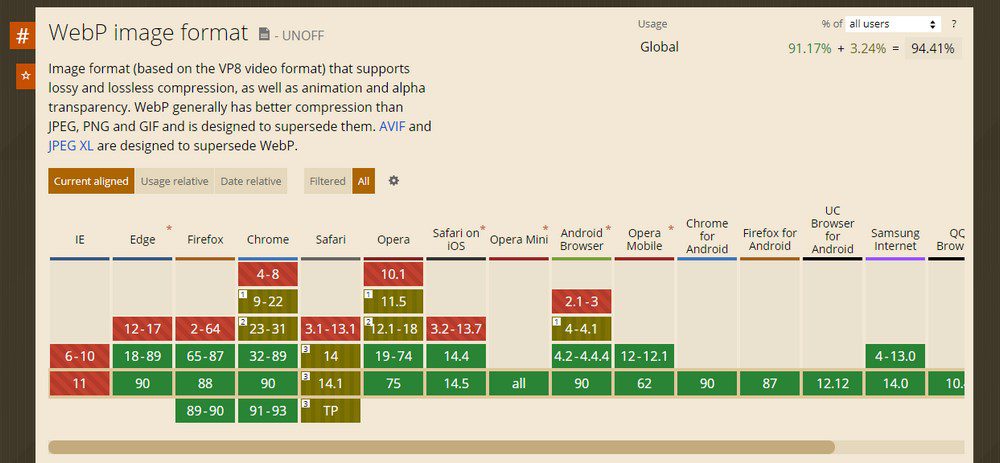
Tout d’abord, les fichiers WebP ne sont pas pris en charge par tous les navigateurs.
Avec une pénétration de 91 % du marché des navigateurs, ce n’est pas un problème majeur. La plupart des grands navigateurs tels que Chrome, Firefox, Edge et Opera prennent en charge par défaut les images WebP.
D’autres navigateurs, comme Safari, ne le font pas.

Cela ne signifie pas que vous devez choisir entre un site web plus rapide et la diffusion d’un contenu peu attrayant aux lecteurs qui utilisent des navigateurs non pris en charge.
Il vous suffit de conserver les versions PNG/JPG et WebP de vos images et de proposer différentes versions à différents groupes d’utilisateurs en fonction du navigateur qu’ils utilisent.
Par exemple, en utilisant un plugin WordPress, votre site web peut afficher une version WebP d’une image pour les navigateurs qui les prennent en charge, tout en affichant automatiquement les versions PNG ou JPG de la même image pour ceux qui ne les prennent pas en charge.
Il fut un temps où WordPress n’offrait pas de support natif pour les images WebP, de sorte que vous deviez soit utiliser un plugin, soit écrire du code pour les faire fonctionner dans WordPress.
Ce n’est plus le cas, car la dernière mise à jour de WordPress, WordPress 5.8, inclut un support natif pour les images WebP.
Néanmoins, il vous faudra trouver un moyen de gérer les navigateurs qui n’ont pas encore intégré cette évolution. Il y a plusieurs façons de contourner ce problème, comme vous le verrez bientôt.
Comment ajouter des images WebP dans WordPress – 3 méthodes
Il existe 3 méthodes différentes pour ajouter des images WebP dans WordPress. Les voici
- Méthode 1 : Utiliser un CDN
- Méthode 2 : Utiliser un plugin d’optimisation d’images
- Méthode 3 : Ajouter des images WebP à WordPress manuellement
Maintenant que WordPress permet de télécharger des images WebP en natif, c’est la meilleure façon de commencer.
Mais, comme nous l’avons mentionné, vous devrez toujours prendre en compte les navigateurs qui ne supportent pas encore les images WebP.
Les méthodes décrites ci-dessous vous aideront à y parvenir.
Il convient de noter qu’aucune méthode n’est nécessairement meilleure que l’autre, vous pouvez donc choisir celle qui vous convient le mieux.
Ces méthodes sont les suivantes :
Méthode 1 : Utiliser un CDN
Les réseaux de diffusion de contenu (CDN) sont un moyen efficace d’utiliser les images WebP dans WordPress. Les CDN sont un réseau de serveurs qui aident à redistribuer la charge de livraison du contenu à partir des serveurs de votre site web.
En général, si vous utilisez un CDN, il mettra en cache le contenu de votre site web et le servira aux utilisateurs plus rapidement et plus efficacement.
Un CDN peut facilement être utilisé pour convertir vos fichiers PNG/JPG en fichiers WebP et les diffuser à des audiences sélectionnées en fonction du type de navigateur.
Parmi les CDN les plus populaires, citons Max CDN, Sucuri, Stackpath, Cloudflare et KeyCDN.
Méthode 2 : Utiliser un plugin d’optimisation d’images
Même si WordPress permet maintenant de télécharger des images au format WebP, vous ne devez pas nécessairement télécharger vos images au format WebP. En fait, nous pensons qu’il est préférable de télécharger d’abord les images au format PNG/JPG, puis de les convertir au format WebP.
En effet, comme nous l’avons dit, tous les navigateurs ne prennent pas actuellement en charge les images WebP.
Pour que cela fonctionne, vous devrez disposer des mêmes images au format PNG/JPG pour les afficher sur les navigateurs qui ne prennent pas en charge les fichiers WebP.
Il existe des plugins qui vous permettront d’y parvenir assez facilement.
Voici quelques plugins populaires que vous pouvez envisager d’utiliser :
Imagify

Imagify est un plugin d’optimisation d’images gratuit, que nous recommandons pour convertir vos images en WebP.
Bien qu’Imagify soit gratuit pour commencer, il y a une limite à la quantité d’optimisation que vous pouvez faire. Actuellement, les utilisateurs peuvent utiliser gratuitement jusqu’à 20 Mo d’optimisation par mois. Pour commencer, installez d’abord le plugin à partir du dépôt WordPress et activez-le.
Vous serez invité à créer un compte (il vous suffit de fournir votre adresse électronique), après quoi vous recevrez une clé API. Saisissez l’API et procédez à la configuration du plugin.
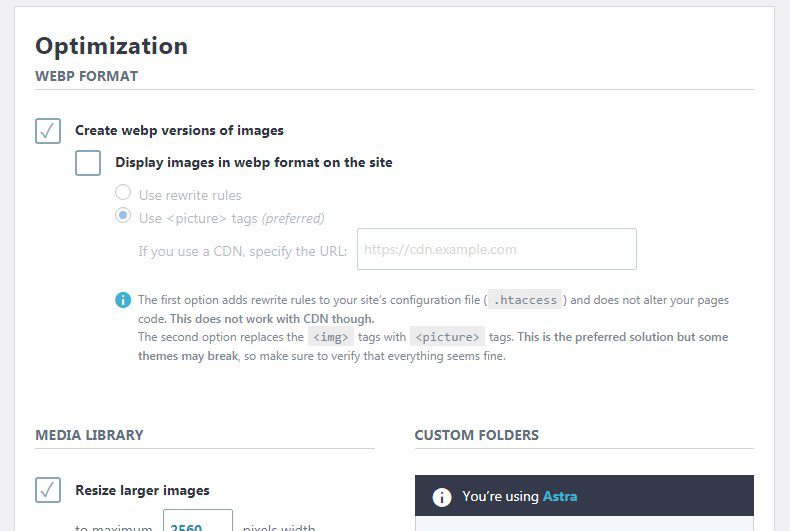
Imagify WebP settings

Par défaut, la plupart des options dont vous avez besoin sont déjà configurées. Cependant, vous devez vous rappeler d’activer l’option d’affichage des images WebP.
Vous verrez que le plugin a deux façons de le faire. Premièrement, en vous permettant de créer des règles de réécriture, et deuxièmement, en utilisant des balises à la place des balises.
Dans la plupart des cas, c’est la deuxième méthode qui est préférée, mais elle ne fonctionne pas avec tous les thèmes. Imagify est gratuit, simple à utiliser et efficace, ce qui en fait un plugin que nous recommandons.
Cependant, continuez à lire pour voir d’autres plugins d’optimisation d’images ainsi que d’autres façons de faire le travail.
Smush

Smush est un plugin d’optimisation d’images polyvalent pour WordPress. Vous pouvez utiliser Smush pour compresser les fichiers PNG et JPG ou pour les convertir en fichiers WebP.
Smush dispose d’une tonne d’autres fonctionnalités utiles telles que le chargement paresseux, ainsi qu’un CDN d’images de 45 points, qui contribuent tous à augmenter la vitesse de votre site web.
Bien que la plupart de ces fonctionnalités soient disponibles gratuitement, la conversion WebP n’est disponible que dans la version Pro. En fonction du nombre de sites web avec lesquels vous travaillerez, les forfaits Smush Pro sont facturés respectivement 6, 14 et 29 dollars par mois.
Optimole

Optimole est un plugin de compression d’images qui offre une conversion WebP et la possibilité de les servir dynamiquement en utilisant Amazon CloudFront.
En outre, le plugin offre une expérience de visualisation optimale à chaque visiteur de votre site web en redimensionnant automatiquement les images pour les adapter à leur écran.
L’expérience utilisateur est un élément majeur de Google Core Web Vitals, il s’agit donc d’une fonctionnalité intéressante à exploiter.
Vous pouvez commencer avec le plan gratuit d’Optimole qui vous permettra de servir jusqu’à 5 000 visiteurs par mois, ou opter pour un plan payant qui vous permettra de servir jusqu’à 25 000 visiteurs par mois.

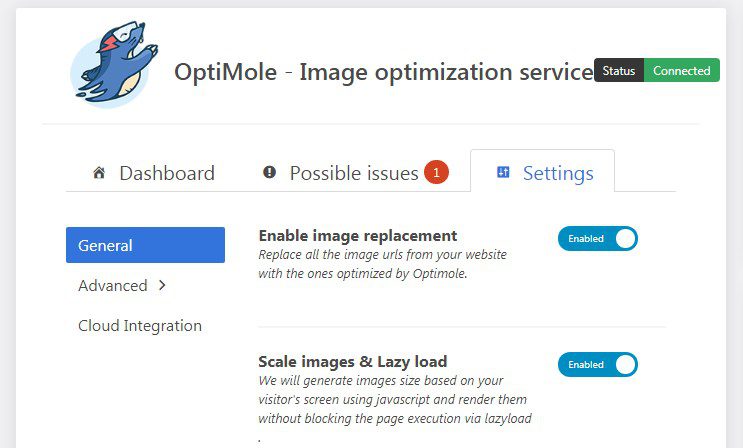
Pour utiliser le plan gratuit, il suffit d’installer et d’activer le plugin. Vous serez invité à ouvrir un compte afin de recevoir une clé API.
Une fois que vous avez entré votre clé API, le reste du processus est fait pour vous par défaut. Optimole optimisera automatiquement vos images et fournira un support WebP par défaut, ainsi que d’autres bonnes pratiques d’optimisation d’images.
ShortPixel

ShortPixel est un plugin populaire de conversion et d’optimisation d’images. Tout comme les autres plugins de cette liste, vous pouvez configurer ShortPixel pour optimiser ou convertir vos images WebP.
Vous pouvez également proposer des versions PNG/JPG de vos fichiers WebP aux utilisateurs de Safari et d’autres navigateurs non pris en charge. ShortPixel prend en charge la conversion des images WebP dans les formats avec ou sans perte et offre d’autres avantages tels que l’optimiseur de masse.
ShortPixel propose également un format de fichier brillant unique en son genre. Les images brillantes sont conçues pour offrir un compromis entre la dépréciation de la qualité des fichiers d’images avec perte et la taille réduite des fichiers d’images sans perte.
Pour commencer à utiliser ShortPixel, téléchargez et activez le plugin, et obtenez une clé API en créant un compte.
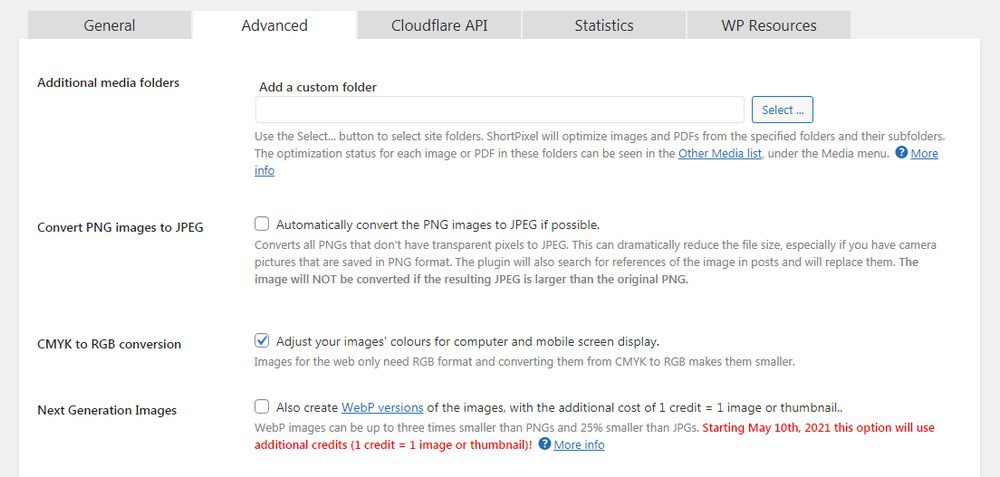
Vous n’aurez pas besoin de faire grand-chose au-delà de ce stade, car la plupart des options sont déjà configurées pour vous. Toutefois, pour activer les conversions WebP, vous devez vous rendre dans l’onglet Avancé et cocher l’option permettant la conversion WebP.

La conversion WebP coûte un crédit par conversion. ShortPixel offre 100 crédits gratuits à l’ouverture d’un compte et 100 crédits supplémentaires par mois. Si vous les utilisez, vous pouvez en acheter d’autres.
Méthode 3 : Ajouter manuellement des images WebP à WordPress
Vous pouvez utiliser un plugin ou un CDN, ou une combinaison des deux pour faire le travail. La troisième option consiste à éviter l’une ou l’autre méthode et à télécharger manuellement vos images WebP dans WordPress.
Voici les étapes à suivre :
Convertissez vos images en WebP
Vous devrez convertir vos images au format WebP avant de les télécharger sur WordPress. Cette opération est généralement facile à réaliser et peut être effectuée de plusieurs manières.
1. Utiliser un convertisseur d’images en ligne
La première méthode consiste à utiliser un convertisseur d’images en ligne. Il en existe plusieurs et peu de choses les séparent en termes de qualité.
L’un des plus populaires est Online-Convert.com.
Si vous êtes en train de créer votre site web, vous pouvez facilement convertir vos images, puis les télécharger. Mais qu’en est-il si vous avez déjà un site web entièrement construit, ou si vous l’avez déjà rempli d’images ?
Pour contourner ce problème, vous pouvez utiliser un plugin offrant une fonction de conversion en bloc. Si vous souhaitez le faire manuellement, vous devrez vous salir les mains en entrant dans la salle des machines et en écrivant un peu de code !
Nous vous guiderons tout au long de ce processus, mais tout d’abord, voici une autre méthode pour convertir vos images au format WebP.
2. Utiliser un plugin Adobe Photoshop
Si vous utilisez Adobe Photoshop pour créer ou modifier des images, vous souhaiterez peut-être les enregistrer au format WebP à partir de l’application elle-même.
Bien que cela ne soit pas possible par défaut, il est facile de le faire en installant un plugin de conversion d’images Photoshop.
Maintenant que vous avez réussi à convertir vos images au format WebP, il est temps de passer aux choses sérieuses.
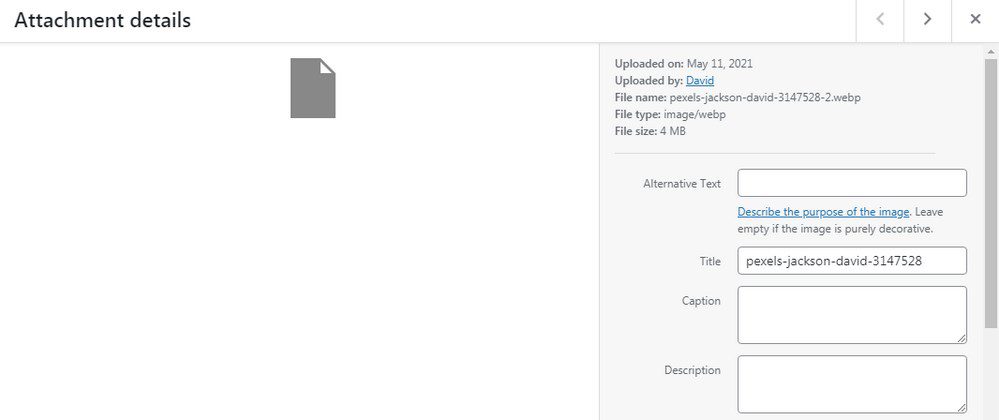
Comment réussir à télécharger manuellement des images WebP dans WordPress ?
Il y a plusieurs façons de procéder. Si vous êtes familier avec l’utilisation du protocole SFTP (Secure File Transfer Protocol), vous pouvez simplement télécharger vos images directement dans le dossier uploads, sans passer par la médiathèque.

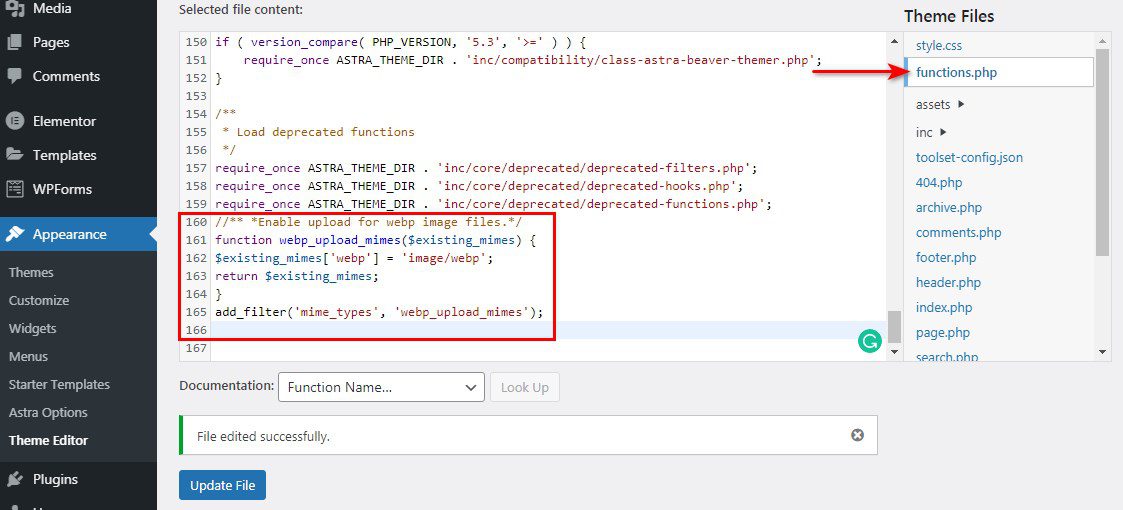
Vous pouvez également écrire un peu de code dans le thème de votre site web WordPress. Voici comment procéder :
- Dans le backend de votre installation WordPress, naviguez vers Apparence > Éditeur WordPress.
- Ouvrez le fichier nommé “functions.php” et collez le code ci-dessous en bas de la page :
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');Voilà, c’est fait ! Vous pouvez aller de l’avant et télécharger vos images WebP sans problème.

Si vous préférez éviter à tout prix de travailler dans l’éditeur WordPress, vous pouvez obtenir le même effet en installant un plugin appelé Code Snippets.
Si vous avez l’intention d’utiliser un plugin, il serait préférable d’utiliser un plugin dédié à la compression d’images et d’éviter l’approche manuelle !
Autres Ressources :
Commencer avec les images WebP
Vous savez maintenant ce que sont les images WebP et comment les utiliser pour accélérer votre site WordPress. Votre prochaine étape sera d’essayer l’une des méthodes que nous vous avons présentées.
Voici un dernier conseil : pour optimiser pleinement votre site web, vous devez commencer par utiliser un thème WordPress rapide et léger.
Utilisez-vous des images WebP ? Cela fait-il une différence dans la vitesse de chargement de vos pages ? Avez-vous quelque chose à partager avec les nouveaux utilisateurs de WebP ? Faites-nous part de vos réflexions ci-dessous !
Articles connexes
- Comment rédiger votre premier article de blog ?
- Comment créer une structure d’article de blog qui accroche
- Comment créer un blog d’animaux de compagnie et gagner de l’argent en 2024
- Comment créer un blog de perte de poids et gagner de l’argent en 2024
- Le contenu est roi sur un blog : 7 raisons qui le prouvent
- Comment ajouter des mots-clés et méta-descriptions dans WordPress
- 18 secrets pour promouvoir vos articles de blog comme un pro en 2024
- Republier du contenu : Comment mettre à jour d’anciens articles de blog









