Voulez-vous découvrir ce qu’est le menu WordPress ?
Des sites Web mal conçus peuvent désengager les utilisateurs et les inciter à chercher le contenu dont ils ont besoin ailleurs. Des recherches sont menées pour déterminer quels éléments spécifiques de la conception de sites Web sont cruciaux pour l’engagement des utilisateurs.
Il y a plus de 20 éléments de conception révélés dans la recherche et les articles qui discutent des facteurs qui affectent l’engagement des utilisateurs, tels que l’organisation, l’utilité du contenu, la simplicité, la représentation graphique, la crédibilité, etc….
Mais l’élément de conception le plus fréquemment discuté à cet égard est la navigation sur le site Web.
La qualité de l’interface utilisateur est définie par la façon dont les utilisateurs sont invités à parcourir les pages Web, et les développeurs doivent donc porter une attention particulière à l’itinéraire principal du site Web – le menu de navigation.
Dans cet article, je vais présenter les règles de base pour créer des menus WordPress efficaces et bien organisés, parler des différents styles de mise en page de menu et de leurs fonctions, et présenter des exemples de menus créés avec un plugin WordPress de menu premium.
Meilleures pratiques de création de menus WordPress
Bien que les menus varient considérablement en termes de fonctionnalité et de conception, il existe certaines règles qui, idéalement, devraient toutes être suivies pour augmenter l’utilité des menus et les rendre visuellement attrayants.
- Le menu doit être facilement accessible. Les utilisateurs s’attendent à trouver le menu de navigation où il se trouve généralement – le haut de la page s’il s’agit d’un menu horizontal et le côté gauche s’il s’agit d’un menu vertical. Un bouton de menu hamburger bien connu accélère la recherche d’un tiroir de navigation par un utilisateur. Un autre outil pour une accessibilité accrue est un menu collant – un menu de navigation WordPress fixe qui reste visible et accessible lorsque les utilisateurs font défiler la page Web à l’infini.
- Le menu du site Web doit être responsive. Cela signifie que sa mise en page et son comportement doivent être modifiés lorsqu’ils sont utilisés sur des écrans de différentes largeurs, comme les téléphones mobiles. Imaginez à quel point il serait difficile de choisir un élément dans un grand méga menu rectangulaire si seulement une fraction de celui-ci est visible à l’écran. C’est une expérience utilisateur horrible.
- Utilisez des titres courts de menu descriptifs. Idéalement, réduisez à un ou deux mots; sinon, le menu apparaîtrait encombré. Utilisez suffisamment de description pour indiquer aux utilisateurs quel type de contenu est accessible. Une description précise est également bénéfique pour les moteurs de recherche.
- Réduisez le nombre d’éléments dans le menu de navigation à sept ou moins. Tout comme avec les titres de menu descriptifs courts, plusieurs éléments rendront la barre de navigation encombrée. Une barre de navigation concise donne plus d’autorité aux pages intérieures liées, ce qui les rend plus susceptibles de se classer plus haut dans le référencement.
- Limitez l’utilisation des menus déroulants. Ne mettez pas plus de sept éléments dans les listes déroulantes. Si vous devez le faire, divisez les listes en catégories – les méga menus sont bien meilleurs à cet effet, avec de nombreux instruments pour séparer visuellement différentes catégories. N’utilisez pas de menus déroulants qui mènent à d’autres menus déroulants. Encore une fois, les méga menus sont un meilleur choix pour présenter des listes avec plusieurs options.
Quel type de menus WordPress existe-t-il ?
Les sites Web WordPress adoptent différents types de menus pour répondre à différentes exigences. La diversité de style est causée par la fonctionnalité et la création d’une expérience utilisateur positive. En fait, les fonctions des menus font inévitablement partie de leur conception.
Dans cette partie de l’article, je présenterai différents types de menus de navigation WordPress et expliquerai l’utilisation de chaque conception distincte.
Menu de navigation classique
Ce type de menu est présenté sur la plupart des sites Web et placé dans l’en-tête de la page Web sous la forme d’une liste horizontale des liens. Ces liens incluent souvent des options qui sont le plus souvent attendues par les visiteurs, telles que À propos, Contacts et Tarification.
Ce type de menu est souvent appelé barre de navigation, et il n’est pas rare d’y ajouter un effet « collant ». Ce faisant, la barre de navigation reste visible lorsque les utilisateurs font défiler le site Web. Ceci est particulièrement pratique lorsqu’il est utilisé sur des pages à défilement infini, de sorte que les gens peuvent rechercher dans le contenu et sauter sur l’une des options de la barre de navigation à tout moment.
Menu de navigation vertical de la barre latérale
C’est une autre représentation classique d’un menu souvent considéré comme obsolète. Les éléments du menu sont empilés les uns sur les autres et positionnés dans la barre latérale, généralement à gauche, et restent visibles pendant le défilement. La barre latérale est souvent utilisée à la place du menu horizontal, où davantage d’options de niveau supérieur sont nécessaires et où les éléments de menu incluent plus de deux mots. Il est également plus accrocheur, car il occupe une plus grande partie de l’écran.
Les menus de navigation verticale sont généralement utilisés par les agences et les entreprises créatives qui souhaitent présenter plus de liens de menu parmi lesquels les utilisateurs peuvent choisir.
Menu de navigation du pied de page
Un menude pied de page est généralement associé à une barre de navigation horizontale et est placé tout en bas d’une page. Il développe les options de navigation de niveau supérieur en ajoutant des éléments introuvables en haut de la page. Le menu de pied de page se compose d’un maximum de 50 liens organisés en catégories donnant accès aux sections les plus importantes du site web.

Étonnamment, beaucoup de gens lisent les options de pied de page. Le menu de pied de page au style soigné signale que le lecteur a atteint la fin d’une page, rappelle le contenu affiché ci-dessus et invite à cliquer sur l’un des liens.
Menu déroulant
Également connu sous le nom de menu déroulant linéaire, il s’agit d’un menu extensible original qui révèle une liste d’options empilées verticalement lorsqu’un utilisateur clique sur un bouton de menu ou le survole. Il est souvent utilisé dans les barres de navigation horizontales lorsque chaque élément représente le nom d’une catégorie qui contient plusieurs options.
Lire aussi : Les meilleures pratiques pour créer en-tête et pied de page avec Elementor
Les menus déroulants traditionnels sont généralement évités par les développeurs, surtout s’il y a plusieurs options qui doivent être présentées dans le menu. En effet, la disposition verticale linéaire rend les options du bas inconfortables à cliquer, ne permet pas de regrouper les éléments et semble globalement obsolète.
Méga menu
Il s’agit d’un type de menu consommable qui affiche plusieurs options à la fois. Il se distingue d’un menu linéaire régulier en ce qu’il prend la forme d’un carré ou d’un rectangulaire organisant les éléments de menu en colonnes.
Les Méga menus sont favorisés par les sites web riches en contenu tels que les détaillants en ligne qui souhaitent offrir leurs produits dans un méga panneau. Dans les méga menus, les éléments sont souvent regroupés en catégories à l’aide de la typographie, du style d’arrière-plan et d’autres outils.
Menu hamburger
C’est le menu le plus souvent vu dans les applications et les conceptions responsive. Une icône de trois lignes (un bouton « Hamburger ») située dans le coin supérieur de l’écran ouvre une liste verticale d’éléments.
Le menu hamburger est une substitution incontournable pour une barre de navigation sur les sites Web responsive. Il est plus intuitif pour les utilisateurs de téléphones mobiles d’atteindre une icône bien connue à l’allure de sandwich pour trouver des options de haut niveau d’un site Web.
En général, ce type de menu doit être envisagé s’il n’est pas si important pour les utilisateurs de voir les options de base de la barre de navigation, mais un espace supplémentaire sur un écran est le bienvenu.
Exemples de plugin WordPress de menu
Le moteur WordPress dispose d’instruments pour créer des types de menus basiques. Tous les thèmes WordPress fournissent au moins un emplacement pour insérer un menu; habituellement, c’est dans l’en-tête supérieur.
Consultez également : Comment créer un en-tête dans Elementor
Mais qu’en est-il de tous les menus variés dont nous parlions plus tôt ? Eh bien, il y a deux options. L’une consiste à entrer dans le codage HTML et CSS de tout cœur et à améliorer lentement le menu de navigation WordPress par essais et erreurs. La deuxième option, et je suis sûr que personne ne sera surpris, est d’utiliser des plugins WordPress.
Le Plugin JetMenu de Crocoblock est probablement la solution la plus puissante pour créer et styliser tous les types de menus. Ce plugin peut être utilisé pour convertir des menus linéaires existants en menus consommables ou créer de nouveaux menus à partir de zéro avec Elementor ou l’éditeur Gutenberg.
Voyons quelques Exemples de ce qu’un plugin WordPress de menu efficace peut faire.

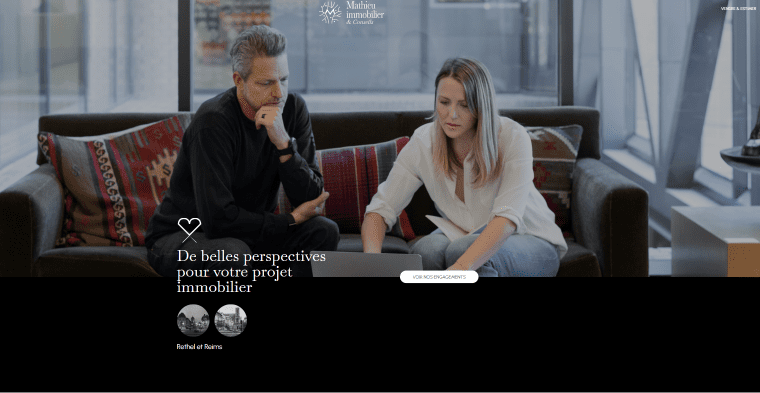
Ce site Web immobilier se concentre sur l’affichage de photographies accrocheuses d’appartements locatifs. Il n’est pas particulièrement important pour les visiteurs du site Web de voir les options de la barre de navigation, elle est donc complètement cachée derrière une icône de hamburger dans le coin supérieur gauche de la page.

Le menu de navigation du pied de page copie la barre de navigation de l’en-tête, indiquant aux utilisateurs qu’ils ont fait défiler vers le bas de la page et leur proposant de choisir l’une des options de navigation de niveau supérieur.

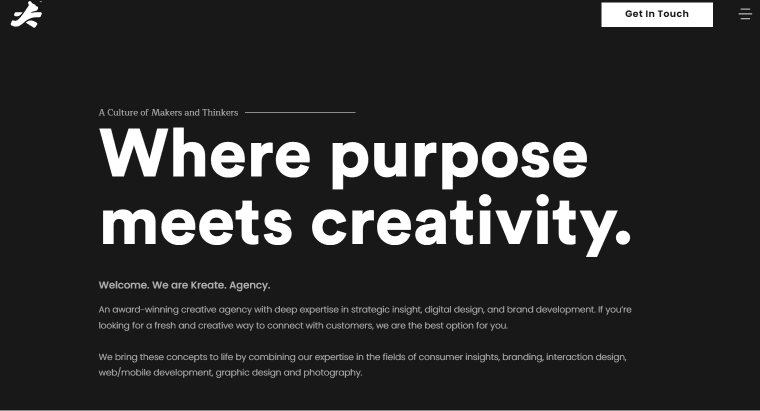
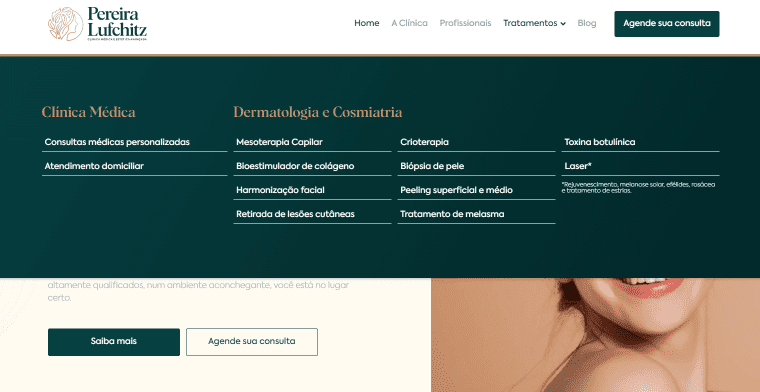
Les studios de création et les agences de design aiment les approches minimalistes, et c’est là que le menu hamburger WordPress est utile.

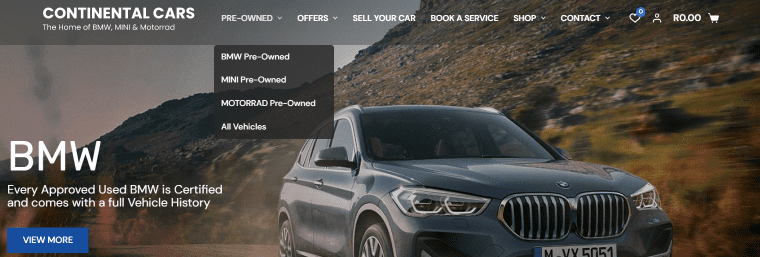
Ici, la barre de navigation classique est complétée par des menus déroulants linéaires.
Remarque :
Les menus déroulants n’ont que quelques options car tous les produits sont bien organisés. Bien que ce site Web aura un aspect différent sur un appareil mobile
La barre de navigation s’ouvre après avoir cliqué sur l’icône hamburger. Les développeurs ont également ajouté un effet « sticky» à une icône de hamburger et à un logo de site Web qui renvoie à une page d’accueil. Cela améliore efficacement l’interface utilisateur car les utilisateurs ne se sentiront jamais perdus, peu importe où ils se trouvent sur le site Web.

Ce site Web utilise un méga menu WordPress construit avec JetMenu. Plusieurs options de style des éléments du menu sont mises en œuvre ici, comme la définition de grilles, de couleurs de bordures et la modification des couleurs d’arrière-plan lorsque les utilisateurs survolent des éléments de menu.
Lire également : Elementor Cloud : La solution tout-en-un pour créer un site Web
Tout type de contenu peut être inséré dans un méga menu. Des illustrations, des icônes et même des vidéos peuvent être utilisées pour créer de beaux menus et faciliter le processus de recherche.

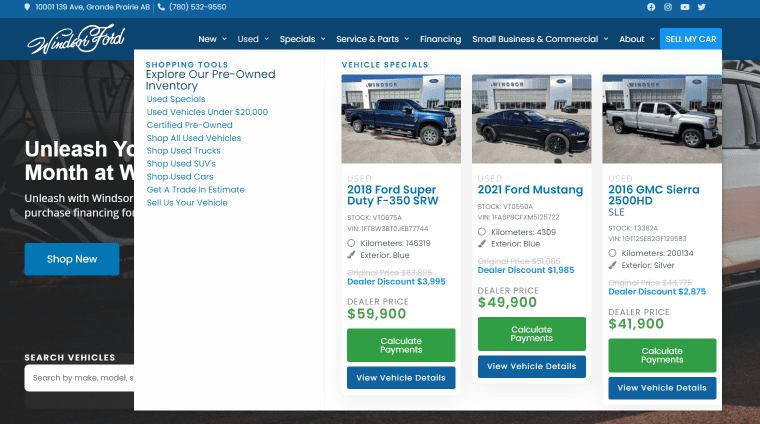
Voici une fonctionnalité qui distingue le plugin JetMenu de la foule : la possibilité d’ajouter n’importe quel contenu dynamique au méga menu. L’exemple ci-dessus illustre comment les utilisateurs qui entrent dans la barre de navigation voient les produits les plus vendus d’un concessionnaire automobile en ligne.

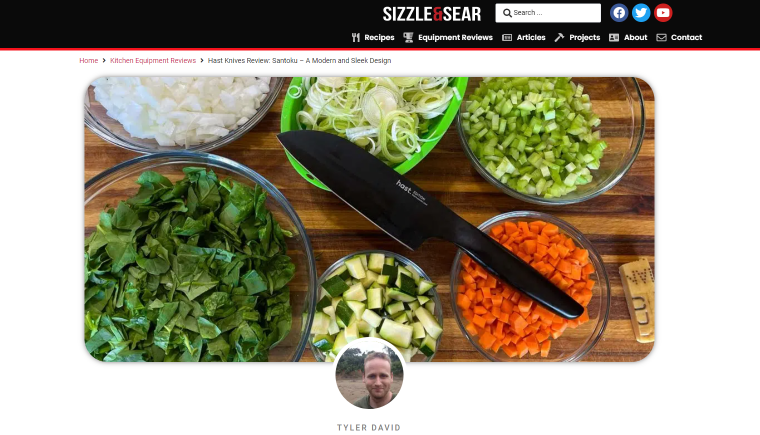
Un site Web de recettes est obligé d’ajouter un contenu visuel délicieux à ses menus. C’est aussi un exemple de la façon dont les articles de blog deviennent des parties du méga menu, augmentant ainsi l’engagement des utilisateurs.
FAQ
Qu’est-ce qu’un menu WordPress ?
Le menu WordPress est une liste de liens prédéfinis vers des pages (le plus souvent internes) sur un site Web.
Qu’est-ce qu’une barre de navigation ?
Une barre de navigation est une section de la page Web généralement située dans la zone d’en-tête qui contient des liens vers d’autres pages du site Web.
Quel est le type de menu de navigation le plus couramment utilisé ?
Une barre de navigation horizontale contenant des options de niveau supérieur est le type de menu de navigation le plus courant.
Qu’est-ce qu’un méga menu WordPress ?
Il s’agit d’un type de menu consommable utilisé sur les sites Web WordPress qui affiche plusieurs options à l’aide d’une mise en page carrée ou rectangulaire.
Dois-je avoir des compétences en codage pour créer un menu de navigation sophistiqué ?
Vous pouvez créer n’importe quel type de menu sans compétences en codage si vous utilisez des plugins WordPress comme JetMenu.
Conclusion
Un menu de navigation bien organisé sert à de nombreuses fins. Il aide les utilisateurs à passer d’une page à l’autre et à trouver le contenu qu’ils recherchent. Un menu visuellement attrayant et fonctionnel améliore l’interface utilisateur et augmente le temps passé sur le site web, le nombre de pages vues et même les ventes sur site web.
Enfin, les titres appropriés des éléments de menu aident les moteurs de recherche à comprendre ce que contiennent les pages Web. Quel que soit leur style, il est avantageux pour tous les menus d’adhérer aux meilleures pratiques universelles, telles que l’accessibilité, la réactivité et la concision.
Bien que WordPress soit capable de créer des menus basique, l’utilisation de plugins WordPress de menu est de loin la méthode la plus simple et la plus efficace pour créer un système de navigation sophistiqué.
Articles connexes
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)