Définition Mobile-First Indexing
Mobile-First Indexing (L’indexation mobile d’abord) signifie que le robot d’exploration de Google donne la priorité à l’indexation de la version mobile du contenu d’un site Web par rapport à son homologue de desktop. Ce qui renseigne les classements.
Avec l’indexation originale de Google basée sur le bureau, leur système explorerait les pages de votre site avec l’agent utilisateur de bureau et mobile (crawlers).
Ensuite, il obtiendrait des informations sur la page à partir du contenu de la page du bureau.
Et affichez-le dans les résultats de recherche si le moteur de recherche estime que les informations sont pertinentes par rapport à la requête de l’utilisateur.
Mais avec l’indexation mobile-first, le système d’indexation examinera la page mobile au lieu de la page de bureau pour obtenir des informations.
Mobile-First Indexing et le SEO
Mobile-First Indexing (L’indexation mobile-first) a un impact significatif sur le SEO (référencement). Cela affecte la façon dont Google explore, indexe et classe votre site.
Ce qui signifie:
Si votre site n’est pas optimisé pour une expérience utilisateur mobile exceptionnelle, cela pourrait affecter négativement ses performances dans les résultats de recherche. Voire même l’empêcher d’apparaître dans les résultats.
Pour vérifier la compatibilité mobile de votre site, effectuez un audit rapide.
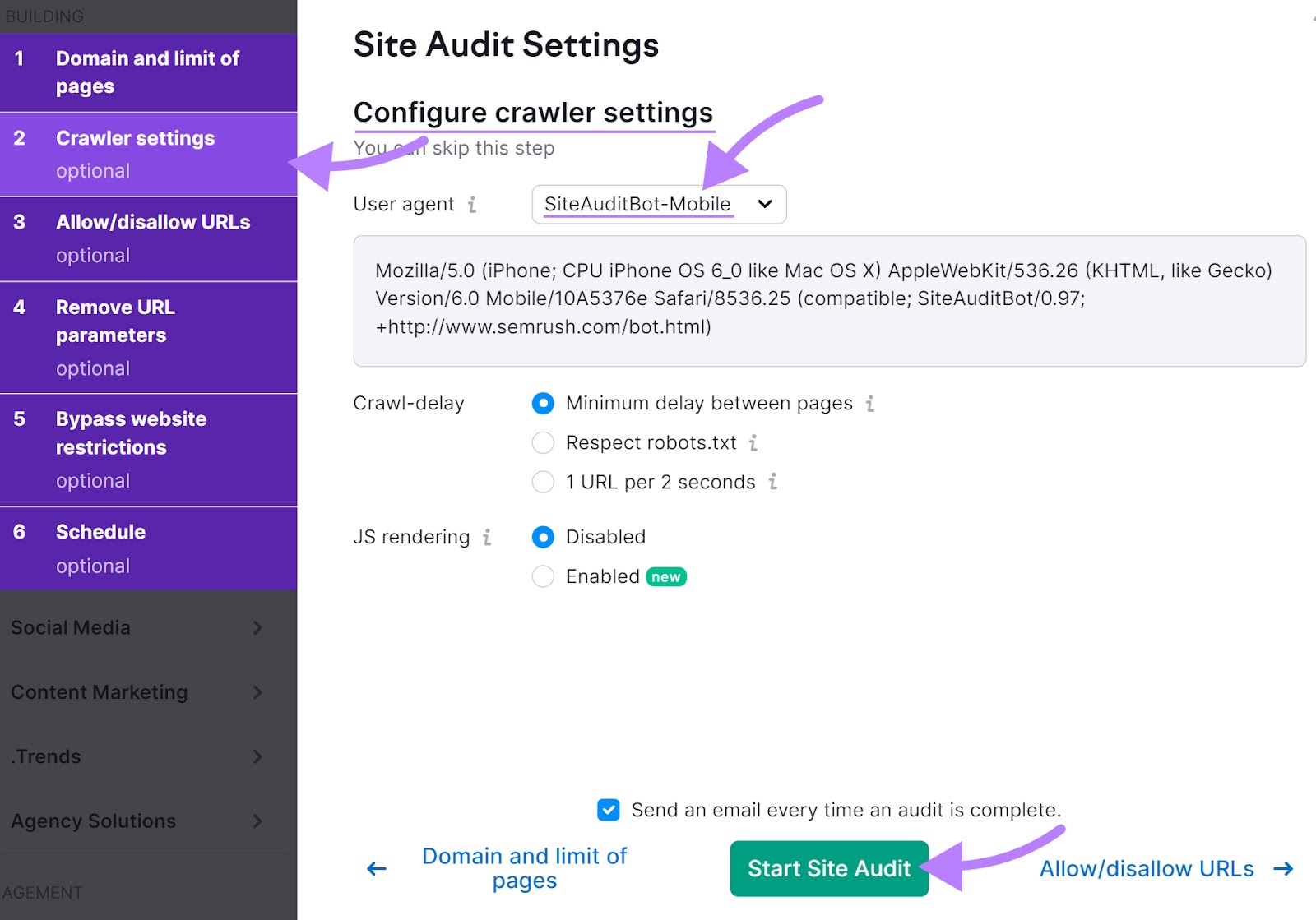
Créez un compte Semrush gratuit et ouvrez Site Audit : il explorera votre site avec un robot mobile, tout comme Google.
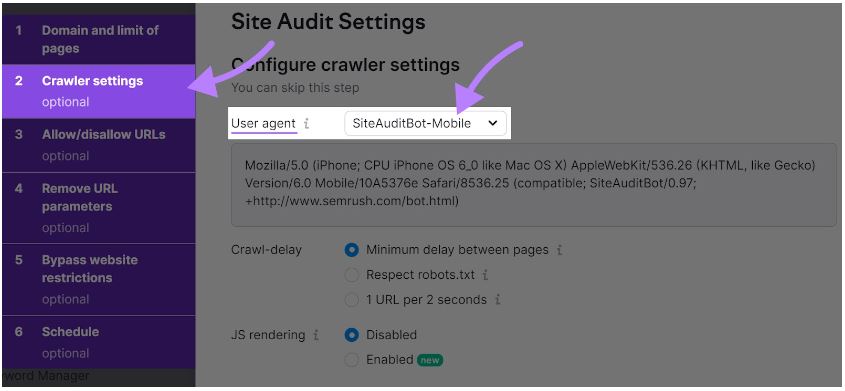
Dans les paramètres, vérifiez que le robot d’exploration est défini sur « SiteAuditBot-Mobile ».
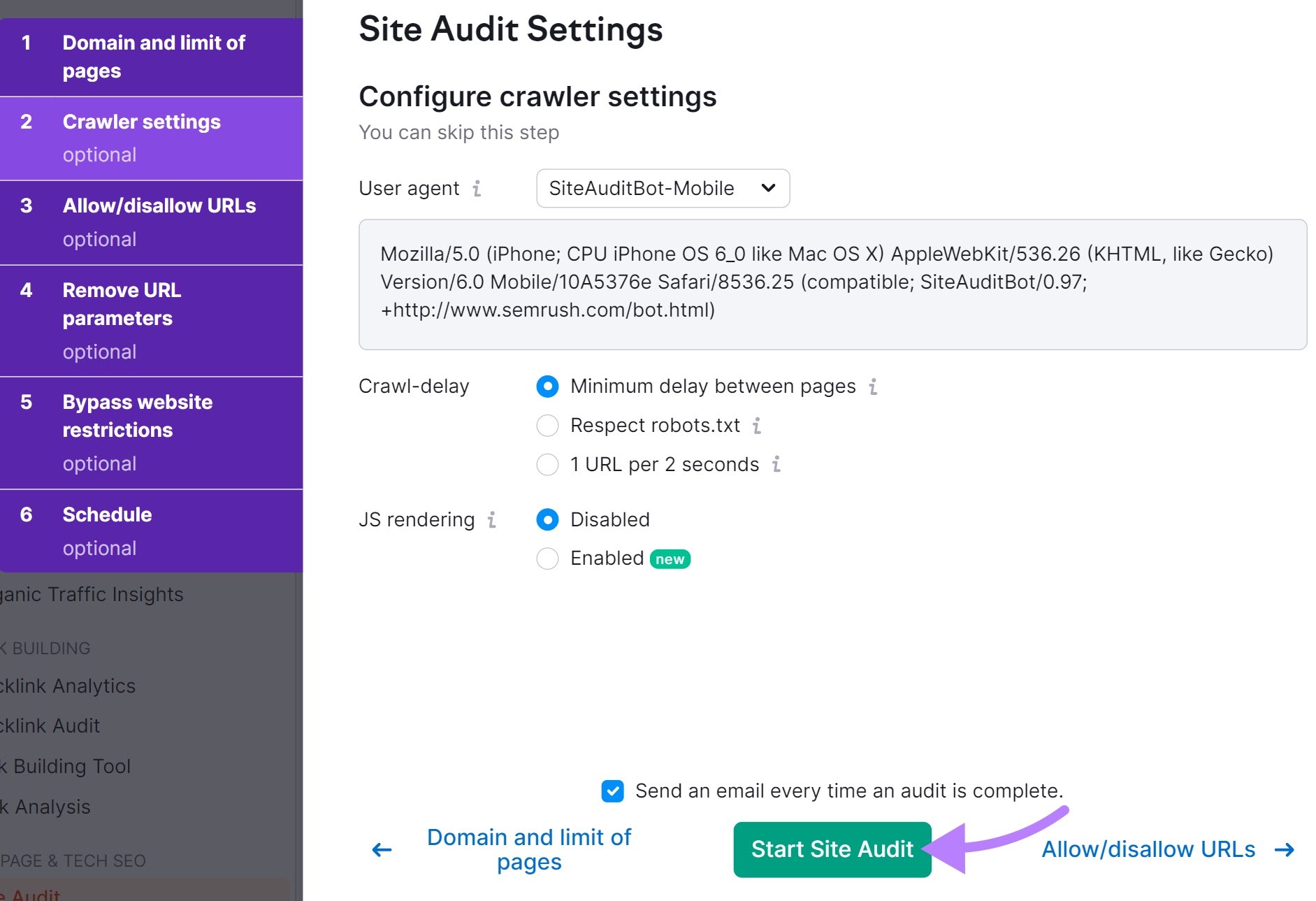
Et cliquez sur « Démarrer l’audit du site ».

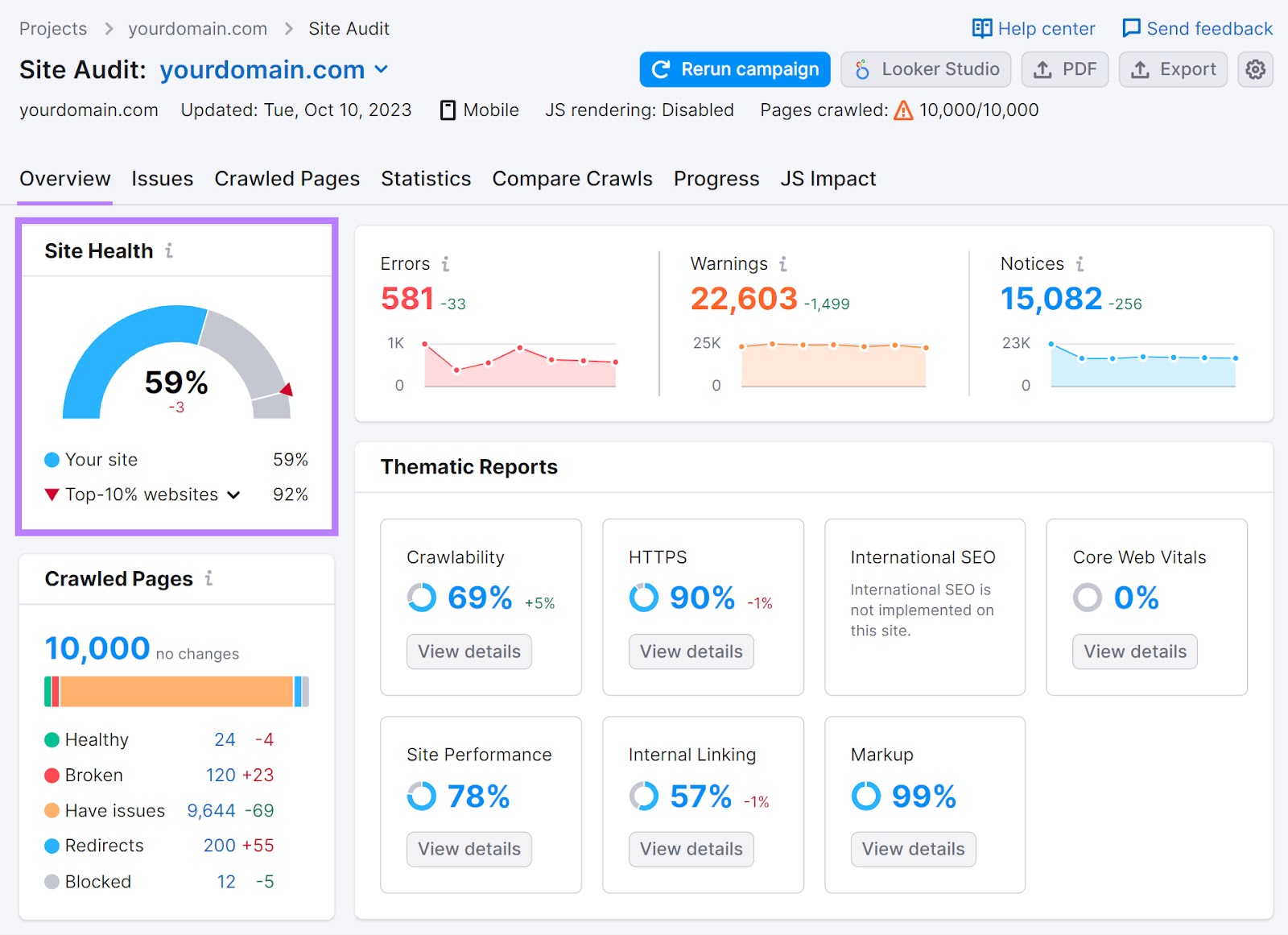
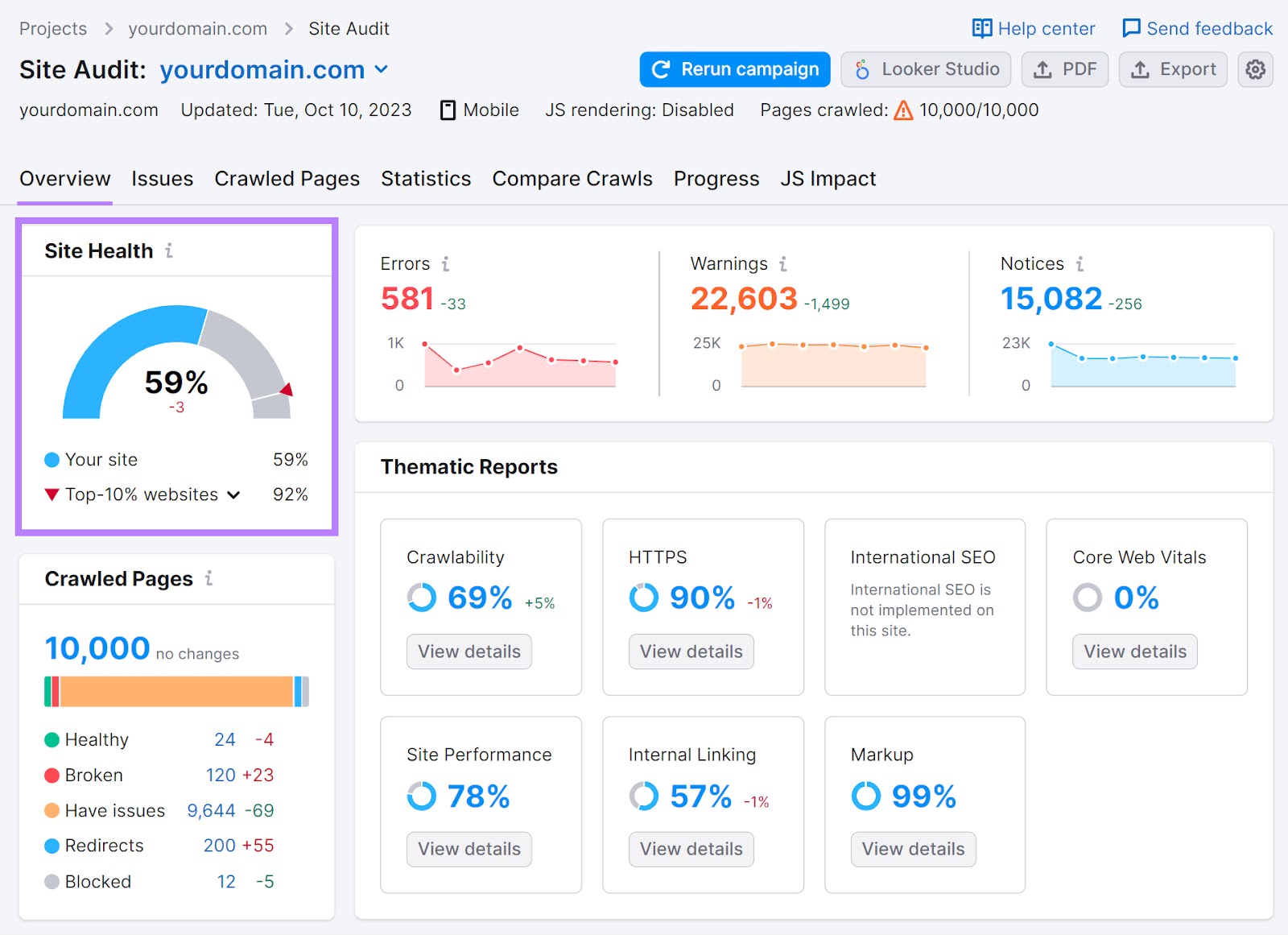
Vous verrez un tableau de bord montrant la santé SEO de votre site.
Comme ça:

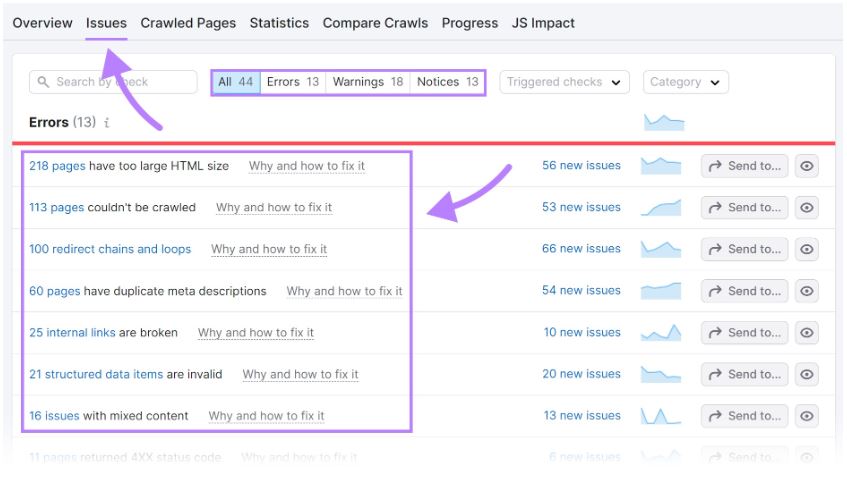
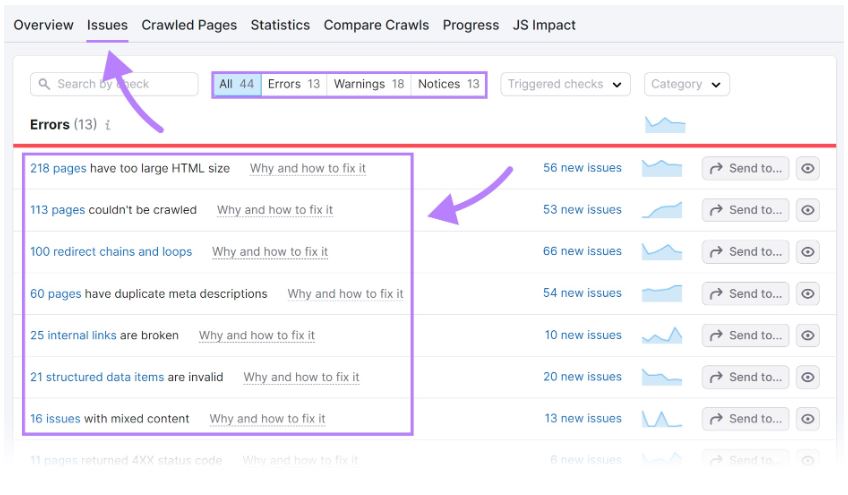
Dirigez-vous vers l’onglet « Problèmes » et vous verrez les « Erreurs », les « Avertissements » et les « Avis » qui retiennent votre site. Et le nombre de pages concernées.

Rechercher et résoudre les problèmes d’indexation mobile avec l’outil d’audit de site
Meilleures pratiques Mobile-First Indexing
Suivez ces bonnes pratiques pour vous assurer que votre site est optimisé pour Mobile-First Indexing de Google :
Rendez votre site adapté aux mobiles et réactif
Une conception Web réactive s’adapte automatiquement à plusieurs tailles d’écran, orientations et appareils.
Il réorganise les éléments, ajuste la taille des polices et masque le contenu inutile. Rendre votre site superbe et fonctionner correctement sur n’importe quel appareil.
C’est la clé de l’expérience utilisateur. Et la convivialité mobile.
Ainsi, au lieu d’avoir plusieurs URL (une pour mobile et une pour ordinateur de bureau), choisissez un thème pour votre site qui soit réactif.
Lorsque vous parcourez les thèmes de votre site, vérifiez s’il est réactif en consultant la page de démonstration. La plupart des créateurs de sites Web proposent cette option.

Vous pouvez également essayer de réduire la fenêtre de votre navigateur. Pour voir si tout est redimensionné correctement.
Vous pouvez également utiliser votre téléphone ou votre tablette pour visiter la page. Pouvez-vous explorer le site facilement ?
Remarque : Si le thème que vous utilisez actuellement n’est pas adapté aux mobiles, vous devrez peut-être trouver un nouveau thème adapté aux mobiles pour votre site.
Assurez-vous que votre site Web est explorable
Si vous souhaitez que Google classe le contenu de votre site, vous devez vous assurer que votre site Web est explorable.
Google doit être capable de trouver vos pages, d’exécuter votre code et d’évaluer votre contenu. Surtout sur mobile.
Voici quelques bonnes pratiques pour vous assurer que votre site est explorable et indexable :
- Utilisez le balisage de données structurées (un type de code qui aide les moteurs de recherche à comprendre votre contenu)
- Évitez de bloquer des ressources telles que CSS, JavaScript ou des images
- Auditez régulièrement votre site pour détecter les problèmes
Pour tester rapidement la capacité d’exploration de votre site, exécutez-le via Site Audit .
Astuce : assurez-vous que l’agent utilisateur est défini sur « SiteAuditBot-Mobile » dans les paramètres.

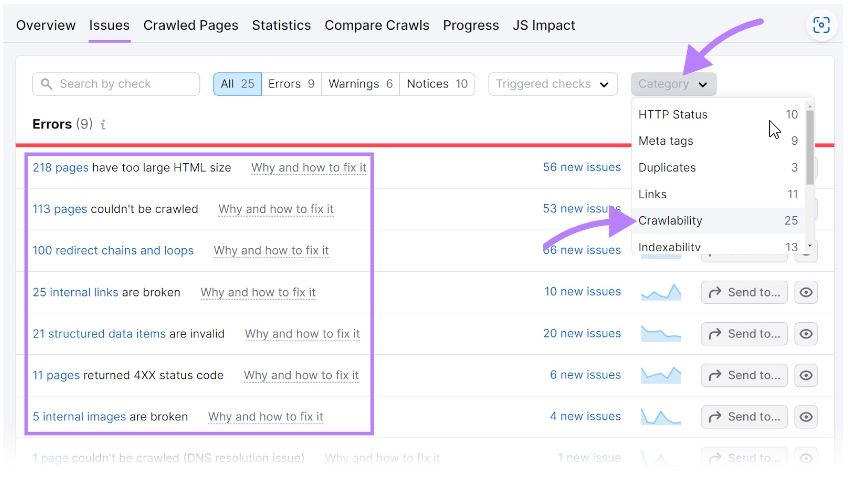
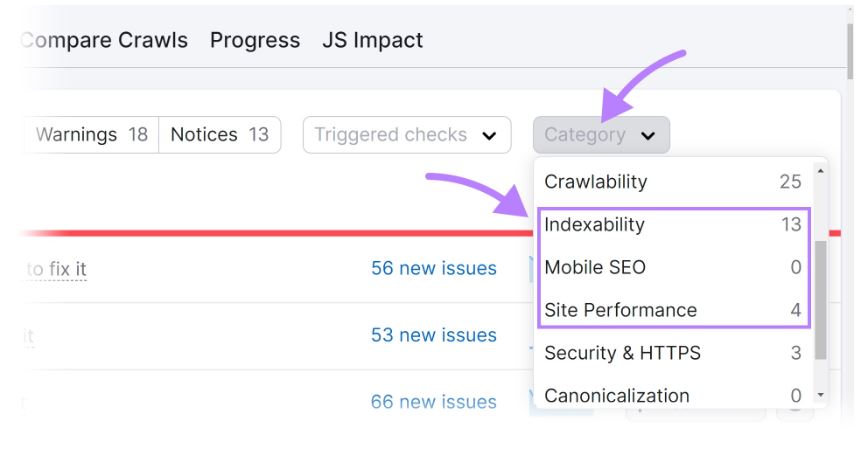
Dirigez-vous vers l’onglet « Problèmes ». Et dans le menu déroulant « Catégorie », sélectionnez « Crawlability ».

Il s’agit de toutes les erreurs, avertissements et avis affectant l’exploration de votre site.
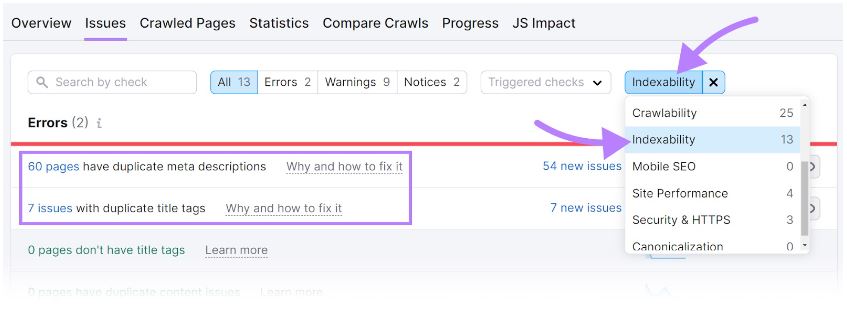
Ensuite, vérifiez les problèmes d’indexabilité.
Dans la liste déroulante « Catégorie », sélectionnez « Indexabilité ».

Résolvez autant de problèmes d’exploration et d’indexabilité que possible.
Optimiser les images et autres médias pour les mobiles et les ordinateurs de bureau
Les images constituent un élément fondamental de la plupart des sites Web.
Et les images peuvent consommer une tonne de bande passante, en particulier sur les appareils mobiles.
C’est pourquoi il est essentiel d’optimiser toutes les images et autres médias pour tous les appareils. Surtout maintenant que Google privilégie l’indexation entièrement mobile.
Alors, suivez les meilleures pratiques de référencement d’images.
Voici quelques directives spécifiques pour garantir que les images sont optimisées pour les mobiles :
- Utilisez des images de haute qualité, mais compressez-les pour réduire les temps de chargement des pages
- Fournissez un plan du site d’images (un fichier qui aide les moteurs de recherche à découvrir et indexer vos images)
- Fournissez un plan du site vidéo (un fichier qui aide les moteurs de recherche à découvrir et indexer vos vidéos)
- Utiliser des données structurées pour les médias
- Chargement différé des images (retarder le chargement des images jusqu’à ce qu’elles soient visibles sur la page) pour améliorer la vitesse du site et économiser la bande passante
Suivez ces étapes et vous pourrez créer une meilleure expérience utilisateur et améliorer les performances sur mobile et sur ordinateur.
Comment résoudre les problèmes d’indexation mobile
Vérifiez la convivialité mobile
L’un des meilleurs moyens de tester la convivialité mobile de votre site consiste à utiliser l’outil PageSpeed Insights de Google .
Il analyse les pages Web et vous donne un score pour les appareils mobiles et les ordinateurs de bureau. Et des suggestions pour les améliorer.
Remarque : Vous pouvez également utiliser le test d’optimisation mobile de Google pour déterminer à un niveau élevé si votre site est adapté aux mobiles. Mais cet outil offre des informations limitées par rapport à PageSpeed Insights.
Ouvrez l’outil, entrez une URL et cliquez sur « Analyser ».

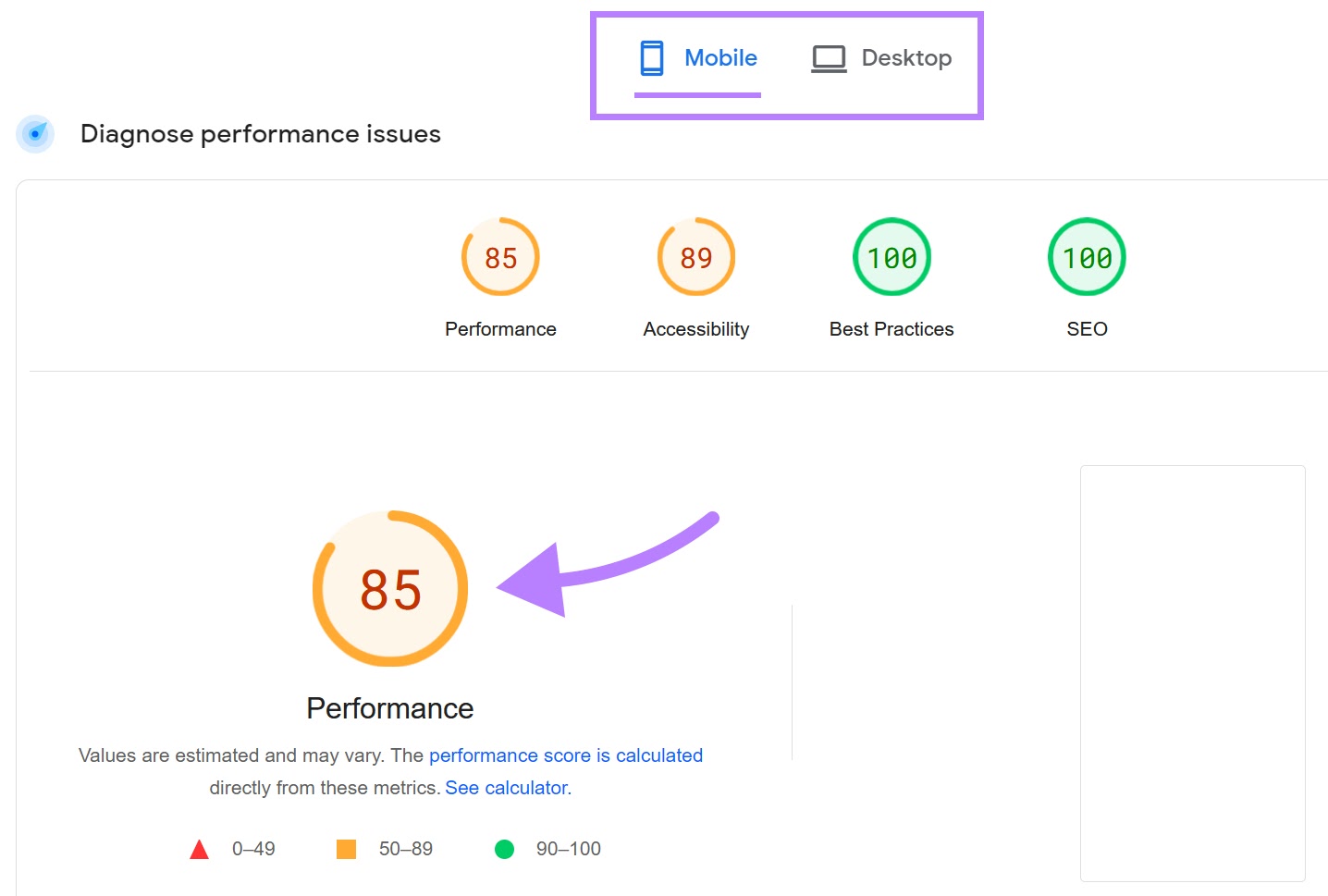
Vous verrez deux onglets dans le rapport : “Mobile” et “Ordinateur”.
Cliquez sur l’onglet « Mobile » pour voir le score d’ergonomie mobile et les recommandations de votre site.

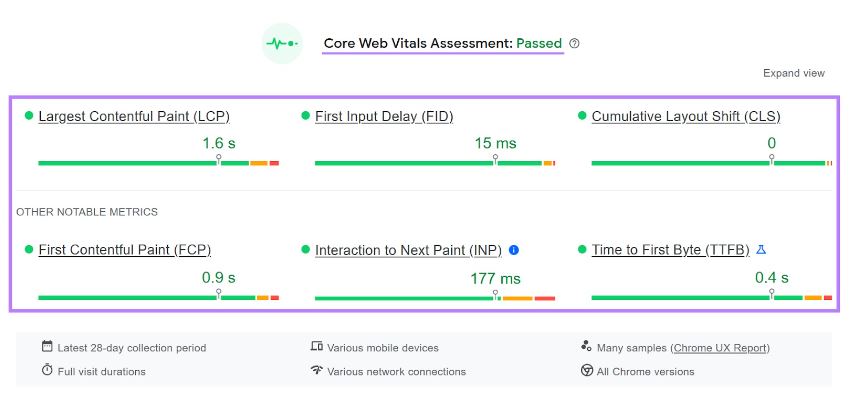
Le rapport présente une « évaluation Core Web Vitals » – qui mesure la vitesse de chargement de votre site et sa stabilité pendant le chargement.
Plus ces statistiques sont bonnes, plus votre site est adapté aux mobiles.

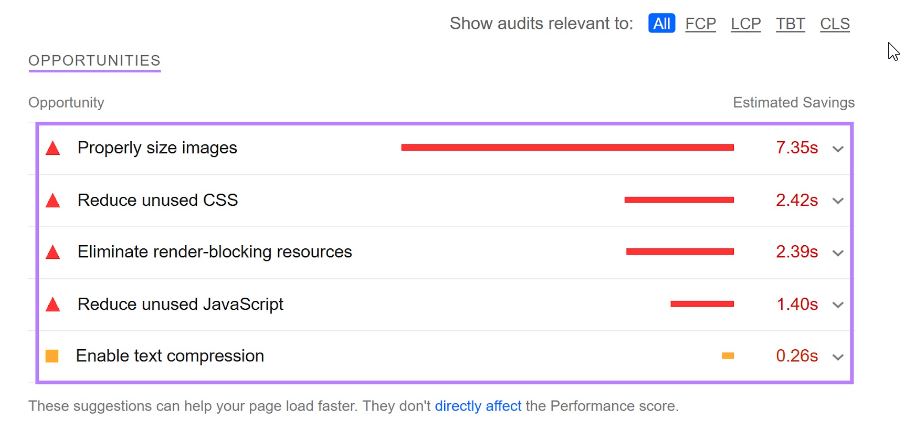
Et ci-dessous, vous verrez une liste d’opportunités et de diagnostics qui peuvent vous aider à améliorer les performances mobiles et l’expérience utilisateur de votre site.
Par exemple, vous pouvez voir des suggestions pour dimensionner correctement les images, réduire les CSS inutilisés ou éliminer les ressources bloquant le rendu.
Comme ça:

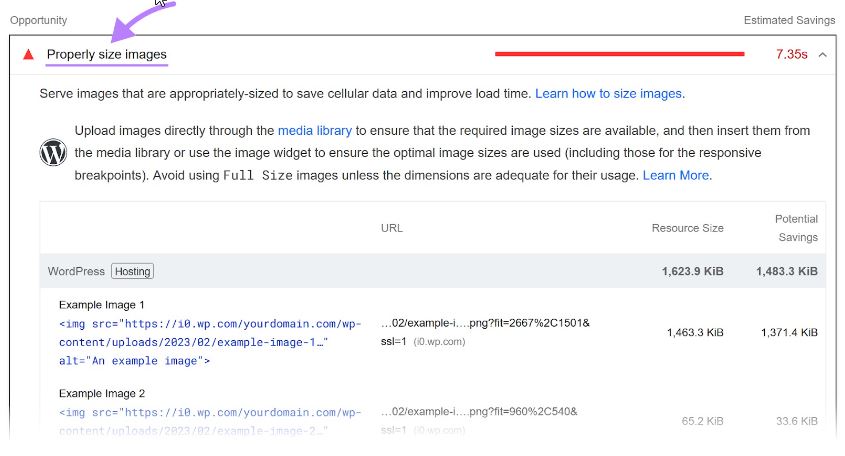
Vous pouvez également cliquer sur n’importe quel problème pour voir plus d’informations et d’exemples :

Le seul problème avec PageSpeed Insights est qu’il peut devenir très technique et rapide. Et le jargon peut être un peu intimidant.
Néanmoins, mettez en œuvre autant de suggestions de l’outil que possible. Ensuite, exécutez à nouveau l’outil pour voir comment vos scores s’améliorent.
Exécuter un audit de site
Une meilleure solution pour rechercher et résoudre les problèmes d’indexation mobile consiste à effectuer un audit complet du site Web. Et vous pouvez utiliser un outil comme Site Audit .
Remarque : Créez un compte gratuit et vous pourrez auditer jusqu’à 100 URL. Tous les jours.
Ouvrez l’outil, entrez votre domaine et cliquez sur « Démarrer l’audit ».

Ensuite, configurez les paramètres .
Et dans le deuxième onglet, « Paramètres du Crawler », assurez-vous que « Agent utilisateur » est défini sur « SiteAuditBot-Mobile ».

Une fois que vous avez terminé, cliquez sur « Démarrer l’audit du site ».

Vous verrez un tableau de bord avec la santé globale de votre site. Et d’autres rapports thématiques.

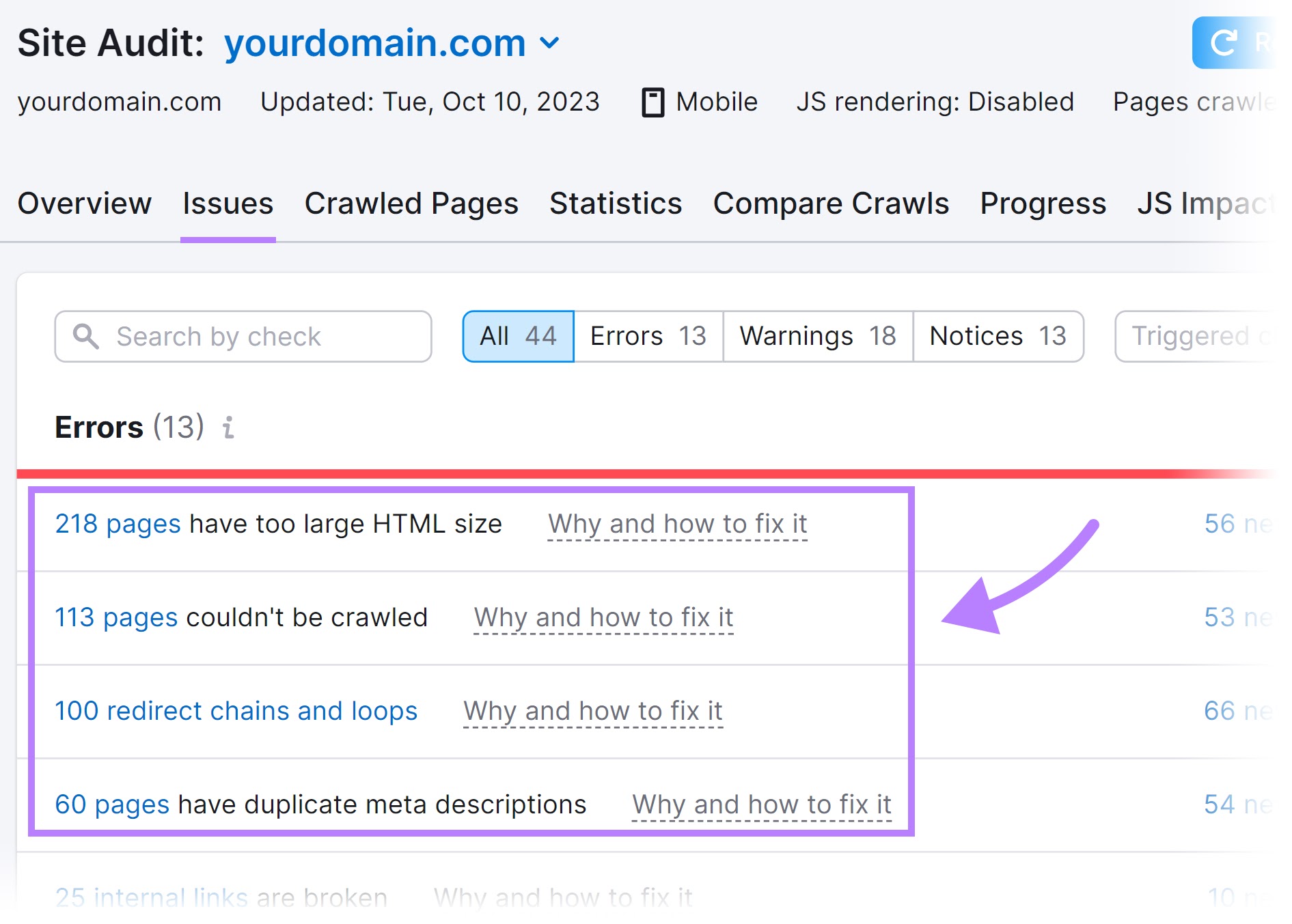
Dirigez-vous vers l’onglet « Problèmes » et vous obtiendrez une liste de tous les problèmes affectant votre site.
Comme si dessous :

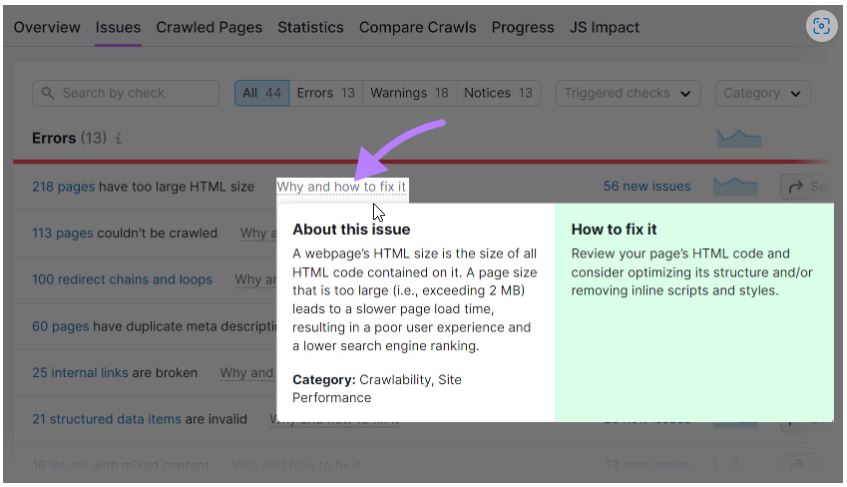
Pour en savoir plus sur chaque problème et comment le résoudre, cliquez sur « Pourquoi et comment le résoudre ».

Vous pouvez également utiliser le filtre déroulant « Catégorie » pour rechercher des problèmes spécifiques.
Par exemple, vous pouvez sélectionner « Performances du site », « SEO mobile » ou « Indexabilité ». Et résolvez d’abord ces problèmes.

Vous devez vous efforcer de corriger autant d’erreurs, d’avertissements et d’avis que possible. Et dès qu’ils apparaissent. Parce qu’ils affectent tous les performances de votre site.
Restez au fait de l’expérience de la page et des développements futurs
La mise à jour de l’expérience de page de Google est un gros problème.
Il mesure la façon dont les utilisateurs réels perçoivent la qualité de vos pages Web. Et examine des facteurs tels que la vitesse de chargement, la stabilité visuelle et l’interactivité (également appelés Core Web Vitals ).
Mais offrir une bonne expérience de page dépend également d’autres signaux, comme garantir la compatibilité mobile, utiliser des pages HTTPS sécurisées et éviter les pop-ups ou bannières intrusives.
Ces signaux font partie de l’algorithme de classement de Google depuis un certain temps, mais ils sont désormais plus importants que jamais.
Ce qui signifie:
Votre site doit être facile à utiliser sur les appareils mobiles. Avec un texte lisible, des boutons cliquables et aucun contenu illisible.
L’expérience de page et l’indexation axée sur les mobiles se concentrent toutes deux sur l’amélioration de l’expérience utilisateur sur les appareils mobiles.
Chacun d’eux vous oblige à prêter attention aux performances et à la convivialité de votre site sur les appareils mobiles.
Et les deux peuvent affecter votre classement et votre trafic.
Restez au top de votre expérience mobile
Auditer votre site une seule fois pour les problèmes d’indexation mobile ne suffit pas. Vous devez suivre et surveiller en permanence ses performances mobiles.
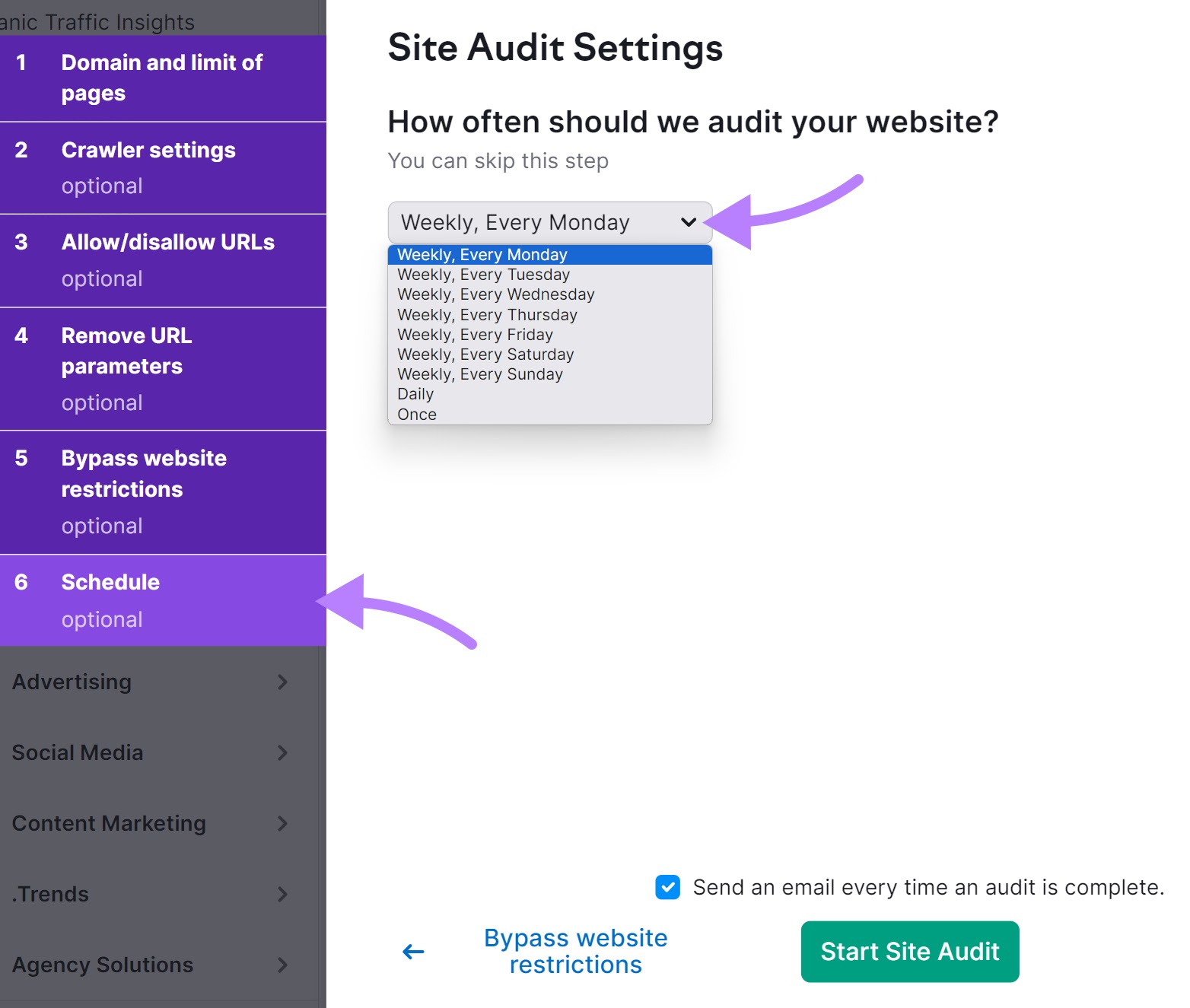
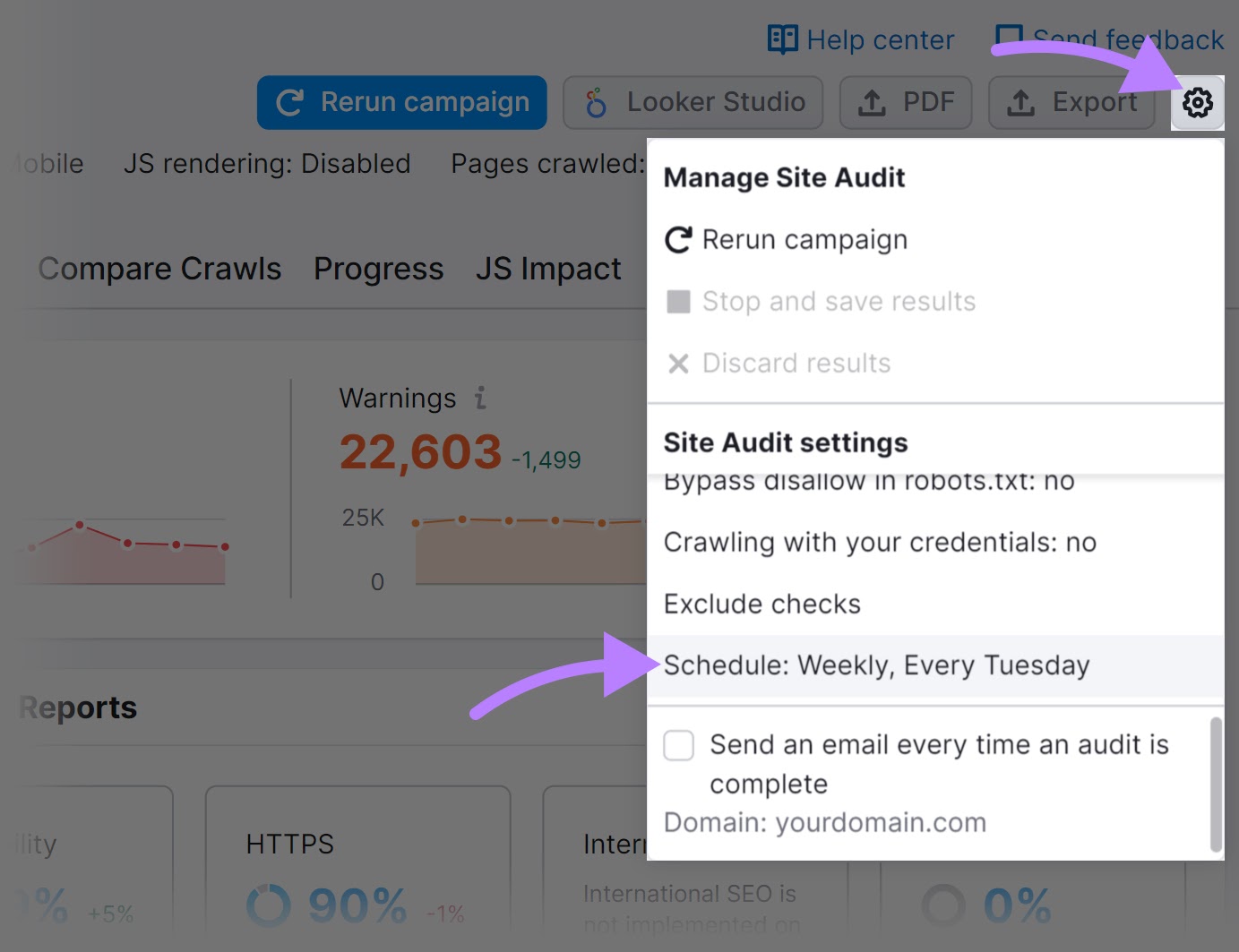
Assurez-vous donc de planifier l’exécution automatique des analyses chaque semaine lors de la configuration de l’audit de site.

Si vous avez déjà effectué un audit, ouvrez votre projet et planifiez les analyses en cliquant sur l’icône en forme d’engrenage et en faisant défiler jusqu’à l’endroit où il est indiqué « Planifier ».

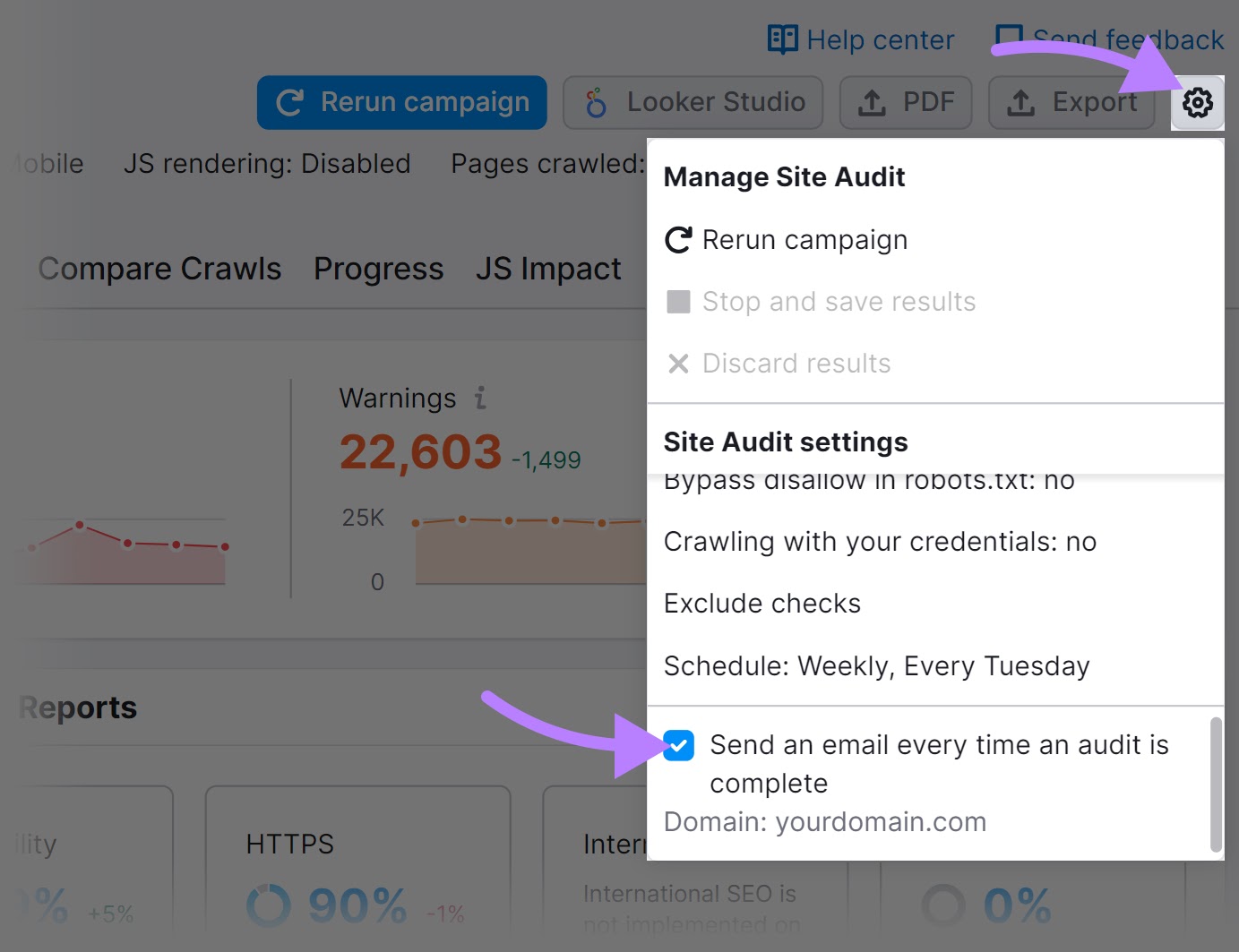
Et cochez la case à côté de « Envoyer un e-mail à chaque fois qu’un audit est terminé ».

Ensuite, dirigez-vous vers l’onglet « Problèmes ». Et corrigez-les au fur et à mesure qu’ils apparaissent.

Corrigez d’abord les « erreurs ». Ensuite, « Avertissements » et « Avis ».
Un flux de travail comme celui-ci contribuera à garantir que la santé SEO de votre site reste solide. Et prend en charge des classements et un trafic plus élevés.
Mobile-First Indexing : FAQ
Qu’est-ce que l’approche “mobile-first” en matière de référencement ?
L’indexation mobile-first encourage les propriétaires de sites web à donner la priorité à l’expérience utilisateur mobile, ce qui inclut une conception réactive, des temps de chargement plus rapides et une navigation adaptée aux mobiles. Une meilleure expérience mobile peut conduire à une plus grande satisfaction des utilisateurs et à une amélioration des performances en matière de référencement.
Quand Google a-t-il introduit Mobile-First Indexing ?
Google Search a commencé à se concentrer de plus en plus sur les appareils mobiles à partir de 2015, avec la mise à jour “mobile friendly”. Puis, en 2016, il a lancé l’exploration et l’indexation “mobile-first”. Cela a permis à Google Search d’indexer le contenu que les utilisateurs verraient lorsqu’ils accèdent au site web sur leur téléphone portable.
Comment Mobile-First Indexing affecte-t-elle le SEO ?
Le Mobile-First Indexing a un impact significatif sur le référencement car elle donne la priorité à la version mobile d’un site web par rapport à sa version de bureau. Cela signifie que si un site web n’a pas de version mobile ou a une version mobile mal optimisée, son classement dans les résultats des moteurs de recherche peut être affecté négativement
Comment Mobile-First Indexing affecte-t-elle votre site web ?
Si votre intention est de réduire le contenu de la page mobile par rapport à la page de bureau, vous pouvez vous attendre à une perte de trafic lorsque votre site sera indexé selon la méthode “mobile-first”, car Google ne pourra pas obtenir autant d’informations de votre page qu’auparavant.
Articles connexes
- Redirections : Que sont elles, comment les utiliser et bonnes pratiques
- Qu’est-ce que le HTTPS et comment fonctionne t’il ? : Guide ultime
- Moz vs Semrush : Comparaison ultime [Édition 2024]
- Comment optimiser le SEO WordPress – Le guide détaillé
- Google Search Console : Guide ultime du débutant
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité
- Google Analytics pour débutants : Premiers pas avec GA4 : Guide ultime
- Comment créer une landing page avec Elementor à partir de zéro










