Voulez-vous créer une landing page avec Elementor à partir de zéro sur votre site WordPress ?
La page de destination ou Landing page vous aide à générer plus de trafic en obtenant les informations personnelles de vos utilisateurs. Quel que soit le type d’entreprise, une belle page de destination peut faire de vos visiteurs des clients potentiels.
Donc, dans cet article, nous allons vous guider dans la création d’une Landing Page avec Elementor à partant de zéro.
Table des matières
Comment créer une Landing page avec Elementor à partir de zéro
Lorsque vous choisissez un template pour votre page de destination, vous pouvez facilement le personnaliser et modifier le contenu très facilement. Vous pouvez très facilement réaligner le bloc, supprimer ou ajouter des colonnes et des lignes, modifier l’image, l’audio, la vidéo et le jeu de couleurs en très peu de temps.
Consultez aussi : Comment créer des formulaires de contact avec Elementor
Mais lorsque vous essayez de créer votre page de destination à partir de zéro, vous allez consacrer plus de temps et d’efforts à cela car vous créerez chaque élément à partir de zéro.
Dans ce tutoriel, nous vous guiderons dans la création d’une belle page de destination. Nous ajouterons chaque élément et contenu à partir de zéro afin qu’il vous soit plus facile de le comprendre correctement.
Créer la Landing page
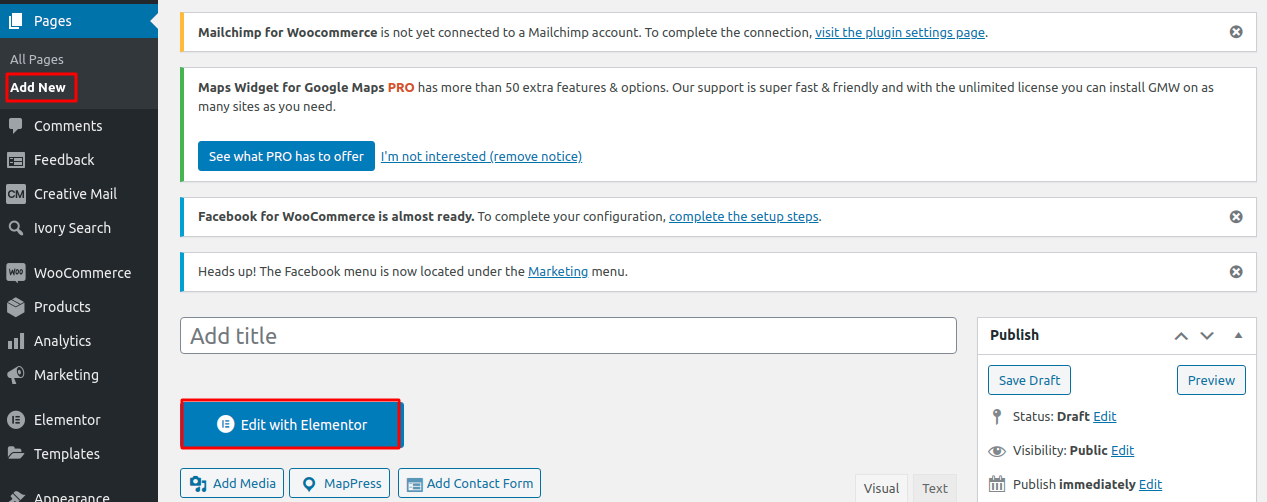
Pour créer la landing page, accédez d’abord à votre tableau de bord WordPress, puis allez sur Pages > Ajouter nouveau. Dans la page Ajouter une nouvelle page, cliquez sur l’option Modifier avec Elementor.

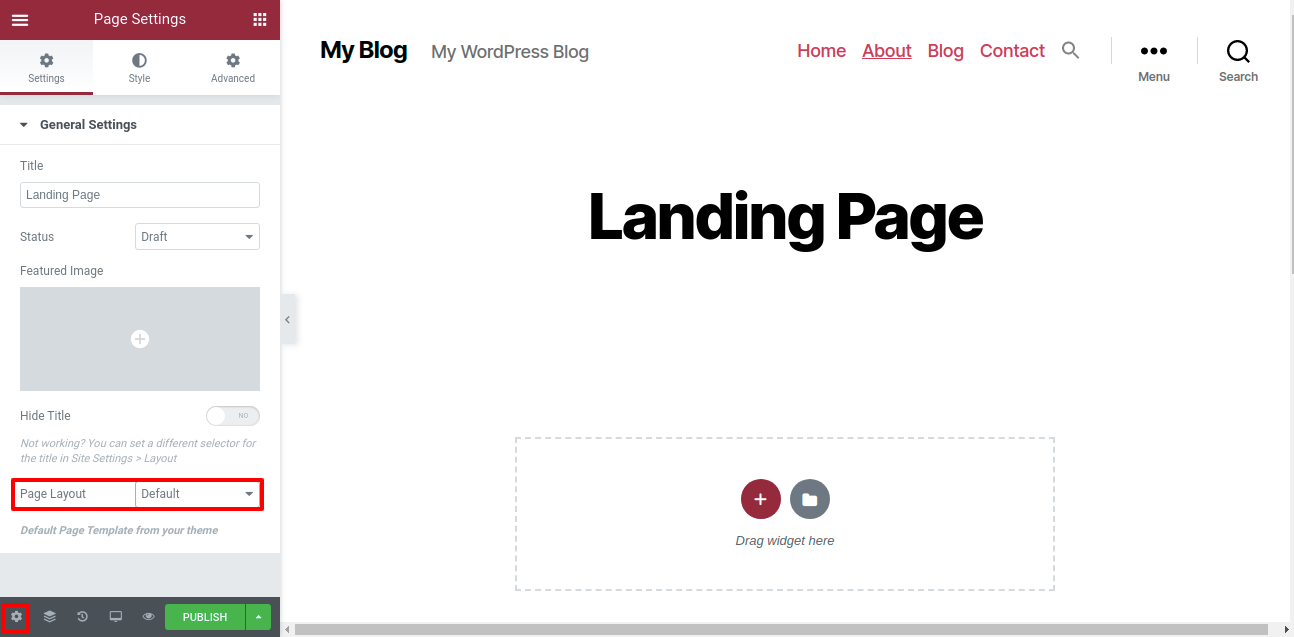
Allez au bas de la page et cliquez sur l’icône des paramètres de la page Elementor, saisissez le titre de cette page, puis modifier la Mise en page en sélectionnant l’option Défaut.

Lorsque vous créez une page de destination à l’aide d’un modèle prédéfini, choisissez la mise en page Elementor Canvas. Mais ici, nous devons sélectionner l’option par défaut. Pour la mise en page par défaut, vous avez le style par défaut comme l’en-tête, et une section de pied de page qui seront ajoutés à votre page. Vous verrez sur les images ci-dessus que nos sections d’en-tête sont ajoutées à la page de destination.
Lire également : Comment utiliser le widget témoignage dans Elementor
Pour la mise en page Elementor Canvas, cela vous donnera une page blanche. Aucune section d’en-tête ou de pied de page ne sera disponible pour votre page. Comme nous créons notre Landing Page à partir de zéro, nous utiliserons la mise en page par défaut ici.
Mais, si vous le souhaitez, vous pouvez choisir Elementor Canvas en fonction de votre conception.
Choix des éléments de la Landing page
Avant de concevoir notre page, nous devons choisir les éléments que nous allons inclure dans notre page. Notre landing page comprend :
- Une section supérieure
- Services / Caractéristiques
- A Propos
- Galerie
- Contactez-nous
Étape 1: Configurer la couleur, le sélecteur de couleurs et les polices
Dans un premier temps, nous devons configurer notre éditeur avant de concevoir notre page de destination. Nous devons définir les couleurs primaires et secondaires de sorte que lorsque nous ajouterons des widgets, notre couleur par défaut soit automatiquement définie.
Découvrez également : Comment créer des formulaires Ninja sur une page Elementor
Même chose pour les polices par défaut et certains autres paramètres par défaut. Cela nous aidera à accéder rapidement au paramètres globaux.
Étape 2: Section supérieure
Dans cette section, nous allons inclure :
- Une belle image d’arrière-plan
- Un titre qui décrit correctement notre marque
- Quelques textes sur ce que nous faisons
- Un bouton avec un lien vers une page de service ou d’autres pages importantes de notre site Web
Dans un premier temps, créons notre section en cliquant sur l’icône « + ».

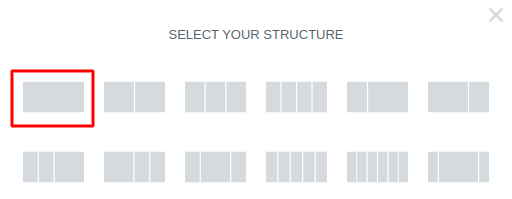
Lorsque nous cliquons sur l’icône « + », une option de structure apparaîtra. Vous devez choisir la structure de votre section. Nous pouvons sélectionner la structure à une colonne en cliquant dessus.

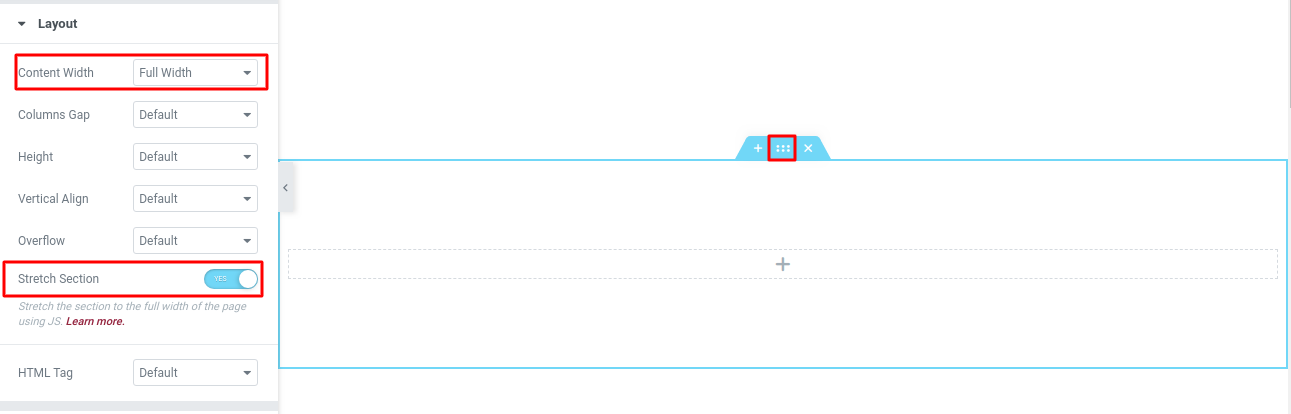
Notre section est créée. Si vous souhaitez utiliser toute la largeur, cliquez simplement sur le boutons à six points, puis allez sur la barre latérale de gauche et, dans le menu déroulant Largeur du Contenu, sélectionnez Pleine largeur et activez l’option Étirer la section.

Maintenant, nous allons ajouter une image d’arrière-plan à notre section. Pour ajouter une image d’arrière-plan, cliquez simplement sur la section et dans le tableau de bord, accédez à l’onglet Style, puis à la section Arrière-plan. Il existe 4 types d’options d’arrière-plan.
- Classique – vous pouvez ajouter une seule image ici.
- Dégradé – À partir de l’option dégradé, vous pouvez sélectionner un dégradé de couleur comme arrière-plan.
- Vidéo – Ajoutez une vidéo comme arrière-plan.
- Diaporama – Ajoutez plusieurs images en tant que diaporama en arrière-plan.
Sélectionnez le type classique car nous souhaitons définir une image en arrière-plan. Pour définir une image, cliquez sur l’option Choisir une image, puis téléversez votre image et définissez-la.

Il existe également de nombreuses options, vous pouvez définir la position d’arrière-plan à partir du menu Position. Ainsi, vous pouvez définir la position sur des valeurs tels que : Centre, Centre gauche, Centre droite, etc….
Bref de nombreuses options s’offrent à vous.
Lire aussi : Comment ajouter un bouton retour en haut dans Elementor
Vous pouvez également définir la pièce jointe de l’arrière-plan comme fixe ou autre. Si vous définissez l’image d’arrière-plan sur Fixe, lorsque vous ferrez défiler, votre image sera fixe. Mais si vous sélectionnez le défilement d’arrière-plan, l’image défilera également avec la page.
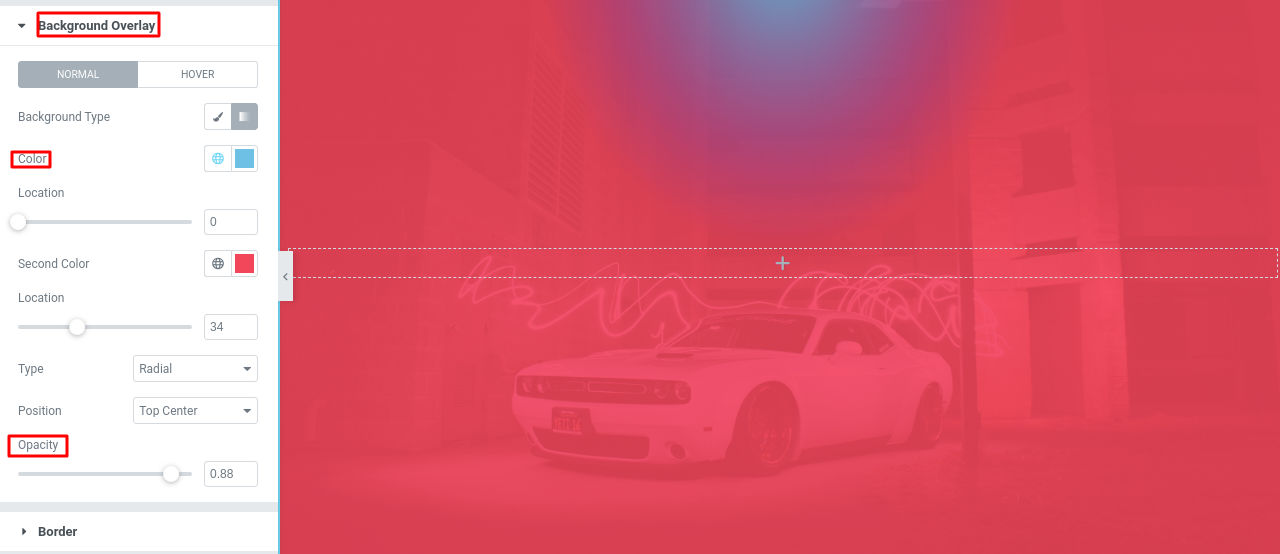
Superposition d’arrière-plan
À partir de l’option Superposition d’arrière-plan, nous pouvons ajouter un dégradé de couleur et augmenter ou moins l’opacité pour rendre notre arrière-plan plus attrayant.

Vous pouvez facilement voir la différence entre les deux arrière-plans. Stylisez votre arrière-plan comme vous le souhaitez pour le rendre plus beau
Ajouter un titre et du texte
Maintenant que nous avons défini correctement notre arrière-plan, passons à l’étape suivante qui consiste à ajouter le titre de notre marque et une description.
Elementor vous offre tellement de blocs pour cela. Vous pouvez voir tous les blocs ou widgets dans la barre latérale de gauche.
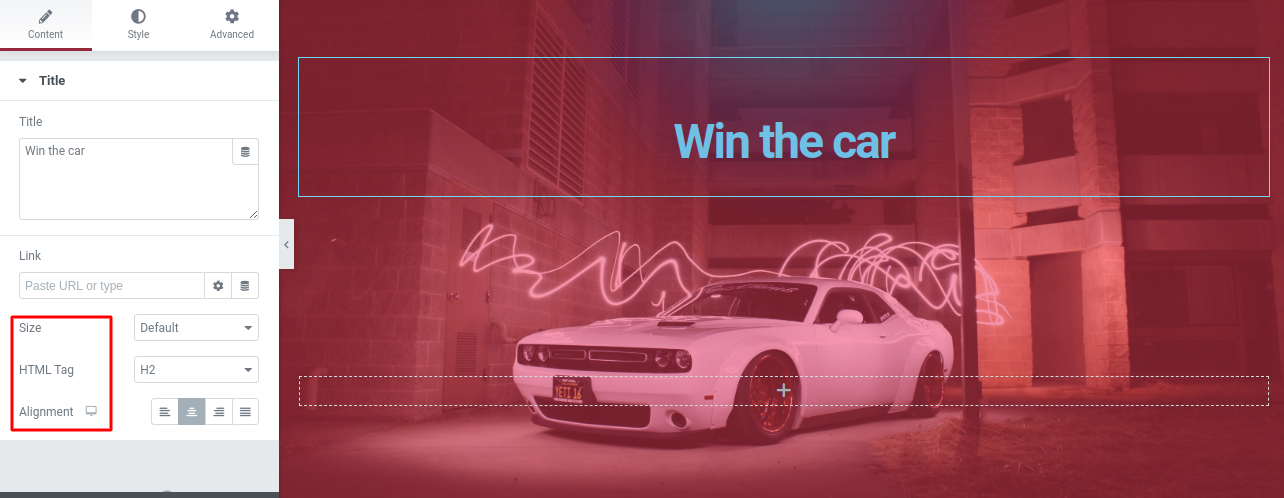
Avant d’ajouter le titre, créons simplement une section interne à notre section. Pour créer une section interne, faites simplement glisser le widget section interne et déposez-le dans la section. Vous pourrez également définir la taille, la balise HTML et l’alignement à partir de la barre latérale.

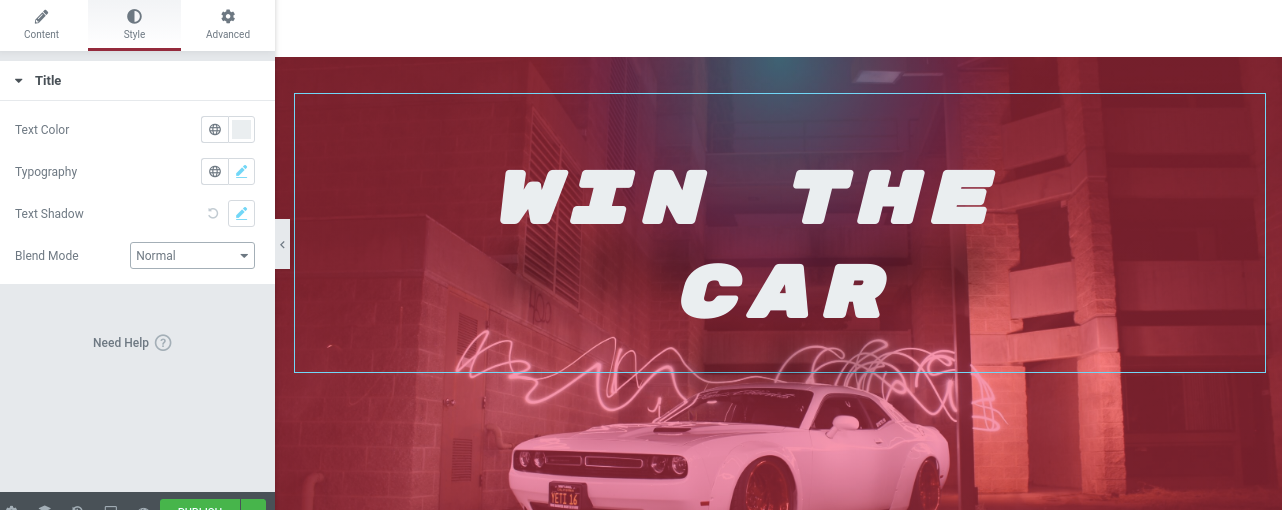
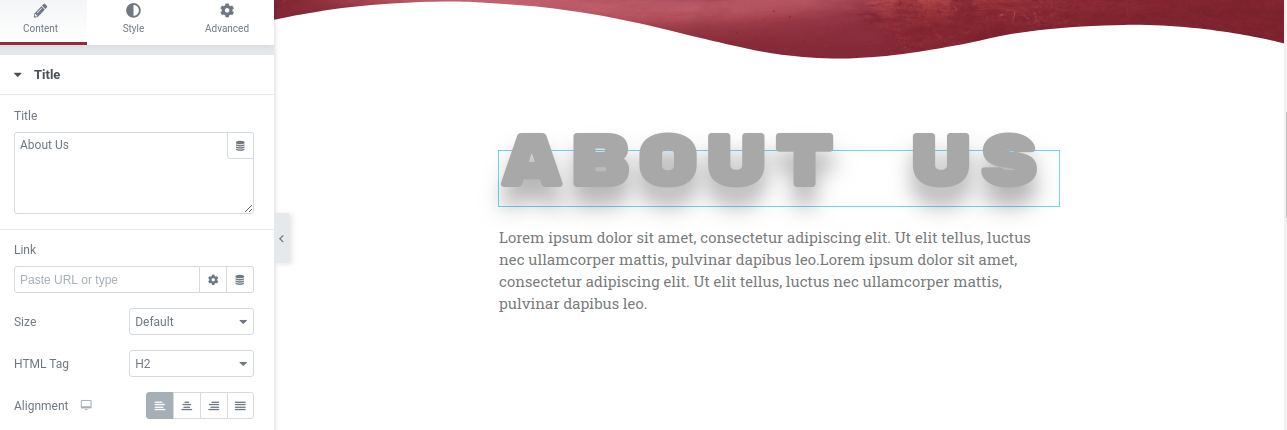
Cliquez sur l’onglet Style pour personnaliser le titre. Vous pouvez définir la couleur du texte, l’ombre du texte, la typographie, la hauteur des lignes, l’espacement des lettres et bien d’autres options disponibles.

Notre rubrique est désormais prête. Il est temps d’ajouter une description. Pour ajouter une description, sélectionnez le widget Éditeur de texte, faites-le glisser et déposez-le dans la section interne. Et pour ajouter un bouton, utilisez simplement le widget bouton.
Nous pouvons personnaliser notre éditeur de texte et notre bouton de la même manière que nous l’avons fait avec le titre.
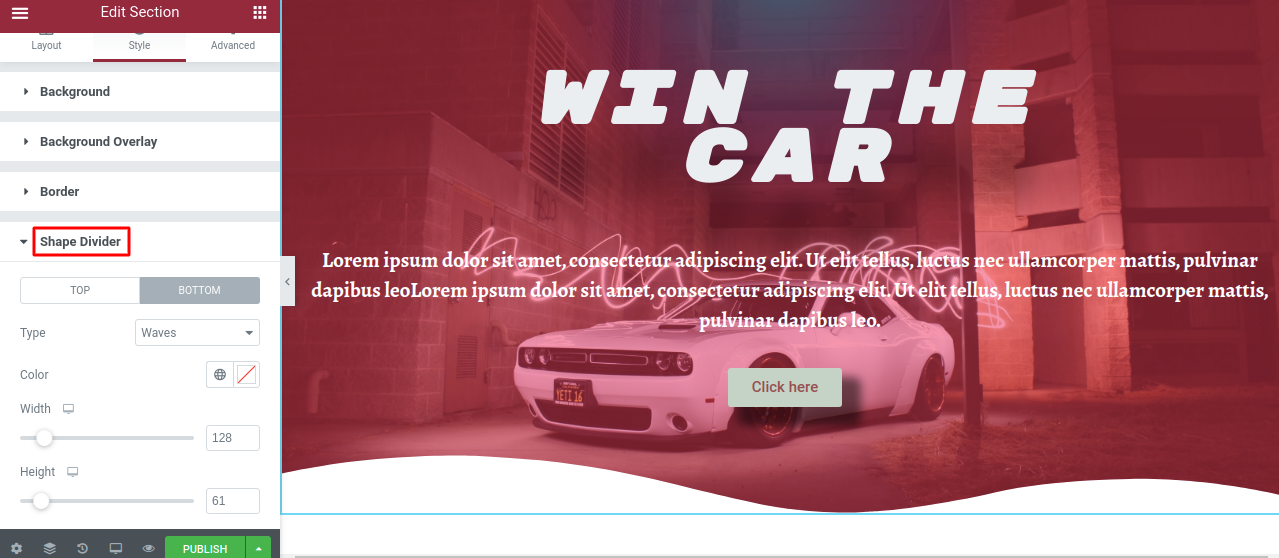
Dans la section Diviseur de forme, nous pouvons ajouter différentes nuances à notre section.

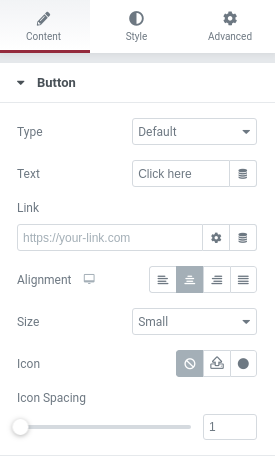
Pour le bouton, il y a quelques options supplémentaires disponibles. Sur l’onglet Contenu, vous pouvez définir le type de bouton et ajouter du texte, un lien et un alignement.

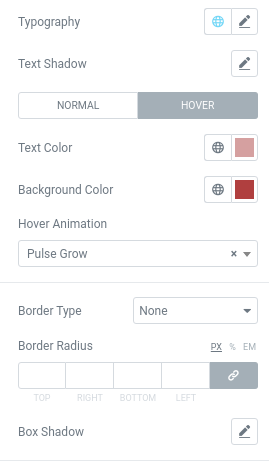
Dans l’onglet Style, vous pouvez définir la typographie du bouton, l’ombre de texte et définir l’option de survol.

Notre section supérieure est entièrement terminée. Maintenant concevons notre section A Propos.
Étape 3 : A Propos
Dans la section A Propos, nous utiliserons un dégradé de couleurs en arrière-plan et inclurons un titre et un widget texte. Cette section sera une section d’une colonne. Cette structure est la même que celle utilisée dans notre section supérieure.

Étape 4 : Service
Notre section Services sera une section à deux colonnes. Dans la colonne de droite, nous ajouterons une image de voiture et dans la colonne de gauche, nous ajouterons certains services de notre marque.
Cliquez sur l’icône « + » pour ajouter une section et sélectionnez la structure à deux colonnes.

Pour rendre la section pleine largeur, suivez la même étape que nous avons faite dans notre section supérieure. Dans la colonne de gauche, nous allons ajouter 3 services.
Lire aussi : Elementor vs. Gutenberg : Quel est le meilleur ?
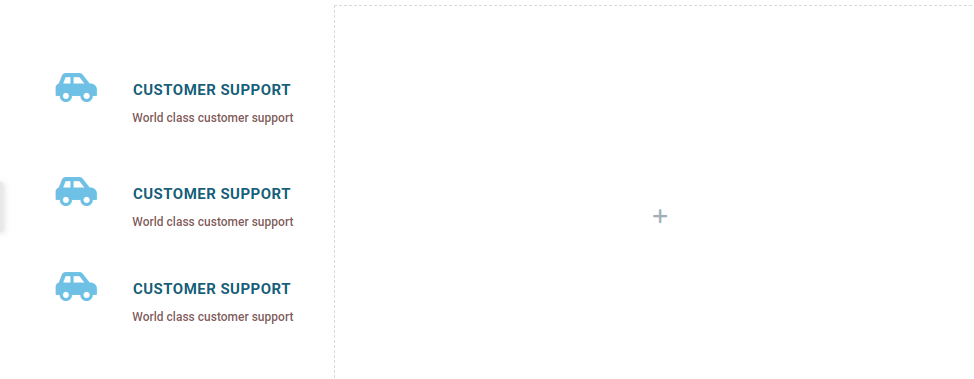
Pour chacun de nos services, vous ajouterez une icône, un titre et un texte. Vous prendrez donc deux sections interne. Dans la première section interne, nous afficherons notre icône et dans la suivante, nous ajouterons un titre et du texte.

Nous pouvons personnaliser le titre et le texte de la même manière que nous l’avons fait dans notre section supérieure. Après cela, il suffit de le dupliquer pour ajouter plus de services. Vous pouvez dupliquer n’importe quelle section en cliquant sur le bouton droit de votre souris, puis en cliquant sur l’option dupliquer.

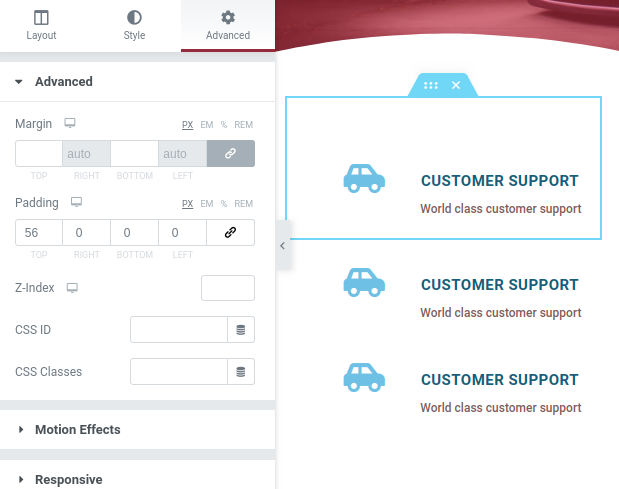
Sur l’onglet Avancé, vous pouvez ajuster la section interne en ajoutant la marge et le rembourrage.

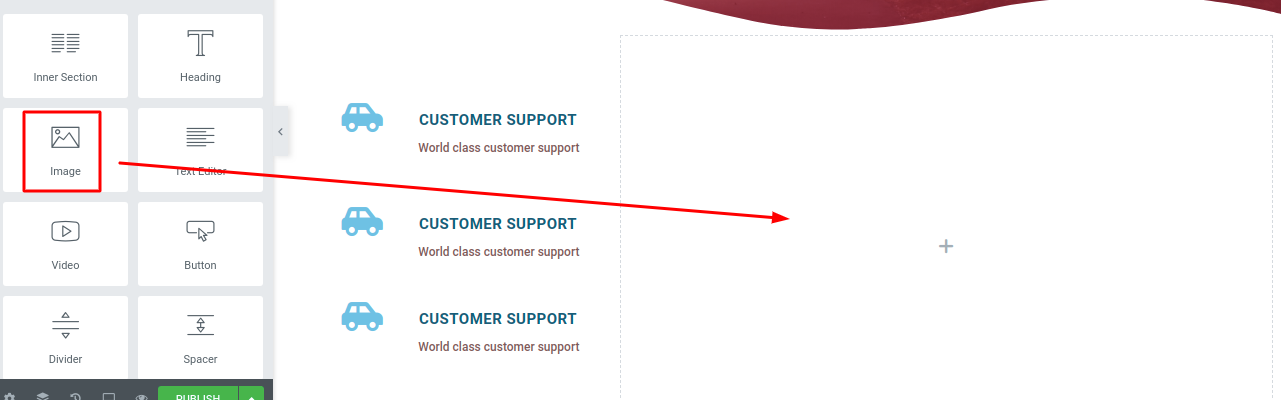
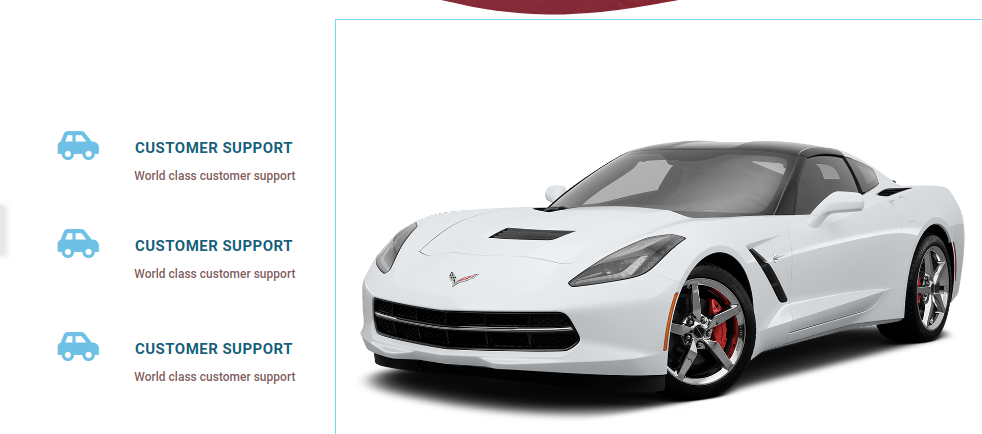
Notre section de service est terminée. Dans la colonne de droite, nous allons ajouter notre image. Pour ajouter une image, faites simplement glisser le widget image dans la section, puis à partir du tableau de bord, téléverser votre image.
Lire aussi : Comment utiliser le widget image dans Elementor

Après avoir téléversé l’image dans l’onglet Style, vous pouvez définir un style pour votre image et à partir de l’onglet avancé, utilisez la marge et le rembourrage pour l’ajuster.

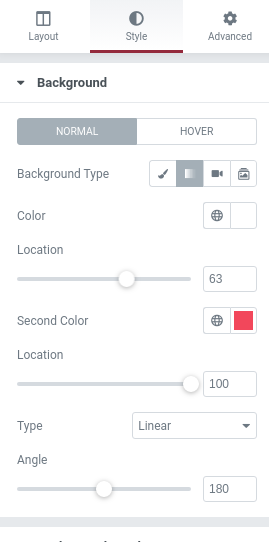
Notre section est désormais terminée. Maintenant, nous allons ajouter quelques dégradés de couleurs à cette section. Cliquez sur les six points de la section principale, puis sur la barre latérale allez à Style > Arrière-Plan>Type d’Arrière-Plan. Sélectionnez Dégradé comme type d’arrière-plan. Sélectionnez la couleur et le style de dégradé de couleurs que vous souhaitez.

La Superposition d’Arrière-plan ajoutera une superposition de couleur et à partir de l’option Séparateur de forme, ajoutez une forme à votre section. Une fois que tout est fait, notre section de service ressemblera à ceci.

Étape 5 : Section Galerie
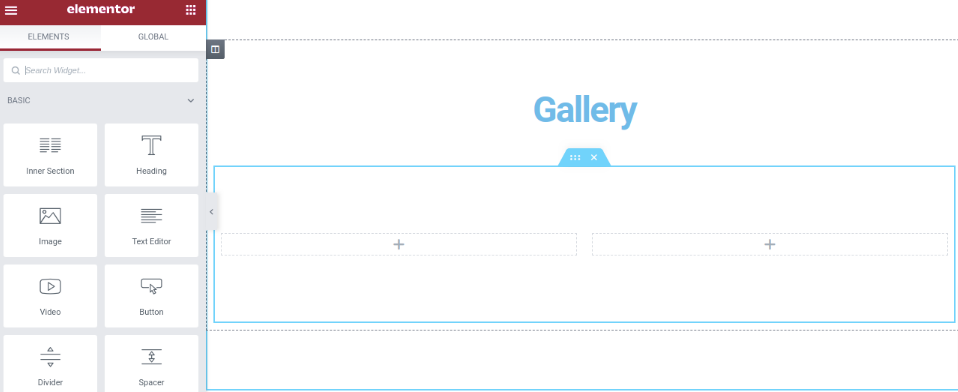
Dans la section galerie, nous ajouterons quelques images de notre marque. Pour cela, nous allons sélectionner une section à une colonne. Dans cette section, nous allons insérer une section interne et donner un titre et un bloc d’image pour téléverser nos images.
Nous pouvons dupliquer la section pour réaligner nos images.

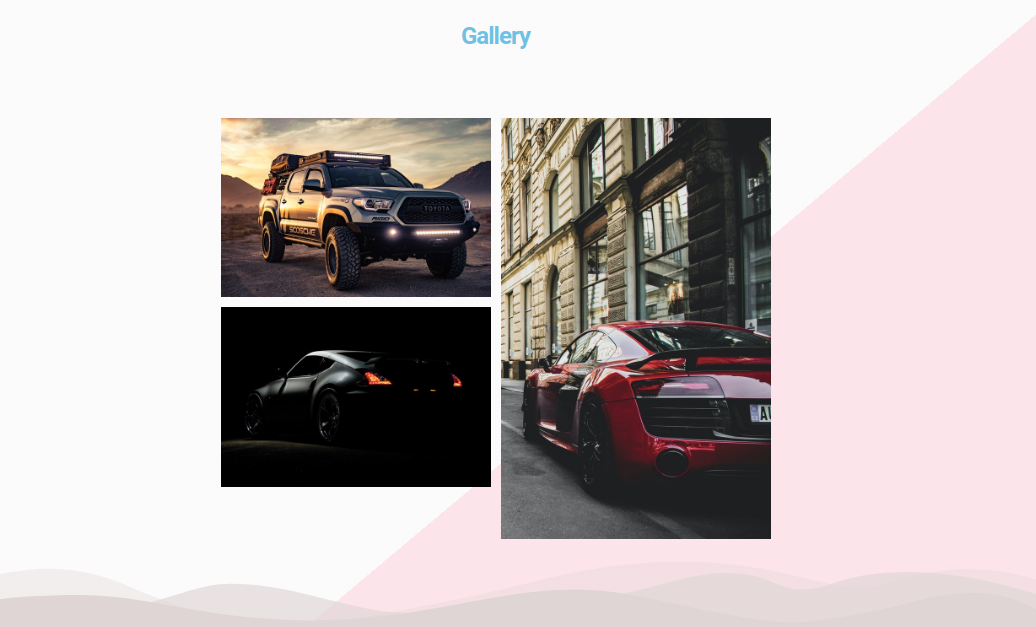
Après avoir téléverser les images, vous pouvez personnaliser l’arrière-plan. vous pouvez ajouter une image d’arrière-plan ou une vidéo pour rendre votre section de galerie plus attrayante.

Étape 6 : Contactez-nous
Notre dernière section de cette page de destination est le formulaire Contactez-nous. La version gratuite d’Elementor ne vous permet pas d’ajouter un widget formulaire. Vous devez avoir Elementor Pro pour utiliser des widgets de formulaire.
Mais vous pouvez ajouter un formulaire d’une autre manière. Elementor vous propose d’ajouter du code HTML personnalisé. Vous pouvez donc copier un code de formulaire et le coller dans la section si vous souhaitez ajouter un formulaire.
Lire aussi : Comment créer des formulaires de contact avec Elementor
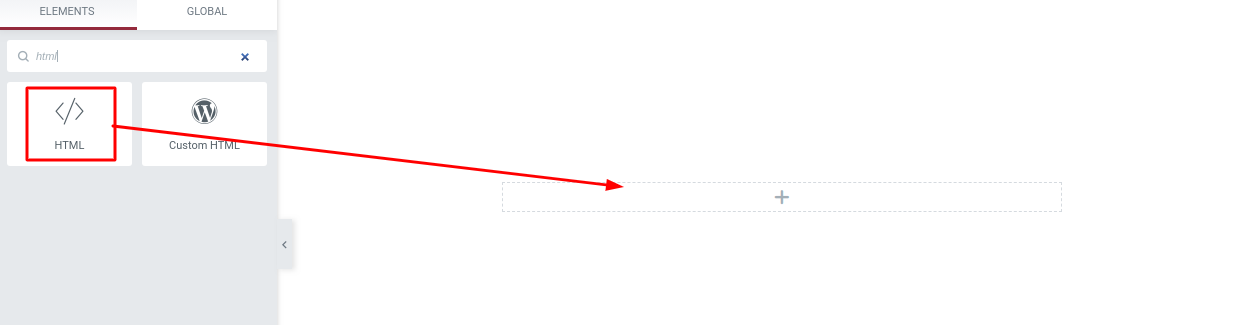
Pour ajouter du code de formulaire HTML personnalisé, ajoutez une section interne, puis faites y glisser le widget HTML dessus.

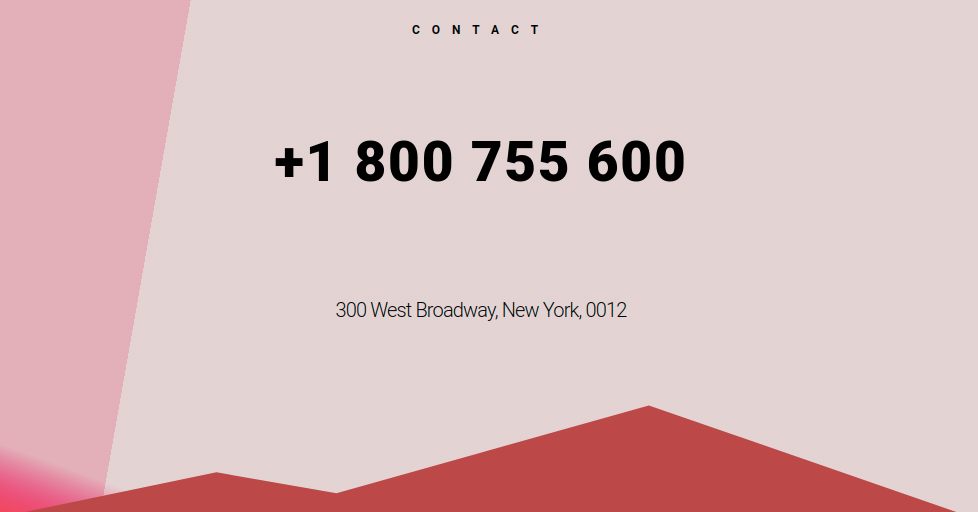
Après cela, utilisez la marge et le rembourrage pour placer le formulaire. Et à partir de l’onglet Style, vous pouvez personnaliser la section. Ou nous pouvons simplement ajouter un numéro et une adresse de notre marque en ajoutant une section interne et en la personnalisant.

Résultat
Notre Landing Page est terminée. Voyons maintenant le résultat.
Nous espérons que cet article vous aidera à créer votre page de destination à partir de zéro.
Ressources similaires :
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : 3 Méthodes pour optimiser les images
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Comment rendre un site Web Elementor super rapide
- Comment migrer un site vers Elementor Cloud
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Conclusion
Une page de destination est très importante pour un site Web. Vous pouvez y afficher des informations de manière très créative. Elementor a facilité la création de la Landing Page de manière très simple.
Nous espérons que cet article vous aidera à créer votre propre landing page. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- Comment ajouter un commutateur au tableau de prix dans Elementor (sans addon supplémentaire)
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un effet de défilement d’image dans Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages