Souhaitez-vous supprimer l’espace indésirable du widget Editeur de Texte d’Elementor ?
Certains utilisateurs d’Elementor rencontrent un problème avec le widget Éditeur de texte. Ils trouvent un espace indésirable au bas du widget après avoir ajouté le widget à la zone d’édition. Bien que le problème n’affecte pas la conception dans son ensemble car vous pouvez le résoudre en définissant une marge inférieure, c’est quand même assez ennuyeux.
Mais comment résoudre ce problème?
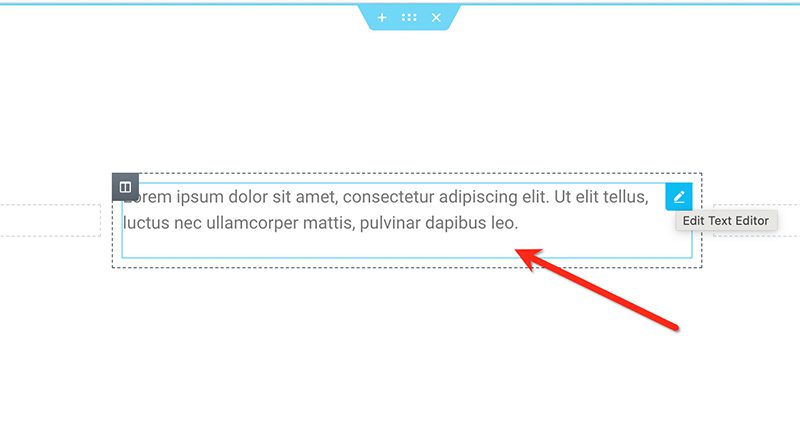
Tout d’abord, voici la capture d’écran de ce dont nous souhaitons vous parler.

Comme vous pouvez le voir, il y a un espace blanc – environ 20 pixels – en bas du widget. Il existe deux options que vous pouvez choisir pour résoudre le problème.
Première option
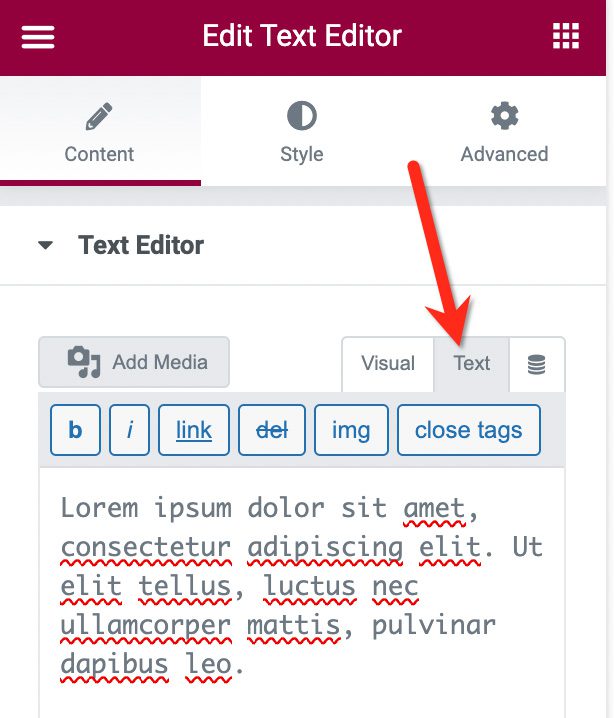
Tout d’abord, faites glisser le widget Éditeur de texte dans la zone d’édition comme d’habitude. Ensuite, accédez au panneau des paramètres. Dans la zone Éditeur de texte, passez en mode Texte.

Supprimez le dernier caractère (point) et l’espace devrait disparaitre.
La méthode ci-dessus ne fonctionne que pour le widget Éditeur de texte actuel. Lorsque vous ajoutez un nouvel widget Éditeur de texte, cet espace réapparaît.
Deuxième option
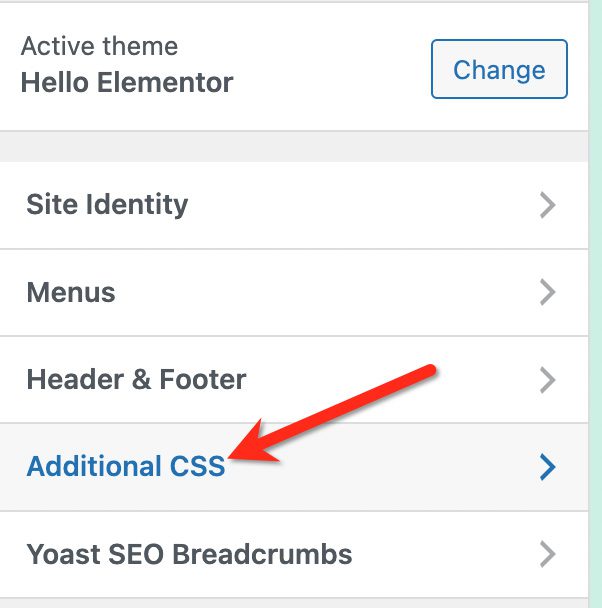
C’est la meilleure option si vous voulez vraiment supprimer l’espace indésirable sur le widget Éditeur de texte sur votre site Web. Tout d’abord, connectez-vous à votre tableau de bord WordPress et accédez au personnalisateur de thème (Apparence -> Personnaliser).
Ouvrez le bloc CSS supplémentaire sur le panneau de personnalisation du thème.

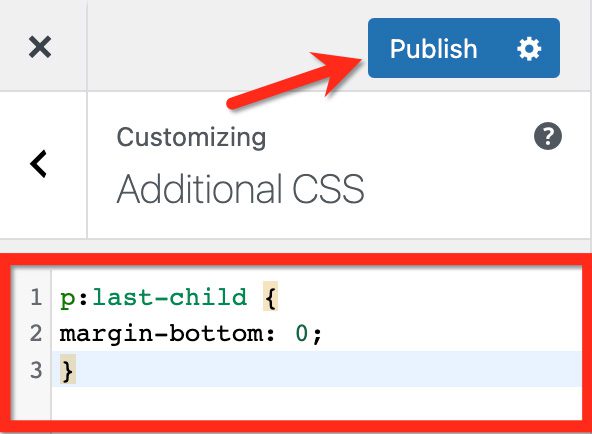
Collez l’extrait CSS suivant et cliquez sur le bouton Publier pour l’appliquer.

Le code :
p:last-child
{
marge-bas: 0;
}
Le code ci-dessus indique à Elementor de définir la marge inférieure par défaut de l’éditeur de texte sur 0 pixels. Ainsi, chaque fois que vous ajouterez un nouveau widget Éditeur de texte à la zone de travail, la marge inférieure sera définie sur 0 pixels (pas d’espace).
Conclusion
Le widget Éditeur de texte d’Elementor vise à ajouter un texte plus long à votre conception. Il est parfait pour être utilisé sur une certaine section de votre conception qui nécessite une description supplémentaire.
Si vous constatez que votre widget Éditeur de texte comporte un espace indésirable après l’avoir ajouté à la zone de travail, vous pouvez le corriger à l’aide de l’une des méthodes ci-dessus.
Si vous avez aimé cet article, nous vous invitons à le partager sur vos différents réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]











Your article helped me a lot, thanks for the information. I also like your blog theme, can you tell me how you did it?