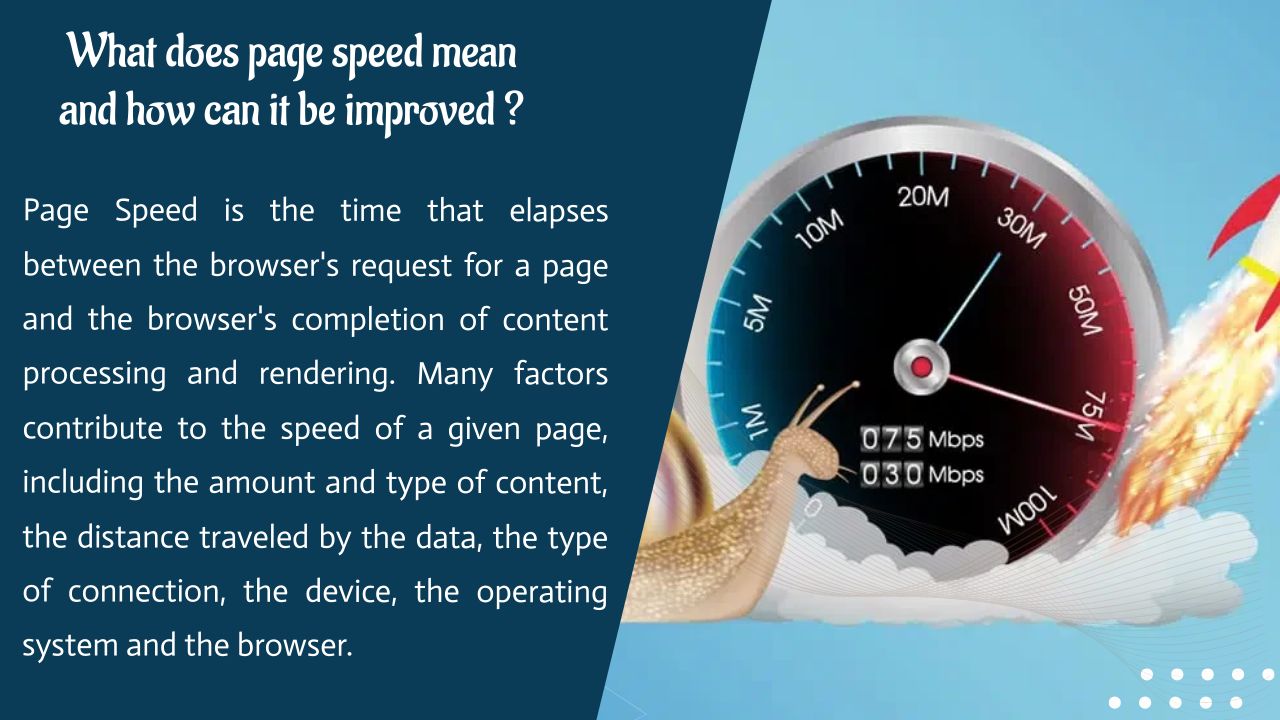
Qu’est-ce que la vitesse des pages ?
La vitesse de la page (également appelée « vitesse de chargement ») mesure la vitesse à laquelle le contenu d’une page se charge. Du point de vue du référencement, avoir une vitesse de page rapide est essentiel.
De nombreux facteurs, tels que votre hébergement Web et la taille de votre page, affectent la vitesse de chargement des pages. La vitesse de la page diffère également sur les versions de bureau et mobile d’une page.
Dans cet article, vous découvrirez comment la vitesse des pages affecte le référencement, trouverez des outils pour la mesurer et apprendrez des moyens de l’améliorer.
Importance vitesse de page pour le SEO

La vitesse de chargement des pages est un facteur de classement confirmé sur ordinateur et mobile.
Autrement dit:
Des temps de chargement plus rapides (ainsi que d’autres signaux importants) peuvent contribuer à un meilleur classement.
La vitesse de la page affecte votre classement dans les moteurs de recherche, car les sites lents affectent négativement l’expérience utilisateur.
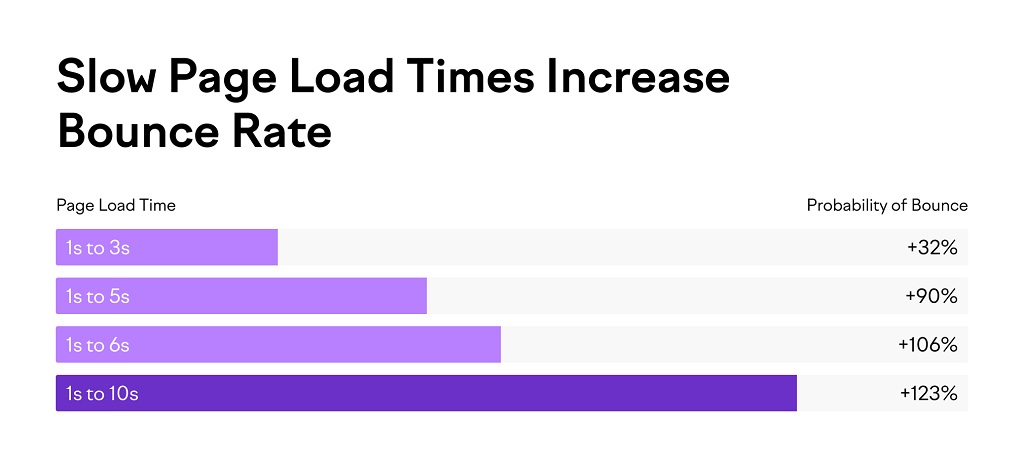
En fait, selon Google, la probabilité de rebond triple presque si le chargement de votre page prend plus de trois secondes.

Mais il est important de préciser :
La « vitesse de la page » n’est pas une seule mesure. Il s’agit d’un terme générique.
Pourquoi?
Parce qu’il existe de nombreuses façons de mesurer la vitesse des pages . (Découvrez quelques outils qui le font ci-dessous.)
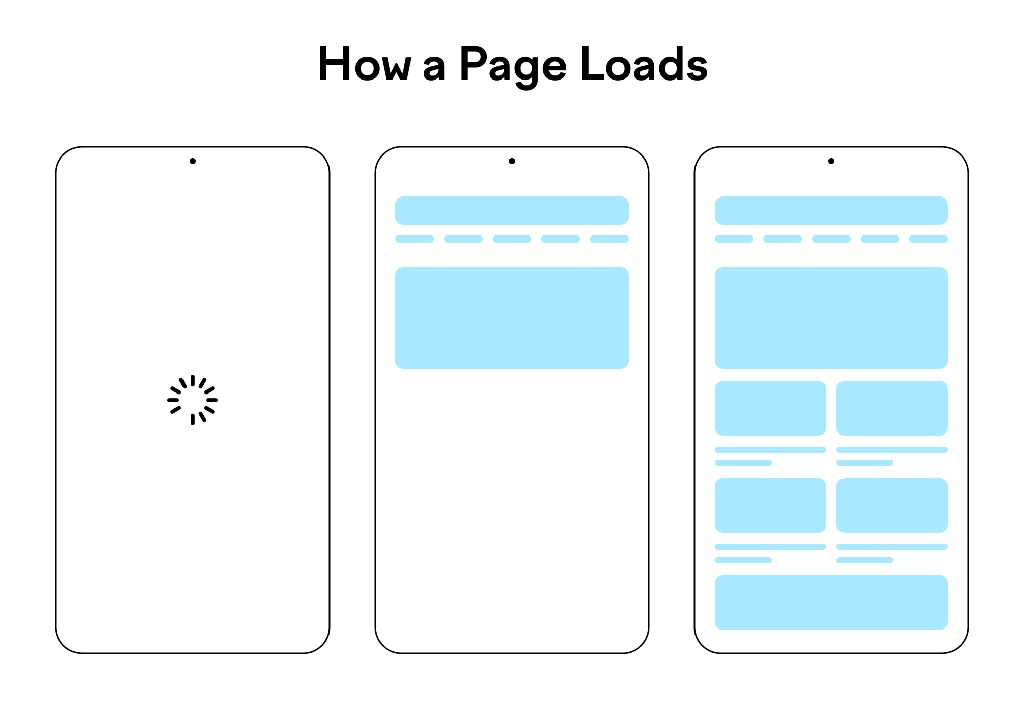
Supposons qu’un utilisateur tape un domaine dans son navigateur Web et appuie sur « Entrée ».
Après un court instant, le site s’ouvre.
Parfois, la première chose que voit l’utilisateur est une page blanche.
Quelques millisecondes (ou secondes) plus tard, les utilisateurs voient certains éléments. Peut-être un bloc de texte ou une image.
À un moment donné, l’utilisateur peut interagir avec la page. Ils peuvent par exemple cliquer sur un bouton.
Pendant que les utilisateurs attendent, le contenu de la page peut se déplacer à mesure que de nouveaux éléments se chargent.
Et finalement, le contenu de la page se charge entièrement.

Parfois, au moment où la page se charge complètement, les utilisateurs ont déjà trouvé ce qu’ils cherchaient.
D’autres fois, ils ont abandonné et quitté la page.
Comme vous pouvez le constater, beaucoup de choses se passent lorsque vous chargez un site. Et tout se passe à un rythme différent.
Vous pouvez mesurer chacun de ces événements séparément. C’est pourquoi nous disons que la vitesse des pages n’est pas une mesure unique, mais plusieurs .
Les mesures courantes de vitesse de page sont les suivantes :
- Time to First Byte (TTFB ) : combien de temps faut-il pour que la page commence à se charger
- First Contentful Paint (FCP) : combien de temps il faut à l’utilisateur pour voir le premier élément d’une page (comme une image)
- Temps de chargement : combien de temps faut-il pour charger complètement le contenu d’une page
Ensuite, nous fournirons des conseils sur ce qu’est une bonne vitesse de page, basée sur les Core Web Vitals de Google.
Comment les éléments essentiels du Web affectent la vitesse des pages
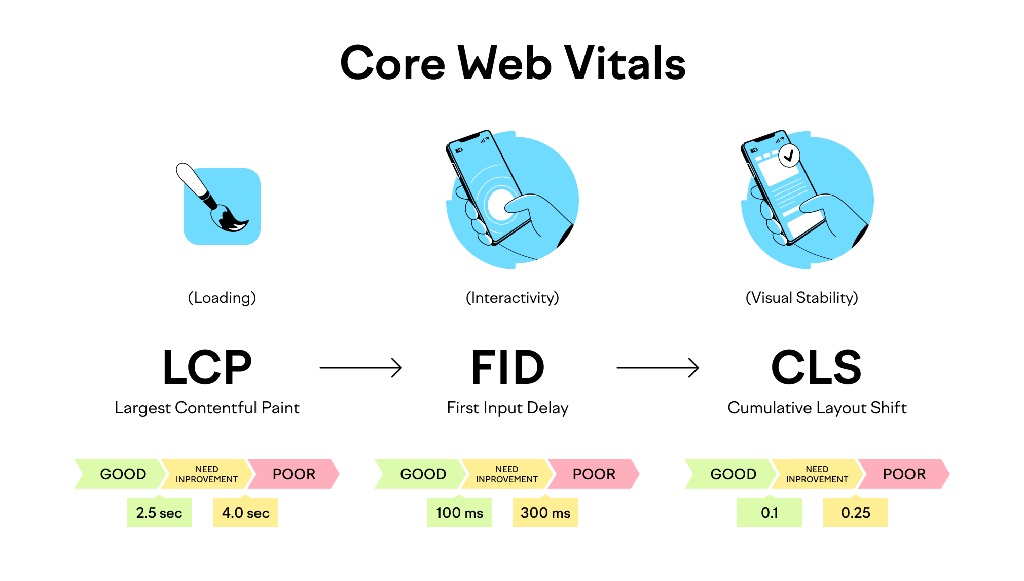
Les Core Web Vitals de Google sont un ensemble de mesures qui évaluent l’expérience utilisateur d’une page. Google utilise ces trois mesures pour obtenir une image de la vitesse de chargement en fonction de la vitesse réelle, de l’interactivité de la page Web et de la stabilité visuelle :
- Largest Contentful Paint (LCP) mesure le temps nécessaire au chargement de votre contenu principal. Cela devrait durer 2,5 secondes ou moins.
- Le délai de première entrée (FID) mesure le temps qu’il faut avant qu’un utilisateur puisse interagir avec une page. Elle doit être de 100 millisecondes ou moins.
- Cumulative Layout Shift (CLS) mesure la fréquence à laquelle les utilisateurs subissent des changements de mise en page. Votre score CLS doit être de 0,1 ou moins.
Vous devez comprendre Core Web Vitals pour optimiser la vitesse des pages.

Vous pouvez utiliser ces mesures pour évaluer la vitesse à laquelle votre page devrait être. Google classe les éléments essentiels du Web de votre site comme « bon », « à améliorer » ou « médiocre ».
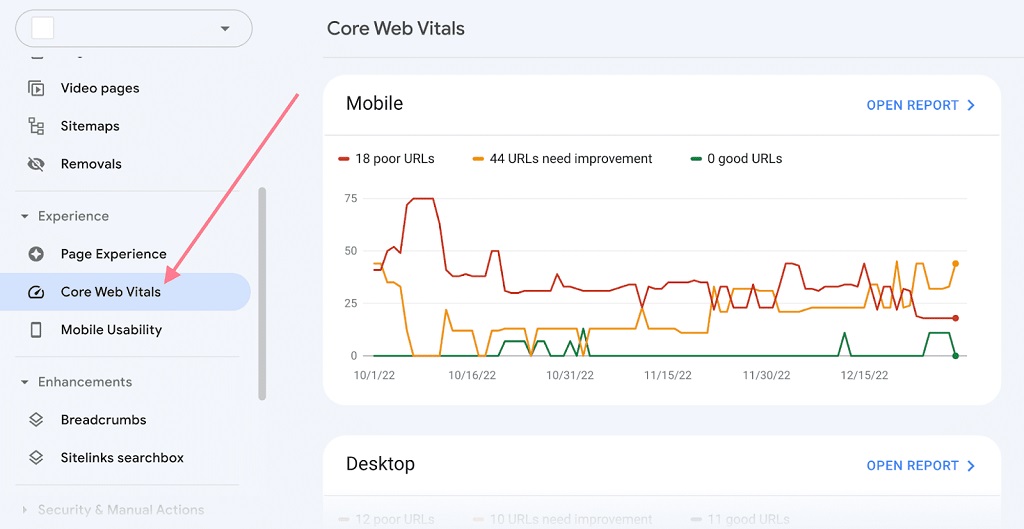
Vous pouvez vérifier vos scores dans le rapport Core Web Vitals de Google Search Console .

Remarque : Google indique que ses mises à jour de vitesse de page n’affectent négativement que les pages qui offrent « l’expérience la plus lente ».

Mais il recommande de viser le seuil « Bon » pour obtenir les meilleurs résultats. Une fois ce seuil atteint, vous ne constaterez pas nécessairement d’énormes gains en micro-optimisant la vitesse de votre page de quelques millisecondes.
Résumer:
L’optimisation des pages peu performantes devrait être votre priorité. Parce que Google peut pénaliser votre site si vous ne le faites pas.
Et par dessus tout:
Ne faites pas passer la vitesse de la page avant un bon contenu. Parce que la pertinence passera toujours en premier.
Une page qui se charge « un peu plus vite » ne surpassera pas nécessairement les autres pages plus lentes . Parce que la pertinence et l’intention de recherche sont plus importantes.
Vous devez donc d’abord donner la priorité à la création de contenu qui répond aux besoins des utilisateurs.
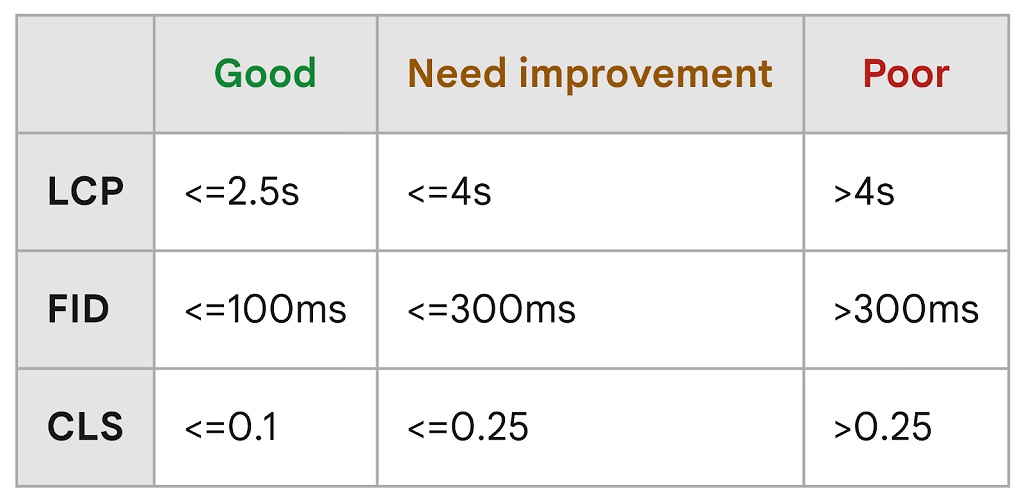
Cela dit, voici les seuils de Google pour évaluer les Core Web Vitals d’une page :

Les Core Web Vitals font partie d’un ensemble plus vaste de signaux de qualité appelés Web Vitals. Cette liste évolue constamment et comprend d’autres mesures pertinentes telles que TTFB et FCP.
Outils pour vérifier le temps de chargement de votre page
De nombreux outils peuvent mesurer la vitesse de chargement de vos pages.
Gardez à l’esprit que chaque outil utilise des données légèrement différentes, vos résultats peuvent donc varier. Ce qui signifie que s’appuyer sur un seul outil peut vous donner des résultats limités.
C’est pourquoi il est recommandé d’utiliser divers outils pour vérifier les performances de votre site.
Nous vous recommandons d’utiliser PageSpeed Insights de Google et un outil qui ne repose pas sur les données de Google (comme GTmetrix ou Pingdom).
Cela fournira une vue plus large de la santé de votre site.
Selon l’outil, vous obtiendrez des résultats qui utilisent des données de laboratoire, des données de terrain ou les deux .
Voyons les différences :
- Les données de terrain représentent les utilisateurs réels visitant votre site. Elle est également connue sous le nom de mesure de l’utilisateur réel (RUM). Il fournit une image claire des performances de votre site en fonction des conditions d’utilisation réelles.
- Les données de laboratoire (ou mesures synthétiques) proviennent d’un environnement contrôlé simulant des conditions spécifiques d’appareil et de réseau. C’est utile pour déboguer les problèmes et tester les fonctionnalités.
Maintenant que nous avons couvert les bases, analysons certains des meilleurs outils de vitesse de page.
Google PageSpeed Insights
Google PageSpeed Insights (PSI) est un outil gratuit qui mesure les performances d’une page Web.
Utilisez-le pour vérifier les Core Web Vitals pour n’importe quelle URL, consulter les données de performances et obtenir des recommandations d’amélioration.
PageSpeed Insights utilise à la fois des données de laboratoire et des données de terrain.
Il collecte des données de laboratoire de Google Lighthouse (plus d’informations sur cet outil plus tard) et des données de terrain de l’ ensemble de données Chrome User Experience Report (CrUX).
Pour commencer, accédez à PageSpeed Insights et collez l’URL que vous souhaitez mesurer dans la barre de recherche.
Remarque : Vous ne pouvez vérifier qu’une seule URL à la fois, et non un site complet.

PageSpeed Insights affiche des statistiques et des recommandations pour les ordinateurs de bureau et les mobiles.
Et partage des informations précieuses sur les performances de votre page, l’accessibilité, les meilleures pratiques et le référencement.
Lisez notre guide PageSpeed Insights pour savoir comment améliorer vos résultats.
Google Lighthouse
Google Lighthouse est un outil gratuit qui analyse les performances d’un site et l’expérience utilisateur. Il signale les problèmes et partage des suggestions pour les résoudre.
Google Lighthouse utilise des données de laboratoire. Et vous permet d’analyser les performances d’un site complet, et pas seulement d’une seule URL.
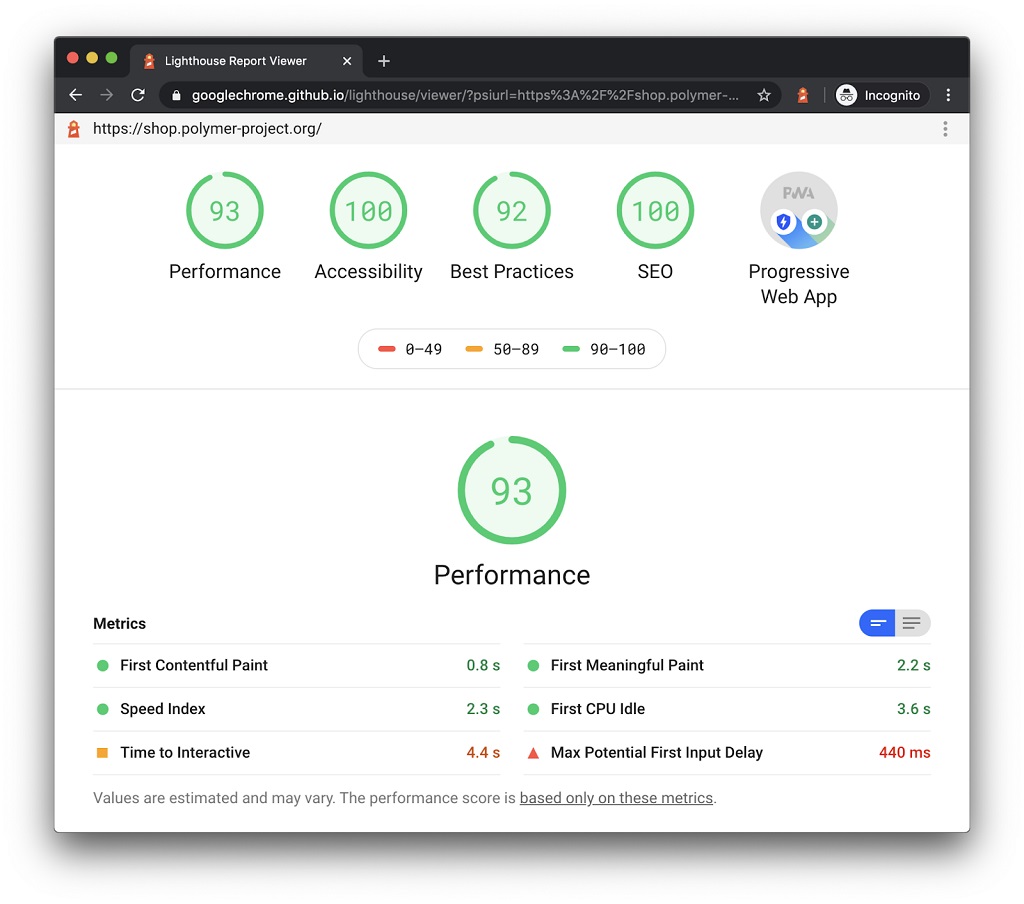
Il rend compte des éléments suivants :
- Performances (via Core Web Vitals)
- Accessibilité
- Les meilleures pratiques
- Référencement
- Applications Web progressives

Vous pouvez utiliser Google Lighthouse de différentes manières :
- Chrome DevTools (via l’option « Inspecter » de Google Chrome)
- Extension Chrome
- Interface utilisateur Web (UI)
- Module de nœud
WebPage Test
WebPage Test vous permet d’exécuter des tests de temps de chargement de page personnalisés en fonction de différentes conditions d’utilisation. Comme l’emplacement, le navigateur, la connexion, etc.
Vous pouvez ainsi voir comment les différents utilisateurs perçoivent votre page.
WebPage Test génère les résultats suivants :
- Un graphique en cascade pour comprendre comment se chargent les différents éléments de votre site
- Des mesures pertinentes telles que le TTFB, le FCP et le temps de chargement total
- Vos Core Web Vitals (notez qu’ils peuvent ne pas correspondre à vos résultats PageSpeed Insights, car les données sont différentes.) Utiliser les deux est un bon moyen d’avoir une vue d’ensemble.
- Et plus
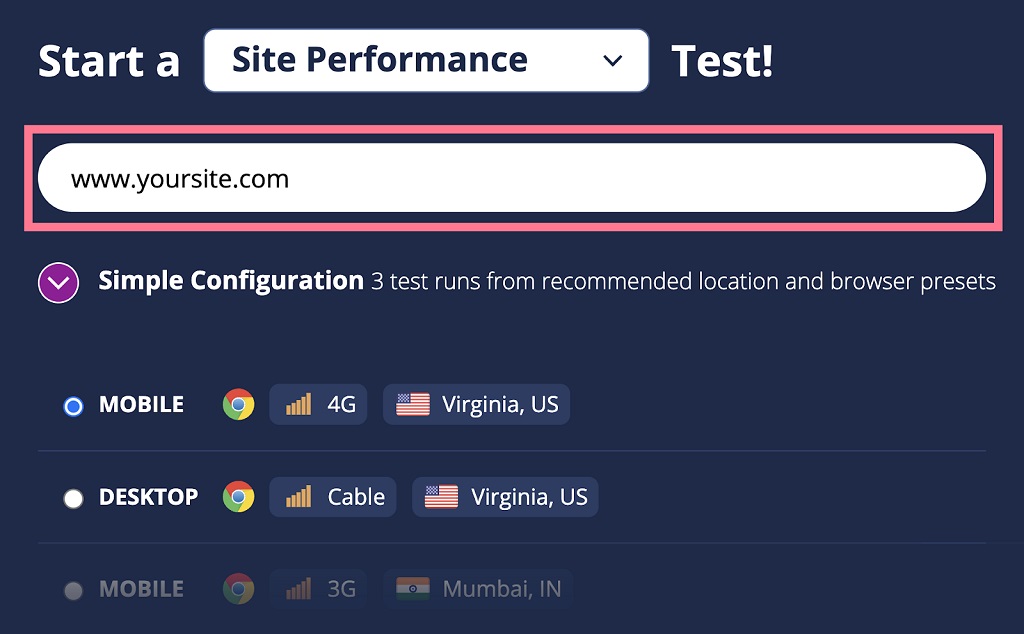
Pour commencer, visitez WebPage Test, faites défiler vers le bas et saisissez votre URL dans la barre de recherche.

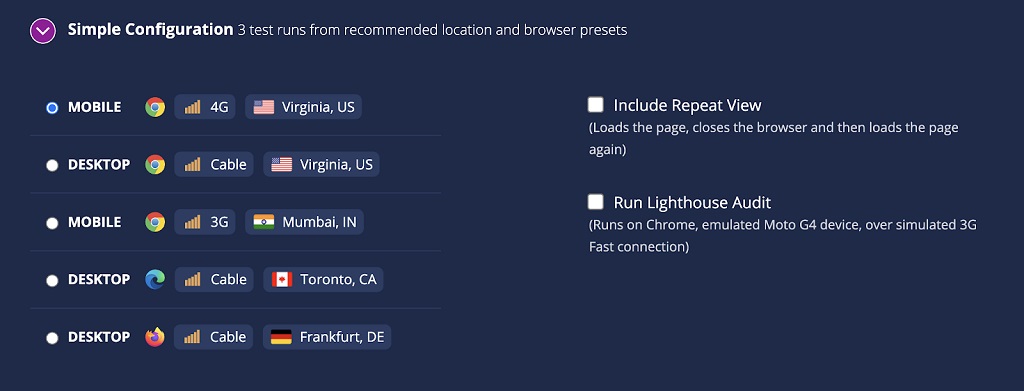
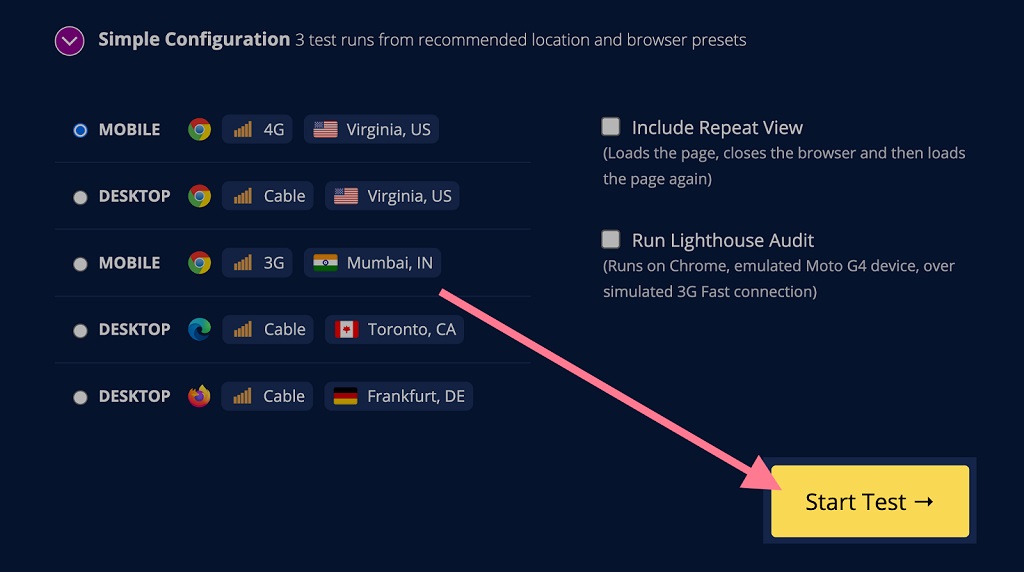
Si vous sélectionnez l’option « Configuration simple », vous devrez choisir entre une liste de conditions prédéfinies. L’outil recommande des emplacements et des préréglages de navigateur :

Après avoir sélectionné vos conditions, cliquez sur « Démarrer le test ».

Astuce : Vous ne savez pas quelle option sélectionner ? Choisissez le pays dont votre public cible est le plus proche.
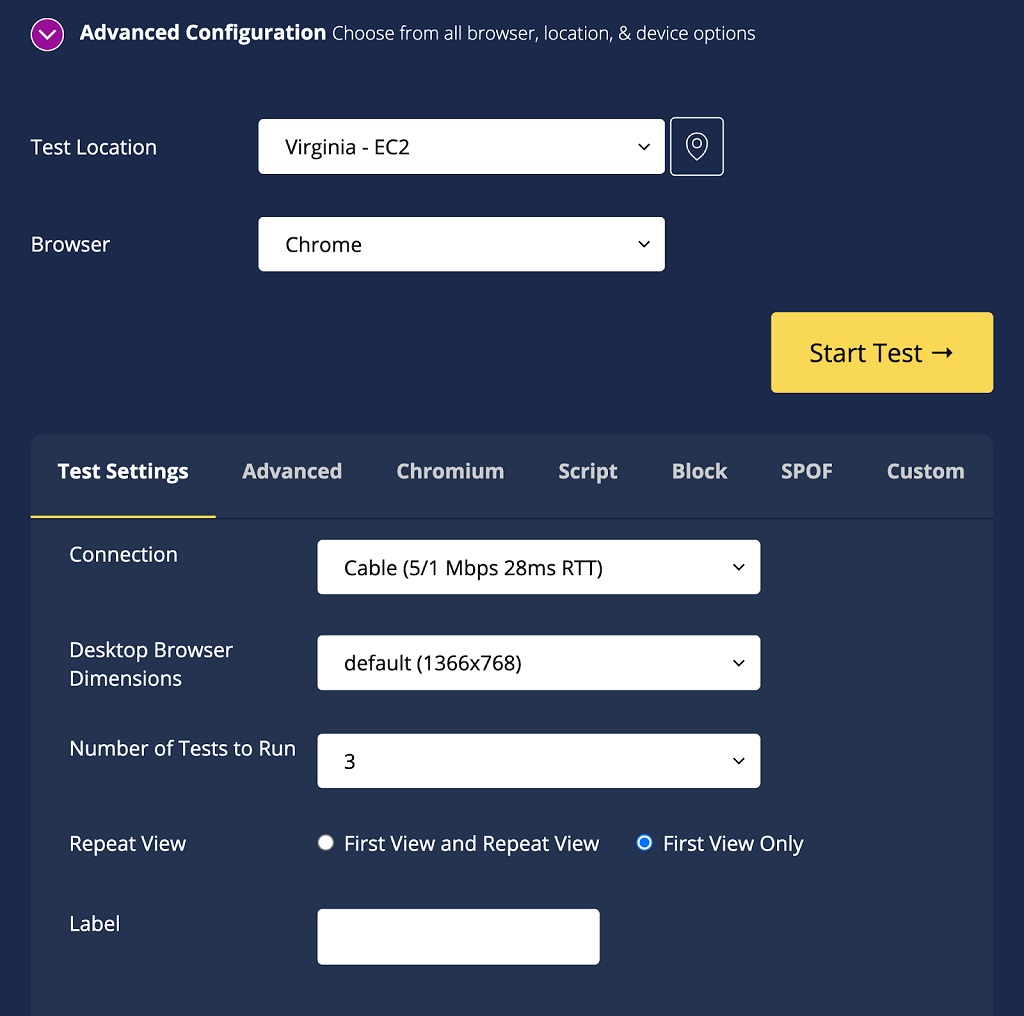
Si aucune de ces conditions prédéfinies ne répond à vos besoins, sélectionnez « Configuration avancée » pour personnaliser votre test.

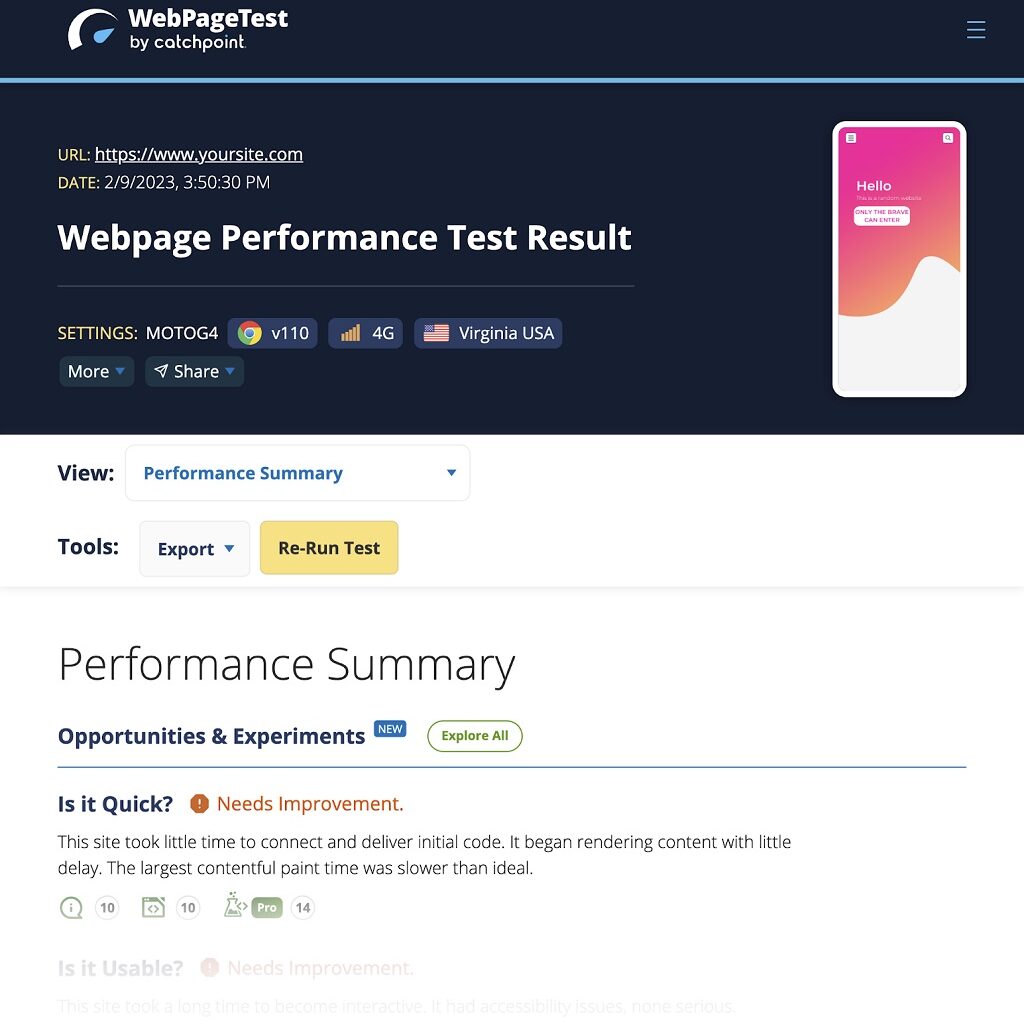
Les résultats ressemblent à ceci :

Pingdom Website Speed Test
Le Pingdom Website Speed Test est un outil gratuit qui analyse le temps de chargement d’une page et partage des recommandations pour l’améliorer.
Cet outil analyse une URL spécifique plutôt que l’ensemble de votre site.
Accédez au test de vitesse du site Web Pingdom et entrez une URL.
Choisissez ensuite l’emplacement du serveur. Choisissez celui le plus proche de vos utilisateurs. (Si vous disposez d’un site mondial, exécutez différents tests et comparez les résultats.)

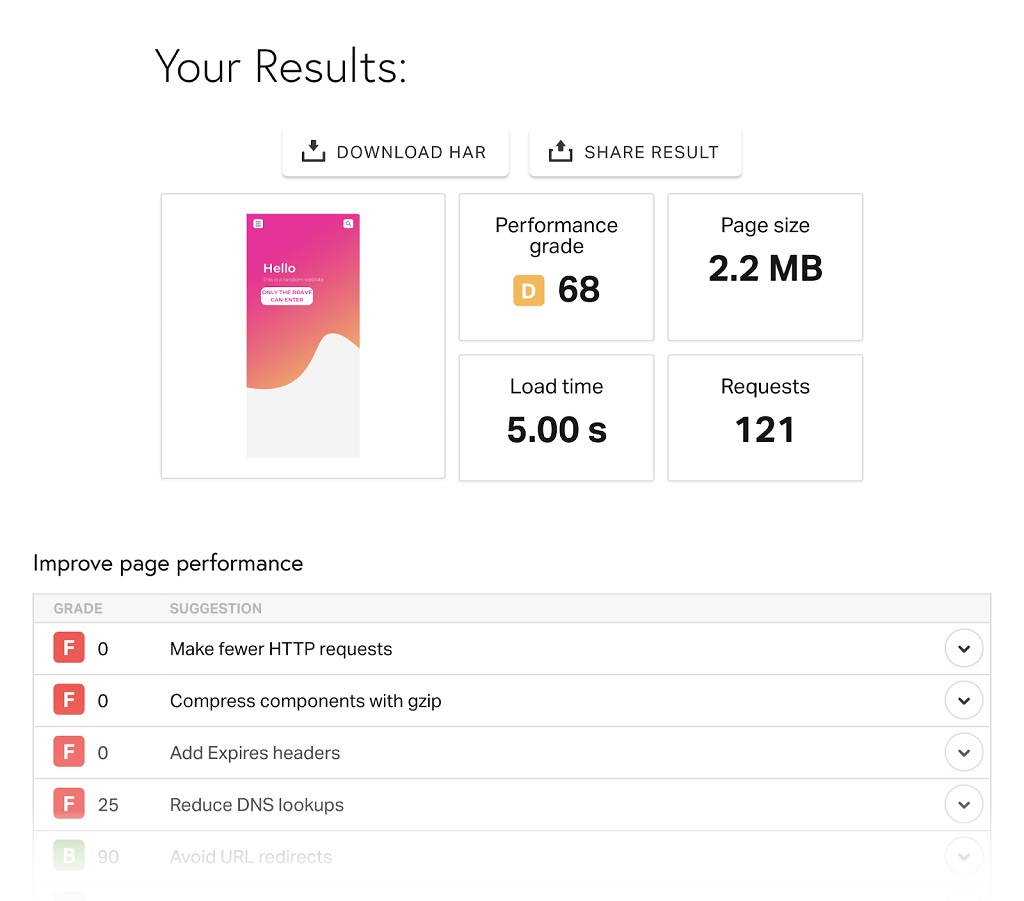
L’outil affichera la taille de votre page, le temps de chargement, le nombre de requêtes HTTP et les recommandations.

GTmetrix
GTmetrix est un outil gratuit qui mesure les performances d’une page. Vous pouvez choisir l’emplacement de chaque test.
Cet outil génère un rapport qui comprend les éléments suivants :
- Votre score de structure
- Votre score de performance
- Votre score Core Web Vitals
- Un graphique de visualisation de la vitesse
- Recommandations pour améliorer les performances
- Et plus
Accédez à GTmetrix , entrez votre URL et cliquez sur « Testez votre site ».
Vous ne pouvez vérifier qu’une seule URL à la fois.

Remarque : Pour choisir l’emplacement du serveur pour le test, vous devrez vous inscrire (gratuitement). Sinon, le test utilisera un serveur par défaut situé à Vancouver, au Canada.
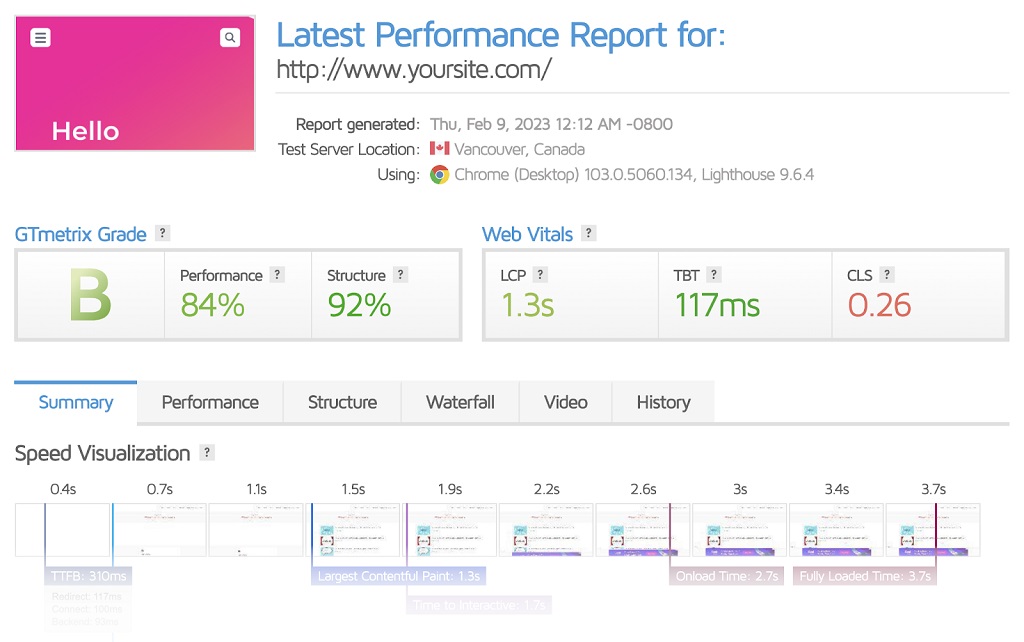
Voici à quoi ressemblera votre rapport GTmetrix :

Il comprend un résumé rapide en haut afin que vous puissiez évaluer les performances en un coup d’œil. Plus un graphique « Visualisation de la vitesse ».
Audit du site
Si vous souhaitez aller plus loin ( et obtenir des informations sur la vitesse des pages), effectuez un audit technique complet avec l’outil d’audit de site.
L’audit de site comprend plus de 140 vérifications SEO sur page et techniques.
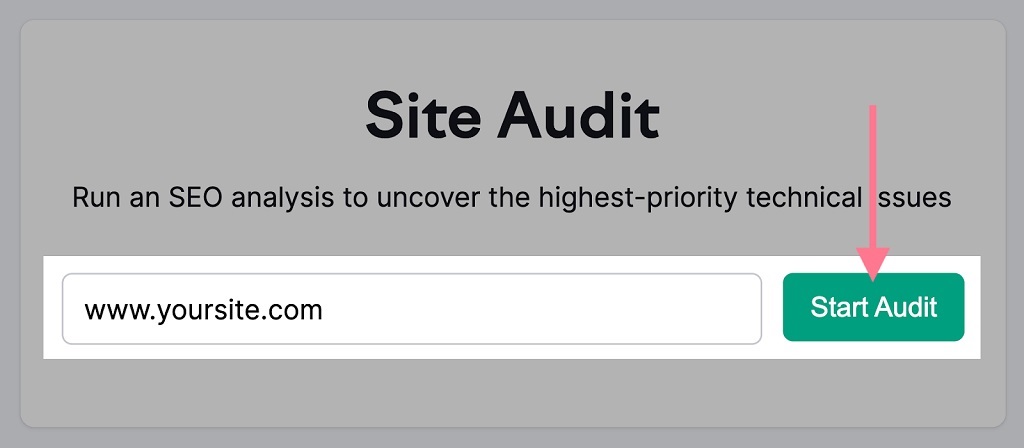
Pour vérifier la vitesse de chargement d’un site Web, accédez à l’ outil d’audit de site de Semrush, saisissez votre URL dans la barre de recherche et cliquez sur le bouton « Démarrer l’audit ».

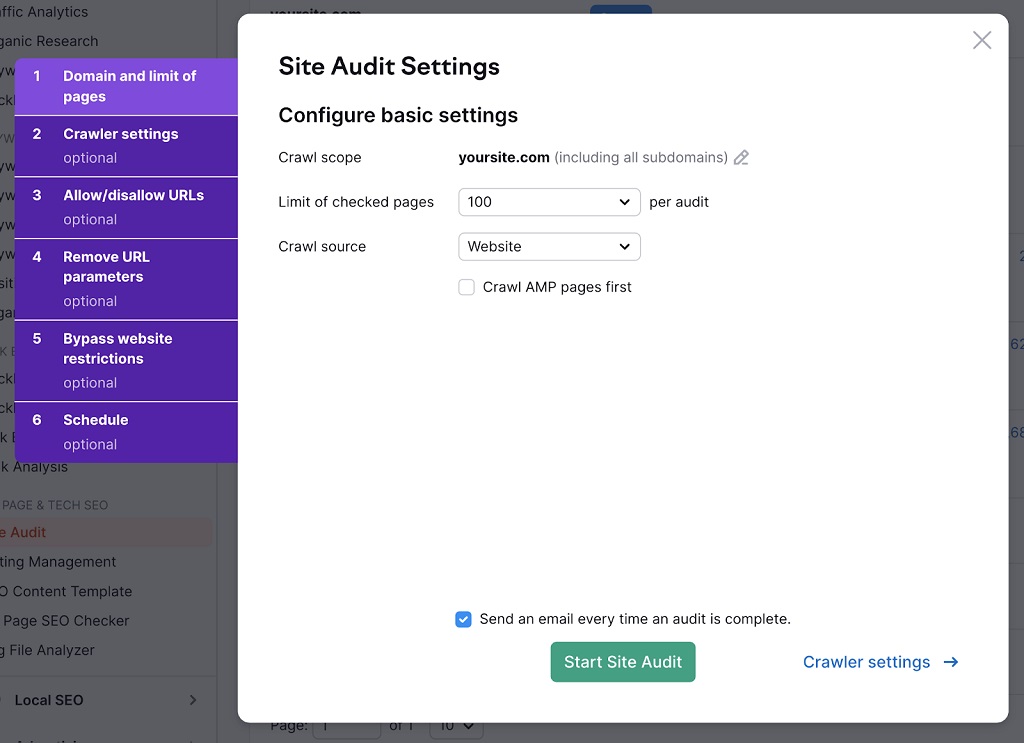
Ensuite, configurez votre audit de site. Cliquez sur « Démarrer l’audit du site. »

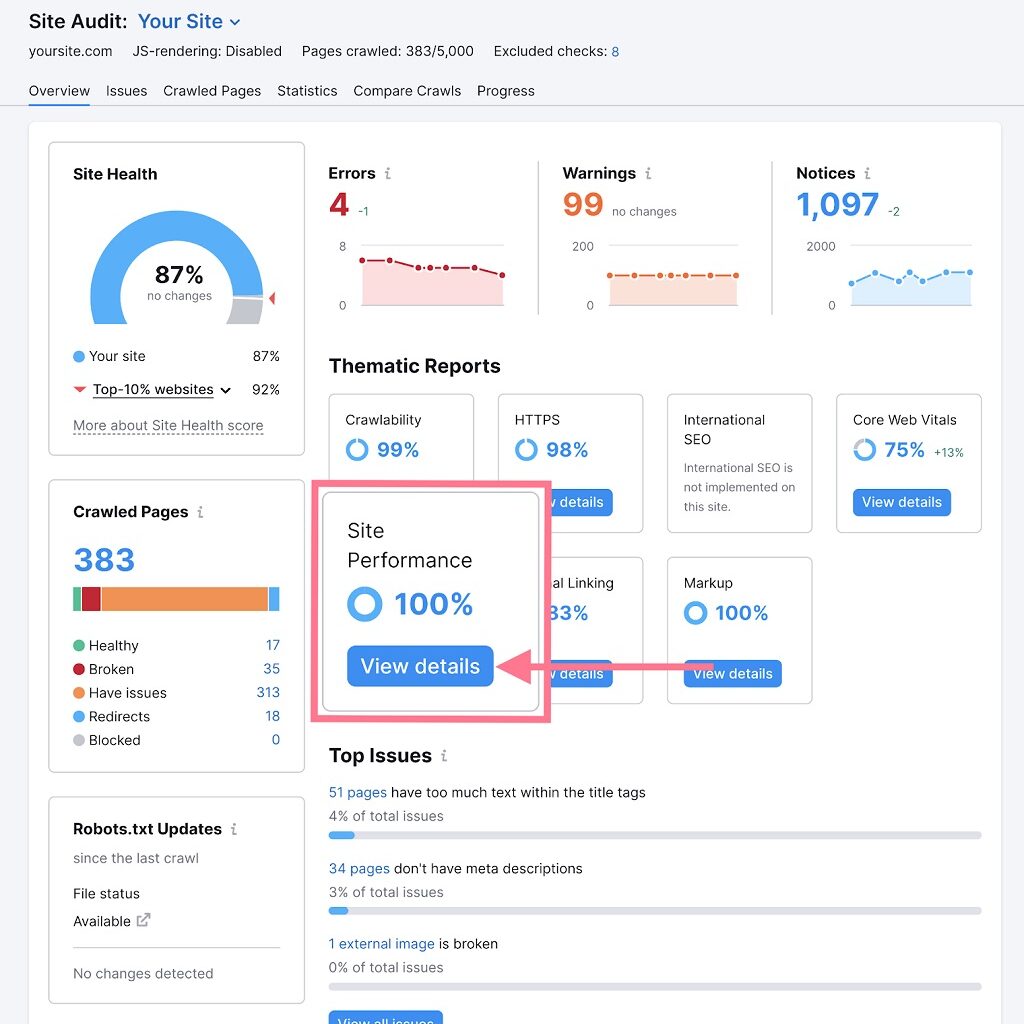
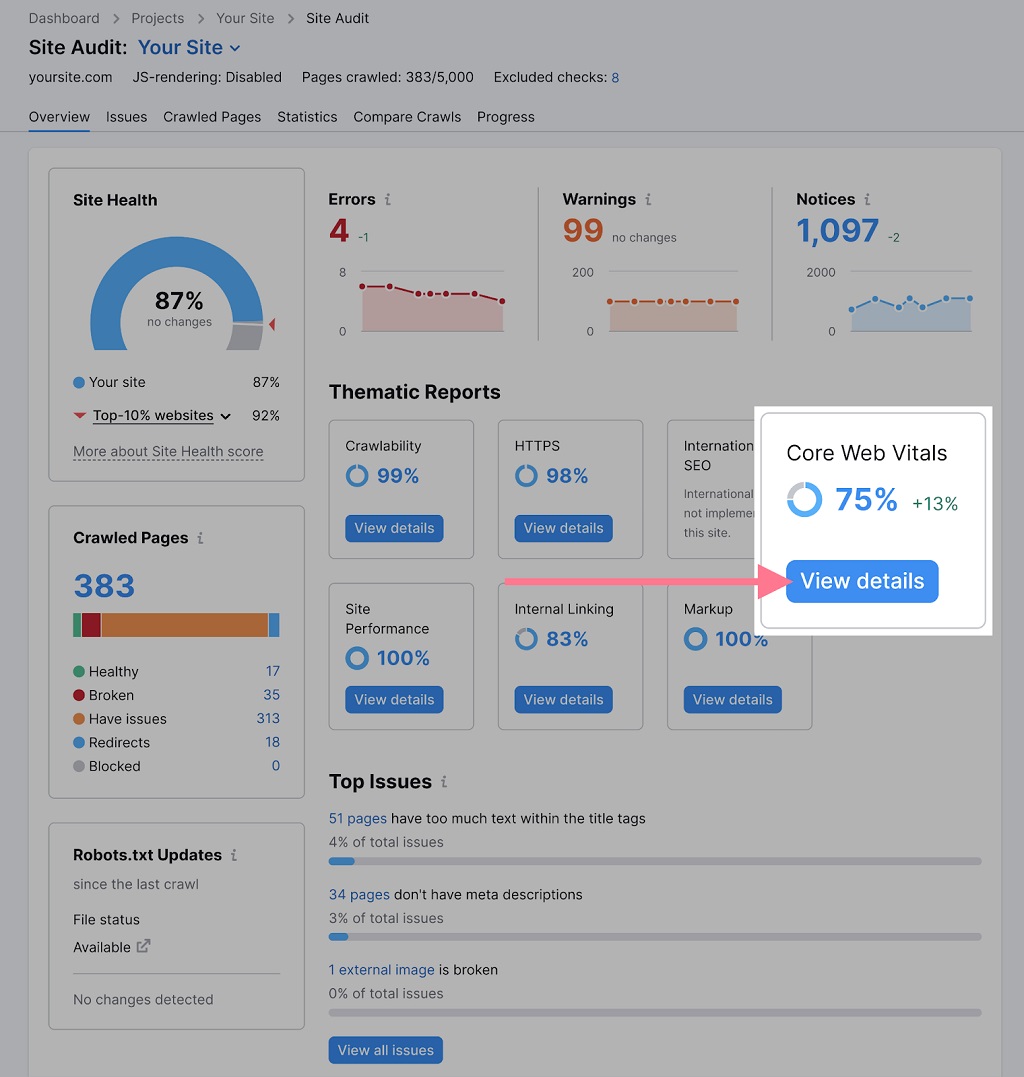
Vous verrez un tableau de bord similaire à celui-ci :

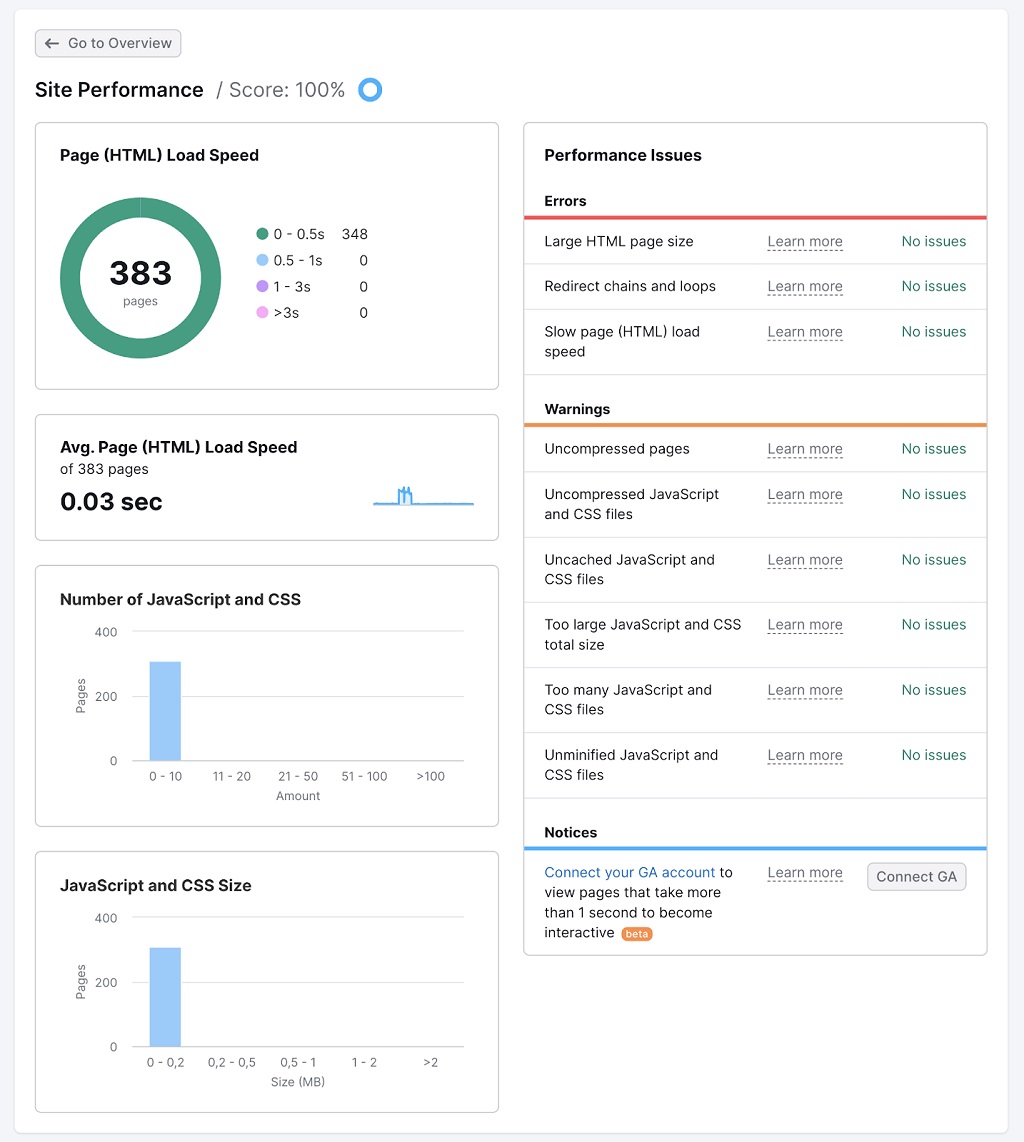
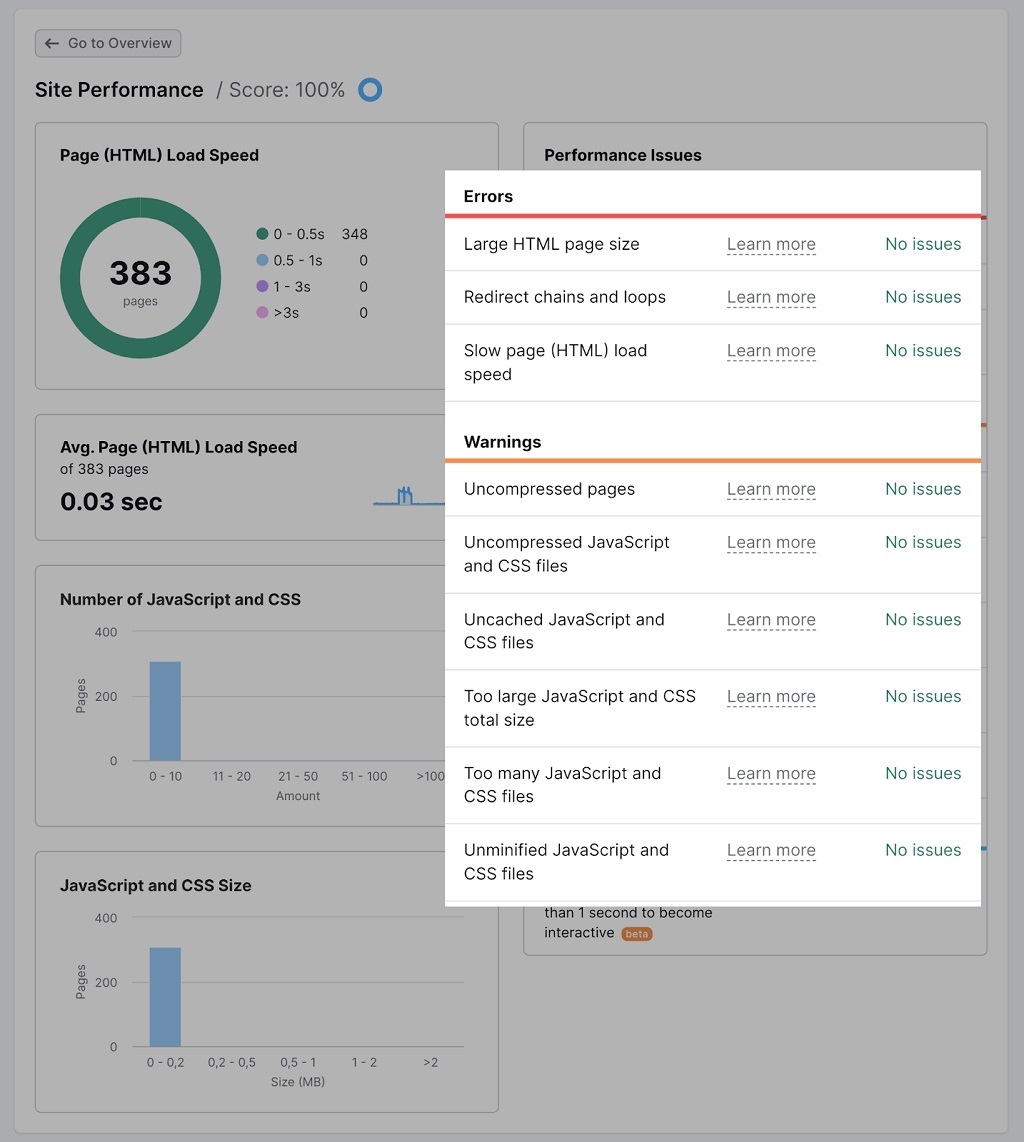
Consultez le rapport « Performances du site » pour vérifier votre vitesse de chargement, vos problèmes de performances et bien plus encore.

Lorsque vous résolvez ces problèmes, donnez la priorité aux « Erreurs ». Ensuite, passez à « Avertissements ».

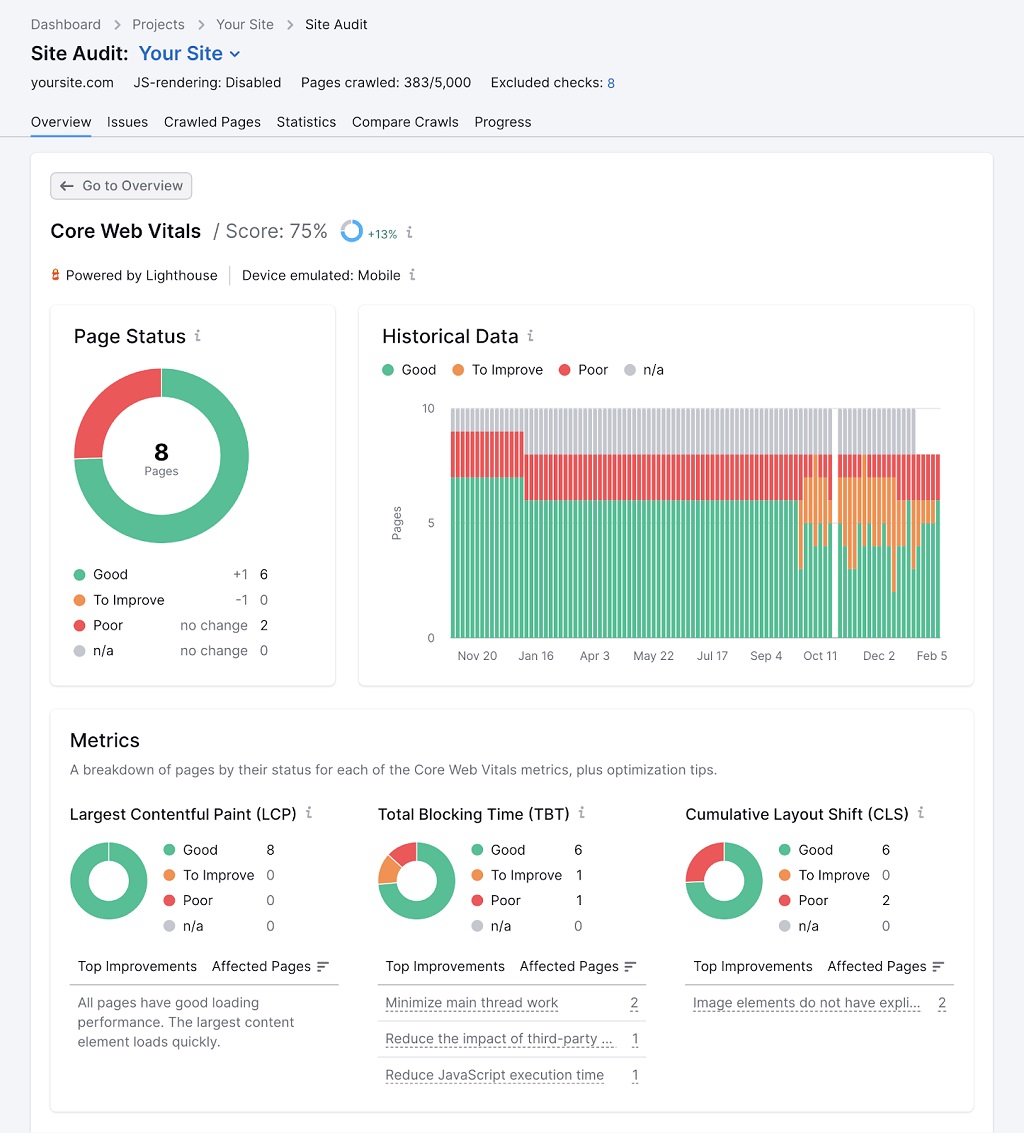
Une autre section utile est le rapport « Core Web Vitals ».

Il affiche votre score Core Web Vitals par page (et les améliorations recommandées) :

Vérifiez vos éléments essentiels du Web avec l’outil d’audit de site Essayez gratuitement →
5 façons d’améliorer la vitesse de chargement de votre page
Lorsque vous analysez votre page (ou site) avec un outil de vitesse de page, vous obtiendrez de nombreuses recommandations pour améliorer ses performances.
Certaines solutions sont simples. Mais si vous avez besoin de conseils pour des tâches plus techniques, nous vous recommandons de consulter un développeur.
Analysons les cinq façons les plus courantes d’améliorer la vitesse de chargement des pages.
1. Compressez vos images
Les images contribuent souvent à ralentir les pages. La compression de vos images est l’une des solutions les plus rapides pour améliorer la vitesse de vos pages et votre classement SEO.
Si vous pouvez vous permettre de sacrifier un peu la qualité de l’image, vous pouvez probablement améliorer la vitesse de votre page.
Votre objectif doit être de conserver les images aussi petites que possible sans compromettre la qualité ou l’expérience utilisateur.
Supposons que vous souhaitiez télécharger une image de 1 Mo et mesurant 3 000 x 2 500 pixels.
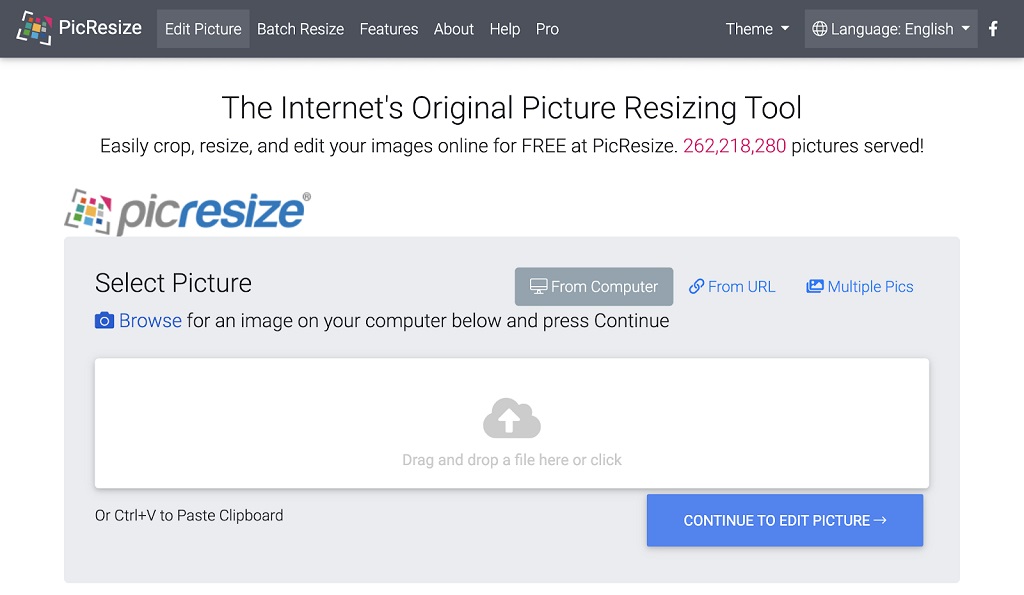
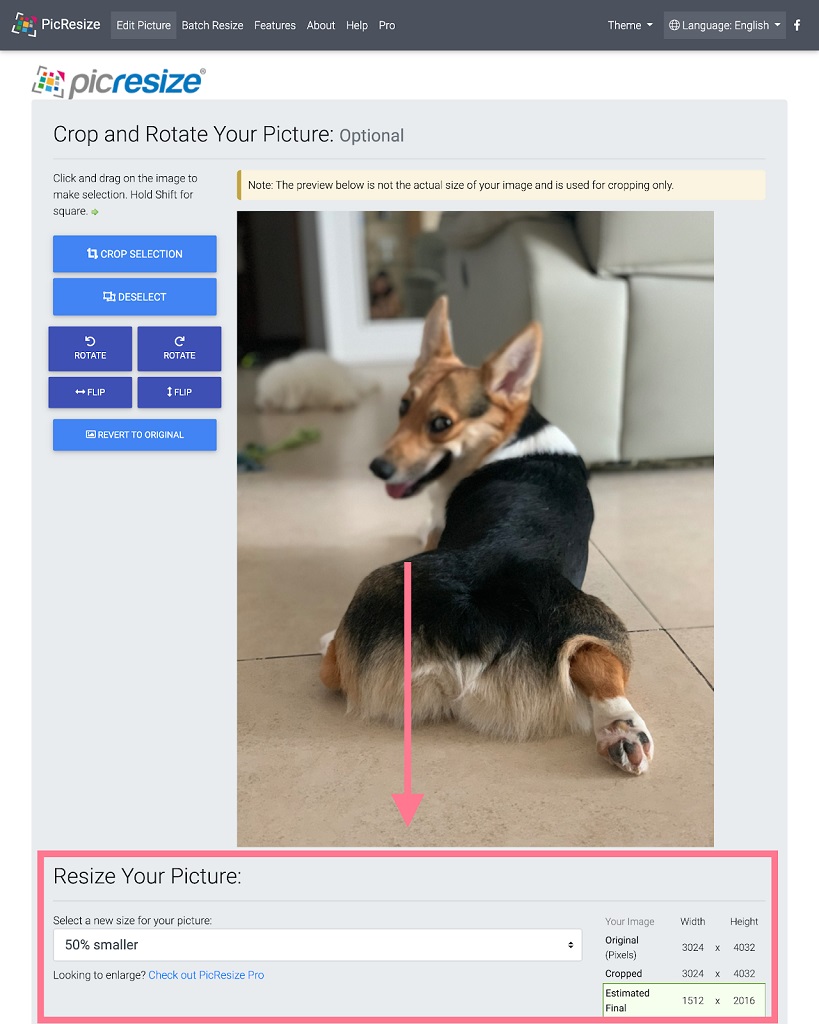
Vous pouvez redimensionner votre image à l’aide d’un redimensionneur d’image gratuit comme PicResize.

Téléchargez votre image sur l’outil. Et sélectionnez la taille à laquelle vous souhaitez que votre image devienne plus petite (par exemple, 50 % plus petite).

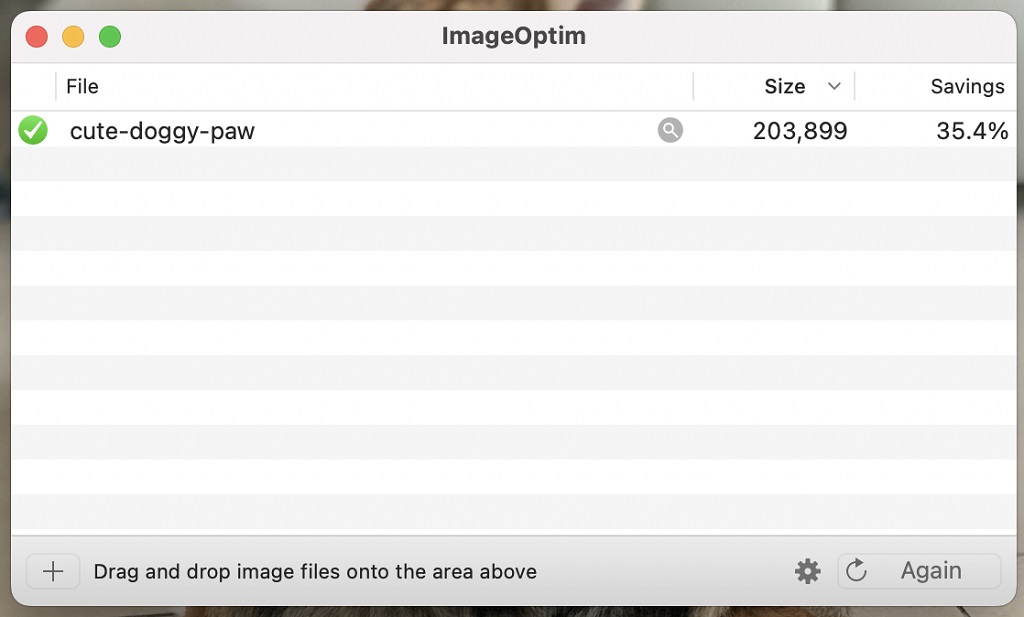
Après avoir rendu votre image aussi petite que possible sans compromettre la qualité, utilisez un optimiseur d’image comme ImageOptim pour la réduire encore davantage.
Exécutez simplement votre image via l’outil et il fera sa magie.

Faites toujours cela avant de télécharger des images sur votre site.
Conseil de pro : si vous utilisez WordPress comme système de gestion de contenu (CMS), optimisez les images avec un plugin comme Smush. Il vous permet d’optimiser les images en masse pour gagner du temps.
Choisissez le bon format d’image
Différents types d’images nécessitent différents formats de fichiers image.
Certains formats sont plus légers que d’autres car ils offrent des niveaux de compression plus élevés. Choisissez le bon format pour chaque image afin de réduire le temps de chargement de votre page.
Analysons les formats les plus courants et comment les utiliser :
- JPEG : idéal pour les images du monde réel, comme les photographies
- PNG : idéal pour les captures d’écran, les dessins, les logos ou les images avec un niveau de détail plus élevé
- GIF : si possible, évitez ce format, car cela ralentirait votre page. Si vous avez besoin d’une image animée, pensez à convertir votre GIF en vidéo.
- WebP : Ce type de fichier est de plus en plus populaire car il est beaucoup plus léger que le JPEG et le PNG ( jusqu’à trois fois plus petit, en fait.) À l’avenir, il deviendra probablement le standard. Cependant, tous les navigateurs ne prennent pas encore en charge les images WebP . Nous vous recommandons donc d’utiliser JPEG et PNG pour le moment.
Conseil de pro : si vous utilisez WordPress, des plugins comme EWWW Optimizer convertissent vos images en WebP. Le plugin affichera une version JPEG ou PNG de l’image si l’utilisateur ouvre votre site avec un navigateur qui ne prend pas en charge les fichiers WebP.
2. Réduisez les requêtes HTTP
Les requêtes HTTP se produisent lorsque les navigateurs Web envoient des « requêtes » au serveur d’un site Web pour obtenir plus d’informations.
Supposons qu’un utilisateur visite une page. Le serveur reçoit une requête du navigateur et répond avec un fichier contenant les informations dont l’utilisateur a besoin pour afficher la page. (Ce fichier peut contenir du texte, des images, du multimédia, etc.) L’utilisateur ne peut pas voir le contenu du fichier tant que la demande n’est pas terminée.
Mais si ce fichier ne contient pas toutes les informations dont l’utilisateur a besoin pour afficher la page, le navigateur enverra une autre requête.
Plus il y a de demandes, plus la vitesse de votre page ralentit. L’utilisateur devra attendre plus longtemps pour visualiser la page entière.
Essayez de réduire les requêtes HTTP (ou de les accélérer) pour améliorer la vitesse de votre page.
Pour afficher le nombre de requêtes HTTP d’une page, utilisez Google Chrome.
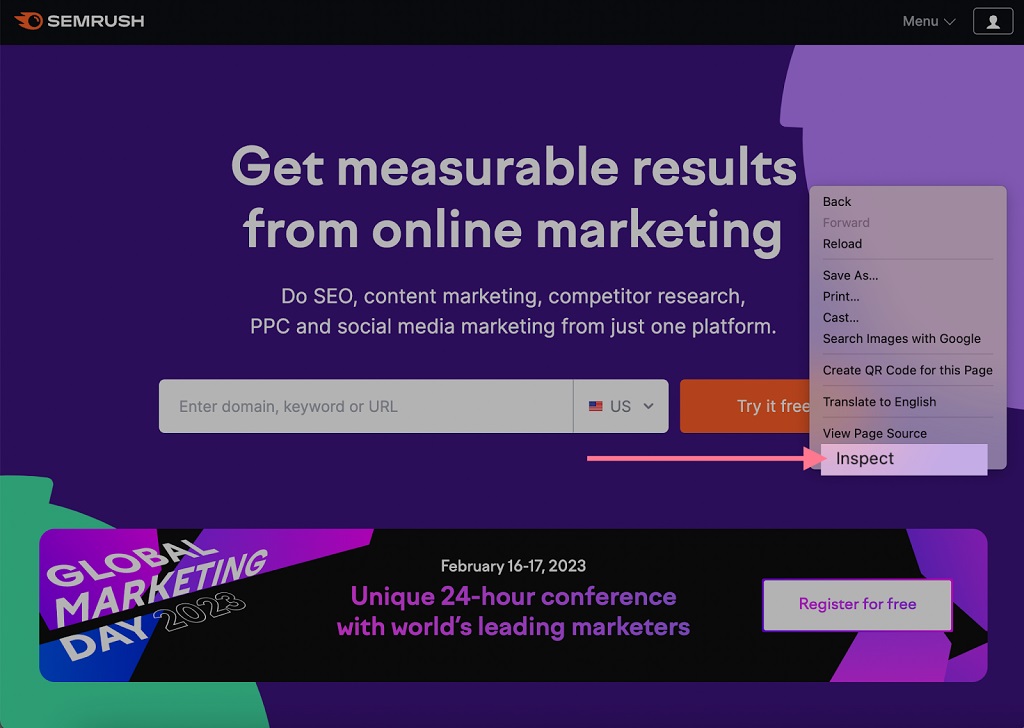
Ouvrez votre page sur Chrome. Faites un clic droit n’importe où sur la page et choisissez « Inspecter ».

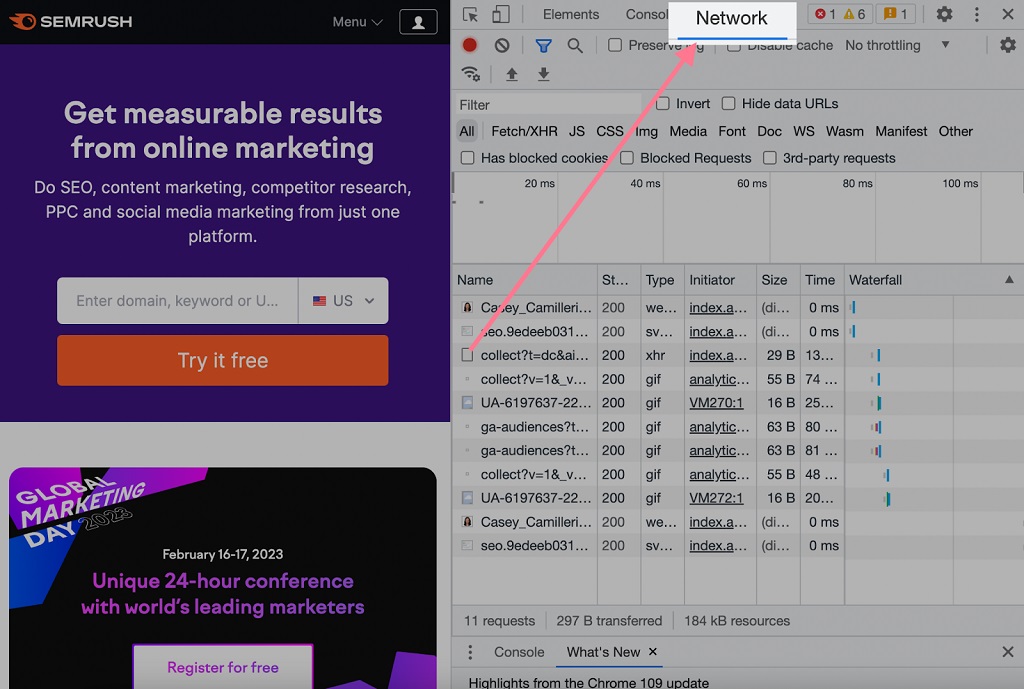
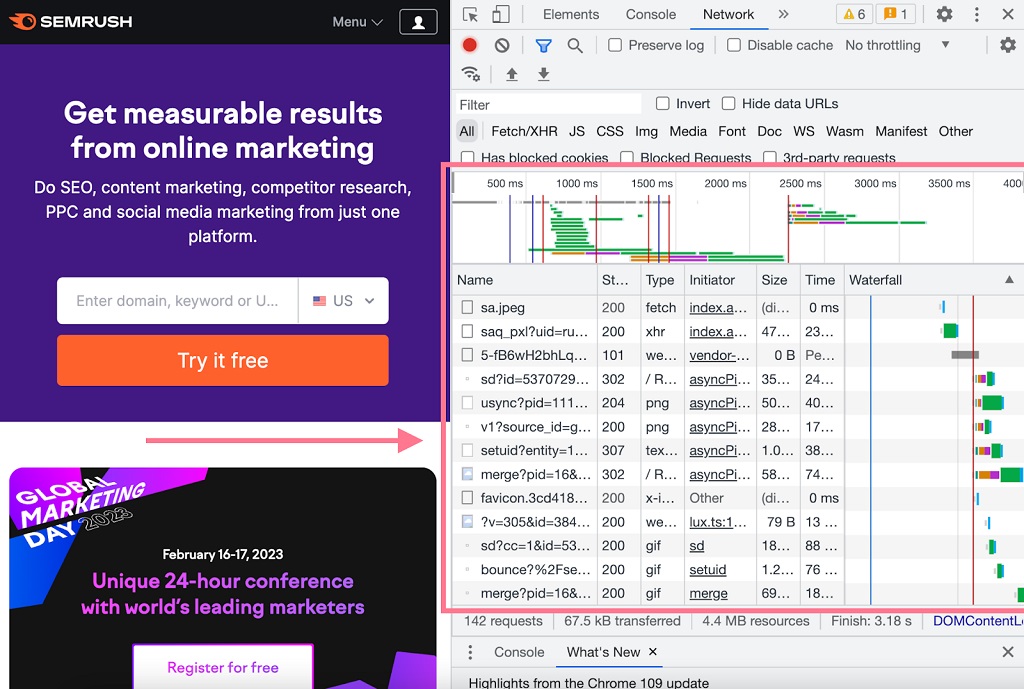
Vous verrez les outils de développement de Google (également appelés Chrome DevTools). Allez dans l’onglet « Réseau ».

Au début, le panneau aura peu ou pas d’entrées. Rechargez la page pour collecter des données.

Vous verrez toutes les requêtes HTTP, leur taille et le temps nécessaire à leur chargement. Il s’agit notamment de demandes d’images, de plugins, de fichiers JavaScript ou CSS (nous en parlerons plus tard), et bien d’autres encore.
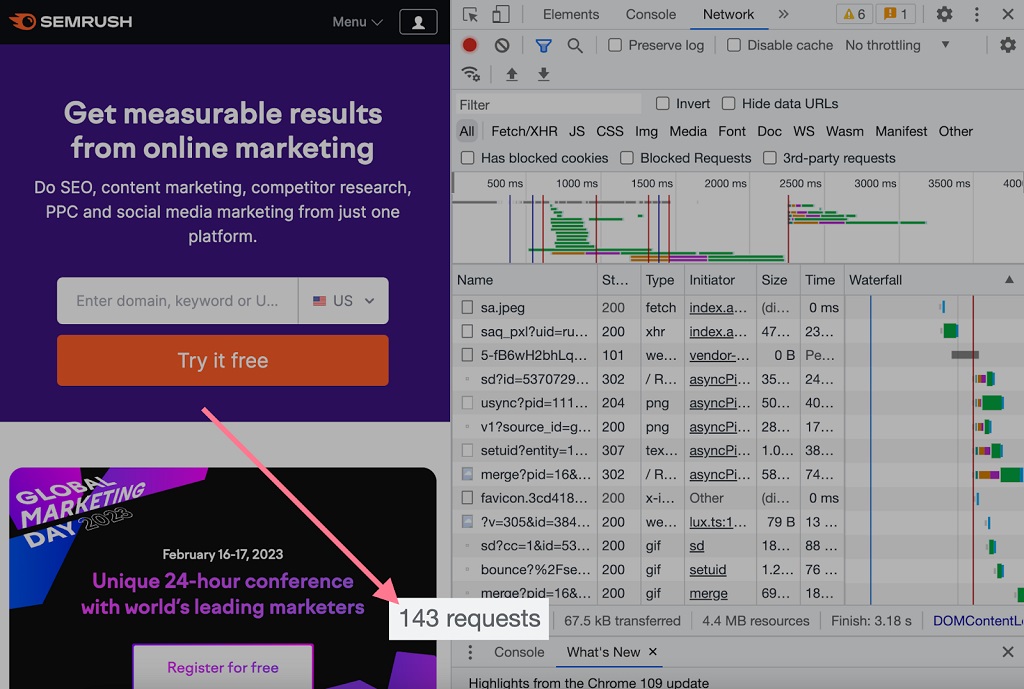
Vous pouvez également voir le nombre total de demandes dans le coin inférieur gauche de la fenêtre d’inspection.

Ce numéro est un bon moyen de suivre vos progrès. Moins il y a de demandes, mieux c’est.
Pour le contexte, la page moyenne envoie environ 70 requêtes HTTP . Cependant, il n’y a pas de chiffre précis à viser. Utilisez le nombre moyen de requêtes sur vos pages Web comme guide pour suivre vos progrès.
Astuce : Découvrez le panneau Réseau de Chrome pour en savoir plus.
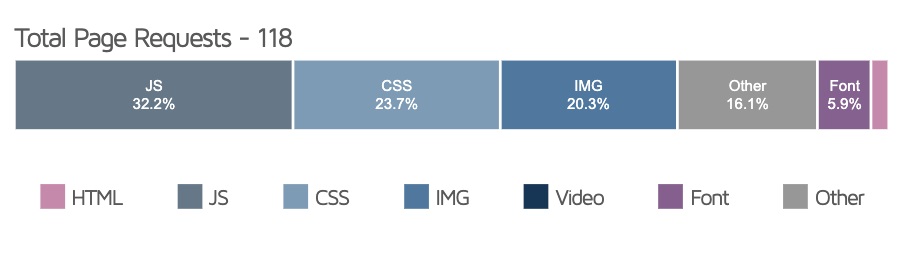
Des outils comme GTmetrix comptent également les requêtes HTTP d’une page et les regroupent par type :

Utilisez cet outil pour obtenir une vue d’ensemble des requêtes HTTP de votre site.
Une fois que vous avez identifié les demandes, vous pouvez commencer à les résoudre. À moins que vous ne soyez très compétent dans ce domaine, votre plan d’action le plus sûr consistera probablement à consulter un développeur expérimenté pour réduire vos requêtes HTTP.
3. Réduisez JavaScript, CSS et HTML
La réduction de JavaScript, CSS et HTML peut améliorer la vitesse de votre page.
En fait, John Mueller de Google affirme que la minification « mérite d’être étudiée » car elle peut réduire la taille des fichiers.
Commencez par supprimer les sauts de ligne, les espaces blancs ou d’autres éléments inutiles du code qui n’ont pas d’impact sur l’expérience utilisateur.
Voici à quoi ressemble le code CSS standard :
<code>body {<br>font: 36px Arial, sans-serif;<br>}<br>/* Main container */<br>#container {<br>color: white;<br>background: #ffbd17;<br>width: 630px;<br>height: 160px;<br>display: flex;<br>justify-content: center;<br>align-items: center;<br>}<br>/* Content */<br>#content {<br>background: #333;<br>flex: 0 0 10px;<br>}</code>
Et voici à quoi cela ressemble après minification :
<code>body{font:36px <br>Arial,sansserif}#container{color:#fff;background:#ffbd17;width:630px;<br>height:160px;display:flex;justify-content:center;align-items:center}<br>#content{background:#333;flex:0 0 10px}</code>
La version originale est plus facile à lire pour les humains. Mais la version minifiée est plus simple et plus facile à traiter pour un ordinateur, ce qui explique pourquoi la minification améliore la vitesse des pages.
Vous pouvez utiliser un outil de réduction en ligne pour réduire vos fichiers. Et si vous possédez un site Web WordPress, un plugin comme WP Rocket peut vous aider à réduire votre code.
Remarque : Certains outils combinent des fichiers CSS et JavaScript pour améliorer les performances (bien que cela soit inutile si votre site utilise HTTP/2 ou HTTP/3 ).
Ainsi, la combinaison de fichiers CSS et JavaScript n’est utile pour la vitesse des pages que si votre site utilise HTTP/1.
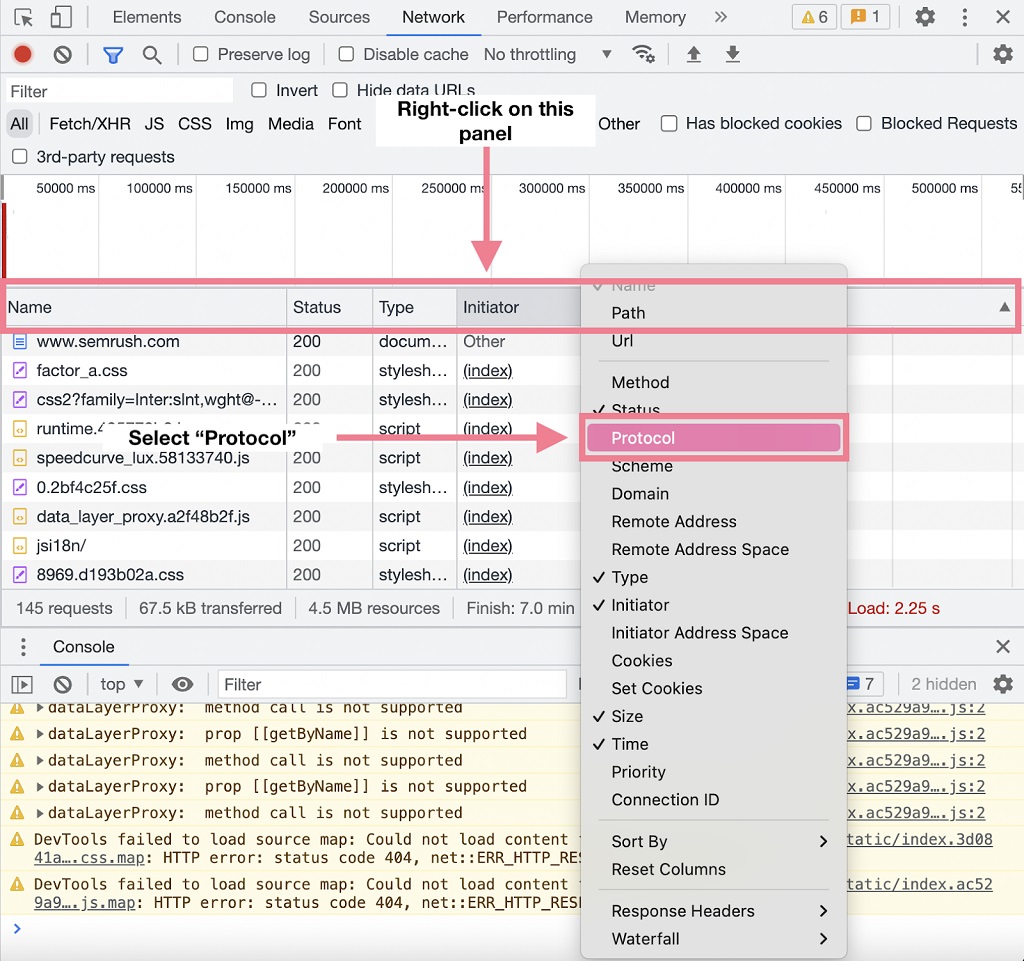
Pour vérifier quel protocole HTTP votre site utilise, accédez à Google Chrome, cliquez avec le bouton droit n’importe où sur la page et appuyez sur « Inspecter ». Ensuite, allez dans l’onglet « Réseau ».
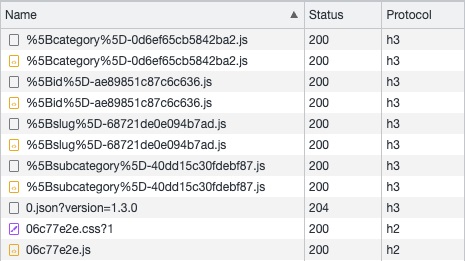
Vérifiez la colonne « Protocole ». Vous verrez le protocole utilisé par chacune de vos ressources internes.

S’ils utilisent les protocoles « h2 » ou « h3 » (HTTP/2 et HTTP/3), vous n’avez pas besoin de combiner vos fichiers CSS et JavaScript.
Remarque : Vous ne voyez pas la colonne « Protocole » ? Cliquez avec le bouton droit sur le panneau d’étiquette du graphique et cochez ” Protocole “.

4. Activer la mise en cache du navigateur
La mise en cache du navigateur se produit lorsque le navigateur d’un utilisateur stocke temporairement les données d’une page Web. Ainsi, lorsque l’utilisateur revient sur la page, celle-ci se charge plus rapidement.
Pourquoi?
Parce que la première fois qu’un utilisateur accède à votre page, son navigateur stocke de nombreux éléments (comme des images ou des fichiers CSS).
De cette façon, le navigateur n’a pas besoin d’envoyer autant de requêtes lorsque l’utilisateur revient.
(Cela améliore l’expérience des utilisateurs récurrents. Mais cela ne fera aucune différence pour les utilisateurs accédant à votre site pour la première fois.)
Pour activer la mise en cache du navigateur sur un site WordPress, vous pouvez utiliser des plugins comme W3 Total Cache ou WP Rocket.

Astuce avancée : si vous n’utilisez pas WordPress, vous pouvez ajouter des règles de mise en cache du navigateur à votre fichier .htaccess. (Mais vous pouvez casser votre site si vous faites une erreur, nous vous recommandons donc de consulter un développeur).
5. Utilisez un réseau de diffusion de contenu (CDN)
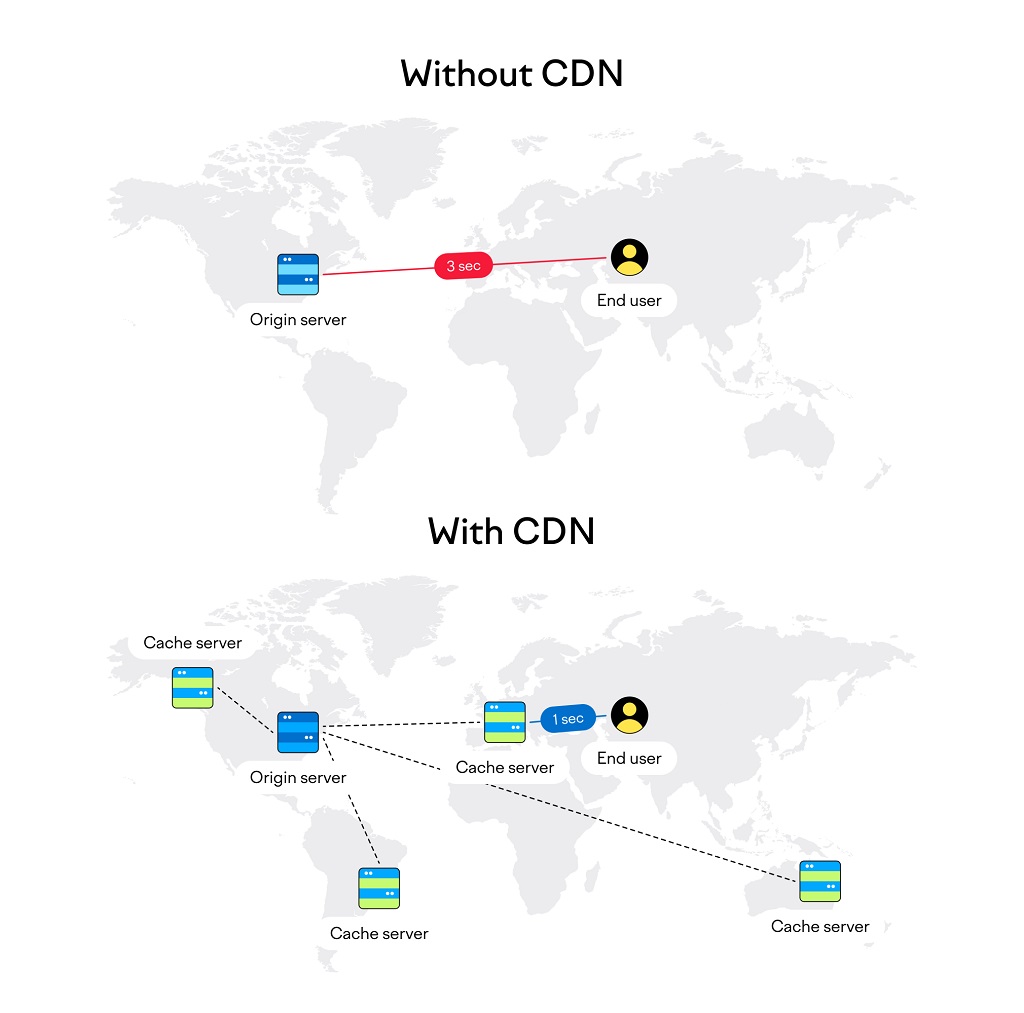
Un réseau de diffusion de contenu (CDN) est un groupe de serveurs interconnectés répartis sur différents emplacements. Ils rapprochent votre site de chaque utilisateur.
Et les pages se chargent plus rapidement pour les utilisateurs géographiquement proches du serveur sur lequel se trouve le site.
Un CDN fonctionne comme ceci :
- Vous cachez votre site sur un CDN
- Un utilisateur envoie une demande pour ouvrir votre site
- Le serveur le plus proche de l’utilisateur délivre le site

Supposons que votre serveur d’origine se trouve à Los Angeles.
Si un utilisateur en Italie tente d’accéder à votre site, votre CDN trouvera le serveur le plus proche du réseau de l’utilisateur. (Disons que c’est en France.) Le CDN livrera ensuite une version en cache de votre site au serveur en France.
L’Italie étant beaucoup plus proche de la France que de Los Angeles, la vitesse de chargement de votre site Web s’en trouvera améliorée.
De bons exemples de CDN sont Cloudflare et Jetpack.
Pour en savoir plus, lisez notre guide sur les CDN et leur fonctionnement.
Autres ressources
- Contenu dupliqué : Qu’est-ce que c’est + 4 façons d’y remédier
- Sous-domaine ou sous-répertoire : De quoi s’agit-il et qu’est-ce qui est le mieux pour le SEO ?
- SEO Copywriting : Astuces pour booster la performance de votre contenu
- Erreur 404 : Définition, conséquences et solutions
Vitesse de la page et SEO technique
Surveiller la vitesse de chargement de vos pages n’est qu’une des nombreuses étapes qui peuvent améliorer votre classement SEO.
Pour en savoir plus sur le référencement technique, consultez cette ressource :
Que signifie la vitesse des pages et comment l’améliorer : FAQ
Quel est le temps de chargement conseillé pour une page web ?
Il n’y a pas de temps maximum établi pour le chargement d’un site. Cependant les visiteurs s’attendent généralement à ce que les sites Web se chargent rapidement, c’est-à-dire en quelques secondes maximum. Selon Google, le temps de chargement optimal d’une page serait inférieur à 2 secondes.
Comment tester la vitesse d’un site ?
Quels outils en ligne pour tester la vitesse d’un site ?
PageSpeed Insights : le plus simple. …
Test My Site de Google : adapté au mobile. …
GTMetrix : analyse de la performance. …
Webpage Test : complet et gratuit. …
Pingdom : adapté aux sites e-commerce. …
DareBoost : idéal pour comparer ses performances avec la concurrence.
Qu’est-ce qui permet de charger son site plus vite ?
Utiliser une mise en cache sur votre site
L’activation de la mise en cache côté serveur est une méthode efficace pour améliorer la vitesse de chargement. La mise en cache permet de stocker temporairement des données sur le navigateur de l’utilisateur, ce qui réduit le temps de chargement lors des visites ultérieures.
Quel est le temps moyen d’affichage d’une page Web ?
Pourquoi temps de chargement et SEO sont-ils liés ? 2,5 secondes : c’est le temps maximum qu’une page devrait prendre pour être affichée. Après le web mobile et le HTTPS, Google incite les sites à rendre l’expérience de chargement et d’affichage plus rapide et fluide.
Articles connexes
- Contenu dupliqué : Qu’est-ce que c’est + 4 façons d’y remédier
- Sous-domaine ou sous-répertoire : De quoi s’agit-il et qu’est-ce qui est le mieux pour le SEO ?
- SEO Copywriting : Astuces pour booster la performance de votre contenu
- Erreur 404 : Définition, conséquences et solutions
- Guide du SEO de niche : Définition, avantages et stratégie expliqués
- HTTP ou HTTPS : différences, avantages et trucs de migration
- Comment trouver un créneau rentable en ligne – 2024
- Comment choisir la meilleure plateforme de blogs