Qu’est-ce que Google PageSpeed Insights ?
Google PageSpeed Insights (PSI) est un outil gratuit et populaire qui analyse la vitesse des pages d’un site Web sur les appareils mobiles et de bureau.
Il vous donne un score compris entre 0 et 100. Un score plus élevé signifie généralement que votre site Web est optimisé pour la vitesse et l’efficacité. Ensuite, il fournit des suggestions sur la manière de s’améliorer.
Vous souhaitez utiliser Google PageSpeed insights comme un pro et vous rapprocher le plus possible du 100/100 ? Vous êtes au bon endroit.
Comment utiliser l’outil Google PageSpeed Insights

PageSpeed Insights est assez simple à utiliser.
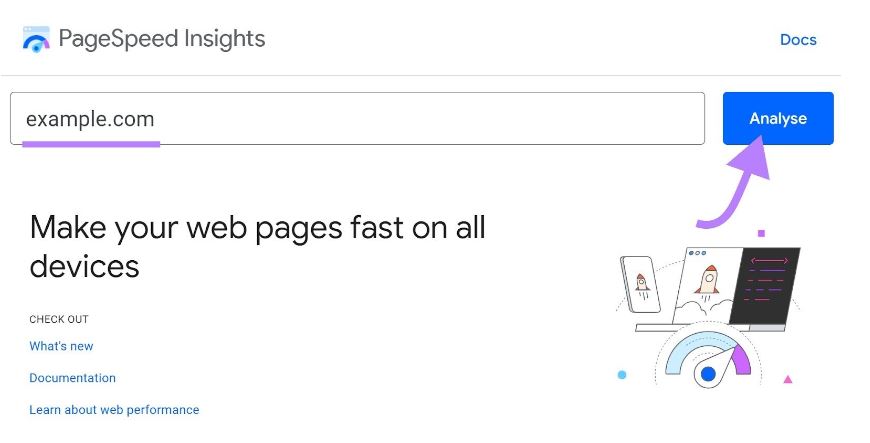
- Accédez simplement à Google Page Speed Insights , entrez n’importe quelle URL (que ce soit la vôtre ou celle d’un concurrent) et cliquez sur « Analyser : »

- Ensuite, attendez que l’outil analyse la page Web. Cela peut prendre quelques secondes à une minute, selon la complexité de la page et la vitesse de votre connexion Internet.
- Une fois l’analyse terminée, vous verrez un score pour les versions mobile et de bureau de la page Web, allant de 0 à 100. Vous verrez également une liste d’opportunités pour améliorer les performances de la page.

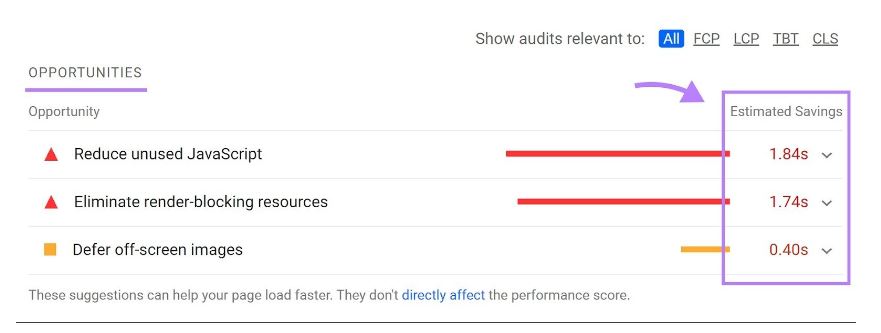
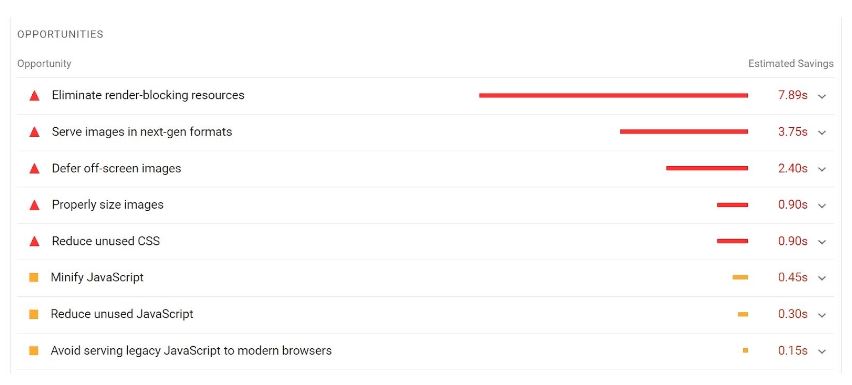
- Passez en revue les opportunités. Pour chaque opportunité suggérée par Google, vous pouvez voir le gain de temps estimé en secondes. Cela vous aide à estimer l’impact attendu de la mise en œuvre de la suggestion. Utilisez ces informations et la difficulté attendue pour prioriser les opportunités.

- Mettez en œuvre les suggestions d’optimisation sur votre site Web, puis réexécutez l’analyse pour voir si les modifications ont amélioré les performances de la page. Parfois, vous pouvez exécuter votre site Web deux fois sans apporter de modifications et obtenir un score différent. Cela vaut donc la peine d’exécuter l’analyse deux fois à des moments différents de la journée.
Exécuter l’analyse est assez simple. L’essentiel est de comprendre les mesures et de mettre en œuvre les recommandations.
Comprendre le rapport Google PageSpeed Insights
Une partie du langage utilisé dans le rapport PageSpeed Insights est assez technique. Mais ne vous inquiétez pas, ce n’est pas aussi compliqué qu’il y paraît à première vue.
Passons aux trois sections principales du rapport.
Évaluation des éléments essentiels du Web avec Google PageSpeed Insights

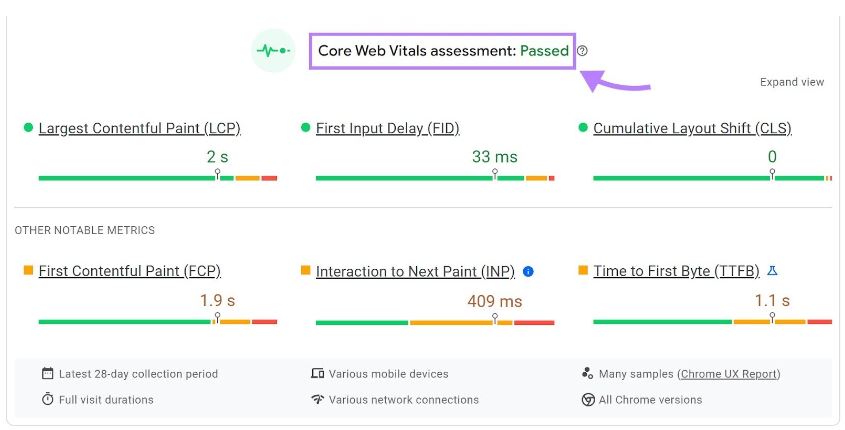
En haut, il sera indiqué l’évaluation Core Web Vitals « Réussi » ou « Échec ». Les Core Web Vitals sont des métriques que Google utilise comme facteurs de classement clés sur mobile :
- Largest Contentful Paint (LCP) : mesure les performances de chargement, en particulier le temps nécessaire pour que le contenu de la page le plus volumineux devienne visible pour l’utilisateur.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle, en particulier la quantité de déplacement du contenu de la page lors de son chargement.
- First Input Delay (FID) : mesure l’interactivité, en particulier le temps nécessaire au site Web pour répondre à la première interaction de l’utilisateur, comme cliquer sur un bouton ou un lien. (Ceci sera remplacé en mars 2024 par Interaction to Next Paint (INP).)
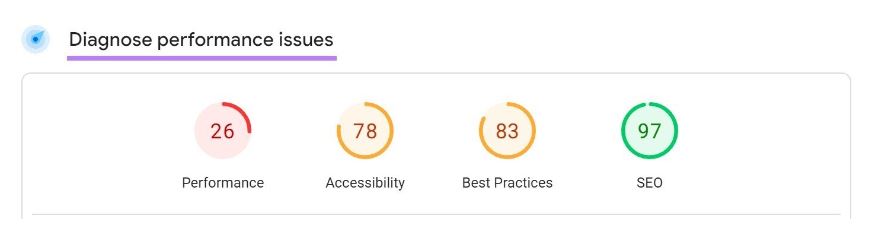
Diagnostiquer les problèmes de performances avec Google PageSpeed Insights

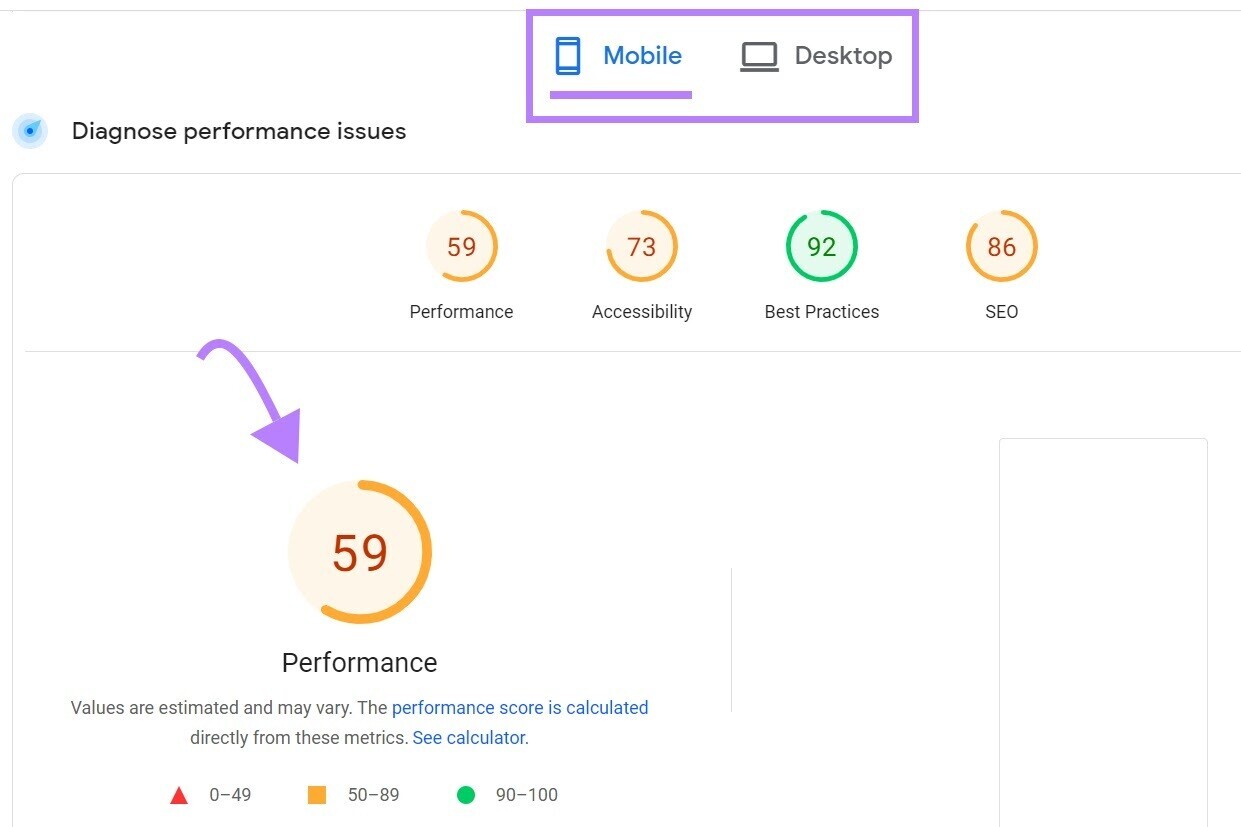
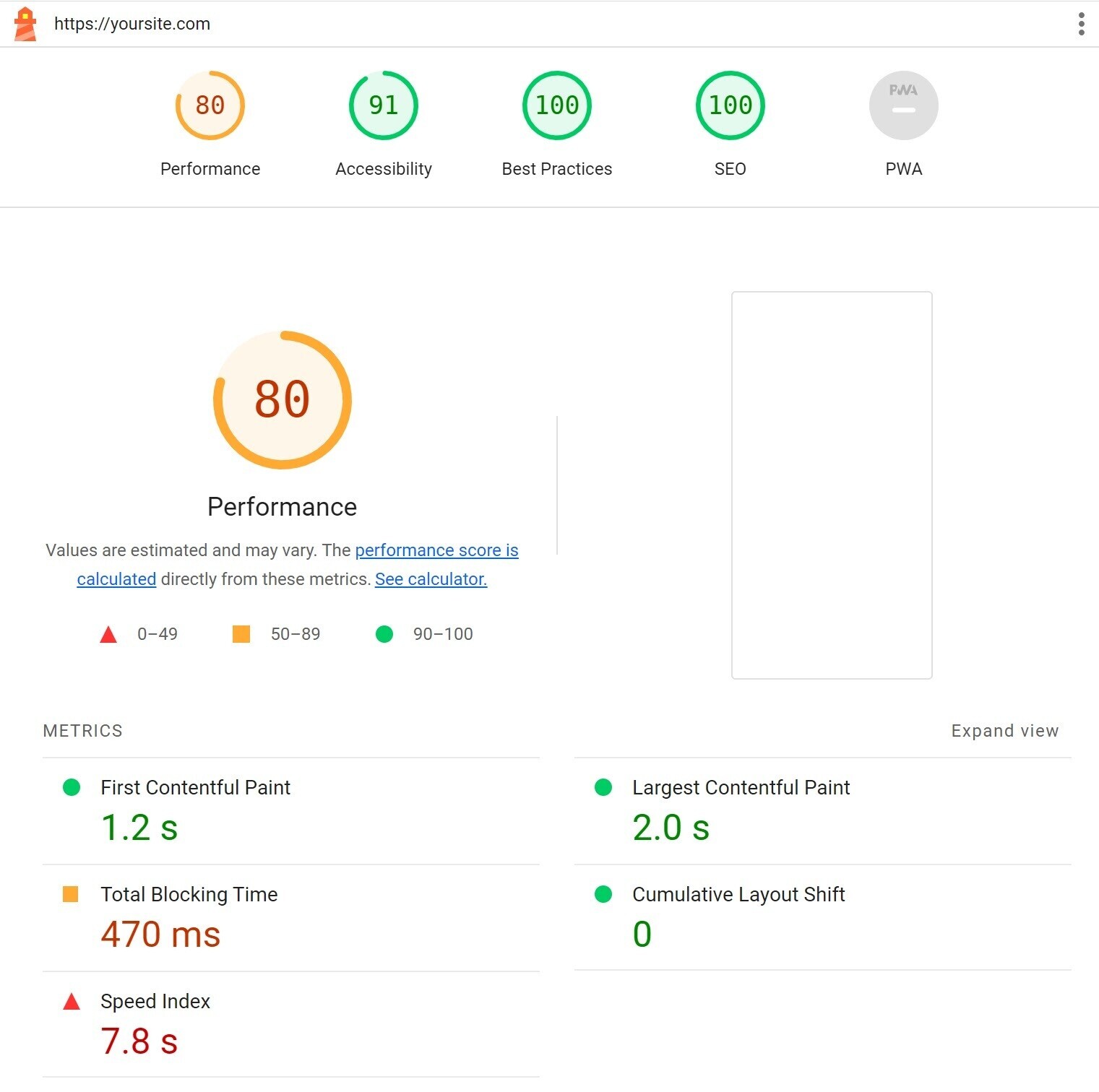
Sous l’évaluation Core Web Vitals, dans la section intitulée « Diagnostiquer les problèmes de performances », vous trouverez un « Score de performance ».
Google PageSpeed Insights attribue à votre page un score pour chacune des catégories suivantes :
- Performance : il s’agit de votre score global. Il indique les performances de votre page en termes de vitesse et d’optimisation.
- Accessibilité : cette catégorie évalue des facteurs tels que la facilité de navigation, le texte alternatif pour les images et le contraste des couleurs pour les utilisateurs malvoyants.
- Meilleures pratiques : la catégorie Meilleures pratiques mesure dans quelle mesure votre page adhère aux meilleures pratiques de développement Web. Comme utiliser des technologies Web modernes, un code optimisé et des connexions sécurisées.
- SEO (Search Engine Optimization) : cette catégorie se concentre sur la façon dont votre page est optimisée pour les moteurs de recherche, en tenant compte d’aspects tels que les métadonnées, les données structurées et la convivialité mobile.
Opportunités
Sous les sections d’évaluation Core Web Vitals et « Diagnostiquer les problèmes de performances », vous trouverez une liste d’éléments appelés « Opportunités ». Ce sont les recommandations de Google pour améliorer votre site. Il peut s’agir d’optimiser les images, de simplifier le code ou de réduire le temps de réponse du serveur.
Vous pouvez utiliser ces informations pour augmenter la vitesse et l’efficacité de votre site. Ceci est bénéfique pour l’expérience utilisateur et votre classement dans les moteurs de recherche.
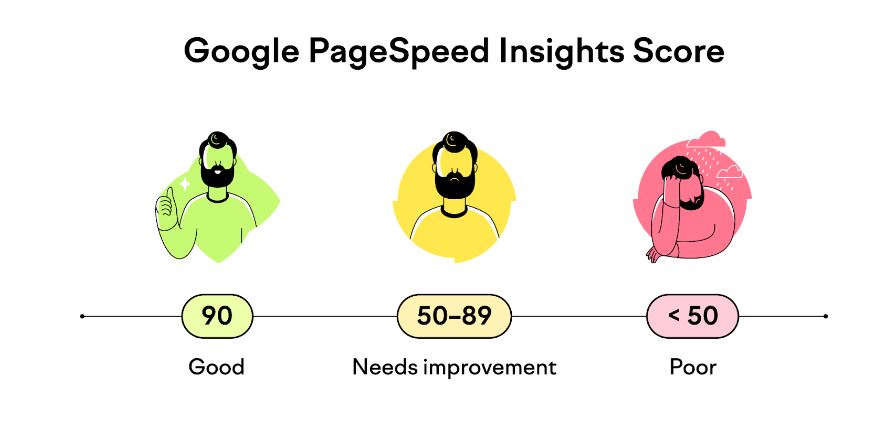
Qu’est-ce qu’un bon score Google PageSpeed Insights ?
En théorie, la note la plus élevée possible est de 100/100. Selon Google , un score de 90 ou plus est bon, un score de 50 à 89 doit être amélioré et un score inférieur à 50 est considéré comme mauvais.

Si votre score est inférieur à 90, il est possible que vos utilisateurs n’aient pas une bonne expérience. Et une mauvaise expérience utilisateur peut avoir des effets négatifs sur le référencement.
La bonne nouvelle : Google vous propose de nombreuses recommandations pour vous améliorer.
Mais gardez ceci à l’esprit :
Si votre score est supérieur à 90, vous pouvez toujours vous améliorer, mais cela n’en vaut peut-être pas la peine.
Même le site Web de Google obtient un score inférieur à 100. Cela ne vaut donc probablement pas la peine d’être trop obsédé par l’atteinte du meilleur score. Le retour sur investissement sera probablement relativement faible et à peine perceptible pour les utilisateurs du site Web.
En fin de compte, les visiteurs ne se soucient pas de votre score Google PageSpeed Insights. Ils veulent simplement accéder rapidement à votre contenu et continuer leur journée.
Après tout, qui a envie d’attendre 10 secondes qu’une page se charge ? Les propres données de Google montrent que les visiteurs sont 123 % plus susceptibles de quitter une page lorsque le temps de chargement passe de 1 seconde à 10 secondes.
La vraie question est donc : votre site est-il assez rapide ?
Pour comprendre cela, essayez d’utiliser PageSpeed Insights en combinaison avec un autre outil de mesure de la vitesse des pages. Un outil qui ne s’appuie pas sur les données de Google peut vous donner une vision plus large de la santé de votre site.
L’outil d’audit de site de Semrush mesure la vitesse de votre page et donne des informations approfondies sur les facteurs qui l’affectent. Cela vous fournit un contexte précieux pour votre score Google PageSpeed Insights.
Site Audit analyse également votre site Web à la recherche de plus de 140 problèmes techniques de santé et de référencement du site. Ensuite, vous obtenez une liste de tâches personnalisée pour votre site. Vous saurez donc exactement quoi réparer.
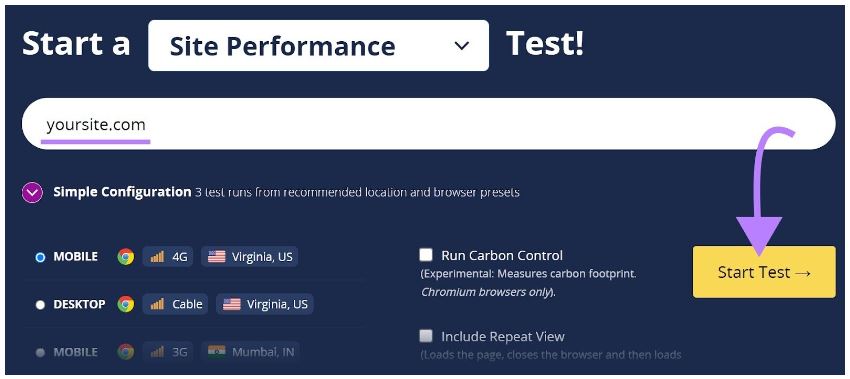
Pour vérifier la vitesse de votre page, ouvrez l’outil d’audit de site . Ensuite, saisissez votre site dans la barre de recherche et cliquez sur « Démarrer l’audit ».

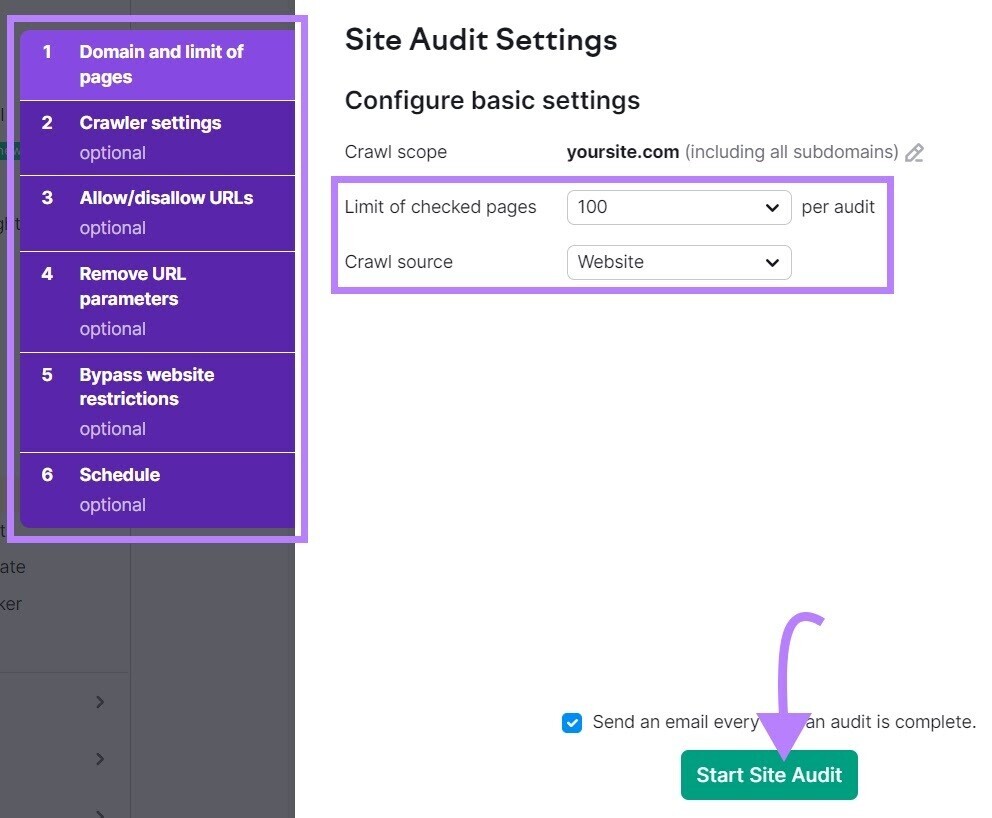
Ensuite, configurez les paramètres et cliquez sur « Démarrer l’audit du site ».

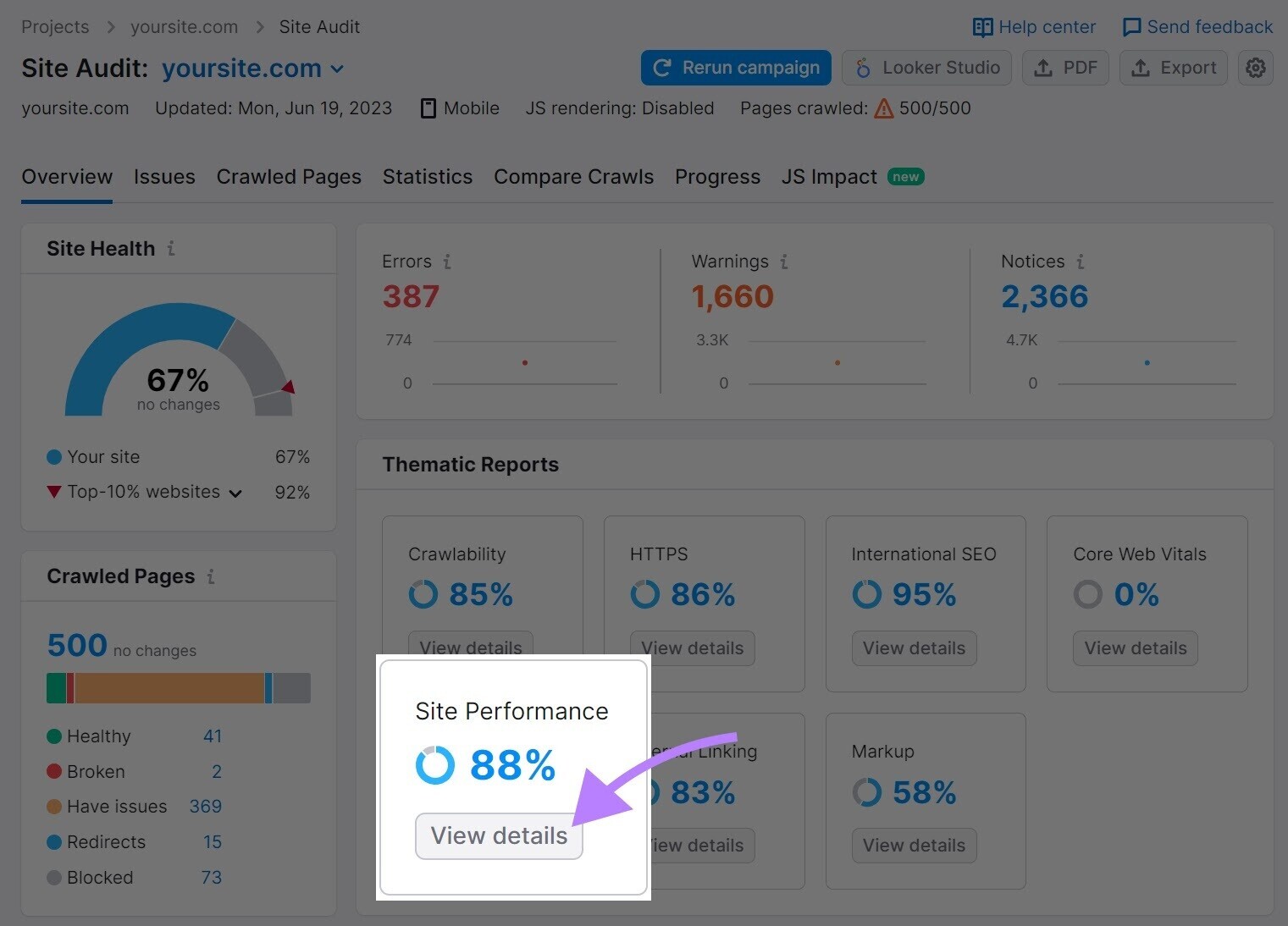
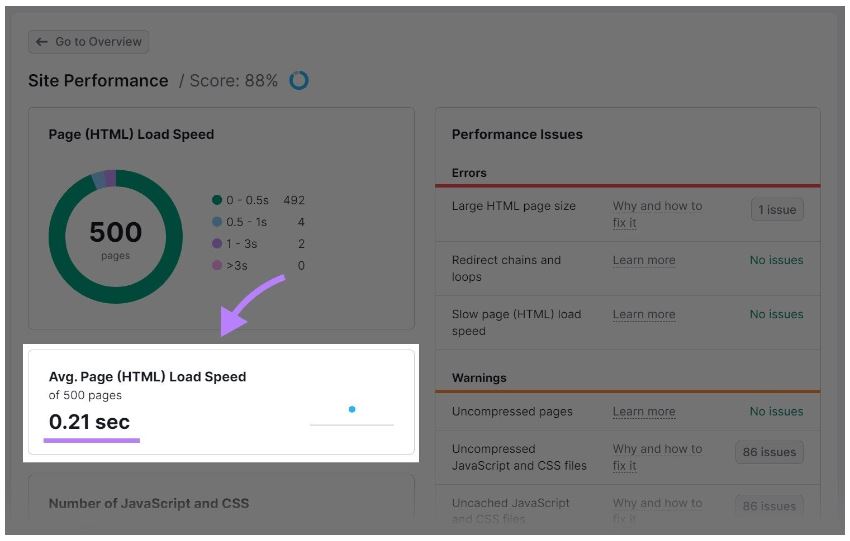
Vous verrez un tableau de bord comme celui-ci. Cliquez sur « Afficher les détails » dans la section intitulée « Performances du site ».

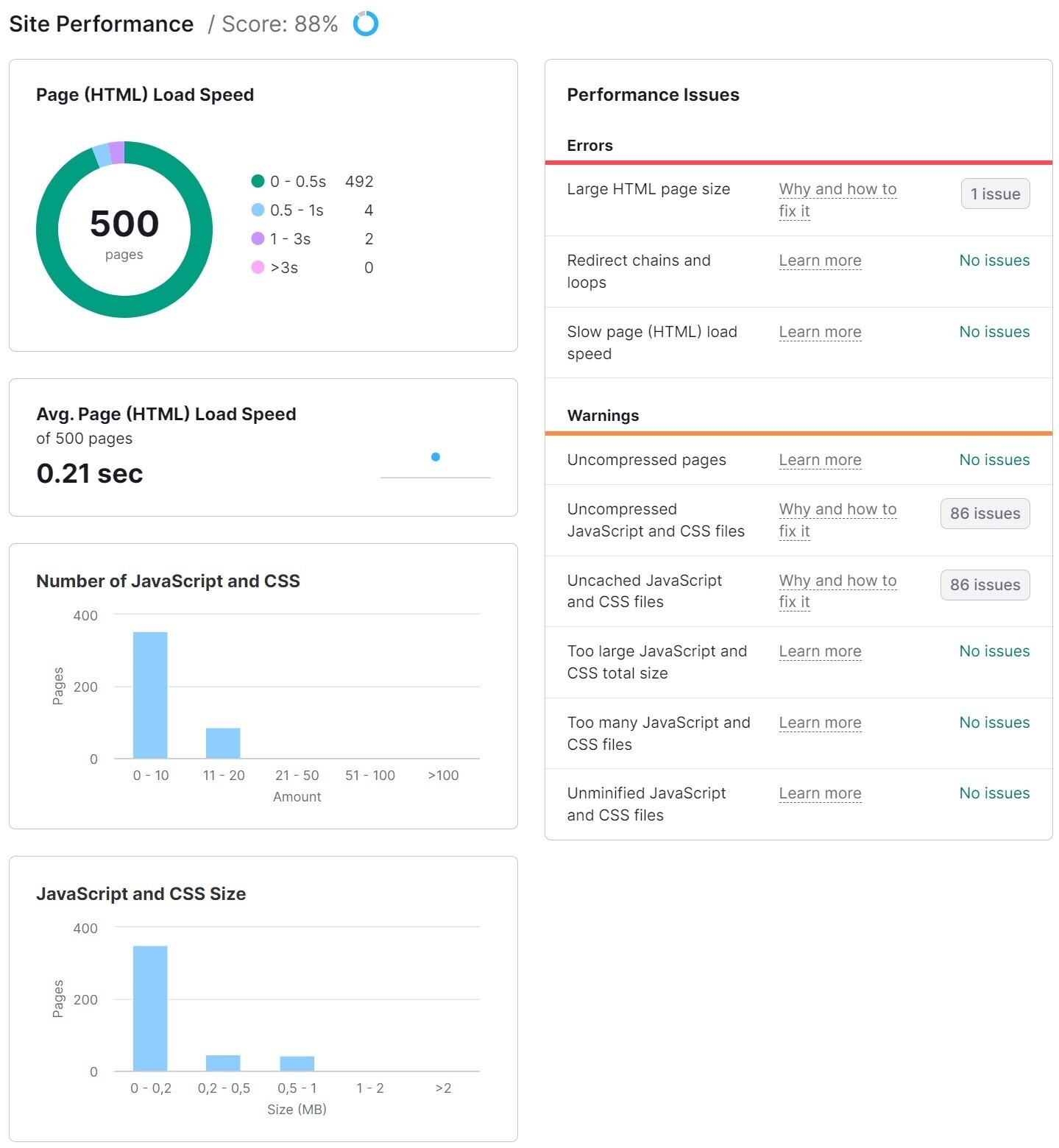
Dans le rapport « Performances du site », vous verrez la vitesse moyenne de chargement de vos pages en secondes.

Vérifiez la vitesse de votre page avec l’outil d’audit de site
Comment mon score Google PageSpeed Insights affecte mon SEO
Google ne gère pas votre site via PSI et ne l’utilise pas pour vous classer.
Cela dit, le score Google PageSpeed est basé sur des facteurs qui peuvent affecter le référencement, comme la vitesse et l’expérience de la page .
Ainsi, prendre des mesures pour améliorer votre score PSI aura probablement un impact positif sur votre classement dans les recherches.
C’est pourquoi il est important de suivre votre score PSI et d’essayer de l’améliorer au fil du temps.
Comment améliorer son score Google PageSpeed Insights
Il est facile d’effectuer une analyse. Cependant, si vous n’êtes pas un développeur backend ou spécialisé dans le référencement technique, il peut être difficile de comprendre ce que signifient les suggestions et comment les mettre en œuvre.
Voici un exemple des suggestions proposées par PageSpeed Insights :

Même si le jargon peut sembler intimidant, la plupart des suggestions de PageSpeed Insights sont plus simples qu’il n’y paraît.
Voici un guide étape par étape pour mettre en œuvre les suggestions de Google pour augmenter votre score PSI. Pour chaque étape, nous expliquerons pourquoi c’est important, comment le faire et si vous pourriez avoir besoin de l’assistance d’un développeur.
Éliminez les ressources bloquant le rendu
Les ressources bloquant le rendu empêchent une page Web de se charger rapidement. En effet, des ressources telles que CSS, JavaScript et les fichiers de polices obligent le navigateur à les charger avant d’afficher la page.
Se débarrasser de ces obstacles peut accélérer le chargement de votre page et améliorer votre score Google PSI. Pour ce faire, procédez comme suit :
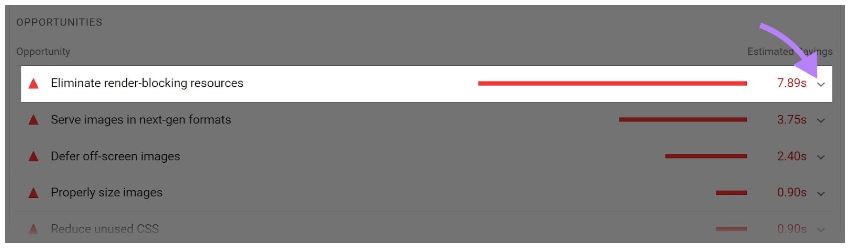
- Recherchez « Éliminer les ressources bloquant le rendu » dans la section « Opportunités » de votre rapport PSI.

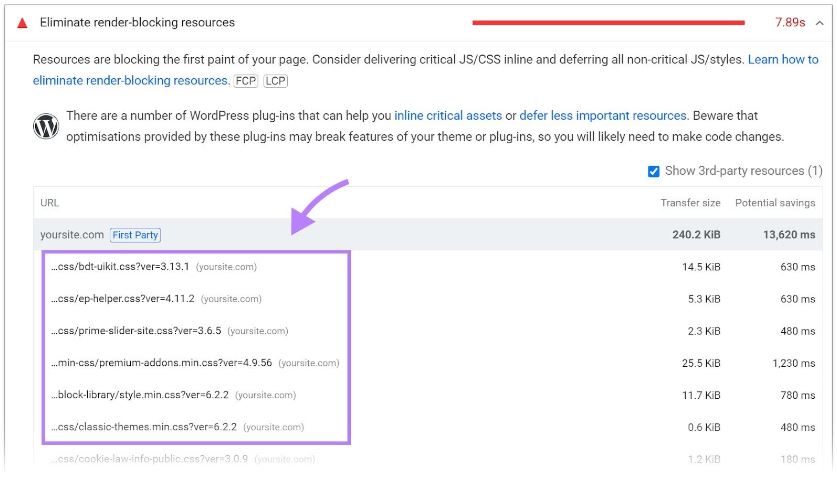
- Cliquez sur la flèche à côté de la suggestion pour voir la liste des ressources à l’origine du problème.
La liste vous montrera quelles ressources empêchent le rendu rapide de la page et les gains de temps potentiels en millisecondes.

- Une fois que vous avez identifié les ressources bloquant le rendu, l’étape suivante consiste à déterminer lesquelles ne sont pas essentielles au fonctionnement du site Web afin de pouvoir les supprimer.
Si vous n’êtes pas familier avec le codage ou le développement de sites Web, vous aurez probablement besoin de l’assistance d’un développeur pour cette étape.
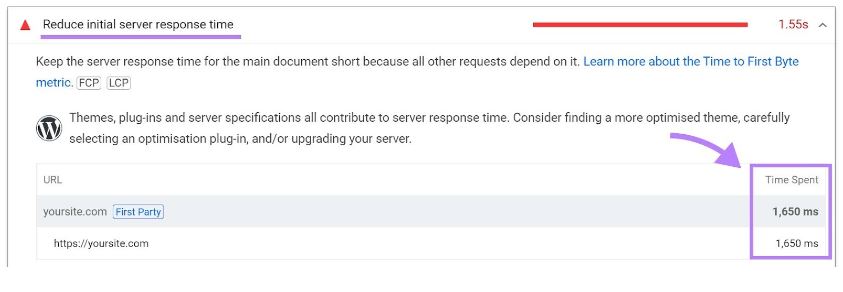
Réduisez les temps de réponse du serveur (TTFB)
Le temps de réponse du serveur, également appelé TTFB (time to first byte), est le temps nécessaire au navigateur pour recevoir le premier octet de données du serveur. Un TTFB lent peut avoir un impact négatif sur la vitesse de chargement des pages, car il retarde le temps nécessaire au navigateur pour recevoir le contenu de la page.
Lorsqu’un utilisateur tente d’accéder à une page Web, le navigateur effectue une requête réseau pour récupérer ce contenu. Le serveur reçoit la requête et renvoie le contenu de la page.

Google PageSpeed Insights fournira la recommandation « Réduire le temps de réponse initial du serveur » lorsque le navigateur attend plus de 600 ms pour que le serveur réponde à la requête. Bien sûr, plus c’est rapide, mieux c’est.

Pour réduire les temps de réponse du serveur, vous pouvez essayer ce qui suit :
- Choisissez un service d’hébergement Web offrant des serveurs rapides et une faible latence
- Optimisez la logique applicative du serveur pour préparer les pages plus rapidement
- Optimisez la façon dont votre serveur interroge les bases de données ou migrez vers des systèmes de bases de données plus rapides
- Mettez à niveau le matériel de votre serveur pour avoir plus de mémoire ou de CPU
- Utilisez un réseau de diffusion de contenu (CDN) pour distribuer les ressources de votre page sur plusieurs serveurs, réduisant ainsi la distance et le temps nécessaires pour que ces ressources soient fournies à l’utilisateur.
Vous aurez probablement besoin de l’aide d’un développeur ou de votre hébergeur pour cela.
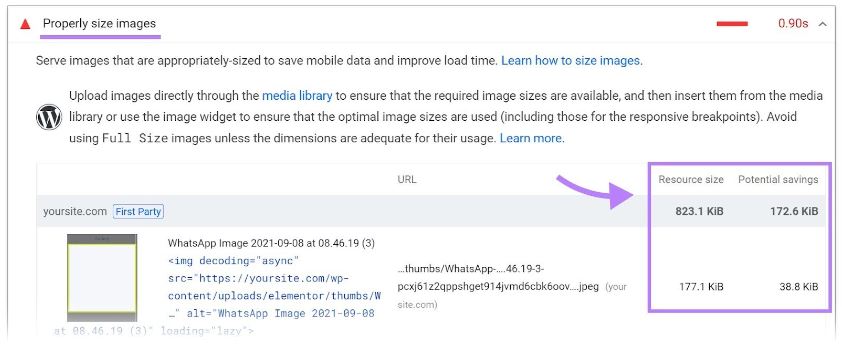
Optimisez correctement vos images
Les images SEO (en particulier les plus grandes) peuvent augmenter considérablement la vitesse de chargement des pages.
Le rapport Google PSI vous montre toutes les images de votre page qui ne sont pas de taille appropriée et affiche la taille actuelle et les économies potentielles en kibioctets (KiB). Le redimensionnement de ces images peut vous faire économiser des données et améliorer le temps de chargement des pages.

Il existe de nombreuses façons d’optimiser vos images. Et la bonne nouvelle, c’est que c’est relativement simple. Tu peux:
- Compressez vos images à l’aide d’un outil comme TinyPNG ou ShortPixel avant de les télécharger sur votre site Web
- Utilisez le format d’image approprié (JPEG, PNG, GIF ou WebP) pour chaque image afin d’optimiser la taille du fichier et de maintenir la qualité de l’image.
- Utilisez l’attribut « srcset » pour diffuser la taille d’image appropriée en fonction de l’appareil de l’utilisateur.
- Chargement paresseux d’images à l’aide d’un plugin WordPress comme LazyLoad ou Smush
Si vous possédez un site WordPress, c’est assez simple à réaliser vous-même. Voici comment utiliser TinyPNG pour optimiser vos images :
- Connectez-vous à WordPress
- Cliquez sur « Ajouter un plugin ». Recherchez ensuite « TinyPNG ». Une fois que vous avez trouvé le plugin, cliquez sur « Installer » puis sur « Activer »
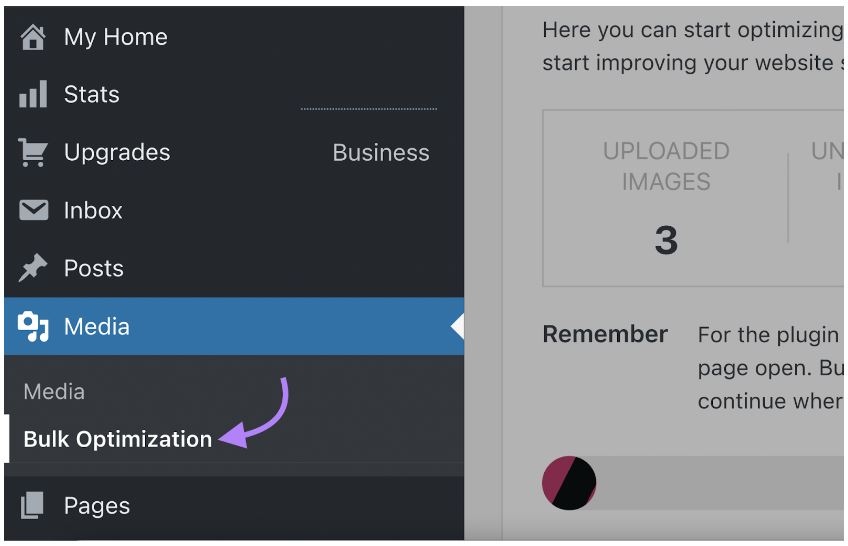
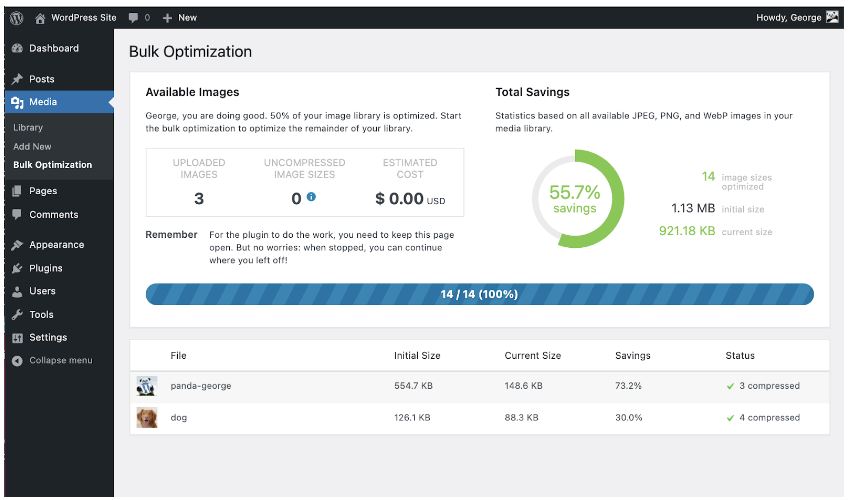
- Une fois que vous avez enregistré votre compte, accédez à la « Médiathèque » et sélectionnez « Optimisation groupée ».

Le plugin vous montrera combien d’images vous avez téléchargées et combien d’espace vous avez économisé.

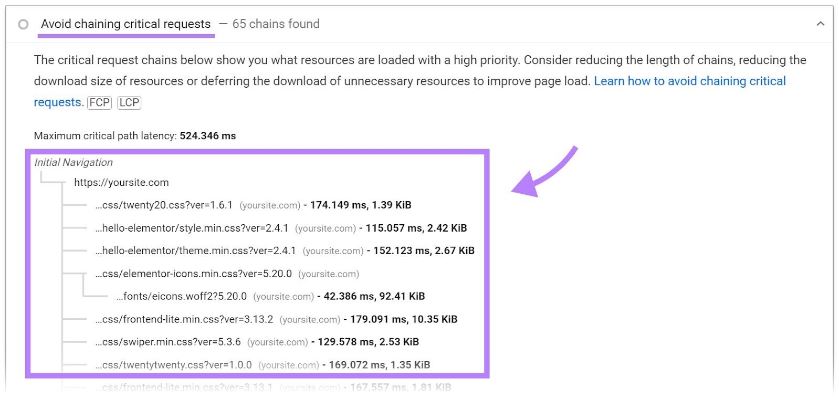
4. Évitez d’enchaîner les demandes critiques

Le chaînage des demandes critiques se produit lorsqu’une page doit télécharger plusieurs fichiers et ressources pour pouvoir se charger.
Disons que vous êtes responsable du commerce électronique dans un magasin d’aliments pour animaux de compagnie. Sur votre page de destination pour la nourriture pour chats, le texte n’apparaîtra pas tant que les images de chatons mignons n’auront pas été chargées. Et pour que les images se chargent, le fichier CSS doit d’abord être chargé. Et ainsi de suite…
Chaque requête dépend de la requête précédente, créant ce qu’on appelle une chaîne. Et si l’une des ressources ne se charge pas, le navigateur n’affichera pas la page. Cela peut entraîner des retards importants.

Pour éviter ces chaînes, vous devez définir des priorités. De cette façon, les ressources critiques se chargent en premier, afin que la page puisse être affichée. Les choses les moins importantes sont chargées ensuite.
Un bon moyen d’y parvenir est d’ajouter les attributs « async » et « defer » au code de votre site Web.
L’attribut « async » indique au navigateur de continuer à charger et à afficher le reste de la page pendant que le fichier ou l’actif se charge en arrière-plan.
L’attribut « defer » indique au navigateur de télécharger le fichier ou la ressource une fois que la page est visible par l’utilisateur. De cette façon, la page s’affiche en premier, puis les éléments non essentiels se chargent.
Si vous ne parvenez pas à modifier vous-même le code du site Web, vous pouvez demander à un développeur d’ajouter les balises de script « async » et « defer » pour vous.
Il est important de noter que l’utilisation de ces attributs peut entraîner des problèmes avec certains types de scripts. Assurez-vous donc de tester minutieusement avant de les implémenter sur votre site.
Précharger les demandes de clé
Précharger les demandes de clé signifie demander au navigateur de prioriser les ressources critiques et de les télécharger en premier. De cette façon, les fichiers les plus pertinents peuvent se charger plus rapidement.
Les requêtes clés sont tout ce dont la page a besoin à un stade précoce de chargement. Les requêtes clés les plus courantes concernent les polices. Cependant, cela peut également s’appliquer aux fichiers JavaScript, aux fichiers CSS et aux images.

Si votre site fonctionne sur WordPress, divers plugins prennent en charge le préchargement, notamment Preload Images et Pre-Party .
Sinon, demandez à un développeur d’identifier les requêtes critiques et d’ajouter la balise de préchargement au code.
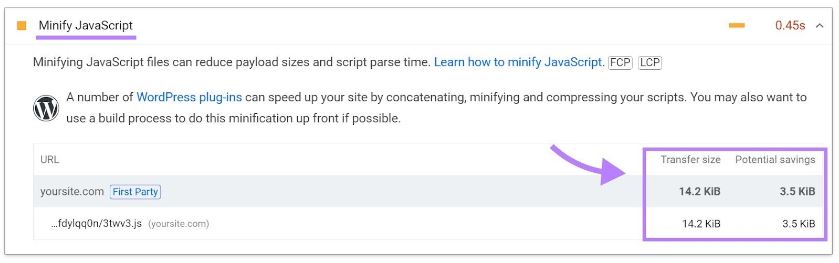
Réduisez CSS et JavaScript
CSS est une partie importante de la conception Web. Mais les fichiers CSS sont souvent plus volumineux que nécessaire, ce qui ralentit votre site.
De même, JavaScript est crucial au fonctionnement de votre site. Mais cela peut également ralentir considérablement votre site Web si le code n’est pas correctement optimisé.
La réduction de la taille de votre code (un processus appelé « minification ») accélère son chargement.

Réduire votre code implique de supprimer les caractères inutiles de vos fichiers CSS et JavaScript. Tels que les espaces blancs et les commentaires.
Il existe de nombreux outils pour réduire votre code, tels que Toptal CSS Minifier, Toptal JavaScript Minifier et Minify.
Vous pouvez également envisager d’utiliser des frameworks ou des bibliothèques JavaScript conçus pour être légers et à chargement rapide, tels que jQuery ou React.
Si votre site est sur WordPress, vous pouvez utiliser un plugin pour vous aider. Les plugins populaires pour la minification CSS et JavaScript incluent Hummingbird, LiteSpeed Cache et W3 Total Cache.
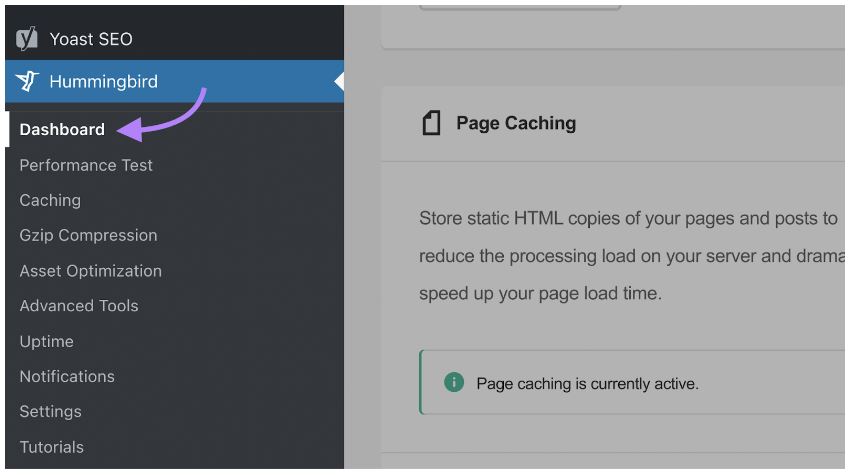
Voici comment utiliser Hummingbird pour réduire votre code :
- Connectez-vous à WordPress et sélectionnez « Plugins » dans le menu du tableau de bord
- Pour installer Hummingbird, cliquez sur « Ajouter un plugin » puis « Activer »
- Recherchez « Hummingbird » dans le menu du tableau de bord et terminez l’assistant de configuration.
- Revenez ensuite au « Tableau de bord »

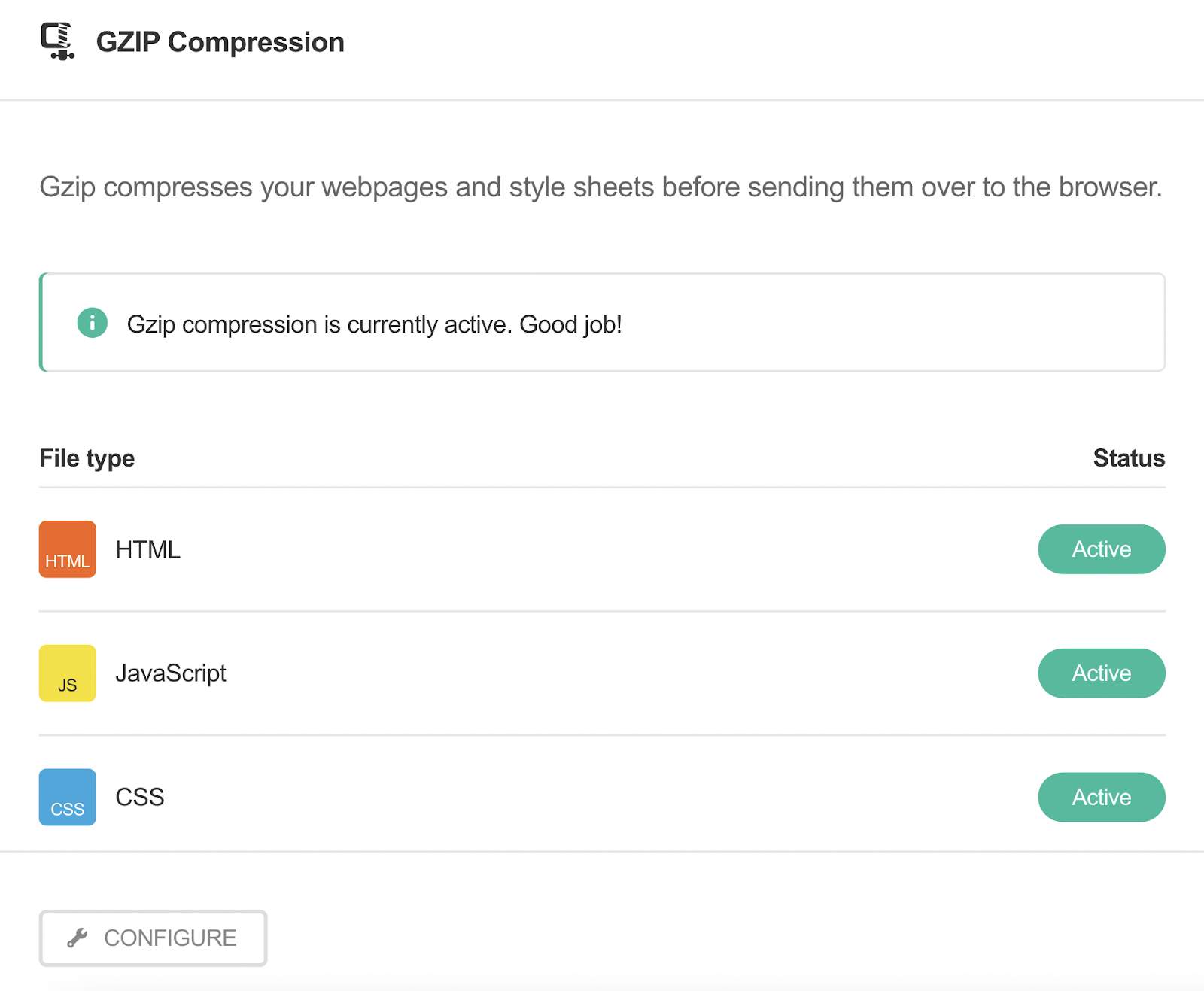
- Vérifiez que vos fichiers sont marqués « Actifs » dans la section Compression Gzip.

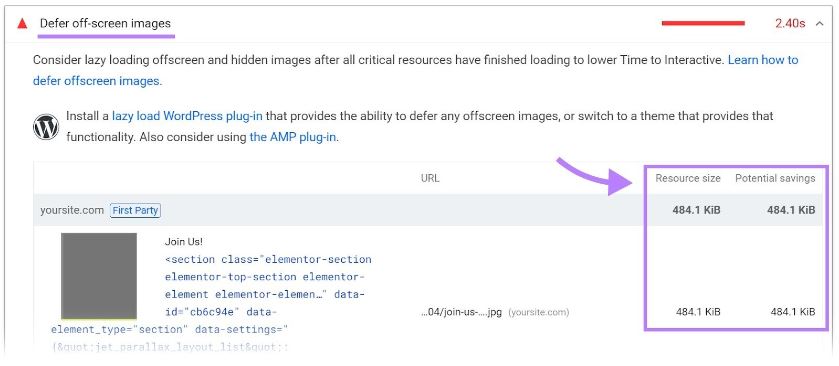
Différer les images hors écran
Les images sont l’une des principales causes de la lenteur des pages. Surtout s’ils sont volumineux ou non optimisés. Un bon moyen de résoudre ce problème consiste à différer le chargement des images hors écran.
Les images hors écran sont des images qui ne sont pas visibles sur l’écran actuel mais qui sont toujours chargées par le navigateur.

En différant le chargement des images non visibles, vous pouvez prioriser les images visibles. Ainsi, la page peut se charger plus rapidement. Vous pouvez le faire en utilisant le chargement paresseux.
Le chargement paresseux signifie charger les images uniquement lorsqu’elles sont nécessaires. Comme lorsqu’ils apparaissent sur l’écran. Cela peut réduire considérablement le temps nécessaire au chargement d’une page, en particulier sur les appareils mobiles dotés de connexions Internet plus lentes.
WordPress propose des plugins qui peuvent le faire pour vous, tels que Lazy Loader.
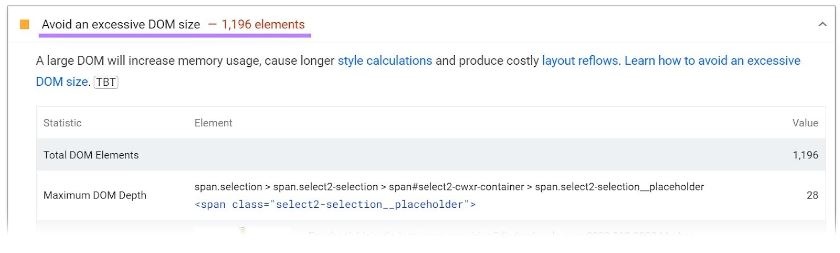
Réduire la taille du modèle objet de document (DOM)
Le modèle objet de document (DOM) est une représentation arborescente de la structure HTML d’une page Web. Une grande taille de DOM peut entraîner des temps de chargement lents et une mauvaise expérience utilisateur.

Pour réduire la taille de votre DOM, vous pouvez :
- Demandez à votre équipe de développement de supprimer les éléments et attributs inutiles du code HTML et de supprimer les fichiers JavaScript ou CSS inutilisés.
- Utilisez le rendu côté serveur (SSR) pour afficher les pages sur le serveur avant de les envoyer au client
- Évitez (la plupart) les constructeurs de pages visuelles car ils génèrent du HTML gonflé
- Ne collez pas de texte dans les générateurs de pages Ce que vous voyez est ce que vous obtenez (WYSIWYG)
- Recherchez des thèmes et des plugins codés proprement
Des outils tels que Chrome DevTools de Google peuvent vous aider à analyser la taille de votre DOM et à identifier les domaines à améliorer. Vous aurez peut-être besoin de l’assistance d’un développeur pour mettre en œuvre les modifications.
Corriger les redirections de plusieurs pages
Les redirections transfèrent automatiquement le trafic d’une URL à une autre. Ils peuvent également ralentir la vitesse de chargement de vos pages.
Disons que vous essayez d’accéder à une page qui a été redirigée. Le serveur indique à votre navigateur que la page a été déplacée. Ensuite, votre navigateur tente de récupérer la nouvelle URL. Cette étape supplémentaire allonge le chargement de la nouvelle page.
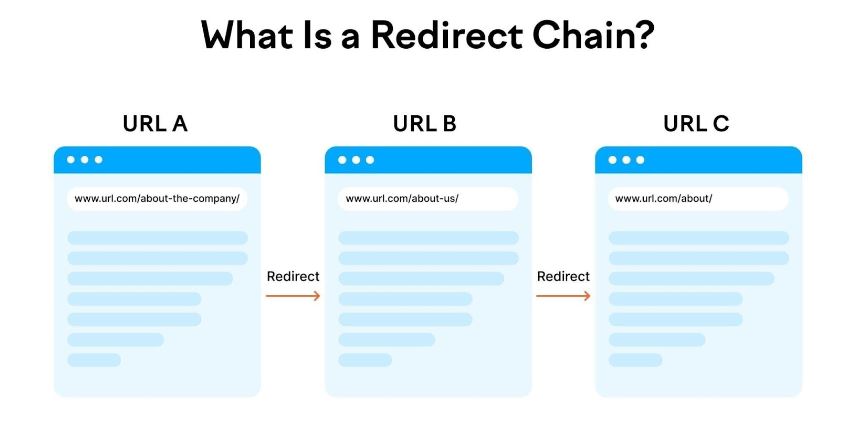
C’est pourquoi il est important de minimiser les redirections lorsque cela est possible. Une redirection affecte déjà la vitesse de la page. Mais souvent, vous pouvez rencontrer des problèmes avec plusieurs redirections consécutives. Celles-ci sont connues sous le nom de chaînes de redirection.
Les chaînes de redirection se produisent souvent lorsque les anciennes pages sont supprimées et que les plus récentes prennent leur place. Par conséquent, il existe plusieurs pages entre l’URL d’origine et l’URL finale. Comme ça:

Google peut suivre jusqu’à 10 redirections sans signaler de problème dans Google Search Console. Mais les chaînes de redirection peuvent ralentir inutilement votre site.
Ainsi, pour améliorer le temps de chargement de votre page et votre score PageSpeed Insights, il est préférable de garder les choses simples. Vous devez rediriger directement de l’URL d’origine vers l’URL la plus récente.
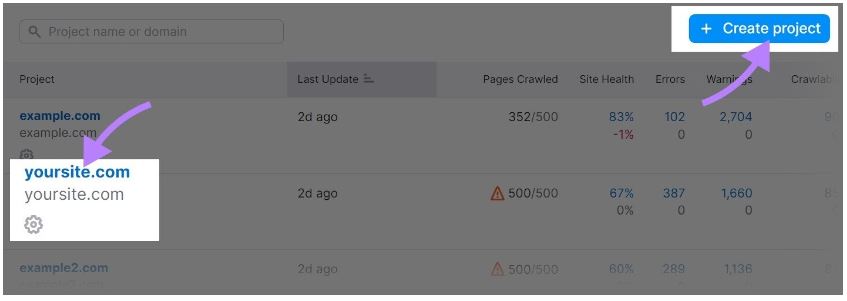
Le moyen le plus simple d’avoir un aperçu des redirections sur votre site est d’utiliser un outil de référencement comme Semrush Audit de site ouvert . Ensuite, créez un projet ou sélectionnez-en un existant.

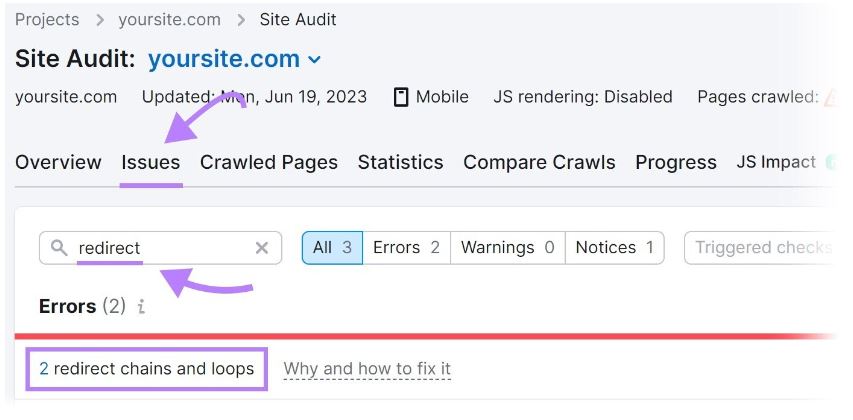
Cliquez sur l’onglet « Problèmes » et tapez « chaîne de redirection » dans la barre de recherche. Cliquez sur « # chaînes et boucles de redirection. »

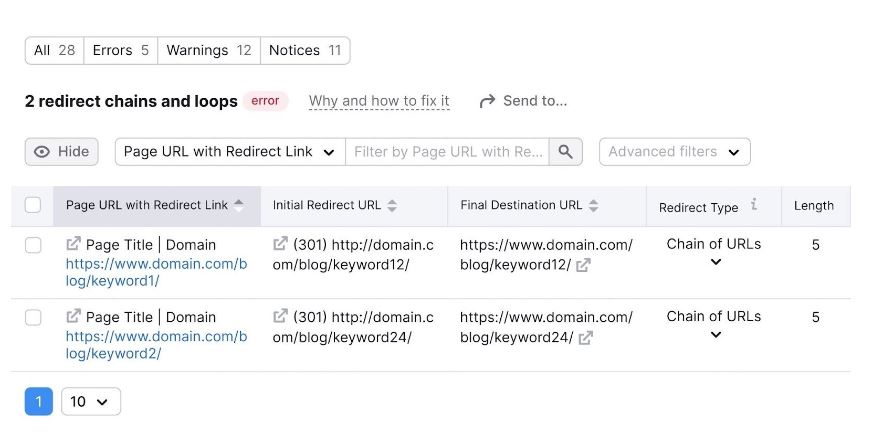
Cela vous montrera un rapport contenant une liste de pages, leur type de redirection et le nombre de redirections.

Si vous avez identifié des chaînes de redirection, vous pouvez probablement vous connecter à votre système de gestion de contenu (CMS) pour les corriger. Vous devrez supprimer les redirections inutiles et implémenter une nouvelle redirection envoyant le trafic uniquement de la page d’origine vers la page actuelle.
De nombreux plugins WordPress gratuits, notamment Easy Redirect Manager, Redirection et Simple Page Redirect, vous aideront à modifier ou à configurer des redirections.
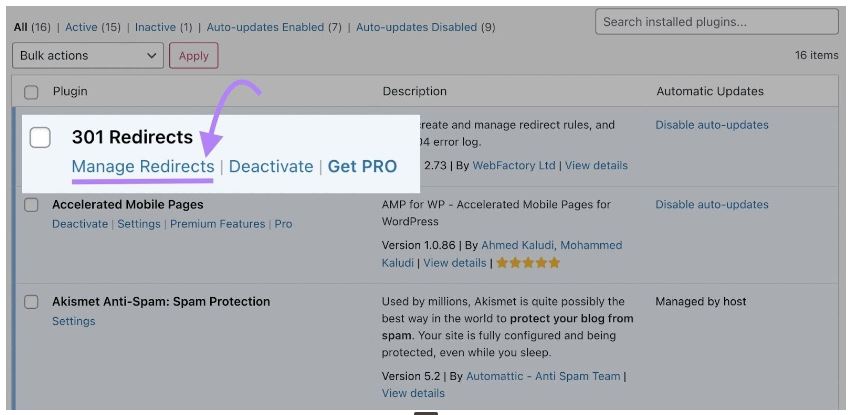
- Connectez-vous à WordPress, cliquez sur « Plugins » puis sur « Ajouter un nouveau ».
- Recherchez « Easy Redirect Manager ». Ensuite, cliquez sur « Installer et activer ».
- Cliquez ensuite sur « Gérer les redirections ».

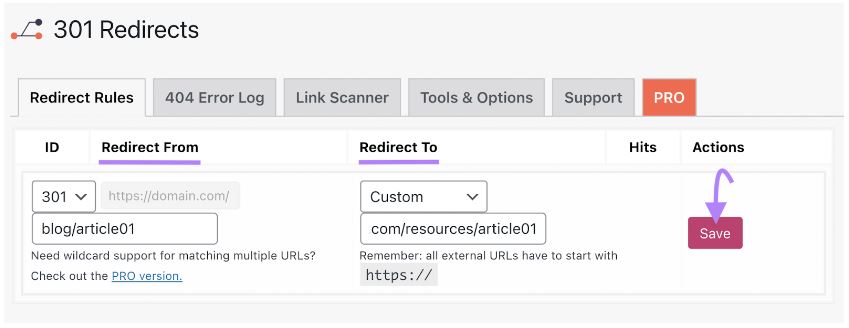
- Dans l’onglet « Règles de redirection », saisissez l’adresse de l’ancienne URL et celle vers laquelle vous souhaitez rediriger. Ensuite, cliquez sur « Enregistrer ».

Consultez notre guide des redirections pour connaître les différents types de redirections et les principales bonnes pratiques.
Évitez d’abuser du code tiers
Le code tiers inclut des scripts, des pixels et des plugins. Ils peuvent ralentir les temps de chargement des pages et avoir un impact négatif sur votre score PageSpeed Insights.
Le code tiers provient généralement d’autres sociétés, telles que des outils d’analyse et des annonceurs, qui surveillent les performances de votre site.
Certains codes tiers sont nécessaires et utiles. Par exemple, vous pourriez disposer du pixel Google Analytics pour mesurer les performances du site. Ou le pixel Facebook pour suivre les campagnes publicitaires.
Cependant, vous disposez probablement d’un code tiers inutile. Comme les outils et plateformes que vous n’utilisez plus.
C’est pourquoi vous devez régulièrement auditer le code tiers sur votre site. Et supprimez tout ce qui n’est pas nécessaire.
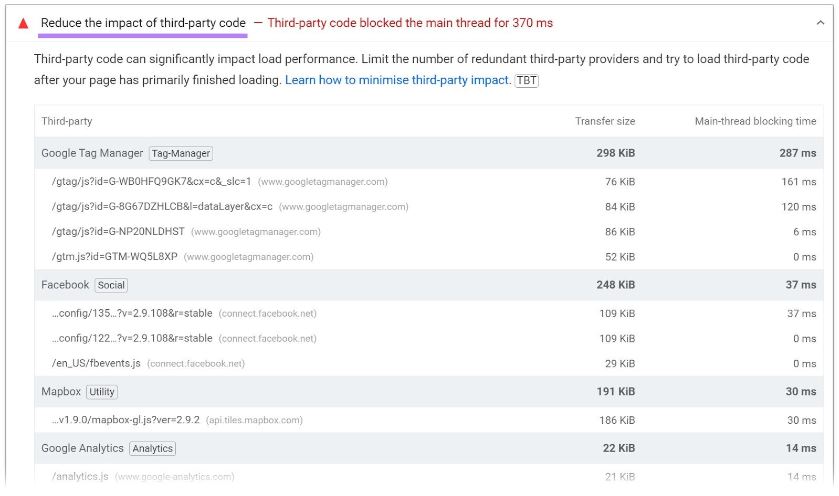
Dans votre rapport PageSpeed Insights, Google signale le code tiers. Ainsi que la taille du transfert et le temps de blocage du thread principal.
Portez une attention particulière aux noms d’entreprises dans les barres grises. Il s’agit des sociétés tierces qui exécutent du code sur votre site. Google les classe également (Tag Manager, Social, Utility, Analytics) pour vous aider à comprendre leur objectif.

Notez tous les noms d’entreprises que vous ne reconnaissez pas ou dont vous n’avez plus besoin. Une fois que vous êtes sûr de ne pas en avoir besoin, prenez les mesures nécessaires pour supprimer leur code. Cela impliquera probablement la suppression du code de votre CMS, la désinstallation des plugins si votre site est sur WordPress ou la suppression des balises de votre outil de gestion des balises.
Alternatives à l’outil Google PageSpeed Insights
Google PageSpeed Insights est génial. Mais d’autres outils peuvent vous aider à mesurer et à améliorer les performances de votre site Web.
Chaque outil utilise des données différentes et vous donne des résultats légèrement différents. Et vérifier plusieurs outils peut vous donner une image plus précise de la vitesse de votre site.
Voici un aperçu de certaines des meilleures alternatives à Google PageSpeed Insights.
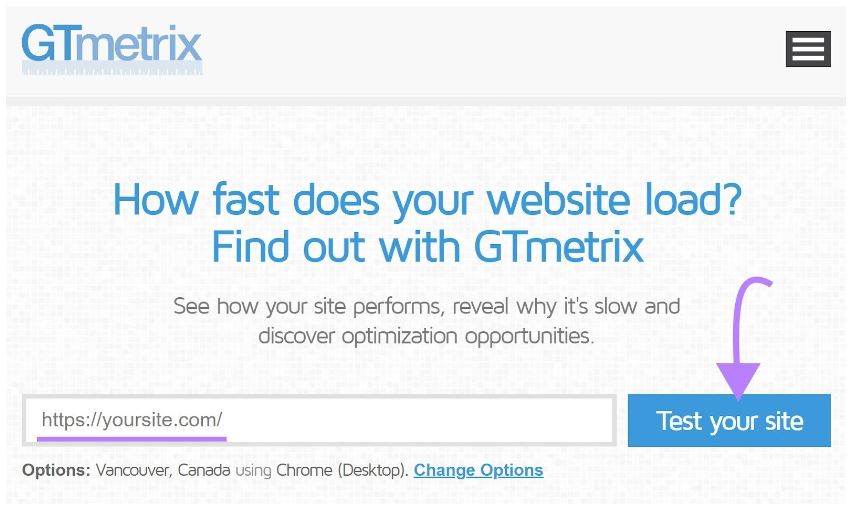
GTmetrix

GTmetrix est un outil gratuit qui mesure les performances d’une page. Vous entrez simplement l’URL et choisissez l’emplacement du serveur.
Cet outil génère un rapport avec diverses informations, notamment :
- Votre score de structure
- Votre score de performance
- Votre score Core Web Vitals
- Un graphique de visualisation de la vitesse
- Recommandations pour améliorer les performances
WebPageTest

WebPageTest est un outil gratuit qui vous permet de tester les performances de votre site Web en fonction des conditions d’utilisation. Comme différents endroits dans le monde, navigateur et connexion.
Il offre des options d’analyse avancées, notamment :
- Vos Core Web Vitals (ceux-ci peuvent être différents de ce que Google PSI vous indique, car les données sont différentes.)
- Une ventilation détaillée des mesures de performances de votre site, y compris le temps de chargement et le TTFB
- Graphiques en cascade pour visualiser le processus de chargement
- L’empreinte carbone de votre site
Website Speed Test
Website Speed Test est un outil gratuit qui vous permet de mesurer les performances d’une page Web directement depuis votre compte Semrush. L’outil est très similaire à Google PSI, cependant, il ne vous oblige pas à vous inscrire à un autre service si vous possédez déjà un compte Semrush.
Tout comme PageSpeed Insights, Website Speed Test analyse votre site dans plusieurs catégories différentes, telles que les performances, l’accessibilité, les meilleures pratiques et le référencement. Il attribue également le score aux performances du site dans chaque catégorie et offre des opportunités d’amélioration.
Tout ce que vous avez à faire est d’accéder au Semrush App Center et de trouver Website Speed Test.
Google PageSpeed Insights contre Lighthouse

Google Lighthouse propose des audits et des rapports sur divers aspects des performances des sites Web, notamment les mesures de performances, l’accessibilité, le référencement et les meilleures pratiques.
Lighthouse et PageSpeed Insights sont tous deux :
- Fabriqué par Google
- Utilisation gratuite
- Fournir des données sur les performances des pages Web
- Suggérer des opportunités pour améliorer la vitesse des pages
L’une des principales différences est que Lighthouse fournit des informations plus détaillées sur chaque problème signalé. Par exemple, Lighthouse vous dira non seulement si une image est optimisée, mais également à quel point la version optimisée doit être plus petite. Ce niveau de détail peut vous aider à prioriser et à mettre en œuvre la recommandation.
Google PageSpeed Insights, parfois appelé Google Insights, n’évalue qu’une seule page Web à la fois. Lighthouse peut vous fournir des données pour l’ensemble de votre site Web.
Cela dit, il existe un grand chevauchement des données entre les deux outils. Les deux examinent Core Web Vitals et utilisent les mêmes mesures de performances.
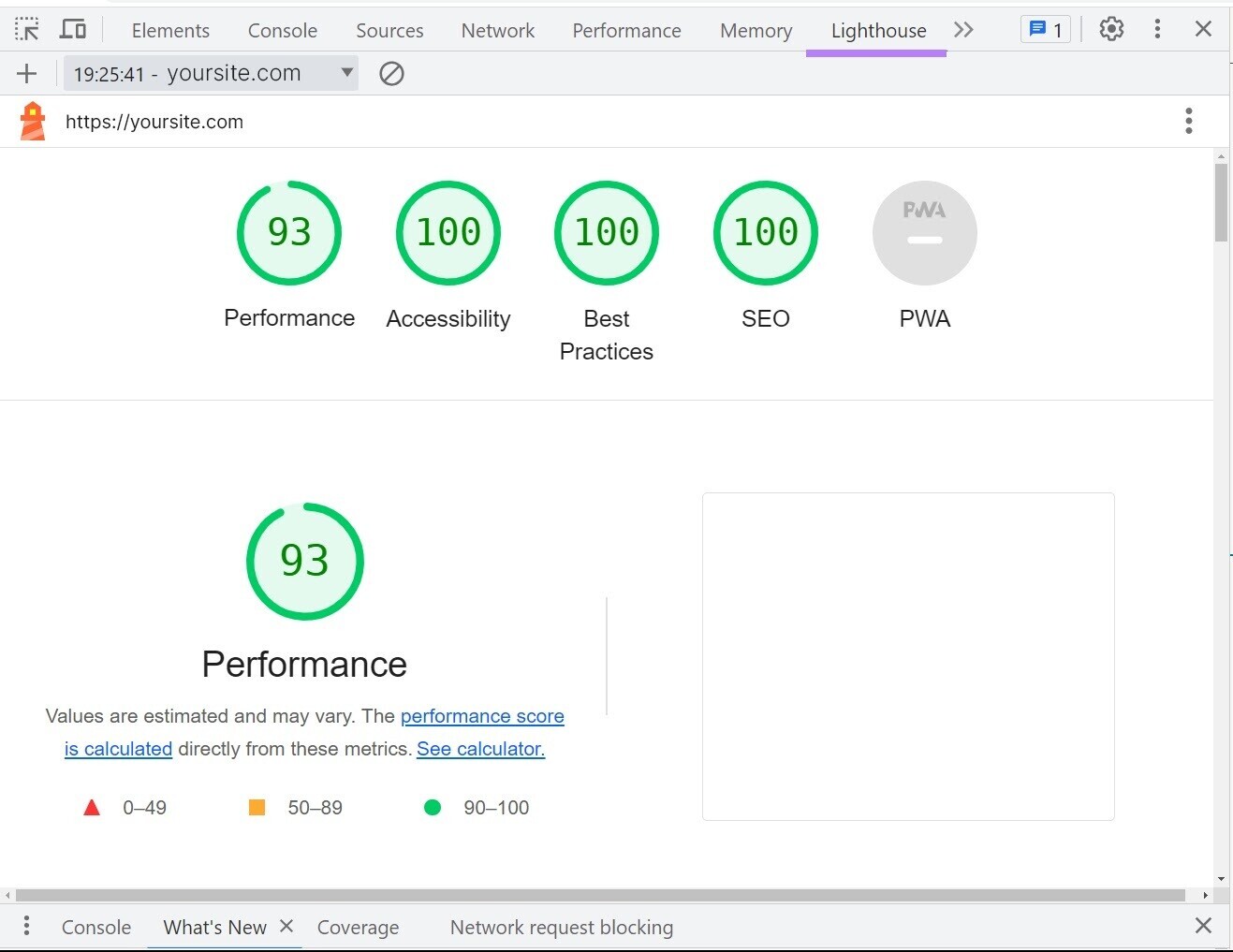
Pour utiliser Lighthouse, ouvrez les outils de développement Chrome (appuyez sur F12 ou faites un clic droit et sélectionnez « Inspecter ») et accédez à l’onglet « Lighthouse ».
À partir de là, vous pouvez effectuer un audit de votre site Web et générer un rapport détaillé avec des recommandations d’amélioration.
Vous pouvez également utiliser Lighthouse comme extension dans le navigateur Google Chrome.

Auditez votre site pour surveiller et résoudre les problèmes de page plus rapidement
L’audit de site de Semrush est un outil utile pour démarrer l’optimisation de la vitesse de votre site et augmenter votre score Google PageSpeed Insights.
Il analyse de manière approfondie votre site Web à la recherche de plus de 140 problèmes techniques et de référencement, générant un rapport détaillé qui identifie tous les domaines nécessitant une amélioration.

Le rapport « Performances » comprend des mesures essentielles, telles que la vitesse de chargement des pages, la vitesse de chargement moyenne ainsi que le nombre et la taille des fichiers JavaScript et CSS.
De plus, vous pouvez voir en un coup d’œil toutes les erreurs et problèmes clés ayant un impact sur les performances et le score PSI de votre site. Tel que:
- Problèmes de grande taille de page HTML
- Rediriger les chaînes et les boucles
- Vitesses de chargement des pages lentes
- Pages non compressées
- Fichiers JavaScript et CSS non compressés
- Fichiers JavaScript et CSS non mis en cache
- Taille totale JavaScript et CSS trop grande
- Trop de fichiers JavaScript et CSS
- Fichiers JavaScript et CSS non minifiés
- Temps d’interaction moyen lent entre les documents
En intégrant une analyse des données, une priorisation personnalisée et des instructions détaillées, le rapport peut vous aider à identifier et à résoudre rapidement les problèmes techniques qui affectent votre score PSI.
Suivez et améliorez votre score Google PageSpeed Insights
Une fois que vous avez commencé à mettre en œuvre les recommandations de Google, vous pouvez utiliser Site Audit pour suivre vos progrès.
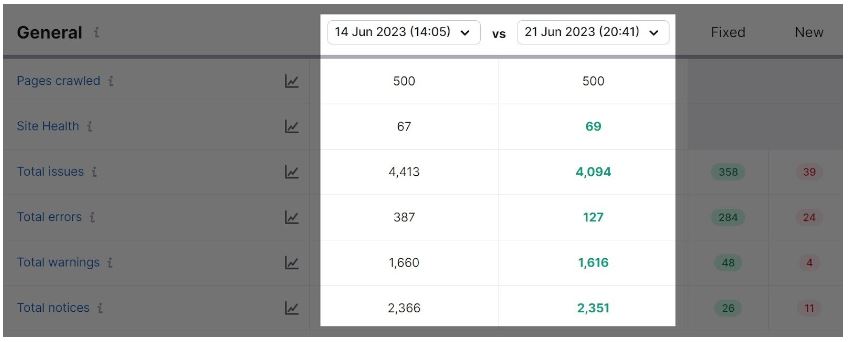
Rendre votre site Web plus efficace est un processus continu. Google PageSpeed Insights (PSI) vous montrera simplement les performances à un instant donné. SEMrush montre la progression au fil du temps, comme ceci :

En utilisant Site Audit et Google PageSpeed Insights ensemble, vous pouvez prioriser et mettre en œuvre des améliorations de site, accélérer votre site et améliorer le référencement de votre site Web.
Autres ressources
- Fonctionnalités des SERP : Guide détaillé
- Taux de rebond : Définition et Bon taux de rebond [Le guide ultime]
- Que signifie l’intention de recherche ? Guide complet
FAQ : Google PageSpeed Insights
Quel outil vous permet de vérifier les performances de votre site Internet ?
Google PageSpeed Insights : l’outil donne des indicateurs de rapidité et d’améliorations tant sur mobile que sur desktop ; ThinkWithGoogle pour mesurer la rapidité d’affichage mobile ; Google Analytics pour analyser l’audience (recherche payante et gratuite).
Comment savoir si votre site est lent ?
Pour savoir si votre site est trop lent, il existe différents outils tels que Pingdom, PageSpeed Insights, Webpagetest, ou encore Dareboost. Ces outils font une analyse des performances de votre site et vous fournissent une note de qualité ainsi que des axes d’amélioration afin d’augmenter la vitesse de son site.
Comment voir la vitesse de chargement ?
Dareboost, GTMetrix, Pingdom, SpeedCurve ou encore Quanta sont des outils payants qui permettent aussi d’évaluer la vitesse de chargement et les performances de votre site. Google propose également des outils gratuits, dont certains que vous utilisez sûrement déjà, ou dont vous avez entendu parler
Articles connexes
- Comment créer un graphique à secteurs dans WordPress avec JetElements
- Comment créer et enregistrer des modèles de blocs dans WordPress
- Redirections : Que sont elles, comment les utiliser et bonnes pratiques
- Qu’est-ce que le HTTPS et comment fonctionne t’il ? : Guide ultime
- Moz vs Semrush : Comparaison ultime [Édition 2024]
- Comment optimiser le SEO WordPress – Le guide détaillé
- Google Search Console : Guide ultime du débutant
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité










