Schema Markup Définition
Le Schema Markup (balisage de schema), parfois appelé données structurées, est un code que vous ajoutez à vos pages Web pour aider les moteurs de recherche à mieux comprendre votre contenu.
Cela les aide à afficher votre contenu dans un format riche.
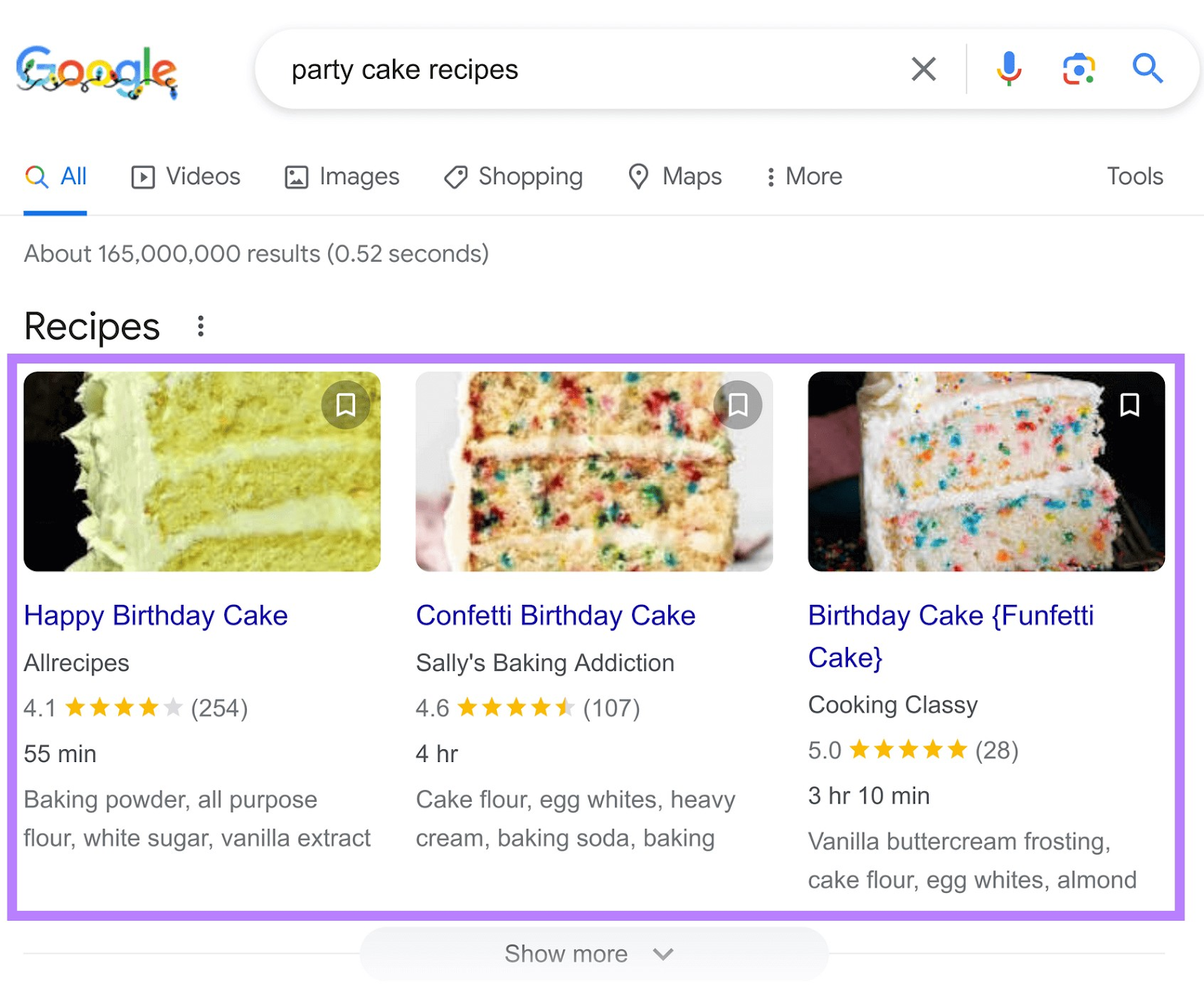
Comme si dessous :

Dans cet exemple, Google a affiché une image, un nombre d’étoiles, un nombre d’avis, un temps de cuisson et des ingrédients de recette directement dans les résultats de recherche.
Ces éléments permettent à votre page Web de se démarquer des autres.

Dans cet article, nous aborderons :
- Pourquoi le Schema Markup est important pour le référencement
- Différents types de Schema Markup
- Façons de communiquer le Schema Markup à Google
- Comment mettre en œuvre votre propre schéma (y compris les meilleures pratiques)
Commençons.
Schema Markup et SEO
Le Schema Markup est important pour le SEO, non pas parce qu’il a un impact direct sur votre classement dans les résultats de recherche. Mais à cause de ses autres avantages.
Premièrement, le Schema Markup aide les moteurs de recherche à comprendre plus efficacement le contexte et le contenu de vos pages.
Cette meilleure compréhension peut conduire à ce que vos pages soient affichées pour des requêtes de recherche plus pertinentes. Ce qui se traduit par plus de trafic.
Deuxièmement, le Schema Markup peut améliorer l’apparence de votre page dans les résultats de recherche.
Cela signifie que les gens sont plus susceptibles de remarquer et de cliquer sur votre page. Améliorer votre taux de clics (CTR).
Et troisièmement, le schéma peut vous donner un avantage concurrentiel.
De nombreux sites n’utilisent toujours pas le Schema Markup. Ainsi, lorsque vous le faites, vous prenez une longueur d’avance. C’est un avantage concurrentiel qui permet à votre site Web de se démarquer.
Toutes ces choses peuvent contribuer à de meilleures performances globales de référencement pour votre site.
Types de Schema Markup
Il existe différents types de balisage de schéma . Google, par exemple, prend en charge 35 types au total. Sur votre site Web, vous n’avez pas besoin d’utiliser chacun d’entre eux. Uniquement ceux qui sont pertinents pour votre contenu.
Dans cette section, nous explorerons certains types de schémas qui s’appliquent à la plupart des sites Web.
Balisage du produit
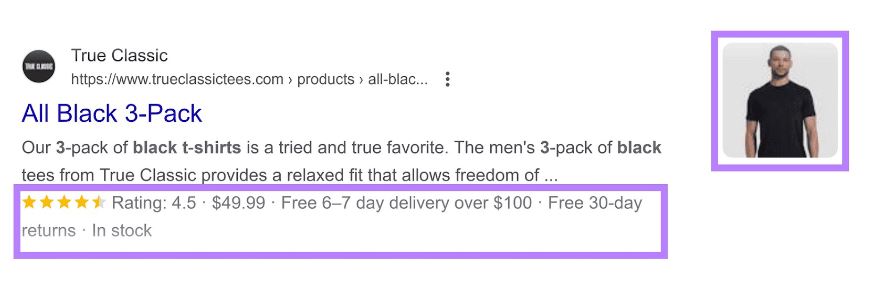
Le balisage du produit donne à Google plus d’informations sur votre produit afin que les chercheurs puissent voir plus de détails directement sur la page de résultats.
Ceux-ci incluent l’image du produit, l’évaluation, le prix, les informations d’expédition, les informations de retour et la disponibilité.

Ce balisage de schéma est idéal pour les sites de commerce électronique.
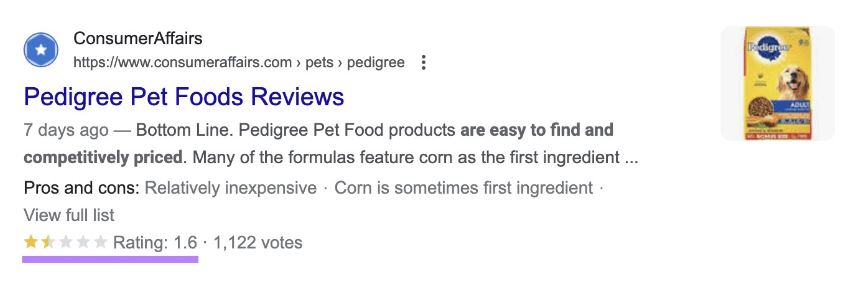
Balisage de révision
Le balisage d’avis ajoute une note par étoiles dans la partie inférieure de votre entrée de page de résultats.
Il montre aux chercheurs ce que les autres pensent de votre produit, service ou entreprise. Ceci est utile car les clients utilisent ces informations avant d’effectuer un achat.
Voici à quoi pourrait ressembler une page utilisant le balisage d’avis dans les résultats de recherche :

Ce balisage de schéma est idéal pour les sites Web présentant du contenu sur des livres, des films, des produits, des cours , etc.
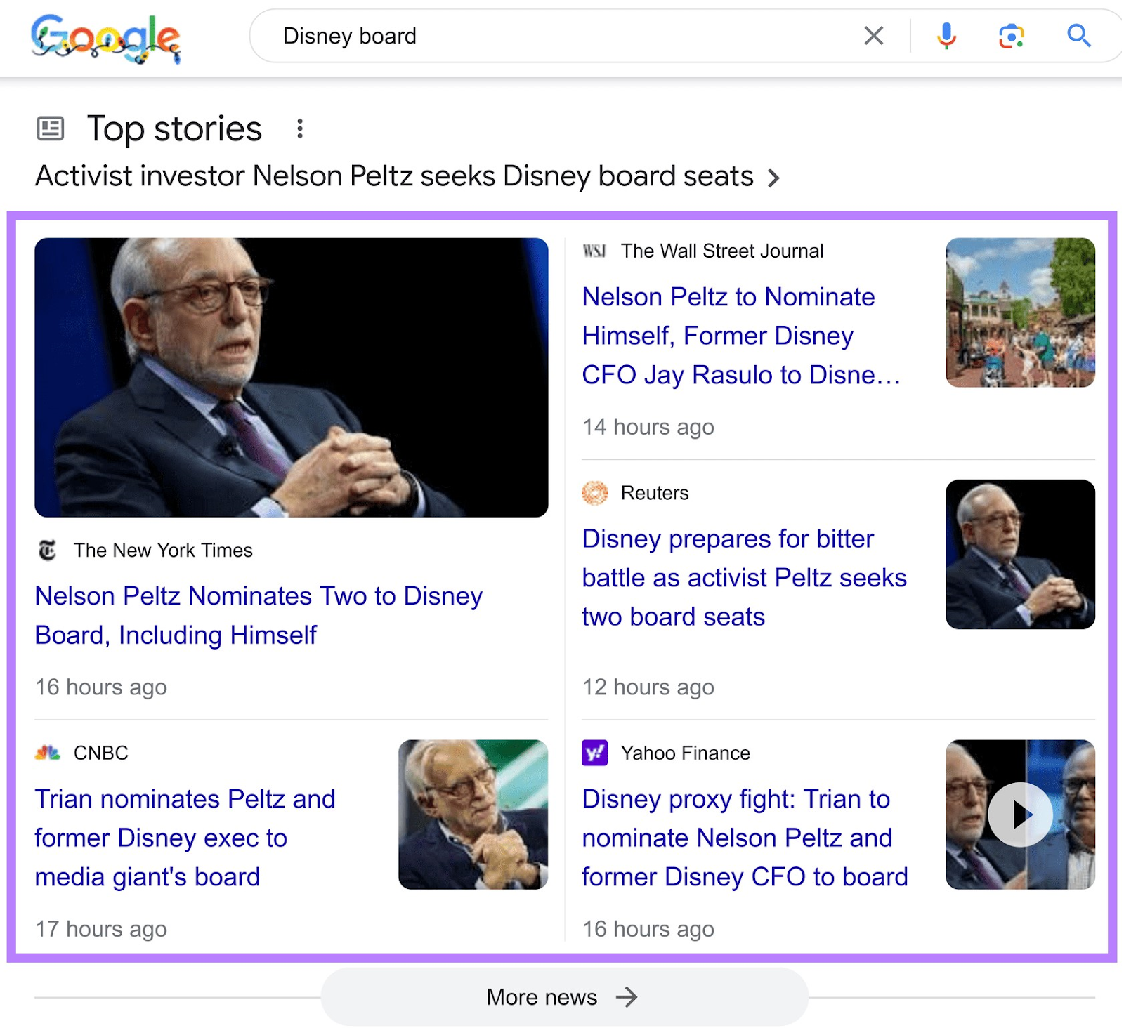
Balisage des articles
Le balisage d’article fournit à Google des informations détaillées sur le contenu d’un article. Tels que le titre, l’image sélectionnée, l’auteur et la date de publication.
Google affiche ces informations directement dans les résultats de recherche.
Comme si dessous :

Ce balisage est particulièrement utile pour les articles d’actualité, les billets de blog et les articles sportifs.
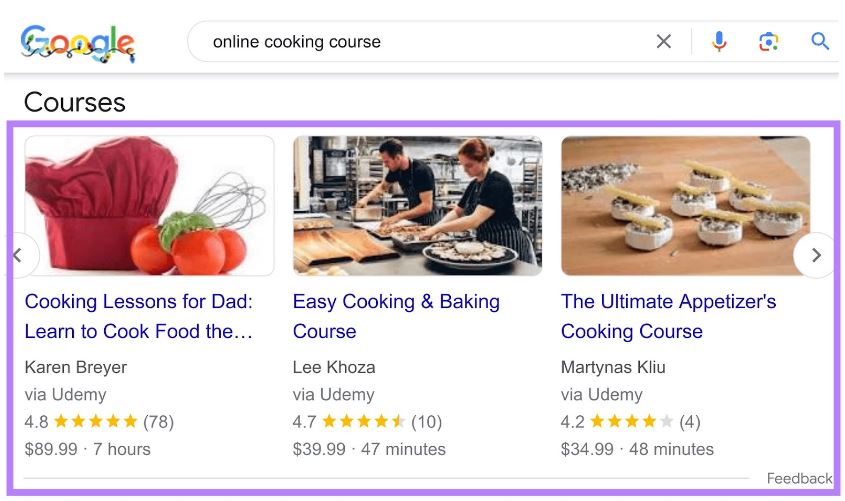
Balisage du cours
Le balisage des cours fournit à Google des informations détaillées sur les cours proposés par un établissement ou une plateforme en ligne.
Les détails comprennent le titre du cours, une brève description, le nom de l’instructeur ou de l’établissement et d’autres informations pertinentes .
Google peut afficher ces informations directement dans les résultats de recherche, offrant ainsi aux apprenants potentiels un aperçu de ce qu’implique le cours.
Comme si dessous :

Ce balisage de schéma est idéal pour les sites Web proposant des cours.
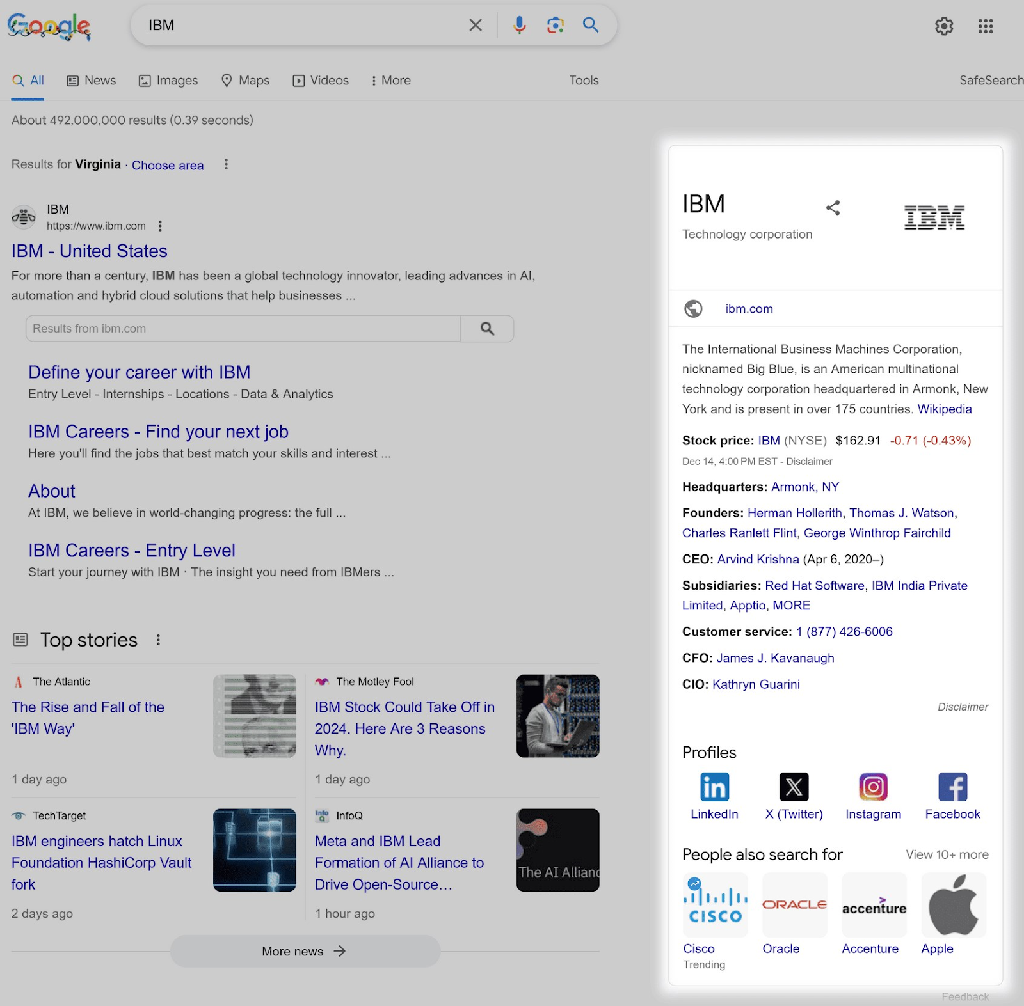
Balisage de l’organisation
Le balisage d’organisation fournit à Google des informations complètes sur une organisation.
Cela inclut des détails tels que le nom de l’organisation, le logo, les coordonnées, l’emplacement, les profils de réseaux sociaux et d’autres informations pertinentes .
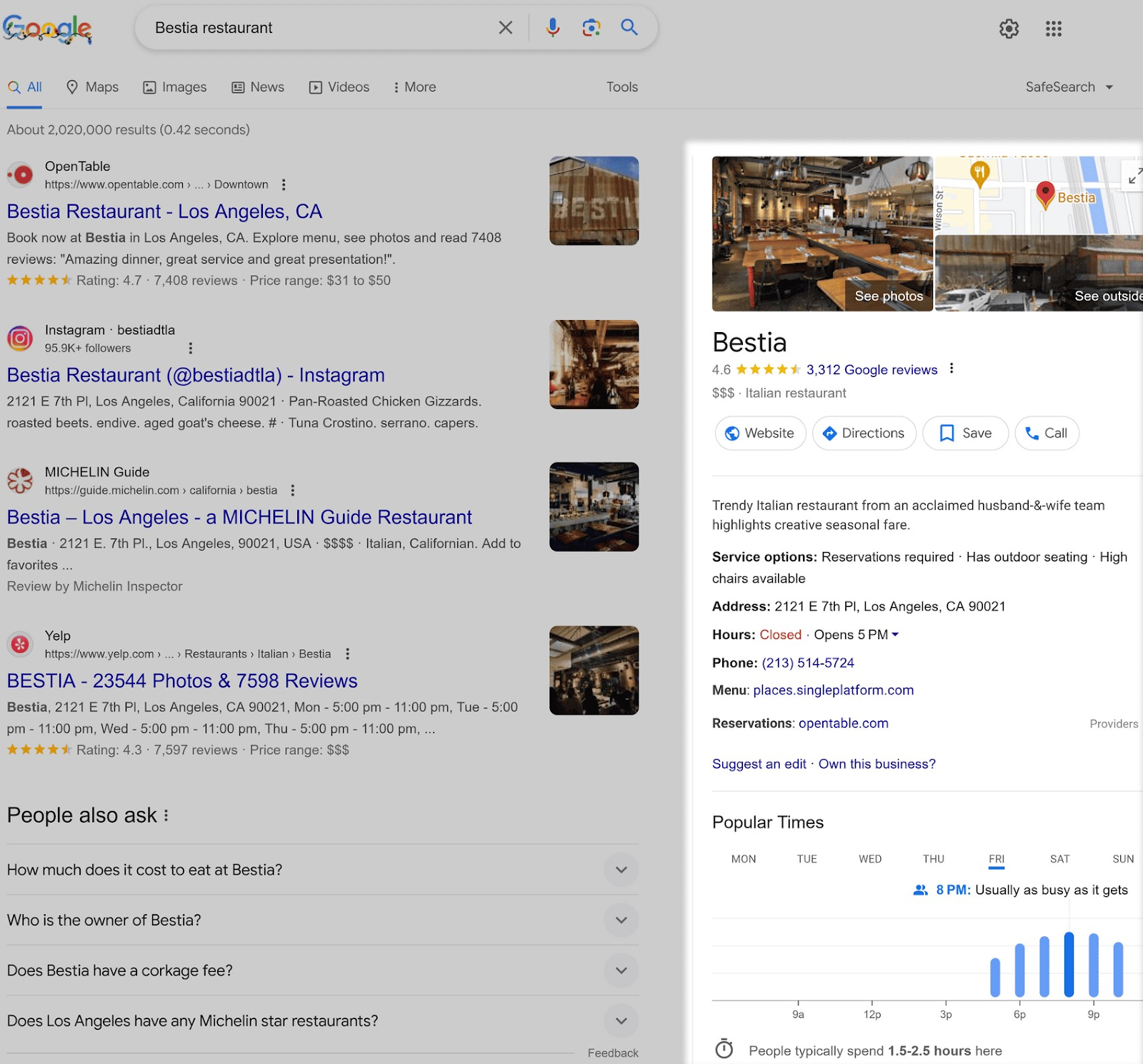
Google peut utiliser toutes ces informations pour créer des panneaux de connaissances (un panneau latéral spécial sur le côté droit de la page de résultats de recherche présentant les détails clés d’une organisation).
Il apparaît lorsque quelqu’un recherche votre entreprise. Et offre aux clients potentiels ou aux parties intéressées un accès rapide et facile aux informations essentielles sur l’entreprise.

Le balisage de schéma d’organisation est particulièrement utile pour les entreprises, les organisations à but non lucratif, les institutions et tout groupe cherchant à fournir aux utilisateurs des informations commerciales claires et directes.
Balisage d’entreprise locale
Le balisage d’entreprise locale fournit à Google des informations détaillées sur une entreprise locale.
Cela inclut le nom de l’entreprise, son adresse, son numéro de téléphone et ses heures d’ouverture. Entre autres .
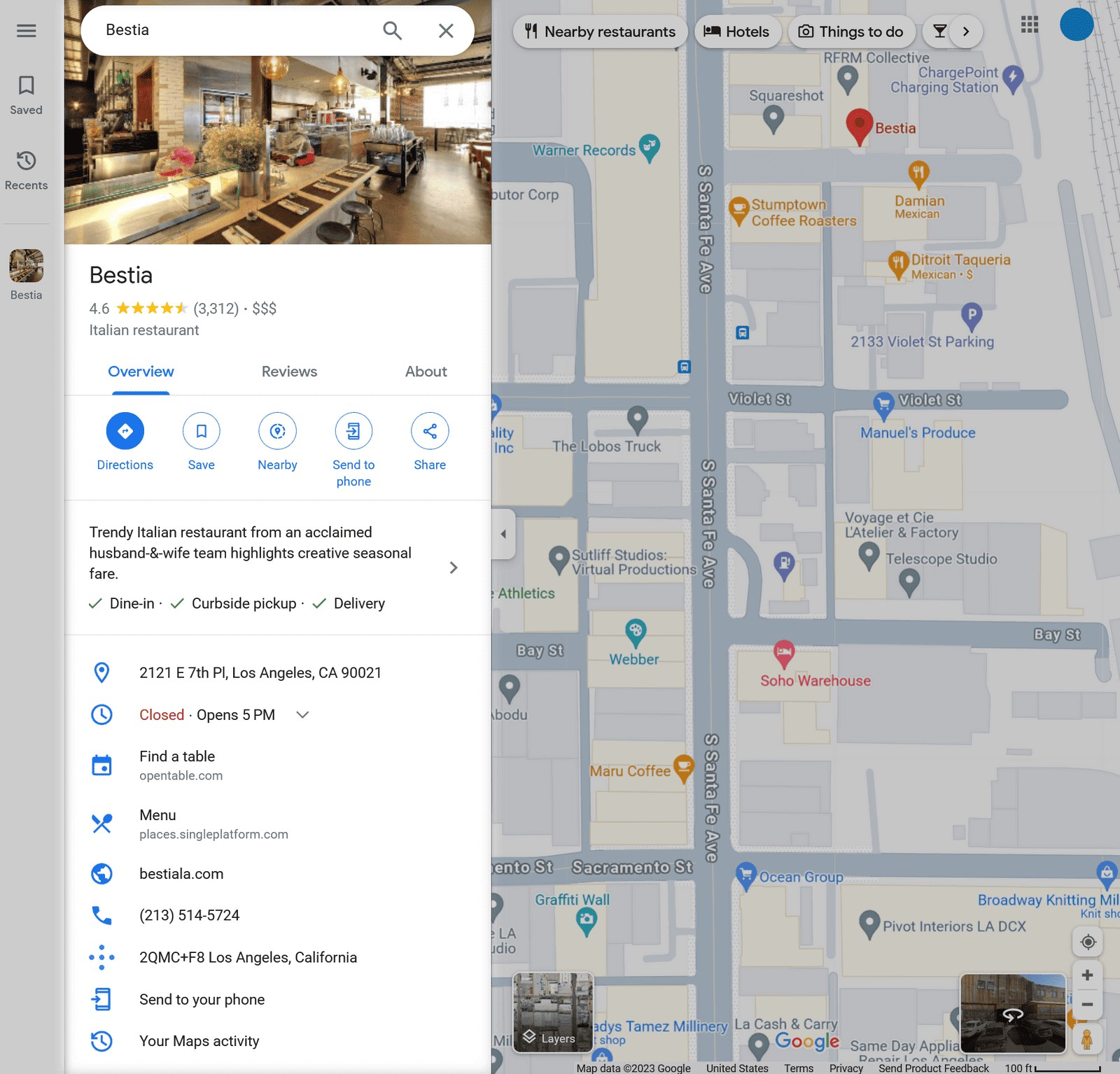
Google peut utiliser ces informations pour créer un panneau de connaissances local, qui apparaît lorsque quelqu’un recherche le nom de votre entreprise.

Ou affichez ces informations directement dans Google Maps.

Ce balisage est particulièrement important pour les entreprises (ou les sites Web) qui cherchent à attirer des clients à proximité. Par exemple, les magasins physiques, les prestataires de services ou les restaurants.
Note
La présence d’un code de balisage de schéma ne garantit pas que Google affichera votre page (ou site Web) dans des formats riches (comme ceux que nous avons vus ci-dessus). Parfois, même si le code est présent, Google peut choisir d’afficher la liste de votre site Web dans un format de lien bleu standard.
En fin de compte, c’est à Google de décider s’il souhaite afficher des formats riches.
Trois façons de communiquer le Schema Markup
Il existe trois manières de communiquer le Schema Markup à Google. Il s’agit essentiellement de méthodes de codage dans lesquelles votre code de balisage de schéma est formaté. Il est donc lisible par machine.
Ceux-ci inclus:
- JSON-LD
- Microdonnées
- RDFa
En voici un bref aperçu.
JSON-LD (notation d’objet Javascript pour les objets liés)
JSON-LD est une méthode basée sur JavaScript pour implémenter le balisage de schéma.
Cette méthode est facile à mettre en œuvre pour les développeurs. Il utilise la syntaxe JSON (où les données sont organisées en paires nom-valeur, un peu comme dans un répertoire téléphonique, et ces paires sont séparées par des virgules).
Voici un exemple :
<code><script type="application/ld+json"><br>{<br>"@context": "http://schema.org",<br>"@type": "Article",<br>"headline": "My First Article",<br>"author": {<br>"@type": "Person",<br>"name": "John Doe"<br>},<br>"datePublished": "2023-11-11",<br>"image": "image.jpg"<br>}<br></script></code>
Lorsque Google voit cela, il sait :
- Nous balisons un article
- Le titre est « Mon premier article »
- L’auteur est John Doe
- La date de publication est le 11 novembre 2023
La plupart des sites utilisent désormais JSON-LD pour le balisage de schéma, car il s’agit de la méthode préférée de Google .
Microdonnées
Cette méthode utilise des balises et des attributs HTML et est assez facile à comprendre si vous connaissez le HTML.
Cependant, le code peut être long par rapport à JSON-LD. Et n’est donc généralement pas préféré.
Voici un exemple :
<code><html><br><head><br><title>My First Article</title><br></head><br><body><br><div itemscope itemtype="http://schema.org/Article"><br><h1 itemprop="headline">My First Article</h1><br><img itemprop="image" src="image.jpg" alt="featured image"><br><p>Written by: <span itemprop="author">John Doe</span></p><br><p>Published on: <time itemprop="datePublished" datetime="2023-11-11">November 11, 2023</time></p><br></div><br></body><br></html></code>
Dans cet exemple :
- « <div> » marque la portée du schéma « Article »
- Les attributs « itemprop » indiquent le titre, l’image, l’auteur et la date de publication.
RDFa (Cadre descriptif des ressources dans les attributs)
Tout comme les microdonnées, RDFa utilise des balises et des attributs HTML. Et c’est verbeux.
Voici un exemple :
<code><html><br><head><br><title>My First Article</title><br></head><br><body><br><div vocab="http://schema.org/" typeof="Article"><br><h1 property="headline">My First Article</h1><br><img property="image" src="image.jpg" alt="featured image"><br><p>Written by: <span property="author" typeof="Person">John Doe</span></p><br><p>Published on: <time property="datePublished" datetime="2023-11-11">November 11, 2023</time></p><br></div><br></body><br></html></code>
Dans cet exemple :
- « <div> » marque la portée du schéma « Article ».
- Les attributs « propriété » étiquettent des propriétés spécifiques telles que le titre, l’image, l’auteur et la date de publication.
Un meilleur choix consiste généralement à utiliser JSON-LD car c’est plus simple.
Implémentation de Schema Markup sur votre site Web (étape par étape)
Vous n’avez pas besoin de compétences en codage pour créer ces codes schéma. Il existe des outils qui peuvent les créer pour vous.
Il vous suffit d’utiliser l’outil approprié et d’implémenter les codes sur votre site Web.
Voici le processus :
Accédez à l’outil d’aide au balisage des données structurées de Google
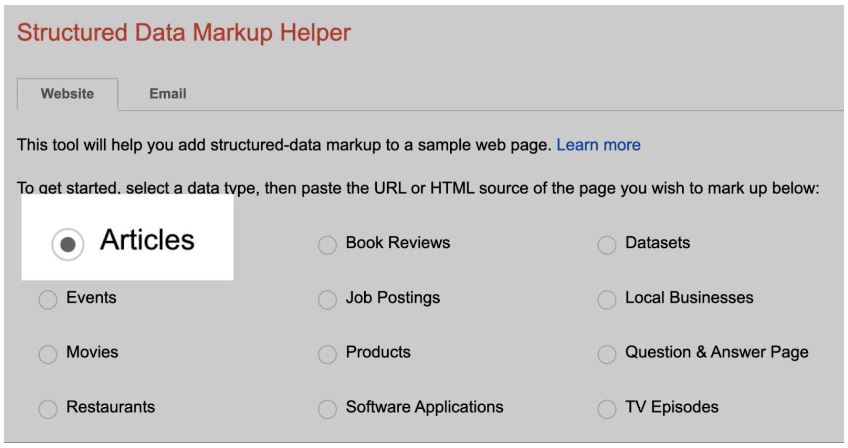
Sélectionnez un type de données
Choisissez l’un des types de données courants dans la liste donnée. Pour cet exemple, nous avons choisi « Articles ».

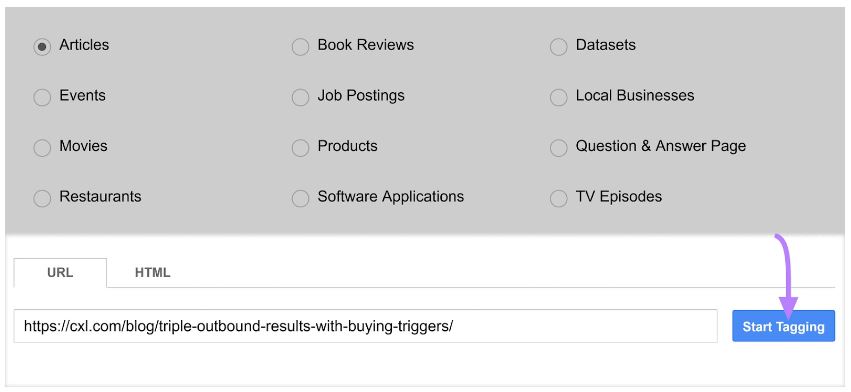
Collez votre URL
Collez l’URL de la page à laquelle vous souhaitez ajouter un balisage. Vous avez également la possibilité de coller le code HTML. Ensuite, cliquez sur « Commencer le balisage ».

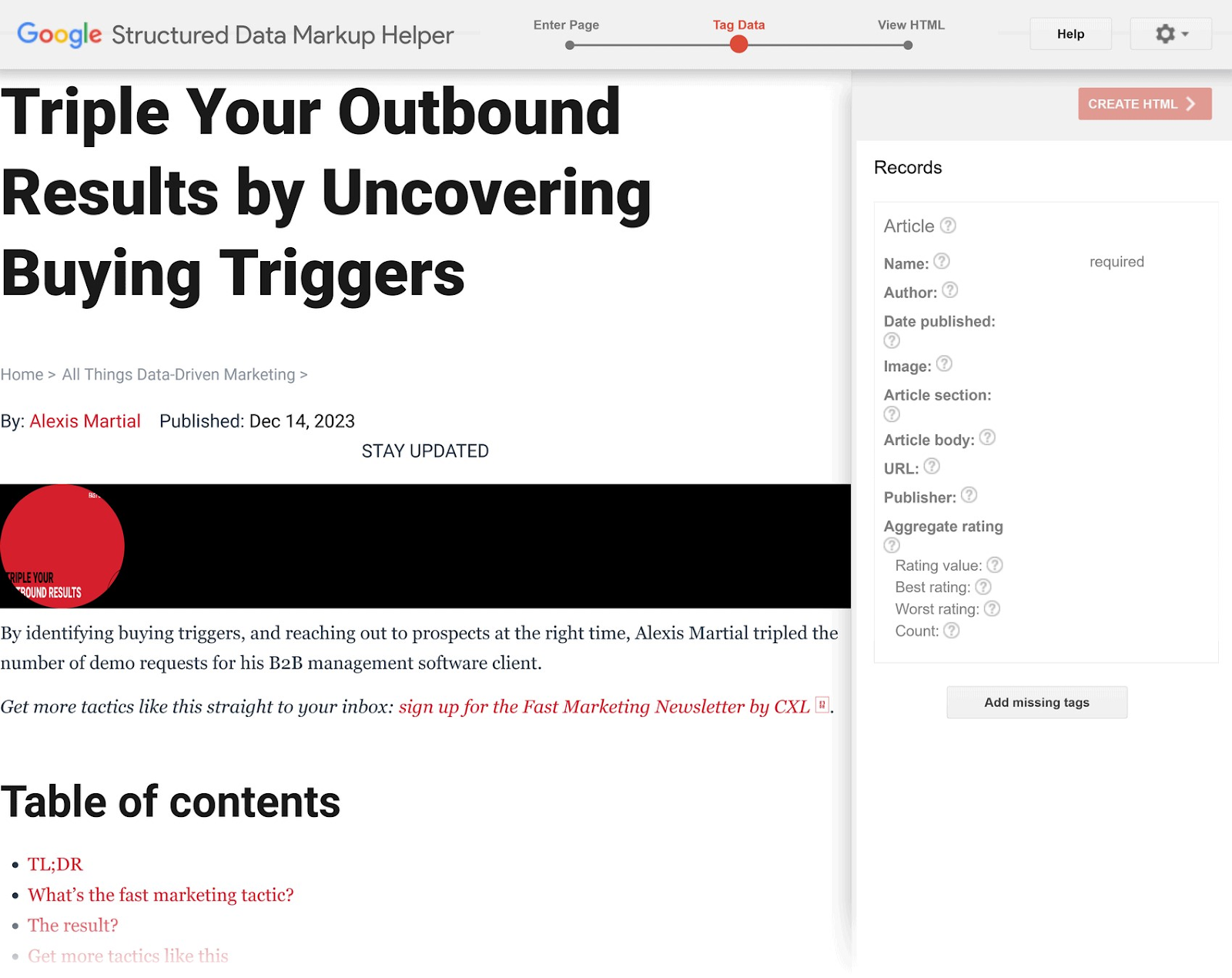
L’outil chargera votre page afin que vous puissiez commencer à la baliser. Votre page Web apparaîtra sur le côté gauche et les éléments de données apparaîtront sur la droite. Comme ça:

Commencez à baliser votre page
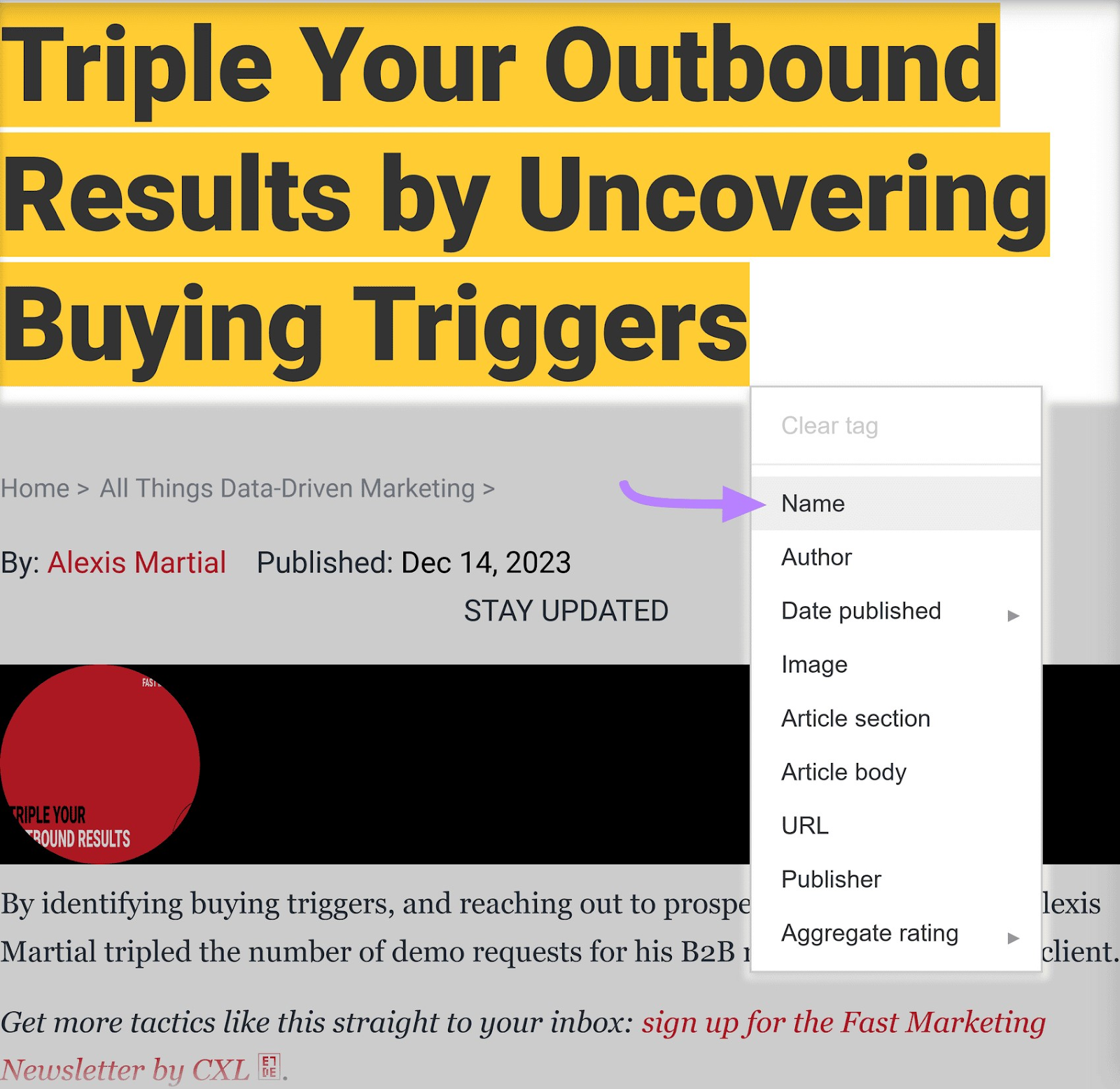
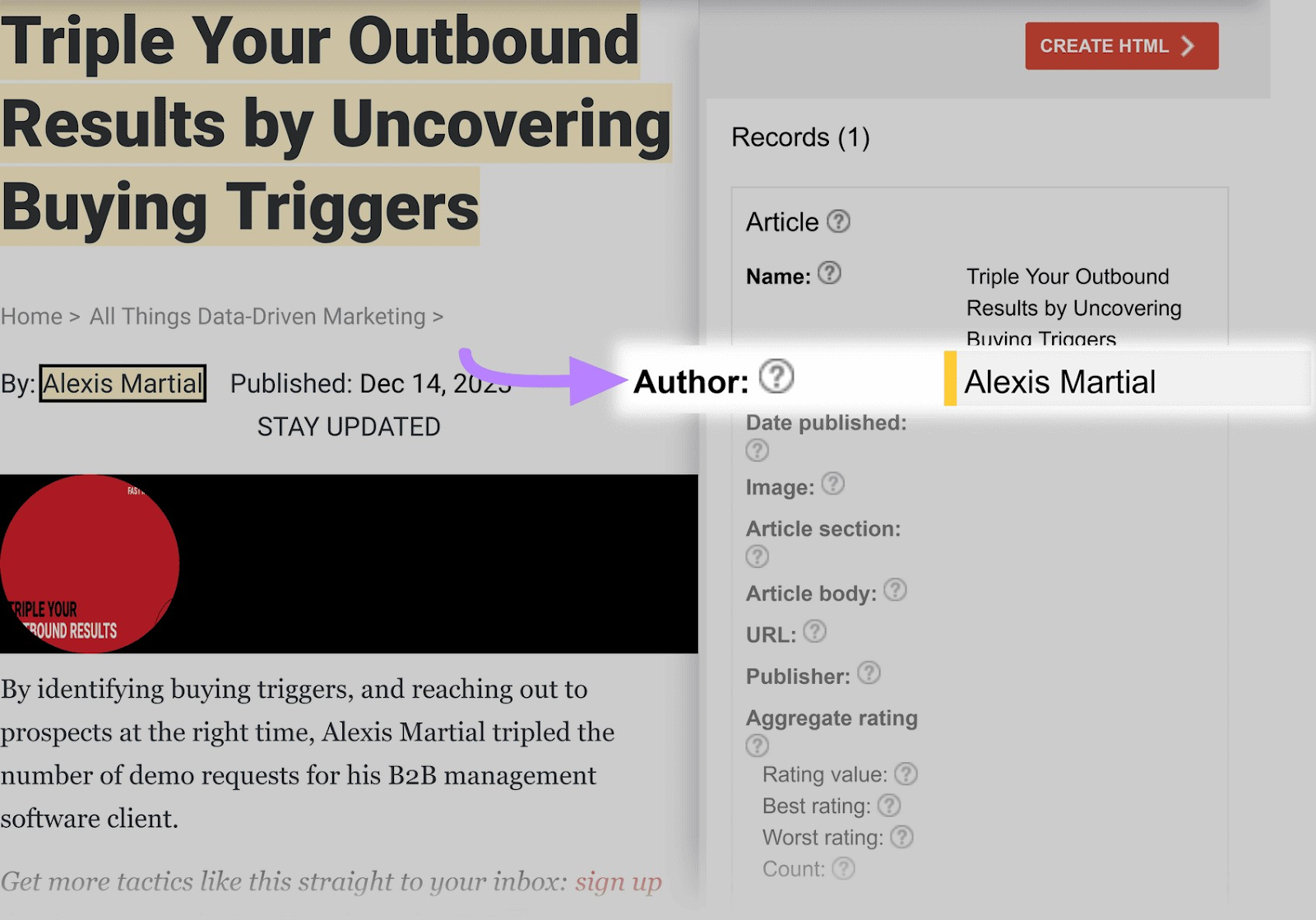
Pour commencer, mettez en surbrillance la sélection de gauche que vous souhaitez annoter. Pour un article, mettez en surbrillance le titre et choisissez la donnée « Nom » dans le menu qui apparaît.

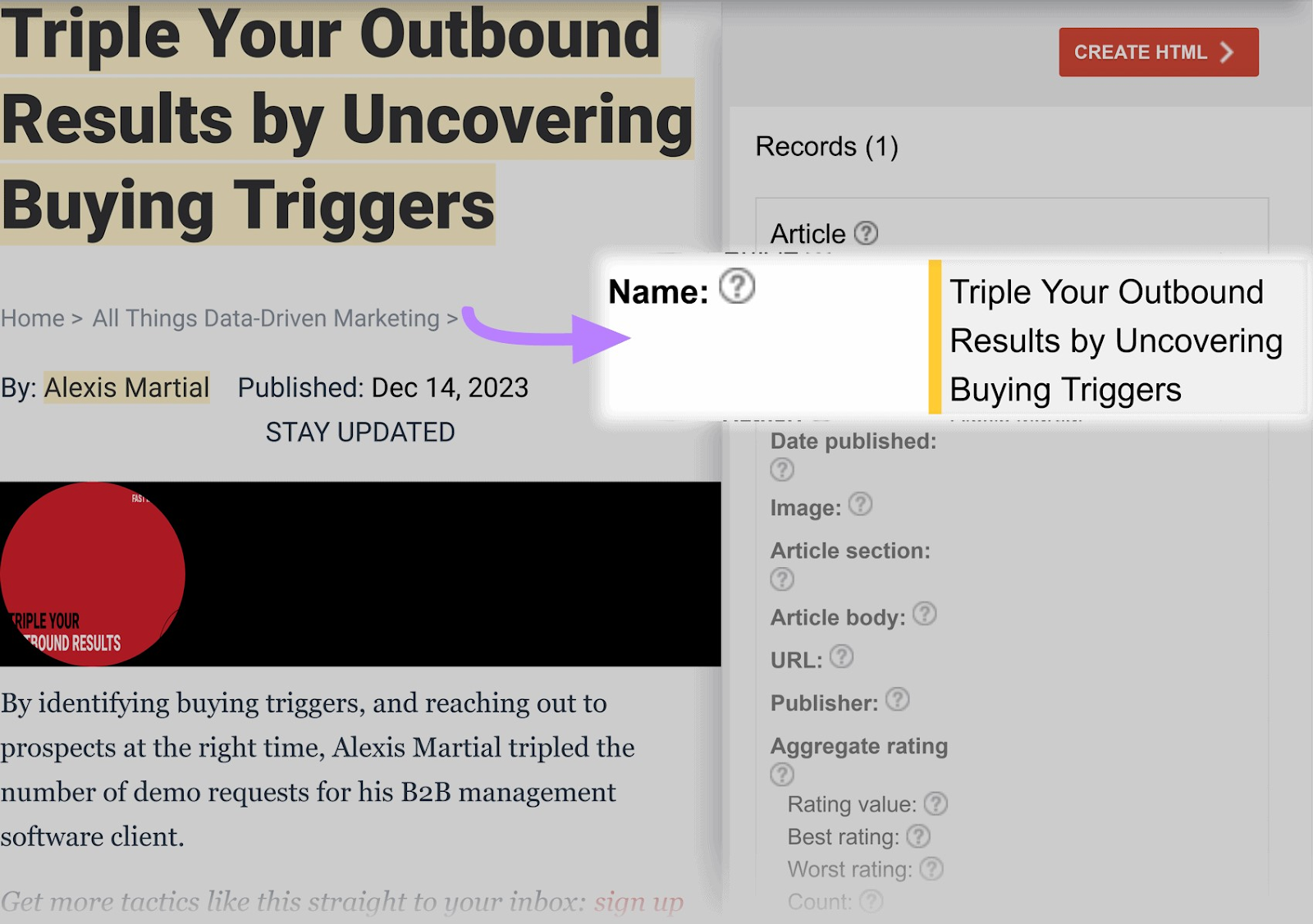
L’outil prendra le titre de l’article et le placera à côté de « Nom » sur le côté droit.

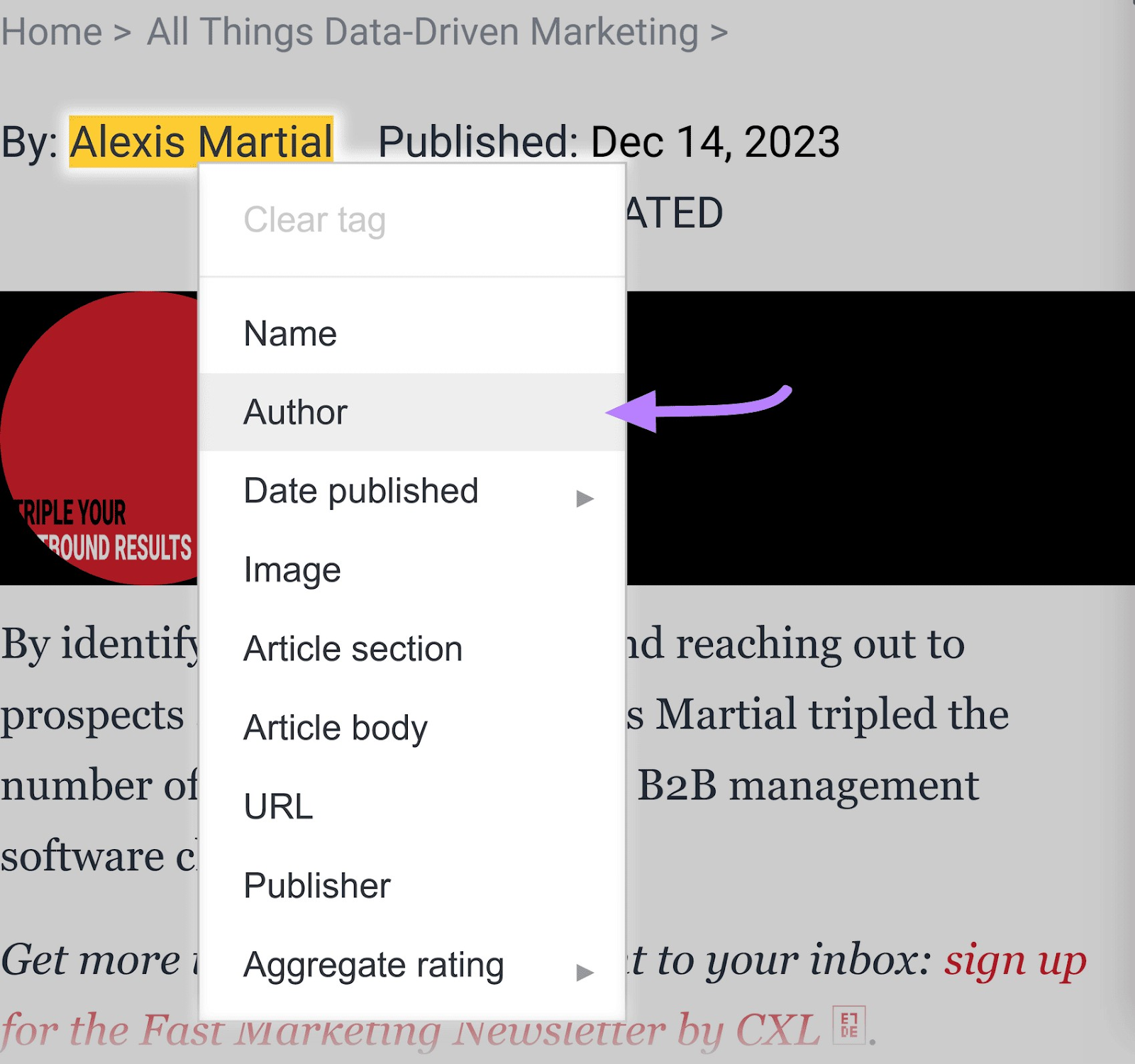
Ensuite, mettez en surbrillance le nom de l’auteur et choisissez la donnée « Auteur ».

L’outil prendra le nom de l’auteur et le placera à côté de « Nom » sur le côté droit.

Continuez à ajouter autant de propriétés de balisage que possible.
Générer du HTML
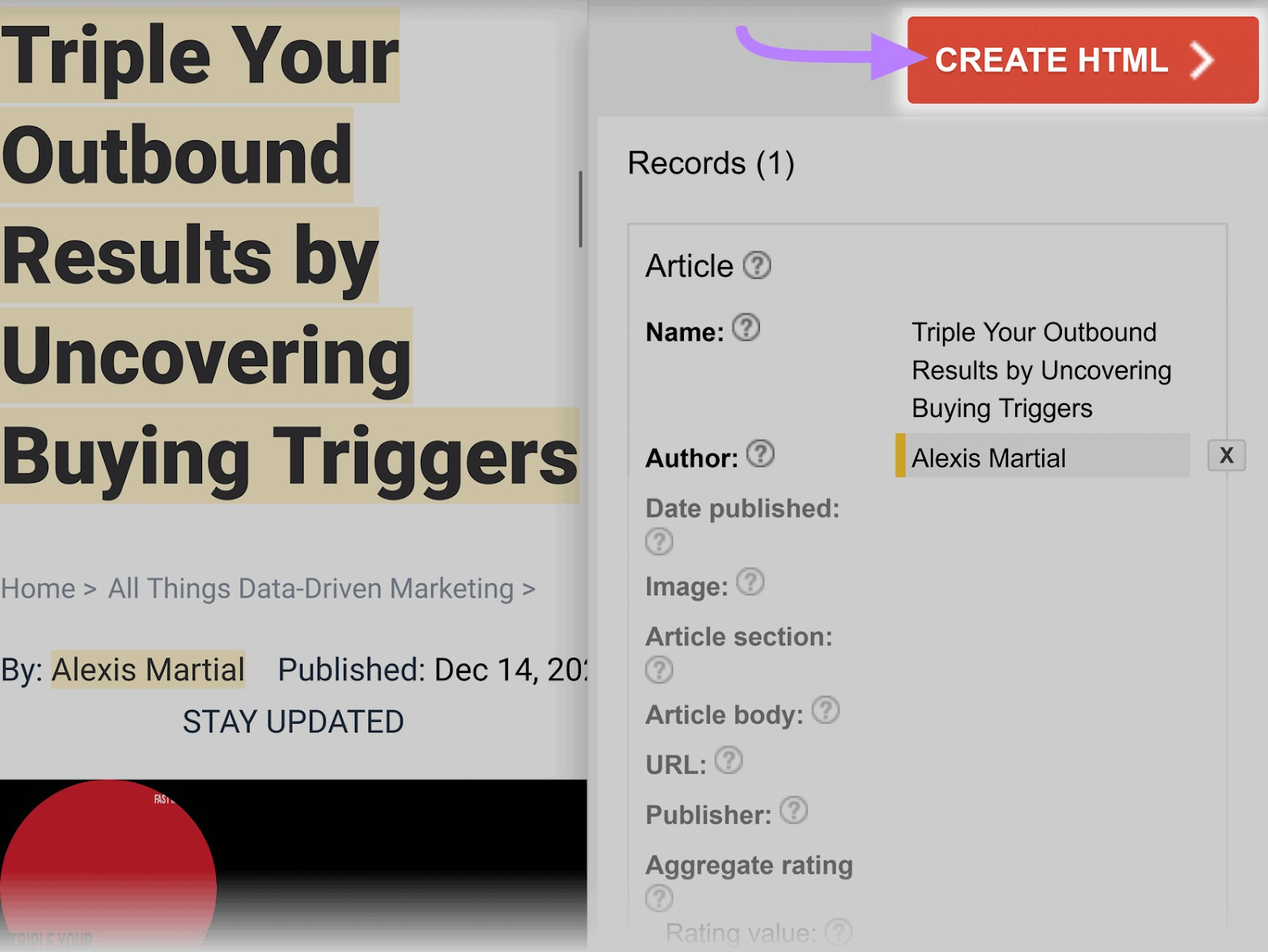
Lorsque vous avez terminé, cliquez sur le bouton « Créer du HTML » en haut à droite de l’écran.

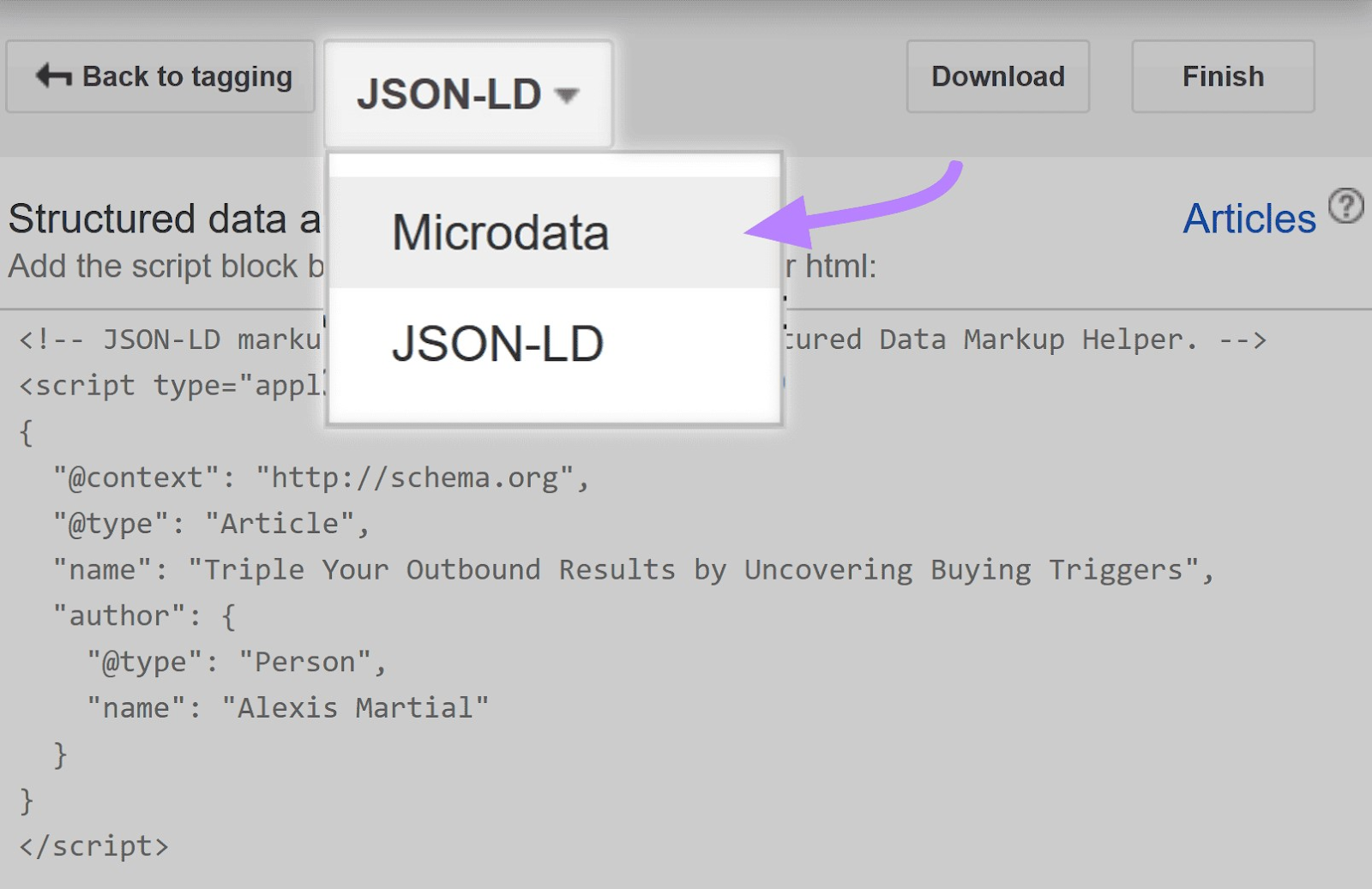
Vous recevrez le code à ajouter à votre page. Par défaut, il sera formaté en JSON-LD. Mais vous pouvez cliquer sur la liste déroulante en haut pour choisir le format des microdonnées si vous le souhaitez.

6. Ajoutez le balisage à votre page
Maintenant que vous avez votre code, ajoutez-le à votre page dans la section <head> de son code HTML.
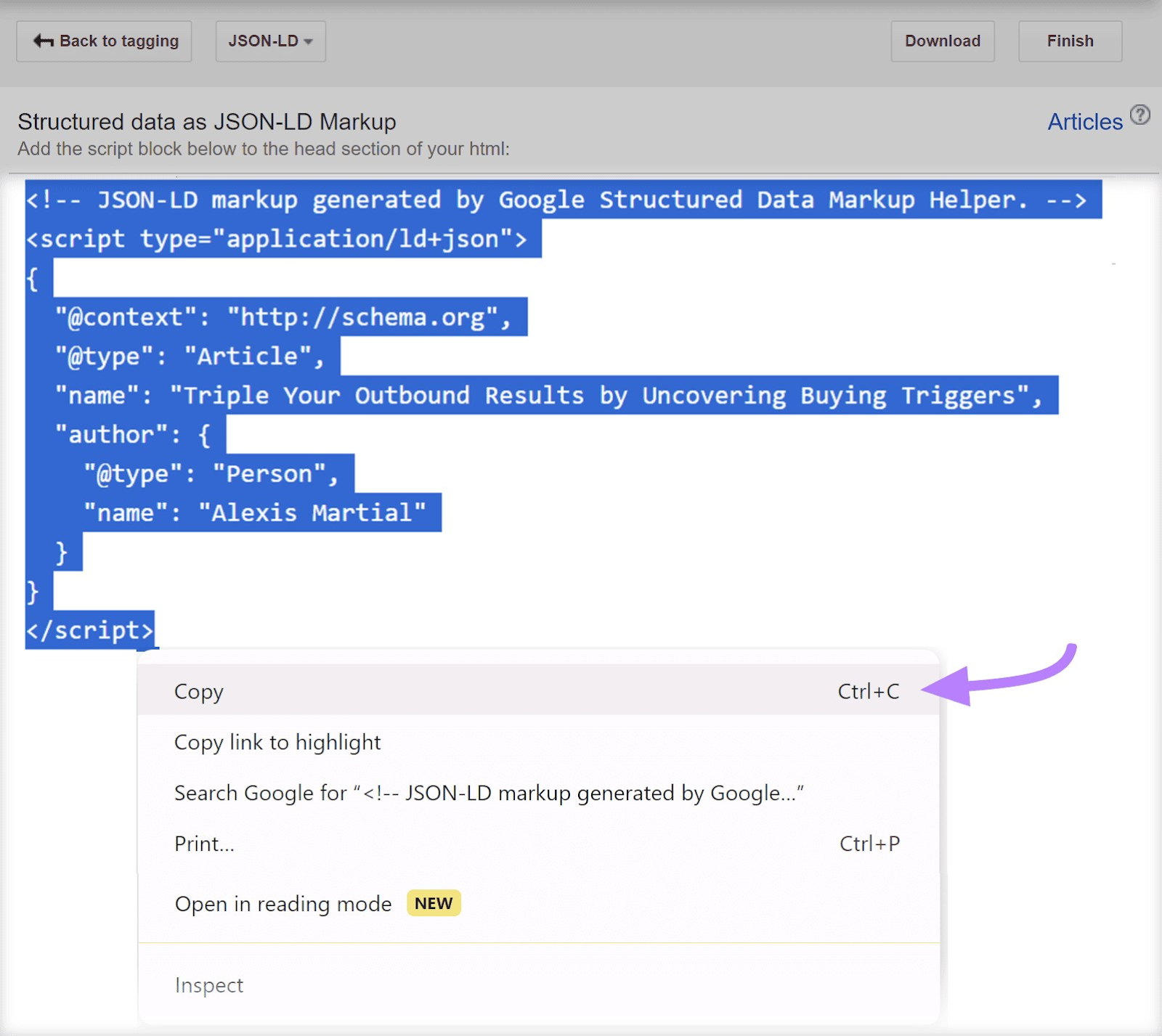
Vous pouvez facilement copier le code depuis l’interface de l’outil.

Il est maintenant temps de tester le balisage que vous avez ajouté à votre page.
Testez le balisage de votre schéma
Google recommande d’utiliser son outil Rich Results Test pour tester votre balisage de schéma :

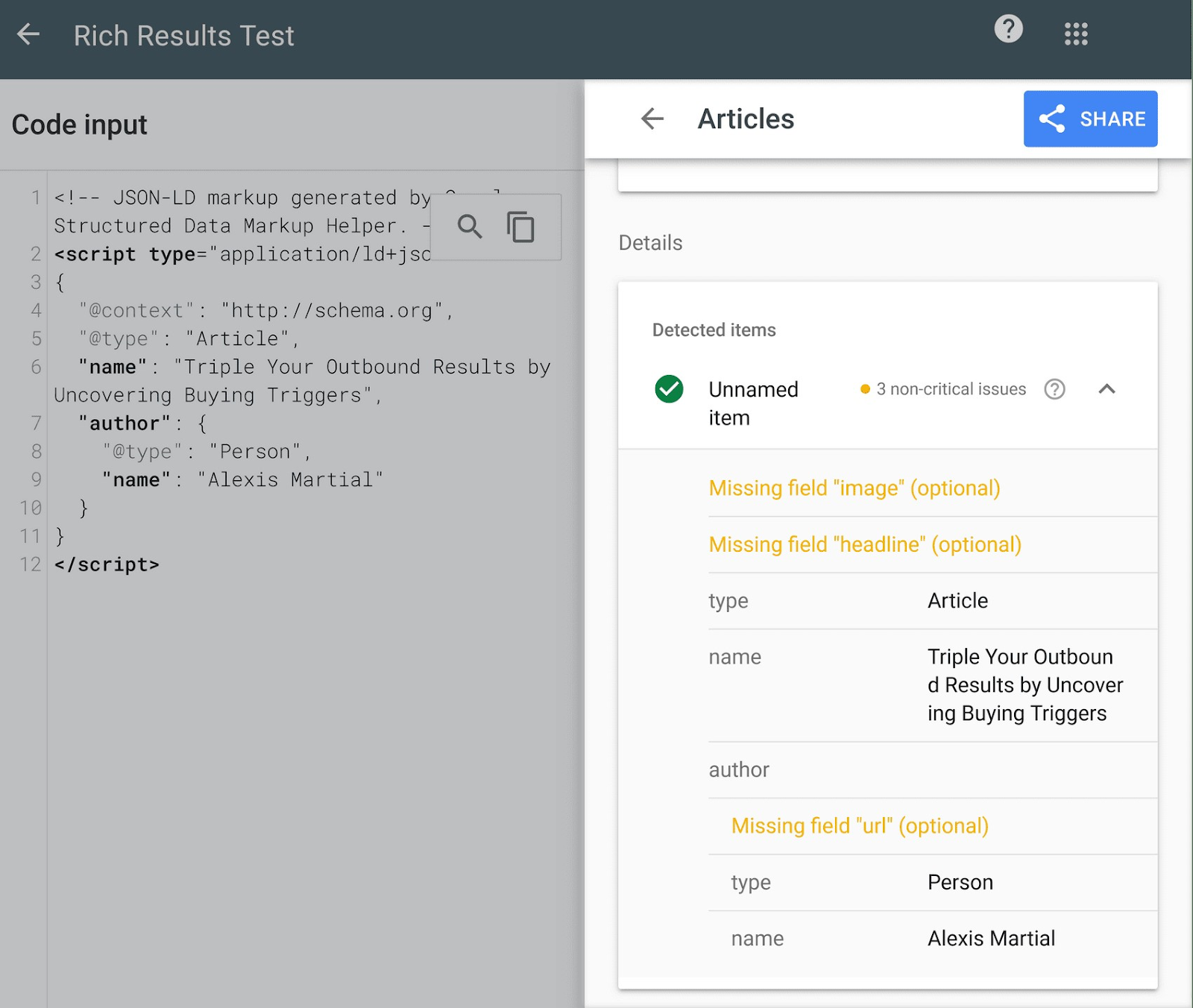
Saisissez votre URL ou votre extrait de code. Les erreurs, les avertissements et les balises de schéma détectées s’afficheront sur le côté droit de l’écran :

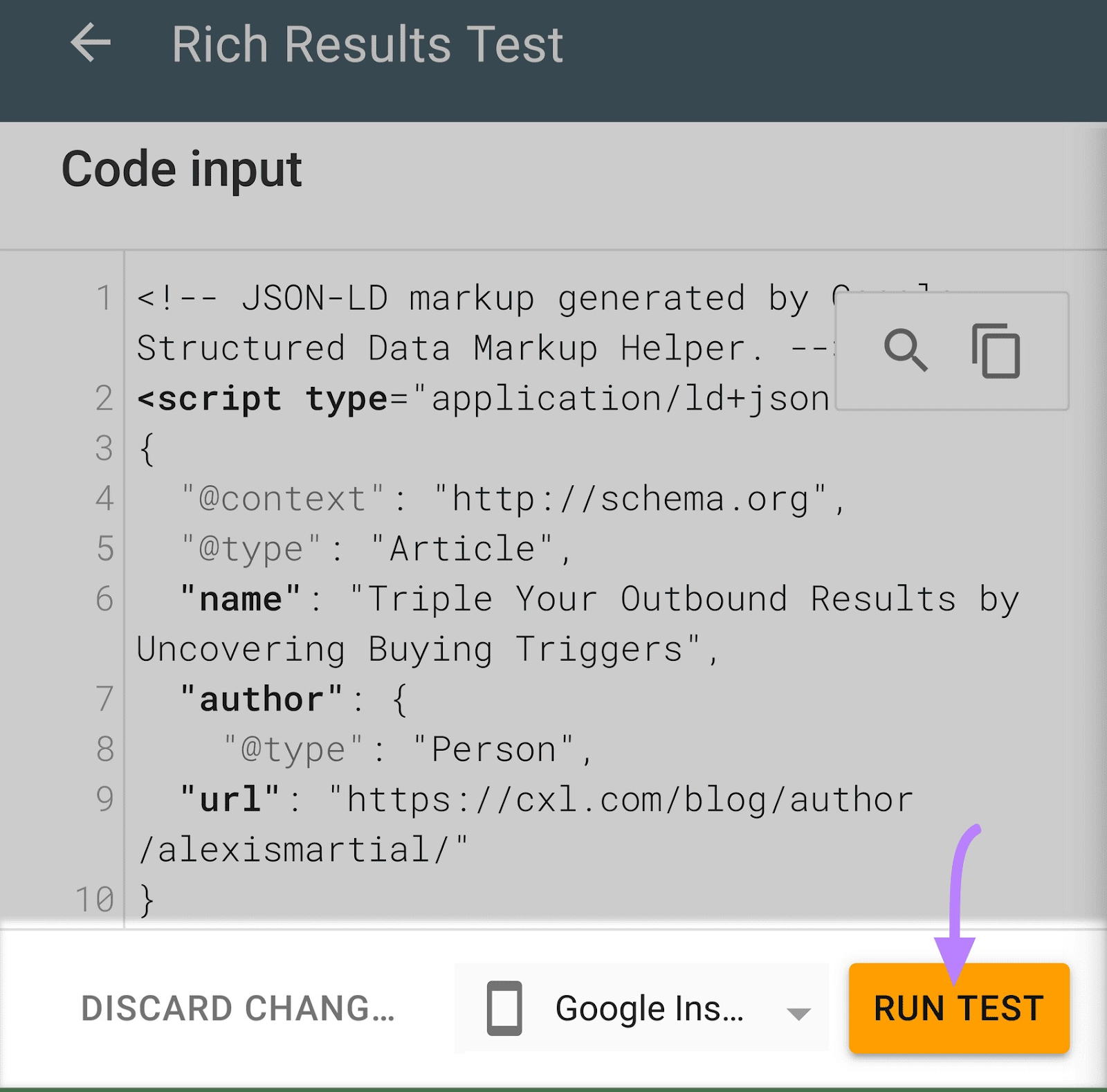
Si vous devez corriger des erreurs, vous pouvez modifier votre code directement sur le côté gauche de la page. Après avoir apporté des modifications, cliquez sur le bouton « EXÉCUTER LE TEST » en bas de la page pour revalider :

Vous pouvez également tester l’intégralité de votre site pour détecter les problèmes de balisage de schéma avec l’outil d’audit de site de Semrush.
Mettez en place un audit complet de votre site.
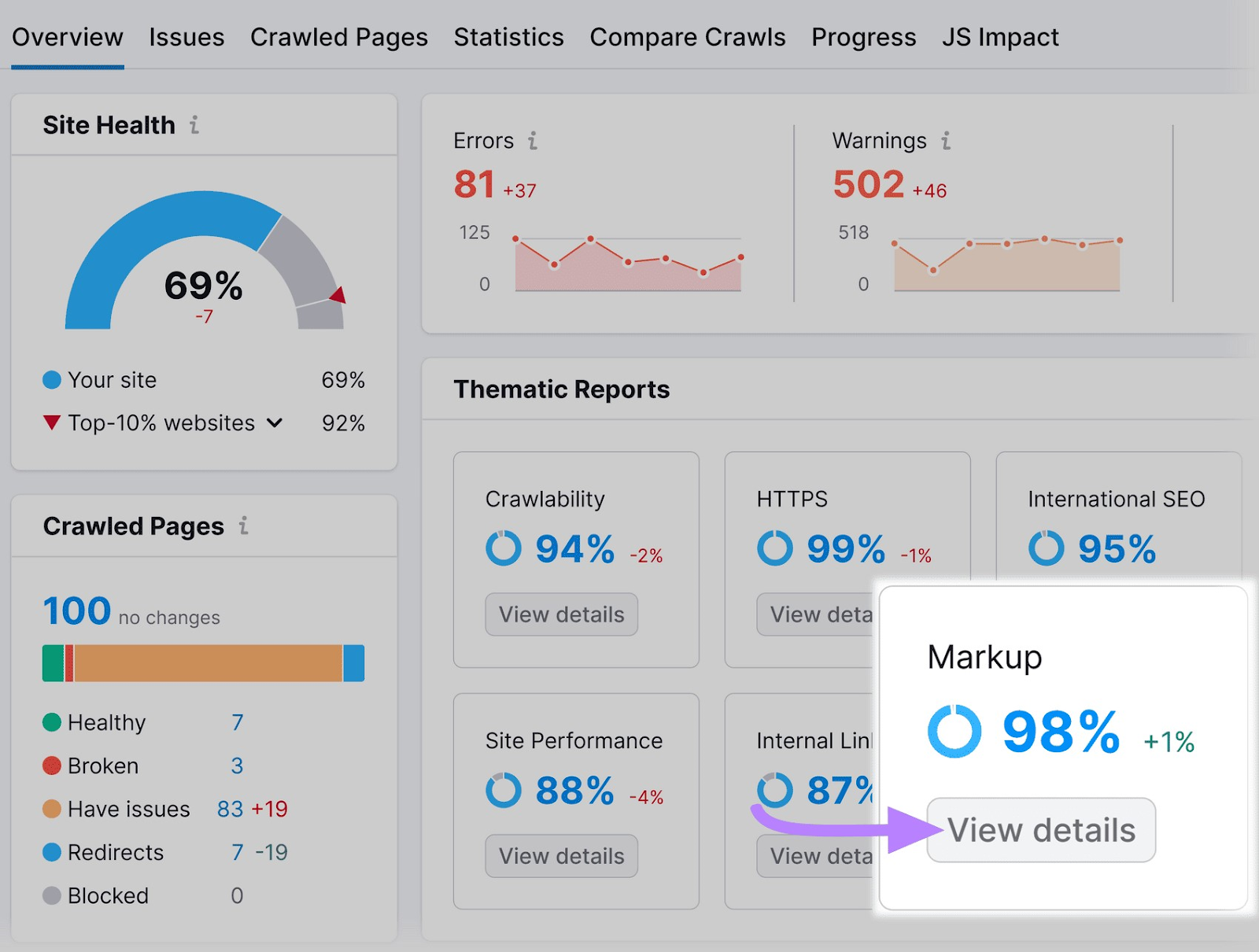
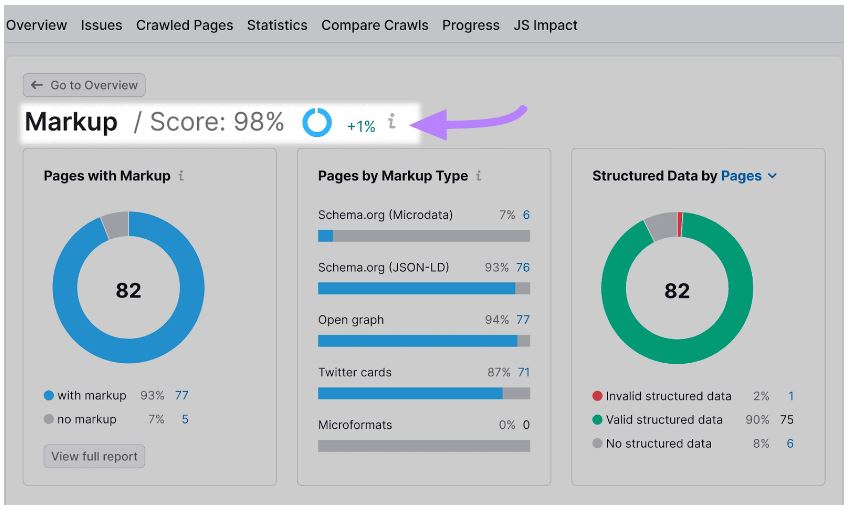
Une fois l’audit terminé, recherchez la section « Balisage » dans l’onglet Présentation. Cliquez ensuite sur le bouton « Afficher les détails ».

Vous obtiendrez un score de balisage qui indique la quantité de données de votre schéma valide ou non. Plus votre score est élevé, moins vos codes comportent d’erreurs.

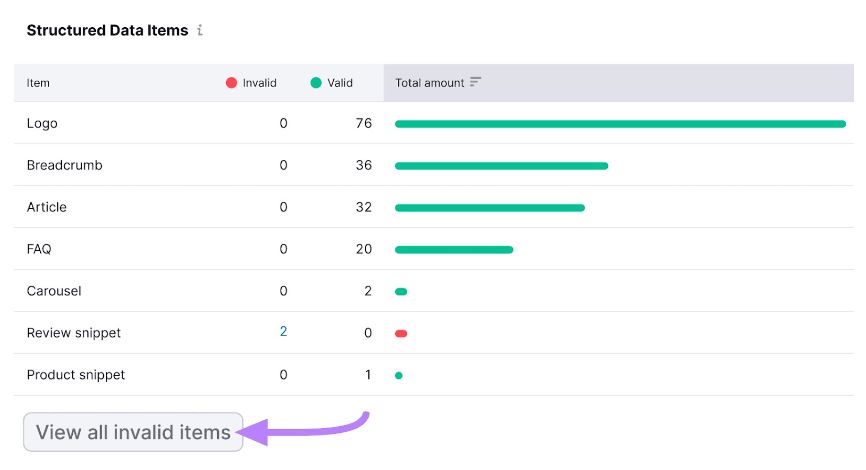
Pour voir une liste complète des erreurs, faites défiler jusqu’à la section « Éléments de données structurées ». Cliquez sur le bouton « Afficher tous les éléments invalides ».

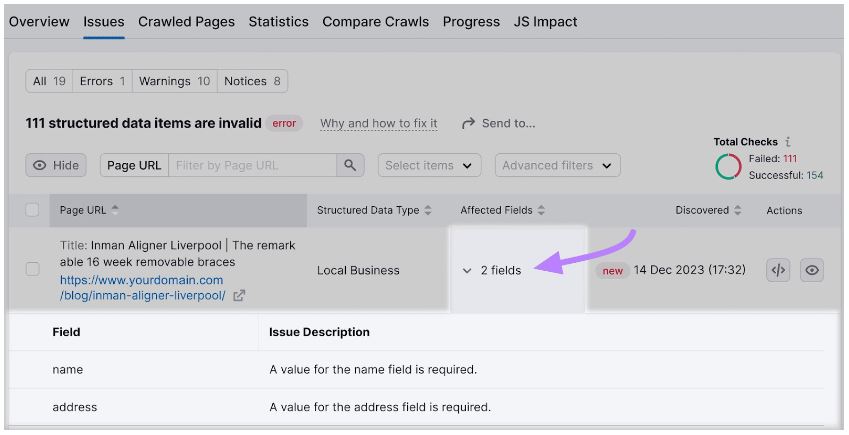
Cliquez sur n’importe quelle entrée dans la colonne « Champs concernés » pour voir les erreurs spécifiques par problème identifié.

Si des erreurs apparaissent pour votre site, revisitez l’ assistant de balisage de données structurées pour générer un nouveau balisage, puis validez-le à nouveau avec le test de résultats enrichis .
Vérifiez votre site pour les problèmes de Schema Markup avec l’outil d’audit de site
Meilleures pratiques en matière de Schema Markup
N’oubliez jamais ces bonnes pratiques lorsque vous travaillez avec un schéma :
- Choisissez le bon type de schéma. Sélectionnez le type de schéma le plus approprié qui correspond au contenu de votre page Web. Par exemple, utilisez « Article » pour les articles, « Produit » pour les pages de produits et « Recette » pour les recettes de cuisine.
- Utilisez le format JSON-LD. Google recommande d’utiliser JSON-LD pour le schéma. Il est facile à mettre en œuvre et à maintenir par rapport à d’autres formats comme Microdata ou RDFa.
- Fournissez des informations détaillées. Remplissez autant de propriétés pertinentes que possible. Plus votre balisage de schéma est détaillé, mieux Google peut comprendre et afficher votre contenu.
- Utilisez l’outil de test des résultats enrichis de Google. Testez toujours votre schéma avec les outils suggérés par Google, comme le Rich Result Test . Cela permet de garantir que votre balisage est correctement implémenté et exempt d’erreurs.
- Gardez votre balisage à jour. Mettez régulièrement à jour votre balisage de schéma, surtout si le contenu de votre page change. Cela garantit que les informations présentes dans le schéma correspondent à celles du contenu réel.
- Évitez les pratiques de spam. N’utilisez pas le balisage de schéma de manière trompeuse ou spammée. Cela inclut l’ajout de balises qui n’ont aucun rapport avec le contenu de la page ou la tentative de manipuler injustement les classements de recherche.
- Restez informé des mises à jour. Google met régulièrement à jour ses directives de balisage de schéma . Restez informé de ces changements pour garantir que votre balisage de schéma reste efficace et conforme.
Implémentez votre premier code de Schema Markup
Maintenant que vous savez comment implémenter le Schema Markup (en suivant les meilleures pratiques), il est temps d’implémenter votre premier.
Choisissez le type de schéma pertinent pour votre contenu, créez le code à l’aide de l’outil Structured Data Markup Helper et insérez-le dans la section <head> du code HTML de votre page.
Vous pouvez également tester le code et sa mise en œuvre avec des outils tels que le Rich Results Test et le Site Audit de Semrush .
Qu’est-ce que tu attends?
Autres ressources
- Moz vs Semrush : Comparaison ultime [Édition 2024]
- Comment optimiser le SEO WordPress – Le guide détaillé
- Google Search Console : Guide ultime du débutant
Schema Markup : Définition et implémentation – FAQ
Qu’est-ce que le Schema Markup ?
Le schema markup est un type de code également connu sous le nom de données structurées, et nous pouvons utiliser les deux termes de manière interchangeable ici.
Qu’est-ce que les données structurées SEO ?
Les données structurées ou structured data en anglais offrent aux robots de crawl des moteurs de recherche un contenu qu’ils peuvent lire et comprendre facilement. Ce format permet de fournir aux moteurs de recherche des éléments précis sur le contenu d’une page, et sur la manière dont il doit être interprété.
Articles connexes
- Redirections : Que sont elles, comment les utiliser et bonnes pratiques
- Qu’est-ce que le HTTPS et comment fonctionne t’il ? : Guide ultime
- Moz vs Semrush : Comparaison ultime [Édition 2024]
- Comment optimiser le SEO WordPress – Le guide détaillé
- Google Search Console : Guide ultime du débutant
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité
- Google Analytics pour débutants : Premiers pas avec GA4 : Guide ultime
- Comment créer une landing page avec Elementor à partir de zéro