Besoin d’méliorer le score de Google PageSpeed Insights de votre site web avec des plugins WordPress ?
WordPress libère les sites Web, les rendant disponibles pour les non-développeurs. Les gens découvrent qu’ils peuvent créer un site Web par eux-mêmes, sans aucun super-pouvoir technique, ce qui est génial! Cependant, cela crée également des problèmes en cours de route. Par exemple, que faites-vous si votre score Google PageSpeed Insights est un peu faible? Aujourd’hui, nous parlons de la façon dont vous pouvez améliorer le score PageSpeed Insights pour votre site web WordPress.
Il y a beaucoup de débats autour de la façon dont Google classe les sites Web, et si vous devriez faire plus d’efforts pour élever la barre dans le but d’améliorer le score PageSpeed Insights pour votre site web. Bien sûr, Google n’est pas le seul acteur dans ce jeu, et il existe d’autres outils disponibles pour surveiller les performances du site Web.
GT Metrix et Pingdom font un excellent travail dans l’analyse des vitesses des sites Web, et je recommande de les vérifier également. Cependant, les règles du jeu établies par Google ne doivent pas être ignorées, de plus parce qu’elles sont faciles à respecter.
Voici comment les 10 recommandations Google PageSpeed peuvent être vérifiées, avec des résultats immédiats pour le temps de chargement de votre site web.
La bonne nouvelle est que pour la plupart des règles PageSpeed de Google, il existe un plugin WordPress qui peut vous aider. Sans aucune formation technique, vous serez en mesure de corriger le code de votre site Web et d’améliorer le score PageSpeed Insights!
Améliorer le score PageSpeed Insights étape #1: test Google PageSpeed
Pour commencer, vous devez vérifier comment votre site Web se compare aux métriques PageSpeed de Google. Cela peut être fait sur-le-champ, sans compte nécessaire, sans inscription par e-mail, ni sorcellerie marketing. Prenez simplement l’URL de votre site Web (ou toute URL que vous souhaitez vérifier) et allez ICI.
Collez simplement l’URL de votre site Web et attendez un peu, le processus prendra quelques secondes en fonction de la complexité de la page. Gardez à l’esprit que l’analyse est faite par rapport à cette URL exacte – pas à l’ensemble du site Web. La page est récupérée à la fois pour une utilisation de bureau et mobile, vous recevrez donc deux rapports.
L’échelle de Google va de 0 à 100, et chaque score est marqué d’une couleur distincte, en fonction des niveaux de performance: rouge, jaune et vert. Marquer plus de 85 points est marqué en vert, signalant que vous êtes du bon côté.
Les 10 règles de Google PageSpeed Insights
Après avoir effectué l’analyse, vous obtiendrez un rapport détaillé sur ce que votre site Web fait bien, ainsi que sur les choses à améliorer, avec des suggestions exploitables pour les versions mobiles et de bureau. Il y a 10 règles principales que Google surveille, certaines d’entre elles seront respectées avec succès, d’autres non.
Pour ceux qui ont échoué, vous recevrez des conseils sur la façon de mieux gérer les exigences, principalement en vous adressant aux webmasters qui peuvent se frayer un chemin directement dans le code.
Voici les choses que vous devriez faire en premier:
1. Tirez parti de la mise en cache du navigateur (voir la règle d’origine)
Certains éléments de votre site Web peuvent être stockés temporairement (mis en cache) pour faciliter le chargement. Le chargement de contenu non mis en cache (HTML, CSS, logo, images) ralentira considérablement les choses. Pas étonnant que ce soit la solution numéro un pour votre site Web si vous souhaitez améliorer le score PageSpeed Insights.
La mise en cache pour les sites WordPress est gérée par plusieurs plugins gratuits et premium. Je suggère d’essayer W3 Total Cache (solution gratuite, lien ci-dessous) ou d’aller directement pour WP Rocket, qui a un prix, mais toujours très abordable (c’est ce que nous utilisons sur le blog).
W3 Total Cache

2. Éliminez le JavaScript bloquant le rendu (voir la règle d’origine)
En bref, certains codes JavaScript peuvent interférer avec votre contenu au-dessus de la ligne de flottaison, empêchant la page de se charger correctement.
Il y a deux côtés à ce problème :
- L’explication technique: la chose que vous devez faire est de déplacer l’appel jQuery de l’en-tête de la page au pied de la page.
- La solution simplifiée: vous pouvez résoudre le problème avec un plugin cool – WP Deffered JavaScripts. Cela forcera le navigateur à télécharger des fichiers JavaScripts en parallèle, aidant le site web à se charger plus rapidement.
3. Optimiser la livraison CSS (voir la règle d’origine)
La plupart des CSS nécessitent plus de temps pour télécharger, donc réduire le poids du code CSS aidera également à améliorer le score PageSpeed Insights.
Un plugin qui est vraiment efficace lorsqu’il s’agit d’agréger et de minimiser JavaScript, CSS et HTML s’appelle Autoptimize. Il suffit de l’installer et d’activer les options souhaitées dans Réglages / Autoptimize.
Autoptimize

Si vous ne l’aimez pas, vous pouvez utiliser WP Super Minify alternativement.
4. Réduire les ressources (voir la règle d’origine))
Un code inutile ou redondant affecte le comportement du navigateur. Google vous rétrogradera lorsque vos fichiers HTML, CSS et JavaScript seront trop volumineux. Il est recommandé de réduire la taille de tous les fichiers JavaScript de plus de 4096 octets.
Ce processus est bien géré par les plugins qui optimisent également la livraison CSS, que nous avons mentionnés dans le point précédent: WP Super Minify ou Autoptimize. Utilisez-les pour améliorer le score PageSpeed Insights.
5. Activer la compression GZip (voir la règle d’origine)
En continuant avec les améliorations du code, CSS et HTML peuvent également être compressés. Cela se fait avec la compression GZip, qui réduit la taille de votre site Web avant de l’envoyer au navigateur. Cela peut être défini de différentes manières:
- Vous pouvez demander à votre hébergeur de configurer cela.
- Vous pouvez le définir dans votre fichier .htaccess.
- Vous pouvez l’activer via votre plugin de mise en cache, comme le W3 Total Cache susmentionné.
6. Optimiser les images (voir la règle d’origine)
Les images contribuent, en moyenne, à environ 60% de la taille totale d’une page Web – c’est le facteur le plus important influençant les temps de chargement. Le processus d’optimisation peut réduire considérablement la taille de vos images en supprimant les informations inutiles et en les recompressant intelligemment à l’aide des algorithmes les plus appropriés.
L’optimisation peut être gérée de différentes manières. L’optimisation sans perte est modérée et elle est recommandée pour les dessins techniques où aucun détail ne doit être supprimé de l’image. L’optimisation avec perte peut améliorer radicalement la vitesse du site Web en réduisant les images de manière plus agressive. Cependant, cela n’interférera pas avec l’aspect visuel de votre image. Les images seront toujours correctement affichées sur le Web et l’optimisation ne perturbera pas la façon dont les utilisateurs voient les images en ligne.
Autre chose, les appareils photo et les smartphones créent des photos avec beaucoup de mégapixels, qui ne sont pas nécessaires pour le Web. Afin de conserver une taille d’image optimale et de réduire l’utilisation de l’espace serveur, vous devez également redimensionner les images à une largeur et une hauteur maximales que votre thème WordPress peut gérer.
7. Améliorer le temps de réponse du serveur (voir la règle d’origine)
La lenteur du temps de réponse peut être causée par plusieurs problèmes : mauvais hébergement Web, configuration du serveur Web, surcharge de trafic ou trop de ressources utilisées. La recommandation de temps de réponse optimal du serveur de Google est définie en dessous de 200 ms.
Entre autres choses, avoir trop de plugins mal codés peut affecter les temps de réponse du serveur.
8. Prioriser le contenu visible (voir la règle d’origine)
Une très bonne pratique dans le codage de site Web – lors de la construction de la structure HTML de votre site web – est de mettre le contenu en premier, puis tous les éléments secondaires et JavaScript plus bas dans la page.
Google met également en garde contre la réduction de la quantité de données utilisées par vos ressources – une option qui aurait dû être résolue par les plugins recommandés lors de la discussion de la règle #4.
9. Utilisez des scripts asynchrones (voir la règle d’origine)
Lorsque le code est exécuté de manière synchrone par le navigateur, il ne peut pas effectuer plus d’une tâche à la fois et empêchera la page de se charger plus rapidement.
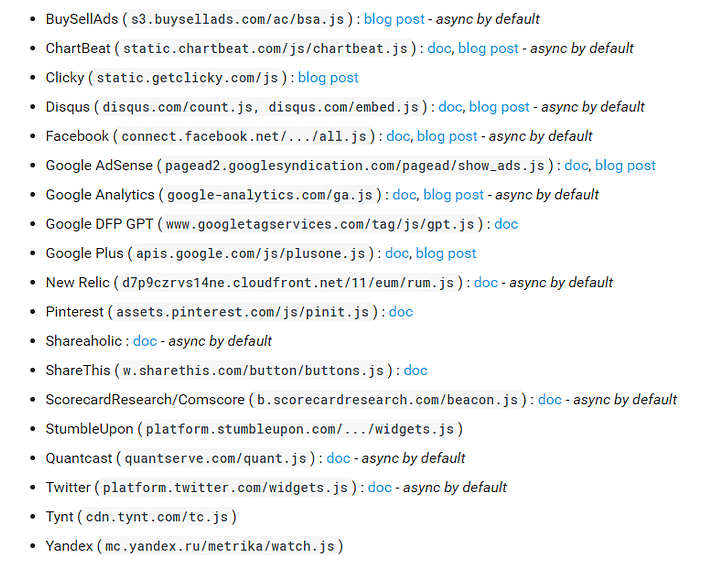
Pour cela, Google a publié une liste des versions asynchrones des outils / scripts JavaScript populaires. Assurez-vous de les utiliser au lieu de leurs versions standard pour améliorer le score PageSpeed Insights.

10. Évitez les redirections de pages de destination multiples (voir la règle d’origine)
Les redirections sont un bon outil pour amener les gens exactement où vous les voulez sur votre site Web. Cependant, les redirections inutiles entraîneront également des retards et rendront plus difficile l’amélioration du score PageSpeed Insights pour votre site web WordPress.
Google n’aime pas particulièrement les redirections sous quelque forme que ce soit. Cependant, lorsque vous devez les utiliser, assurez-vous que vous n’avez qu’une seule redirection pour une seule URL.
Par exemple, évitez de rediriger lorsque vous traitez avec la version mobile.
site.com/page » www.site.com/page » m.site.com/page
Si vous voulez juste de simples redirections 301 uniques, essayez un plugin appelé Linker. En bref, cela permet à Google de savoir que tout ce que vous redirigez n’est pas une redirection temporaire, mais qu’il y restera pour de bon.
Linker

Conclusion
D’accord, avec tout cela derrière nous, mon conseil est de commencer par résoudre les problèmes les plus critiques signalés dans votre rapport PageSpeed Insights.
Pour une compréhension plus approfondie de chaque recommandation, consultez les règles des développeurs Google – tout expliqué plus en détail. Le test Google PageSpeed Insights peut être répété autant de fois que vous le souhaitez, mais laissez passer un peu de temps entre les tests, car les résultats sont mis en cache pendant environ 30 secondes.
J’espère que vous vous sentirez beaucoup plus confiant pour aborder toutes ces règles PageSpeed Insights à ce stade. Je suis également intéressé de savoir comment vous avez traité ces problèmes, quels autres outils de performance vous avez essayés et comment ils vous ont aidé.
Partagez-les dans les commentaires.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?