Voulez-vous créer une grille d’image dans Elementor ?
Elementor est l’un des meilleurs constructeurs de pages disponibles en ce moment avec de nombreuses fonctionnalités. L’image est un élément très important dans tout type de site Web. Vous pouvez utiliser une grille d’image pour rendre votre page plus attrayante et plus belle.
En utilisant le widget image d’Elementor, vous pouvez créer une grille d’image sur votre site Web.
Dans cet article, nous allons vous montrer comment créer une grille d’image dans Elementor.
Créer une grille d’image dans Elementor
Si vous débutez avec Elementor, nous vous suggérons de consulter notre tutoriel sur Comment utiliser le widget image. Cela vous aidera à comprendre le fonctionnement du widget image dans Elementor.
Tout d’abord, ouvrez une page avec l’éditeur Elementor, puis créez une section en cliquant sur l’icône plus.

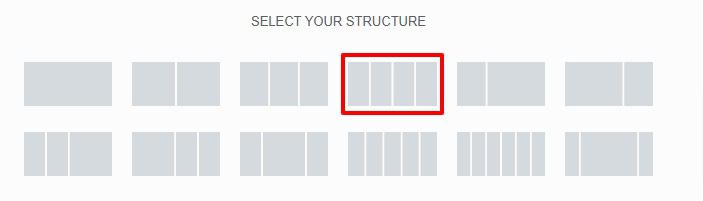
Choisissez la structure des colonnes. Pour créer une grille d’image, nous choisissons une structure à 4 colonnes.

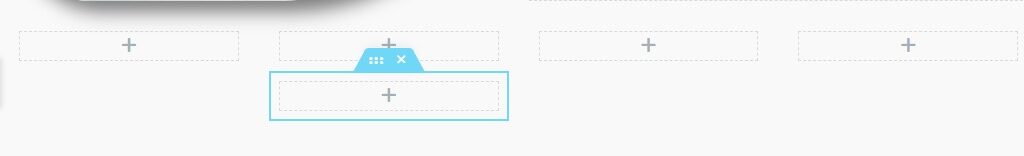
Maintenant que votre section de 4 colonnes est créée, vous devez ajouter une section interne à l’intérieur de chaque colonne et dupliquer la deuxième colonne.

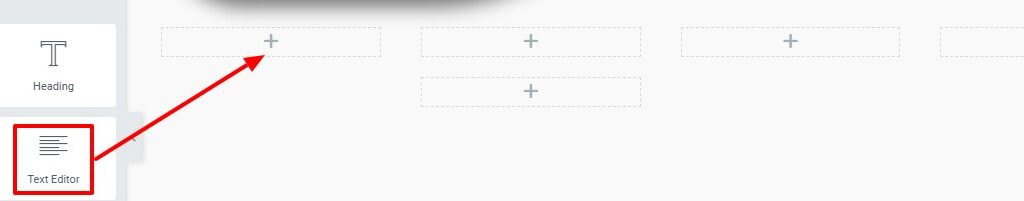
Ajoutez le widget Editeur de texte dans la section interne.

Voici comment il se présente après l’ajout du texte dans chaque widget de colonne de chaque section interne.

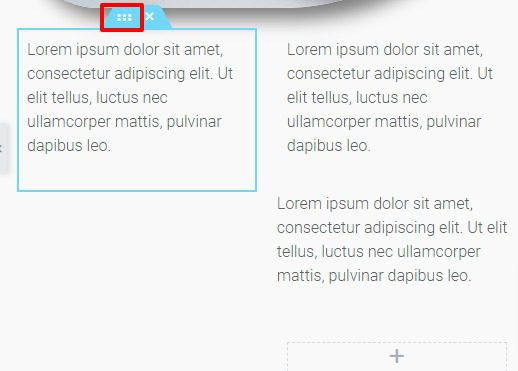
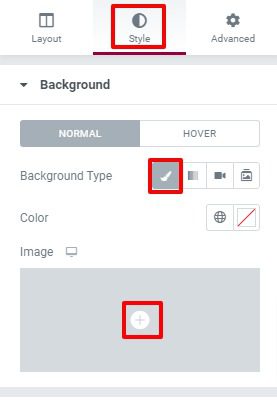
Après avoir ajouté le bloc de texte, vous devez ajouter une image d’arrière-plan à chaque section interne. Pour ajouter une image d’arrière-plan, cliquez sur l’icône Modifier la section interne, puis accédez à l’onglet Style.

Sous l’option d’arrière-plan de l’onglet Style, choisissez l’arrière-plan classique et ajoutez une image comme arrière-plan.

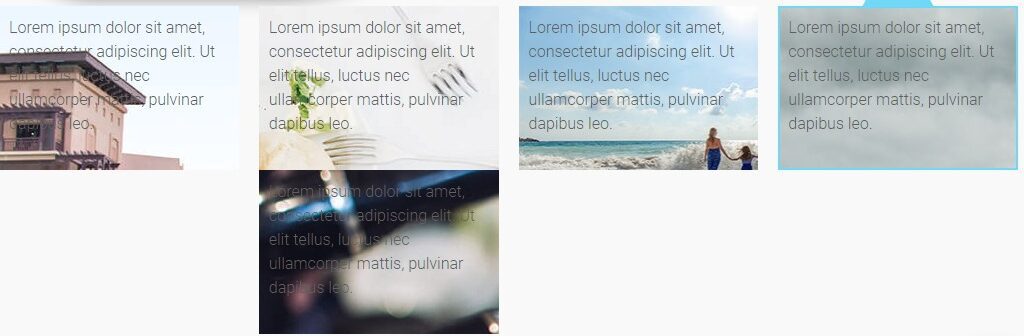
En suivant le même processus, ajoutez un arrière-plan différent pour chaque section interne.

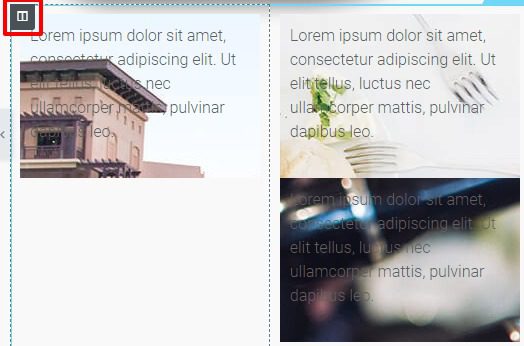
Vous devez maintenant ajuster la hauteur de chaque colonne pour créer une mise en page pour votre grille d’image. C’est à vous de décider quelle mise en page vous voulez. Vous pouvez modifier la hauteur et la largeur de chaque colonne pour modifier la disposition comme vous le souhaitez.
Lire aussi : Comment créer un en-tête dans Elementor
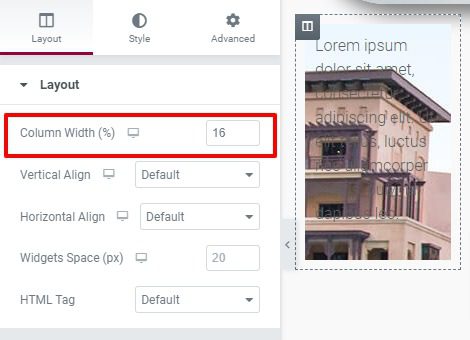
En fonction de votre image, vous pouvez ajouter la hauteur et la largeur. Pour ajouter une largeur de colonne, cliquez sur l’option d’édition de colonne.

Maintenant, sous l’onglet de mise en page, vous trouverez l’option largeur personnalisée. Ajustez la largeur de votre colonne. Ajustez la largeur pour chaque colonne de la même manière.

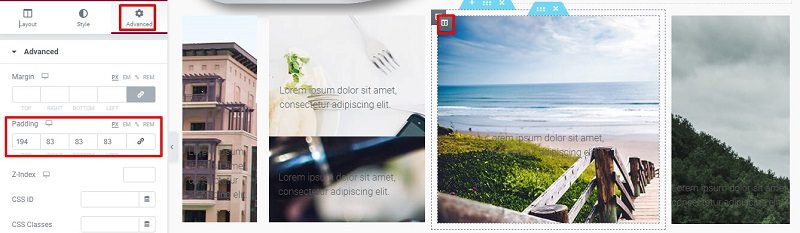
Vous devez maintenant ajuster la hauteur de la colonne. Pour ajuster cette dernière, cliquez à nouveau sur l’icône d’édition de la section interne, puis accédez à l’onglet Avancé. À partir de l’onglet Avancé, ajustez un rembourrage jusqu’à ce que vous obteniez la hauteur parfaite pour votre section. Vous pouvez ajuster le rembourrage comme vous le souhaitez.

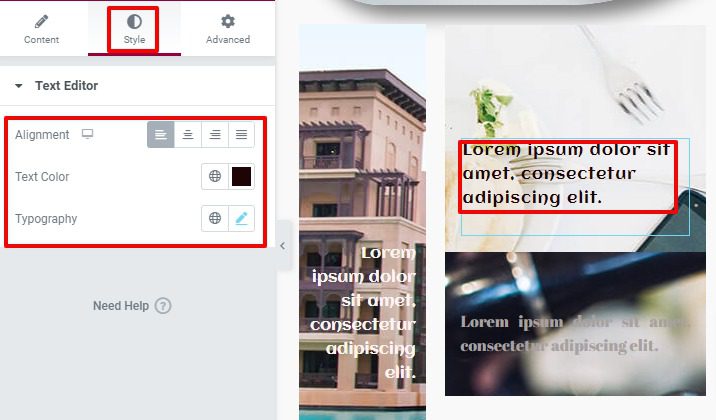
Vous pouvez maintenant personnaliser le bloc de texte pour rendre cette grille d’image parfaite. Pour personnaliser le texte, cliquez sur le texte, puis accédez à l’onglet Style. À partir de l’onglet Style, vous pouvez définir l’alignement du texte, la couleur du texte et la typographie.

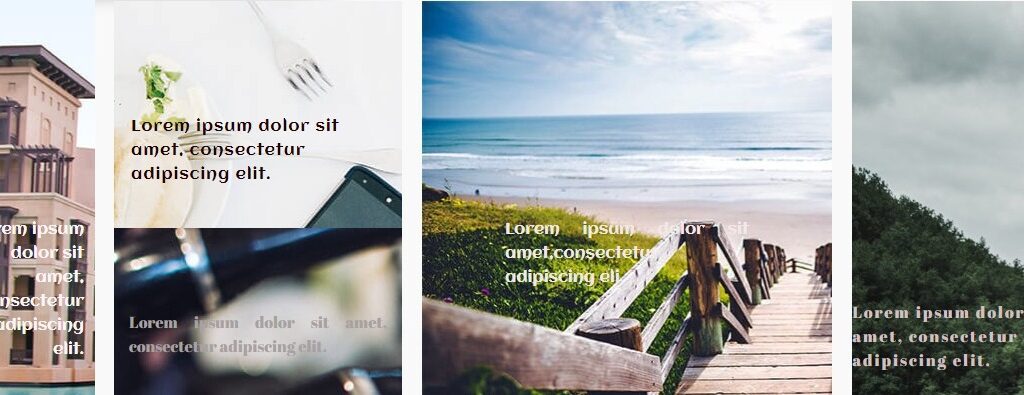
Voilà. Votre grille d’image est prête. Voici à quoi ça ressemble.

Conclusion
En suivant cette procédure, vous pouvez facilement créer une belle grille d’images pour votre site Web.
Nous espérons que cet article vous aidera. Si vous aimez, n’hésitez pas à le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor