Si vous vous demandez comment configurer une page AMP sur votre site WordPress, vous n’êtes pas le seul.

Les gestionnaires de sites web, dans le but d’optimiser leur site pour les utilisateurs mobiles, font des recherches sur Google AMP, mais se heurtent à plus de questions que de réponses.
Qu’est-ce qu’AMP ? Pourquoi en ai-je besoin pour mon site web ? Si je veux des pages AMP, comment puis-je commencer ?
Nous répondrons à ces questions et à bien d’autres dans ce guide AMP.
Voici ce que nous allons couvrir :
Qu’est-ce que Google AMP ?

Google AMP est l’acronyme de Google Accelerated Mobile Pages (pages mobiles accélérées). Il s’agit d’un catalogue open-source de pages Web adaptées aux mobiles. AMP est censé rendre le chargement de ces pages mobiles plus rapide et plus facile à parcourir.
En réalité, Google AMP crée une copie de votre site web au format HTML AMP, qui repose sur des technologies web existantes.
Cela permet de supprimer une grande partie des éléments qui ralentissent le chargement de votre site et de le rendre plus rapide. En outre, Google “aplatit” votre site pour qu’il se charge encore plus rapidement.
Google a lancé AMP en octobre 2015 en mettant l’accent sur la vitesse. C’est logique, car 53 % des internautes quittent un site web si celui-ci met plus de trois secondes à se charger. Et 73 % des utilisateurs de téléphones mobiles affirment avoir déjà visité un site web trop lent.
Mais quelle est l’incidence de ces chiffres sur vos résultats ? Pourquoi AMP est-il important ?
AMP est important en raison de cette statistique : un retard d’une seconde dans le temps de chargement peut entraîner une perte de 7 % des conversions.
Aujourd’hui, de nombreuses entreprises dépendent de leur site web pour convertir, comme c’est probablement le cas de votre entreprise. Vous comprenez donc pourquoi un temps de chargement rapide peut potentiellement faire ou défaire la croissance de votre entreprise.
Voici une autre raison pour laquelle AMP est important : si un moteur de recherche constate que votre site ne se charge pas assez rapidement pour les utilisateurs mobiles, Google ne l’affichera pas en tête des résultats de recherche.
C’est la raison pour laquelle de nombreuses entreprises bien connues ont mis en œuvre AMP sur leurs sites, notamment WordPress, Pinterest, LinkedIn et Reddit.
Avantages d’AMP sur un site WordPress
Comment l’utilisation d’un site WordPress AMP peut-elle bénéficier à votre trafic et à votre activité ? Voici les avantages de l’optimisation pour AMP.
AMP est gratuit
Depuis le lancement d’AMP, son utilisation est totalement gratuite pour tout le monde. C’est l’un des nombreux outils gratuits que Google propose aux gestionnaires de sites web. En fait, Google souhaite que les internautes aient une meilleure expérience de ses services, et votre site fait partie de cette expérience. Alors pourquoi vous faire payer pour rendre votre site plus facile à utiliser ?
Optimisation des moteurs de recherche
Google préfère montrer aux utilisateurs les sites qui font partie d’AMP. Le fait d’avoir des pages AMP sur votre site vous donne une meilleure chance d’apparaître sur la première page des résultats de recherche.
En outre, l’utilisation d’AMP contribue à améliorer la vitesse de chargement de votre page, ce qui est un facteur important en matière de référencement. Plus votre site se charge rapidement, plus Google est susceptible de lui accorder un meilleur classement dans les résultats de recherche.
En outre, Google AMP garantit que votre site apparaît dans le carrousel de Google Actualités, qui est plus prioritaire que les résultats situés au-dessus du pli de la page sur mobile.
Une meilleure expérience utilisateur avec les sites WordPress AMP
L’utilisation d’AMP n’accélère pas seulement le chargement de votre site web, mais elle est aussi plus pratique pour les visiteurs du site. La vitesse est l’un des facteurs les plus importants pour un site web. Comme nous l’avons mentionné plus haut, la plupart des gens quittent un site web s’il ne se charge pas assez rapidement.
En offrant à vos utilisateurs une meilleure expérience avec AMP, vous pourriez voir moins de rebonds, des clients plus heureux et une augmentation possible des ventes.
Amélioration des performances du serveur
Comme AMP supprime les éléments de votre page qui la ralentissent, la bande passante nécessaire diminue. Or, moins votre site nécessite de bande passante, plus votre serveur est performant.
Prévention des grandes structures
La participation à AMP peut contribuer à empêcher les sites d’utiliser de grandes feuilles de style en cascade (CSS) et des cadres JavaScript (JS).
Options publicitaires
Si votre site est AMP, vous disposez d’options publicitaires qui peuvent être exclusives aux utilisateurs mobiles qui visitent votre site. Les publicités apparaîtront différemment sur vos pages AMP et sur votre site normal, ce qui signifie que vous pouvez créer et partager des publicités spécifiques aux mobiles.
Optimisation automatique des images
Lorsque vous créez une version AMP de votre site, toutes vos images sont optimisées pour les utilisateurs mobiles, y compris la conversion des images au format WebP si nécessaire. Vous pouvez ainsi continuer à proposer à vos visiteurs mobiles des articles de blog ou des pages faciles à lire.
C’est plus facile que prévu
L’implémentation d’AMP sur votre site WordPress est beaucoup plus facile que sur beaucoup d’autres plateformes de création de sites web, grâce à des plugins très utiles (plus d’informations à ce sujet ci-dessous).
C’est un logiciel libre
AMP étant un logiciel libre, il ne cesse de s’améliorer. De plus, il est plus sûr car tout est public, ce qui signifie qu’il y a moins de risques que quelqu’un ou quelque chose puisse corrompre l’ensemble du système.
Comment configurer Google AMP sur votre site WordPress – Activer AMP dans WordPress
Passons maintenant aux étapes de la configuration de Google AMP pour votre site web WordPress. Ce n’est pas très compliqué, donc cette marche à suivre devrait éliminer le risque d’erreurs.
Nous utiliserons le plugin officiel WordPress AMP et le plugin AMP pour WP comme exemples.
Installer et activer le plugin AMP

Si vous utilisez WordPress.com, vous ne pourrez pas installer de plugins à moins de passer à leur plan d’affaires.
En revanche, si vous avez un site auto-hébergé sur WordPress.org, vous pourrez installer tous les plugins dont vous avez besoin.
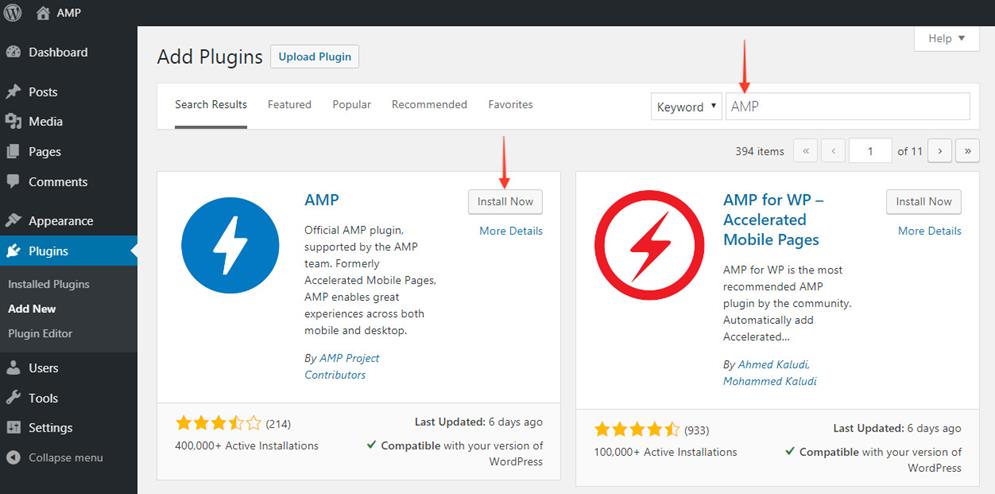
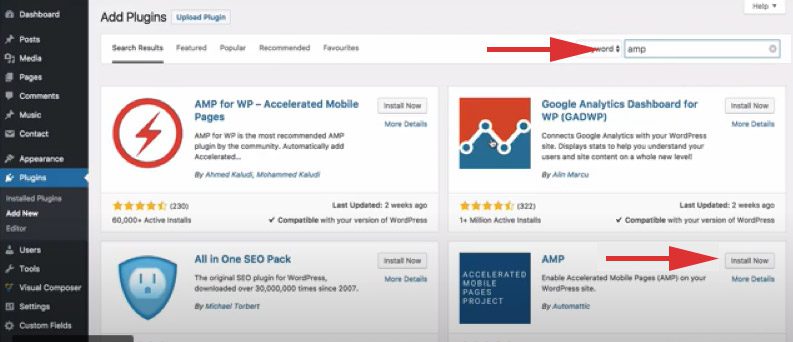
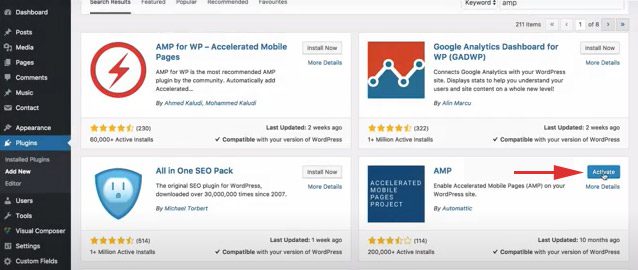
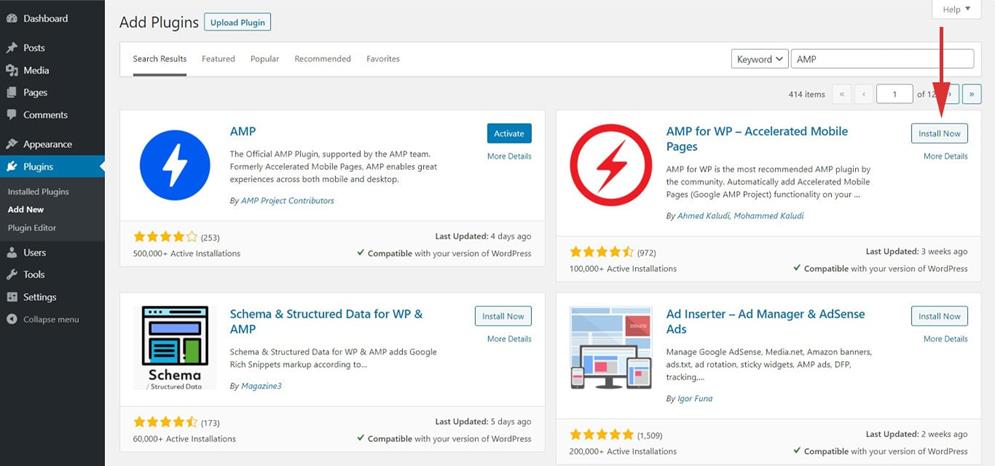
Pour installer un plugin, vous pouvez utiliser la fonction de recherche en allant dans Plugins → Ajouter un nouveau, puis en tapant “plugin AMP” dans la barre de recherche. Une fois le plugin trouvé, cliquez sur “Installer maintenant”.

Si vous souhaitez télécharger le plugin AMP depuis votre ordinateur, cliquez simplement sur le bouton “Upload Plugin” en haut de la page et téléchargez votre plugin.
Ensuite, vous devrez l’activer. Sur la page “Installer le plugin”, cliquez sur le lien “Activer le plugin” pour que le plugin commence à fonctionner sur votre site.

Régler les paramètres

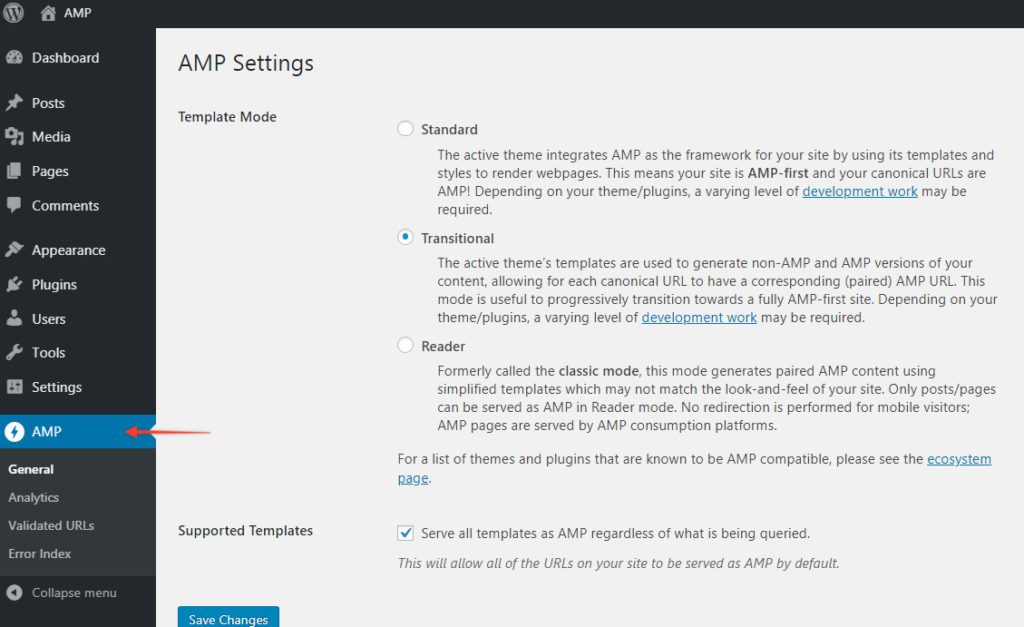
Après avoir activé le plugin, vous pouvez maintenant ajuster les paramètres afin de personnaliser l’apparence de vos pages AMP.
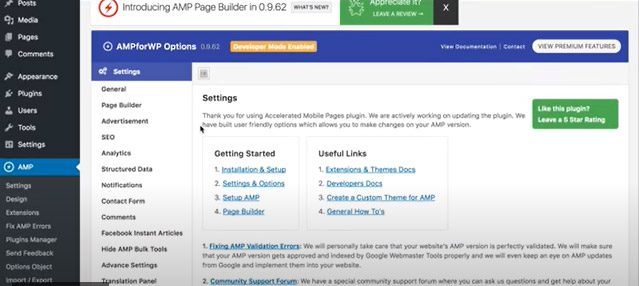
Allez dans l’onglet AMP > Général dans le tableau de bord. C’est là que vous pouvez configurer le plugin.
Une fois que vous avez ajusté les paramètres à votre convenance, cliquez sur le bouton “Publier“. Votre site AMP sera désormais visible par les utilisateurs et découvrable par Google.
Vous pouvez également choisir si vos articles, vos pages ou les deux s’afficheront sur votre site AMP. Désactivez la case à cocher Modèles pris en charge et vous verrez apparaître d’autres options.
Choisissez les options requises et cliquez sur “Enregistrer les modifications“.
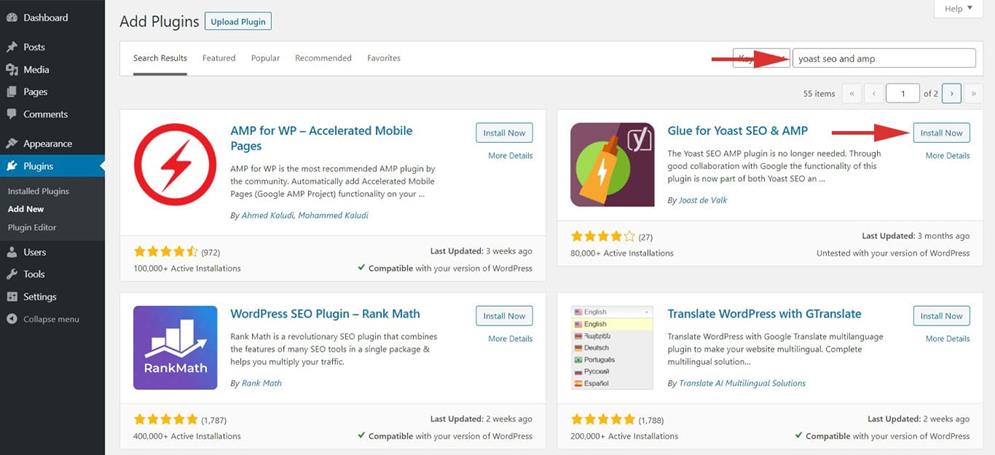
Si vous êtes toujours à la recherche d’autres options de personnalisation, vous pouvez utiliser plusieurs plugins comme Glue for Yoast SEO & AMP pour intégrer le plugin Yoast SEO dans votre configuration AMP. Grâce à une bonne collaboration avec Google, la fonctionnalité de ce plugin fait maintenant partie à la fois de Yoast SEO et du plugin AMP officiel.
Mais pour ajouter ce plugin, il suffit d’aller dans “Plugins”, de cliquer sur “Ajouter un nouveau”, puis de rechercher “Yoast SEO & AMP.

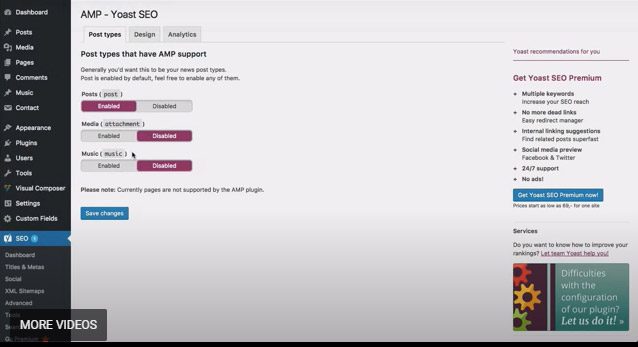
Cliquez sur “Installer maintenant” puis sur “Activer”. Après avoir activé le plugin Yoast SEO, naviguez vers “SEO” puis cliquez sur “AMP”. Il vous fournira d’autres options de personnalisation pour votre page, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications“.

Prévisualisez vos pages AMP
Vous pouvez maintenant prévisualiser votre site AMP avant de le publier. Il vous suffit de visiter l’une de vos pages ou l’un de vos articles de blog et d’ajouter /amp/ à la fin de l’URL.
Voici un exemple :
http://yoursite.com/blog-post-title/amp/
Vous saurez ainsi si votre site AMP est prêt à être publié.
Comment configurer le plugin WordPress Google AMP
Si vous recherchez un design et des fonctionnalités plus avancés, une intégration plus facile de Google Analytics et d’autres outils supplémentaires tels que WooCommerce, Alex pour vos stratégies de référencement et les notifications par bouton-poussoir OneSignal, entre autres.
- Installer et activer le plugin AMP pour WP

Pour installer ce plugin AMP pour WP, naviguez également vers “Plugins”, cliquez sur “Ajouter un nouveau”, puis recherchez “AMP pour WP”. Cliquez sur “Installer” et ensuite sur “Activer” le plugin.
- Régler les paramètres
Maintenant que vous pouvez utiliser le plugin AMP pour WP, il vous suffit de naviguer vers “AMP” dans votre tableau de bord WordPress. Cela ouvrira le personnalisateur divisé en deux sections : les réglages et le design.
La section Réglages montre principalement les fonctionnalités du plugin qui comprennent, entre autres, les éléments suivants :
- SEO – pour la méta description et l’intégration avec les plugins SEO.
- Performance – pour activer ou désactiver la minification des fichiers afin d’améliorer la vitesse du site.
- Analytics – pour l’intégration avec Google Tag Manager.
- Paramètres avancés – pour le HTML personnalisé pour les en-têtes et les pieds de page, la configuration de la redirection mobile et l’activation ou la désactivation des images rétina.

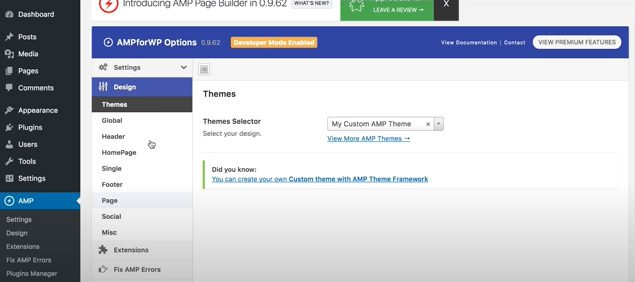
L’autre section importante est la section Design qui contrôle l’aspect et la convivialité de la sortie AMP et qui comprend, entre autres, les éléments suivants :
- Sélecteur de thème – pour sélectionner des thèmes dans le menu déroulant.
- Design, en-tête et pied de page, et barre latérale de la page d’accueil – pour les combinaisons de couleurs et la typographie.
- Social – pour la sélection de l’affichage des médias sociaux.
Cliquez toujours sur le bouton “Enregistrer les modifications” lorsque vous avez fini de personnaliser votre site AMP.

Comment tester le bon fonctionnement de Google AMP ?
Vous devez maintenant vous assurer que votre site AMP fonctionne correctement. Il y a deux façons principales de valider votre site WordPress AMP, toutes deux vous donneront un aperçu de votre code et des erreurs que vous devrez corriger.
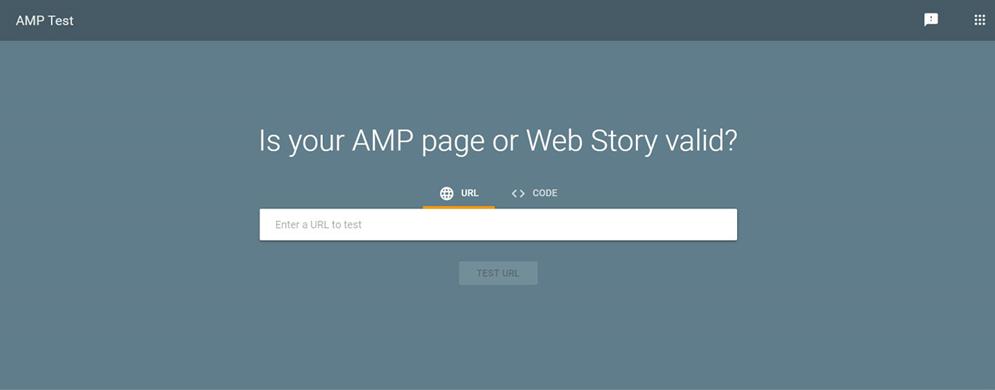
L’outil de test AMP de Google

La façon dont vous testez votre site Google AMP est à travers l’outil de test AMP de Google. Ils l’ont lancé en octobre 2016, juste un an après le lancement d’AMP lui-même.
Comment utiliser l’outil de test Google AMP ?
Une fois que vous arrivez sur la page d’accueil de l’outil de test, il vous suffit d’entrer l’URL de votre site, de votre page ou de votre message dans la case et de cliquer sur “Tester l’URL“. Vous pouvez également coller le code de votre site web et cliquer sur “Tester l’URL“.
Le Googlebot analysera alors l’optimisation AMP de votre site, y compris la validité de votre balisage AMP et de vos données structurées.
Si votre site est optimisé pour le format AMP, cet outil vous donnera un aperçu de l’apparence de vos pages AMP sur la page de résultats de recherche de Google.
Cet outil facilite grandement la recherche d’erreurs AMP sur votre site et peut vous aider à identifier le code à l’origine du problème. Vous pouvez également partager facilement les résultats de l’analyse avec les membres de votre équipe en cliquant sur le bouton de partage situé dans le coin inférieur droit.
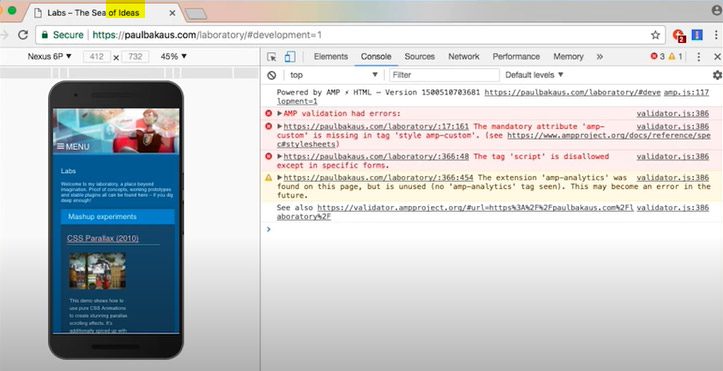
Validation manuelle

Vous pouvez également valider votre WordPress AMP manuellement.
Tout d’abord, ouvrez une de vos pages AMP. Ajoutez ensuite ce qui suit à l’URL :
#development=1
Ensuite, ouvrez la console des outils de développement dans votre navigateur. Si votre page AMP contient des erreurs, c’est ici que vous les verrez surlignées en rouge. Vous verrez également une explication de la cause.
Les erreurs de validation sont souvent dues à des préfixes non valides, à un code incorrect et/ou à des balises non autorisées. La plupart du temps, la solution est donnée juste à côté de l’explication de l’erreur.
Mais ce n’est pas toujours le cas. Dans ce cas, vous devez savoir comment corriger ces problèmes.
Les 4 meilleurs plugins WordPress AMP pour 2023
Configurer manuellement votre site sur Google AMP est compliqué. Heureusement, il existe de nombreux plugins AMP pour WordPress qui rendent ce processus très simple.
Jetons donc un coup d’œil aux quatre meilleurs plugins WordPress AMP.
- AMP (Le plugin officiel de WordPress)
- AMP pour WP
- AMP WP par Pixelative
- AMP sur WordPress – weeblrAMP CE
AMP (The Official WordPress Plugin)

Le plugin AMP de WordPress convient aussi bien aux débutants qu’à ceux qui cherchent à améliorer leur optimisation AMP sur un site WordPress. Cependant, les débutants en WP peuvent rencontrer une courbe d’apprentissage plus importante que les experts, car il nécessite un codage simple.
Ce plugin vous donne un guide qui montre comment vous pouvez personnaliser votre site AMP. Même s’il n’est pas aussi convivial que d’autres plugins open-source, il est constamment développé et amélioré.
AMP for WP

AMP for WP est un plugin qui optimise votre site pour Google AMP. Il est livré avec des extensions, des outils de conception et une assistance supplémentaire.
Les développeurs le mettent régulièrement à jour pour supprimer les bogues et ajouter de nouvelles fonctionnalités, de sorte que vous ne serez pas coincé avec un plugin qui ne s’améliore jamais. Il est idéal pour les novices de WordPress car il fonctionne sans nécessiter beaucoup d’expérience.
AMP for WP vous permet de créer un design AMP différent de celui de votre site web habituel, grâce à la fonctionnalité drag-and-drop Custom AMP Editor. Vous avez ainsi un contrôle total sur ce que voient vos utilisateurs mobiles, au lieu de laisser Google s’en charger.
AMP WP

AMP WP affirme qu’il peut accélérer le chargement de votre site mobile de 5 fois en utilisant ses fonctionnalités. Cette affirmation peut sembler audacieuse, mais elle est en fait crédible.
La liste des fonctionnalités gratuites est assez longue et inclut des choses comme “Full Google AMP Support” et “Automattic AMP” Plugin Compatibility”.
Lorsque vous installez le plugin, vous pouvez choisir l’installation automatique, ce qui signifie que WordPress transfère tous les fichiers pour vous et que vous n’aurez pas à sortir de votre navigateur web.
AMP on WordPress

Le plugin AMP on WordPress – weeblrAMP CE a une version gratuite et une version payante pour créer des pages AMP. Vous pouvez créer une version AMP complète de votre site web, en optimisant les articles, les pages, les tags, les catégories et même les archives.
Si vous optez pour l’édition premium, vous pouvez convertir automatiquement les formulaires pour que les utilisateurs puissent continuer à les utiliser facilement, y compris les formulaires d’inscription MailChimp, Contact Forms 7, WooCommerce, WPForms, et bien d’autres encore.
weeblrAMP est livré avec des paramètres par défaut, de sorte qu’il peut commencer à travailler pour vous immédiatement. Et si vous êtes un développeur, vous avez le contrôle sur chaque partie de l’AMP – vous pouvez remplacer les modèles, les filtres et les actions. Cela signifie que votre site AMP aura un aspect et un comportement aussi similaires que possible à ceux de votre site actuel.
Que vous soyez un utilisateur gratuit ou payant, l’interface est simplement conçue, bien qu’elle soit destinée aux développeurs et aux concepteurs.
Résoudre les problèmes liés à Google AMP
En plus de vous indiquer les erreurs de validation, Google vous informera directement de tout problème AMP et vous indiquera la marche à suivre pour y remédier.
Mais vous devez connaître les erreurs AMP les plus courantes et savoir comment les résoudre, car Google ne fournit pas toujours la réponse.
Vous trouverez ci-dessous les problèmes AMP les plus courants et la manière de les résoudre. Vous pouvez également consulter la liste complète des erreurs AMP spécifiques à Google ici.
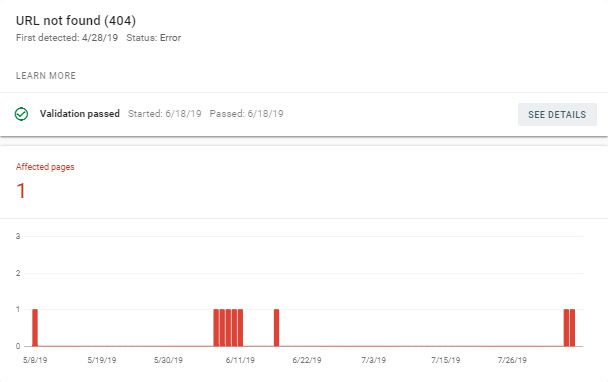
- Erreur 404 (URL introuvable)
- Pages blanches AMP
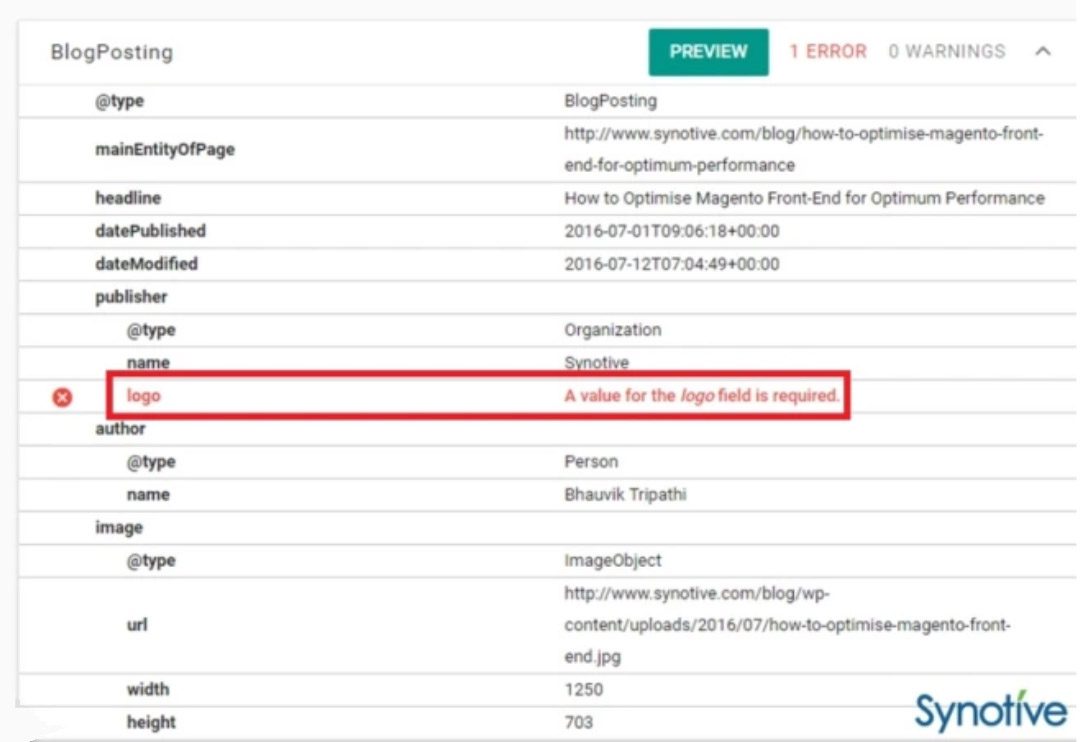
- “Une valeur est requise pour le champ Logo”
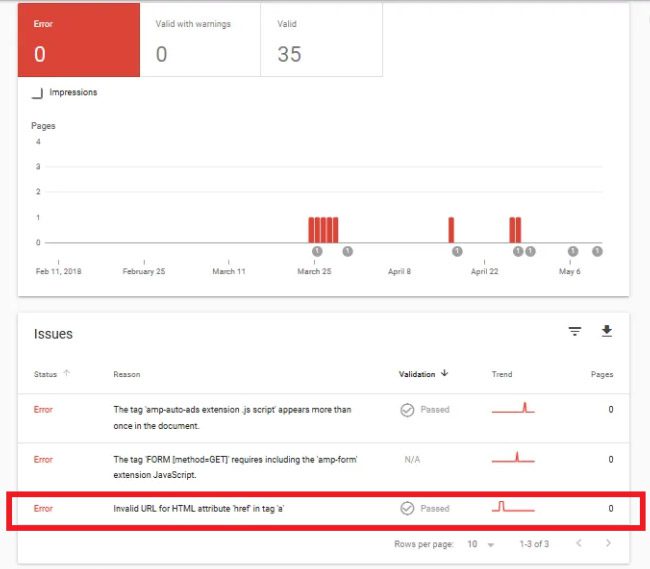
- “URL non valide pour l’attribut HTML ‘href’ dans la balise ‘a'”
- Scripts .js en double
- Mauvaise correspondance des contenus
- Erreur 404 (URL non trouvée)

Comme nous l’avons dit plus haut, vous devriez pouvoir ajouter /amp/ à la fin de vos pages AMP après avoir installé le plugin AMP. Cependant, il est possible que vous voyiez une erreur 404 juste après avoir installé le plugin. Heureusement, il s’agit d’un problème mineur qui peut être facilement résolu.
Il vous suffit de rafraîchir les permaliens. Pour ce faire, allez dans Paramètres > Permaliens. Ensuite, sans faire aucun changement, cliquez sur “Enregistrer“.
Cela permet de rafraîchir la structure des permaliens, y compris les versions AMP de la page. Cela devrait corriger instantanément le problème de 404 AMP.
- Pages AMP vierges
Selon le plugin AMP que vous utilisez, il se peut que votre site AMP charge des pages vierges ou ne se charge pas du tout. Cela signifie généralement que vos pages AMP sont là, mais qu’elles contiennent des erreurs.
Tout d’abord, rafraîchissez les permaliens comme vous l’avez fait pour l’erreur 404. Paramètres > Permaliens > Enregistrer.
Si cela ne corrige pas le problème, vous devez aller dans AMP > Général. Assurez-vous que les cases “Templates” et “Pages” sont cochées, puis cliquez sur “Save“.
Le problème devrait être résolu. Consultez la version AMP d’un article de blog ou d’une page pour vous en assurer.
- “Une valeur est requise pour le champ du logo”

L’un des problèmes AMP les plus courants dans WordPress est l’obtention du message d’erreur “Une valeur pour le champ du logo est requise” dans le rapport d’erreur.
Ce message a une solution simple. Cela signifie que vous n’avez pas ajouté de favicon ou de logo à votre site AMP.
Pour ajouter un favicon, allez dans Apparence > Personnaliser > Identité du site. Sous “Icône du site“, cliquez sur “Sélectionner une image” pour télécharger votre logo. Une fois téléchargé, cliquez sur “Publier“.
- “URL non valide pour l’attribut HTML ‘href’ dans la balise ‘a'”

Si votre rapport d’erreur indique “invalid URL for HTML attribute ‘href’ in tag ‘a'” ou quelque chose de similaire, cela signifie que votre site AMP a un lien qui pointe vers un site web inexistant ou une erreur 404.
Pour résoudre ce problème, cliquez sur l’erreur et affichez la version en direct. Vous testerez ainsi votre page AMP au format HTML et la ligne où se trouve l’erreur sera mise en évidence.
Si la compréhension des codes HTML vous semble insurmontable, vous pouvez plutôt visiter la page AMP et tester chaque lien, puis réparer ou supprimer les liens cassés.
- Scripts .js dupliqués
Lorsque vous ajoutez un script .js à votre page AMP, vérifiez que vous ne l’avez pas accidentellement ajouté deux fois. Si c’est le cas, cela provoque une erreur.
Pour y remédier, supprimez simplement les scripts .js supplémentaires jusqu’à ce que vous n’en ayez plus qu’un seul.
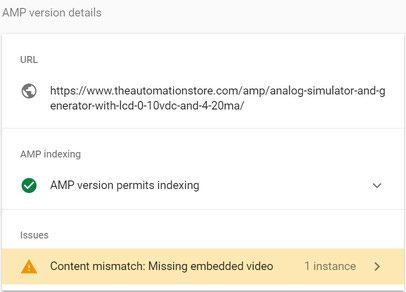
- Inadéquation du contenu

Lorsque vous obtenez une erreur “content mismatch” dans AMP, cela signifie qu’il y a un contenu qui était sur la page web et qui est manquant dans la version AMP. Il s’agit généralement d’une vidéo intégrée qui peut avoir été supprimée.
Non seulement ce contenu n’est pas très esthétique, mais il génère également cette erreur.
Pour y remédier, il suffit de supprimer ou de remplacer la vidéo ou tout autre élément de la page.
Inconvénients de Google AMP
Vous pensez peut-être que participer à Google AMP est une évidence. Mais, comme toute chose, il y a un côté négatif à cela.
Restrictions CSS et JS
Même si la limitation des cadres CSS et JS aide les sites à se charger plus rapidement, elle peut aboutir à la suppression d’éléments de marque, comme les graphiques, les animations et les images haute définition. Or, ce qui rend un site unique et agréable à l’œil, c’est sa stratégie de marque. Vous avez peut-être écrit un article de blog qui utilise des infographies – avec Google AMP, celles-ci peuvent être supprimées.
Affiche uniquement les pages mises en cache
AMP n’affiche que les pages mises en cache, ce qui signifie que les utilisateurs risquent de ne pas pouvoir accéder à votre contenu le plus récent. Pourquoi cela se produit-il ? Parce que Google peut afficher les résultats plus rapidement en chargeant vos pages mises en cache.
Options limitées en matière de revenus publicitaires
Google AMP vous permet de faire de la publicité, mais le processus est compliqué et l’intégration avec d’autres plateformes publicitaires est limitée. Voici la marche à suivre, étape par étape, pour utiliser des publicités sur AMP.
Peut nuire à l’engagement
Bien que l’idée de Google AMP soit d’augmenter l’engagement, certaines personnes signalent que l’utilisation d’AMP entraîne des taux de rebond bien plus élevés et moins de sessions de pages.
Problèmes de suivi
Les statistiques de vos pages AMP sont suivies et stockées séparément et différemment de celles de votre site réel. Par conséquent, si vous n’êtes pas très prudent et organisé, vous risquez de perdre la trace des statistiques de votre site.
Autres Ressources :
- Email marketing sur WordPress : Le guide pour les débutants
- Comment créer un site WordPress multilingue : Tout ce qu’il faut savoir
- Les meilleurs plugins de médias sociaux pour votre site WordPress
- Comment vider le cache de WordPress en 2023
- Comment changer de thème WordPress (en toute sécurité et sans perturber votre site)
- Kinsta vs WPEngine 2023 : Quel est le MEILLEUR hébergement WordPress infogéré ?
Conclusion
Si votre site web se charge ne serait-ce qu’une ou deux secondes plus lentement, cela peut avoir un impact considérable sur le trafic de votre site web. Votre taux de rebond pourrait augmenter. L’expérience utilisateur est médiocre. Et Google risque de ne pas bien classer votre site parce qu’il s’aperçoit qu’il est lent.
La vitesse est le principal avantage de la mise en œuvre d’un plugin WordPress AMP. Même si l’utilisation d’AMP peut contribuer au référencement, améliorer les performances de votre serveur et optimiser vos images, avoir un site web rapide est la raison la plus convaincante de l’utiliser.
Articles connexes
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)









