Voulez-vous créer un appel à l’action avec Elementor sur votre site Web?
L’appel à l’action est un excellent moyen d’attirer l’attention du public. Mais vous devez lancer votre appel à l’action de manière créative et interactive pour les attirer. En outre, la position de l’appel à l’action est également très importante, vous devez ajouter l’appel à l’action dans un endroit qui peut être facilement visible.
Avec une bannière d’appel à l’action, vous pouvez présenter votre dernière campagne, votre offre spéciale, vos promotions et d’autres choses importantes. Un appel à l’action créatif peut facilement obtenir plus de clics et d’engagement. Il vous aide également à améliorer l’expérience utilisateur de votre site Web.
Lire aussi : Comment sauvegarder, importer et exporter des templates dans Elementor
Créer un appel à l’action sur votre site Web est avec Elementor est super facile car il existe des solutions comme Absolute Addons. Il vous fournit de nombreux widgets gratuits et premium pour améliorer l’apparence de votre site Web, y compris le widget Call to Action. Le widget Call to Action est un widget gratuit qui vous permet de l’utiliser sans dépenser d’argent.
Appel à l’action avec Elementor sans codage
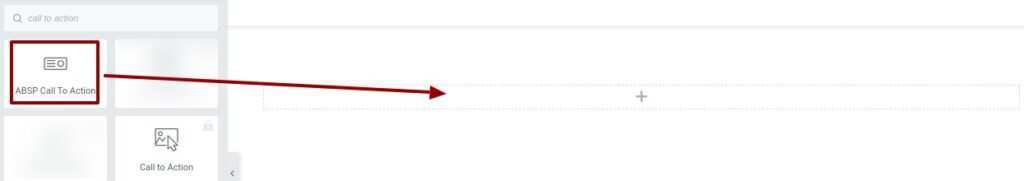
Tout d’abord, vous devez installer et activer le plugin Absolute Addons, puis ouvrir la page où vous souhaitez ajouter votre appel à l’action avec l’éditeur Elementor. Maintenant, créez une section en cliquant sur l’icône « + » sur Elementor, puis dans la barre latérale de gauche, recherchez le widget Call to Action.
Faites glisser ce widget et déposez-le dans la section que vous avez créée.

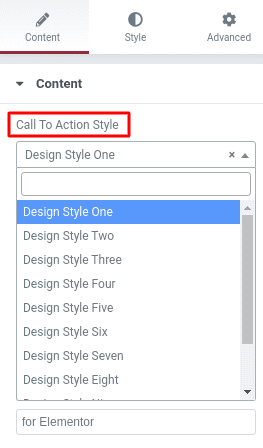
Sous l’onglet Content, vous pouvez sélectionner le style d’appel à l’action dans le menu déroulant Style d’appel à l’action. Onze styles uniques et professionnels sont disponibles pour l’appel à l’action. Vous pouvez choisir tout style que vous souhaitez.

Choisissez l’un des styles que vous souhaitez en cliquant sur le numéro de style.
Découvrez aussi : Comment utiliser Elementor : Le guide complet
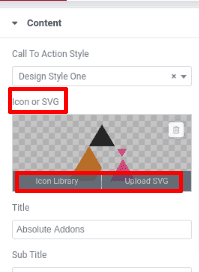
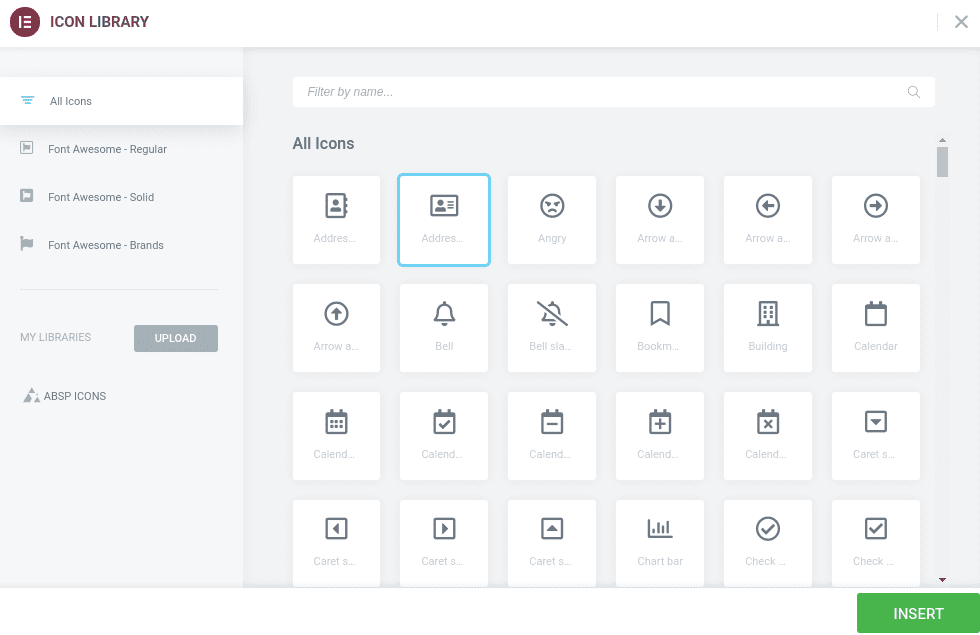
Ensuite modifier l’icône à partir de l’option Icône ou SVG. Vous pouvez définir des icônes à partir de la bibliothèque d’icônes par défaut d’Elementor ou vous pouvez télécharger votre propre icône au format SVG.

Pour ajouter une icône à partir de la bibliothèque d’icônes, cliquez sur l’option Bibliothèque d’icônes, la bibliothèque d’icônes Elementor apparaîtra. De là, vous pouvez choisir votre icône. Choisissez l’icône et cliquez sur le bouton Insérer et votre icône sera ajoutée.

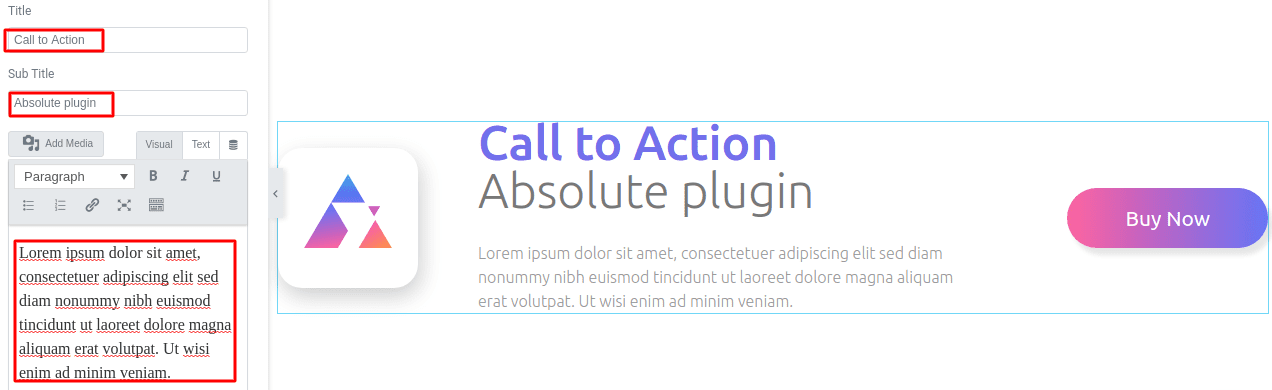
Dans le champ Titre, ajoutez le titre de votre appel à l’action et dans le champ de sous-titre, vous pouvez ajouter un sous-titre.
Découvrez également : Comment exclure les commentaires de la Table des matières dans Elementor
Dans la section texte, ajoutez votre texte.

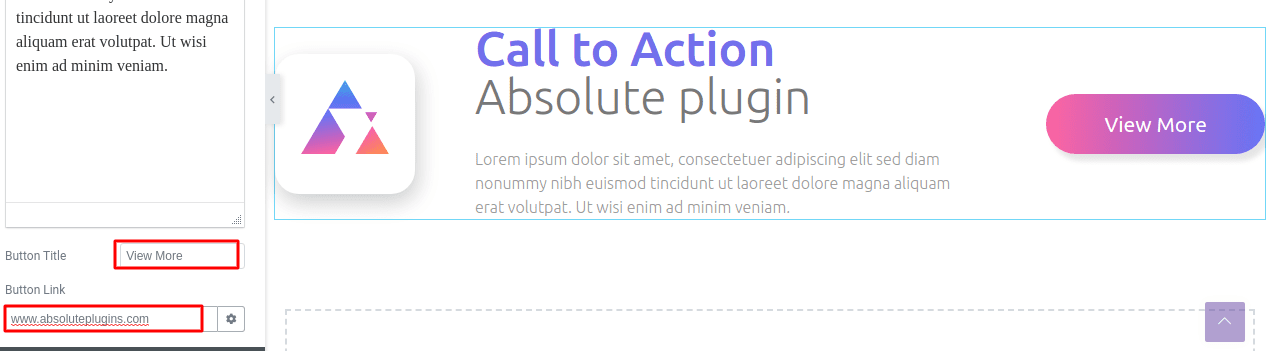
Pour modifier le texte de votre bouton, accédez au champ titre du bouton et ajoutez le texte à afficher. À partir du champ Lien de bouton, ajoutez le lien à rediriger lorsque quelqu’un clique sur le bouton.

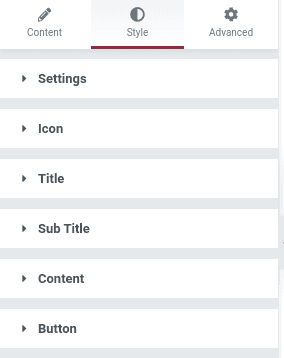
Passez à l’onglet Style pour personnaliser l’apparence de votre section d’appel à l’action. Dans l’onglet Style, vous disposez de six menus pour personnaliser la section.

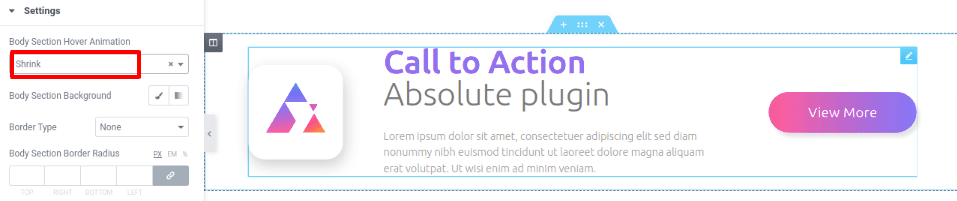
Dans le menu Paramètres, vous pouvez ajouter un effet de survol à votre section d’appel à l’action. De nombreux effets de survol y sont disponibles. Vous pouvez sélectionner l’effet d’animation que vous souhaitez. Nous définirons l’animation de survol sur « shrink ». Donc, notre section se rétrécit lorsque nous passons le pointeur de la souris dessus.

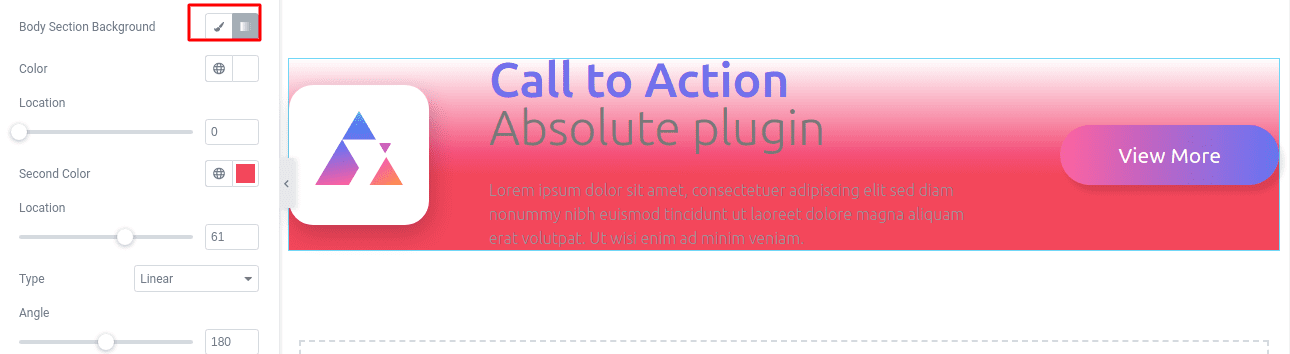
Définissez le type d’arrière-plan sur Classique ou Dégradé sur le champ Body Section Background. Vous pouvez ajouter une image d’arrière-plan à partir de l’option classique et ajouter un dégradé de couleur à partir de l’option de dégradé.

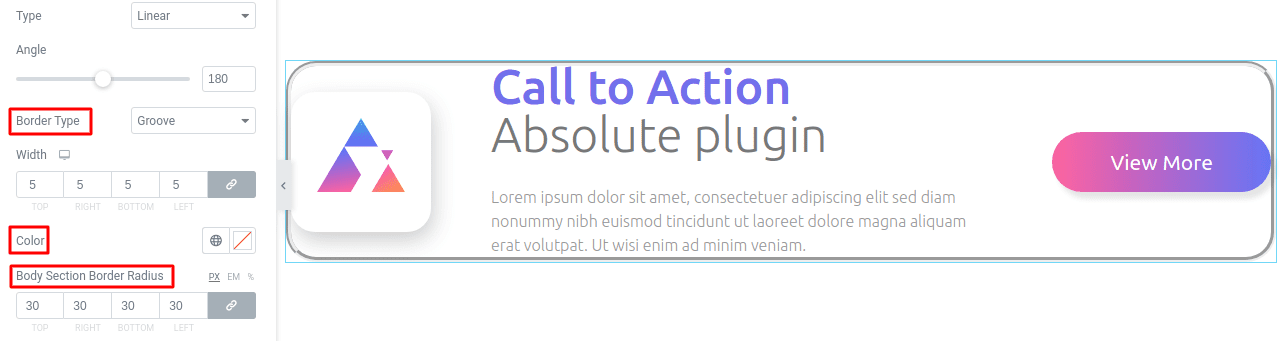
Vous pouvez ajouter une bordure à la section à partir de l’option type de bordure. Ajoutez la largeur de votre bordure sur Largeur. Choisissez une couleur pour la bordure dans le champ de couleur et ajoutez votre rayon à partir du champ de rayon.

Cliquez sur l’icône d’édition du champ box-shadow et l’option box-shadow s’ouvrira. Vous pourrez choisir la couleur de l’ombre. Définissez l’ombre de la boîte comme horizontale ou verticale, vous pouvez flouter l’ombre et définir la position en ligne ou en contour. Vous pouvez ajouter un rembourrage et une marge si nécessaire pour placer la section Appel à l’action à la bonne position.
Consultez aussi : Comment intégrer Mailchimp dans Elementor
Cliquez sur le menu de l’icône et les options de style de l’icône s’ouvriront. Définissez l’arrière-plan de votre icône. Ajoutez le type de bordure, l’ombre de boîte, le remplissage et la marge de section d’icône, la couleur de l’icône de la même manière que vous modifiez la section du corps de l’appel à l’action.

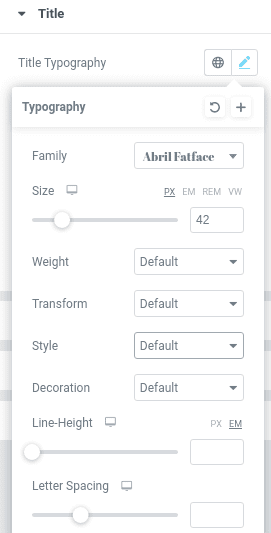
Définissez la couleur du titre et ajoutez une marge et un rembourrage pour définir la position. Personnalisez votre sous-titre et votre contenu de la même manière que vous l’avez fait pour le titre. Toutes les options sont telles que nous les décrivons dans la section titre.
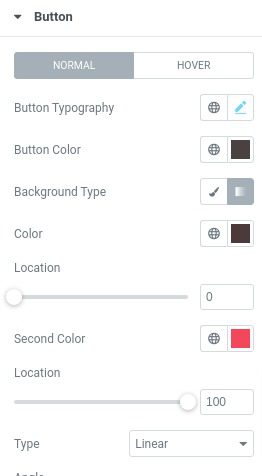
Dans la section Bouton, vous pouvez personnaliser le bouton de votre section d’appel à l’action. Dans le menu des boutons, vous pouvez ajouter un style pour les conditions normales et de survol. Vous pouvez personnaliser la typographie des boutons de la même manière que vous l’avez fait pour le titre ou le texte du sous-titre.
Ensuite, vous pouvez définir la couleur du bouton, le type d’arrière-plan du bouton, la bordure du bouton, le rayon de bordure, l’ombre de la boîte, la marge de rembourrage. Toutes les procédures sont les mêmes comme ci-dessus.

Voilà! Votre section d’Appel à l’action est prête.
FAQ sur comment créer un appel à l’action dans Elementor sans codage
Qu’est-ce qu’un appel à l’action Elementor ?
Le widget Call to Action est un outil permettant de créer de magnifiques boîtes combinant une image, du texte et un bouton . Le widget utilise des animations et des effets CSS pour créer des interactions utilisateur, qui apparaissent lorsque l’utilisateur survole la boîte.
Quel est le meilleur bouton d’appel à l’action ?
Les boutons d’appel à l’action doivent comporter un texte percutant et orienté vers l’action .
Remplacez des mots ennuyeux comme « soumettre » et « entrer » par des mots plus remplis d’action comme « obtenir », « réserver » et « essayer ».
Vos mots d’action doivent être accompagnés d’un texte spécifique relatif à votre offre, tel que : Essayez notre essai gratuit. Réservez votre place.
Conclusion
Après ce processus, vous pourrez désormais ajouter une section d’appel à l’action à votre site Web.
Nous espérons que cet article vous aidera dans vos futurs projets. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor