Besoin de créer un thème enfant sur votre site web WordPress?
Vous avez trouvé un thème WordPress fantastique. Mais vous voulez ajouter quelques fonctionnalités supplémentaires pour vous démarquer sur le marché. Il existe de nombreuses manières de le faire. L’une d’elles est l’édition de codes dans votre feuille de style CSS.
Mais ce processus a aussi quelques limites. Une fois que vous avez mis à jour le thème, vous perdrez toutes vos modifications. Avoir un thème enfant peut être une excellente solution à ce problème. Le thème enfant vous permet de faire autant de personnalisation que vous le souhaitez sans risquer de perdre des modifications personnalisées.
Les modifications resteront les mêmes même si vous mettez à jour le thème parent. Cet article montrera comment créer un thème enfant dans WordPress et expliquera certains avantages cruciaux qu’il peut vous offrir.
Qu’est-ce qu’un thème enfant?
Un thème enfant n’est pas un thème WordPress autonome. Il hérite de tous les éléments d’un thème parent dans un dossier séparé dans le répertoire du thème. Il vous permet d’apporter tout type de modifications au thème sans toucher aux fichiers du thème principal.
Étant donné que les fichiers du thème enfant sont stockés dans un dossier séparé, il ne perdra jamais aucune personnalisation, même si le thème parent est mis à jour. C’est pourquoi les thèmes enfants sont le moyen le plus sûr de personnaliser votre thème WordPress existant.
Avantages de l’utilisation de thèmes enfants WordPress
Vous devrez peut-être personnaliser votre thème WordPress en cours d’exécution à de nombreuses fins, telles que les tests, le développement et la correction de bogues. La création d’un thème WordPress enfant peut vous donner les avantages suivants dans une telle situation.
1. Garder le thème WordPress original en sécurité
Le thème enfant vous permet de faire autant d’erreurs que vous le souhaitez. Si jamais vous rencontrez un bug avec le thème enfant, vous pouvez résoudre rapidement le problème en restaurant le thème parent.
Vous pouvez simplement supprimer les fichiers d’erreur et commencer avec un nouveau thème enfant sans perdre le contenu du thème principal.
2. Accélérer le processus de développement
Le codage pour construire un thème WordPress entier à partir de zéro prendra toute la journée. Mais si vous utilisez un thème enfant, vous n’aurez pas à tout recommencer à zéro. Vous pouvez prendre le thème WordPress parent comme base.
Vous pouvez continuer à le changer à plus petite échelle jusqu’à ce qu’il réponde à vos besoins. Le processus global de développement sera rapide et rentable.
3. Étendre les fonctionnalités
En ajoutant quelques modifications CSS à votre thème enfant, vous pouvez étendre les fonctionnalités de votre site Web et lui donner un aspect remarquable. Vous devez créer un fichier style.css distinct pour votre thème enfant et implémenter la personnalisation si nécessaire. Cela réduira également votre dépendance aux plugins tiers.
4. Créez une apparence Web similaire
Il existe de nombreuses entreprises dans le monde qui ont plusieurs sites Web d’entreprise. Certains d’entre elles veulent maintenir une cohérence visuelle dans tous leurs sites Web d’entreprise. En utilisant les fichiers du thème enfant, vous pouvez faire en sorte que cela se produise sur tous vos sites Web.
Les icônes Web, les palettes de couleurs et les logos sont les choses que vous pouvez facilement échanger avec la plupart des thèmes WordPress. Supposons que plusieurs thèmes différents soient installés sur tous vos sites Web. Si vous avez un thème enfant pour chacun d’eux, vous pouvez copier son code CSS et le coller dans les fichiers style.css autres.
Cela rendra tous vos sites Web un peu similaires. Cette idée peut aider à diffuser les valeurs de votre marque parmi tous vos sites Web en cours d’exécution.
5. Facile à partager avec les autres
Étant donné que les thèmes enfants de WordPress sont stockés dans des dossiers séparés, vous pouvez facilement les partager avec d’autres sans vous inquiéter. Vous pouvez simplement télécharger les fichiers du thème enfant dans un référentiel public (GitHub, Bitbucket).
Guide étape par étape sur la création d’un thème enfant WordPress
Vous pouvez créer des thèmes enfants manuellement ou à l’aide d’un plugin WordPress. Nous allons vous montrer ces deux méthodes dans cette section. Plus tard, vous pourrez décider quelle méthode vous convient le mieux.
Comment installer le thème enfant Hello d’Elementor
Elementor Hello est un thème WordPress rapide, léger et super responsive. Si vous êtes un utilisateur d’Elementor, vous devez avoir entendu parler de ce thème. Un bon point à propos de ce thème est que vous obtiendrez le thème enfant officiel d’Elementor Hello.
Donc, vous n’avez pas besoin d’en créer un à partir de zéro. Avant cela, vous devez vous assurer que le thème parent de Hello est installé. Une fois que vous l’avez, suivez les étapes ci-dessous pour installer le thème enfant de Hello sur votre site Web.
- Téléchargez le thème enfant officiel d’Elementor Hello
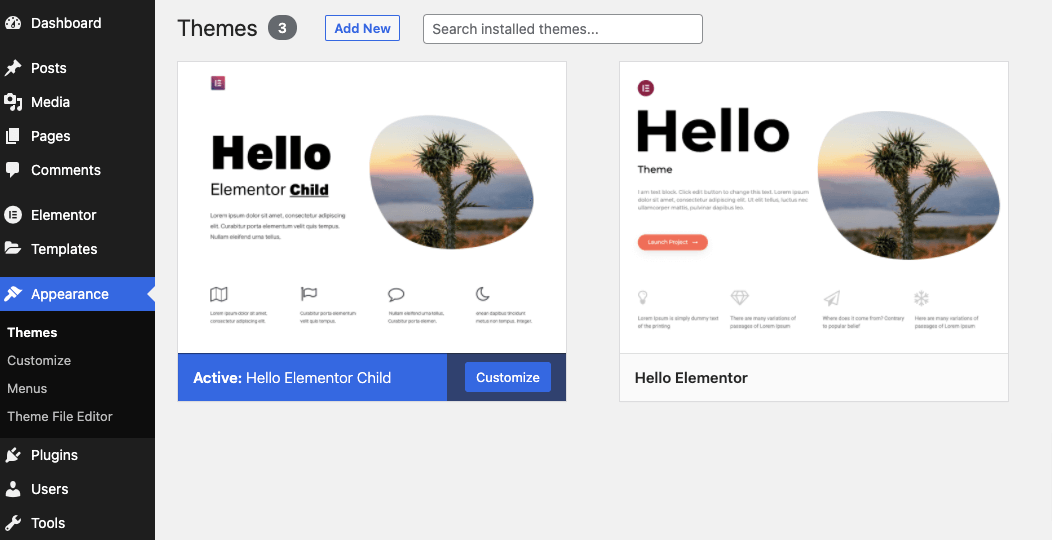
- Ensuite, accédez au tableau de bord WordPress > Apparence > Thèmes, puis cliquez sur Ajouter nouveau.
- Cliquez sur Téléverser le thème.
- Sélectionnez le fichier du thème enfant
- Ensuite, installez-le et activez-le.

Le processus est très simple. Cela ne vous prendra pas plus de cinq minutes. Maintenant, vous pouvez commencer à personnaliser le thème enfant en utilisant Elementor. Nous avons expliqué le processus ci-dessous.
Si vous souhaitez créer votre propre thème enfant de marque, vous pouvez modifier le nom, l’URL de l’auteur et plus encore sur votre fichier style.css . Mais ceux-ci ne sont pas nécessaires. Vous pouvez les laisser tels quels. Votre thème enfant fonctionnera bien.
Theme Name: Hello <a class="wpil_keyword_link" href="https://be.elementor.com/visit/?bta=166626&brand=elementor" target="_blank" rel="noopener nofollow" title="Elementor" data-wpil-keyword-link="linked">Elementor</a> Child Theme URI: https://elementor.com/ Description: Hello <a class="wpil_keyword_link" href="https://be.elementor.com/visit/?bta=166626&brand=elementor" target="_blank" rel="noopener nofollow" title="Elementor" data-wpil-keyword-link="linked">Elementor</a> Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready
Ajoutez des styles personnalisés après :
/*
Add your custom styles here
*/
Si vous souhaitez personnaliser les styles de titre et la couleur des liens, vous devez modifier les éléments suivants :
/* Link Styling */
a, a:active, a:visited {
color: #000080;
}
a:hover {
color: #ffd700;
}
/* Heading H1-H6 Styling */
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
color: #3a3a3a;
line-height: 35px;
font-weight:500;
letter-spacing: 1px;
}
h1 {
font-size: 30px;
line-height: 1.2;
}
h2 {
font-size: 28px;
line-height: 1.3;
}
h3 {
font-size: 26px;
line-height: 1.4;
}
h4 {
font-size: 24px;
line-height: 1.5;
}
h5 {
font-size: 22px;
line-height: 1.6;
}
h6 {
font-size: 20px;
line-height: 1.2;
}
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content h4,
.entry-content h5,
.entry-content h6 {
margin-bottom: 20px;
}
Ces codes ne sont pas la limite. Vous pouvez utiliser plus de classes CSS pour personnaliser davantage le thème enfant. Pour plus d’informations, consultez le manuel suivant :
Créer un thème enfant à l’aide d’un plugin WordPress
Vous pouvez également créer un thème enfant de tout autre thème autre que Elementor Hello ou des thèmes qui fournissent un thème enfant par défaut. Dans ce cas, vous pouvez le faire facilement avec un plugin. Vous trouverez de nombreux plugins WordPress dans la bibliothèque. Ici, nous utiliserons l’un des meilleurs d’entre eux pour expliquer le processus.
Child Theme Configurator

Avec 300,000+ installations actives, Child Theme Configurator est l’un des plugins WP les plus populaires pour créer des thèmes enfants. Il crée non seulement un thème enfant, mais aussi des feuilles de style de police précises et met en file d’attente le thème existant et gère la syntaxe spécifique au fournisseur.
Child Theme Configurator dispose d’un analyseur qui analyse automatiquement votre format de publication de contenu, vos widgets et les options de personnalisation disponibles sur votre site web en cours d’exécution. Il prend en compte toutes ces questions lors de la création d’un thème enfant pour le laisser devenir cohérent avec votre format Web. Pour l’instant ça va!
Note: Assurez-vous d’avoir une sauvegarde complète du site Web avant de créer un thème enfant. En cas de plantage de votre site Web, cette sauvegarde sera votre sauveur.
Une fois la sauvegarde prête, installez et activez le plugin Child Theme Configurator à partir de WordPress.org. Ensuite, suivez les étapes suivantes.
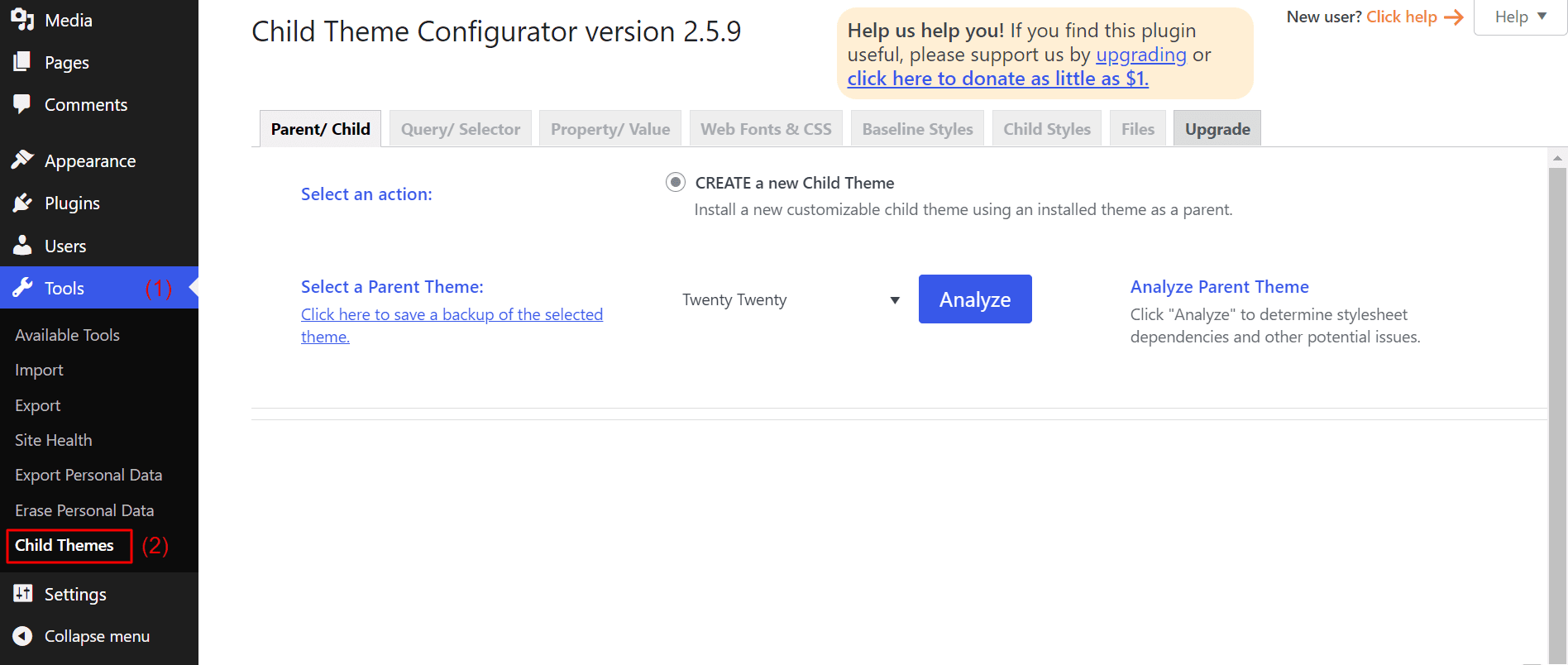
- Accédez à Outils > thèmes enfant.

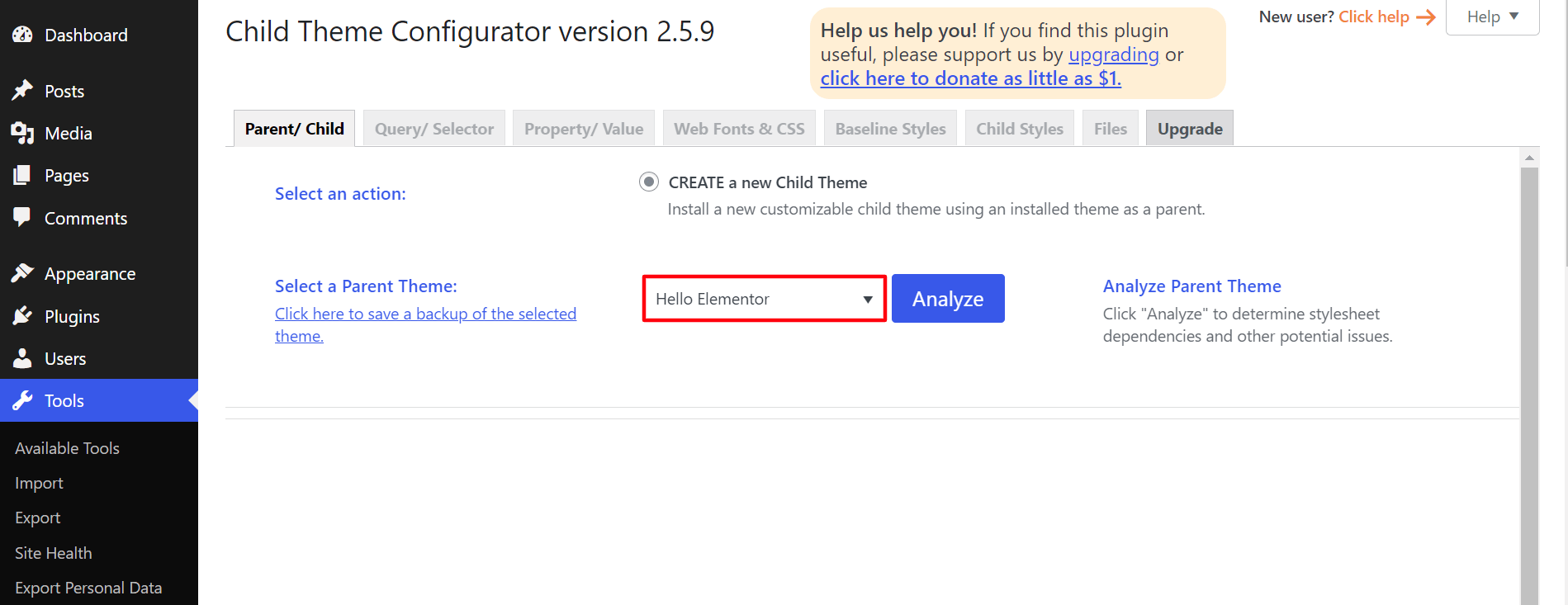
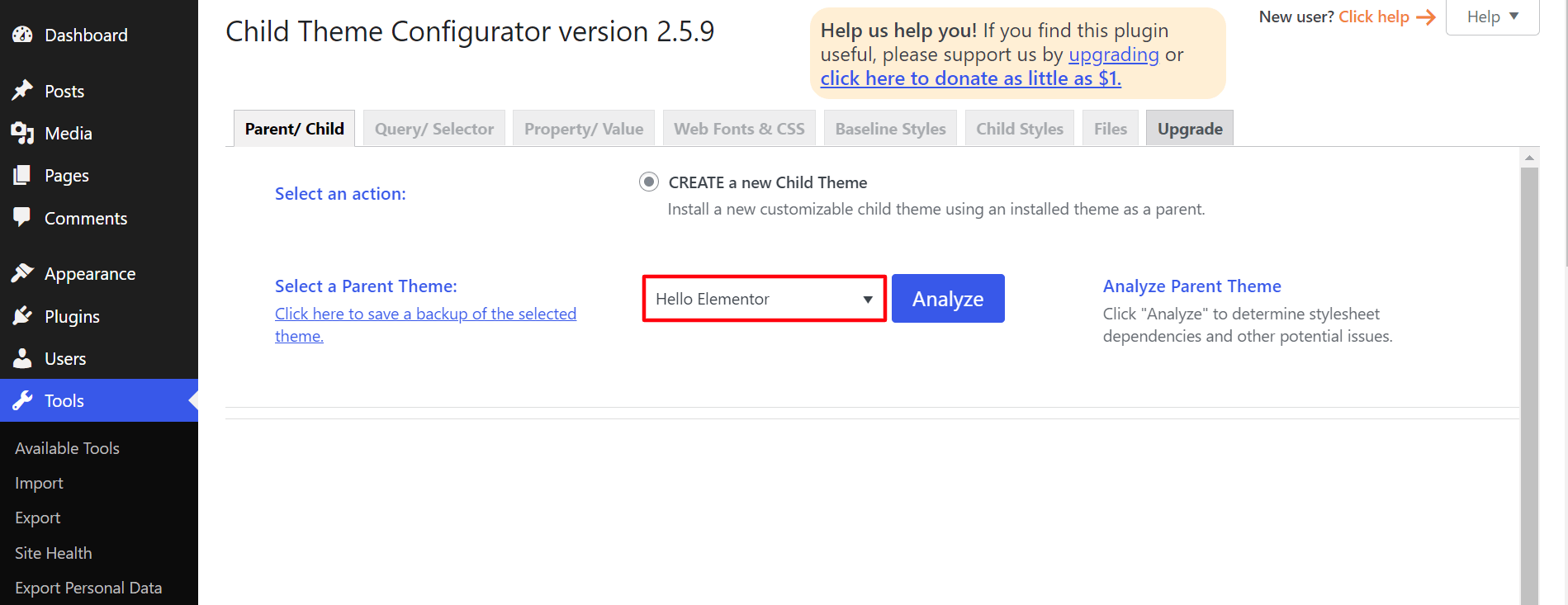
- Dans le menu déroulant « Sélectionner un thème parent », choisissez le thème que vous souhaitez créer comme thème enfant.
Note: Vous devez avoir le thème déjà installé dans votre section Apparence.

- Ensuite, cliquez sur le bouton Analyser. Il évaluera les dépendances de ce thème parent.
Lorsque l’analyse sera terminée, vous obtiendrez des options supplémentaires. Laissez-les telles quelles si vous ne savez pas quoi faire spécifiquement dans ces paramètres.

- Cliquez sur le bouton Créer un nouveau thème enfant en bas de la page.
Le plugin commencera à créer le thème enfant. Mais cela n’activera pas le thème. Vous devez le faire manuellement. Pour activer le thème enfant, accédez à :
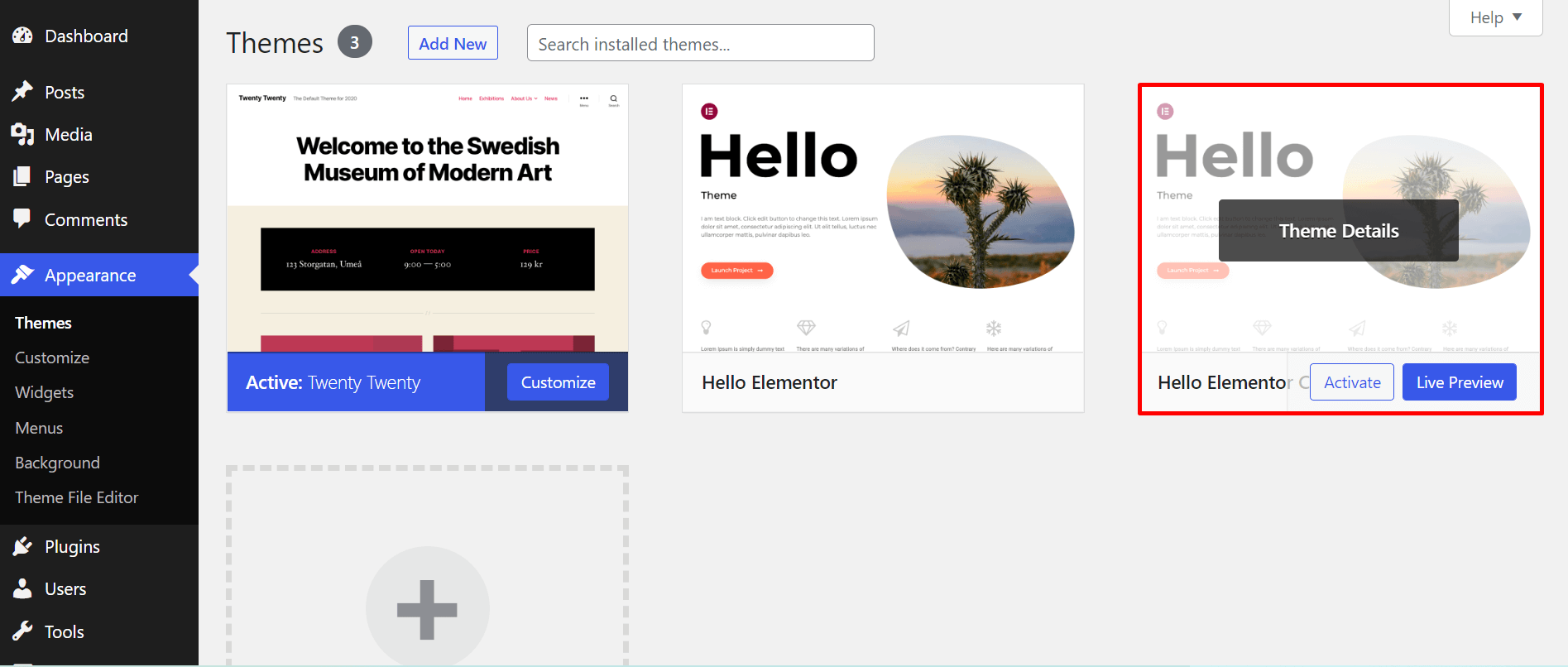
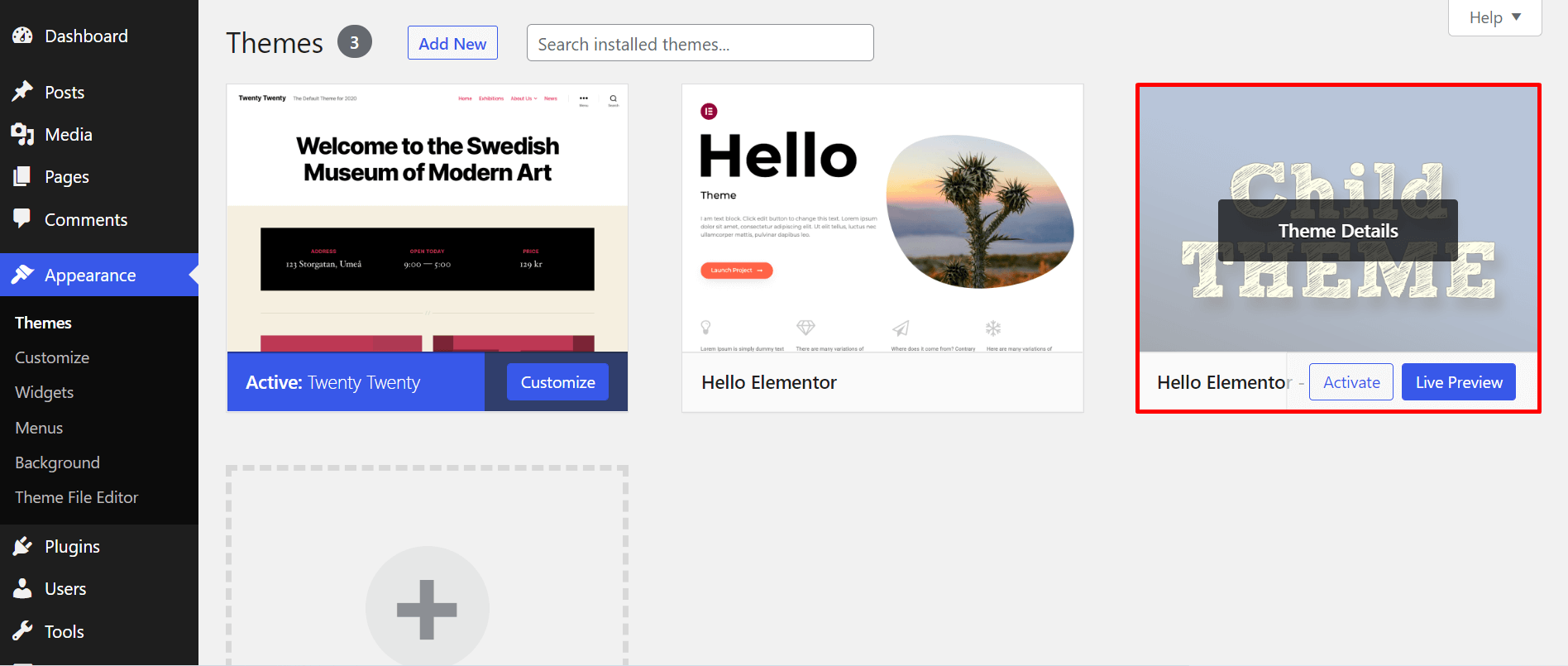
- Apparence > thèmes. Vous verrez le thème enfant disponible ici.
- Vous pouvez cliquer sur le bouton Aperçu en direct pour vérifier que cela fonctionne vraiment.
- Ensuite, cliquez sur le bouton Activer que vous faites habituellement avec d’autres thèmes. Assurez-vous que le thème parent soit installé.

Une fois le thème activé, il est temps de copier-coller les fichiers nécessaires du thème parent vers le thème enfant afin de pouvoir les modifier.
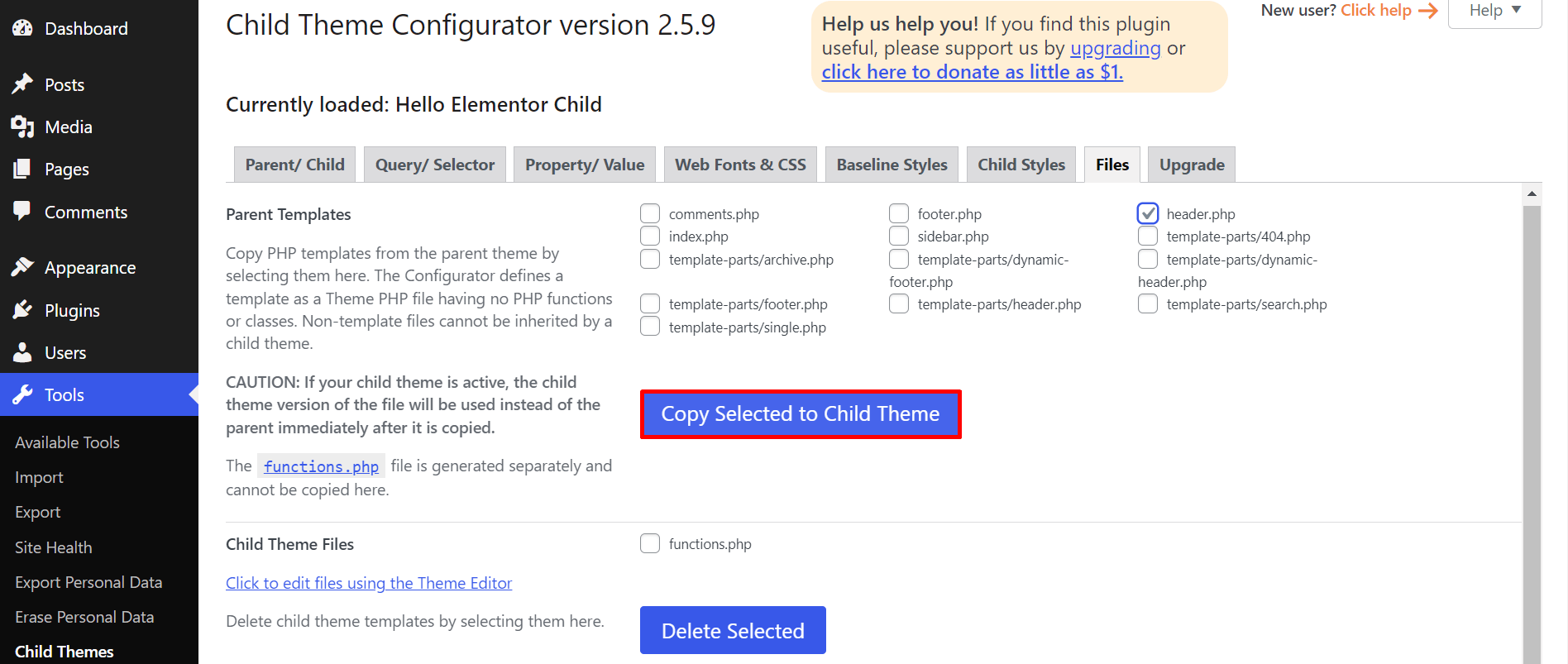
- Allez simplement dans l’onglet Fichier. Ici, vous verrez tout ce qui est disponible dans votre thème parent et enfant.
- Supposons que vous souhaitiez apporter des modifications au fichier
header.php. Vérifiez le fichier et cliquez sur le bouton Copier la sélection dans le thème enfant.

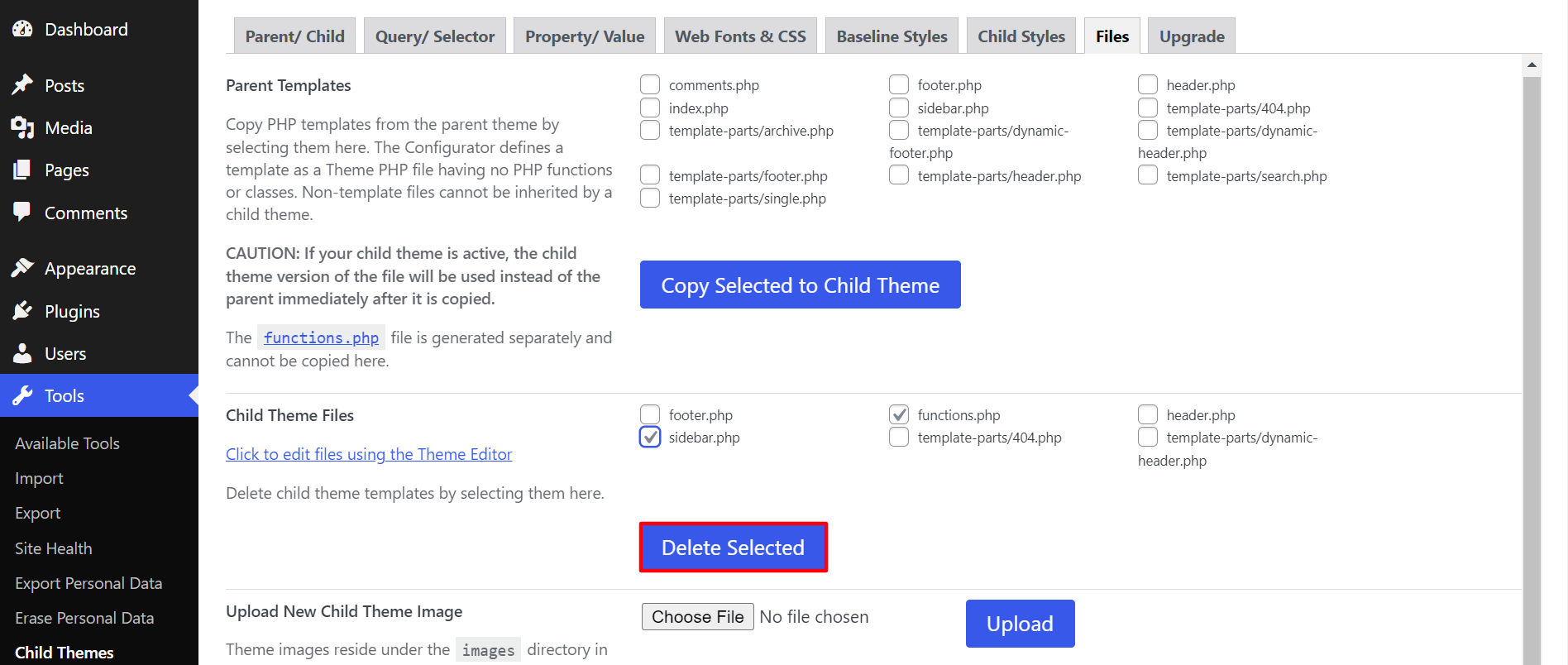
- Vous pouvez même supprimer les fichiers inutiles du thème enfant de cet onglet. Supposons que vous souhaitiez supprimer les fichiers de la barre
sidebar.phpet desfunctions.php. Vérifiez-les et cliquez sur le bouton Supprimer la sélection.

Vous savez maintenant comment créer un thème enfant à l’aide du plugin Child Theme Configurator.
Plugin alternatif: Child Theme Wizard

Si vous cherchez une alternative au premier plugin que nous avons montré ci-dessus, vous pouvez considérer Child Theme Wizard dans votre liste de contrôle. Il vous permettra de personnaliser le titre du thème, la description, l’URL du thème, l’URL de l’auteur, etc…. lors de la configuration du thème enfant.
C’est un autre plugin facile à utiliser qui créera un thème enfant de l’un de vos thèmes installés en un rien de temps. Voyons le processus.
Remarque: Vous recevrez une notification « Ce plugin n’a pas été testé avec les 3 dernières versions majeures » dans WordPress.org. Ne vous inquiétez pas! Nous avons contacté leur support. Ils nous ont assuré que le plugin n’avait aucun problème. Nous avons également constaté que le plugin fonctionne bien de notre côté après plusieurs tests.
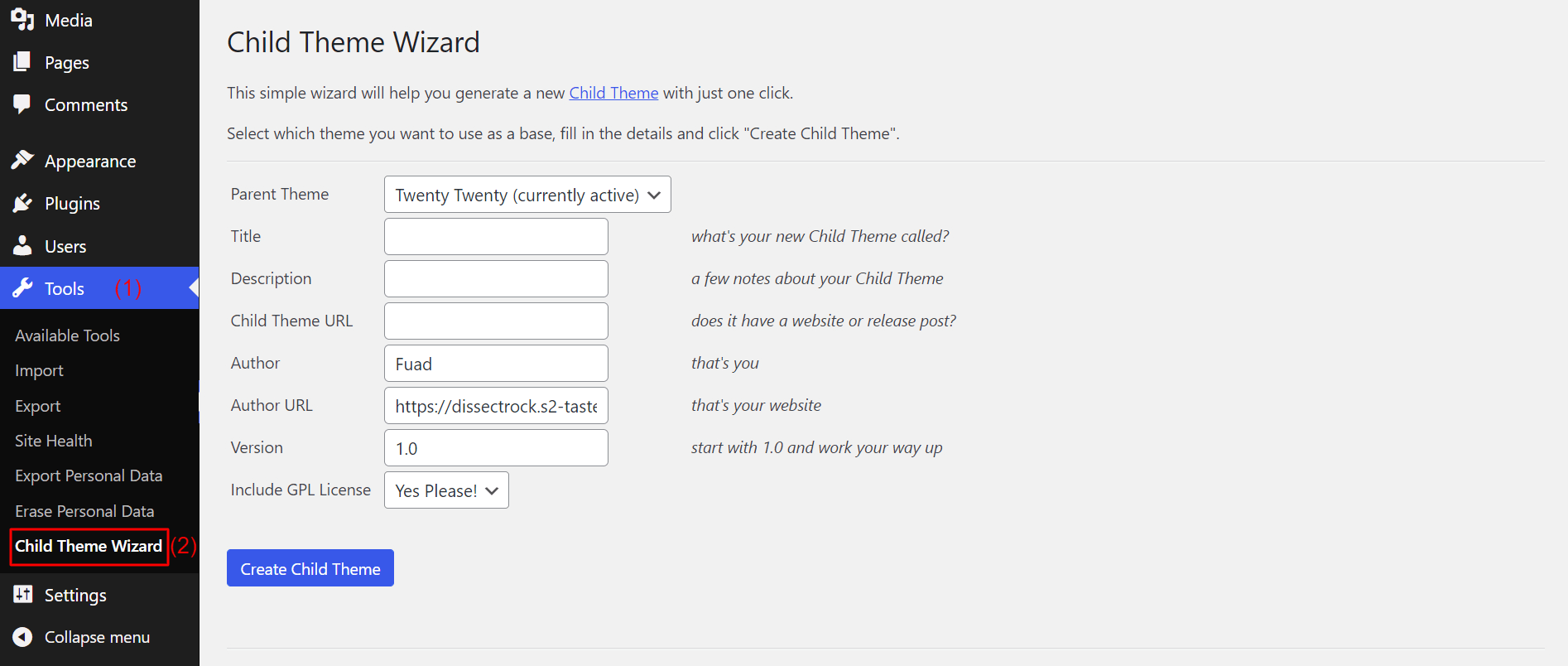
- Accédez à Outils >Child Theme Wizard

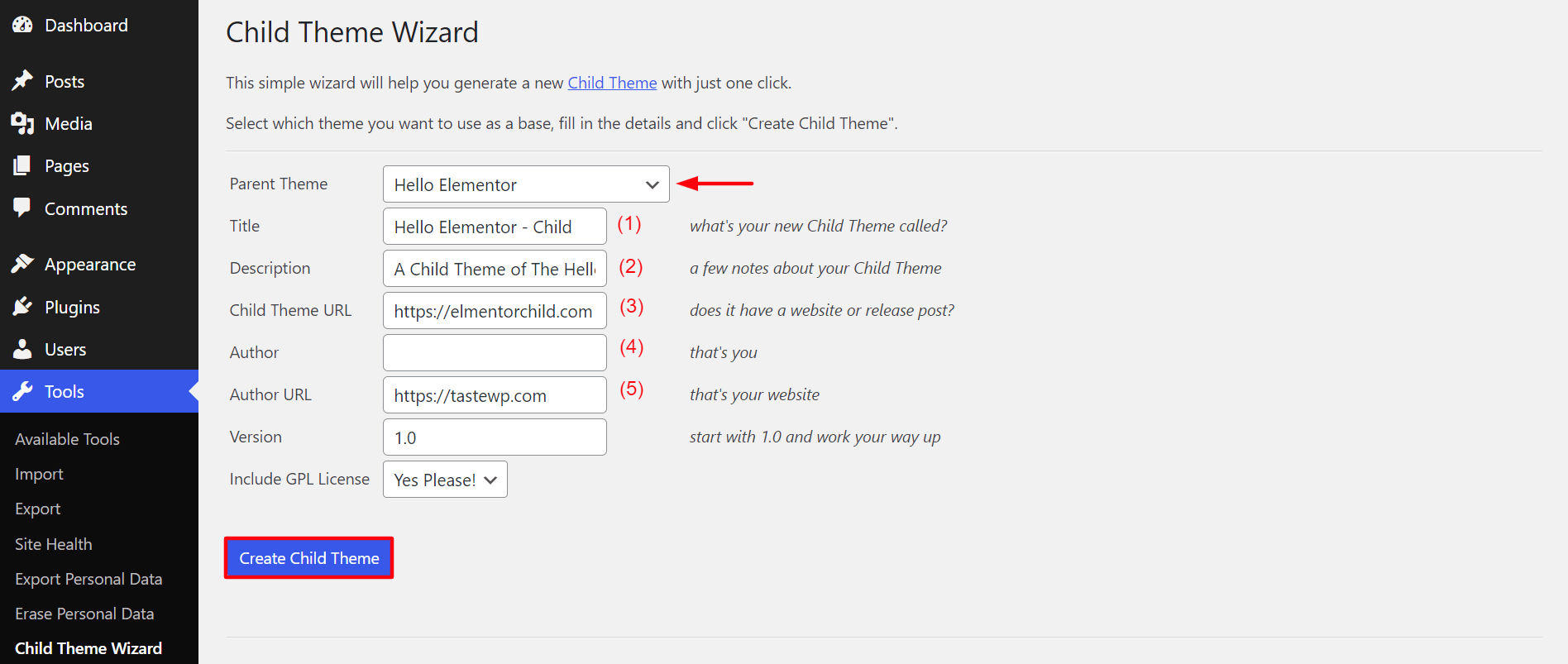
- Tout d’abord, choisissez le thème parent dont vous souhaitez créer un thème enfant. Cliquez sur l’icône déroulante dans le champ Thème parent. Vous y obtiendrez une liste de vos thèmes installés. Choisissez celui que vous voulez.
- Ensuite, vous pouvez écrire un titre, une description et une URL personnalisés pour le thème enfant. Si vous voulez ajouter une licence GPL, vous pouvez le faire à partir du champ Inclure la licence GPL.
- Cliquez sur Créer un thème enfant en bas de la liste.
Note: Votre titre personnalisé doit être similaire au nom du thème parent. (Habituellement, les gens ne gardent pas le même nom, ajoutent plutôt le texte – Enfant quelque part dans le titre)

Il ne faudra que quelques minutes pour préparer le thème enfant. Lorsqu’il ser prêt, vous pourrez le voir dans la section Apparence.
- Allez à Apparence > thèmes.
- Cliquez sur Live Preview pour vérifier que tout va bien.
- Ensuite, cliquez sur le bouton Activer.

Voilà! Voici comment vous pouvez créer un thème enfant dans WordPress.
Comment créer manuellement des thèmes enfants WordPress
Vous pouvez créer un thème enfant manuellement si vous n’aimez pas dépendre d’un plugin tiers. Pour ce faire, vous devez créer deux fichiers: style.css et functions.php.
Le fichier style.css contiendra toutes les règles et déclarations CSS pour le thème enfant. Le fichier functions.php vous permettra de mettre en file d’attente la feuille de style. Votre thème enfant ne parviendra pas à appliquer le CSS de votre thème parent sans cela et aura l’air étrange.
Créons ces fichiers.
1. #style.css
Créez un fichier nommé style.css et incluez les informations suivantes :
/* Theme Name: Hello Elementor – Child Theme URI: https://github.com/elementor/hello-theme/ Description: This is a child theme of Hello Elementor Author: ***** Author URI: ***** Template: Version: 2.0.1 Text Domain: hello-elementor-child License: GPL License License URI: ***** */
Note: Ces informations diffèrent en fonction de votre thème. De plus, vous n’avez pas besoin d’inclure quoi que ce soit dans le champ Template. Le thème parent le fera lui-même. Alors, restez sans stress!
2. #functions.php
Ajoutez les codes suivants à votre fichier functions.php. Cela vous permettra d’ajouter vos styles personnalisés à l’avenir.
<?PHP
/* Function to enqueue stylesheet from parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( ‘parent’, get_template_directory_uri().’/style.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘child_enqueue__parent_scripts’);
3. Téléversez les fichiers style.css et functions.php sur votre site WordPress
Connectez-vous à votre cPanel.
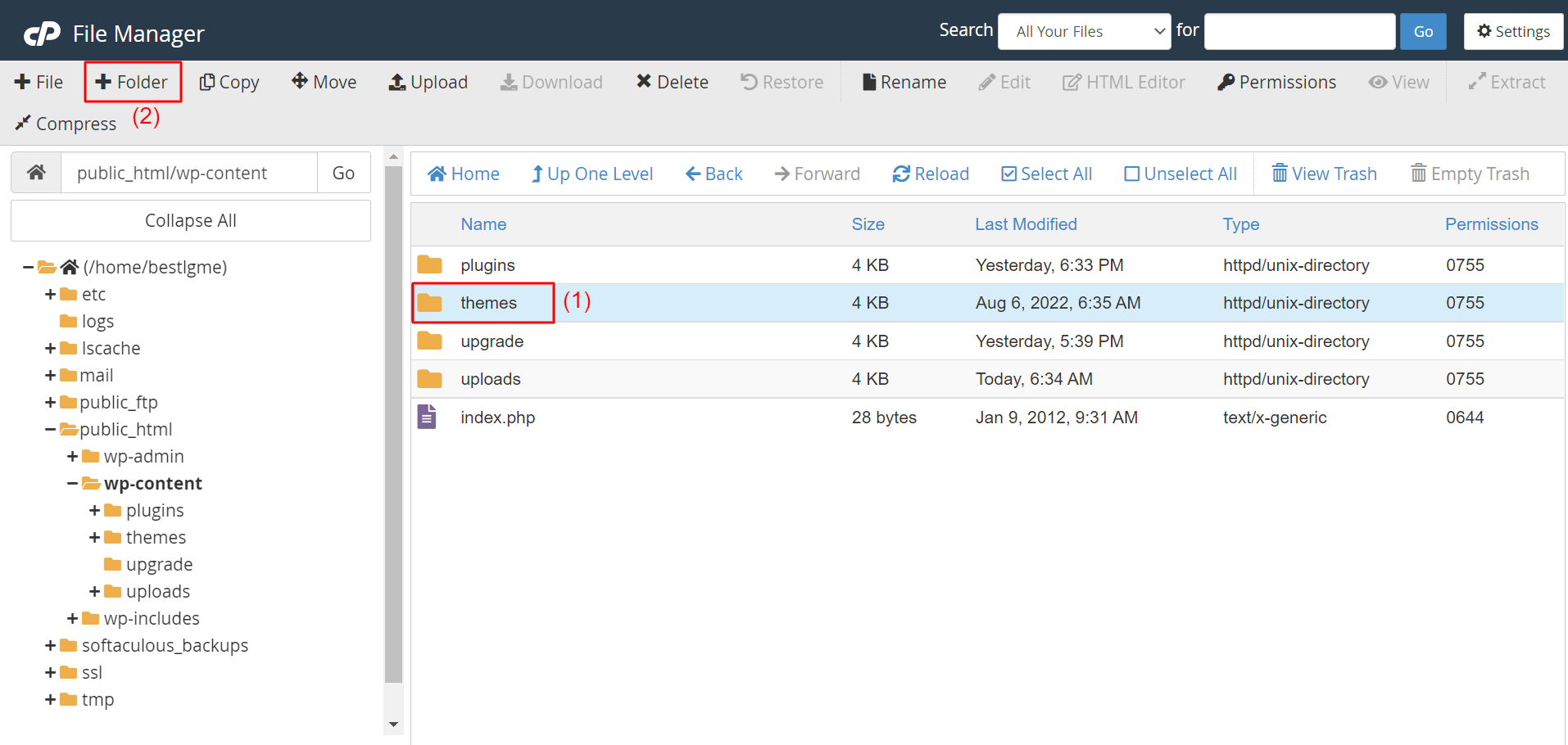
- Accédez au Gestionnaire de fichiers > Fichiers > Public_html > wp-content > thèmes.
- Sélectionnez le fichier de thèmes et cliquez sur +Dossier.
- Il créera un nouveau dossier copiant le dossier des thèmes.
Note: Renommez le nouveau dossier avec quelque chose comme ‘child-theme-elementor’, afin de pouvoir identifier rapidement le dossier.

Téléchargez les fichiers style.css et functions.php dans ce nouveau dossier. Ensuite, allez à Apparence > Thèmes. Vous y trouverez le thème enfant. Cliquez sur le bouton Activer comme vous l’avez fait dans les sections ci-dessus. Alors maintenant, vous savez comment créer un thème enfant WordPress – manuellement et en utilisant un plugin.
Comment personnaliser votre thème enfant
Si vous êtes un programmeur Web professionnel, vous pouvez personnaliser le thème enfant grâce au codage CSS. Mais que se passe-t-il si vous êtes un utilisateur qui ne maitrise pas le code? Aucun problème! Fini le temps où vous deviez coder pour personnaliser votre apparence Web.
Elementor est un excellent plugin de création de thème. Il dispose d’une interface glisser-déposer. Si vous utilisez Elementor pro, vous pouvez faire les choses suivantes assez facilement.
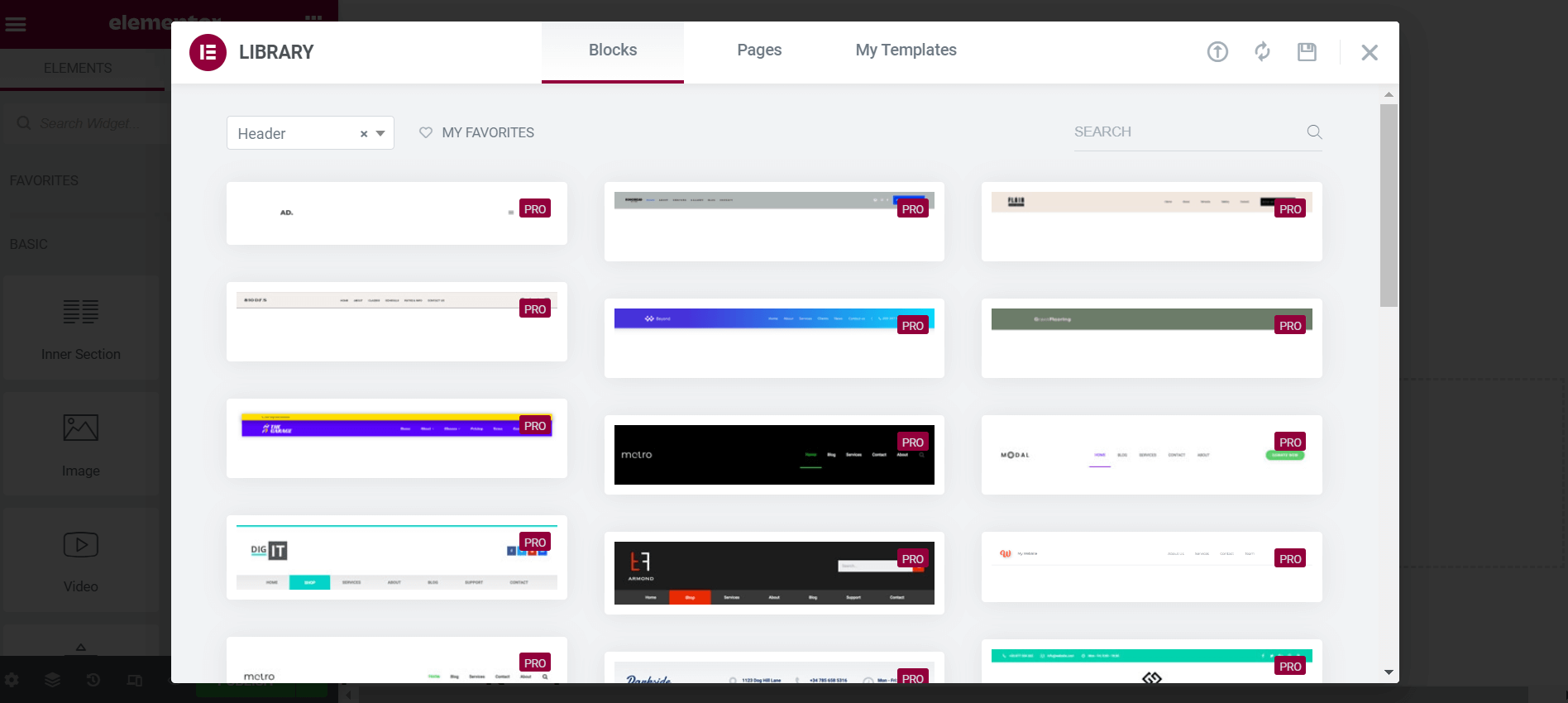
1. Créez un en-tête accrocheur
Vous obtiendrez une grande collection de modèles d’en-tête dans la bibliothèque Elementor. Vous pouvez les importer sur votre site Web en un seul clic et les personnaliser par la suite.

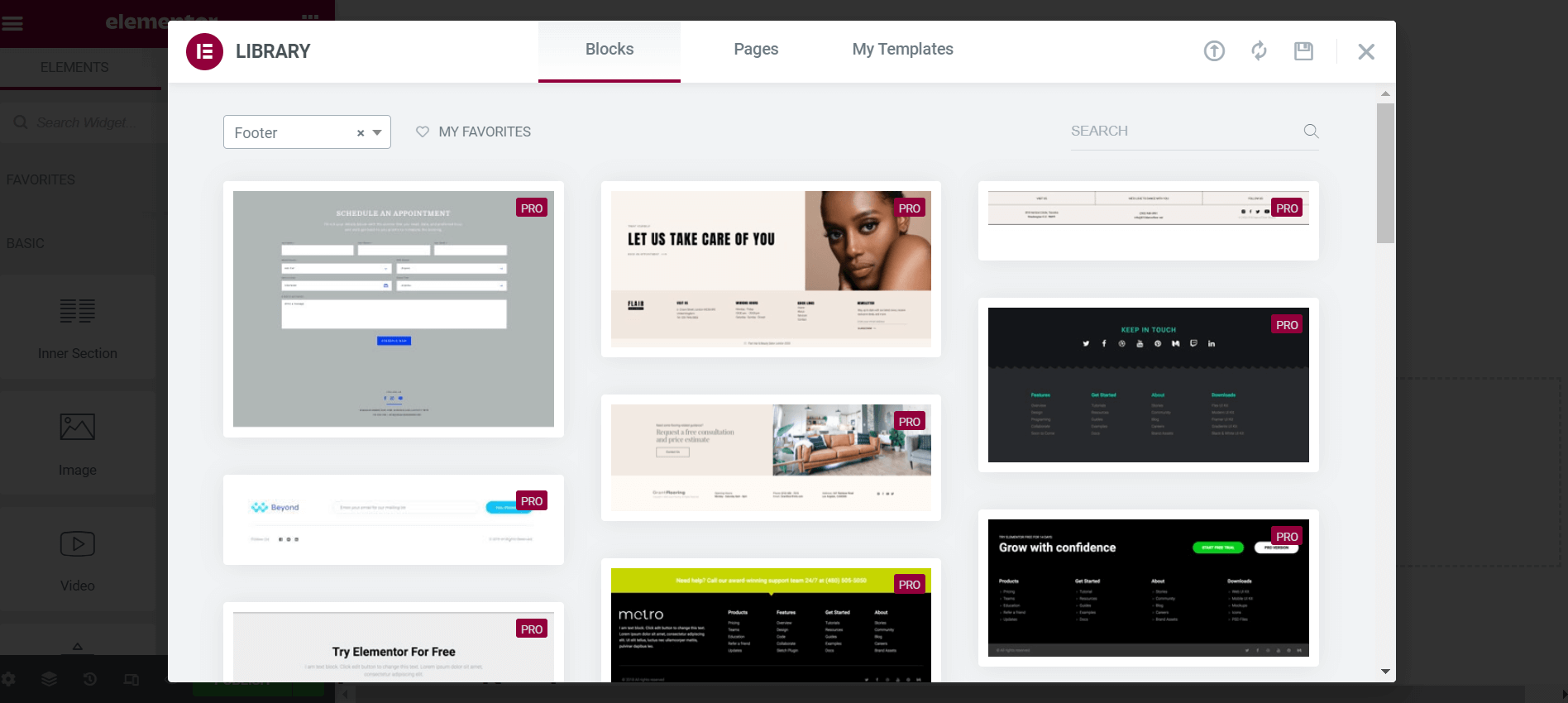
2. Créer un pied de page personnalisé
Semblable à l’en-tête, vous obtiendrez une large collection de modèles de pied de page dans la bibliothèque Elementor. Vous pouvez les importer sur votre site Web ou en créer un nouveau à partir de zéro.

3. Concevoir une page Web d’entreprise
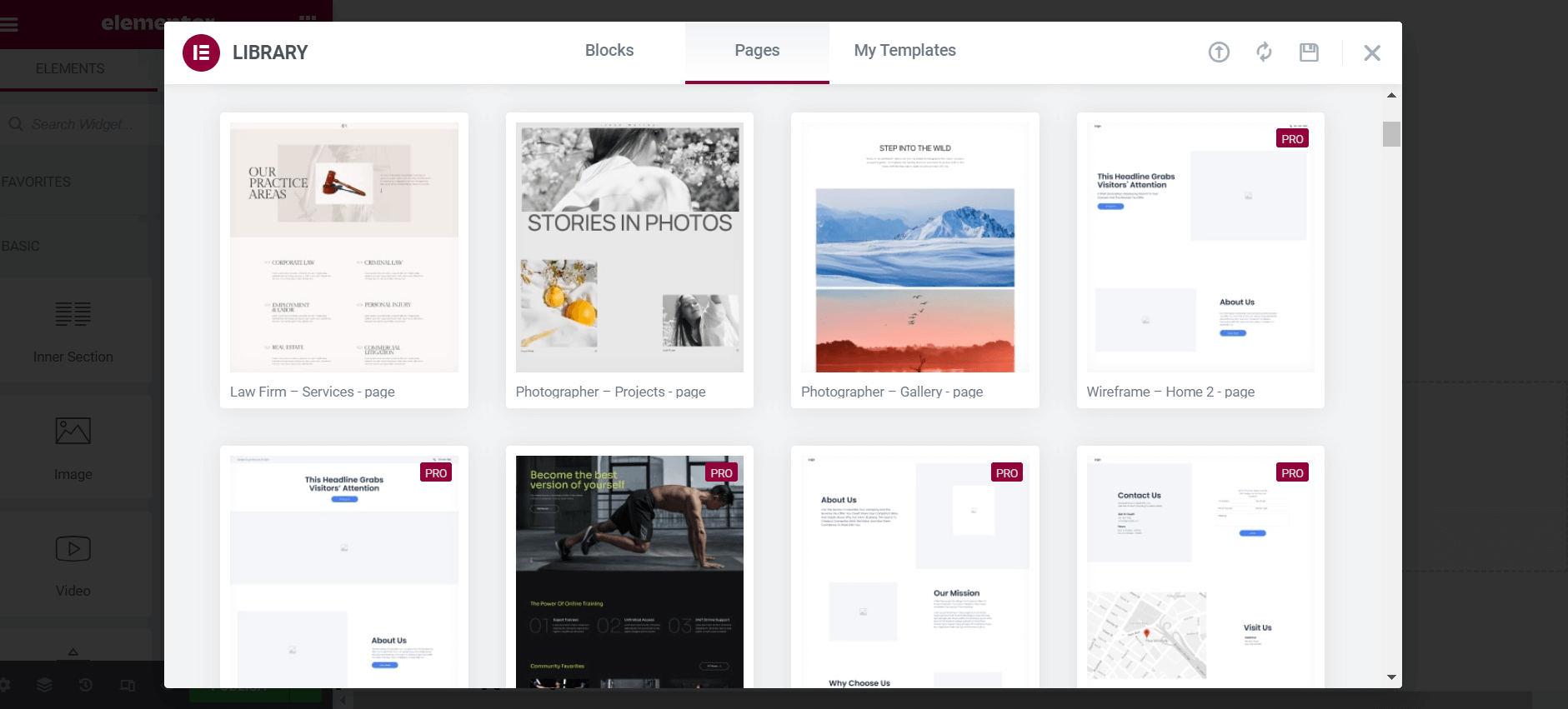
Elementor a de nombreuses pages prêtes à l’emploi que vous pouvez utiliser sur votre site Web d’entreprise ou de commerce électronique en quelques clics. Qu’il s’agisse d’un commerce électronique, d’un restaurant ou d’une entreprise de voyage, il ne vous faudra pas beaucoup de temps pour préparer vos pages de destination avec Elementor.
Découvrez-les pour concevoir un site Web de commerce électronique.

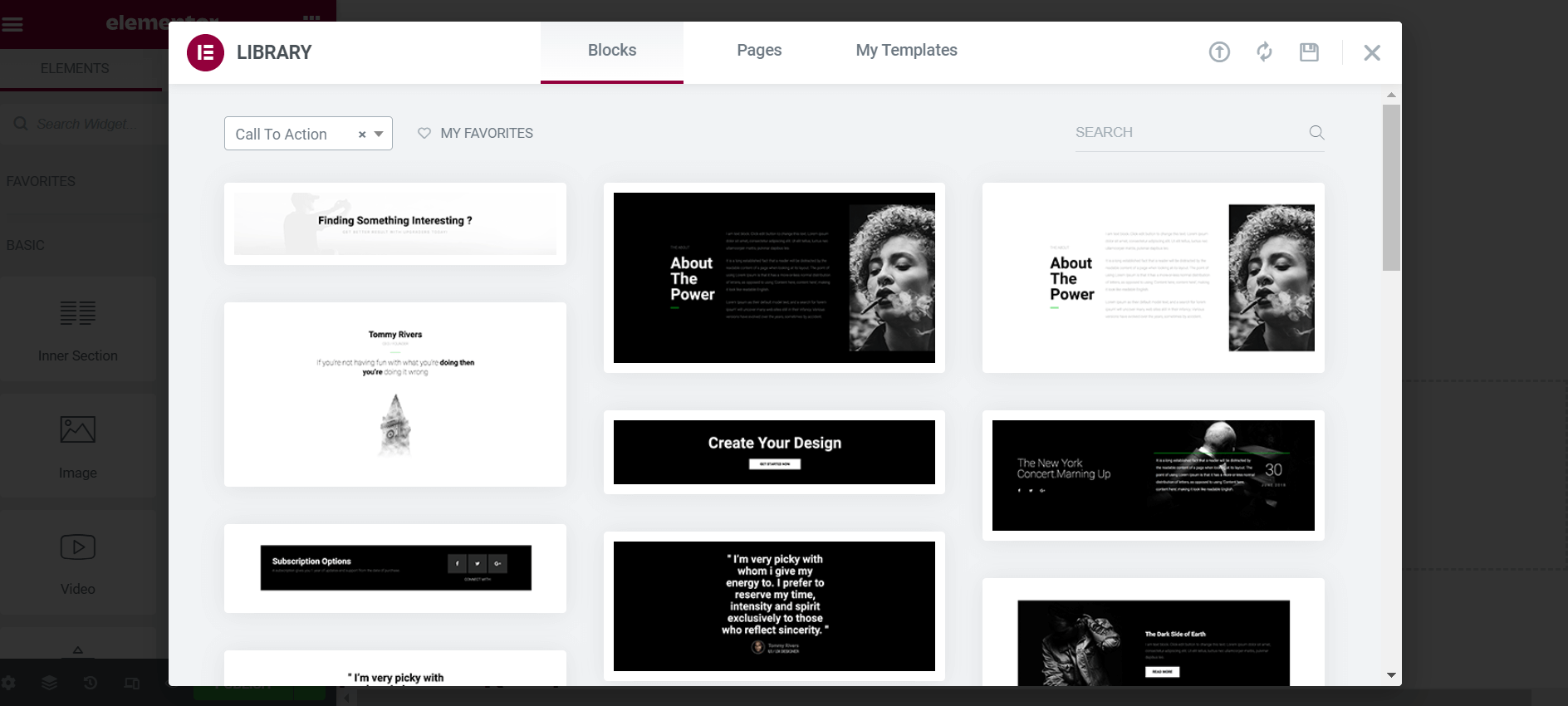
4. Créer un appel à l’action
Elementor dispose d’un widget d’appel à l’action. Il peut vous aider à attirer l’attention de vos visiteurs Web et à les inciter à prendre les mesures souhaitées. Là encore, vous trouverez de nombreux modèles CTA prêts dans Elementor. Cliquez ici pour en savoir plus sur le widget d’appel à l’action Elementor.

Elementor Pro a presque tout ce dont vous avez besoin pour décorer votre site Web avec votre design.
Où trouver les thèmes enfants officiels des thèmes WordPress populaires
Si vous ne voulez pas vous soucier de créer un thème enfant, vous pouvez les télécharger directement à partir des sites Web officiels des thèmes respectif. Aujourd’hui, presque tous les développeurs de thèmes WordPress populaires offrent la possibilité de générer automatiquement des thèmes enfants à partir de leurs sites Web. En voici une courte liste.
1. Hello Elementor
Hello Elementor est l’un des thèmes WordPress ultra-rapides que vous trouverez. Nous avons déjà fourni le lien officiel vers le thème enfant Hello Elementor ci-dessus. Au cas où vous le manqueriez, nous l’intégrons à nouveau ici – téléchargez le thème enfant de Hello Elementor.
2. Astra
Avec 1.5+ millions d’utilisateurs actifs, Astra est un thème WordPress polyvalent rapide développé par la Brainstorm Force. Il est simple, abordable et vous permet de créer n’importe quel site Web. Il dispose d’un balisage convivial pour le référencement et d’une intégration de constructeur de pages. Ici, vous obtiendrez le thème officiel enfant d’Astra.
3. GeneratePress
GreneratePress est un excellent thème léger. Il est facile à personnaliser, compatible avec tout type de constructeur de page et entièrement responsive. Vous y trouverez de nombreuses options d’édition grâce auxquelles vous pourrez organiser votre site Web pour prendre en charge tout type de projet. Découvrez comment obtenir le thème enfant officiel de GeneratePress.
4. Neve
Neve est un thème WordPress propre, élégant, super léger et polyvalent. Vous y trouverez un bon assortiment d’options de personnalisation disponibles. Neve dispose d’un constructeur de page efficace, d’une interface conviviale et de fonctionnalités de traduction prêtes. Voici comment créer un thème enfant en ligne pour Neve.
5. Blocksy
Si vous recherchez un bon nombre de fonctionnalités étonnantes dans un thème gratuit, vous devez considérer Blocksy dans votre liste de contrôle. Certaines de ses principales fonctionnalités gratuites sont le widget d’avis de cookies, le module d’abonnement à la newsletter, le module de publication, le type de publication personnalisé, WooCommerce, etc… Cliquez sur ce lien pour obtenir le thème enfant de Blocksy.
6. Kadence
Kadence est un véritable concurrent d’Astra en termes de fonctionnalités, de widgets, de supports et de compatibilité. Il dispose d’une solution de conception de pointe, de constructeurs d’en-têtes / pieds de page gratuits, d’une intégration avec WooCommerce, d’un addon de changement de couleur, etc… Cliquez ici pour obtenir le thème enfant de Kadence.
FAQ sur les thèmes enfants WordPress
Cette section répondra aux questions fréquemment posées sur les thèmes enfants couramment trouvés en ligne.
Dois-je installer un thème enfant ?
Vous n’avez pas toujours besoin d’un thème enfant. Ils ne sont requis que lorsque vous souhaitez apporter des modifications au CSS personnalisé de votre thème.
Quel est le meilleur, le thème enfant ou le thème parent?
Sans thème parent, vous ne pouvez pas créer de thème enfant. Il hérite de chaque composant du thème parent. Vous devez utiliser un thème enfant si vous souhaitez ajouter des fonctionnalités supplémentaires ou modifier les codes CSS.
Quelles sont les exigences minimales pour la création d’un thème enfant ?
Pour créer un thème enfant, vous devez disposer d’au moins deux fichiers : style.css et functions.php.
Comment modifier un thème enfant ?
Suivez les étapes ci-dessous pour modifier votre thème enfant.
Étape 01: Créez un dossier pour le thème enfant dans votre cPanel, en copiant le thème parent.
Étape 02: Ajoutez le style.css et les functions.php au dossier.
Étape 03: Utilisez le fichier functions.php pour mettre en file d’attente les feuilles de style.
Voilà. Vous pouvez maintenant modifier vos fichiers style.css et functions.php comme vous le souhaitez.
J’espère que vous avez trouvé cet article utile. Cependant, si vous rencontrez des problèmes en suivant les étapes expliquées ci-dessus, commentez simplement ci-dessous. Nous répondrons à votre question dans un court laps de temps.
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?