Qu’est-ce que le référencement d’images ?
Le SEO d’images fait référence à l’optimisation des images pour obtenir plus de trafic des moteurs de recherche.
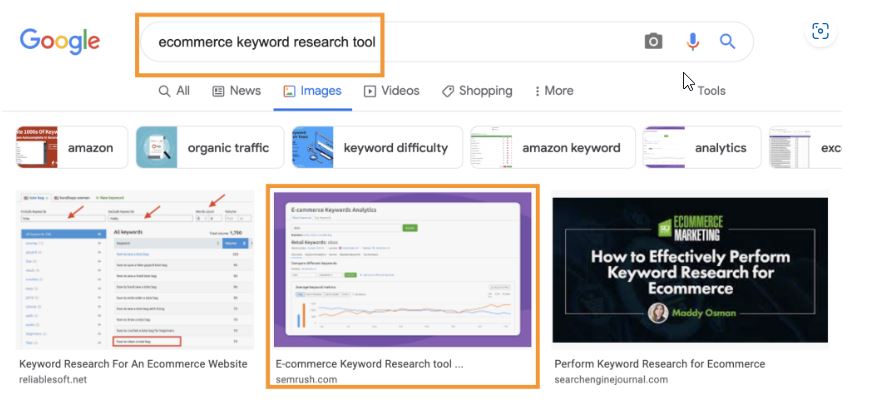
Par exemple, l’optimisation du SEO d’images peut aider votre site à être mieux se classer sur Google Images.

Le SEO d’images peut également améliorer l’accessibilité sur votre site, ce qui devient une obligation légale dans de nombreux pays .
Dans cet article, nous allons vous montrer comment ajouter du texte en utilisant la balise alt, optimiser le SEO d’images pour des temps de chargement optimaux, tirer parti des données d’image structurées, et bien plus encore.
Voyons pourquoi l’optimisation du SEO d’images est importante. Nous discuterons ensuite de conseils pratiques que vous pouvez utiliser sur vos propres pages Web.
Pourquoi les images sont-elles si importantes ?
Les recherches Google Image représentent 22,6 % de toutes les recherches .
C’est pourquoi il est crucial de prêter attention au référencement de vos images : vous manquerez une énorme quantité de trafic si vous ne le faites pas.
Le référencement d’images peut générer un trafic important vers votre site de deux manières différentes :
Premièrement, l’utilisation d’images optimisées augmente les chances d’ être classée dans Google Images .
Deuxièmement, les images constituent un élément important du référencement sur la page.
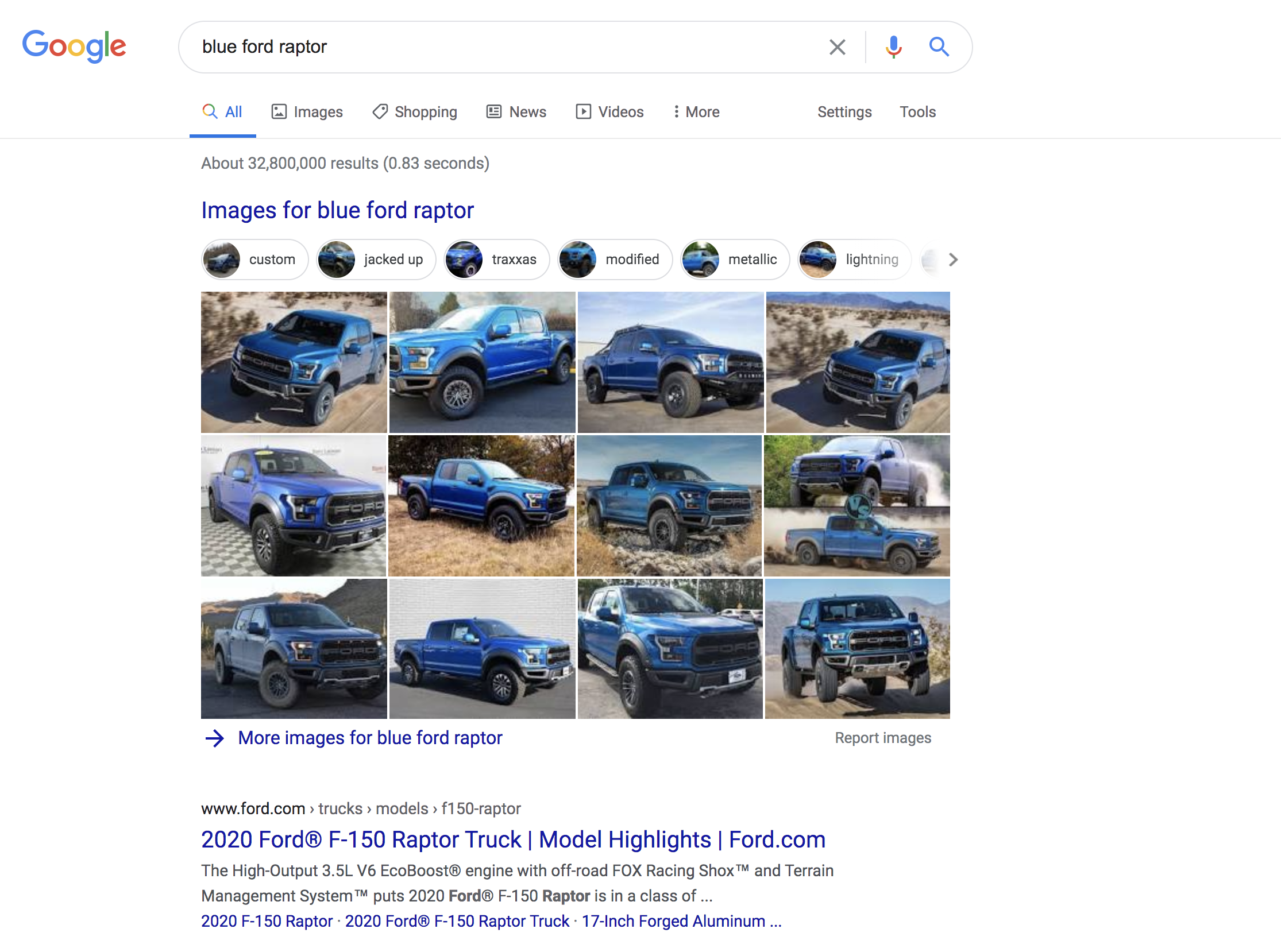
Google affiche de plus en plus d’images dans les résultats de recherche habituels, souvent au-dessus des résultats organiques habituels.
Comme les résultats pour le mot-clé « ford raptor bleu » ci-dessous, remarquez combien d’images apparaissent avant le premier lien du site Web.

De plus, les images peuvent aider les utilisateurs à comprendre et à interagir avec votre contenu écrit. Et aidez à diviser des blocs de texte autrement volumineux.
Il y a peu de choses moins engageantes qu’un bloc solide de quelques milliers de mots.
Parlons maintenant de l’une des parties les plus importantes du SEO d’images : le texte alternatif.
Qu’est-ce que la balise Alt ?
La balise Alt (ou texte alternatif) est une description écrite d’une image.
Les référenceurs font parfois référence au texte alternatif comme « attributs alt » ou « balises alt ».
L’utilisation de la la balise Alt (Un texte alternatif) optimisé est crucial pour amener Google à classer vos images sur Google Images.
En effet, le texte alternatif vous permet d’indiquer à Google ce que montre l’image.
Il peut également contribuer à l’accessibilité de votre site pour les utilisateurs, ainsi qu’expliquer aux utilisateurs ce qu’une image doit afficher si une image est cassée.
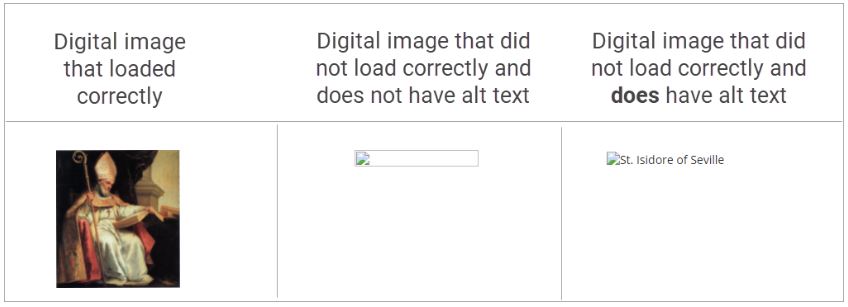
Jetez un coup œil à cet exemple de l’Université de Dayton. Vous pouvez voir à quoi ressemble une image lorsqu’elle se charge correctement, lorsqu’elle est cassée et n’a pas de texte alternatif, et lorsqu’elle est cassée mais contient du texte alternatif :

Le texte alternatif peut aider à améliorer les performances de référencement de votre site en ajoutant des signaux de pertinence supplémentaires à une page Web. Cela aide Google à mieux comprendre le contexte d’une image pour déterminer comment classer la page.
Le texte alternatif est utilisé dans le code HTML pour décrire des images spécifiques sur une page.
Comme ça:
<code><img src="cute-kitten-playing-ball.png" alt="cute kitten playing with a ball" />.</code>

Mais ne vous inquiétez pas : vous n’avez pas besoin de connaître le HTML pour optimiser vos balises alt.
Plus sur ce sujet dans une minute. Tout d’abord, examinons la rédaction d’un bon texte alternatif et apprenons à attribuer un texte alternatif à vos images.
Comment optimiser la balise ALT de l’image
Lors de l’ajout de texte alternatif, il est préférable d’être descriptif sans en faire trop.
Imaginez que vous êtes au téléphone avec quelqu’un et que vous devez expliquer à quoi ressemble une image : comment la décririez-vous au mieux ?
En règle générale, il est préférable de s’en tenir à un maximum de 125 caractères lors de la rédaction d’un texte alternatif. En effet, la plupart des lecteurs d’écran (technologies d’assistance destinées à aider les personnes malvoyantes) arrêtent de lire le texte alternatif après 125 caractères.
Il est également utile d’inclure des mots-clés pertinents dans votre texte alternatif, mais la frontière est mince entre être spécifique et être du spam.
Voici un exemple d’utilisation de la balise ALT (texte alternatif) descriptif ou spam pour cette paire de bottes de canard LL Bean :

✅ Descriptif : duck boots LL Bean en cuir marron
❌ Spammy : Bottes de canard d’hiver de randonnée en cuir marron LL Bean
L’exemple descriptif décrit simplement l’image de manière détaillée. Il comprend un ou deux mots-clés (comme « bottes de canard LL Bean » et « bottes de canard LL Bean en cuir »). Mais c’est toujours une description naturelle.
L’exemple de spam tente d’insérer un trop grand nombre de mots-clés associés qui ne font pas grand-chose pour décrire l’image.
Un description dans la balise Alt optimisé peut aider Google à comprendre le contexte de vos visuels, mais un « bourrage de mots clés » comme celui-ci peut créer une mauvaise expérience utilisateur. Et signalez même à Google que votre page est du spam .
Maintenant que nous avons expliqué ce qu’il faut éviter, passons à quelques exemples supplémentaires.
Exemples d’utilisation de la balise ALT (texte alternatif)
À quoi ressemble un texte alternatif bien optimisé dans la pratique ? Écrivons quelques exemples d’options mauvaises, bonnes, meilleures et meilleures.
Commençons par cette photo de Shutterstock :

Mauvais texte alternatif : alt=”cats”
Bon texte alternatif : alt=”chats endormis avec du fil”
Meilleur texte alternatif : alt=”chatons roux dormant avec du fil”
Meilleur texte alternatif : alt=”deux chatons roux dormant avec des pelotes de laine roses et violettes”
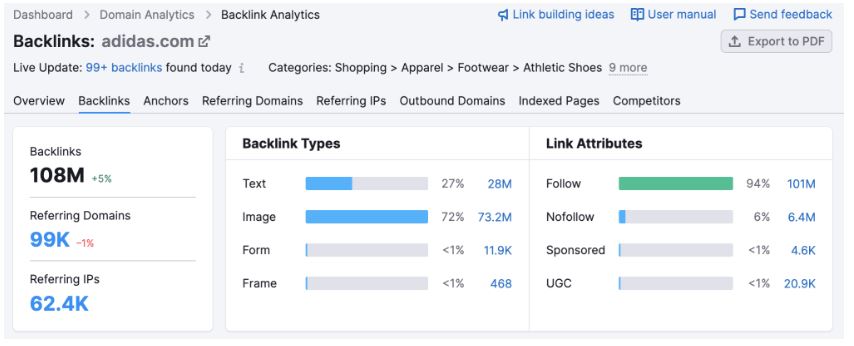
Maintenant, qu’en est-il de cette capture d’écran ?

Mauvais texte alternatif : alt=”backlinks”
Bon texte alternatif : alt=”backlinks Adidas”
Meilleur texte alternatif : alt=”Aperçu des backlinks Adidas”
Meilleur texte alternatif : alt=”Aperçu des backlinks Adidas de Semrush Backlink Analytics
Que pensez-vous de cette photo d’une friteuse à air :

Mauvais texte alternatif : alt=”friteuse à air”
Bon texte alternatif : alt=”friteuse à air argentée”
Meilleur texte alternatif : alt=”Friteuse à air argentée Cuisinart”
Meilleur texte alternatif : alt=”Friteuse à air argentée Cuisinart cuisant des frites”
Comme vous pouvez le constater, dans chaque cas, le meilleur texte alternatif est celui qui est le plus descriptif sans paraître artificiel.
Ajout de balise ALT (texte alternatif) dans WordPress
Vous pouvez ajouter du texte alternatif optimisé à votre site WordPress sans rien connaître du HTML.
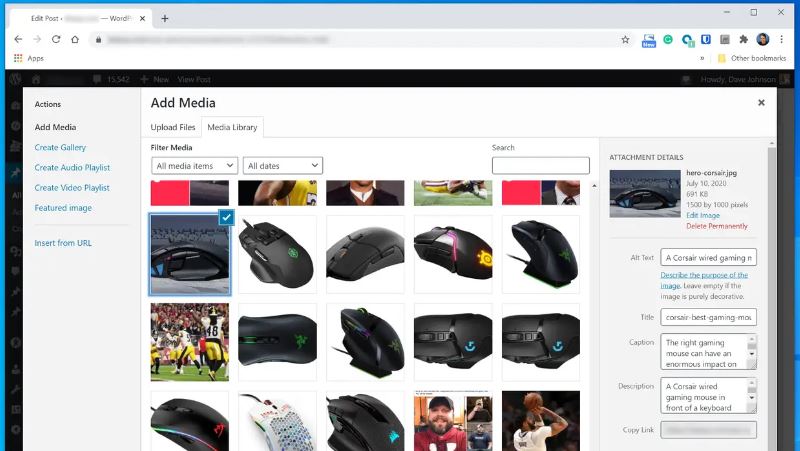
Après avoir téléchargé une image dans votre photothèque, vous pouvez remplir les détails, y compris le texte alternatif.
Voir ci-dessous dans cet exemple d’Insider :

Une fois que vous avez défini le texte alternatif, cette image aura un texte alternatif chaque fois que vous l’utiliserez sur votre site (vous pourrez également le modifier plus tard).
L’ajout de texte alternatif d’image est également simple dans d’autres systèmes de gestion de contenu, comme Wix , Squarespace et Shopify.
10 conseils d’optimisation pour améliorer le SEO d’images
Bien que les balises alt soient importantes, il y a bien plus à savoir sur l’optimisation des images que tout référenceur devrait savoir.
Il existe un certain nombre de choses que vous pouvez faire pour améliorer les performances organiques globales de votre site et obtenir un meilleur classement sur Google Images.
Voici dix conseils pour améliorer le référencement de vos images :
Nommez correctement vos images
Selon le guide Image SEO de Google , il est important d’utiliser des noms de fichiers descriptifs.
Prenons cette image d’une chaussure Nike Air Force 1 comme exemple :

Votre ordinateur peut générer le nom de fichier IMG00353.JPG lorsque vous l’enregistrez, mais cela n’indique pas à Google de quoi il s’agit.
Un meilleur nom de fichier serait white-air-force-1-pastel-stripes.jpg .
Donnez des noms descriptifs à toutes les images avant de les télécharger sur votre site.
De plus, Google recommande d’utiliser des traits d’union plutôt que des traits de soulignement pour séparer les mots.
Et si vous envisagez de traduire ou de localiser une page Web, modifiez les noms de fichiers en conséquence.
Redimensionnez les images aux dimensions d’affichage
Lorsqu’il s’agit d’expérience utilisateur, la vitesse des pages est cruciale. Et il est facile de ralentir accidentellement votre page si vous ne faites pas attention à la taille du fichier.
Disons que vous prenez une photo sur votre téléphone. La plupart des smartphones phares prennent des photos d’au moins 4 032 pixels sur 3 024 pixels.
Si la largeur maximale de l’image sur votre site Web est de 600 pixels, cette image est bien plus grande que nécessaire. Ce qui peut ralentir votre site.
Pour éviter ce problème, redimensionnez les images aux dimensions d’affichage maximales nécessaires avant de les télécharger.
Vous pouvez redimensionner les images manuellement avec Photoshop ou un outil plus simple comme Canva .
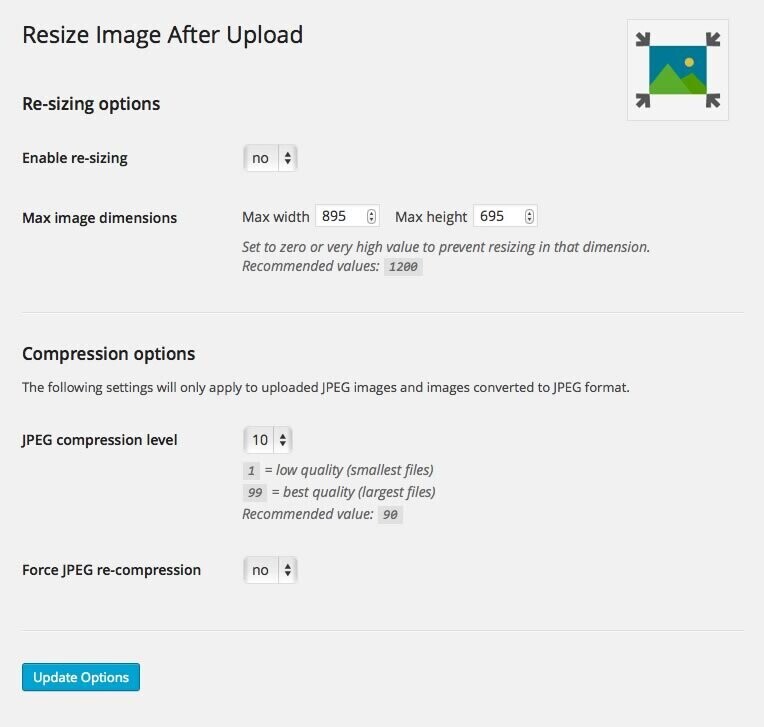
Ou si vous utilisez WordPress, vous pouvez utiliser un plugin comme Resize Image After Upload .
Activez simplement la fonction « activer le redimensionnement », choisissez les tailles souhaitées et vous êtes prêt à partir :

Vous devez également vous assurer que vous redimensionnez les images de manière réactive avec CSS .
Compresser les images
Redimensionner vos images n’est pas le seul moyen de réduire la taille de leur fichier.
Vous pouvez également compresser vos images, ce qui peut contribuer à réduire les temps de chargement des pages .
Compresser une image signifie que vous réduisez la taille du fichier sans compromettre la qualité à un degré inacceptable.
Essentiellement, l’objectif est de minimiser toute redondance dans les données d’image en faveur d’une efficacité et de vitesses de chargement plus rapides lorsque vous utilisez l’image.
Comment réduire la taille du fichier de vos images ?
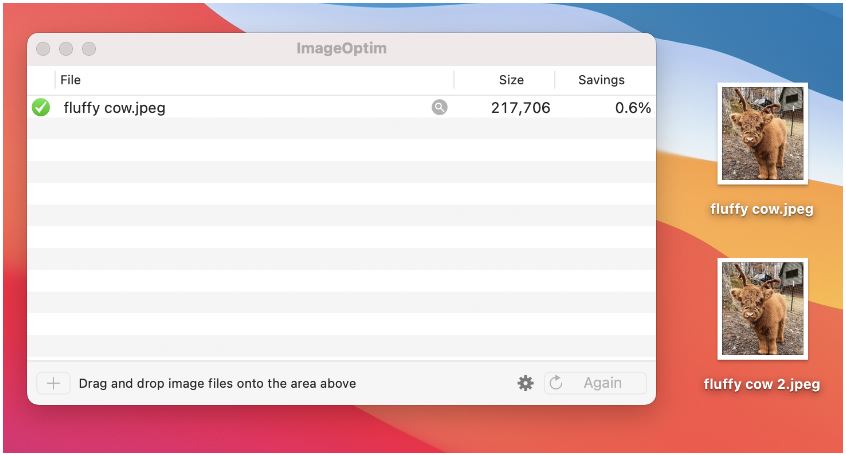
Vous pouvez utiliser une variété d’outils faciles à utiliser comme Optimizilla, TinyPNG ou ImageOptim pour compresser vos images.
Ou, si vous utilisez WordPress, essayez le plugin Smush .

Vous pouvez également utiliser l’un des trois outils open source recommandés par Google :
Choisissez le bon format
Maintenant que nous avons discuté de la compression d’image, abordons certains des formats d’image les plus courants .
Il n’existe pas de format unique à utiliser. Tout dépend de l’image que vous souhaitez utiliser et de la manière dont vous comptez l’utiliser.
Voici un aperçu de base de la façon de choisir :
- JPEG : Le format d’image le plus populaire. À utiliser pour des photos ou des illustrations en ligne. Peut également être utile pour envoyer par courrier électronique des images d’aperçu, car elles peuvent être compressées à de très petites tailles.
- PNG : À utiliser si vous devez utiliser de la transparence dans l’arrière-plan de l’image
- WebP : à utiliser si vous avez besoin d’une compression supérieure à celle d’un JPEG ou d’un PNG. Prend en charge les images et les images animées sans sacrifier la profondeur des couleurs, les images animées, etc., mais ne fonctionne pas avec les anciens navigateurs.
- SVG : à utiliser pour les icônes ou les logos
Créez un plan de site avec images
En termes simples, la création d’un plan de site d’images augmente les chances que vos images apparaissent dans les résultats de recherche.
Un plan de site avec image ressemble beaucoup à un plan de site XML classique , sauf qu’un plan de site avec image n’inclut que les URL des images.
La création d’un plan de site dédié incluant les URL de toutes les images de votre site peut aider Google à découvrir ces images et à les inclure dans les résultats de recherche d’images.
Il existe une différence clé entre la création d’un plan de site avec image et la création d’un plan incluant vos pages Web.
Les plans de site d’images peuvent contenir des URL provenant d’autres domaines, ce qui signifie que vous pouvez héberger vos images sur un réseau de diffusion de contenu (nous en parlerons plus tard).
Comment créer un plan de site avec images
Vous pouvez créer un plan de site d’image manuellement ou avec un générateur de plan de site.
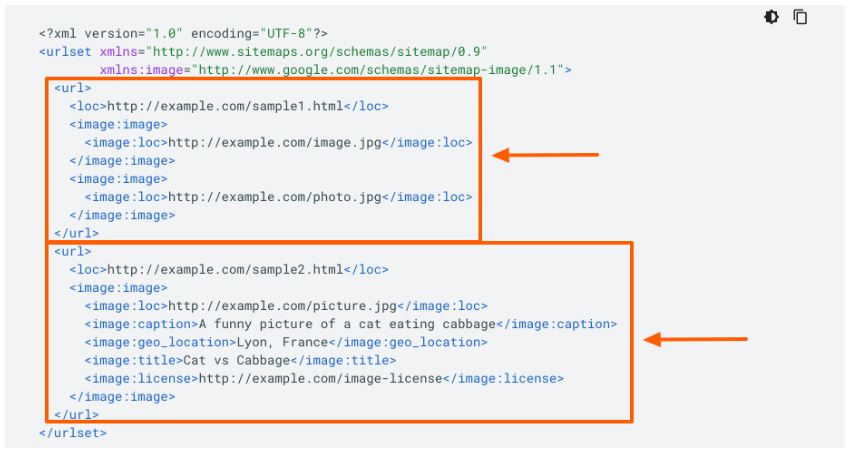
Pour en créer un manuellement, vous pouvez suivre l’exemple et les instructions de Google .
Dans cet exemple de plan de site de Google, deux images sont incluses :

Avec un plan de site avec images, vous pouvez inclure jusqu’à 1 000 images pour chaque page.
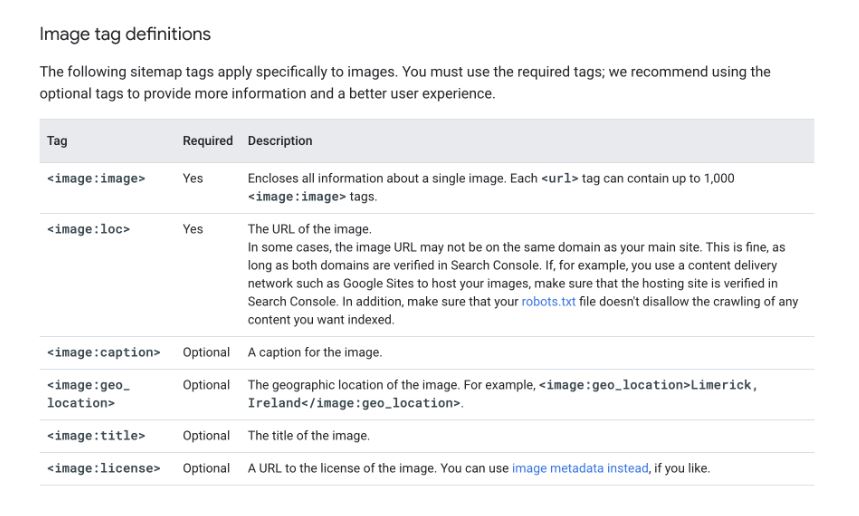
Google fournit également une liste de balises d’image.
Vous devrez utiliser ceux marqués « Obligatoire ». Les balises facultatives, quant à elles, sont là pour fournir davantage de contexte aux moteurs de recherche ainsi qu’une meilleure expérience utilisateur.

Bien qu’il existe des plug-ins générateurs de plans de site, Google a récemment annoncé que certaines balises d’extension de plan de site disparaîtraient dans quelques mois.
Aucune action n’est requise actuellement si vous gérez votre propre plan de site, mais vous devrez être prudent en utilisant les extensions à l’avenir au cas où elles ne seraient pas mises à jour pour suivre les nouvelles bonnes pratiques.
Utilisez un réseau de diffusion de contenu
Un réseau de diffusion de contenu (CDN) accélère le chargement des images et autres contenus.
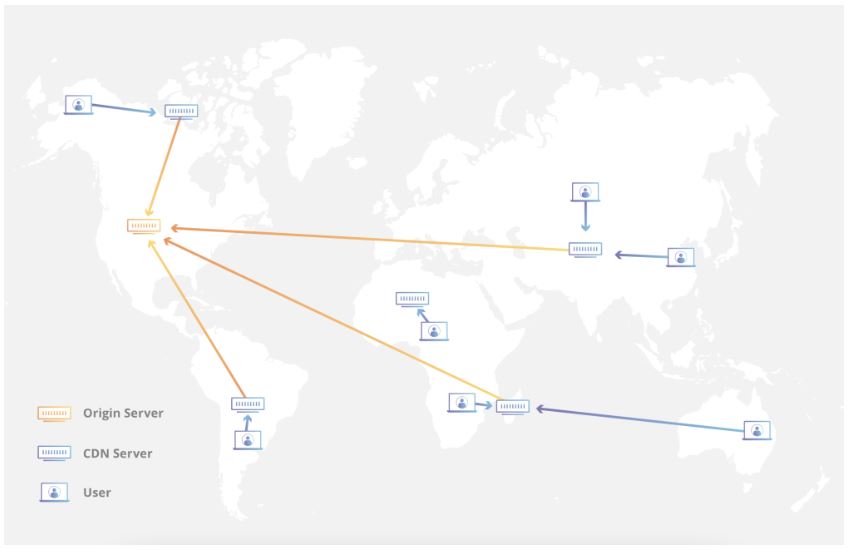
Un CDN est un groupe de serveurs situés à différents endroits dans le monde. Cela permet une distribution plus rapide du contenu vers des emplacements séparés.
Disons que vous résidez aux États-Unis. Il sera beaucoup plus rapide de charger du contenu depuis un serveur américain que depuis un serveur basé en Asie.
Jetez un œil à cette image de CloudFlare : elle montre le serveur d’origine ou « d’origine » en plus des serveurs CDN situés dans d’autres emplacements.
Vous pouvez voir que les utilisateurs obtiendront leur contenu du serveur CDN le plus proche d’eux :

Vous pouvez facilement configurer un CDN sur WordPress via des plugins tels que W3 Total Cache. Ou pour plus de conseils, vous pouvez rechercher des guides d’intégration auprès du fournisseur de votre choix, comme celui de Cloudflare.
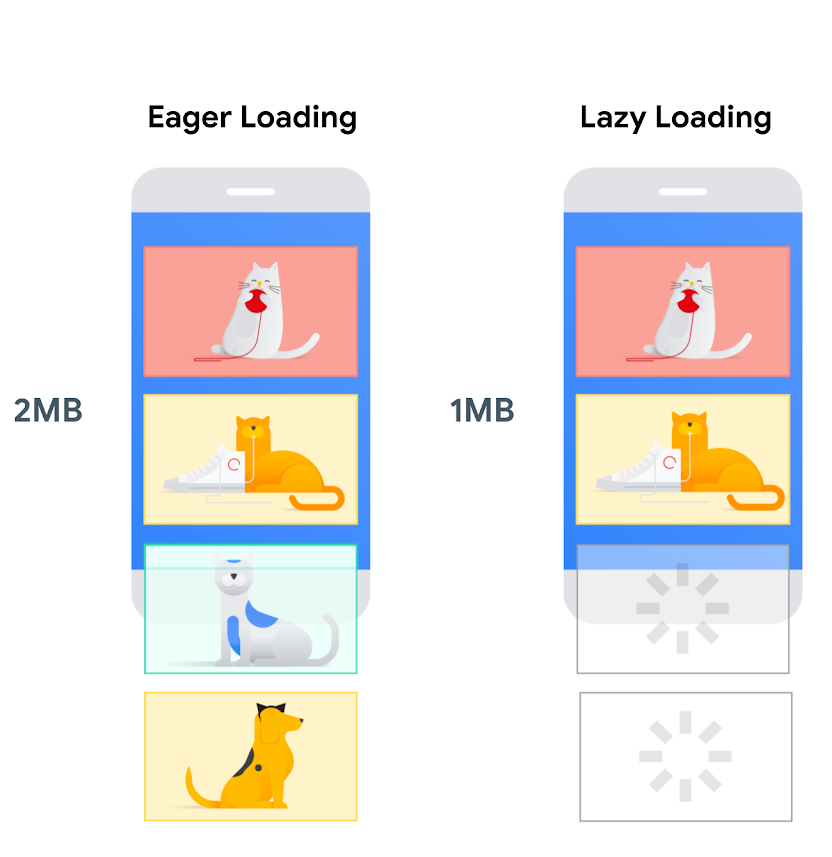
Implémenter le chargement paresseux
En ce qui concerne la vitesse de chargement lente des pages, les images sont généralement les principaux responsables.
L’une des meilleures façons de résoudre ce problème :
Utilisez le « chargement paresseux ». Ce qui indique aux navigateurs Web d’attendre pour charger une image jusqu’à ce qu’elle soit nécessaire.
Cela signifie que la page se charge beaucoup plus rapidement lorsque l’utilisateur y arrive pour la première fois. Et ce n’est pas seulement utilisé pour les images ; des actifs comme JavaScript peuvent également être chargés de cette façon.
Voici un exemple visuel de chargement différé depuis le blog de Google Chrome :

Pensez-y de cette façon : si un utilisateur ne fait jamais défiler la page jusqu’à la seconde moitié, ces ressources ne seront jamais chargées. Et cela apporte des améliorations notables des performances.
Comme l’a noté Google , vous devez éviter de charger paresseusement les images au-dessus de la ligne de flottaison. Cela créerait une mauvaise expérience utilisateur.
Tirer parti de la mise en cache du navigateur
L’ outil Google PageSpeed Insights recommande souvent d’exploiter la mise en cache du navigateur.
La mise en cache du navigateur se produit lorsque les fichiers sont stockés par le navigateur d’un visiteur. Cela signifie que les ressources se chargent plus rapidement lors de leur prochaine visite sur la page.
Voici un exemple :
Lorsque vous visitez une page, les images sont téléchargées puis affichées dans le navigateur. Sans mise en cache du navigateur, la prochaine fois que cet utilisateur visitera la page, ceux-ci devront tous être téléchargés à nouveau.
Mais avec la mise en cache du navigateur, ceux-ci seront déjà stockés dans le navigateur, ce qui signifie que la page se chargera beaucoup plus rapidement.
La mise en cache du navigateur a un impact notable sur les sites sur lesquels les utilisateurs revisitent fréquemment les mêmes pages.
Lisez les recommandations de mise en cache de Google ici pour en savoir plus.
Si vous utilisez WordPress, l’un des plugins de cache les plus populaires peut vous aider à le mettre en œuvre rapidement. Sinon, ce guide de GTmetrix vous aidera à le faire.
Ajouter des données structurées d’image
Les données structurées sont un vocabulaire de données qui aide les moteurs de recherche à comprendre plus clairement les informations de votre site.
L’utilisation de données structurées augmente également les chances que vos images s’affichent sous forme de « résultats riches ».
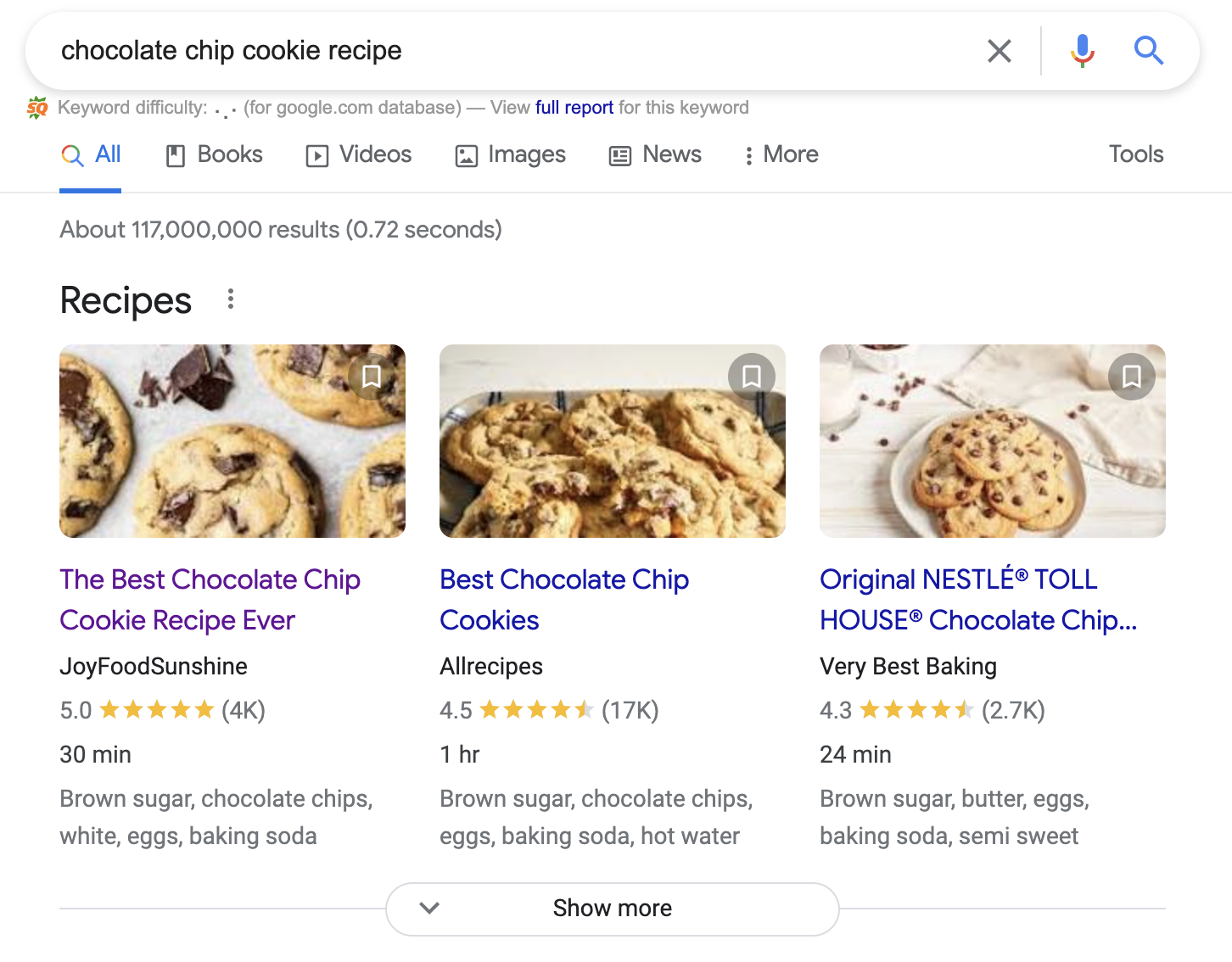
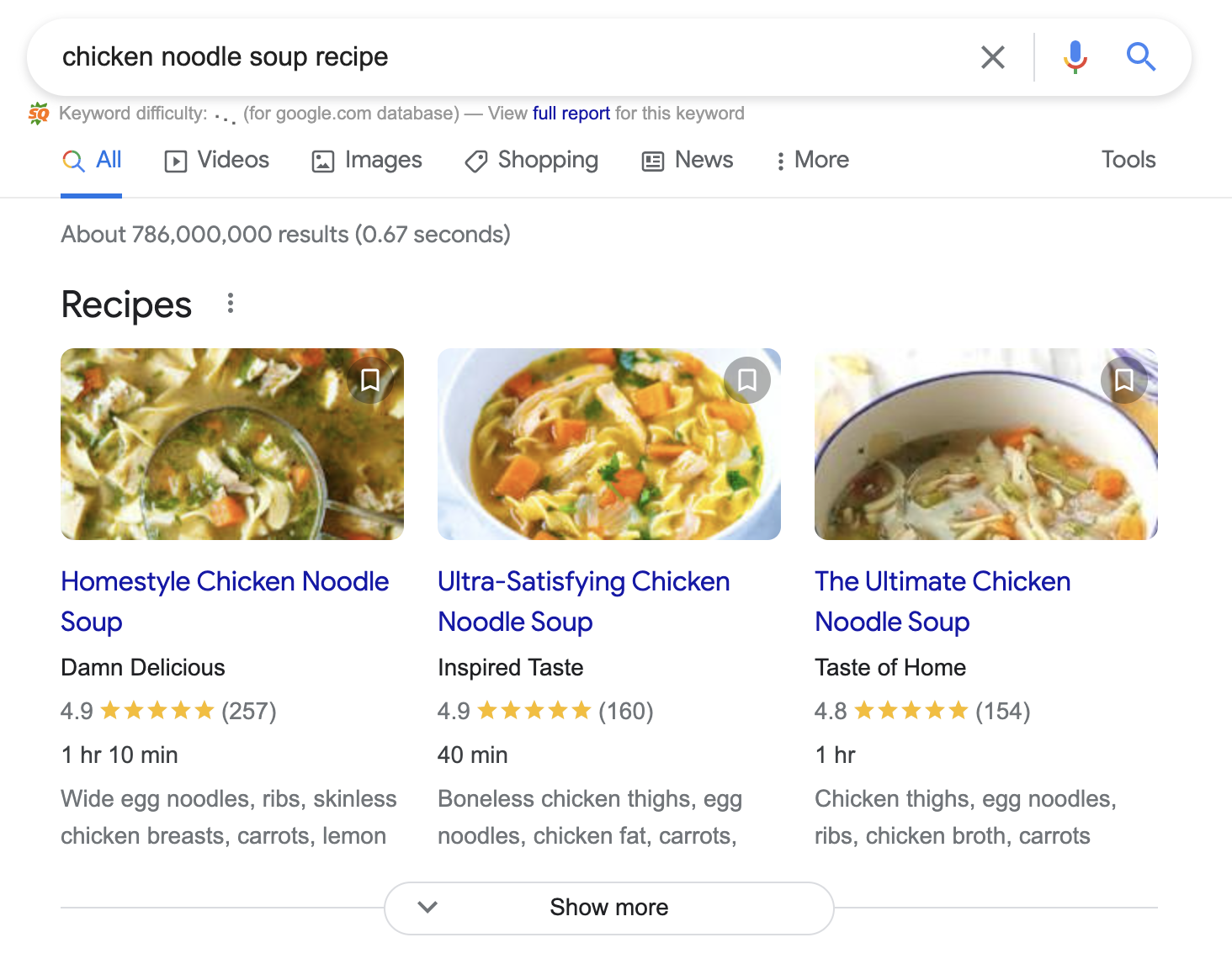
Voici un exemple de schéma de recette en action. Ce type d’extrait enrichi affiche une image associée, des critiques de la recette, le temps nécessaire à la préparation de la recette et une courte liste d’ingrédients :

Les données structurées n’améliorent pas nécessairement le classement de votre site.
Cependant, cela améliore votre liste de recherche d’images.
Par exemple, disons que vous souhaitez télécharger un blog de recettes sur votre site Web. Vous pouvez utiliser des données structurées par image pour montrer qu’une image particulière appartient à une recette.
Google Images prend actuellement en charge les types de données structurées suivants :



Pour plus d’informations sur la façon d’implémenter des données structurées pour les images, consultez les directives de Google .
En attendant, voici quelques points clés à retenir :
1. Si vous envisagez d’utiliser des données structurées pour prendre en charge une image, assurez-vous que l’image est pertinente par rapport à la page sur laquelle elle apparaît. Par exemple, si vous utilisez des données structurées de recette, l’image que vous choisissez doit montrer la recette terminée.
2. Toutes les URL d’images doivent être explorables et indexables. Sinon, Google ne pourra pas les trouver et les afficher sur les pages de résultats.
Optimiser pour les cartes Open Graph et Twitter
L’utilisation d’images est également un élément important de la stratégie des médias sociaux. C’est là qu’intervient Open Graph.
Open Graph est un protocole Internet (ou un ensemble de règles) introduit à l’origine par Facebook.
Les balises Open Graph vous permettent de choisir la façon dont un aperçu d’une publication sur les réseaux sociaux apparaît. Cela signifie que vous pouvez choisir le titre de l’aperçu, l’image et bien plus encore pour les publications sociales.
Par exemple : pour vous assurer que l’image de votre choix s’affiche lorsque vous partagez une page, incluez cette balise d’image dans la section <head> du code HTML de votre page, comme ceci :
<code><meta property="og:image" content="http://site.com/image-link.jpg" /></code>
Open Graph s’applique à Facebook et Pinterest, tandis que Twitter utilise les cartes Twitter .
Pour Twitter, voici le code que vous devrez ajouter à la section <head> :
<code><meta name="twitter:card" content="summary"></meta></code>
Vous pouvez utiliser un plugin comme Yoast ou RankMath pour définir ces balises d’image et prévisualiser vos publications.
Trouver des problèmes avec les images de votre site
Nous avons expliqué comment optimiser les images de votre site. Mais comment pouvez-vous trouver les problèmes existants qui doivent être résolus ?
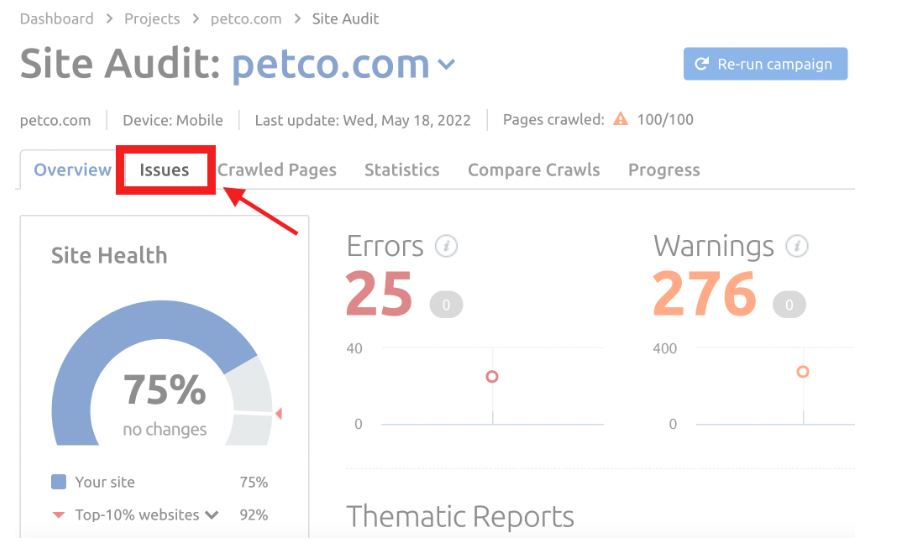
Vous pouvez utiliser notre outil d’audit de site pour mettre en évidence ces problèmes.
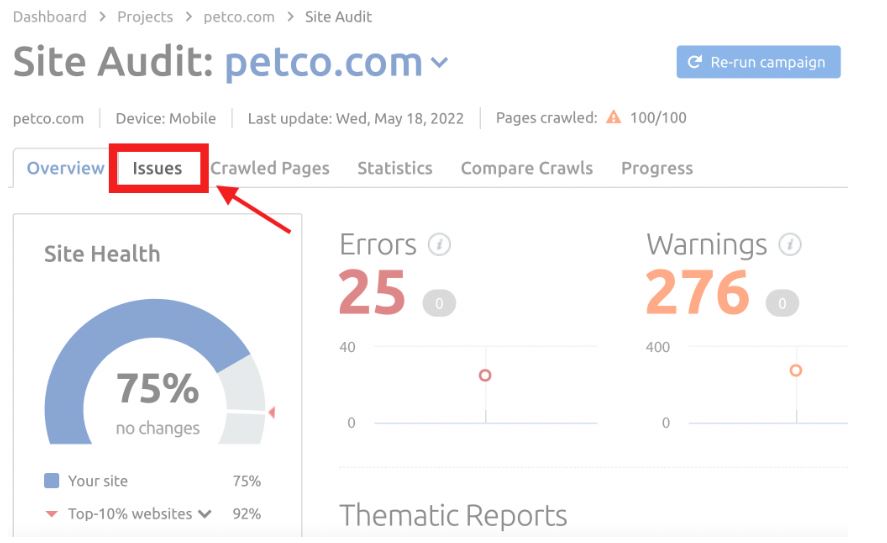
Rendez-vous simplement sur Site Audit et cliquez sur l’onglet Problèmes.

Le rapport Problèmes affichera des listes d’erreurs, d’avertissements et d’avis :

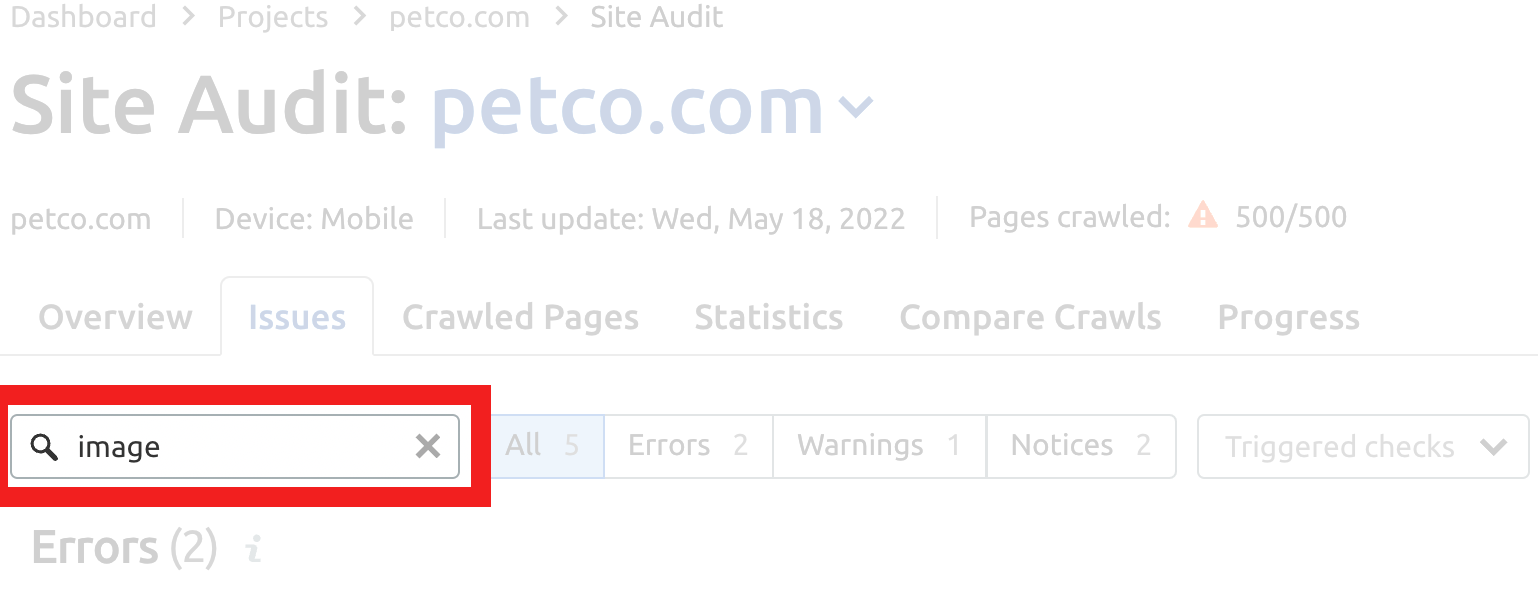
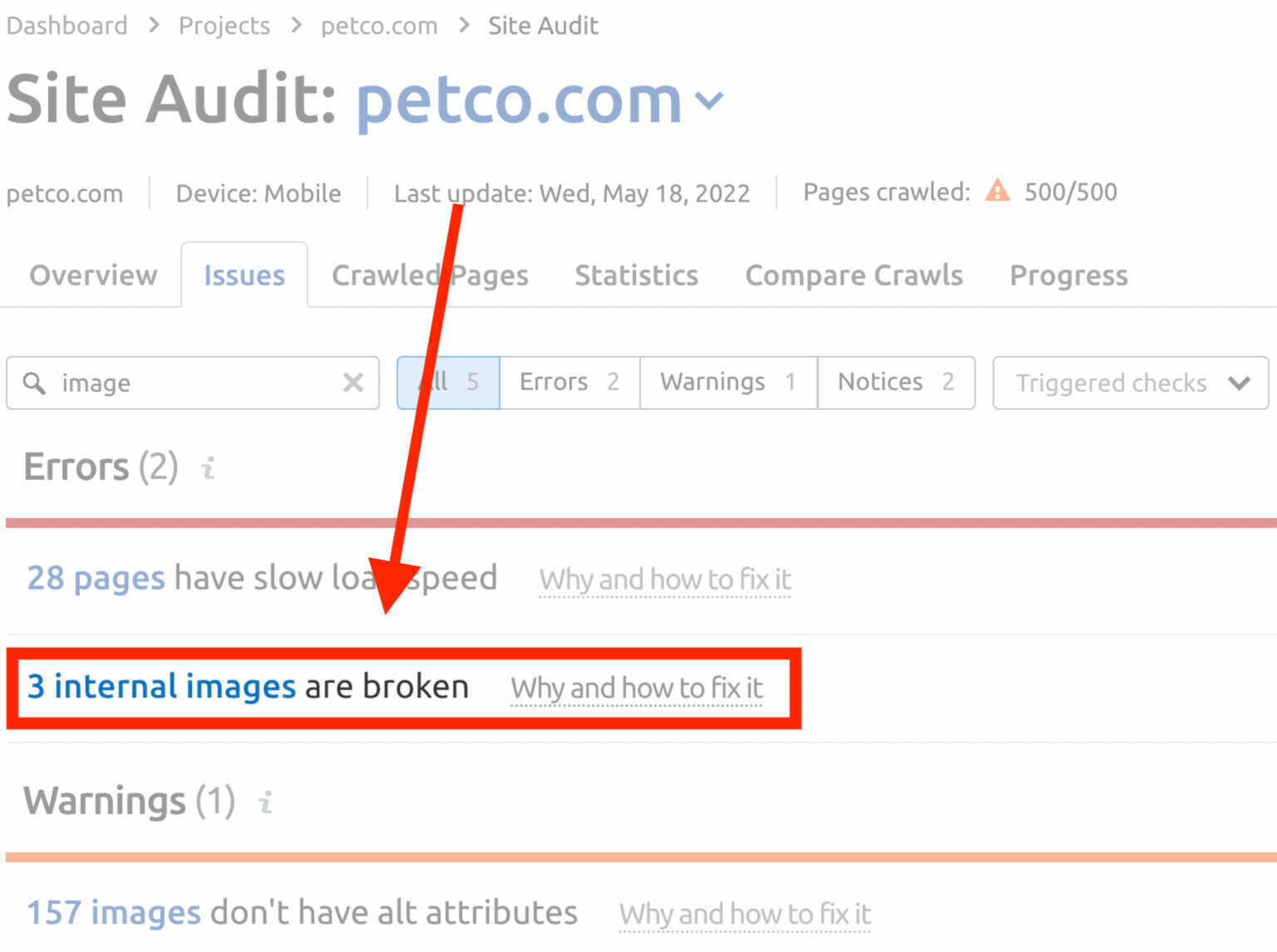
Vous pouvez faire défiler la page pour avoir une idée générale de ce qu’il faut aborder, ou vous pouvez utiliser la barre de recherche pour affiner vos résultats.
Pour rechercher des problèmes liés aux images, filtrez par le mot « image ».

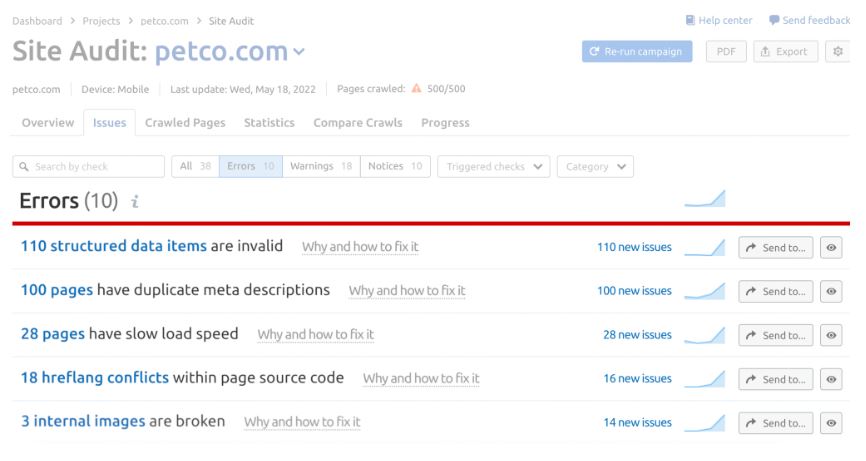
Comme vous pouvez le constater, il y a une erreur concernant trois images internes cassées :

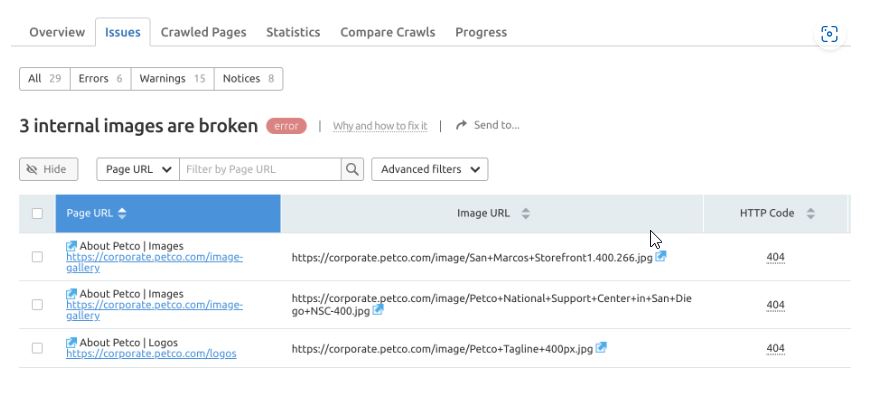
Si vous cliquez sur le texte d’ancrage indiquant « 3 images internes sont cassées », vous pouvez voir quelles images posent problème et sur quelles pages elles se trouvent :

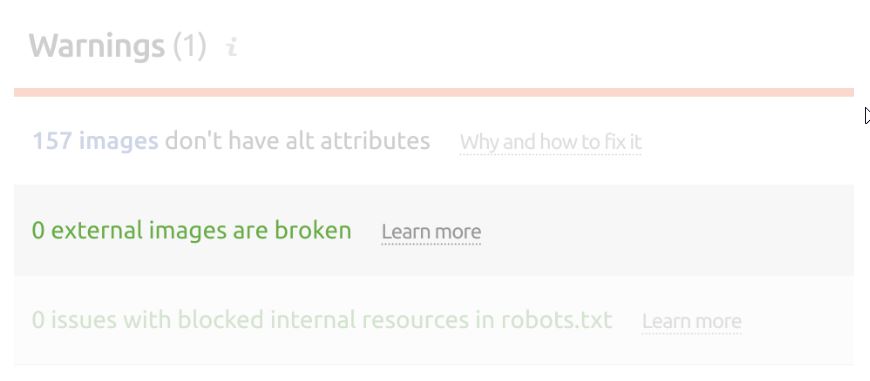
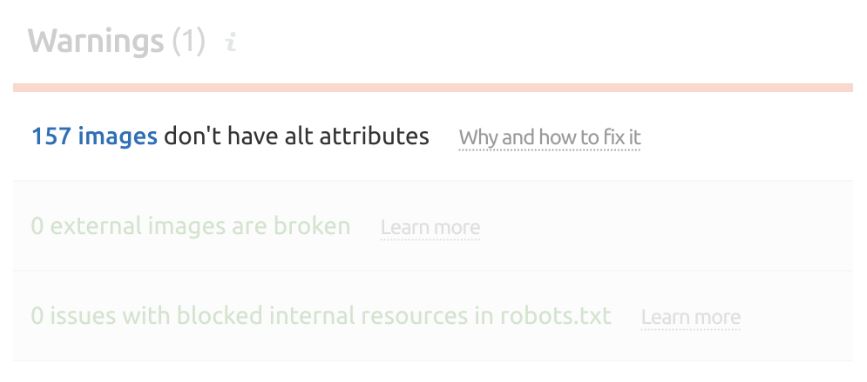
L’audit mettra également en évidence toutes les images externes cassées.
Vous pouvez le trouver dans la section « Avertissements ». Dans ce cas, il n’y a pas d’images externes cassées sur le site :

Images sans attributs Alt
Si vous souhaitez que vos images soient classées sur Google, il est extrêmement important de leur attribuer un texte alternatif.
Vous pouvez à nouveau utiliser Site Audit pour accéder à une liste de toutes les images de votre site sans texte alternatif.
Une fois que vous avez ouvert l’outil d’audit de site, retournez à l’onglet « Problèmes ».

Sous « Avis », faites défiler jusqu’à « x images n’ont pas d’attributs alt ».

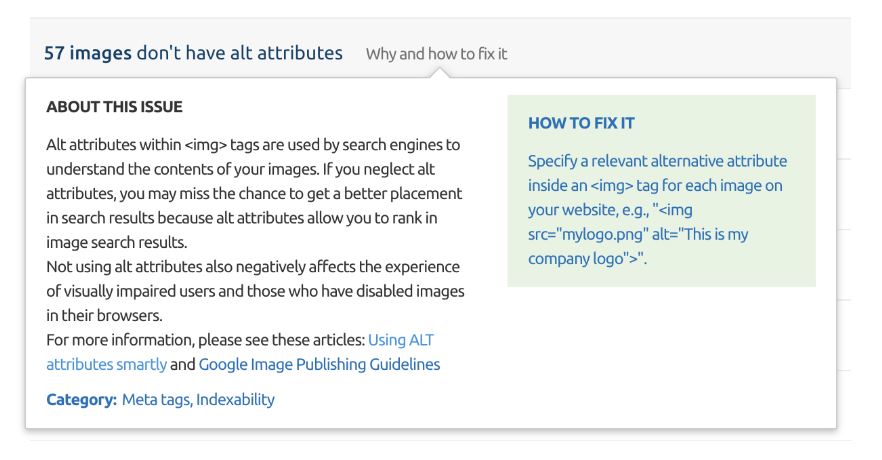
Pour savoir comment résoudre un problème de la liste, cliquez sur « Pourquoi et comment le résoudre ». Une fenêtre contextuelle apparaîtra avec un aperçu et des liens vers des ressources supplémentaires, comme ceci :

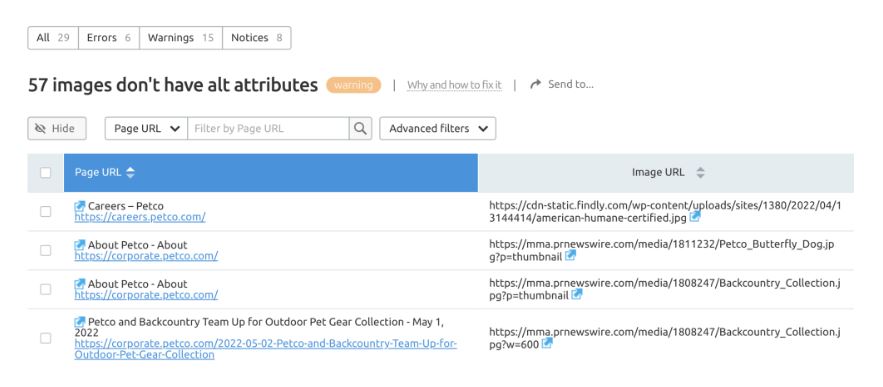
Ensuite, cliquez sur le nombre d’attributs alt manquants (« 57 images » dans ce cas), et vous serez dirigé vers une liste complète des images qui n’ont pas d’attributs alt.

Connectez-vous à votre CMS et ajoutez du texte alternatif à toutes les images sans les corriger.
Autres ressources
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité
- Google Analytics pour débutants : Premiers pas avec GA4 : Guide ultime
- SEO Ranking : Facteurs et astuces d’optimisation [Guide ultime pour débutant]
Conclusion
Prendre le temps de bien optimiser les images de votre site peut avoir un impact notable sur le trafic.
De plus, il peut améliorer l’expérience utilisateur grâce à des temps de chargement plus rapides et une accessibilité améliorée.
Comme vous pouvez le constater, vous manquerez quelque chose si vous ignorez le référencement des images.
FAQ : SEO d’images et balise Alt
Quelle est l’utilité de la balise alt pour les images ?
La balise ALT, également connue sous le nom d’« attribut ALT », correspond au texte alternatif d’une image ou d’un visuel sur une page Internet. Il fait partie des champs possibles à remplir en codage HTML et permet de donner une description de l’image ou du visuel si ce dernier n’apparaît pas à l’écran.
Comment ajouter l’attribut alt aux images ?
La balise HTML img d’une image doit être enrichie par ce fameux « alt text ». L’opération est assez aisée, il suffit de glisser une ligne de code toute simple qui fait apparaître l’attribut ALT.
Comment utiliser la balise alt ?
Comment rédiger une balise « alt » pertinente ? L’attribut « alt » doit correspondre à l’image : il s’agit donc, en peu de mots, de décrire l’image tout en donnant son contexte. Pour la longueur, il est recommandé d’utiliser 3 à 5 mots environ. Rien ne sert de rédiger un long paragraphe de description
C’est quoi Alt Text ?
Le alt text, également appelé texte alternatif ou attribut alt image, décrit avec du texte une image HTML insérée sur une page web. La description n’apparaît pas nécessairement à l’écran, pourtant le rôle du alt text est fondamental : le moteur de recherche « lit » plus facilement un texte qu’il ne comprend une image.
Articles connexes
- Comment créer un graphique à secteurs dans WordPress avec JetElements
- Comment créer et enregistrer des modèles de blocs dans WordPress
- Redirections : Que sont elles, comment les utiliser et bonnes pratiques
- Qu’est-ce que le HTTPS et comment fonctionne t’il ? : Guide ultime
- Moz vs Semrush : Comparaison ultime [Édition 2024]
- Comment optimiser le SEO WordPress – Le guide détaillé
- Google Search Console : Guide ultime du débutant
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité