Si vous souhaitez créer et monétiser vos propres cours en ligne, LearnDash est l’un des meilleurs outils disponibles.
Cependant, même si l’interface et la documentation de LearnDash sont très utiles, il peut être difficile de tout mettre en place, n’est-ce pas ?

Il ne s’agit pas seulement de faire en sorte que vos cours fonctionnent “en quelque sorte” – vous voulez que votre site de cours fonctionne parfaitement pour donner au contenu de votre cours la présentation qu’il mérite. Et si vous envisagez de monétiser vos cours, vous devez également vous assurer que votre configuration est adaptée à la conversion afin de ne pas perdre de revenus et de convertir le plus grand nombre possible de visiteurs en apprenants.
Pour vous aider, nous avons créé ce tutoriel LearnDash détaillé dans lequel nous vous présentons tout ce dont vous avez besoin pour créer des cours réussis avec LearnDash. Il ne s’agit pas seulement de configurer LearnDash lui-même, mais aussi de partager quelques plugins complémentaires indispensables que vous pouvez utiliser pour créer une meilleure expérience de cours et générer plus de revenus.
Entrons dans le vif du sujet, en commençant par le tout début…
Installer WordPress sur un bon hébergement
Avant de commencer à utiliser LearnDash, vous devez installer votre site WordPress de base.
Pour ce faire, vous devrez
- Acheter un hébergement web
- Acheter un nom de domaine
- Installer le logiciel WordPress
Pour réaliser ces trois tâches, nous recommandons SiteGround, un hébergeur WordPress géré populaire et abordable.
SiteGround offre la meilleure sécurité, les meilleures performances et une assistance clientèle exceptionnelle. Afin de fournir la vitesse la plus rapide pour votre site web, ils ont optimisé leurs serveurs spécialement pour WordPress. Leur plugin de mise en cache WP accélère encore les performances du site web.
L’installation facile de WordPress, les mises à jour automatiques et l’outil de démarrage interne de WordPress facilitent la création d’un site web.
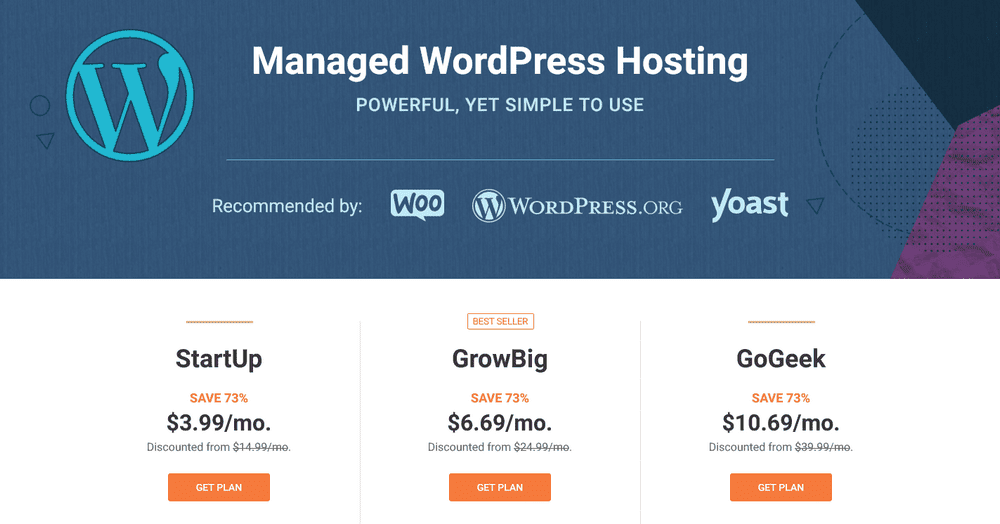
SiteGround propose 3 plans différents. Tous les plans sont accompagnés d’un CDN gratuit, d’un SSL préinstallé et de sauvegardes quotidiennes de votre site web.
Le plan StartUp (14,99 $) convient aux débutants qui hébergent un seul site web et peuvent gérer jusqu’à 10 000 visites par mois.
Si vous souhaitez héberger plus d’un site web et que vous voulez également une grande performance du site, nous vous recommandons de choisir le plan GrowBig ($24.99). Ce plan est livré avec le plugin SuperCacher. Ce plugin est développé en interne par SiteGround et fournit la meilleure vitesse de site web.
Le plan GoGeek (39,99 $) est doté des ressources de serveur les plus élevées. Ainsi, si vous construisez un site web qui nécessite plus de ressources, comme un site de commerce électronique, vous pouvez choisir ce plan. Ce plan est couvert par un support avancé prioritaire, ce qui signifie que vos questions seront traitées par les agents les plus expérimentés de SiteGround de préférence.

Une fois que vous avez terminé votre achat, SiteGround vous donnera un assistant de bienvenue où vous pouvez demander à SiteGround de pré-installer WordPress pour vous.
Si vous avez besoin d’une aide détaillée pour l’enregistrement et l’achat d’un nom de domaine, le choix de l’hébergeur, etc..
Installer le plugin LearnDash
Une fois que SiteGround a installé WordPress pour vous, vous pouvez accéder à votre tableau de bord WordPress à l’adresse yoursite.com/wp-admin.
Vous êtes maintenant prêt à installer le plugin LearnDash.
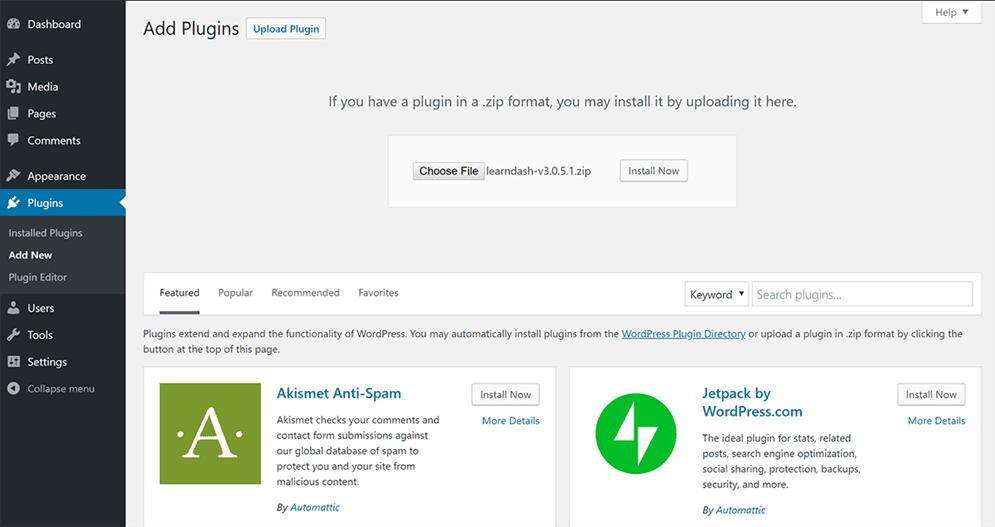
Pour ce faire, allez dans Plugins → Ajouter un nouveau et téléchargez le fichier zip de votre compte LearnDash :

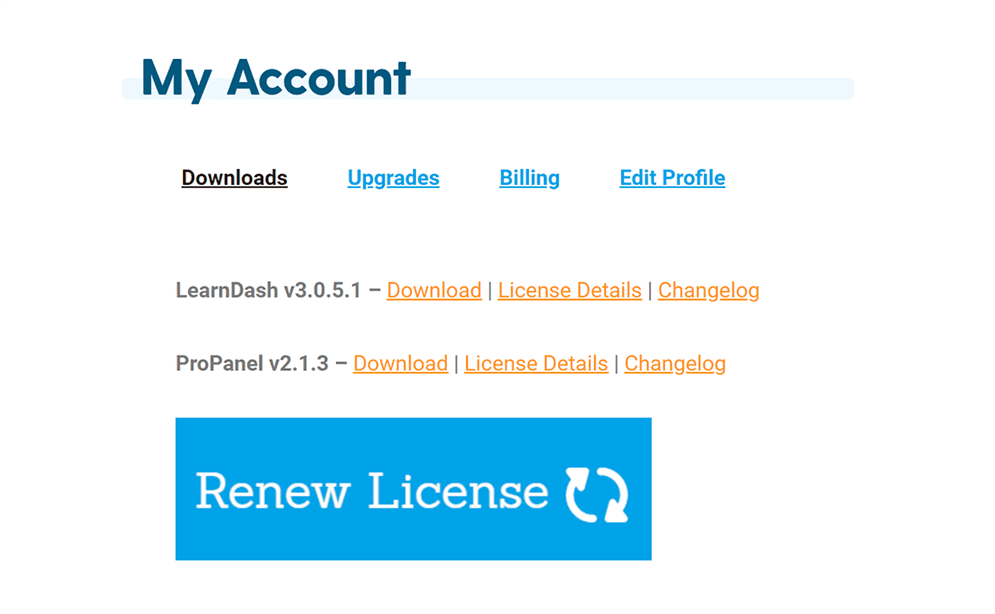
Si vous n’avez pas encore acheté LearnDash, allez ici et faites-le. Vous pouvez ensuite télécharger le fichier à partir de votre page Mon compte sur le site Web de LearnDash :

Installer un thème compatible avec LearnDash
Avant d’entrer dans les réglages LearnDash, vous devez installer un thème WordPress compatible avec LearnDash afin que le contenu des cours que vous créez ait une belle apparence dès le premier jour.
Votre thème contrôlera l’apparence du contenu de vos cours, ainsi que le reste de votre site, comme le menu de navigation et le pied de page.
Vous pourrez non seulement personnaliser entièrement le design de votre site, mais aussi modifier rapidement la présentation de vos cours LearnDash, améliorer vos pages de vente, permettre un apprentissage sans distraction, et bien plus encore.
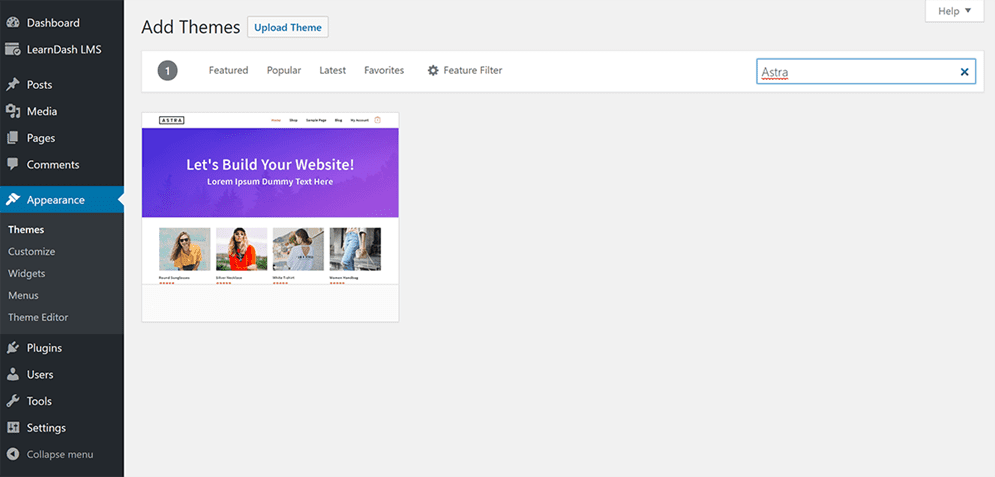
Pour commencer, allez dans Apparence → Thèmes → Ajouter un nouveau dans votre tableau de bord WordPress et recherchez “le thème de votre choix” dans cet article nous utiliserons l’un des thèmes populaire du moment:

Configurer les paramètres de base du thème
Il y a deux façons de contrôler l’apparence de votre site.
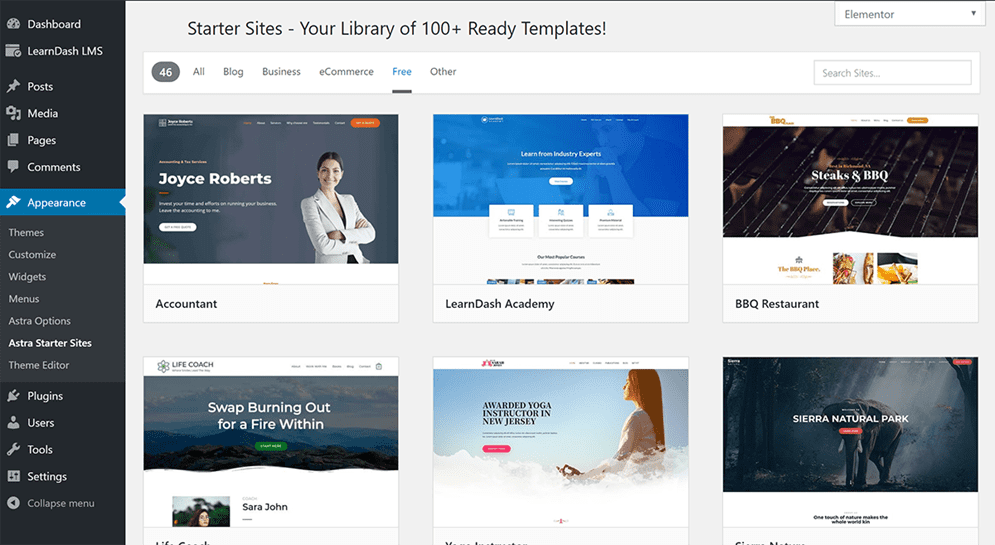
Tout d’abord, si vous souhaitez être rapidement opérationnel, ce thème vous propose une large bibliothèque de sites de démonstration importables qui vous permet d’importer des designs de sites pré-construits. Il existe même un site de démarrage dédié à LearnDash Academy que vous pouvez importer gratuitement.
Pour importer ces sites, vous pouvez installer le plugin Starter Templates et aller dans Apparence → Starter Templates :

Vous pouvez également concevoir votre site à partir de zéro.
Que vous partiez d’un thème de base ou que vous importiez un site de démarrage, vous pourrez contrôler tous les paramètres de votre thème à partir du Customizer WordPress en temps réel.
Pour commencer, allez dans Apparence → Personnaliser pour lancer le Customizer de WordPress.
Ici, vous pourrez faire des changements dans la barre latérale et voir instantanément ces changements sur l’aperçu en direct de votre site.
N’hésitez pas à vérifier tous les réglages, mais vous voudrez surtout prêter attention à la barre latérale :
- Couleurs
- Typographie
- En-tête
- Pied de page
Créer votre premier cours dans LearnDash
Une fois que vous avez mis en place l’apparence de base de votre site, vous êtes prêt à créer votre premier cours dans LearnDash.
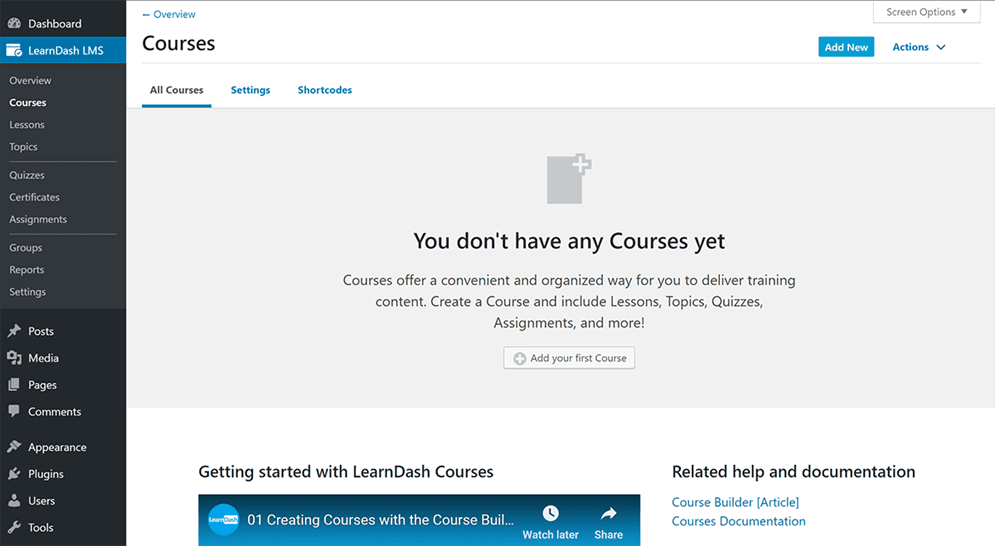
Pour ce faire, allez dans LearnDash LMS → Cours. Cliquez ensuite sur le bouton Ajouter un premier cours pour créer votre cours :

Donnez un nom et une description à votre cours.
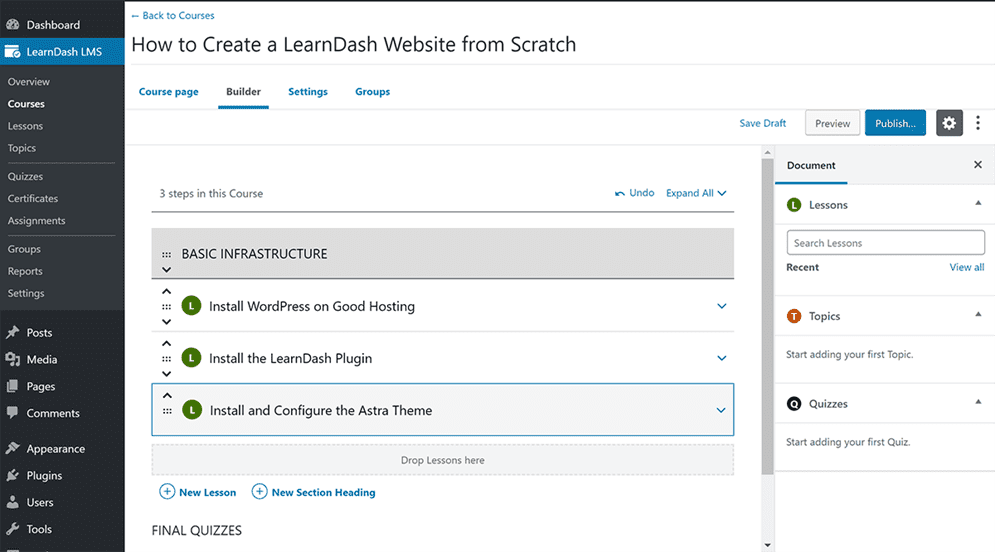
Ensuite, allez dans l’onglet Constructeur pour configurer le contenu de votre cours, y compris les sections, les leçons et les quiz :

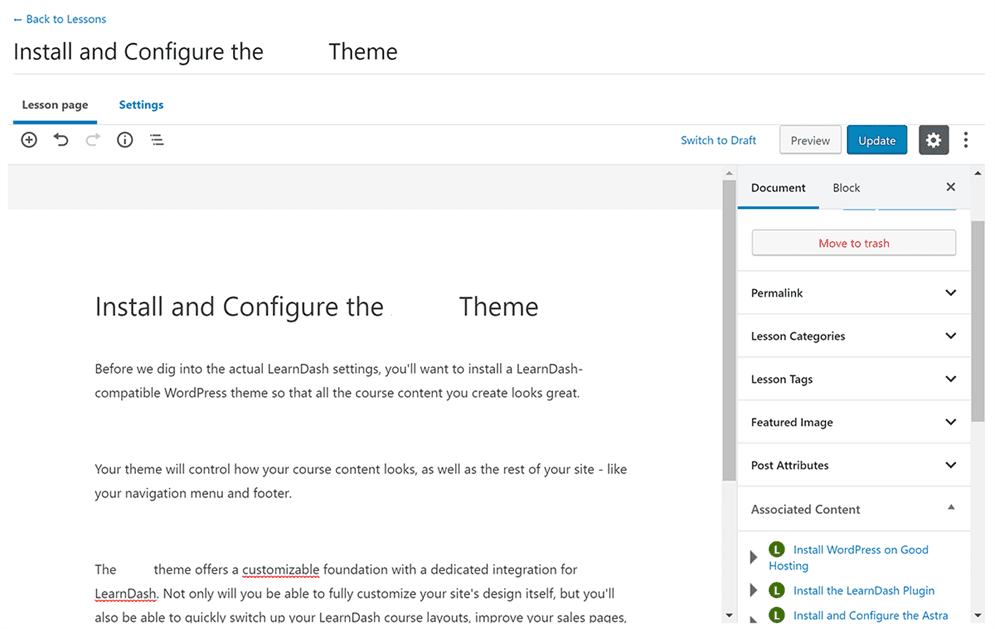
Si vous survolez une leçon individuelle, vous verrez un lien Modifier, qui ouvrira une nouvelle page où vous pourrez ajouter le contenu de la leçon et configurer d’autres paramètres :

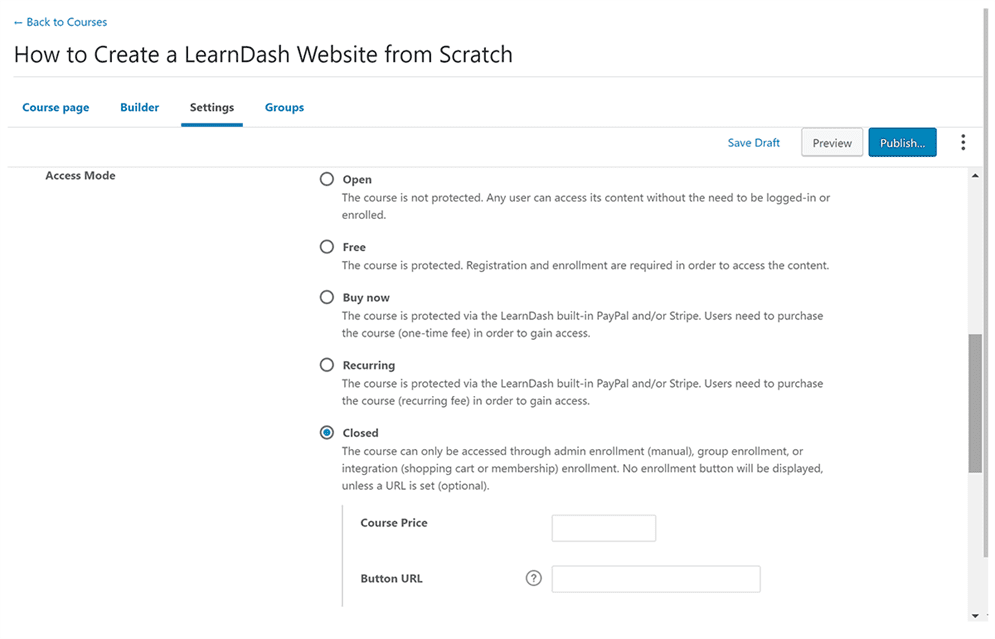
Dans les paramètres du cours principal, vous pouvez également accéder à l’onglet Paramètres pour configurer une série d’autres paramètres. Pour l’instant, le mode d’accès doit être réglé sur Fermé. Plus loin dans ce didacticiel, vous apprendrez à configurer votre passerelle de paiement afin de pouvoir commencer à facturer votre cours :

Installer Elementor et concevoir les pages principales
Une fois que vous aurez terminé la construction de votre cours, vous voudrez vous éloigner un instant de LearnDash pour concevoir d’autres pages importantes de votre site, comme les pages d’accueil, d’information et de contact.
Pour ce faire, vous pouvez utiliser le plugin gratuit Elementor, qui est un plugin de construction de pages par glisser-déposer.
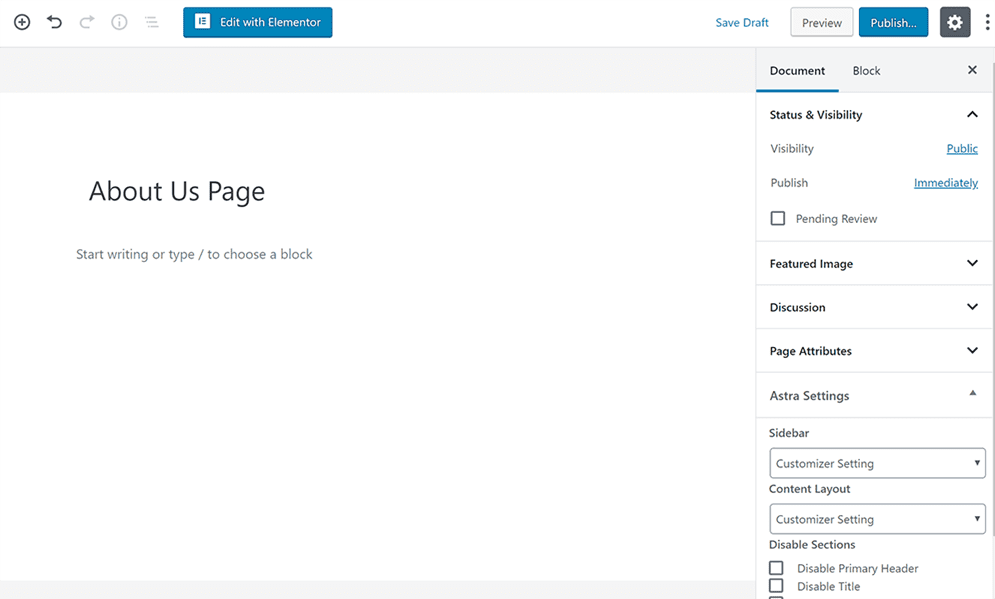
Vous pouvez l’installer en allant dans Plugins → Ajouter un nouveau et en recherchant “Elementor. Ensuite, vous pouvez lancer l’interface d’Elementor en créant une page WordPress normale et en cliquant sur Edit with Elementor :

L’interface d’Elementor est assez intuitive. Mais si vous avez besoin d’un coup de pouce, vous pouvez consulter cette vidéo tutoriel :
Une fois que vous avez pris le coup de main, passez en revue et concevez toutes vos pages génériques de base. Encore une fois, au minimum, cela devrait être :
- Accueil
- À propos de
- Contact
- Etc.
Ne vous préoccupez pas de vos pages de paiement et de cours – vous utiliserez d’autres plugins pour cela.
Créer une page de cours avec le plugin Course Grid (si vous proposez plusieurs cours)
Si vous ne vendez qu’un seul cours, vous n’avez probablement pas besoin d’une page de cours dédiée. Plus loin, nous vous montrerons comment créer une page de paiement dédiée à un cours et optimisée pour les conversions.
Mais si vous proposez plusieurs cours LearnDash, vous voudrez probablement afficher toutes vos offres afin que les visiteurs connaissent les options qui s’offrent à eux.
Pour ce faire, vous pouvez utiliser le module complémentaire gratuit LearnDash Course Grid.
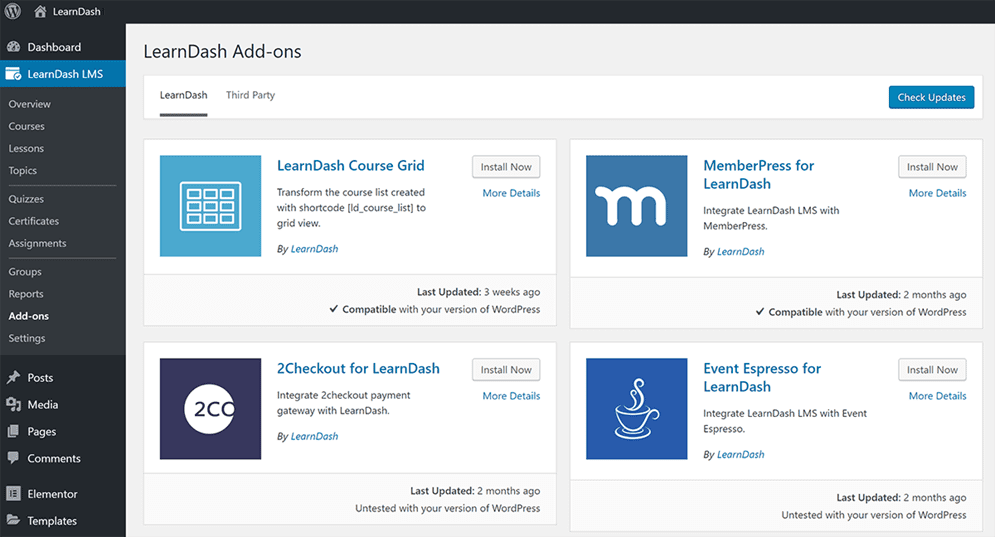
Vous pouvez l’installer en allant dans LearnDash LMS → Add-ons dans votre tableau de bord WordPress :

Ensuite, vous pourrez afficher tous vos cours à l’aide d’un shortcode ou d’un bloc Gutenberg.
Créer votre page de connexion et d’inscription
Si vous avez un cours en ligne, vous ne voudrez probablement pas utiliser les pages de connexion et d’inscription par défaut de WordPress.
Si elles conviennent aux administrateurs du site, elles ne constituent pas la manière la plus conviviale de se connecter pour les participants au cours.
Pour créer une page de connexion/inscription personnalisée pour votre cours LearnDash, vous avez deux options :
- Utiliser la fonctionnalité de connexion/inscription de LearnDash.
- Utiliser un plugin gratuit comme Theme My Login.
LearnDash ajoutera automatiquement ses fonctionnalités de connexion/inscription à vos pages de cours, et vous pouvez également utiliser le shortcode [learndash_login] pour ajouter une page de connexion à d’autres endroits, y compris dans vos designs Elementor.
Créer des menus de navigation personnalisés pour les invités et les étudiants
Par défaut, votre site WordPress a un seul menu de navigation pour tous les visiteurs. Cela convient à la plupart des sites WordPress, mais ce n’est pas une bonne option pour un cours LearnDash, car vous voudrez probablement créer un menu personnalisé pour vos étudiants afin de leur permettre d’accéder à des parties importantes de leurs cours.
Pour mettre en place cette fonctionnalité, vous pouvez utiliser le plugin gratuit Nav Menu Roles.
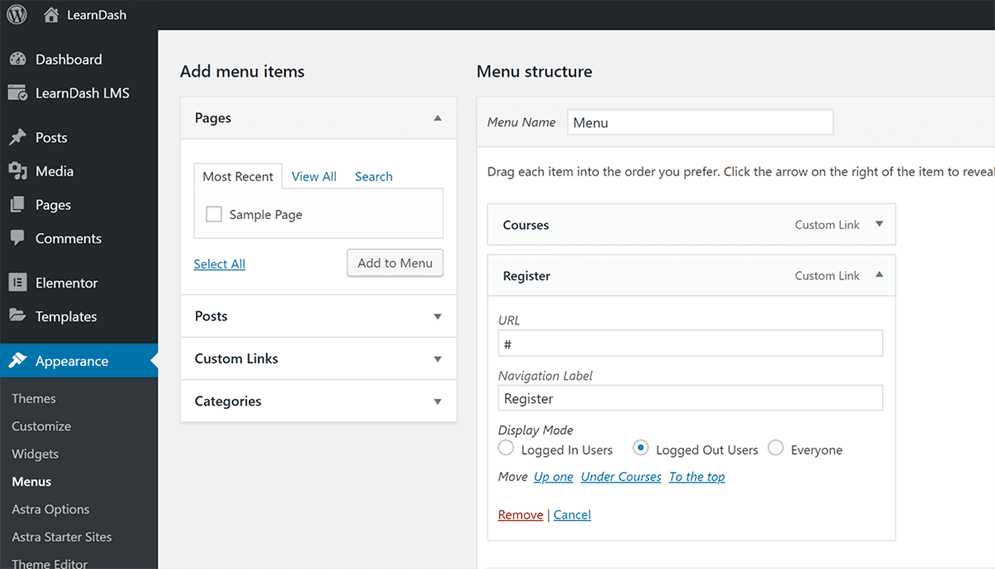
Une fois le plugin installé et activé, vous pouvez vous rendre dans la zone Apparence → Menus.
Ensuite, lorsque vous cliquez sur des liens de menu spécifiques, vous pourrez personnaliser qui peut voir quels éléments de navigation en utilisant les nouvelles options de mode d’affichage.
Pour cibler les visiteurs anonymes, sélectionnez Utilisateurs déconnectés, et sélectionnez Utilisateurs connectés pour cibler les étudiants :

Configurer WooCommerce pour accepter les paiements et ajouter des produits
Bien que LearnDash offre un support intégré pour les paiements, nous recommandons d’utiliser l’intégration WooCommerce de LearnDash à la place, car cela vous donnera beaucoup plus de flexibilité.
Plus précisément, si vous utilisez WooCommerce, vous serez en mesure de créer des pages de paiement optimisées pour la conversion, ainsi que des entonnoirs de vente complets, avec des passages de commande et des ventes incitatives.
Cela vous permet d’augmenter considérablement vos revenus, ce qui vaut la peine d’être un peu plus complexe. Plus loin dans ce tutoriel LearnDash, nous vous montrerons comment créer les pages de paiement/entonnoirs pour vos cours.
Installation et configuration de WooCommerce
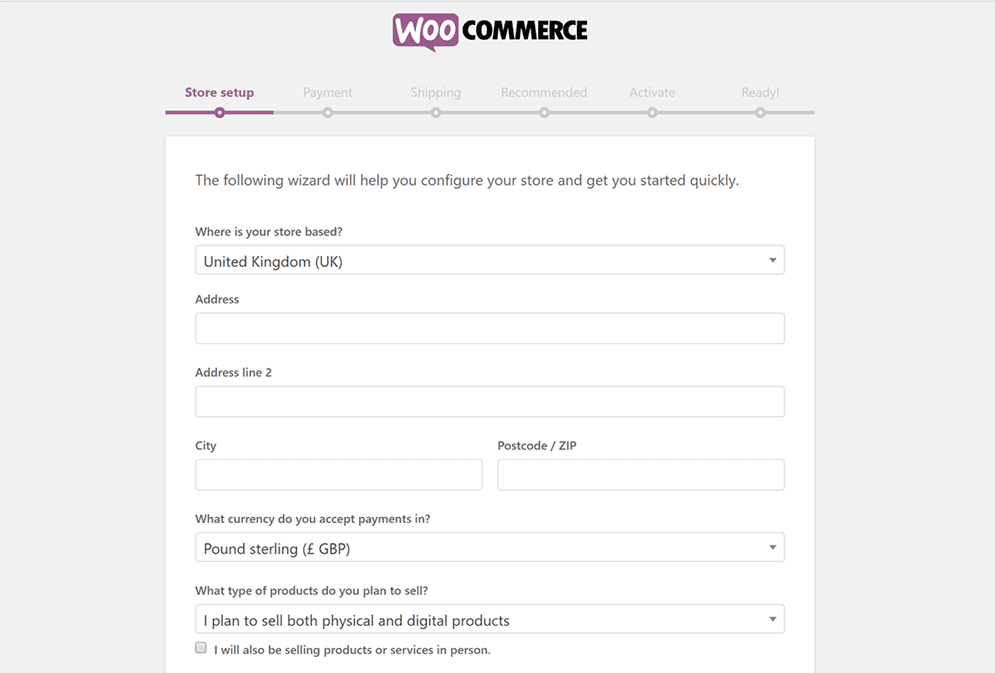
Pour commencer, installez le plugin gratuit WooCommerce sur WordPress.org. Ensuite, passez par l’assistant de configuration de WooCommerce, qui devrait se lancer automatiquement dès que vous aurez activé le plugin :

Cet assistant vous aidera à configurer les détails clés, ainsi que les passerelles de paiement.
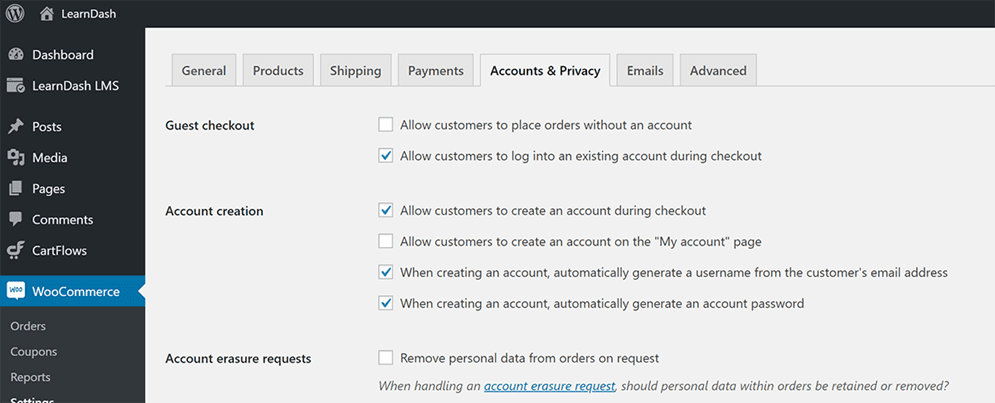
En plus de l’assistant de configuration, vous pouvez également aller dans WooCommerce → Paramètres → Comptes et confidentialité :
- Désactivez l’option permettant aux personnes de passer une commande sans compte.
- Activez l’option permettant de se connecter lors de la commande.
- Activez l’option de création de compte lors de la commande.

Intégrer avec LearnDash
Une fois que vous avez configuré WooCommerce, vous devez installer le module complémentaire gratuit LearnDash WooCommerce pour relier les deux. Là encore, vous pouvez le faire en allant dans LearnDash LMS → Add-ons dans votre tableau de bord WordPress.
Créer des produits pour vendre les cours
Une fois que vous avez activé l’intégration LearnDash WooCommerce, vous pouvez créer un “produit” WooCommerce pour vendre votre cours.
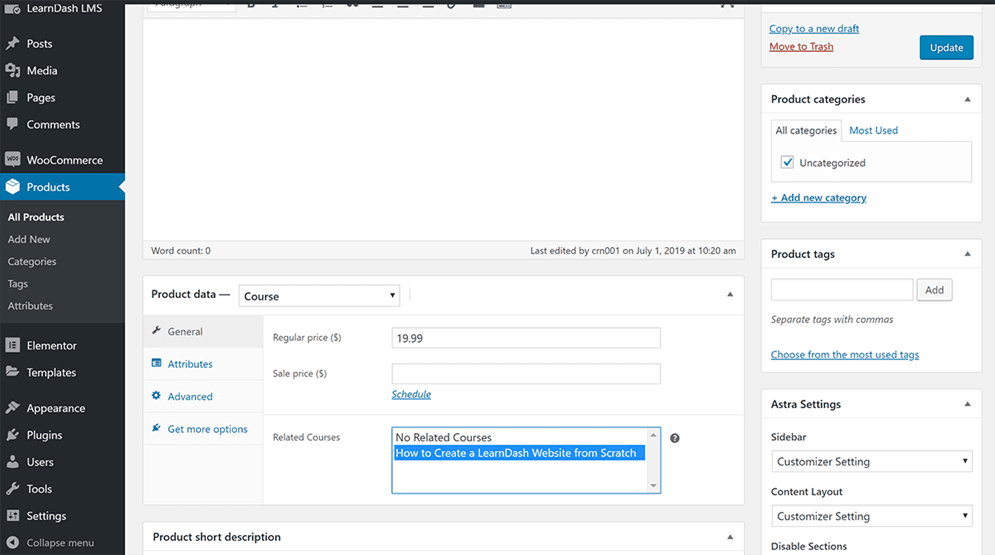
Pour ce faire, allez dans Produits → Ajouter un nouveau produit et utilisez la boîte de données du produit pour indiquer à WooCommerce que vous souhaitez vendre un cours. Ensuite, utilisez le sélecteur de cours apparentés pour sélectionner le(s) cours à vendre – vous pouvez même regrouper plusieurs cours ensemble si vous le souhaitez :

Veillez à répéter le processus pour tous les cours que vous souhaitez vendre.
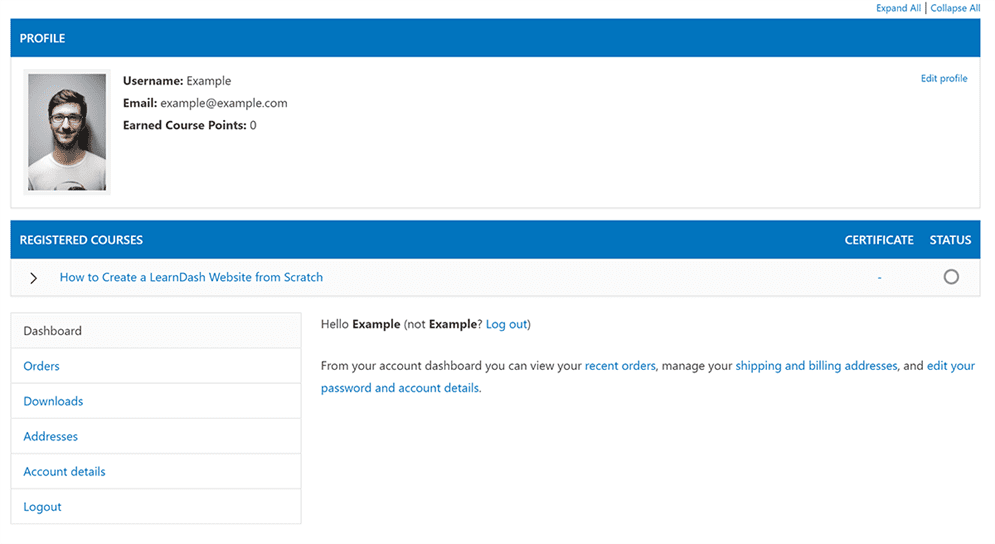
Intégrer le profil LearnDash à WooCommerce
Pour créer une page unique qui affiche à la fois le profil LearnDash d’un utilisateur et l’historique de ses achats sur WooCommerce, vous pouvez créer une page unique qui combine le shortcode [ld_profile] avec le shortcode [woocommerce_my_account], comme détaillé dans cet article :

Créer une page de paiement ou un entonnoir avec CartFlows
La raison pour laquelle nous recommandons d’utiliser WooCommerce pour vendre vos cours est qu’il vous donne la possibilité de créer des pages de paiement et des entonnoirs plus faciles à convertir.
Pour créer vos pages de paiement, vous pouvez utiliser le plugin CartFlows, qui existe en version gratuite et premium.
CartFlows vous permet de créer un entonnoir de paiement optimisé pour la conversion, avec la possibilité d’ajouter autant d’options de vente incitative et d’augmentation des commandes que vous le souhaitez (il s’agit de techniques permettant d’augmenter votre chiffre d’affaires).
Par exemple, lorsque quelqu’un achète un cours, vous pouvez lui proposer une offre spéciale sur un livre électronique connexe. Vous pouvez également lui proposer un niveau de cours supérieur.
Pour commencer, installez et activez le plugin CartFlows – vous pouvez commencer avec la version gratuite sur WordPress.org.
Ensuite, allez dans la nouvelle zone CartFlows dans votre tableau de bord WordPress et lancez l’assistant d’installation (vous devriez voir une invite).
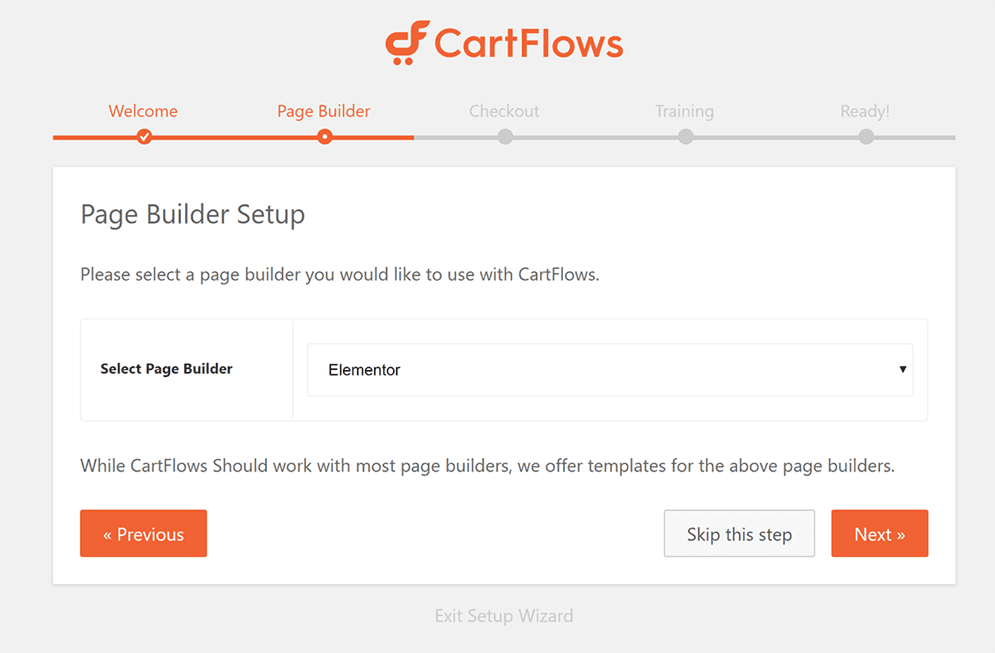
Pendant l’assistant d’installation, sélectionnez votre constructeur de pages – Elementor – ainsi que d’autres éléments de base :
Assistant d’installation de CartFlows

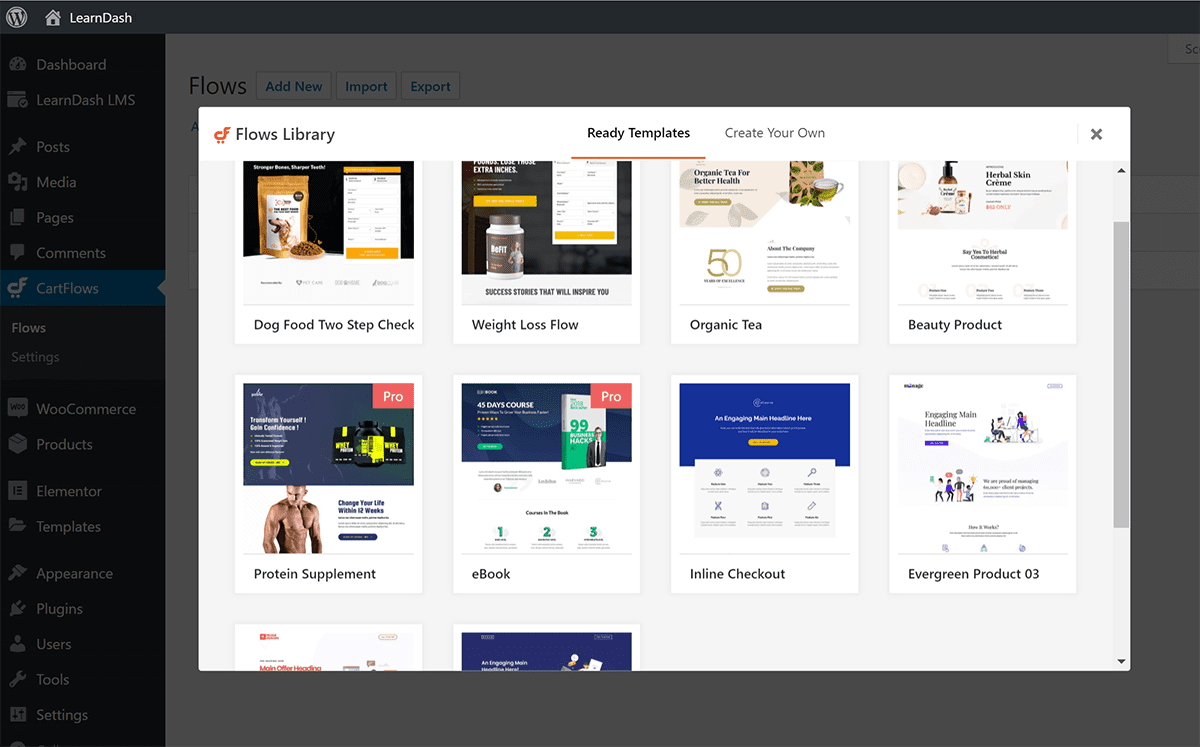
Ensuite, allez dans CartFlows → Add New pour créer votre premier “flux” (qui est un autre nom pour une page/un tunnel de paiement).
Ici, vous pouvez d’abord choisir parmi quelques modèles ou partir de zéro :

À partir de là, vous pouvez utiliser Elementor pour modifier le design de votre contenu, et vous pouvez utiliser les paramètres du plugin pour contrôler les options et les étapes de l’entonnoir.
Pour un aperçu plus détaillé, consultez ce tutoriel complet sur CartFlows :
Une fois que vous aurez publié votre flux, vous obtiendrez un lien vers votre page de paiement que vous pourrez utiliser à partir de n’importe quel endroit de votre site.
Vous pouvez également créer plusieurs pages de paiement personnalisées pour chaque cours que vous vendez.
Installer les plugins WordPress indispensables pour les fonctions clés
À ce stade, vous vous êtes occupé de toutes les fonctionnalités propres à LearnDash.
Mais avant d’en finir, vous devez vous assurer d’avoir installé certains des plugins de base indispensables à tous les sites WordPress, y compris les sites LearnDash.
En voici quelques exemples :
- HubSpot – ajoute à votre site des fonctionnalités marketing clés telles que les formulaires, le chat en direct, le marketing par e-mail, l’analyse, etc.
- UpdraftPlus – Sauvegarde automatiquement votre site, pour que les données de votre cours et de vos étudiants soient en sécurité.
- Wordfence – bloque les acteurs malveillants et protège votre site contre de nombreuses attaques.
- Yoast SEO – aide votre site et vos cours à se classer dans les moteurs de recherche comme Google.
Améliorer et faire évoluer
Voilà qui conclut notre tutoriel LearnDash sur la création de votre propre cours à partir de zéro.
Cependant, votre travail ne doit pas s’arrêter au lancement de votre (vos) cours…
Au contraire, vous devez continuer à peaufiner et à améliorer votre site Web au fur et à mesure que vous recevez des visiteurs.
Envisagez de tester différents textes sur vos pages de paiement CartFlows…
Voyez si vous pouvez utiliser une vente incitative ou une augmentation de commande pour augmenter votre chiffre d’affaires…
Il existe de nombreuses façons d’expérimenter pour créer un site de cours plus performant – faites le travail et rendez-le génial !
Articles connexes
- Comment rédiger votre premier article de blog ?
- Comment créer une structure d’article de blog qui accroche
- Comment créer un blog d’animaux de compagnie et gagner de l’argent en 2024
- Comment créer un blog de perte de poids et gagner de l’argent en 2024
- Le contenu est roi sur un blog : 7 raisons qui le prouvent
- Comment ajouter des mots-clés et méta-descriptions dans WordPress
- 18 secrets pour promouvoir vos articles de blog comme un pro en 2024
- Republier du contenu : Comment mettre à jour d’anciens articles de blog









