Nouveau sur Elementor ? Dans cet article, nous allons vous montrer comment utiliser Elementor. Tout comme le titre l’indique, cet article est dédié aux débutants, ceux qui sont complètement nouveaux sur Elementor.
Nous supposerons que vous avez installé et activé Elementor sur votre site WordPress. Si vous ne l’avez pas encore fait, vous pouvez télécharger Elementor depuis le répertoire officiel du plugin WordPress (la version gratuite). Ou, si vous souhaitez utiliser la version pro, vous pouvez la télécharger sur le site Web d’Elementor.
Comment utiliser Elementor
Elementor est un plugin de création de page qui vous permet de créer une belle page sur votre site WordPress sans avoir à manipuler le CSS ou HTML. Elementor est livré avec un éditeur visuel glisser-déposer. Pour créer une page, il vous suffit d’ajouter les éléments de conception (appelés widgets) du panneau de widgets à la zone d’édition. Elementor fonctionne à la fois sur les articles et sur les pages.
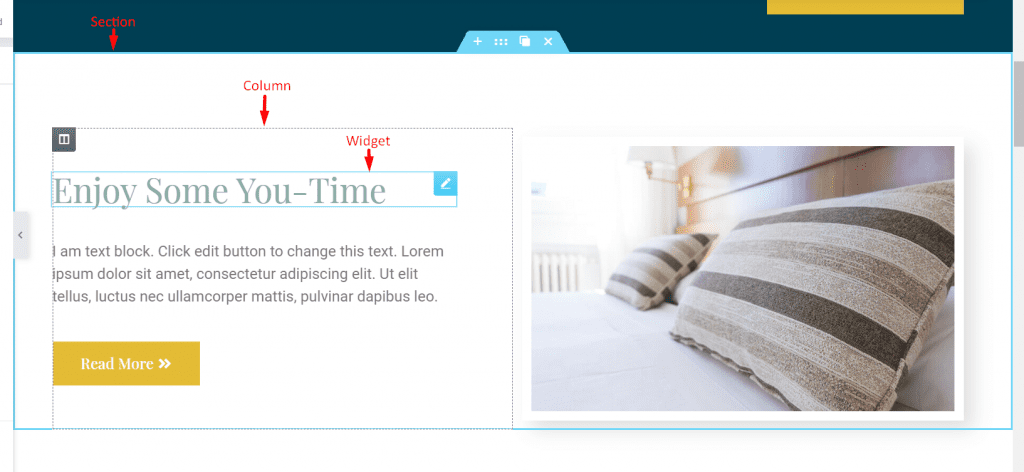
Trois éléments que vous devez connaître avant de commencer à créer votre première page avec Elementor :
- Widget: L’élément de conception réel que vous utiliserez pour créer votre page.
- Colonne: Un conteneur plus petit pour placer les widgets.
- Section: Le plus grand conteneur pour héberger des colonnes et des widgets.

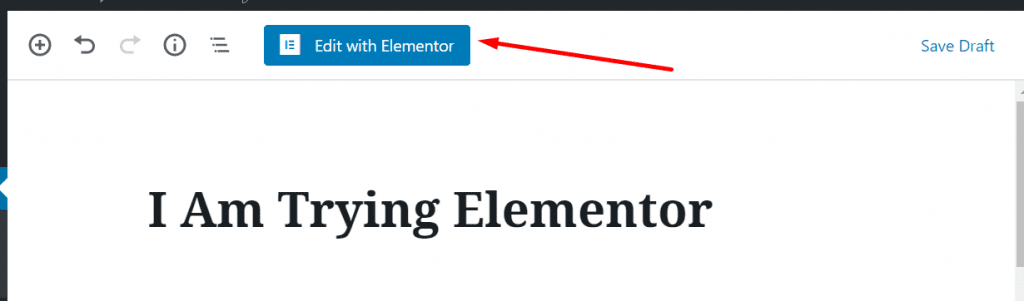
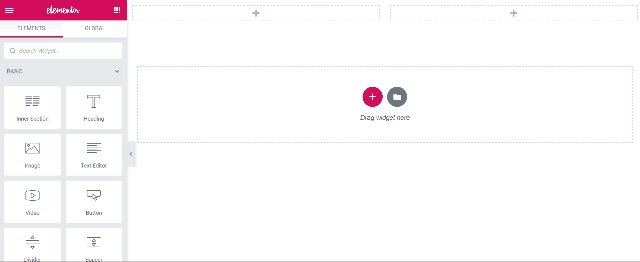
Pour commencer à utiliser Elementor, il suffit de créer une page (Pages -> Ajouter ) ou un nouvel article (Articles -> Ajouter nouveau). Donnez un titre à votre page / article comme d’habitude et cliquez sur le bouton Modifier avec Elementor. Cela ouvrira l’éditeur Elementor.

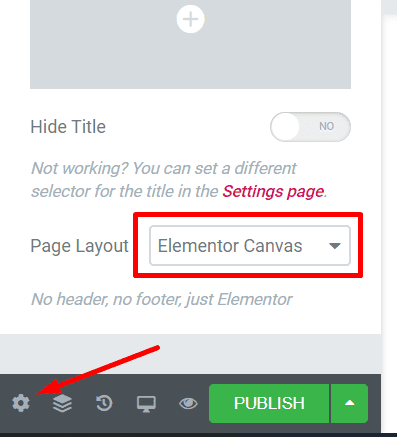
Avant de commencer à créer la page, vous pouvez d’abord définir la mise en page. Pour ce faire, cliquez sur l’icône d’engrenage dans le coin inférieur gauche du panneau du widget (panneau sur le côté gauche). Définissez la mise en page sur l’option Mise en page sous le bloc Paramètres généraux.

Vous pouvez sélectionner une mise en page en fonction de la conception que vous souhaitez créer. Par exemple, si vous souhaitez créer une page pleine largeur, vous pouvez sélectionner l’option Elementor Full Width.
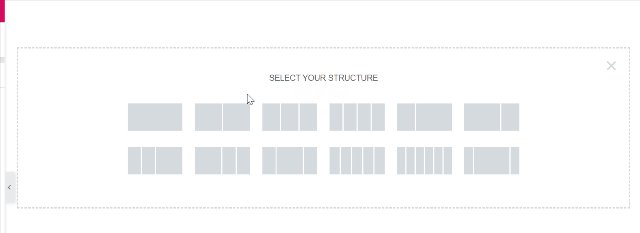
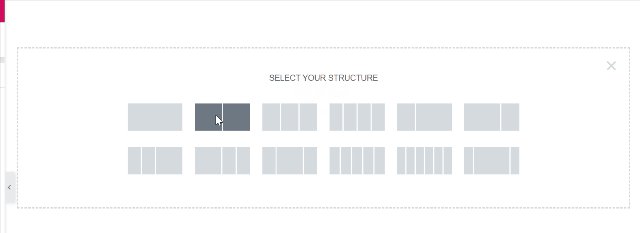
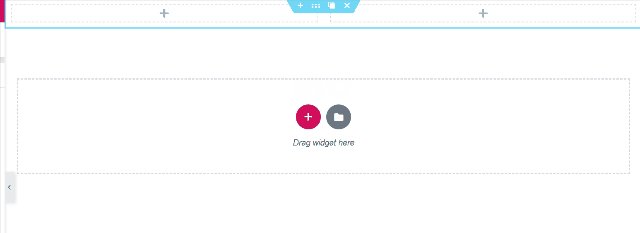
Une fois la mise en page terminée, ajoutez une nouvelle section en cliquant sur le bouton plus dans la zone de travail. Lors de l’ajout d’une nouvelle section, vous devez sélectionner une structure de colonnes. Il y a douze structures de colonnes proposées par Elementor.

Une fois que la section et les colonnes sont prêtes, vous pouvez commencer à ajouter les widgets. Il y a plus de quatre-vingt-dix widgets proposés par Elementor que vous pouvez trouver sur le panneau des widgets. Pour en ajouter un, faites-le glisser du panneau du widget vers une colonne de la zone de travail.

Modification d’une section, d’une colonne et d’un widget
Après avoir ajouté une section, une colonne ou un widget, vous pouvez la modifier via le panneau du widget.
Modification d’une section
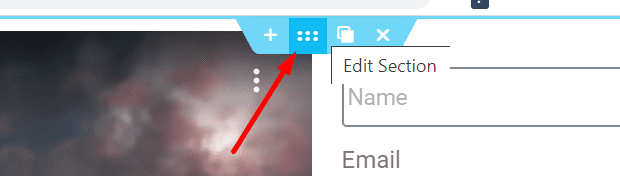
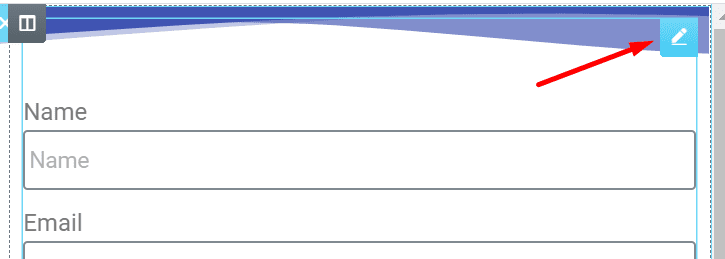
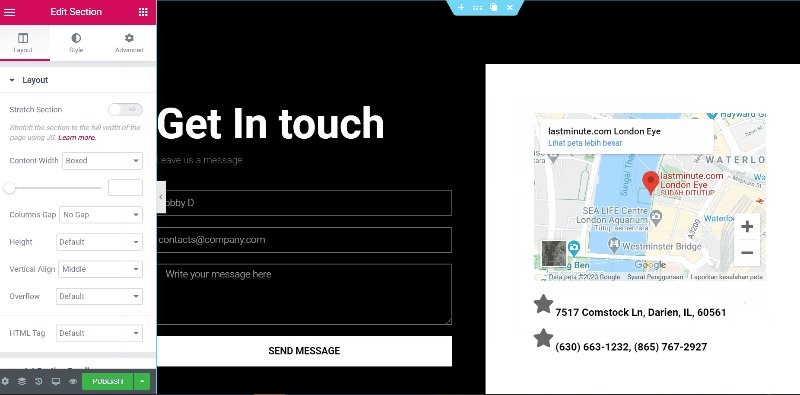
Pour modifier une section, vous devez transformer la section que vous souhaitez modifier en mode d’édition en cliquant sur le descripteur de section.

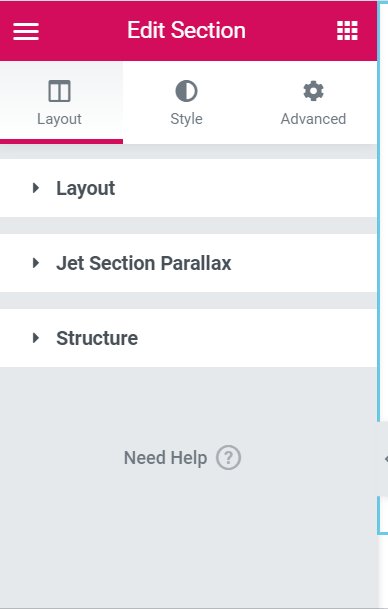
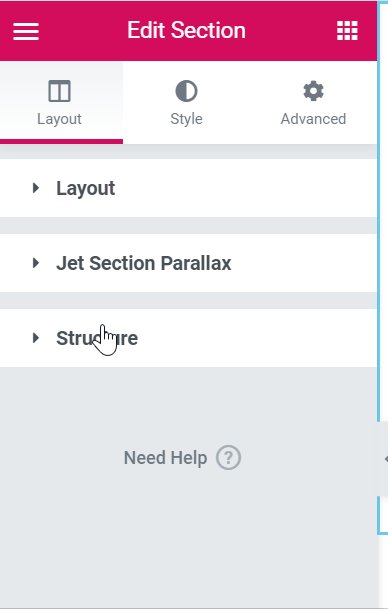
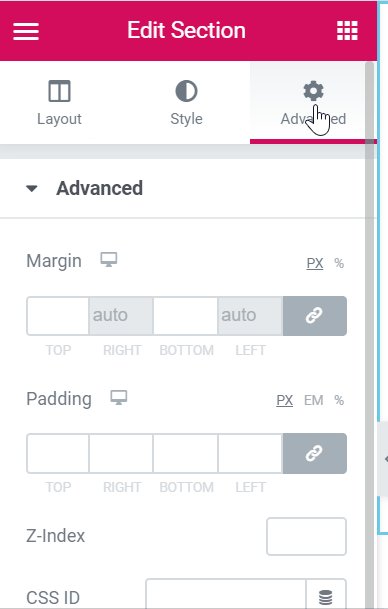
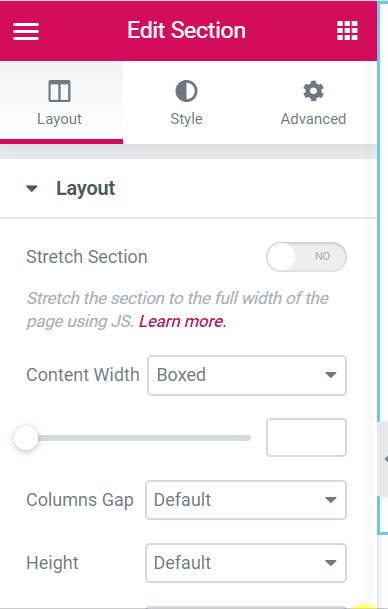
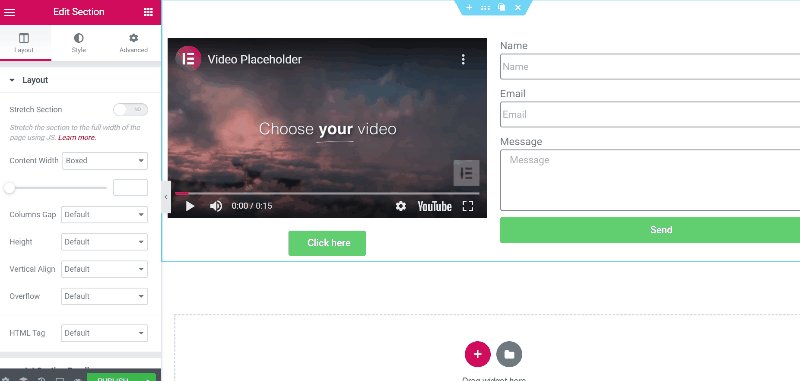
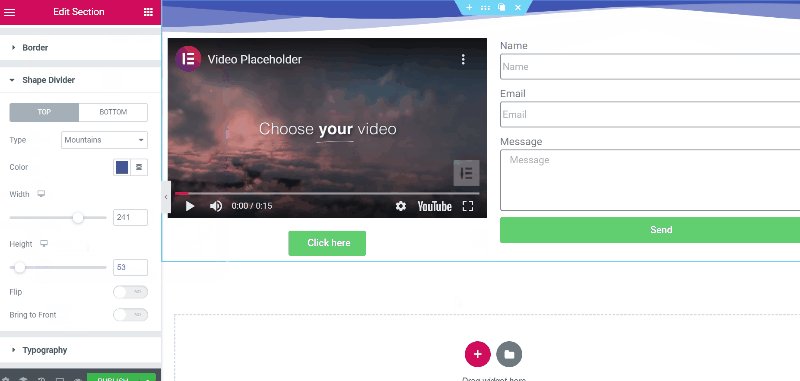
Une fois la section transformée en mode d’édition, vous pouvez accéder au panneau du widget pour modifier la section. Vous pouvez utiliser trois onglets (Mise en page, Style et Avancé). Chaque onglet se compose de plusieurs blocs et chaque bloc contient plusieurs options de réglage.

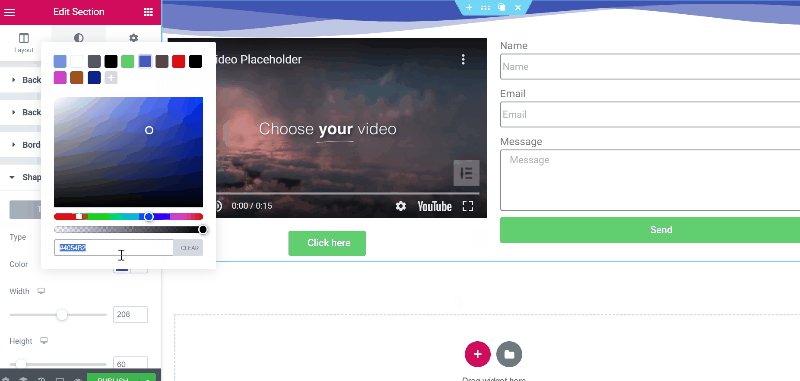
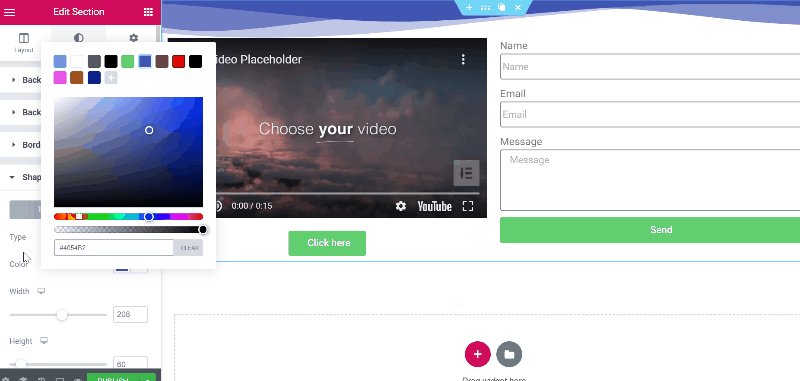
Prenons un exemple. Supposons que vous souhaitiez ajouter un séparateur de diviseur. Pour ce faire, accédez à l’onglet Style et ouvrez le bloc Séparateur de forme. Définissez l’emplacement du séparateur de forme (en haut ou en bas) et sélectionnez le séparateur de forme de votre choix. Après avoir sélectionné un séparateur de forme, vous pouvez définir la couleur, la largeur et la hauteur.

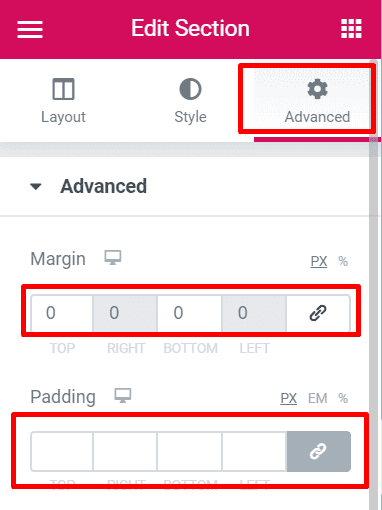
Si vous souhaitez définir les remplissages et les marges, vous pouvez ouvrir le bloc Avancé sous l’onglet Avancé.

Modification d’une colonne
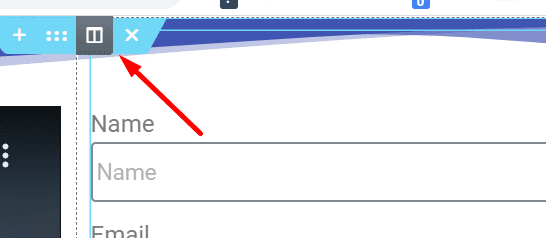
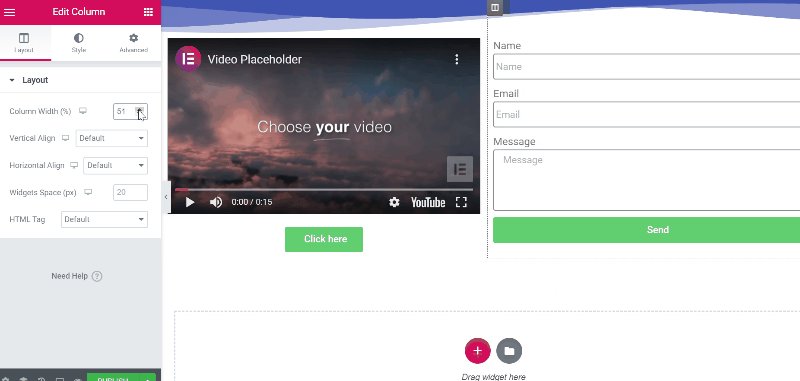
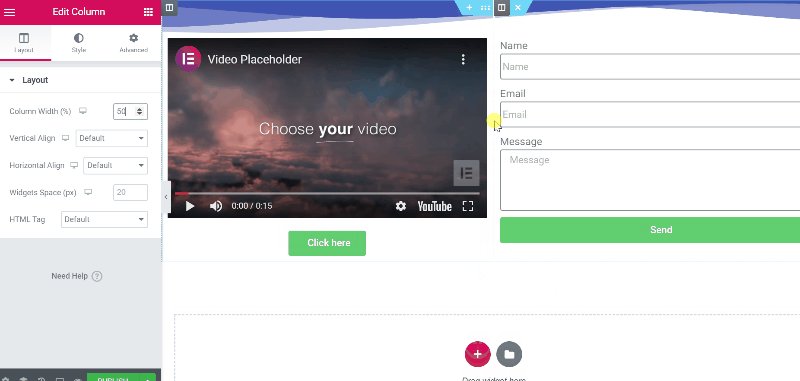
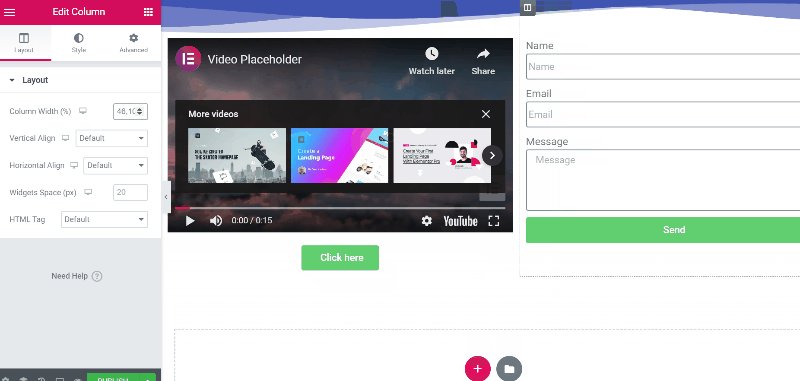
Comme pour la section, vous devez également transformer une colonne en mode d’édition avant de pouvoir la modifier. Cliquez sur la poignée de colonne pour transformer une colonne en mode d’édition.

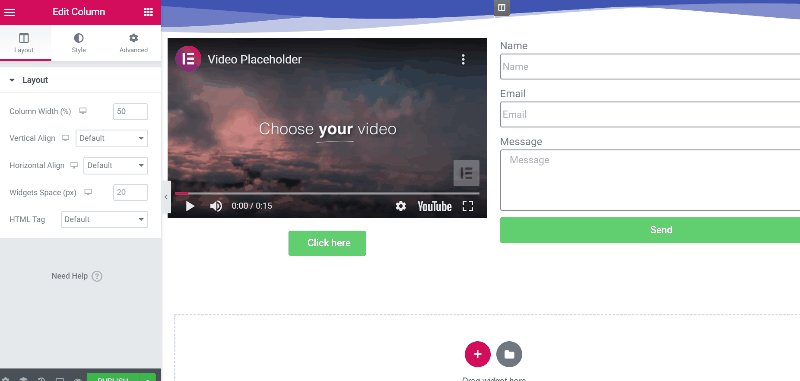
Il existe également trois onglets avec lesquels vous pouvez travailler : Mise en page, Style et Avancé. Pour définir la largeur de colonne, vous pouvez définir la valeur sur l’option Largeur de colonne sous le bloc Disposition de l’onglet Disposition. Vous pouvez également faire glisser le séparateur dans la zone de travail.

Pour modifier la couleur d’arrière-plan, vous pouvez sur Arrière-plan sous l’onglet Style.
Modification d’un widget
Transformez d’abord un widget en mode d’édition avant de commencer à le modifier. Cliquez sur la poignée du widget pour transformer un widget en mode d’édition.

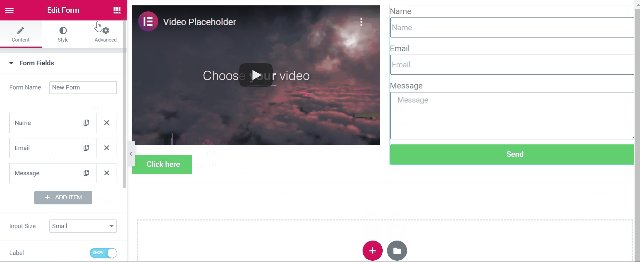
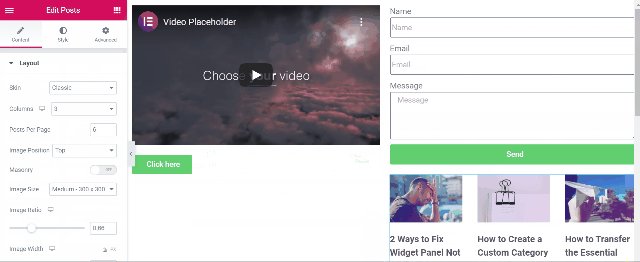
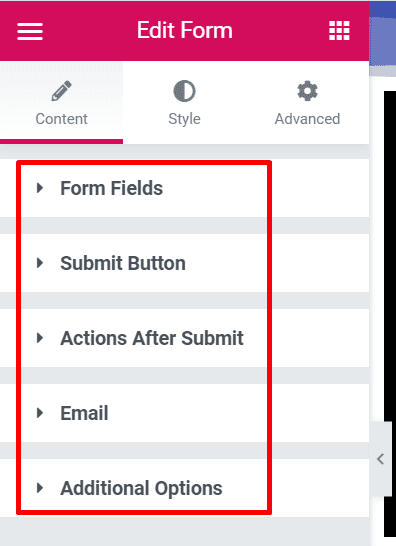
Les options de réglage disponibles dans le panneau de widgets peuvent varier en fonction du widget que vous modifiez. Par exemple, le widget Formulaire comporte les blocs suivants sous l’onglet Contenu.

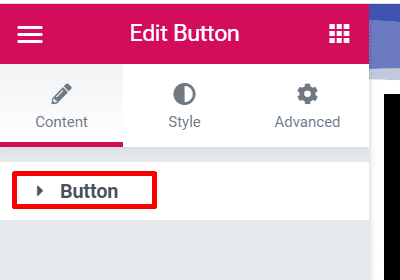
Alors que le widget Bouton n’a qu’un seul bloc dans l’onglet Contenu.

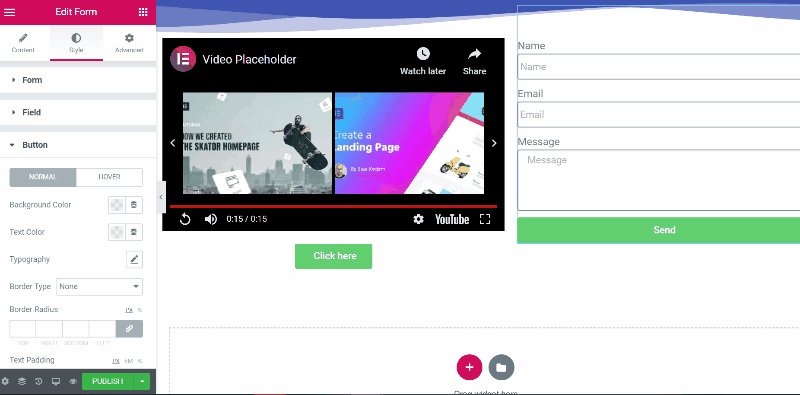
Pour définir le style d’un widget, vous devez accéder à l’onglet Style. Encore une fois, les blocs et les options de style disponibles dans l’onglet Style varient en fonction du widget que vous modifiez. Plus un widget a de composants, plus il offre de blocs et d’options de style.
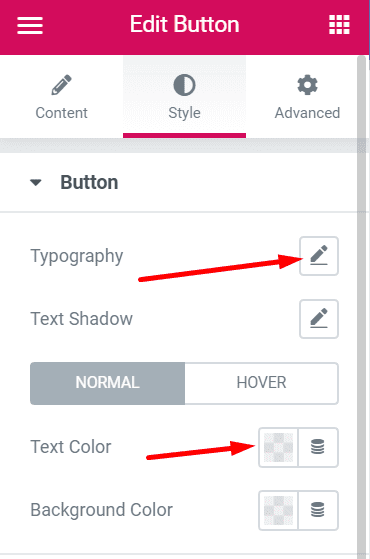
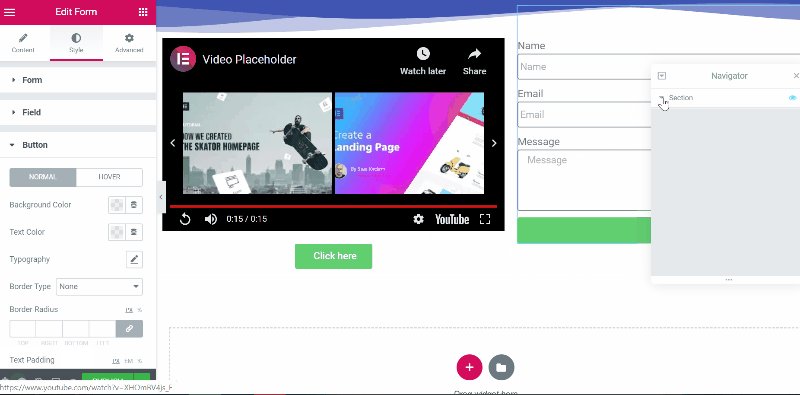
Prenons un exemple. Supposons que vous souhaitiez modifier la couleur du texte et la typographie du widget Bouton. Cliquez sur la poignée du widget Bouton et accédez à l’onglet Style du panneau du widget.
Pour modifier la typographie (taille de police, style de police et famille), cliquez sur l’icône en forme de crayon dans l’option Typographie. Pour définir la couleur du texte, cliquez sur le sélecteur de couleur dans l’option Couleur du texte.

CONSEILS
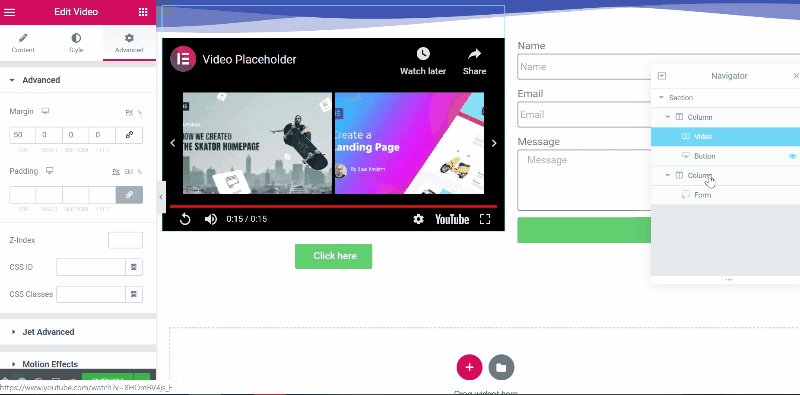
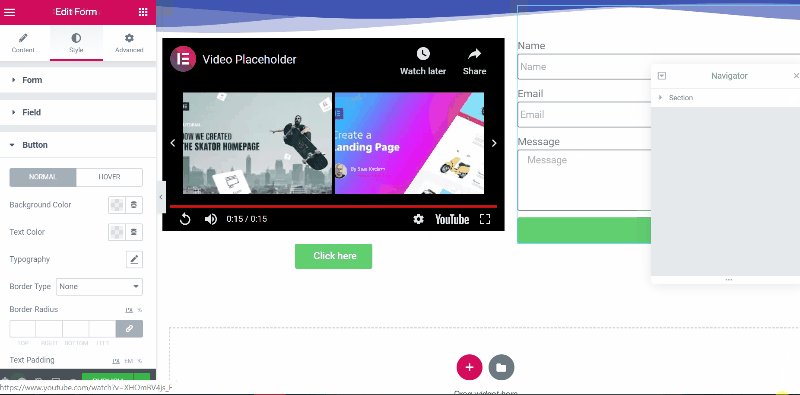
Pour faciliter le passage d’une section, d’une colonne ou d’un widget à l’autre, vous pouvez utiliser la fonction Navigateur. À partir du navigateur, vous pouvez également transformer une section, une colonne ou un widget en mode d’édition en cliquant simplement dessus.
La fonction Navigateur est très pratique si vous créez une page complexe composée de plusieurs sections et de dizaines de widgets. Vous pouvez activer le Navigateur en cliquant sur l’icône sandwich en bas du panneau du widget.

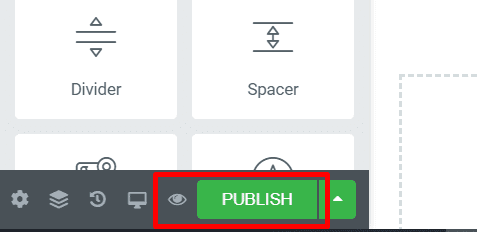
Une fois que vous avez terminé de modifier la page, vous pouvez la publier en cliquant sur le bouton PUBLIER en bas du panneau du widget. Vous pouvez également prévisualiser votre page en cliquant d’abord sur l’icône en forme d’œil.

Elementor vous permet de prévisualiser votre page sur trois types d’appareils différents (ordinateur de bureau, tablette et smartphone). Vous pouvez sélectionner un type d’appareil sur lequel vous souhaitez prévisualiser votre page en cliquant sur l’icône de l’appareil à côté de l’icône en forme d’œil.
Pour enregistrer votre page en tant que brouillon, cliquez sur l’icône en forme de flèche en regard du bouton PUBLIER et sélectionnez Enregistrer le brouillon.

Pour revenir au tableau de bord WordPress, vous pouvez cliquer sur l’icône à trois lignes dans le coin supérieur gauche du panneau du widget et cliquer sur le bouton QUITTER LE TABLEAU DE BORD.

Utilisation des templates
En plus de créer une page à partir de zéro, vous pouvez également créer une page à partir d’un modèle. Elementor propose un tas de templates prédéfinis que vous pouvez utiliser. Il existe neuf types de modèles proposés par Elementor :
- Modèle de page
- Modèle de section
- Modèle de popup
- Modèle d’en-tête
- Modèle de pied de page
- Modèle unique
- Modèle d’archive
- Modèle de produit unique
- Modèle d’archive de produit
Comment utiliser un modèle Elementor
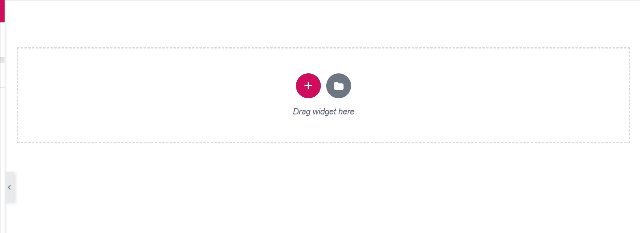
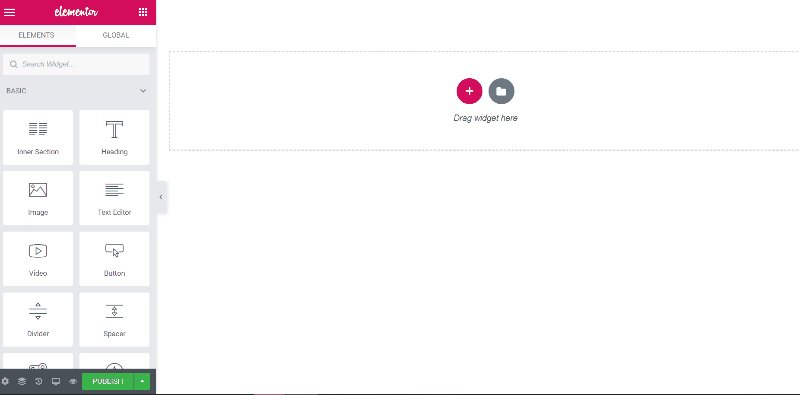
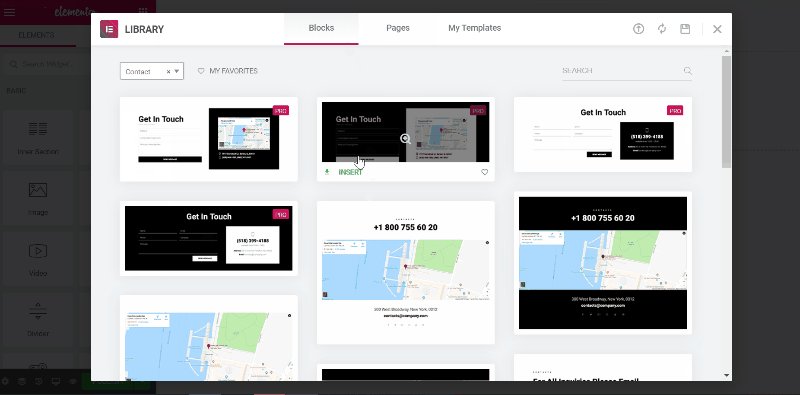
Dans la zone d’édition d’Elementor, vous verrez deux boutons: le bouton plus et un bouton avec une icône de dossier. Cliquez sur le bouton avec l’icône de dossier pour ouvrir la bibliothèque de modèles d’Elementor.
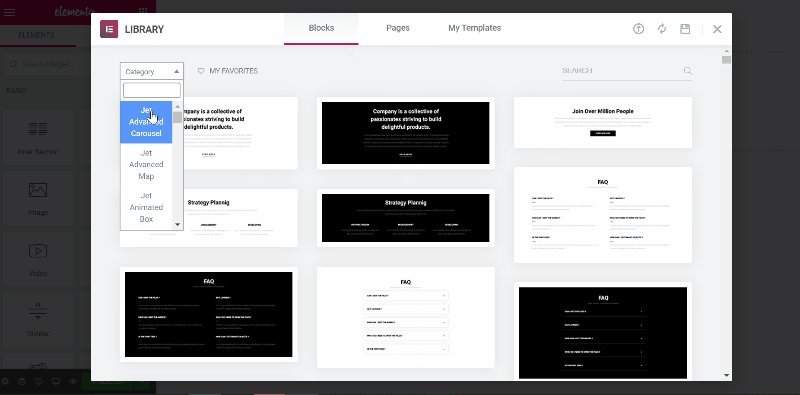
Recherchez un modèle que vous souhaitez utiliser. Une fois trouvé, passez votre souris sur le modèle et cliquez sur le bouton INSERER. Le modèle sera chargé dans l’éditeur d’Elementor.

En plus d’utiliser des modèles proposés par Elementor, vous pouvez également utiliser un modèle provenant d’une source tierce. Elementor permet à ses utilisateurs d’exporter un modèle dans un fichier externe au format JSON.
Comment importer un modèle Elementor à partir d’un fichier JSON
Il existe deux façons d’importer un modèle Elementor à partir d’un fichier JSON.
1. Via la bibliothèque de modèles
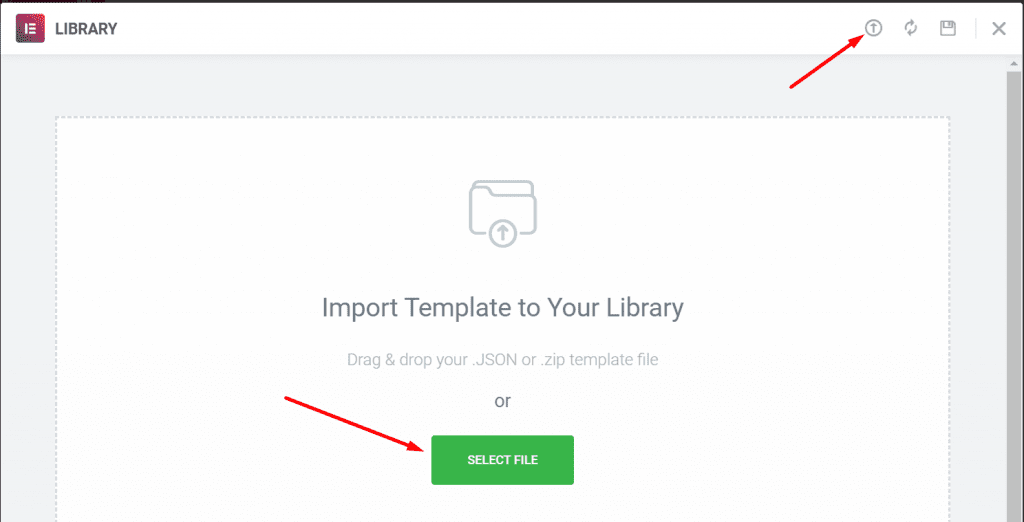
Ouvrez la bibliothèque de modèles en cliquant sur l’icône de dossier dans la zone de travail. Une fois ouvert, cliquez sur l’icône en forme de flèche suivie du bouton SELECTIONNER UN FICHIER pour sélectionner le fichier JSON que vous souhaitez importer.

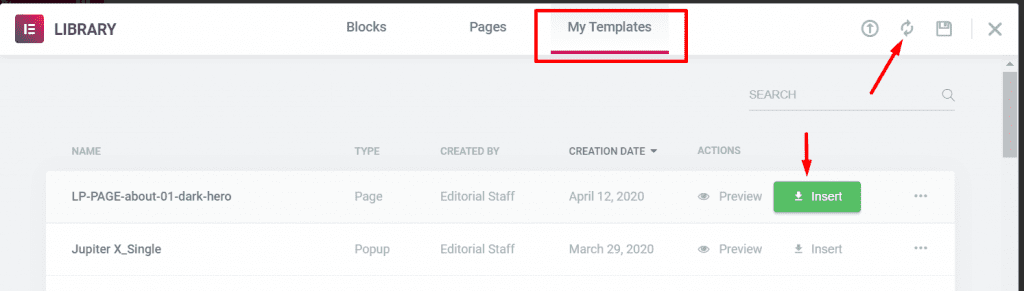
Vous pouvez trouver le modèle que vous venez d’importer dans l’onglet Mes modèles de la bibliothèque de modèles. Rechargez le modèle en cliquant sur l’icône de rechargement si le modèle que vous venez d’importer n’apparaît pas. Passez votre souris sur un modèle et cliquez sur le bouton Insérer pour le charger dans la zone de dessin Elementor.

2. Via le Gestionnaire de modèles
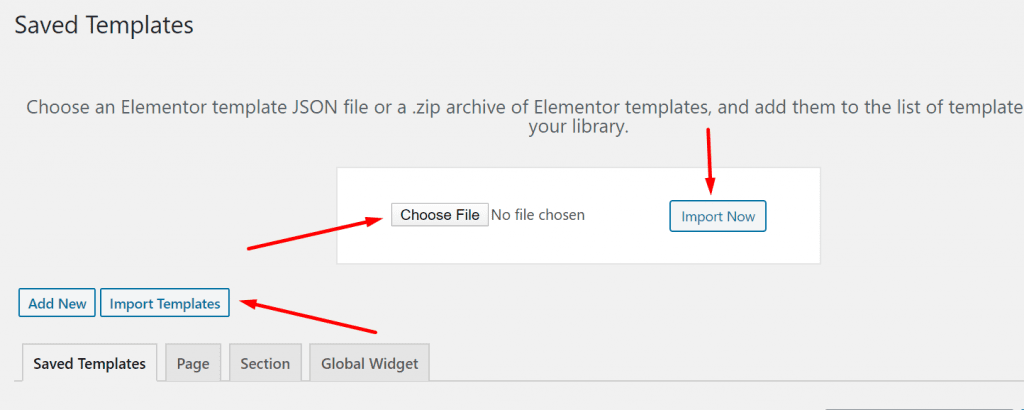
Dans le tableau de bord WordPress, accédez à Modèles -> Modèles enregistrés. Cliquez sur le bouton Importer des modèles, puis sur le bouton Choisir un fichier pour sélectionner le fichier JSON, enfin cliquez sur le bouton Importer maintenant pour l’importer.

Comment créer un modèle Elementor
Il existe également deux façons de créer un modèle Elementor.
1. Via l’éditeur de modèles
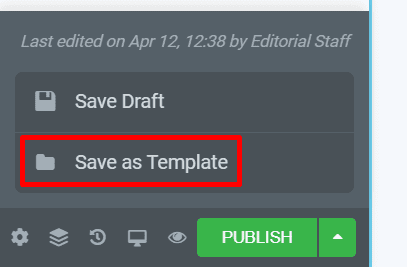
Une fois que vous avez terminé de créer une page, cliquez sur l’icône en forme de flèche à côté du bouton PUBLIER en bas du panneau du widget et sélectionnez Enregistrer en tant que modèle.

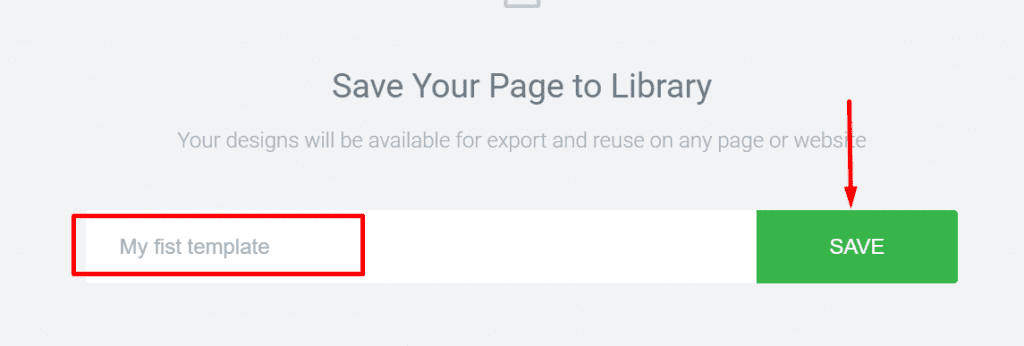
Donnez un nom à votre modèle et cliquez sur le bouton ENREGISTRER.

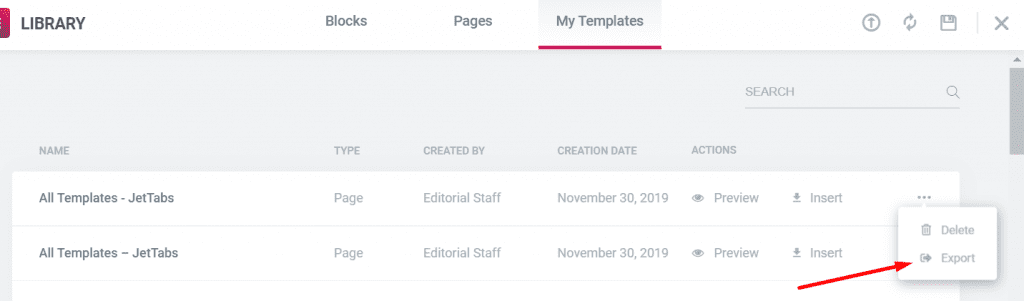
Après avoir cliqué sur le bouton ENREGISTRER ci-dessus, vous serez dirigé vers l’onglet Mes modèles de la bibliothèque de modèles. Cliquez sur l’icône à trois points sur un modèle et sélectionnez Exporter pour l’exporter dans un fichier JSON.

2. Via le Gestionnaire de modèles
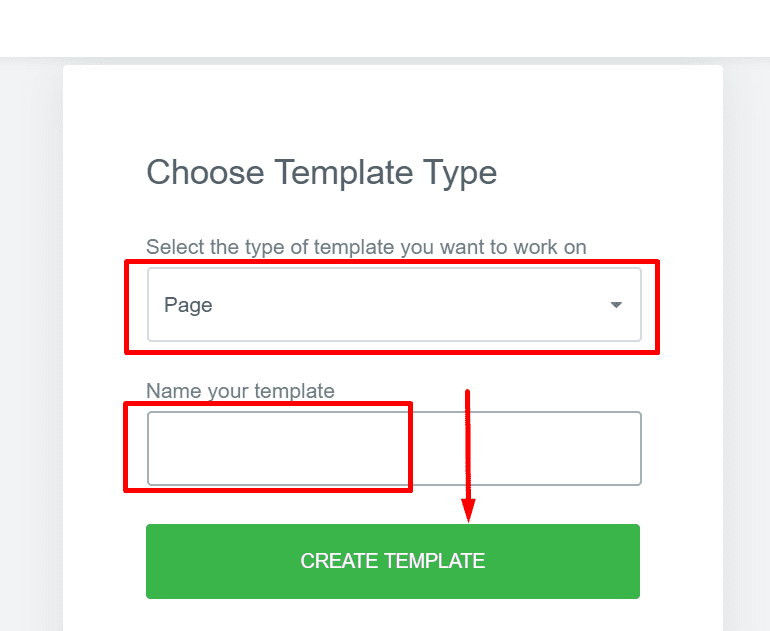
Sur le tableau de bord WordPress, accédez à Modèles -> Modèles enregistrés. Cliquez sur le bouton Ajouter nouveau en haut pour créer un nouveau modèle. Dans la boîte de dialogue qui apparaît, sélectionnez le type de modèle que vous souhaitez créer, donnez un nom à votre modèle et cliquez sur le bouton CRÉER UN MODÈLE.
Vous serez dirigé vers l’éditeur Elementor pour créer le modèle.

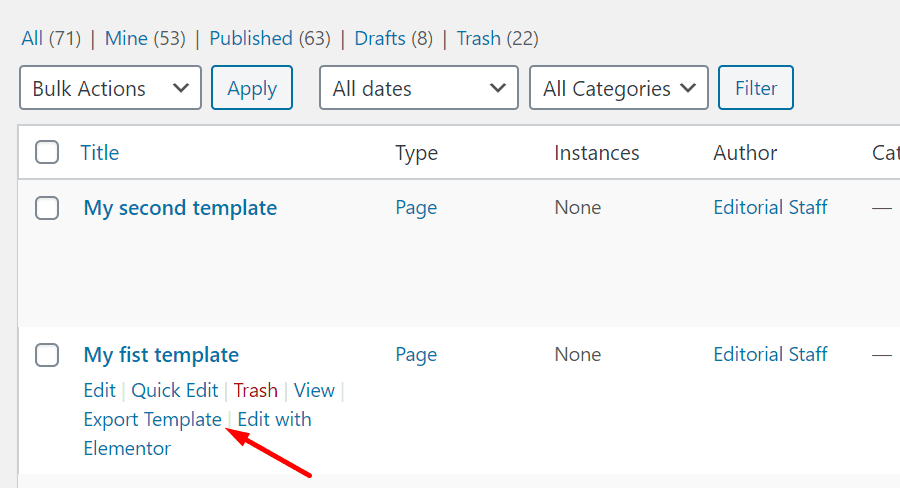
Une fois que vous avez terminé de créer le modèle, cliquez sur le bouton PUBLIER en bas du panneau du widget. Pour accéder au modèle que vous venez de créer, vous pouvez accéder à Modèles -> Modèles enregistrés. Passez votre souris sur un modèle et cliquez sur le lien Exporter le modèle pour l’exporter dans un fichier JSON.

Conclusion
Le tutoriel ci-dessus est l’utilisation très basique d’Elementor. Vous pouvez utiliser Elementor autrement que simplement créer une page Web. Vous pouvez également utiliser Elementor pour créer un en-tête personnalisé, un pied de page personnalisé, un modèle de publication unique personnalisé, une page de produit unique personnalisée (si vous utilisez WooCommerce), etc….
Vous pouvez même utiliser Elementor pour créer des popups.
Voila! Désormais vous savez utiliser Elementor grace à ce guide. Si vous avez aimé n’hésitez pas à le partager sur vos réseaux sociaux.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]