Voulez-vous savoir comment utiliser z-index dans Elementor ? Dans cet article, nous allons discuter de ce qu’est z-index et comment vous pouvez l’implémenter en utilisant Elementor pour améliorer votre site Web.
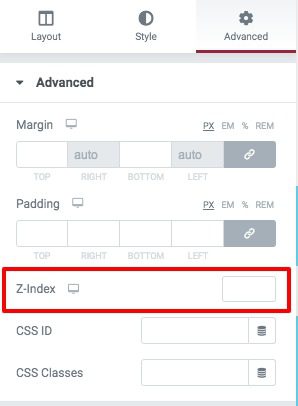
Vous trouverez l’option z-index dans l’onglet avancé lors de l’édition de n’importe quelle section d’Elementor. Mais un maximum d’utilisateurs ne savent pas comment cela fonctionne, en particulier les utilisateurs qui n’ont pas une expérience CSS appropriée.
Cet article vous aidera à donner un aperçu de z-index et de son utilisation.
Qu’est-ce qu’un z-index ?
z-index est une propriété CSS qui spécifie l’ordre de pile d’un élément. L’élément d’ordre de pile supérieur se trouve toujours devant un élément d’ordre de pile inférieur.
Lire aussi : Comment créer une grille d’image dans Elementor
En d’autres termes, il s’agit d’un élément qui se chevauche avec un indice z plus grand qui couvre cela avec un plus petit. z-index ne fonctionne que sur les éléments positionnés (position: absolue, position: relative, position: fixe ou position: collant) et les éléments flexibles (éléments qui sont des enfants directs de l’affichage : éléments flexibles).
Comment utiliser z-index dans Elementor ?
Pour utiliser z-index, vous devez d’abord sélectionner un bloc sur lequel vous souhaitez appliquer une valeur z-index, puis accéder à l’onglet Avancé. Vous trouverez le champ de valeur z-index où vous devez ajouter une valeur pour la section.

Lorsque vous utilisez différentes couches dans votre bloc, vous devez suivre chaque index z. Il est très essentiel et vous aide dans les chevauchements complexes. Si vous avez une trace de tous vos z-index complexes, le chevauchement sera très facile pour vous.
Consultez aussi : Comment ajouter Google Maps à WordPress avec Elementor
Contrôle z-index sur une page
La propriété CSS z-index contrôle l’ordre d’empilement vertical des éléments qui se chevauchent. De plus, z-index n’affecte que les éléments qui ont une valeur de position autre que statique
Conclusion
Voila ! Vous venez de maitriser comment utiliser z-index dans Elementor.
Nous espérons que cet article vous aidera à réaliser dans un futur proche de magnifiques sites web. Si vous aimez cet article, n’hésitez pas à la partager sur vos différents réseaux sociaux.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor