Si vous avez déjà lu des articles sur la création d’un site web, vous avez probablement rencontré le terme “page d’atterrissage”. Mais qu’est-ce qu’une page d’atterrissage ? Pourquoi en avoir une ? Et comment construire une page d’atterrissage avec WordPress ?
Dans cet article, nous vous montrerons comment créer une page d’atterrissage avec WordPress et l’éditeur Gutenberg. Nous parlerons également des mises en page des pages d’atterrissage et de ce qui en fait une bonne.
C’est parti !
Qu’est-ce que WordPress?

Si vous êtes novice en matière de développement web, vous ne connaissez peut-être pas WordPress. En bref, il s’agit de la méthode la plus populaire pour créer un site web aujourd’hui. Il y a plus de 64 millions de sites Web qui utilisent WordPress !
WordPress est très populaire, et pour cause. Il est très facile à utiliser et peut être modifié pour s’adapter à n’importe quel type de projet de site web.
Apprendre à utiliser WordPress est facile et peut être fait en quelques heures. Une fois que vous savez comment le système fonctionne, vous pouvez ensuite créer un site Web WordPress en une heure ou moins.
C’est vraiment facile!
Qu’est-ce que l’éditeur de blocs Gutenberg ?

Gutenberg est le nouvel éditeur de blocs inclus dans la dernière édition de WordPress. Il est différent des versions précédentes à bien des égards, mais surtout en raison du passage d’un éditeur de texte standard à un éditeur basé sur des blocs.
Gutenberg est intégré directement dans WordPress et c’est la future feuille de route, il est donc définitivement important d’apprendre à l’utiliser.
Qu’est-ce qu’une page d’atterrissage et pourquoi en créer une ?
Une page d’atterrissage est une page conçue pour un public spécifique. Les internautes peuvent y accéder à partir d’une publication sur Facebook, d’un tweet sur Twitter, d’un lien dans un courrier électronique, d’un résultat de recherche sur Google ou de n’importe quel autre endroit.
Une page d’atterrissage n’est pas la même chose qu’une page d’accueil, car une page d’accueil est généralement conçue pour accueillir tous les types de visiteurs.
Une page d’atterrissage, en revanche, s’adresse à un public particulier.
Les pages d’atterrissage sont très importantes car elles vous permettent d’adapter votre message à un public particulier. Plutôt que d’avoir la même page pour tout le monde, vous pouvez avoir une page finement ajustée qui s’adresse directement à un utilisateur particulier.
Par exemple, imaginons que vous ayez créé une campagne publicitaire pour Facebook qui cible un certain hobby. La meilleure stratégie consiste à ne pas envoyer les utilisateurs de Facebook sur n’importe quelle page, mais sur une page spécialement conçue pour les utilisateurs de Facebook qui correspondent à vos choix de ciblage.
En créant une page d’atterrissage qui cible ces utilisateurs particuliers, vous maximiserez vos conversions, augmenterez vos revenus, obtiendrez plus d’abonnés et aurez plus de succès dans l’ensemble. Et qui n’en veut pas !
Comment les blocs facilitent la conception de sites web
Les blocs rendent l’ensemble du processus de conception de sites web beaucoup plus facile qu’il ne l’était auparavant. C’est particulièrement vrai lorsqu’il s’agit de créer des pages d’atterrissage. Pourquoi ? Parce qu’ils éliminent la nécessité de personnaliser ou d’insérer du code comme HTML, CSS ou JavaScript.
Dans les anciennes versions de WordPress, vous deviez souvent ajouter des shortcodes ou insérer manuellement du HTML pour concevoir un élément particulier sur votre page.
Avec les blocs, il suffit d’insérer le bloc, puis de cliquer pour le déplacer sur la page. C’est très simple !
Il existe également des collections de blocs qui accomplissent des tâches spécifiques. C’est ce qu’on appelle les modèles de blocs, qui accélèrent encore davantage le processus de conception Web.
Quels sont les types de blocs disponibles ?
Il existe des tonnes de blocs différents. Les blocs par défaut de WordPress couvrent presque tout ce dont vous aurez besoin, des paragraphes aux titres en passant par les images et tout ce qui se trouve entre les deux.

Dans l’ensemble, il est prudent de dire qu’il y a un bloc pour à peu près tout.
Où trouver des blocs dans l’éditeur Gutenberg
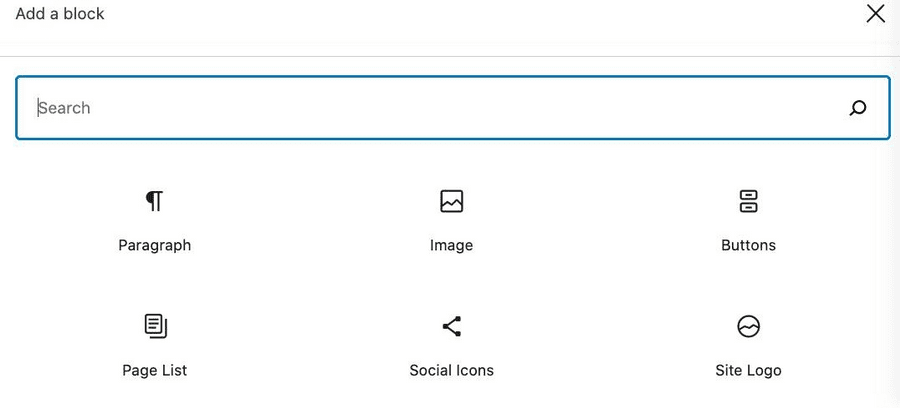
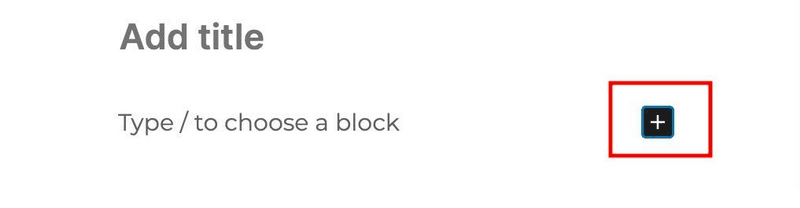
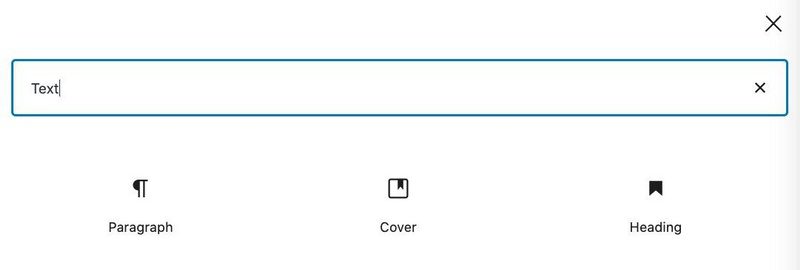
Dans l’éditeur Gutenberg, vous pouvez facilement ajouter un bloc en appuyant sur la boîte noire “+”. Une fois que vous avez cliqué dessus, vous verrez un panneau qui affiche tous les blocs disponibles.

Pour ajouter le bloc à votre page, cliquez simplement sur l’élément.
Comment personnaliser les blocs dans l’éditeur de blocs Gutenberg
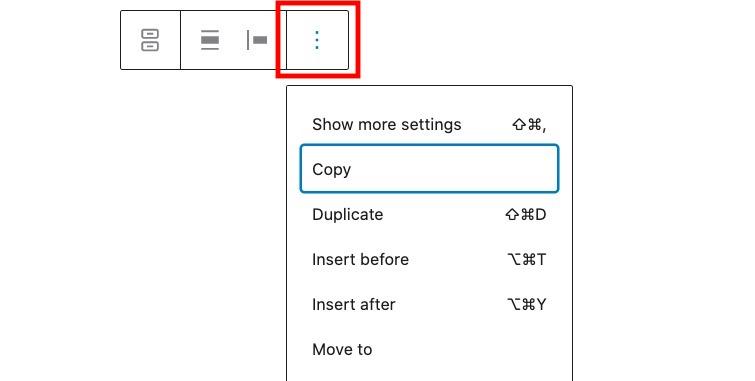
Une fois que vous avez ajouté le bloc, vous pouvez le personnaliser en cliquant sur les trois points au-dessus du bloc.

Après avoir cliqué dessus, vous verrez une liste de paramètres apparaître.
Comment construire une page d’atterrissage en utilisant l’éditeur de blocs Gutenberg
Passons maintenant à la création de la page d’atterrissage. Il y a dix étapes simples, avec quelques étapes optionnelles.
Créer la page et lui donner un titre
Tout d’abord, créez une nouvelle page en allant dans Pages > Ajouter nouveau dans votre barre latérale WordPress. Donnez un titre à votre page.
Planifiez votre mise en page
Vous devez d’abord planifier la disposition de votre page. Vous pouvez le faire à la main sur papier ou en utilisant des blocs de fil de fer. Cela dépend de vos préférences.
Votre idée de mise en page est prête ? Passons à l’étape suivante.
Ajouter et styliser l’en-tête
Nous commencerons par le haut : l’en-tête. L’en-tête comprend généralement le logo, la navigation et d’autres éléments. Cependant, il est souvent recommandé qu’une page d’atterrissage ne contienne aucun élément superflu, c’est pourquoi le menu est parfois laissé de côté.
Commençons par ajouter un logo. Cliquez sur la case noire “+” pour ajouter un nouveau bloc, puis recherchez logo.

Nous voulons le logo du site. Ajoutez-le à la page, puis sélectionnez votre logo comme image.
Vous pouvez ajouter d’autres éléments si vous le souhaitez, mais pour notre page d’atterrissage, nous ne voulons que le logo dans l’en-tête. Trop d’éléments distrayants peuvent avoir un impact négatif sur notre taux de conversion.
Ajouter un bouton d’appel à l’action
Ensuite, nous voulons un bouton d’appel à l’action. Cela peut prendre de nombreuses formes, mais il s’agit généralement d’un bouton cliquable. Donc, nous allons ajouter un bouton.
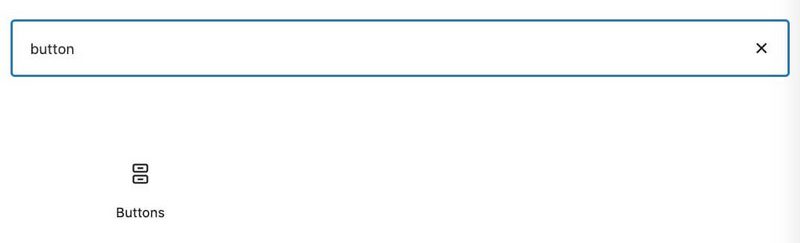
Cliquez sur la case noire ‘+’ pour ajouter un bloc, puis recherchez bouton. Cliquez sur Boutons pour l’ajouter à votre page.

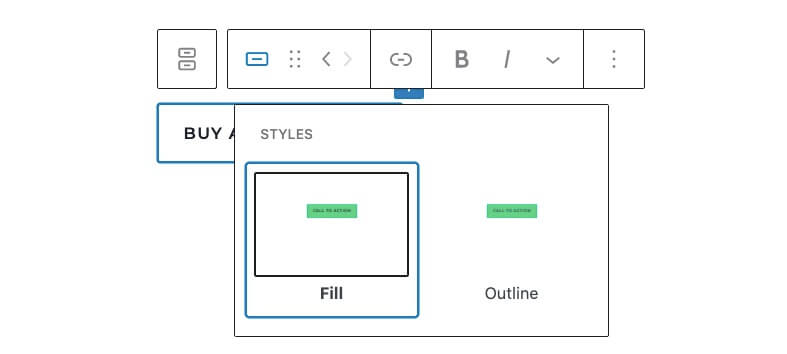
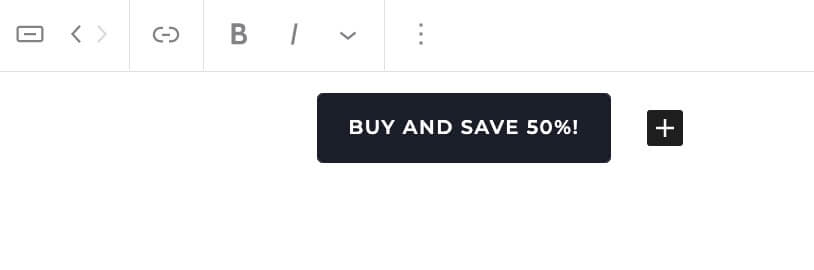
Cliquez ensuite sur la nouvelle boîte noire qui vient d’apparaître. Une fois que vous aurez cliqué, un bouton apparaîtra avec un espace pour taper du texte à l’intérieur. Tapez le texte de votre bouton.

Vous pouvez également personnaliser le style du bouton et modifier l’épaisseur de la police, la conception, etc.

Fait!
Ajouter des fonctionnalités de produit ou de service
Nous voulons maintenant ajouter quelques détails supplémentaires sur notre produit. Il existe de nombreux blocs utiles à cette fin.

- Bloc de paragraphe. Il s’agit d’un bloc de texte standard. Il est utile pour rédiger de longues sections de texte sur l’élément.
- Bloc Médias et texte. Il vous permet d’ajouter une image à côté d’un texte. Si vous souhaitez mettre en évidence des éléments particuliers de votre produit à l’aide d’une image, utilisez impérativement ce bloc.
- Bloc liste. Ce bloc vous permet d’ajouter une liste ordonnée ou non ordonnée. Il est utile pour les longues listes de caractéristiques et d’avantages, en particulier de nature technique.
Ajoutez les informations qui vous semblent pertinentes dans votre situation particulière. N’hésitez pas à ajouter plusieurs blocs d’informations sur les produits ! N’en ajoutez pas trop, car nous ne voulons pas submerger les lecteurs avec une quantité excessive d’informations.
N’oubliez pas que l’objectif est de les convertir, et non d’écrire tout ce que vous pouvez imaginer sur le produit.
Ajouter un autre appel à l’action
À ce stade, vous voudrez probablement ajouter un autre appel à l’action. Placez-le sous les sections relatives aux caractéristiques de votre produit ou de votre service.
En général, ce n’est pas une mauvaise idée d’avoir 2, 3, voire 4 boutons d’appel à l’action différents sur votre page. Tant qu’ils sont répartis sur l’ensemble de la page et qu’ils ont tous un message ou une intention similaire, vous pouvez en ajouter d’autres.
Ajouter une preuve sociale
C’est également le moment d’ajouter une preuve sociale. La preuve sociale comprend des témoignages, des critiques et d’autres commentaires émanant de personnes réelles. Ils aident à convaincre vos lecteurs que votre produit est aussi bon que vous le dites.

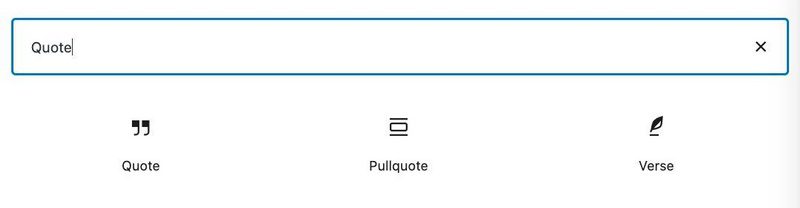
Le meilleur bloc à utiliser à cette fin est probablement Citation ou Pullquote. Ceux-ci ajouteront une belle citation à votre page.
Vous pouvez également ajouter une preuve sociale à l’aide d’images, du bloc média + texte ou de toute autre chose. Cela dépend de la façon dont vous souhaitez concevoir la page.
Ajouter les médias sociaux
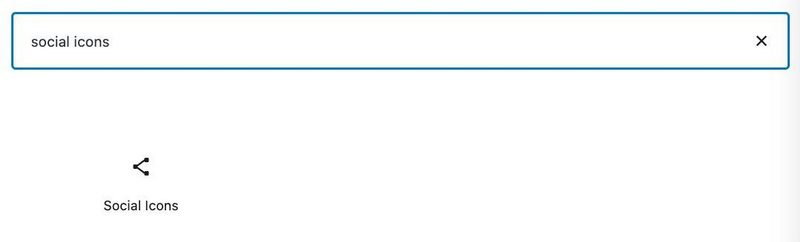
Enfin, ajoutez des liens vers vos pages de médias sociaux. Le bloc d’icônes sociales est un moyen facile d’y parvenir. Vous pouvez ajouter des liens vers Facebook, Twitter et d’autres réseaux sociaux.

Facultatif – Ajouter “À propos de nous”
Une autre section facultative est la section “À propos de nous”. Vous pouvez y ajouter des détails sur votre entreprise, les produits que vous vendez, vos valeurs, etc. Ces informations sont souvent importantes pour aider les clients à prendre leur décision finale d’achat.
Facultatif – Ajouter un bloc de coupons ou de remises
Si vous souhaitez ajouter un coupon ou une réduction à votre page, vous pouvez facilement le faire. Il vous suffit d’utiliser n’importe quel bloc de texte et d’ajouter le code en caractères gras.
Vérifier et évaluer
Passez maintenant tout en revue pour vous assurer de la qualité de l’ensemble. Tous les éléments sont-ils positionnés correctement ? Y a-t-il des fautes de frappe ? Les images sont-elles accompagnées d’un texte ALT ?
Assurez-vous que la page répond à toutes vos exigences avant de la publier.
Publier la page
Une fois que vous êtes sûr que la page est terminée, appuyez sur Publier.
Testez les appels à l’action et les liens éventuels
Enfin, avant de pousser la page vers les clients, assurez-vous que tous les liens et boutons fonctionnent correctement.
Incluent-ils des codes de suivi? Vont-ils à la bonne page de vente? Vérifiez tout!
Meilleurs conseils pour la conception de pages d’atterrissage
Enfin, nous allons aborder d’autres conseils généraux utiles pour la création de pages d’atterrissage. Ces conseils seront utiles pour tout type de projet.
- Allez droit au but. Les pages d’atterrissage doivent attirer l’attention de vos lecteurs en quelques secondes. Ne les obligez pas à parcourir des paragraphes de texte juste pour savoir de quoi il s’agit.
- Utilisez efficacement les titres. Les titres H1, H2 et H3 doivent être utilisés de manière optimale pour attirer l’attention sur les points clés. Si vous utilisez trop de titres, leur impact sera moindre. Si vous en utilisez trop peu, vous aurez un mur de texte géant, ce qui est tout aussi mauvais.
- Veuillez à ce que la mise en page soit simple. Les pages d’atterrissage doivent éviter les mises en page en colonnes complexes, les curseurs et autres éléments distrayants. N’oubliez pas que l’objectif est de convertir votre lecteur en client grâce à des appels à l’action
- Utilisez des témoignages et des critiques. Les clients veulent toujours savoir si d’autres personnes ont utilisé votre produit et le recommandent. Plus vous obtiendrez de témoignages de personnes réelles, mieux ce sera.
- Optez pour le mobile-first. Enfin, vous devez toujours partir du principe que votre site web sera d’abord visité sur un appareil mobile. Veillez donc à choisir un thème qui fonctionne bien sur mobile et assurez-vous que toutes les images et autres éléments sont compressés pour garantir les meilleurs temps de chargement des pages.
FAQ sur les pages de destination
Qu’est-ce qu’une page d’atterrissage ?
Une page d’atterrissage est une page de votre site web qui est optimisée pour convertir les visiteurs. Il peut s’agir de leur vendre un produit, de les inciter à s’abonner à une lettre d’information ou de toute autre action. La page est conçue spécifiquement pour convertir les visiteurs et non comme une simple page de contenu ou d’information générale.
Quels sont les principes de conception des pages d’atterrissage ?
Voici quelques principes fiables de conception des pages d’atterrissage : aller à l’essentiel, utiliser les titres de manière efficace, garder une mise en page simple, utiliser des témoignages et des évaluations, et privilégier le mobile pour votre site. Dans l’ensemble, vous devriez essayer de garder votre page d’atterrissage aussi simple et directe que possible afin de maximiser les conversions.
Comment créer une page d’atterrissage dans WordPress ?
Suivez simplement notre guide ci-dessus pour continuer à créer des pages d’atterrissage. Vous devrez ajouter des éléments tels qu’un titre, des boutons de conversion, des appels à l’action, etc. Lorsque vous créez des pages d’atterrissage, n’oubliez jamais votre objectif final, qu’il s’agisse d’augmenter votre chiffre d’affaires ou d’obtenir plus d’abonnés.
L’éditeur de blocs est-il le même que Gutenberg ?
Gutenberg est l’ensemble du “système” de WordPress, tandis que l’éditeur de blocs est simplement la page de conception où vous pouvez créer des pages et des articles. L’éditeur de blocs est “à l’intérieur” de Gutenberg lui-même et c’est ainsi que vous construisez réellement des pages d’atterrissage et créez des mises en page de pages d’atterrissage.
Ai-je besoin d’un site web pour une page d’atterrissage ?
Oui, vous devez avoir un site Web pour créer une page d’atterrissage. Cela implique d’obtenir un hébergeur et d’y installer WordPress. Heureusement, le processus est très simple. Dans l’ensemble, le temps total investi ne devrait pas dépasser quelques heures.
Conclusion
Les pages de destination sont un élément essentiel de tout effort de marketing en ligne. Sans eux, vous manquerez des tonnes de ventes potentielles, d’abonnés et d’autres actions importantes.
En tant que tel, il est vraiment important de comprendre ce qu’est une page de destination et comment vous pouvez en créer une sur votre site WordPress.
Dans cet article, nous avons appris ce qu’est une page de destination. Nous avons également parlé de l’éditeur de blocs Gutenberg et de la façon dont vous pouvez l’utiliser pour créer facilement une page de destination dans WordPress.
Ensuite, nous vous avons guidé dans la création d’une page de destination, étape par étape. C’est en fait assez facile!
Enfin, nous vous proposons d’autres conseils essentiels pour améliorer vos landing pages.
Utilisez-vous des pages de destination sur votre site Web ? Comment les avez-vous créées ? Quels sont vos trucs et astuces particuliers pour maximiser vos taux de conversion ? Partagez votre expérience dans les commentaires ci-dessous!
Articles connexes
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
- Comment récupérer l’URL actuelle dans WordPress (Extraits PHP)
- Comment vérifier la version PHP de WordPress
- Comment afficher le nombre de mots d’un article dans WordPress ?



![Public cible : Qu'est-ce que c'est et comment trouver le vôtre [+ exemples]](https://bloggerselite.com/wp-content/uploads/2024/07/target-audience-20.jpg)