Des millions de personnes utilisent Google Analytics sur leurs sites web WordPress. Généralement, ils utilisent l’un des nombreux plugins Google Analytics disponibles, comme MonsterInsights ou GA Google Analytics.

Mais que se passe-t-il si vous ne souhaitez pas utiliser de plugin ? Est-il toujours possible d’utiliser Google Analytics avec WordPress ?
La réponse est : oui, c’est toujours possible. Il vous faudra simplement passer par quelques étapes supplémentaires pour le mettre en place.
Bien que nous recommandions généralement l’utilisation d’un plugin, il existe certaines situations dans lesquelles il est judicieux de connecter Google Analytics manuellement. Si c’est votre cas, nous vous invitons à poursuivre votre lecture.
Dans cet article, nous allons vous montrer deux façons de connecter Google Analytics à WordPress sans utiliser de plugin. La première consiste à utiliser un thème enfant et la seconde à utiliser le module Astra Custom Layout.
Si vous souhaitez suivre l’activité de votre site WordPress à l’aide de Google Analytics, lisez la suite !
Pourquoi configurer Google Analytics ?
Google Analytics est l’un des services les plus utiles que vous puissiez installer sur votre site. Il y a une multitude de raisons de l’installer, mais pour n’en citer que quelques-unes, vous pouvez.. :
- suivre la durée des sessions pour savoir combien de temps les visiteurs restent sur votre site
- Vérifier le nombre de pages vues pour savoir quel contenu est le plus populaire
- Observer les liens entrants pour déterminer d’où vient le trafic
- Augmenter les conversions à partir des lettres d’information et des listes d’adresses électroniques
- Déterminez votre taux de rebond pour diagnostiquer tout problème potentiel.
- Augmenter les ventes de produits en déterminant le contenu qui reçoit le plus de trafic et la provenance de ce trafic.
- Améliorer la fluidité de votre site et l’expérience de l’utilisateur.
Maintenant que vous connaissez l’importance de l’utilisation de Google Analytics, parlons des différentes façons de l’installer !
Avantages et inconvénients de l’installation de Google Analytics sans plugin
Pour la plupart des utilisateurs, il est préférable d’installer un plugin Google Analytics. Il est plus facile à installer, à configurer et à gérer. De plus, vous n’aurez pas à vous soucier des mises à jour de votre thème ou du processus de connexion à Google Analytics.
Si vous n’avez pas de raison particulière d’installer Google Analytics directement, nous vous recommandons de télécharger un plugin. C’est une solution plus simple et plus facile.
Cependant, certaines personnes préfèrent l’ajouter sans le plugin.
Il y a plusieurs raisons à cela : peut-être préférez-vous contrôler directement chaque ligne de code ajoutée à votre site. Ou bien vous disposez d’un espace de stockage très limité sur votre plan d’hébergement et vous ne voulez pas installer de plugins supplémentaires.
Si c’est votre cas, ne vous inquiétez pas ! Nous allons vous montrer comment installer Google Analytics avec seulement du code, sans aucun plugin.
Avantages de la mise en place de Google Analytics sans plugin :
La mise en place de Google Analytics sans plugin présente des avantages :
- Vous avez un contrôle total sur les données collectées
- Vous pouvez choisir les pages que vous souhaitez suivre.
- C’est un plugin de moins à installer et à gérer.
Inconvénients de la configuration de Google Analytics sans plugin
La mise en place de Google Analytics sans plugin présente également des inconvénients :
- Vous devrez peut-être mettre à jour le code à chaque fois que vous modifiez votre thème WordPress.
- Vous devez être à l’aise avec l’ajout de code aux pages.
- Vous risquez de ne pas bénéficier des fonctionnalités supplémentaires offertes par certains plugins Google Analytics.
Avant toute chose : sauvegardez votre site WordPress !
Avant de modifier votre site, vous devez toujours le sauvegarder. Pour ce faire, lisez notre guide pour sauvegarder votre site WordPress.
Si vous préférez télécharger un plugin qui fera le travail à votre place, essayez l’un des suivants :
- Jetpack est l’un des plugins WordPress les plus populaires. Il offre de nombreuses fonctionnalités, dont la sauvegarde de votre site.
- UpdraftPlus vous permet d’enregistrer vos sauvegardes directement sur Dropbox, Google Drive, Amazon S3, par courriel et à bien d’autres endroits.
- BackWPup est un autre plugin populaire qui vous permet de sauvegarder votre site sur Dropbox et d’autres services.
Le code Google Analytics
Le code d’analyse permet à Google de suivre et de fournir de nombreuses données sur ce qui se passe sur votre site web. Le fait de le placer sur les pages permet à Google de surveiller et de suivre l’activité et de fournir des informations sur les performances de votre site web.
En octobre 2020, Google a publié Google Analytics 4, une nouvelle mise à jour. Entre autres fonctionnalités, la nouvelle version du service a modifié les ID de suivi Universal Analytics (avec des codes tels que UA-XXXX) en propriétés Google Analytics 4 (avec des codes tels que G-XXXX).
Ces codes sont nécessaires pour connecter votre compte Google Analytics à votre site WordPress.
Comment obtenir le code Google Analytics
Allez sur Analytics.Google.com et connectez-vous à votre compte. Si vous n’avez pas de compte, créez-en un.
Si vous utilisez la nouvelle version de Google Analytics, vous pourrez suivre les instructions ci-dessous. Si vous ne voyez pas “Flux de données” dans la colonne Propriété, vous utilisez l’ancienne version et vous pouvez passer à la section suivante.
Sur le côté gauche de l’écran, sélectionnez l’icône en forme de roue dentée, qui vous permet d’accéder à la page d’administration.

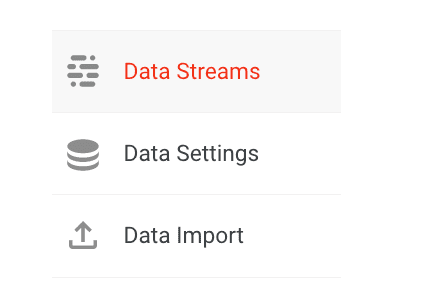
Dans la colonne Propriété, sélectionnez Flux de données.

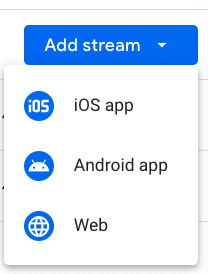
Cliquez ensuite sur le bouton Ajouter un flux et sélectionnez Web.

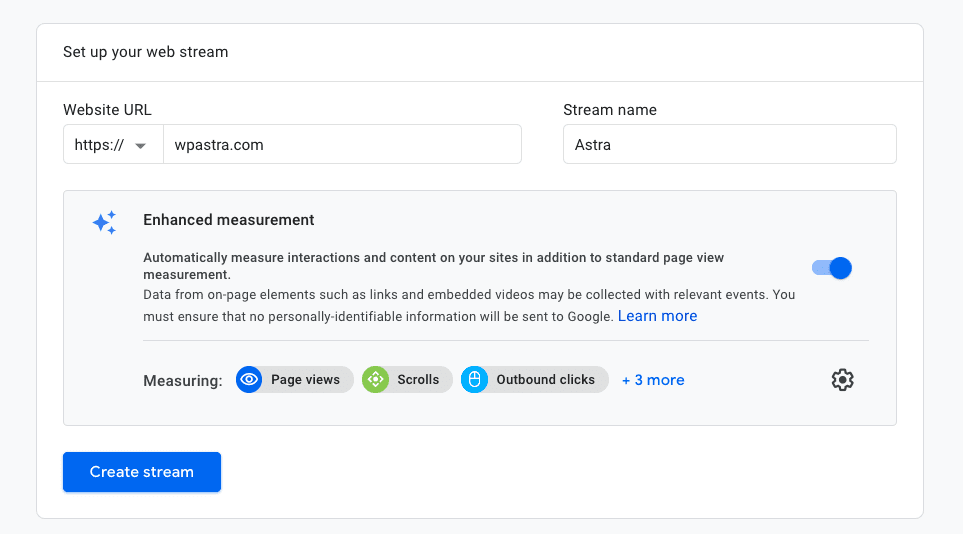
Renseignez ensuite l’URL de votre site Web et le nom du flux, puis cliquez sur Créer un flux.

Une fois que vous avez cliqué sur le bouton Créer un flux, une nouvelle fenêtre contenant les informations relatives à votre flux s’affiche.
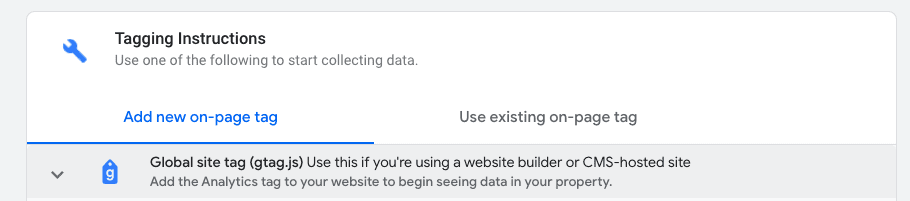
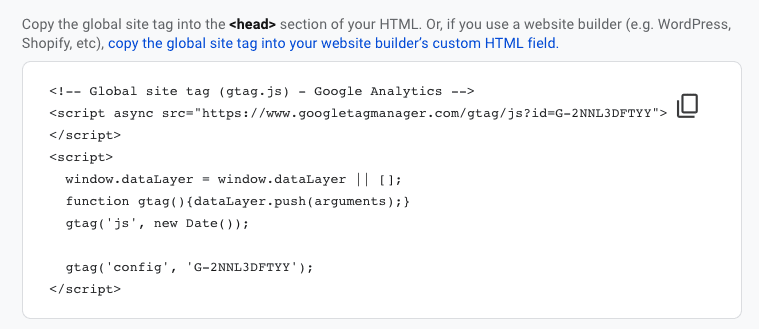
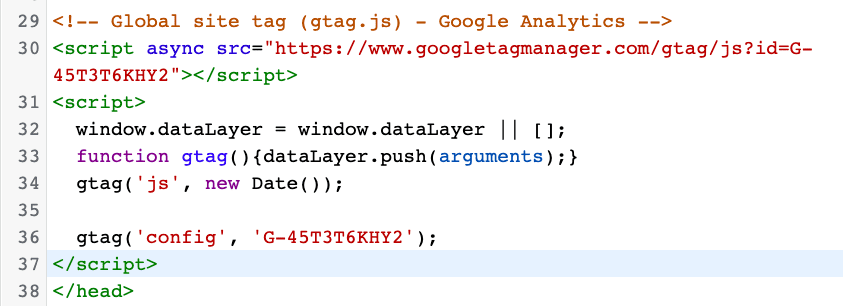
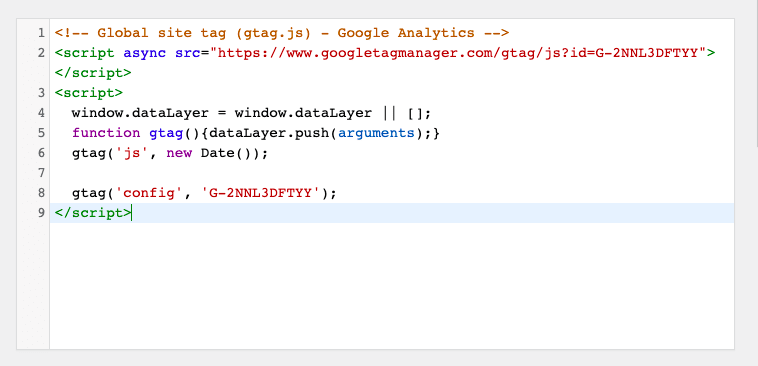
Faites défiler la page jusqu’au panneau Instructions de balisage. Cliquez sur la première option, Global site tag (gtag.js).

Un code apparaît. C’est ce code que vous devrez coller dans l’une des méthodes ci-dessus.

Comment obtenir le code Google Analytics – Méthode alternative
Si vous ne voyez pas “Flux de données” dans la colonne Propriété de Google Analytics, vous utilisez l’ancienne version. Vous pouvez toujours ajouter le code, mais vous devrez l’acquérir d’une manière légèrement différente.
Rendez-vous sur Analytics.Google.com et connectez-vous à votre compte.
Dans la partie inférieure gauche de l’écran, cliquez sur l’icône en forme de roue dentée qui mène à la page d’administration.

Sous Propriété, cliquez sur Informations de suivi. Sous cette rubrique, sélectionnez Code de suivi.

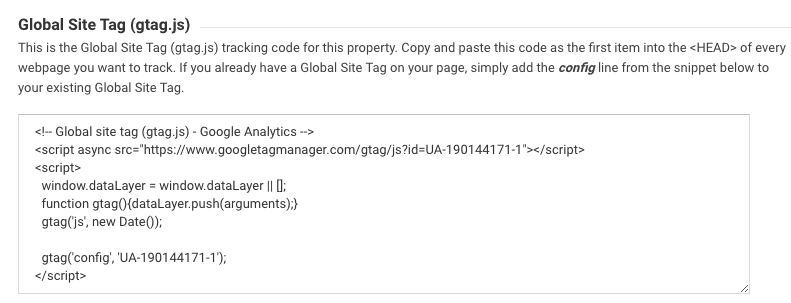
Vous verrez maintenant un code sous l’en-tête Global Site Tag. Copiez ce code dans votre presse-papiers : nous en aurons besoin à l’étape suivante.

Ajout d’un code Google Analytics sans plugin
Maintenant que vous avez votre code Google Analytics, vous pouvez l’ajouter à WordPress. Nous vous recommandons d’utiliser un thème enfant pour cela car cela évite de perdre le code lorsque vous mettez à jour le thème de WordPress.
Méthode 1 : Utiliser un thème enfant (recommandé)
La meilleure méthode consiste à ajouter le code Google Analytics via un thème enfant. Les thèmes enfants vous permettent d’effectuer des modifications sans que celles-ci ne disparaissent si vous mettez à jour votre thème.
Étape 1 : Créer un thème enfant
Tout d’abord, vous devez créer un thème enfant. Il y a plusieurs façons d’en créer un et nous ne les passerons pas toutes en revue ici.
Le plus simple est d’utiliser le générateur de thème enfant Astra. Il vous suffit de remplir le formulaire et de le télécharger. Ensuite, décompressez le fichier. Vous obtiendrez un dossier contenant trois fichiers : screenshot.jpg, stylesheet.css et functions.php.

Nous devons créer un nouveau fichier .txt appelé header.php. Copiez le fichier functions.php et collez-le dans le même dossier, puis nommez-le header.php.

Ouvrez le fichier et supprimez tout le texte. Laissez-le ouvert pour l’étape suivante.
Étape 2 : Copier le fichier header.php dans le thème parent
Nous devons maintenant copier l’intérieur du fichier header.php de notre thème “parent”, qui est juste notre thème normal.
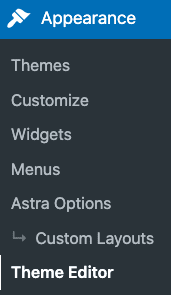
Allez dans Apparence > Editeur de thème sur votre barre latérale WordPress.

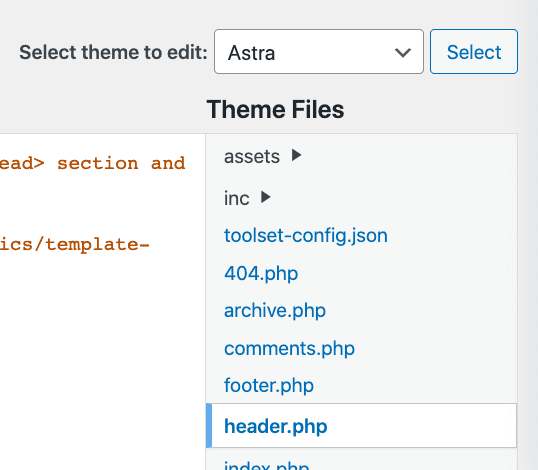
En vous assurant que le thème en haut à droite est votre thème actuel, descendez jusqu’à header.php et cliquez dessus.

Copiez ensuite tout le texte de ce fichier et collez-le dans le fichier texte header.php de votre ordinateur. Enregistrez le fichier et gardez-le ouvert.
Étape 3 : Obtenir le code Google Analytics
Vous avez maintenant besoin du code Google Analytics. Utilisez les méthodes décrites précédemment pour obtenir le code si vous ne l’avez pas déjà.
Étape 4 : Coller le code dans le fichier Header.php
Retournez maintenant au fichier header.php que nous avons créé sur votre ordinateur. Juste avant la balise </head>, collez le code Google Analytics de l’étape précédente.

Enfin, enregistrez et fermez le fichier.
Étape 5 : Compression et téléchargement du fichier
Ensuite, compressez le dossier dans un fichier zip. Nous appellerons le nôtre astra-child-1.

Retournez sur votre site web. Dans la barre latérale du tableau de bord de WordPress, allez dans Apparence > Thèmes.

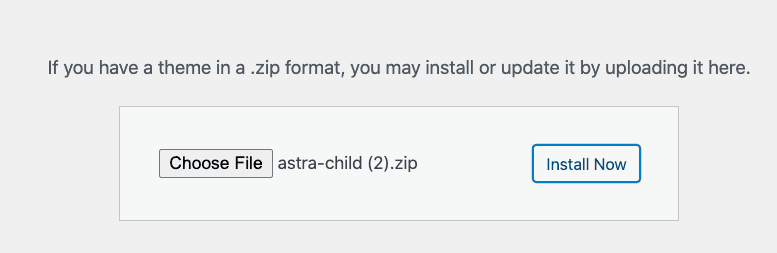
Cliquez sur Add New puis sur Upload Theme. Sélectionnez et téléchargez le fichier zip astra-child-1 que nous avons créé.

Une fois le thème téléchargé, activez-le !
Étape 6 : Vérifier si cela fonctionne
Pour vérifier si la connexion fonctionne, passez à la section “Tester pour voir si ça marche” ci-dessous.
Méthode 2 : Utilisation du module de mise en page personnalisée (nécessite Astra Pro)
Le module Custom Layouts est une fonctionnalité premium de l’extension Astra Pro. Le module fournit des crochets qui vous permettent d’ajouter un code personnalisé (comme le code d’intégration de Google Analytics) à votre site web sans modifier les fichiers du thème.
Pour utiliser le module de mise en page personnalisée, vous devez acheter le module complémentaire Astra Pro et installer le thème Astra.
Étape 1. Installer le thème Astra et le module complémentaire Astra Pro
Si vous n’avez pas encore installé le thème Astra et le module complémentaire Astra Pro, faites-le maintenant. Si vous êtes un client Astra Pro mais que l’addon n’est pas installé, vous pouvez le télécharger depuis la page de votre compte.
Les deux sont installés ? C’est génial ! Maintenant, activons le module.
Étape 2 : Obtenir le code d’intégration de Google Analytics
Utilisez le guide ci-dessus pour obtenir votre code Google Analytics si vous ne l’avez pas déjà.
Etape 3. Activer le module de mise en page personnalisée
Dans cette étape, nous allons activer le module de mise en page personnalisée.
Retournez sur votre site web et allez dans l’onglet Apparence > Options Astra dans votre tableau de bord WordPress.

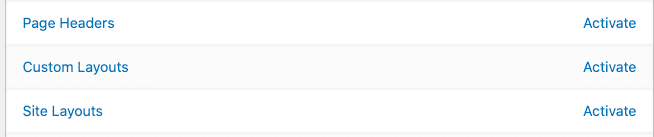
Ensuite, faites défiler vers le bas jusqu’à Custom Layouts et appuyez sur Activate.
Si vous ne le trouvez pas, utilisez CTRL-F “custom layout”. C’est le dixième élément en partant du haut. Une fois que vous l’avez activée, actualisez votre page.

Étape 4 : Accéder à la page des mises en page personnalisées
Puisque vous avez activé l’option de mise en page personnalisée, vous verrez maintenant un nouvel élément de menu sur votre barre latérale WordPress, sous Apparence > Mises en page personnalisées. Cliquez dessus.

Cliquez ensuite sur Activer l’éditeur de code.

Ensuite, copiez et collez le code Google Analytics de l’étape 2 dans la zone de texte.
coller le code google analytics

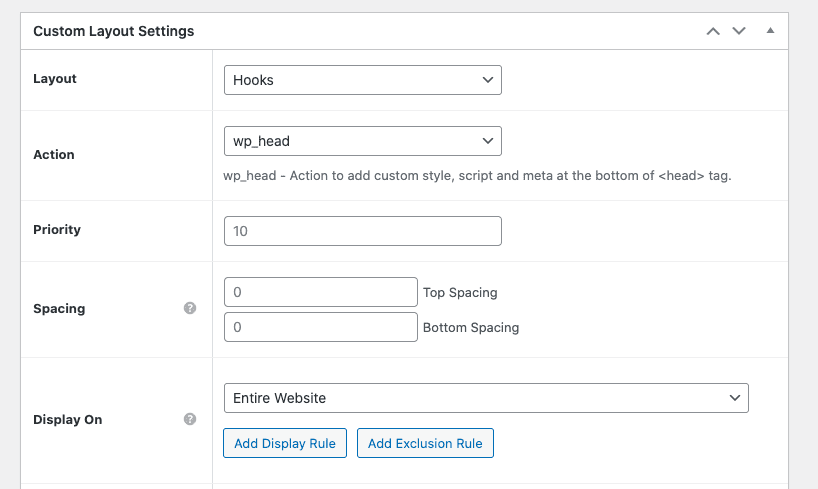
Sous la zone de texte, vous verrez le panneau Paramètres. Sélectionnez Hooks sous Layout, wp_head sous Action, et Entire Website sous Display On.

Étape 5 : Vérifier que tout fonctionne
Enfin, vérifions que tout fonctionne. Attendez quelques minutes pour vous assurer que la connexion est correctement établie.
Test pour voir si Google Analytics fonctionne
Étant donné que chaque méthode ci-dessus comporte la même façon de tester, nous avons regroupé la marche à suivre en une seule section.
Après avoir ajouté le code, attendez quelques minutes pour vous assurer que Google a créé la connexion.
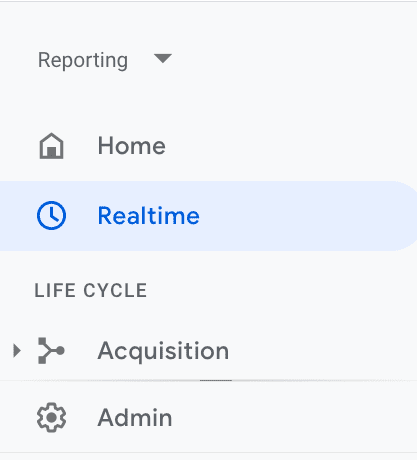
Allez sur le tableau de bord de Google Analytics et cliquez sur Temps réel dans la barre de navigation.

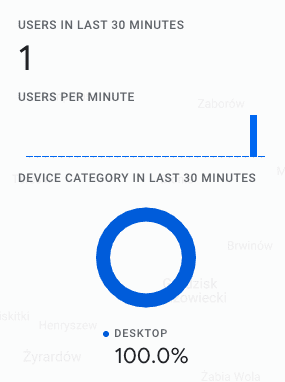
Si votre connexion a été établie correctement, vous devriez voir au moins un utilisateur s’afficher. C’est vous qui travaillez sur le site web.

Si vous ne voyez aucune activité, il se peut que vous ayez commis une erreur en cours de route. Vérifiez à nouveau vos paramètres et réessayez.
Si tout semble correct, attendez encore un peu, car Google n’a peut-être pas encore établi la connexion nécessaire au suivi de l’activité.
Conclusion sur l’ajout de Google Analytics à WordPress
Les données que vous recueillez grâce à Google Analytics sont extrêmement utiles pour ajuster la conception et la stratégie globale de votre site web WordPress.
Bien que nous ne recommandions pas d’installer Google Analytics sans plugin, il y a certainement des cas d’utilisation dans lesquels cela a du sens.
Pour la plupart des gens, cependant, nous recommandons l’utilisation d’un plugin. Consultez notre guide des meilleurs plugins pour utiliser Google Analytics avec WordPress.
Utilisez-vous Google Analytics ? Si vous l’avez ajouté sans plugin, quel est votre raisonnement ? Notre guide a-t-il couvert votre situation particulière ? N’hésitez pas à nous en faire part dans les commentaires !
Articles connexes
- Que signifie l’intention de recherche ? Guide complet
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un lien externe ? + Meilleures pratiques de référencement
- Liens Nofollow vs. DoFollow : Tout ce que vous devez savoir
- Que sont les backlinks et pourquoi ils sont importants dans le référencement
- Qu’est-ce que le SEO ? Signification, exemples et comment optimiser votre site
- Contenu Evergreen : Qu’est-ce que c’est et comment le créer