Réorganisez les perspectives de votre site web WordPress en utilisant les couleurs et les polices globales d’Elementor exclusives du système de conception d’Elementor. Vous pouvez maintenant personnaliser à tout moment les couleurs et les polices à partir d’un seul endroit. Vous pouvez enrichir l’ensemble des perspectives du site web en quelques clics pour engager davantage vos visiteurs sur votre site web.
Table des matières
Comment fonctionne le système de conception d’Elememtor ?
Avec les couleurs et polices globales d’Elementor, vous aurez la possibilité de personnaliser les styles de votre site web. Cela vous aidera à changer l’ensemble du design du site Web à partir d’un seul endroit.
Maintenant, vous n’avez plus besoin de vous déplacer n’importe où. Utilisez cette fonctionnalité de système de conception et configurez les modifications avancées. Une fois que vous l’avez fait, vous pouvez maintenant visualiser ces modifications sur chaque élément d’Elementor.
Vous pouvez styliser chacune des sections de votre site Web et apporter les modifications en utilisant ces couleurs et polices. Vous n’avez plus à vous soucier d’utiliser votre couleur ou vos polices personnalisées préférées.
Lire aussi : Elementor vs Divi Builder: Quel est le meilleur ?
Réorganisez les styles de votre site web avec les couleurs et les polices globales d’Elementor
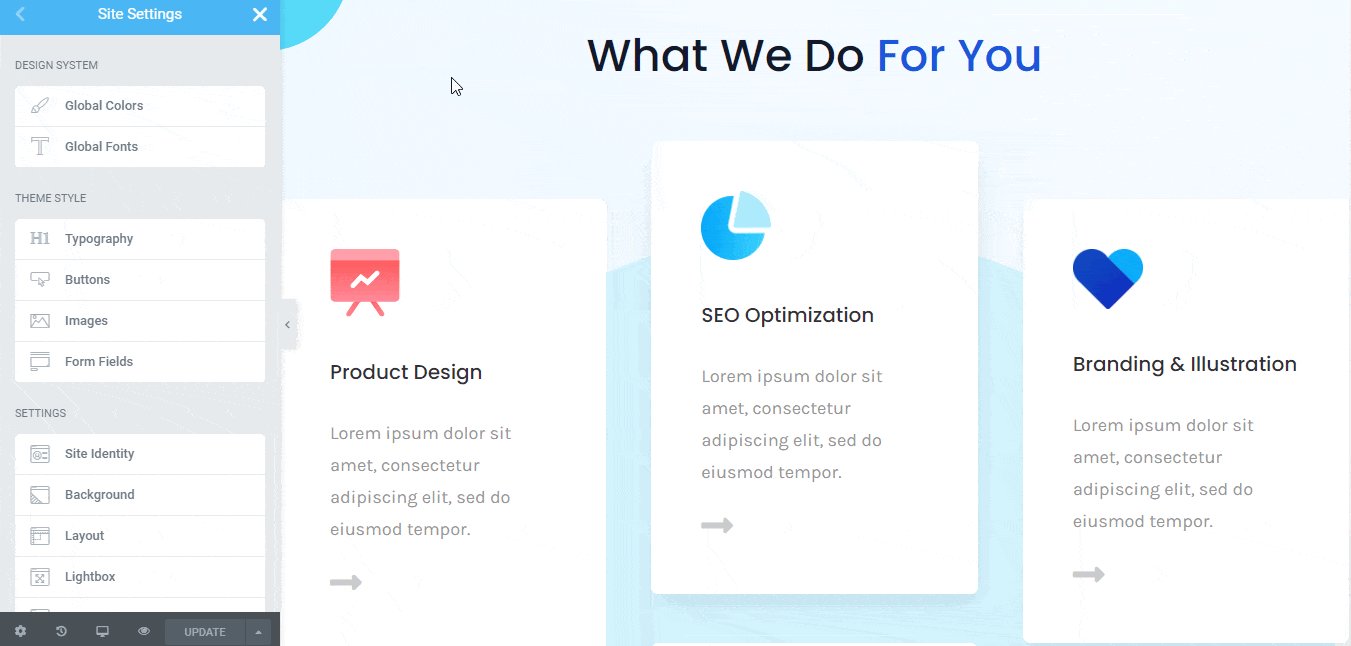
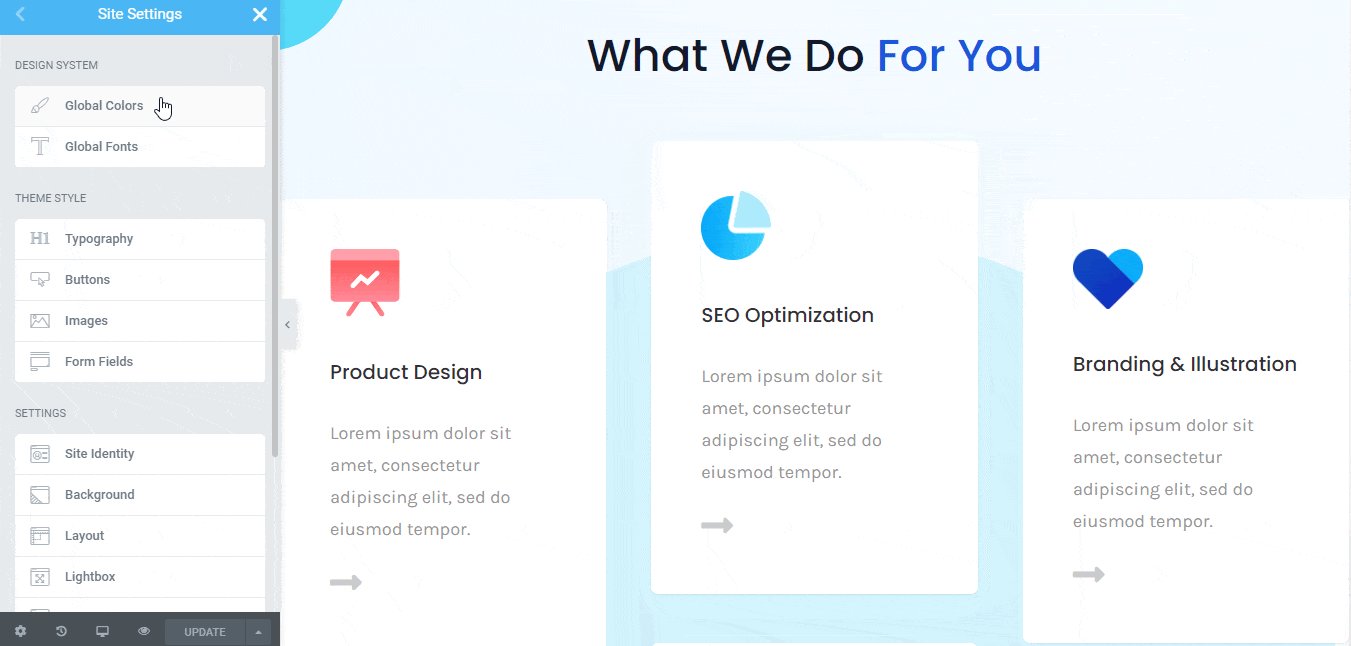
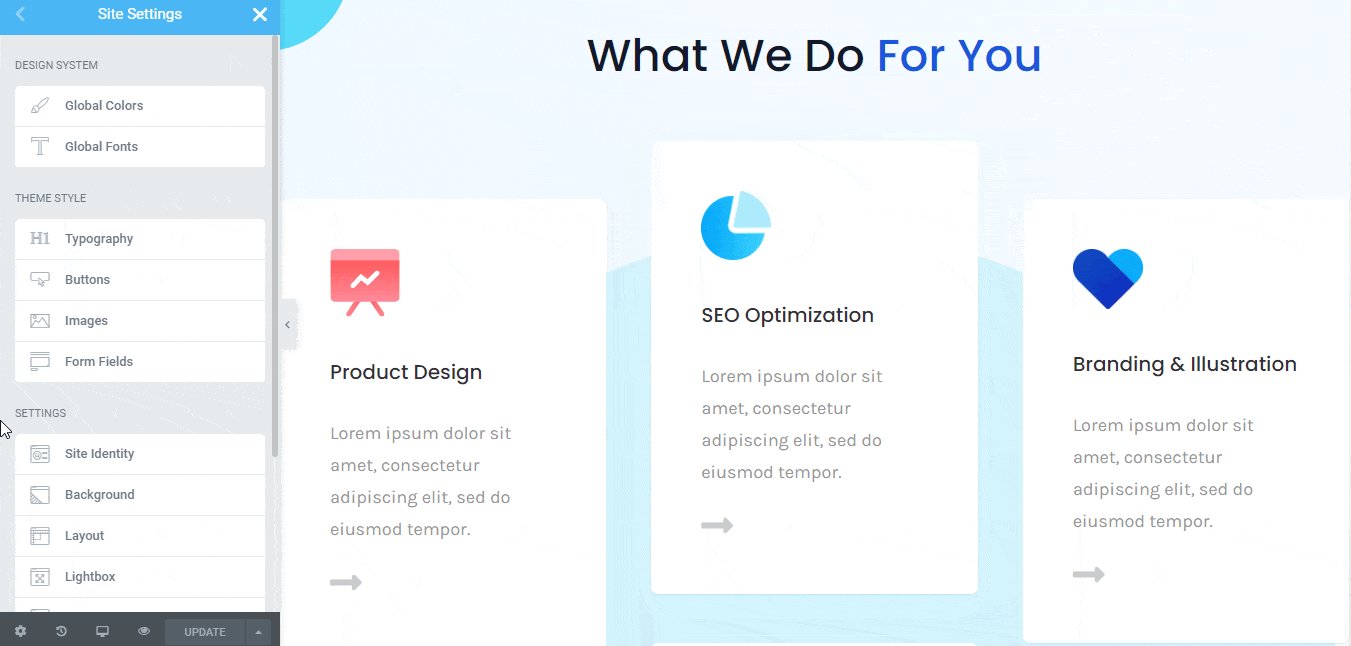
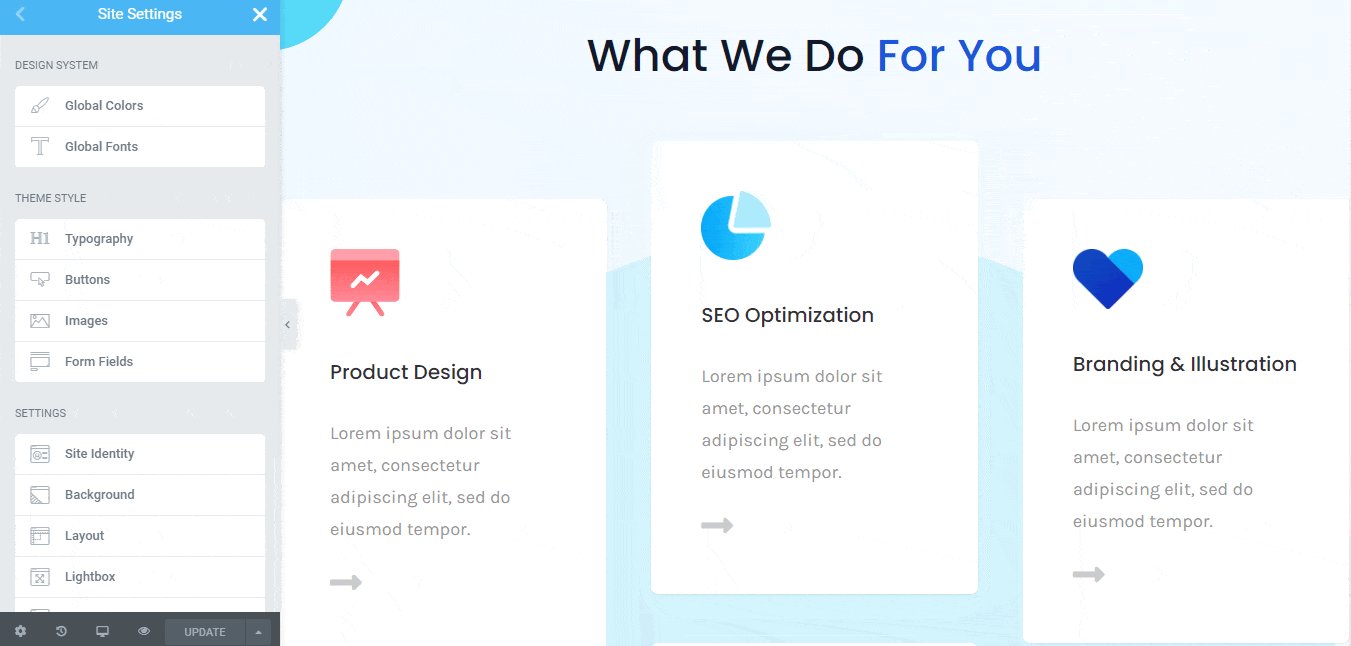
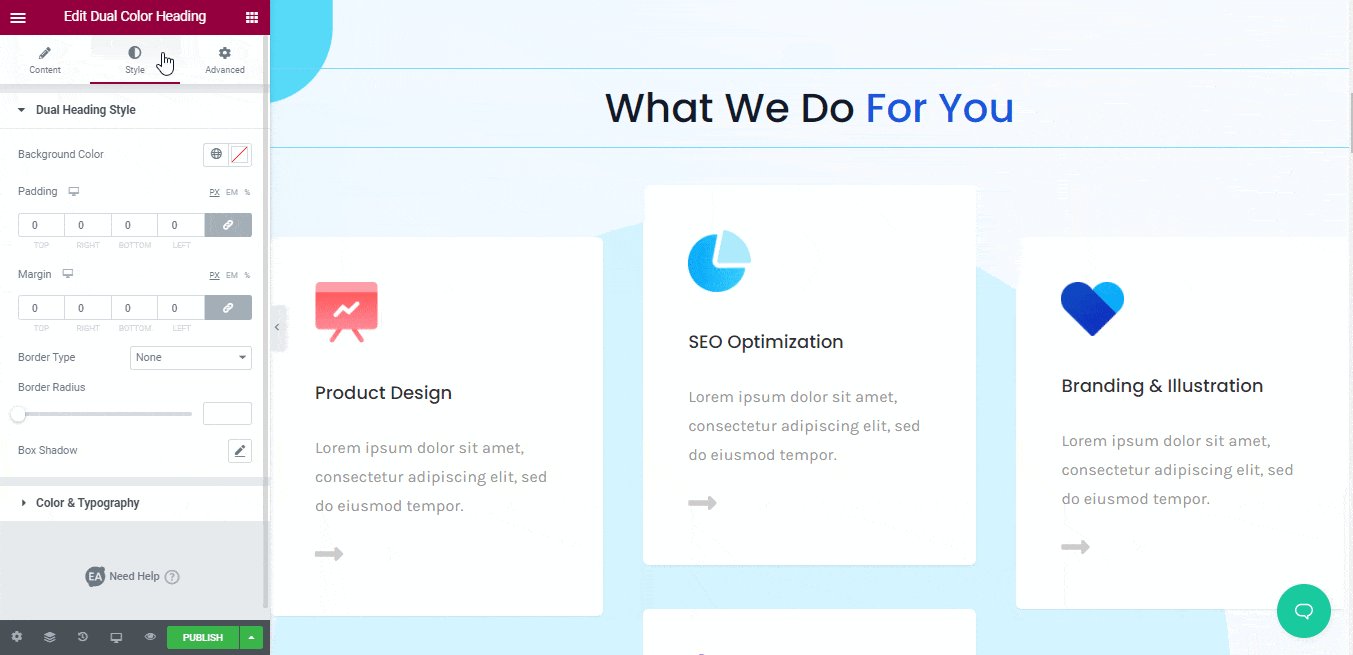
Pour commencer, vous devez vous rendre dans l’éditeur d’Elementor → Paramètres du site. Vous verrez le panneau ‘Design System’ qui se compose de deux options ‘Couleurs Globales’ et ‘Polices Globales’. Maintenant, suivez la directive étape par étape et configurez les couleurs et les polices de votre site Web comme ci-dessous:

Modifier l’ensemble des styles de votre site Web avec des couleurs globales
Tout d’abord, vous devez cliquer sur la section Couleurs globales pour apporter les modifications selon vos besoins :
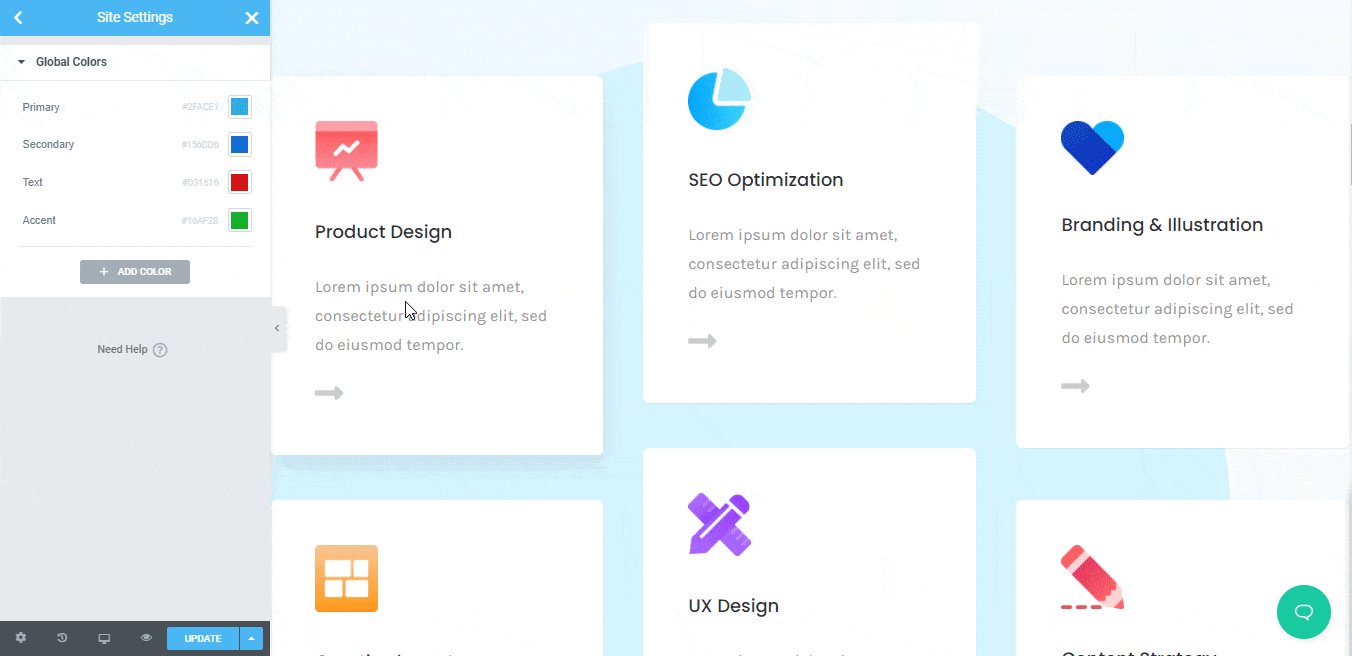
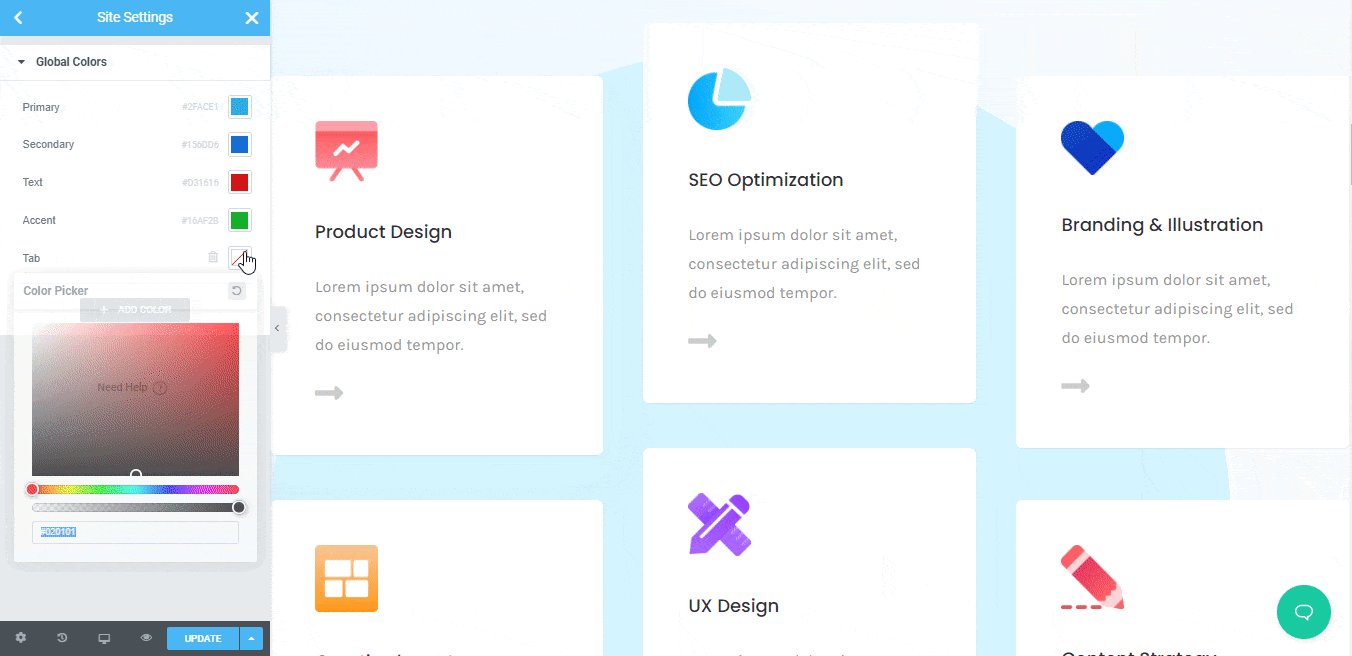
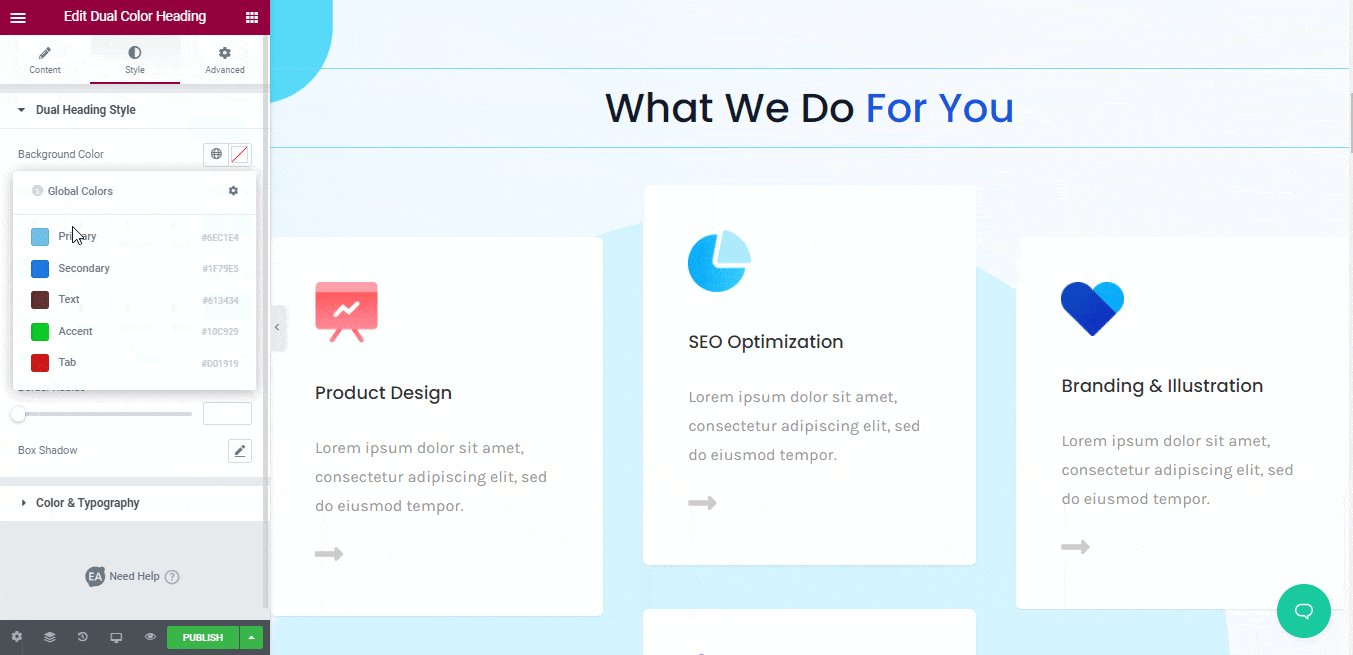
Étape 1 : Configurer les couleurs globales intégrées
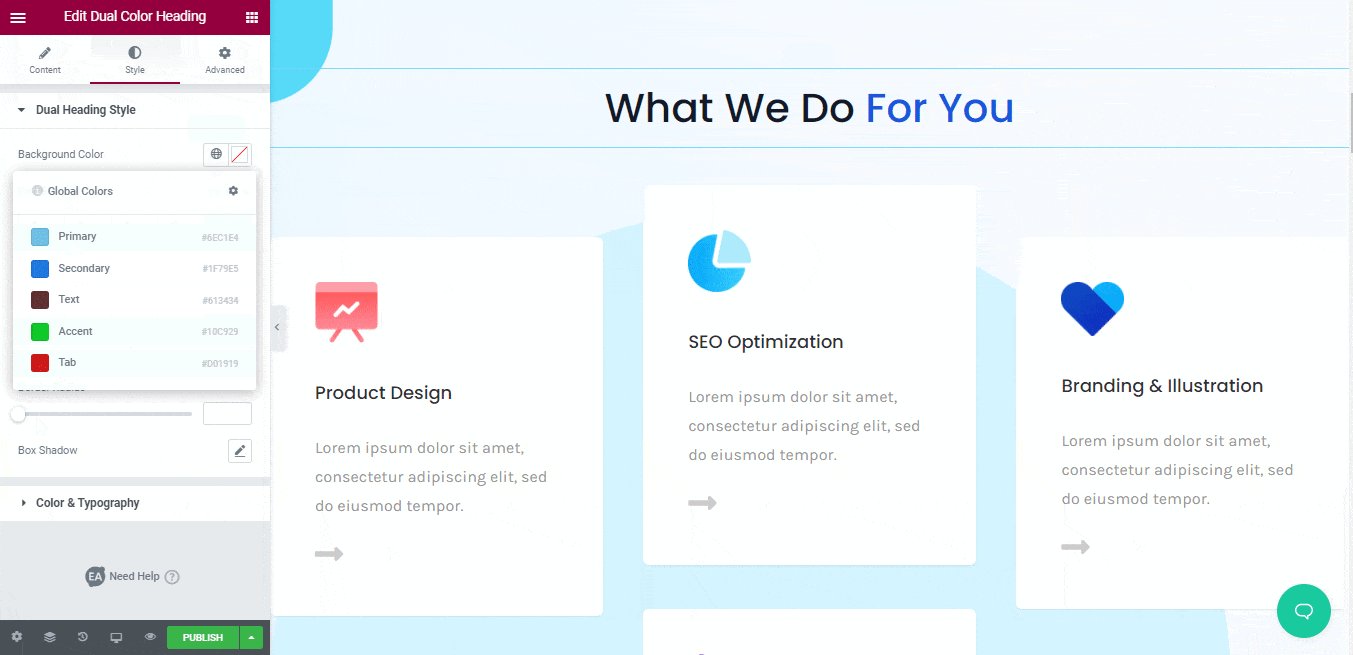
Les couleurs globales d’Elementor sont livrées avec quatre sections intégrées primaire, secondaire, texte et accentuation. Vous pouvez apporter les modifications comme vous le souhaitez et les configurer à l’avance.

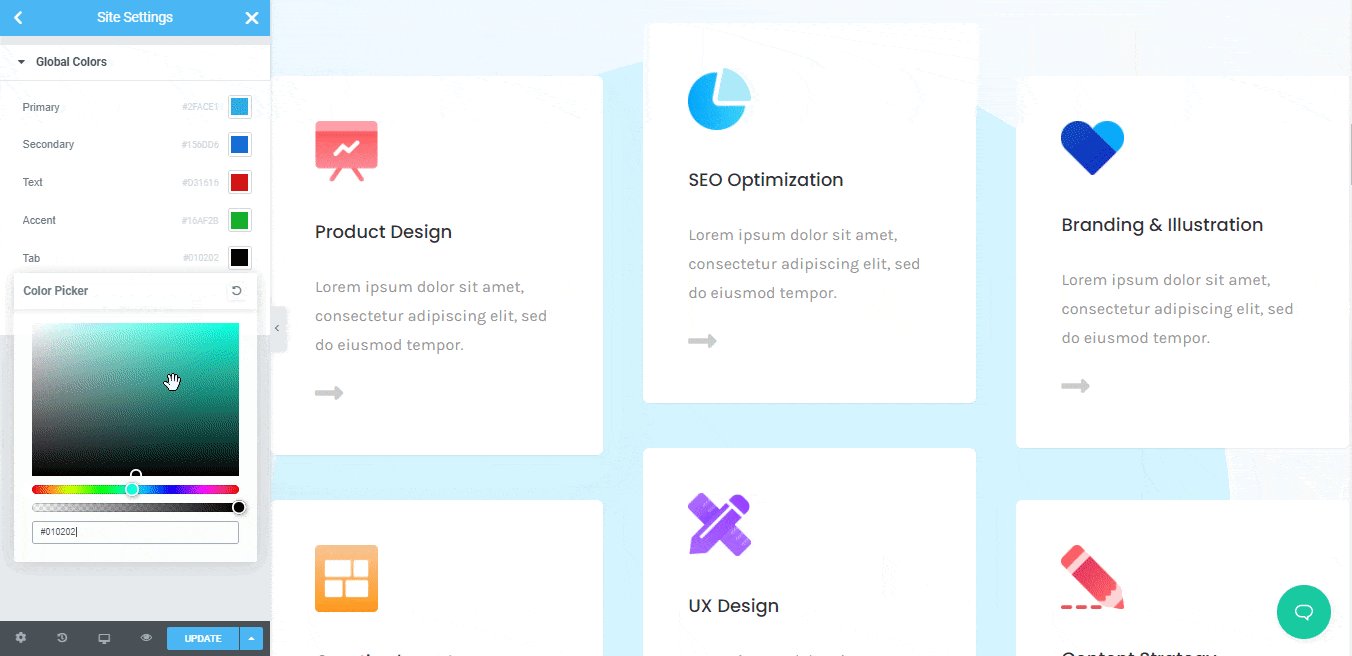
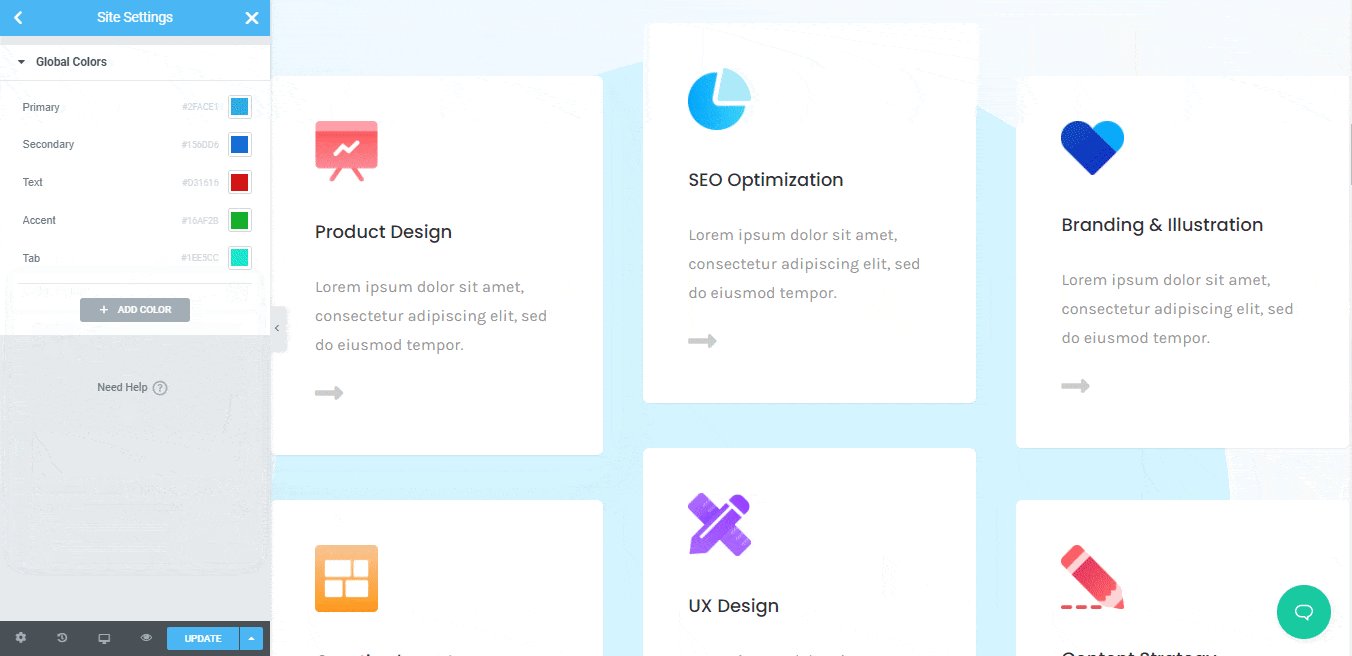
Étape 2 : Personnaliser la section de couleur globale
Même si vous le souhaitez, vous pouvez y ajouter plus de couleurs en cliquant sur l’option « Ajouter une couleur ». Il sera utile d’obtenir et d’utiliser n’importe quelle couleur unique que vous recherchez pour changer la conception de votre site Web.
Découvrez aussi : Elementor Cloud : La solution tout-en-un pour créer un site Web

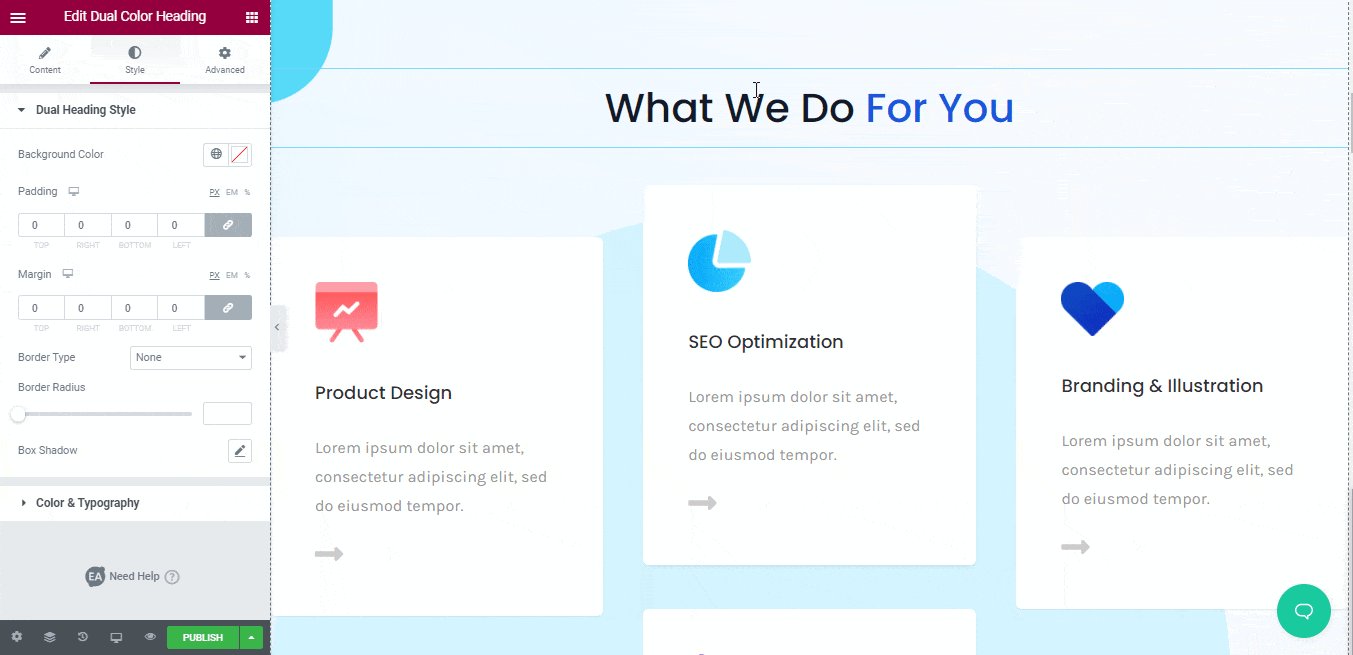
Vous pouvez utiliser ces couleurs pour modifier n’importe quel bouton, en-tête ou autre section de votre site Web. En outre, cela peut maintenir la cohérence des couleurs de votre site Web avec facilité.

Gérez l’ensemble des polices avec des polices globales
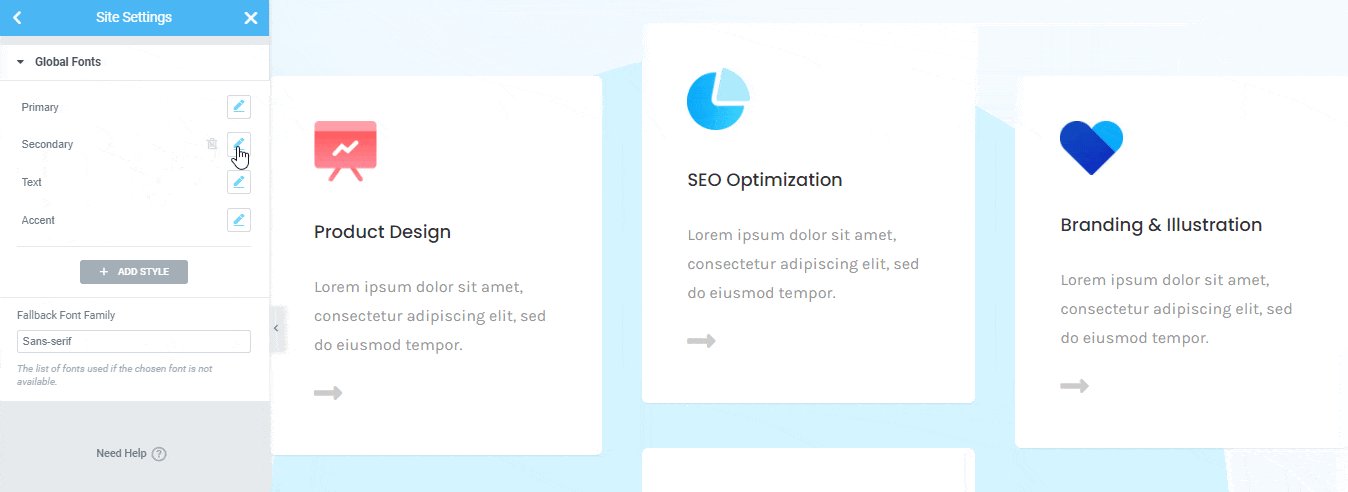
Configurons maintenant les polices globales d’Elementor en suivant les instructions simples ci-dessous:
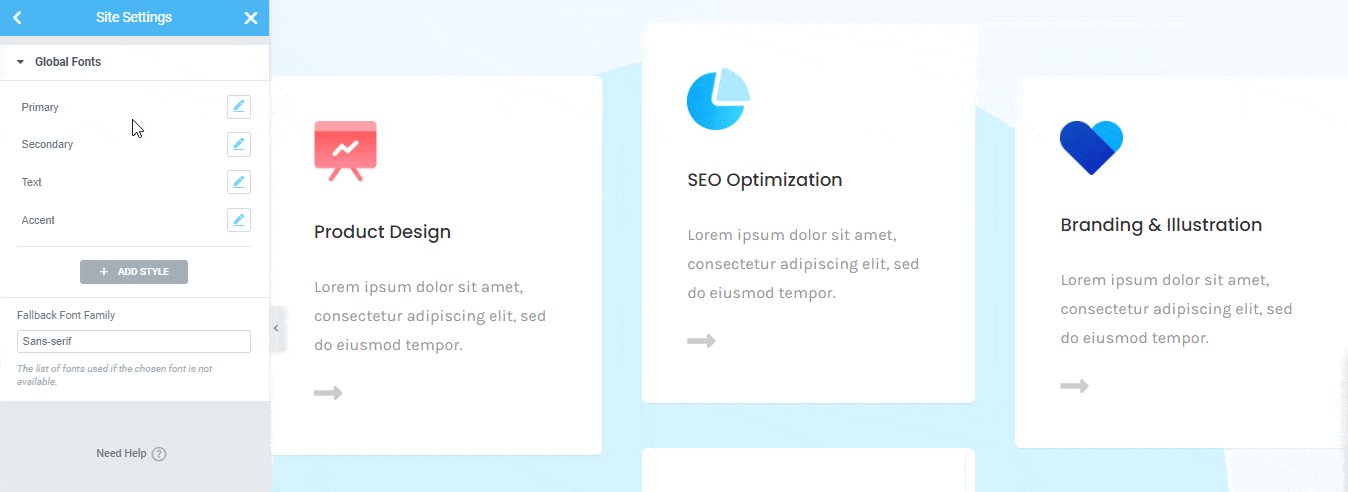
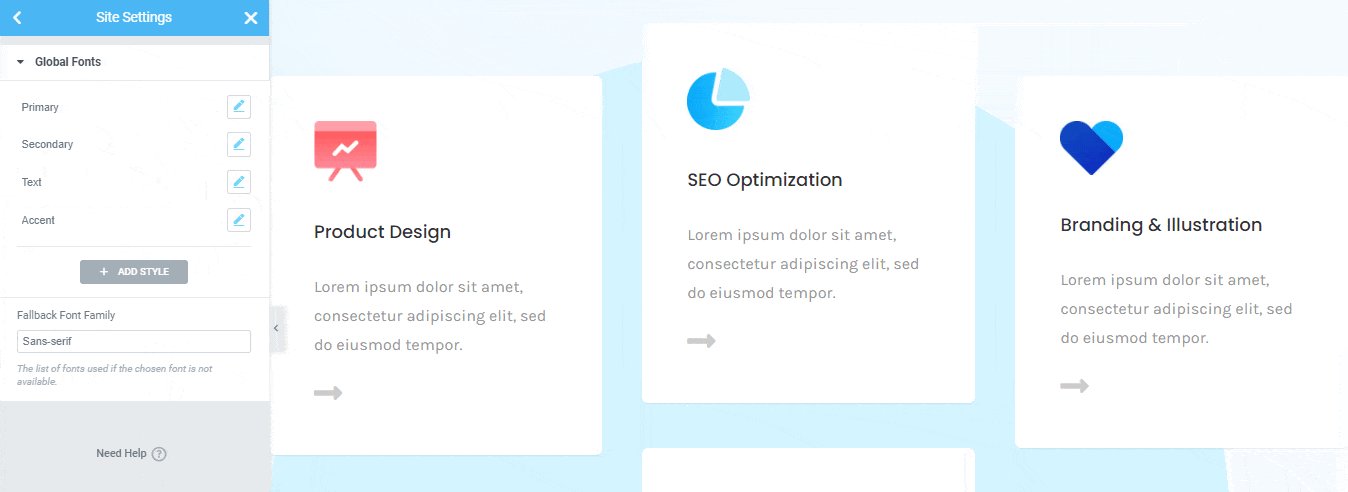
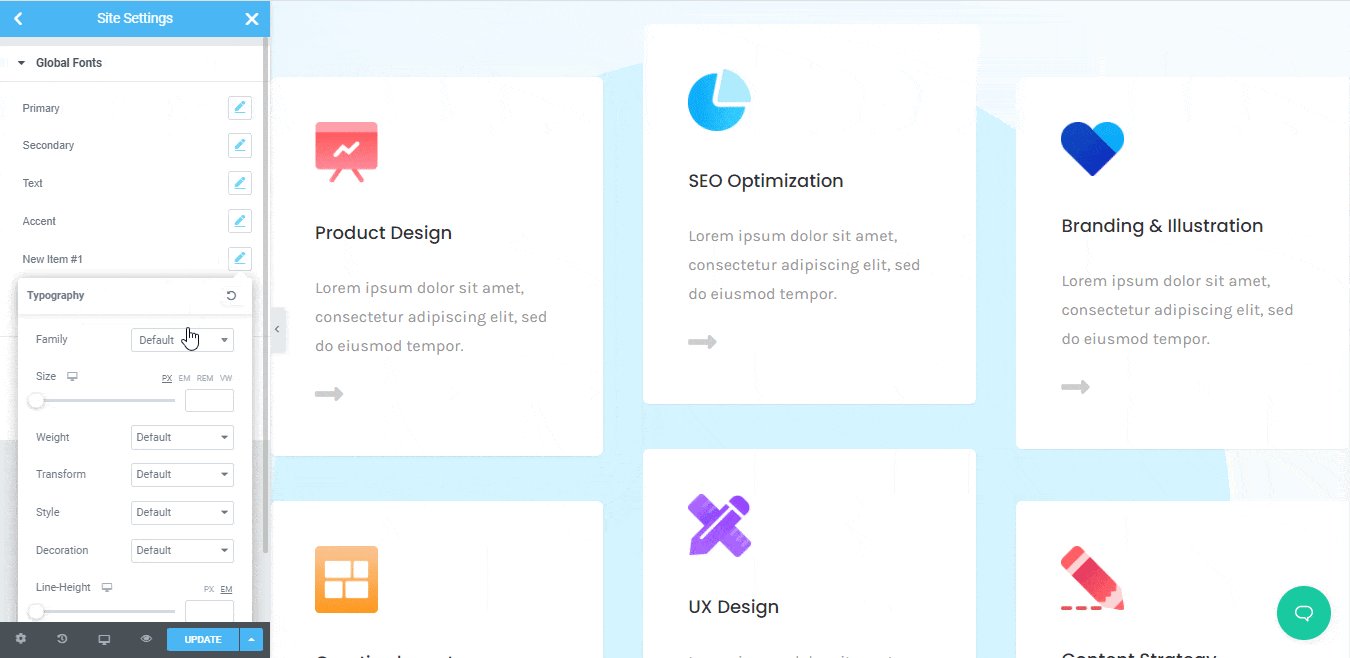
Étape 1 : Configurer les polices globales intégrées
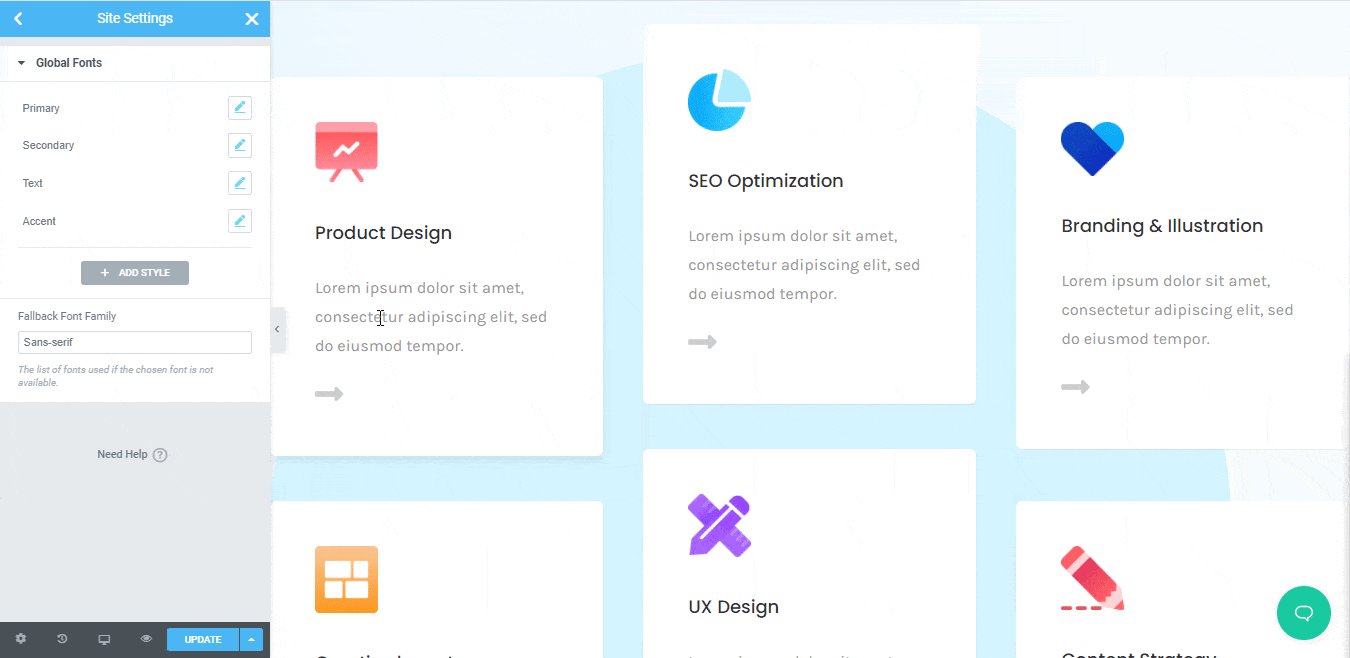
Vous devez d’abord accéder à la section Polices globales pour configurer les styles de police selon vos besoins. En outre, l’option « Famille de polices de secours » ne fonctionnera que si l’une de vos polices ne fonctionne pas ou rencontre des problèmes.

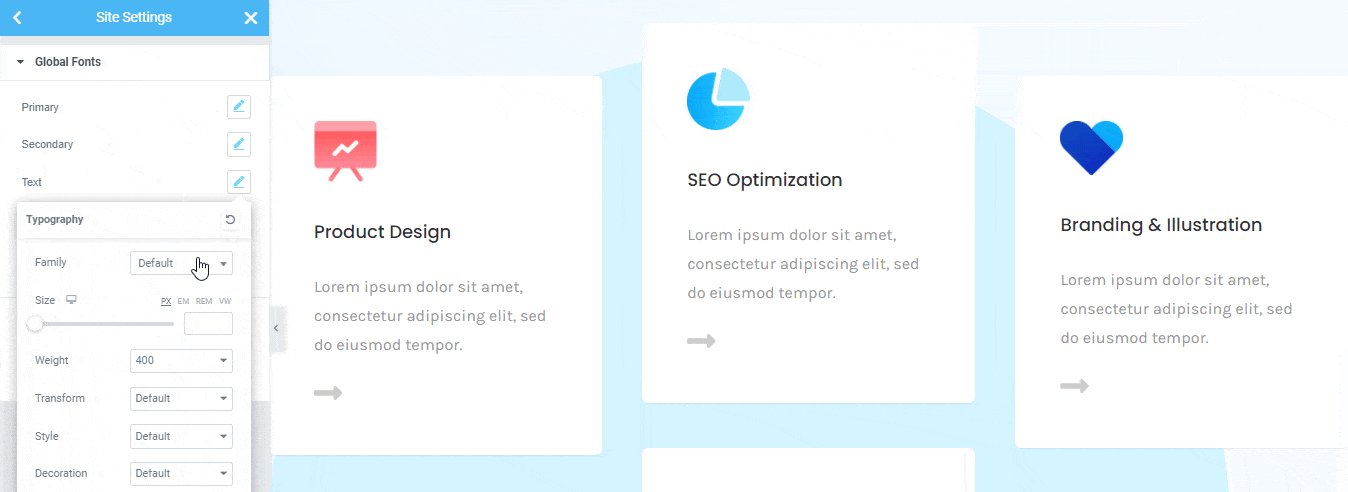
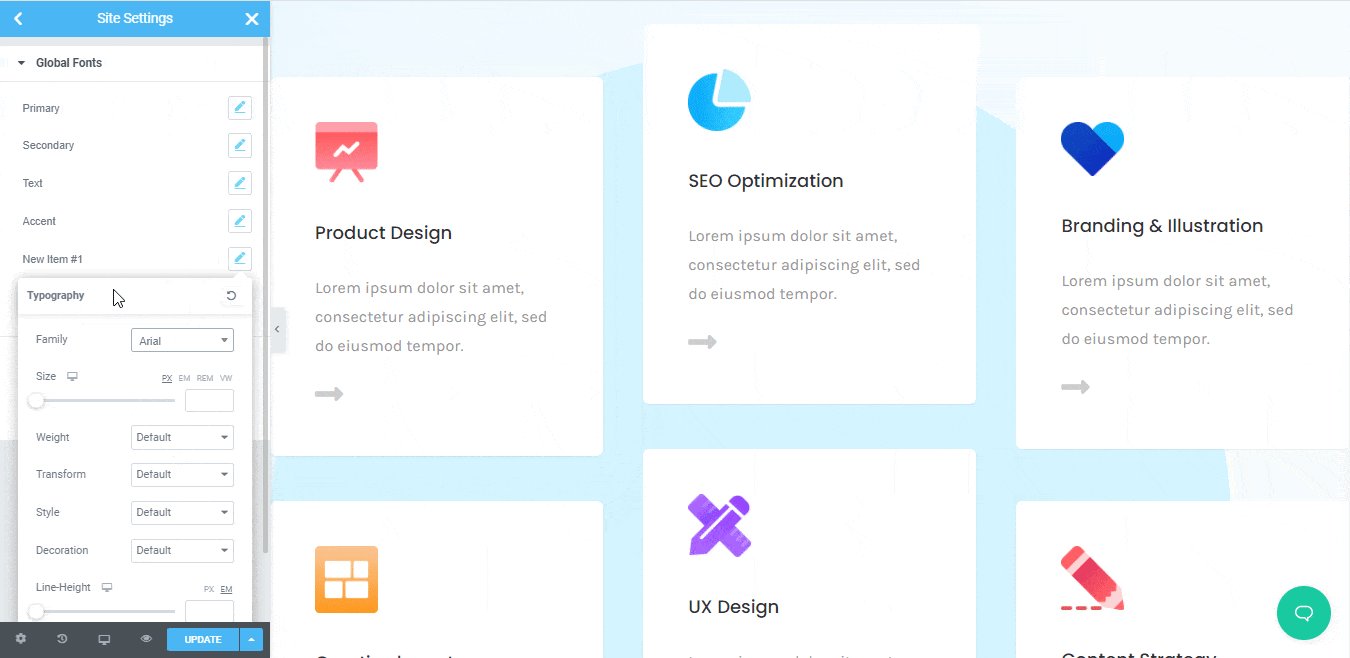
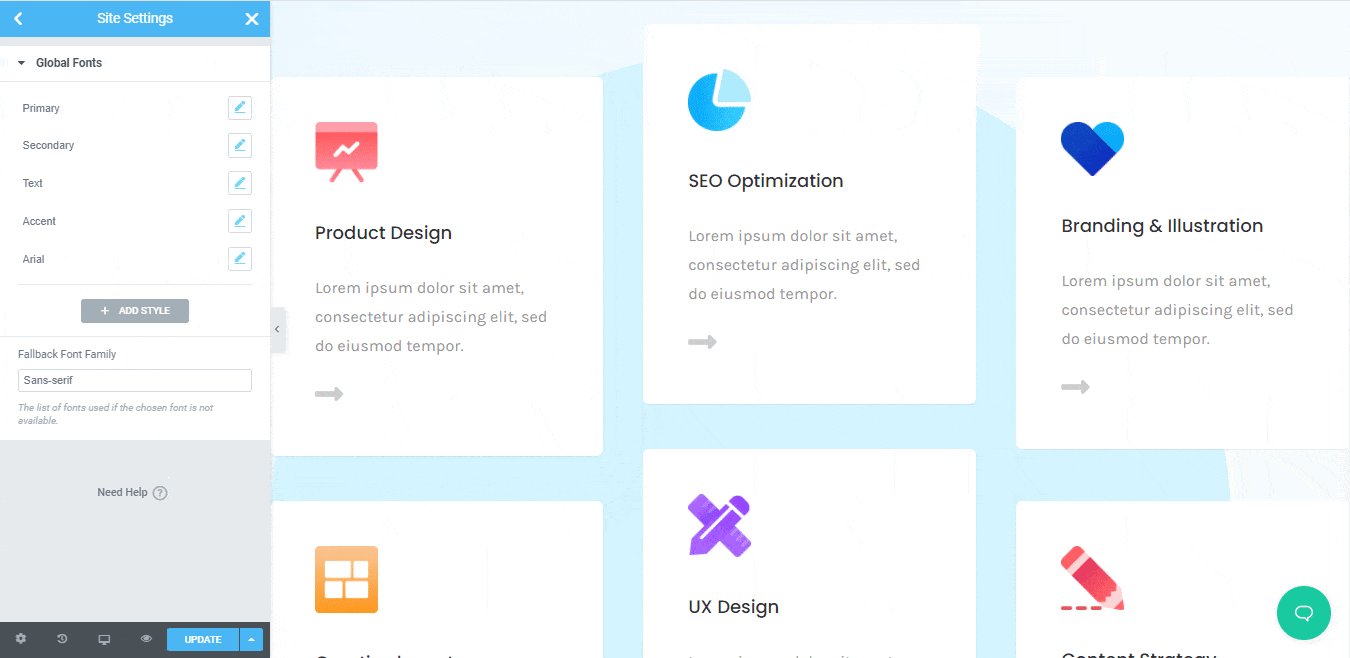
Étape 2: Ajouter de nouvelles polices globales et stylisez les
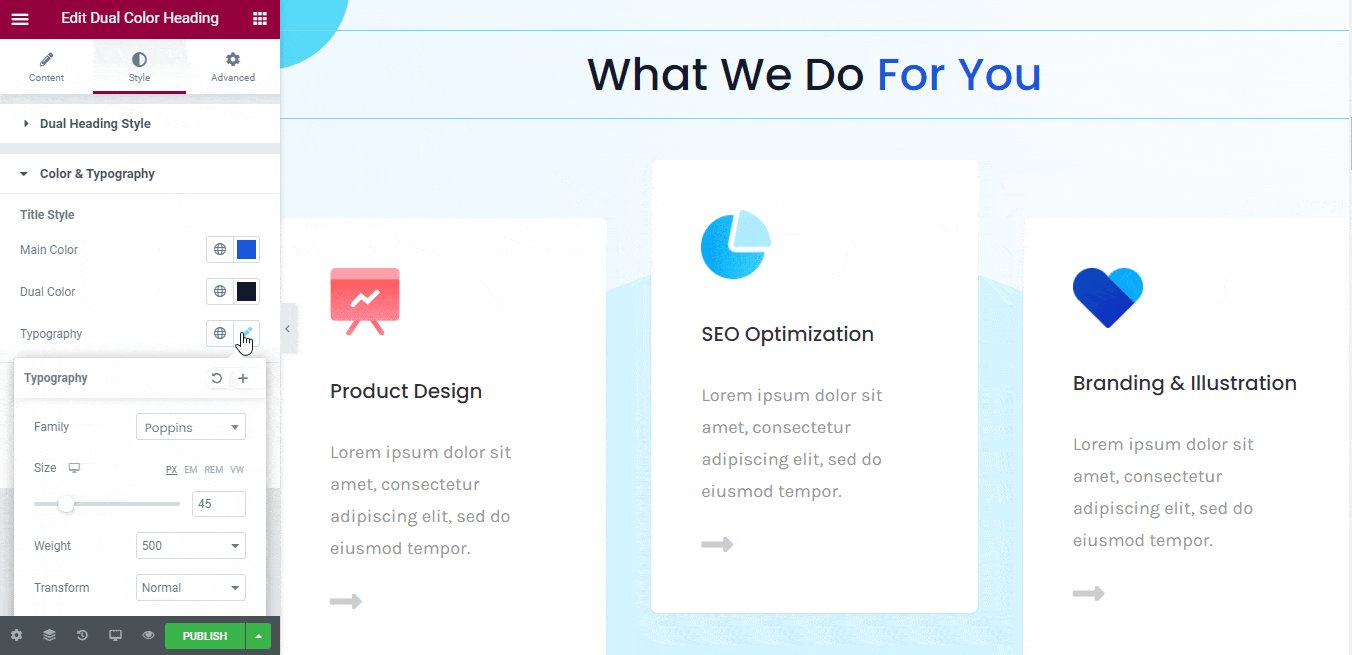
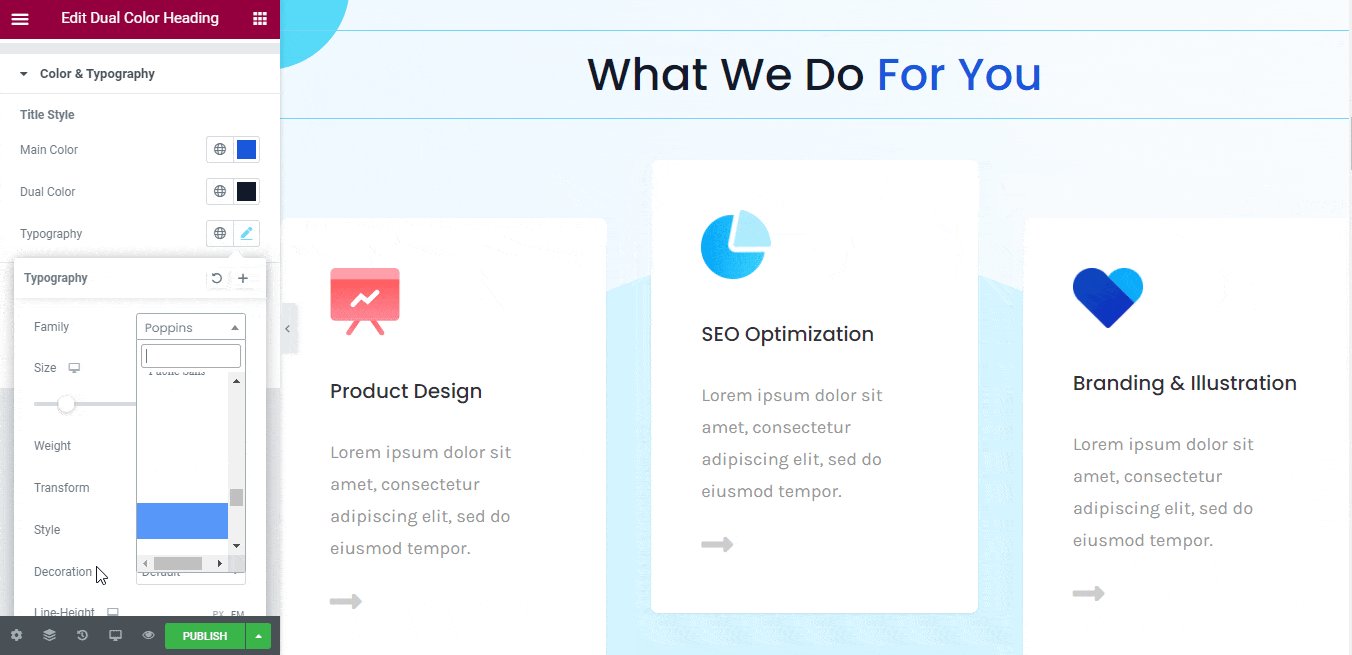
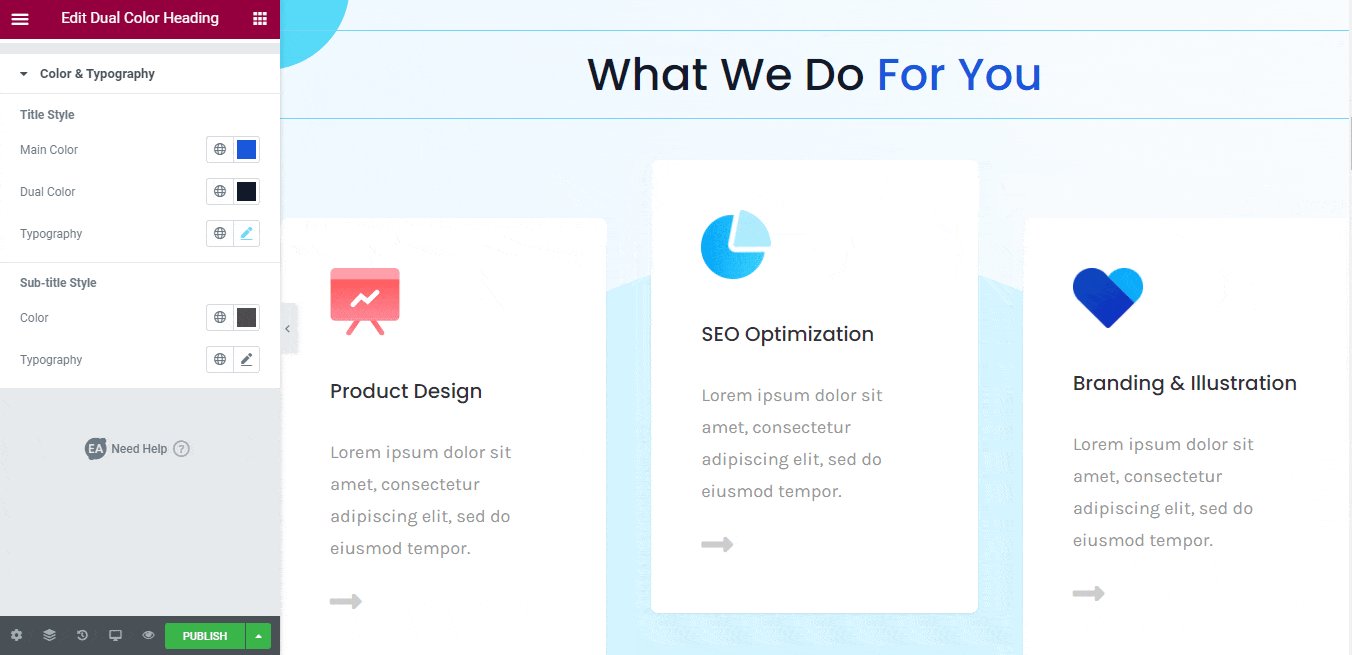
Vous pouvez également ajouter de nouvelles polices globales à Elementor et les personnaliser à l’avance en utilisant la section « Ajouter un style ». Cliquez dessus, ajoutez votre police préférée, configurez la fonction de style et personnalisez-la.
Lire également : Comment ajouter une table des matières à WordPress avec Elementor

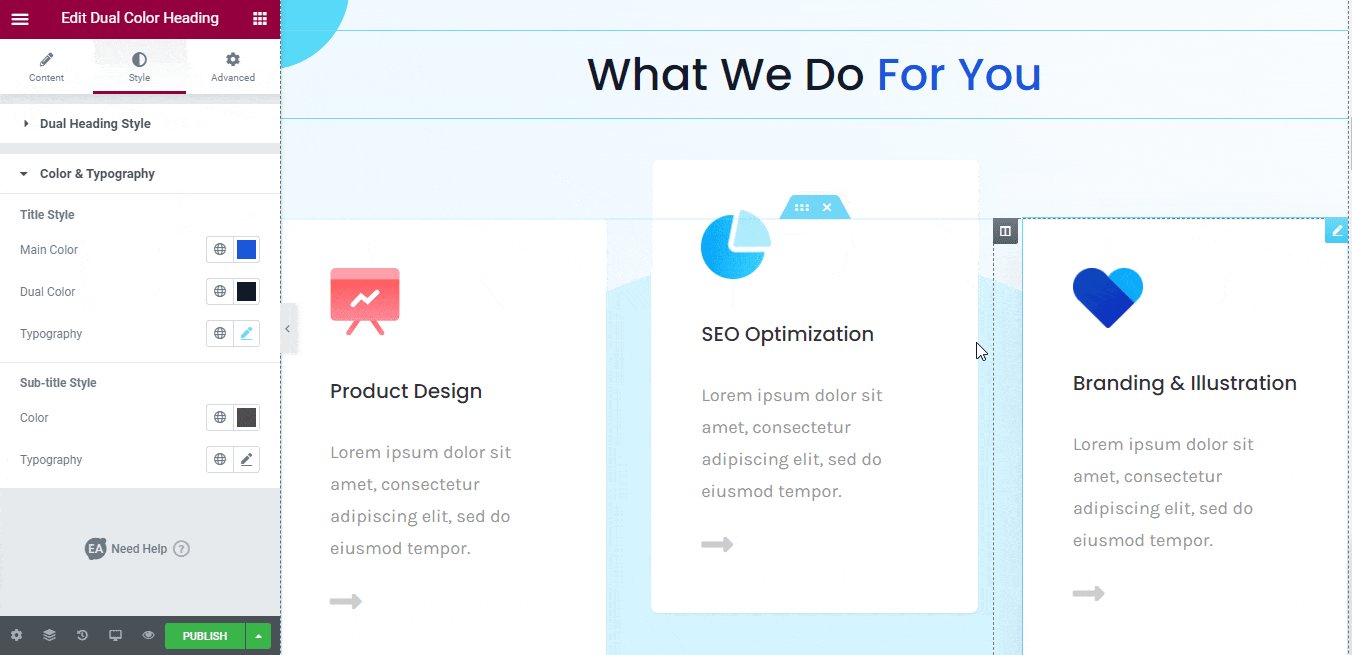
Vous pouvez ajouter autant de styles que vous souhaitez. Toutes ces modifications seront disponibles sur chaque element de l’onglet Style d’Elementor (Style → Section Typographie). Vous devez choisir votre police préférée et modifier facilement l’ensemble de la conception de la police de votre site Web.

Autres Ressources :
- Comment changer l’icône de lecture vidéo dans Elementor ?
- Elementor : Comment réparer le panneau de widgets qui ne se charge pas
- Comment créer un site WordPress d’hopital avec Happy Addons & Elementor
- Comment Créer un Site WordPress de Restaurant avec Elementor & Happy Addons
- Comment créer un graphique à secteurs dans WordPress avec JetElements
- Comment créer un en-tête dans Elementor
FAQ sur comment utiliser les couleurs et les polices globales dans Elementor
Qu’est-ce que les couleurs globales dans Elementor ?
Les couleurs globales dans Elementor sont des palettes de couleurs prédéfinies que vous pouvez appliquer à différents éléments de votre site. Cela vous permet de maintenir une cohérence visuelle sur toutes vos pages.
Comment puis-je définir des couleurs globales dans Elementor ?
Pour définir des couleurs globales, allez dans le panneau Elementor, cliquez sur l’icône de paramètres (roue dentée) en bas à gauche, puis sélectionnez “Couleurs globales”. Vous pouvez ensuite ajouter et personnaliser vos couleurs.
Qu’est-ce que les polices globales dans Elementor ?
Les polices globales sont des ensembles de polices que vous pouvez définir et appliquer à différents textes sur votre site. Cela permet d’assurer une typographie cohérente et harmonieuse.
Comment puis-je définir des polices globales dans Elementor ?
Pour définir des polices globales, accédez aux paramètres d’Elementor, puis sélectionnez “Polices globales”. Vous pouvez ajouter et personnaliser les polices selon vos besoins.
Puis-je appliquer des couleurs globales à des éléments spécifiques ?
Oui, vous pouvez appliquer des couleurs globales à n’importe quel élément en sélectionnant l’élément, puis en choisissant la couleur globale souhaitée dans le menu des options de style.
Puis-je changer les couleurs globales après les avoir définies ?
Oui, vous pouvez modifier les couleurs globales à tout moment. Les changements se répercuteront automatiquement sur tous les éléments utilisant ces couleurs.
Est-il possible d’importer des palettes de couleurs ou des jeux de polices dans Elementor ?
Actuellement, Elementor ne permet pas directement l’importation de palettes de couleurs ou de jeux de polices. Vous devez les définir manuellement dans les paramètres globaux.
Comment les couleurs et polices globales affectent-elles la réactivité mobile ?
Les couleurs et polices globales sont conçues pour être réactives. Elles s’adaptent automatiquement aux différentes tailles d’écran, assurant une apparence cohérente sur tous les appareils.
Y a-t-il une limite au nombre de couleurs et de polices globales que je peux définir ?
Elementor ne fixe pas de limite stricte au nombre de couleurs et de polices globales que vous pouvez définir. Cependant, il est recommandé de maintenir un nombre limité pour préserver la cohérence visuelle.
Comment puis-je réinitialiser les couleurs et polices globales à leurs valeurs par défaut ?
Pour réinitialiser les couleurs et polices globales, accédez aux paramètres d’Elementor, sélectionnez les sections “Couleurs globales” ou “Polices globales” et utilisez l’option de réinitialisation pour revenir aux valeurs par défaut.
Conclusion
Vous n’avez pas besoin d’ajouter une seule ligne de codes maintenant pour changer et personnaliser les couleurs et les polices de votre site Web. En utilisant les couleurs globales et les polices du système de conception d’Elementor, vous pouvez répondre à votre désir et modifier l’apparence de votre site Web en quelques clics.
Nous espérons que vous trouverez ce tutoriel utile, et si vous le souhaitez, vous pouvez partager votre expérience en commentant ci-dessous.
Articles connexes
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements
- Recherche de mots clés pour le référencement : qu’est-ce que c’est et comment le faire
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer et gérer les rôles sur WordPress
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)