Saviez-vous que 90% des clients recherchent un restaurant en ligne avant de dîner ? En fait, c’est un nombre qui est plus élevé que toute autre industrie.
Il ne sera donc pas surprenant que vous souhaitiez créer un site Web pour votre restaurant après avoir connu cela. Mais ce n’est pas la seule raison pour laquelle vous envisagez de créer un site Web pour votre restaurant.
Un site Web de restaurant peut être l’endroit idéal pour afficher vos alléchants menus.
En plus de cela, vous pouvez également laisser les gens vérifier l’intérieur élégant de votre restaurant avec de superbes photos. Si vous vous efforcez de donner à vos clients plus de commodité de toutes les manières possibles, il n’y a aucune raison de ne pas leur offrir la commodité de réserver une table directement à partir de leur mobile ou ordinateur.
Si vous êtes intéressé par la création d’un site WordPress de restaurant, cela pourrait bien être le blog parfait pour vous. Nous avons également ajouté d’excellents exemples de conception de sites Web de restaurants dont vous pouvez vous inspirer et concevoir les vôtres.
Alors, suivez-le jusqu’à la ligne d’arrivée, car cela va être amusant.
Table des matières
Pourquoi utiliser WordPress & Elementor pour créer un site WordPress de restaurant ?
Avez-vous décidé de créer un site Web de restaurant? Félicitations, vous venez de franchir l’obstacle le plus difficile.
C’est une perception commune que la création d’un site Web est une tâche complexe à faire. La réalité est beaucoup plus différente. Bien qu’il existe des moyens complexes de créer un site Web, il existe également des moyens beaucoup plus simples.
L’un des moyens les plus faciles de créer un site Web de restaurant est d’utiliser WordPress, et pour le concevoir, il n’y a pas de meilleure option que d’utiliser le plugin WordPress Elementor.
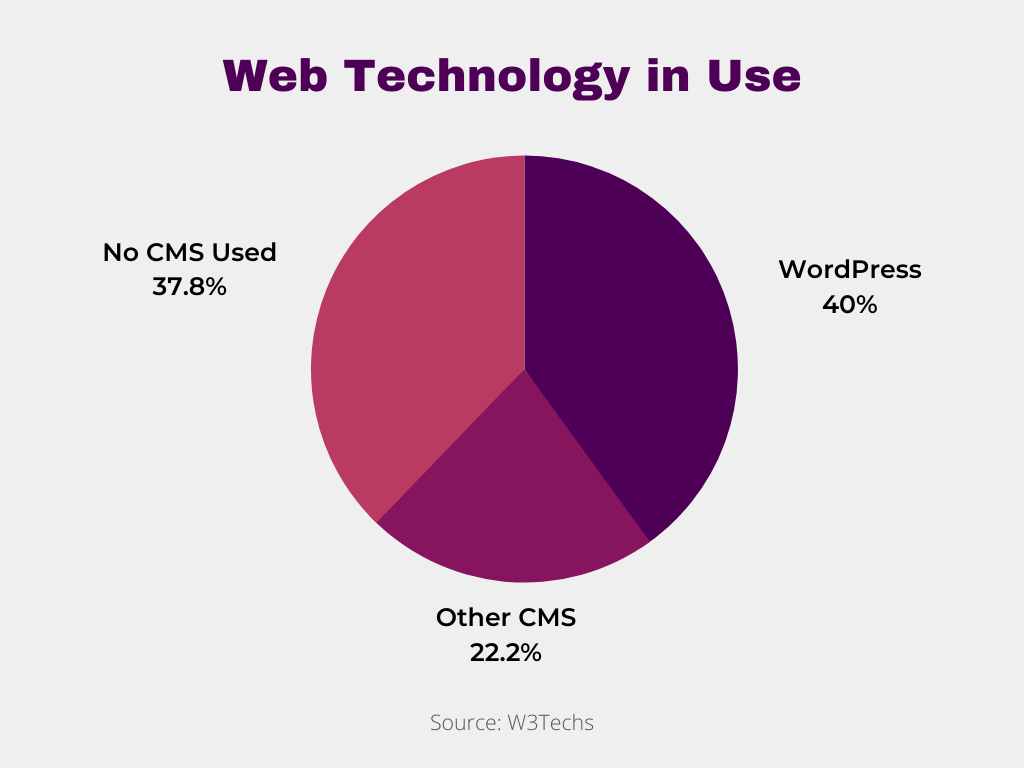
C’est une combinaison qui est très populaire de nos jours. Jusqu’à 40% de tous les sites Web en ligne sont construits en utilisant WordPress selon W3Techs.

L’un des moyens les plus populaires de concevoir des pages Web à l’aide de WordPress est Elementor. Ce constructeur de page possède maintenant une installation active de plus de cinq millions.
En utilisant WordPress et Elementor, il est possible de créer un site Web de restaurant qui vous aidera à atteindre vos clients potentiels plus facilement.
WordPress est un constructeur de site Web gratuit qui vous permet de créer un site Web sans aucune compétence en codage. Oui, vous n’avez pas besoin d’apprendre une expérience de codage pour créer un site Web en utilisant cela. De plus, Elementor, un plugin WordPress disponible en versions gratuite et premium, vous aidera à créer des pages accrocheuses, le tout sans une seule ligne de code.
Enfin, Happy Addons est une extension d’Elementor que vous devriez absolument essayer pour créer de beaux designs.
C’est pourquoi nous pensons que WordPress & Elementor est le meilleur combo pour créer votre site Web de restaurant. Maintenant, retenez-vous et laissez-nous vous aider à créer un site Web époustouflant pour votre restaurant.
7 étapes faciles pour créer un site WordPress de restaurant dans Elementor
Passons donc aux choses sérieuses. Le site Web de votre restaurant est configuré pour être prêt. Pour commencer, nous devons remplir les conditions préalables suivantes. (Ne vous inquiétez pas, pas de nouveaux noms!)
- Un site web WordPress
- Elementor Page Builder (gratuit)
- Happy Addons (gratuit)
- Happy Addons (Pro)
WordPress peut être installé sur n’importe quel fournisseur d’hébergement, mais il est préférable que vous ayez un hébergement WordPress. Après cela, installez le constructeur de page Elementor et Happy Addons, et vous êtes prêt à créer le site Web de votre restaurant.
Voici le processus complet de création d’un site Web à l’aide de WordPress et d’Elementor.
Étape 1 – Créer une nouvelle page
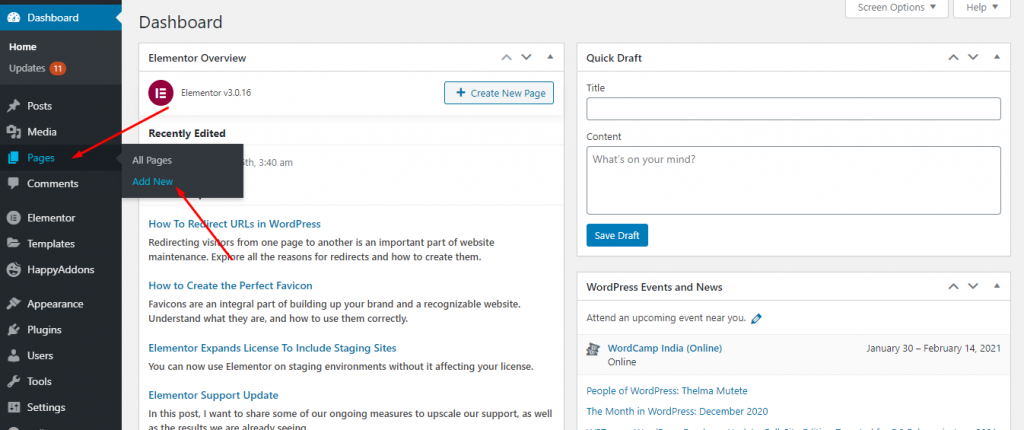
Tout d’abord, connectez-vous à votre tableau de bord d’administration WordPress et accédez à Pages > Ajouter nouveau.

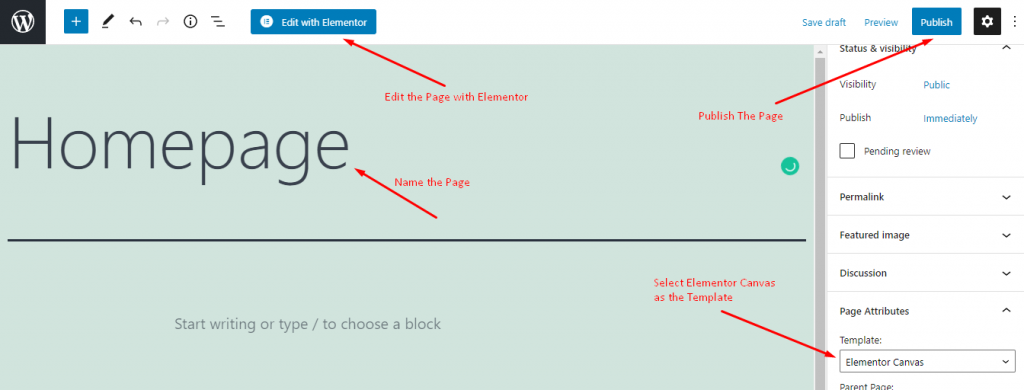
Ici, vous pouvez créer une nouvelle page. Donnez-lui un nom, comme nous l’avons fait. Comme nous utiliserons cette page comme page d’accueil, nous avons nommé la nôtre la « Page d’accueil ». Nous allons également définir le modèle par défaut sur « Elementor Canvas » car nous voulons créer toute la page avec Elementor. Vous pouvez choisir Elementor Full Width, qui vous permettra de personnaliser toute la page sans le menu.
Après cela, publiez la page à partir de la barre latérale droite. Une fois la page publiée et prête à être personnalisée, cliquez sur « Modifier avec Elementor » et vous serez redirigé vers le constructeur de page Elementor.

Étape 2 – Choisissez le modèle approprié pour le site Web de votre restaurant
Avec Elementor page builder, vous pouvez maintenant modifier la page comme vous le souhaitez. Mais comme Elementor a beaucoup de modèles gratuits et professionnels, vous n’avez même pas besoin de créer les pages à partir de zéro. Vous pouvez simplement choisir un modèle existant.
Cependant, nous utiliserons un beau modèle Happy par Happy Addons. Comme Happy Addons fonctionne comme un add-on au constructeur de page Elementor, vous pouvez facilement utiliser Happy Templates au lieu des modèles Elementor par défaut pour concevoir votre page.
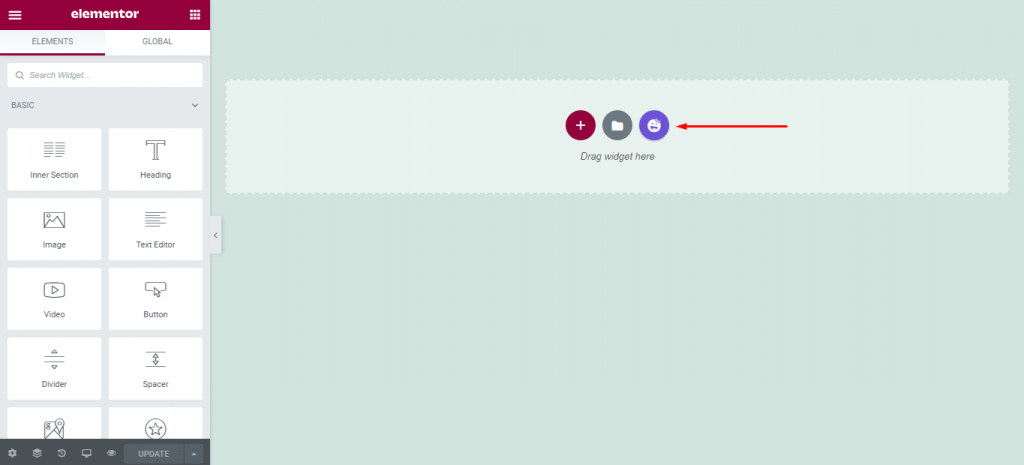
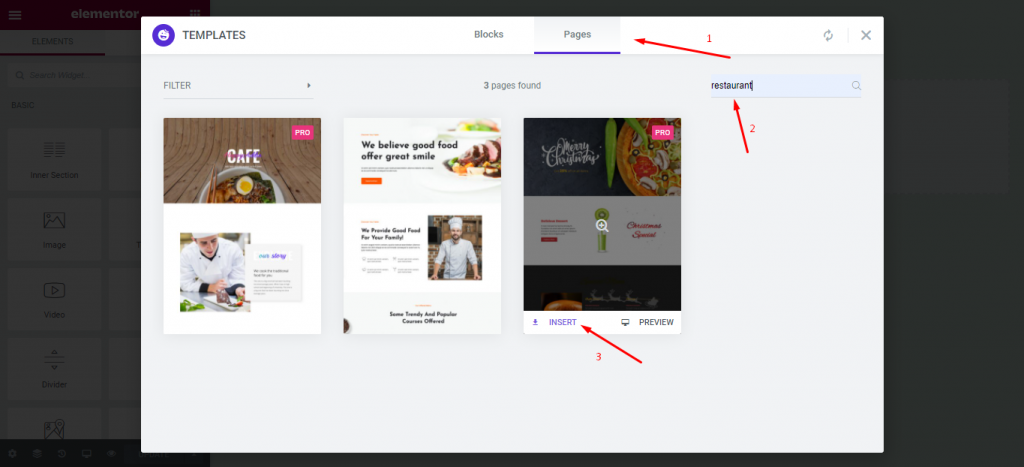
Pour ce faire, cliquez sur l’icône Happy et, dans l’onglet des pages, recherchez et choisissez le modèle qui convient à votre entreprise.

Pour le restaurant, nous saisissons le terme « Restaurant » et avons obtenu 3 designs splendides. Cependant, vous pouvez choisir l’un des modèles et les personnaliser selon vos besoins.

Comme vous pouvez le voir, nous cliquons enfin sur le bouton Insérer, ce qui ajoutera le modèle à notre page d’accueil.
Étape 3 – Ajouter un en-tête au site Web de votre restaurant
Après avoir inséré le modèle, la page sera prête et vous pourrez la personnaliser pour l’utiliser sur votre site web de restaurant.
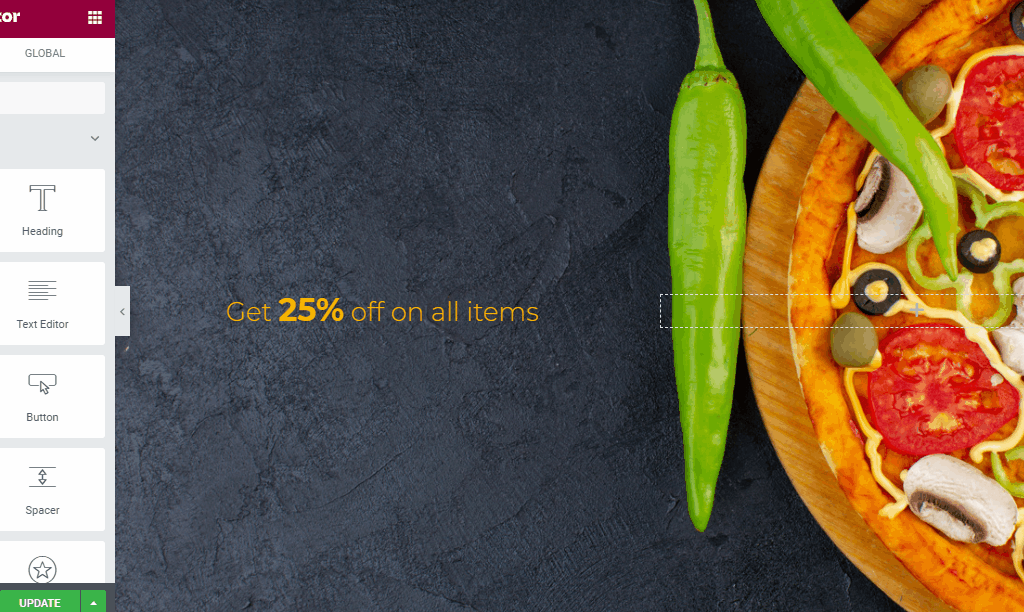
Nous allons commencer par ajouter un en-tête à la page, qui affichera le nom et le slogan de notre restaurant. Voici comment vous pouvez le faire par simple glisser-déposer et un peu de personnalisation.

L’ajout d’un en-tête est très important, car il permet d’afficher instantanément l’identité de votre marque une fois que vos visiteurs entrent sur votre site Web. Après avoir personnalisé l’en-tête, nous allons maintenant personnaliser le corps de la page d’accueil.
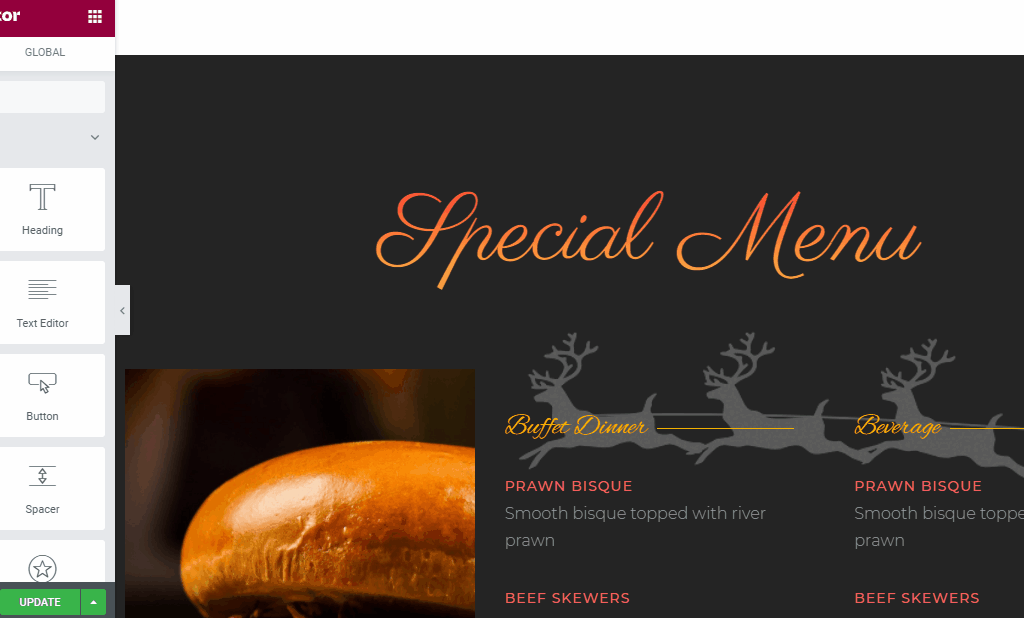
Étape 4 – Créez votre section Menu
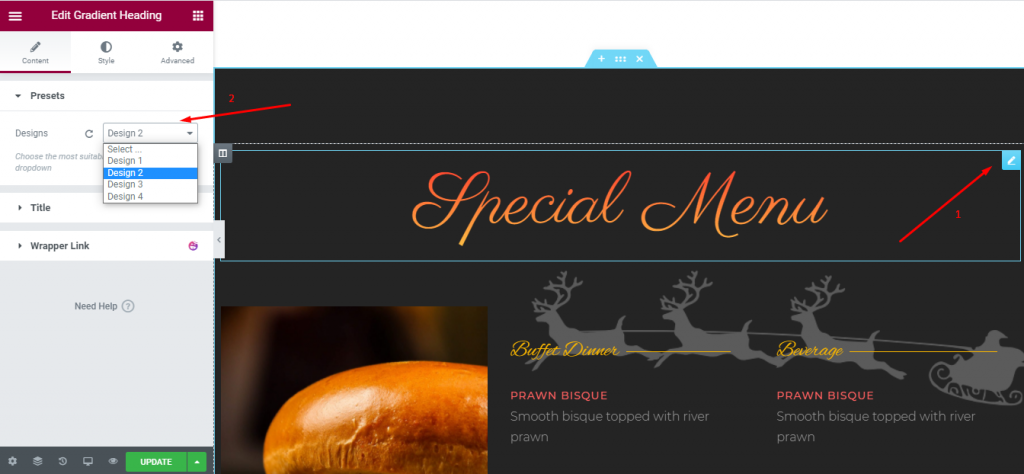
Une page de restaurant est incomplète sans une section menu. Comme notre modèle est déjà livré avec une section menu, nous allons la personnaliser selon nos goûts.

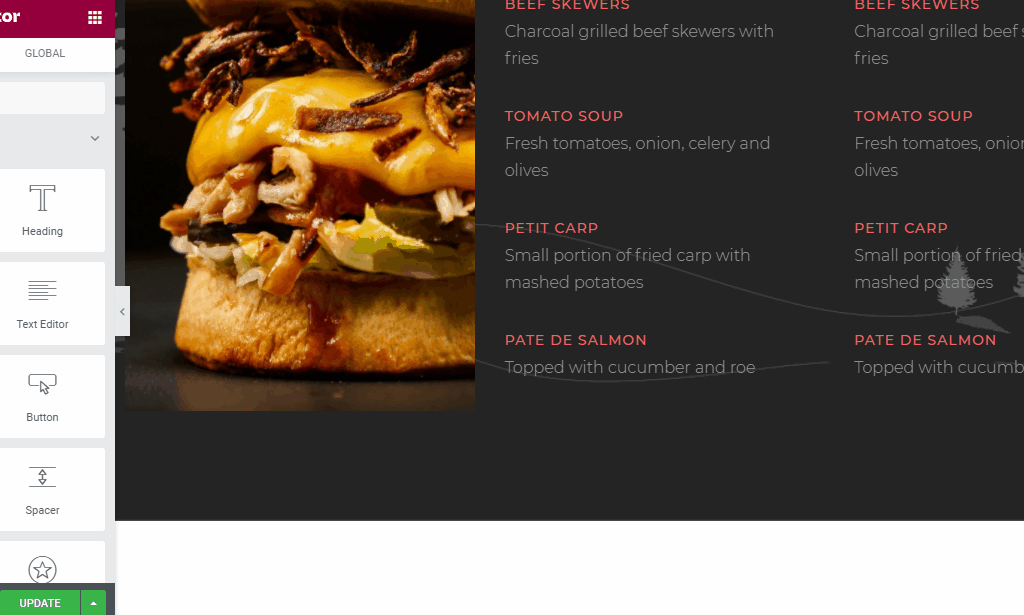
Vous pouvez choisir parmi les préréglages prêts à l’emploi ou même personnaliser la police, les couleurs et les tailles, le tout à partir des onglets Contenu et style que vous pouvez voir à partir de l’image ci-dessus.
Nous ajouterons ensuite un bouton à la fin du menu afin que le visiteur puisse facilement consulter les délicieux menus que le restaurant a à offrir.

Comme vous pouvez le voir, nous avons ajouté un bouton à la fin de la brève section du menu, afin que l’utilisateur puisse accéder à tous les menus. La conception d’un bouton est assez facile, car tout ce dont vous avez besoin est de le glisser-déposer depuis l’onglet la panneau de widgets Elementor, puis de le personnaliser comme sur l’image ci-dessus.
Vous pouvez passer de l’alignement, du texte, de la couleur à littéralement tout. Nous avons ignoré la section des liens, car nous n’avons pas encore créé la page destinée aux menus. Cependant, vous pouvez ajouter le lien à votre page de menu au lieu du bouton # qui apparaît sur la nôtre.
De plus, vous pouvez même ajouter d’autres menus prédéfinis, car Happy Addons propose quelques Happy Blocks pour les menus du restaurant. Voici comment vous pouvez le faire.

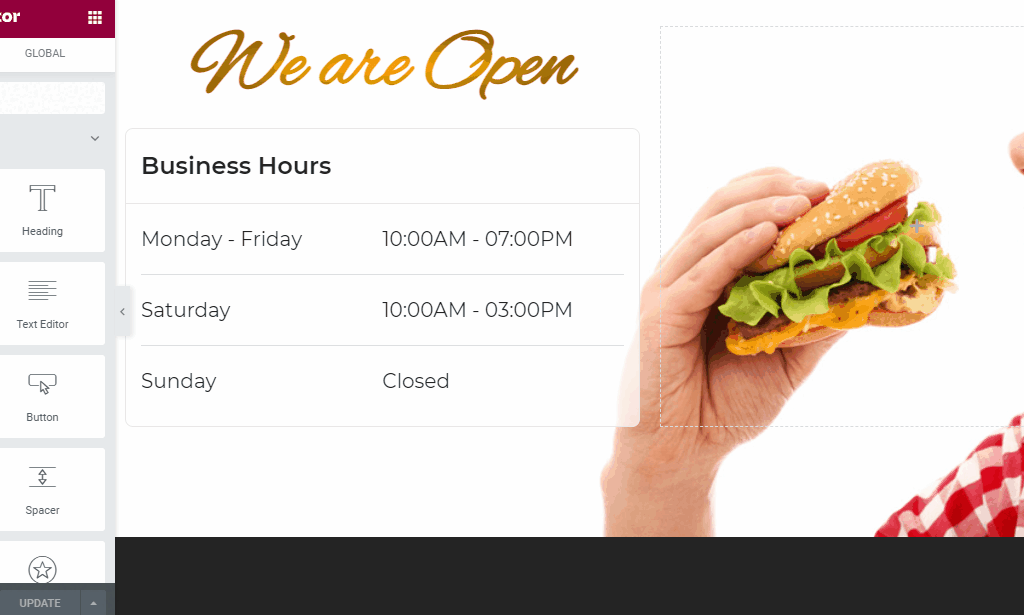
Étape 5 – Ajouter la section Heures d’ouverture et réservation
L’heure d’ouverture du restaurant est une autre partie importante du site Web d’un restaurant. Notre modèle Happy Addons est également équipé d’une section Heures d’ouverture. Nous allons simplement ajouter un bouton et le lier à la page de réservation du restaurant, afin que les utilisateurs puissent réserver une table directement à partir du site Web.

Vous voyez avec quelle facilité nous avons créé un petit bouton astucieux en utilisant Elementor?
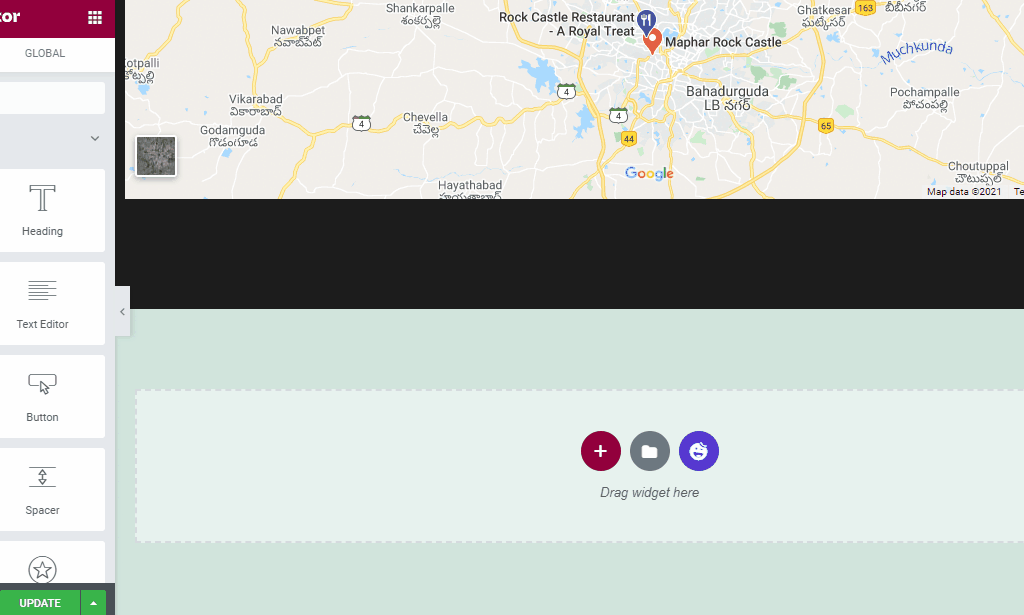
Étape 6 – Inclure un formulaire de contact
Ensuite, nous allons créer une section de contact pour notre page Web. Voici comment nous pouvons le faire.
Pour ce faire, nous utiliserons à nouveau les Happy Addons, car ils possèdent certains des blocs les mieux conçus.

Nous n’avons pas seulement ajouté une section contact, mais aussi un bloc d’emplacement d’Elementor pour localiser l’emplacement de notre restaurant. C’est très facile si vous suivez l’image animée ci-dessus.
Étape 7 – Ajouter un pied de page à votre site Web
Enfin, nous ajouterons un pied de page à notre page Web. Il existe quelques sections de pied de page prédéfinies élégantes sur les modèles Happy Addons que vous pouvez utiliser. Ci-dessous, nous avons ajouté un modèle de pied de page de la collection Happy Addons. Nous allons simplement personnaliser le modèle prédéfini pour notre site Web.

Oui, maintenant notre site Web de restaurant est prêt à être mis en ligne. Vous pouvez y jeter un coup d’œil ?
Voici comment notre site Web se présente–
C’est donc à quel point il est facile de créer un site Web de restaurant en utilisant WordPress & Elementor.
Vous pouvez facilement le faire.
Et si vous échouez en le faisant, faites-nous savoir où vous éprouvez des difficultés et nous serons plus qu’heureux de vous aider. Mais pour l’instant, jetons un coup d’œil à quelques superbes conceptions de sites Web de restaurants dont vous pouvez vous inspirer.
7 Excellents sites Web de restaurant sur lesquels vous pouvez prendre des notes
Si vous êtes maintenant déterminé à créer le site Web de votre restaurant, notre tutoriel devrait vous préparer en quelques minutes. Cependant, pour mieux personnaliser le site Web, quelques excellents exemples de conception peuvent être utiles pour générer des idées.
Voici donc quelques superbes designs qui peuvent vous inspirer à créer un superbe design pour votre site Web. De plus, ils sont tous conçus avec Elementor!
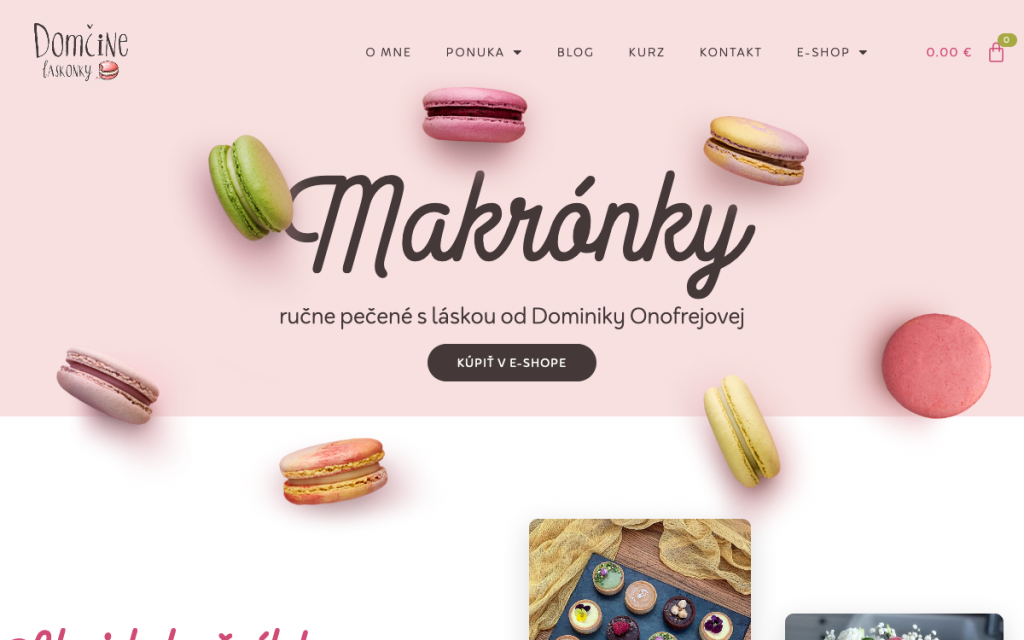
1. Domčine Laskonky

Qui a dit que les designs simples n’attiraient pas les gens ?
Ce site web slovaque de confiserie est un art en soi. Les couleurs vives et les images cristallines de la nourriture peuvent inciter n’importe qui à visiter ce restaurant,
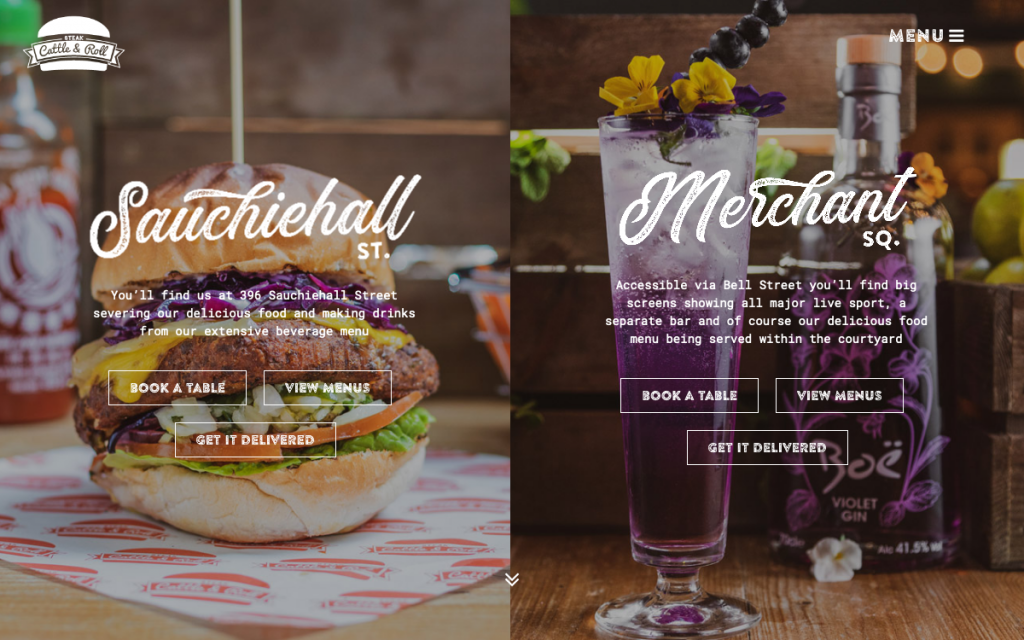
2. Steak Cattle and Roll

Des couleurs flashy, avec encore plus d’images flashy sur les aliments. Steak Cattle & Roll est un restaurant qui sert une cuisine américaine, et aucun design ne peut mieux représenter leur ambiance que ce site web.
Ce site web utilise le thème Jupiter X, personnalisé par Elementor.
3. Art Academy

Si vous pouvez créer un design qui se démarque, il n’est pas nécessaire de suivre la tendance.
Le site web de Art Academy, un restaurant italien a attiré notre attention. La raison en est non seulement parce qu’il a obtenu tout ce qu’un site Web de restaurant devrait avoir, mais à cause de son caractère distinctif.
C’est aussi un excellent exemple de la créativité d’un design que vous pouvez créer avec Elementor, sans même une seule ligne de codage.
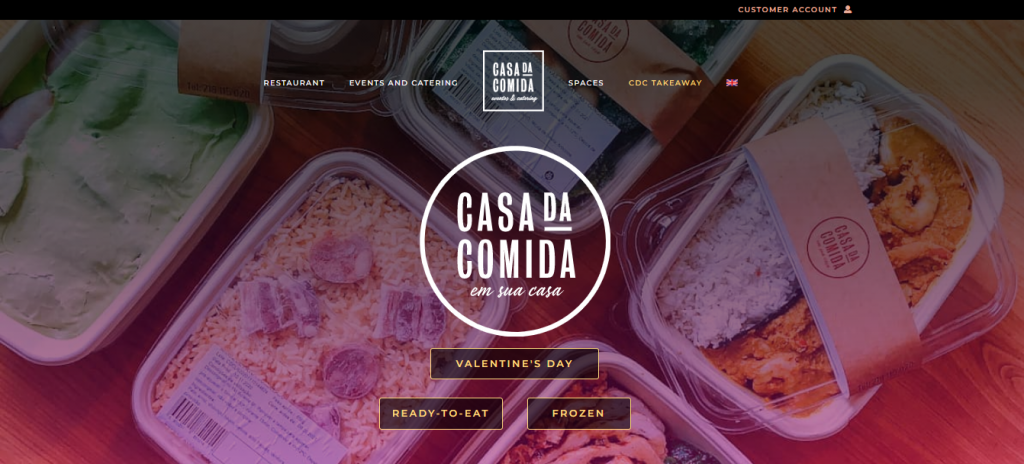
4. Casa Da Comida

Si vous voulez vous inspirer, quoi de mieux que l’un des sites web de restaurants les plus chics que nous ayons jamais rencontrés.
La conception du site Web du restaurant Casa Da Comida est à la mode, et à quoi devrait ressembler un site Web de restaurant haut de gamme. Il s’agit également d’un site Web conçu par Elementor si vous vous posez la question.
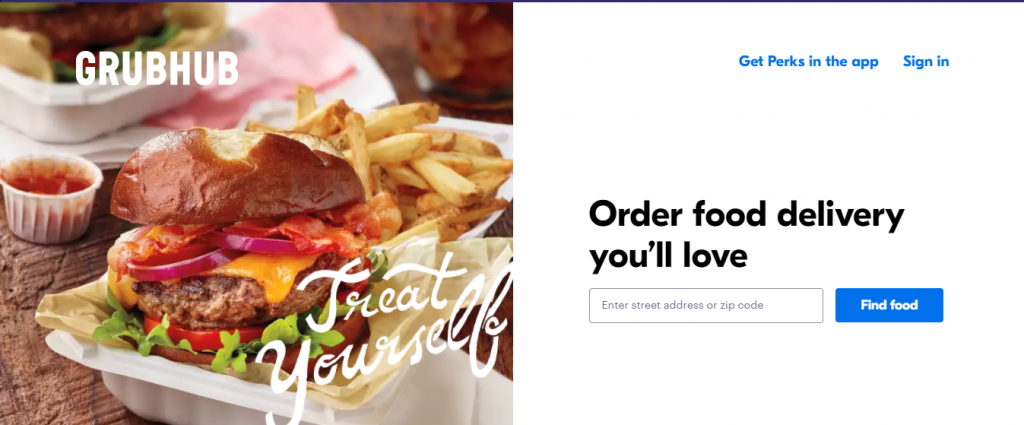
5. Grubhub

Grubhub n’est pas un site Web de restaurant en soi, mais plutôt un site Web de livraison de nourriture. Mais son design simple mais accrocheur peut être un exemple de site Web de restaurant que vous pouvez créer.
Ne vous inquiétez pas, ce site Web est également conçu à l’aide d’Elementor.
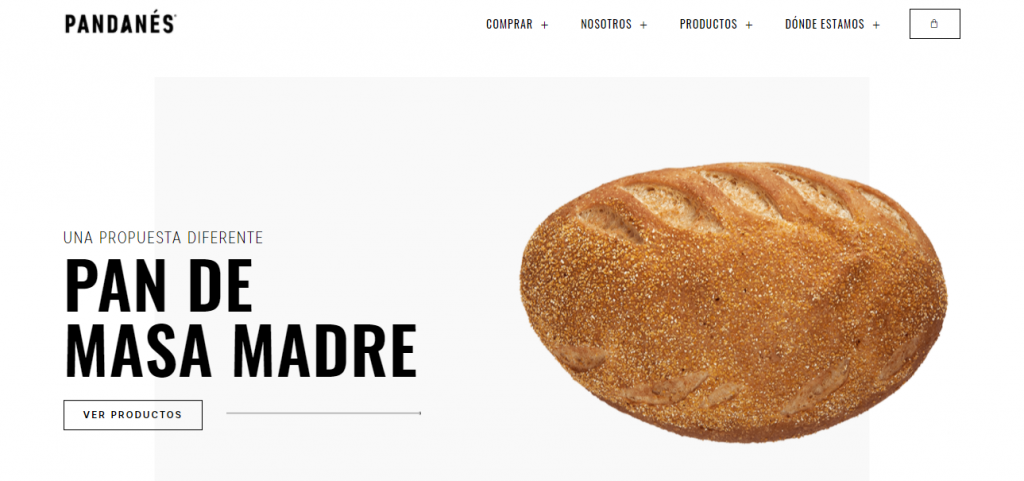
6. Pandanés

Pandanés est une chaîne alimentaire argentine qui vise à révolutionner l’idée du pain et à le rendre sain et nutritif.
Leur site Web est artistique, et si votre identité de marque correspond tout à fait à la leur, vous pouvez sûrement vous inspirer de leur design élégant.
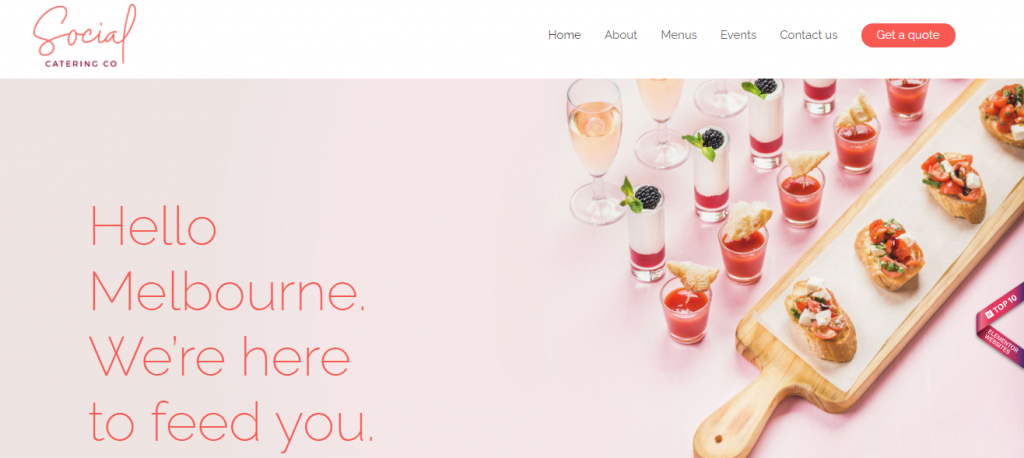
7. Social Catering Co.

Social Catering Co. est un autre excellent site Web qui n’est pas exactement un site Web de restaurant, mais quelque chose de similaire. Il s’agit d’un site Web de restauration basé en Australie qui regorge d’un design dynamique et de transitions en douceur.
Vous pouvez suivre leur conception comme exemple, car elle est également conçue à l’aide d’Elementor.
Ressources similaires :
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : 3 Méthodes pour optimiser les images
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Comment rendre un site Web Elementor super rapide
- Comment migrer un site vers Elementor Cloud
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Commencez à créer le site Web de votre restaurant dès aujourd’hui
Votre restaurant devrait-il avoir un site Web ? Eh bien, ce n’est plus une question, mais une réalité à laquelle vous devez vous conformer. Et si vous voulez créer un site Web pour votre restaurant, il n’y a pas de meilleur moyen que WordPress, Elementor & Happy Addons.
Dans cet article, nous avons partagé un guide en 7 étapes sur la façon de créer un site Web de restaurant, à l’aide duquel vous pouvez facilement créer un site Web pour votre restaurant.
Alors pourquoi attendre ? Créez votre site Web de restaurant aujourd’hui, cela ne prend que quelques minutes!
Articles connexes
- Comment ajouter un commutateur au tableau de prix dans Elementor (sans addon supplémentaire)
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un effet de défilement d’image dans Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages