Lorsqu’il a été introduit pour la première fois dans la version d’Elementor 3.8, Loop Builder était l’un des outils préférés des utilisateurs d’Elementor pour créer des boucles personnalisées de publications, de pages et de types de publications personnalisés sur le site Web.
Cette fonctionnalité exclusive n’est disponible que sur Elementor Pro, mais la création d’un site Web vraiment unique et d’aspect professionnel vaut l’investissement.
Avec la fonctionnalité Loop Builder, vous avez un contrôle total sur la disposition, la conception et le contenu de vos boucles. Vous pouvez choisir les champs à afficher, comment les afficher et où les positionner sur la page. Vous pouvez également utiliser du contenu dynamique pour insérer des informations provenant de publications ou de produits individuels dans votre boucle.
Table des matières
Exemples d’implémentation du Loop Builder
La version pro d’Elementor dispose déjà d’un widget Posts que vous pouvez utiliser pour afficher votre contenu sur une page. Cependant, vous devez composer avec certaines limitations. Vous ne pouvez pas ajouter d’élément personnalisé aux éléments de publication dans le flux. Au lieu de cela, vous ne pouvez ajouter que ce qui est proposé par le widget Publications.
Avec Loop Builder, vous pouvez ajouter n’importe quel élément de votre choix aux éléments du flux de publication. Par exemple, vous pouvez ajouter un classement dynamique par étoiles, ce qui est très utile si vous souhaitez créer des sites Web tels qu’une base de données de films de type IMDb, un site Web de liste de propriétés, etc.
Voici des exemples d’utilisation d’Elementor Loop Builder :
- Vous pouvez utiliser Loop Builder pour créer des boucles personnalisées de n’importe quel contenu dynamique, pas seulement des publications et des produits. Par exemple, vous pouvez créer une boucle de vos derniers articles de blog, une boucle des membres de votre équipe ou une boucle de vos témoignages clients.
- Vous pouvez utiliser Loop Builder pour créer des mise en page complexes et personnalisées pour vos boucles. Par exemple, vous pouvez créer une disposition en grille, une disposition en liste ou une disposition en maçonnerie.
- Vous pouvez utiliser Loop Builder pour afficher du contenu dynamique sur n’importe quelle page, pas seulement dans la zone de contenu principale. Par exemple, vous pouvez utiliser Loop Builder pour afficher une liste de vos derniers articles de blog dans votre barre latérale ou votre pied de page.
Comment utiliser Loop Builder
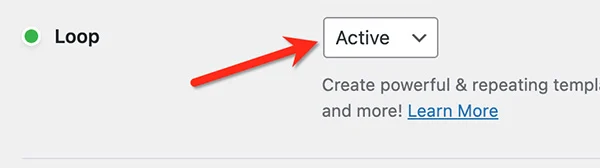
Dans cet exemple, nous allons vous montrer étape par étape la création d’une liste des derniers articles de blog dans Elementor à l’aide de Loop Builder. Avant de commencer, assurez-vous que la fonctionnalité Loop Builder est active sur votre site WordPress. La fonctionnalité elle-même est active par défaut. Juste au cas où vous l’auriez désactivé accidentellement.
Accédez à Elementor -> Paramètres sur votre tableau de bord WordPress. Vous pouvez vérifier l’état de Loop Builder sous l’ onglet Fonctionnalités .

Étape 1 : Créer un modèle de boucle
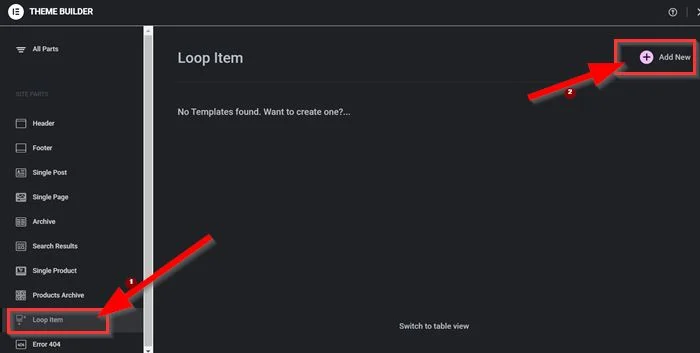
Sur votre tableau de bord WordPress, accédez au Modèle -> Theme Builder . Une fois que vous entrez dans l’écran Theme Builder, cliquez sur le menu Loop Item pour ajouter un nouveau modèle.

Très bien, vous êtes maintenant dans l’éditeur de modèles Elementor. Comme nous l’avons mentionné précédemment, nous allons créer une liste des derniers articles de blog à l’aide de Loop Builder, nous ajouterons donc certains éléments que nous souhaitons afficher pour chaque élément de boucle.
Voici les éléments que nous ajoutons à la zone de canevas :
- L’image sélectionnée
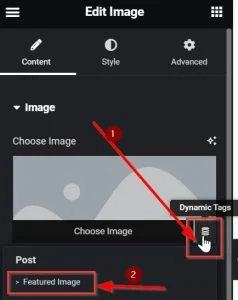
Sélectionnez le widget Image dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas. Pour configurer ce widget afin qu’il affiche l’image de manière dynamique sur votre modèle de boucle, cliquez sur l’ icône Balises dynamiques , puis définissez-le sur Image en vedette . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Titre de l’article
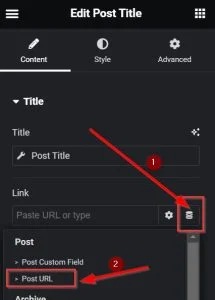
Sélectionnez le widget Titre de l’article dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous l’élément Image en vedette). Ensuite, nous ajouterons le lien dynamique Titre de la publication à l’URL de la publication , ce qui signifie que lorsque les utilisateurs cliquent sur le titre de la publication, cela les amènera à la publication/page réelle. Ensuite, vous pouvez modifier et styliser le widget à votre guise.

- Date de publication
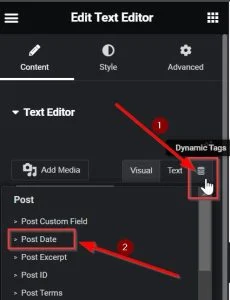
Sélectionnez le widget Éditeur de texte dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous l’élément Titre de l’article). Pour configurer ce widget afin qu’il affiche la date de publication de manière dynamique sur votre modèle de boucle, cliquez sur l’ icône Balises dynamiques , puis définissez-le sur Date de publication . Ensuite, vous pouvez modifier et styliser le widget selon vos préférences.

- Extrait du message
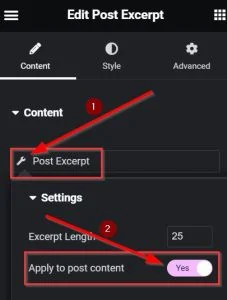
Sélectionnez le widget Post Extrait dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous l’élément Post Date). Pour appliquer cet élément à afficher dans le contenu de votre publication, cliquez sur le paramètre Publier un extrait 

- Bouton Lire la suite
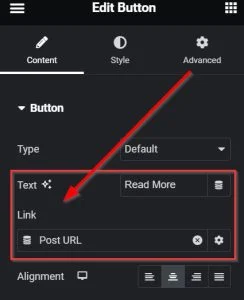
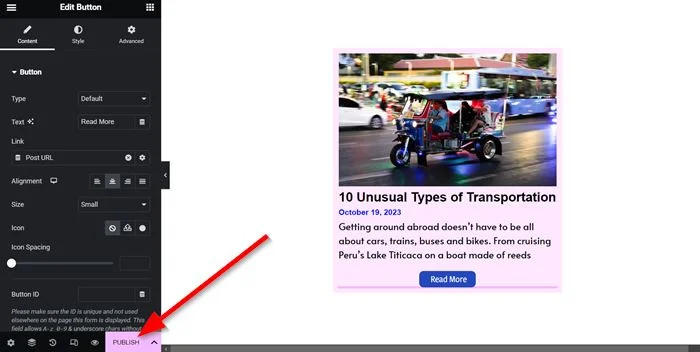
Sélectionnez le widget Bouton dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous l’élément Post Extrait). Ensuite, remplacez le bouton de texte et nous ajouterons le lien dynamique Button à l’URL de la publication , ce qui signifie que lorsque les utilisateurs cliquent sur le bouton, cela les amènera à la publication/page réelle. Ensuite, vous pouvez modifier et styliser le widget à votre guise.

Une fois que vous avez fini d’ajouter tous les éléments et champs personnalisés au modèle de boucle, publiez-le en cliquant sur le bouton Publier .

Vous pouvez ajouter d’autres éléments au modèle de boucle à votre guise en fonction du type de page que vous envisagez de créer. Si vous le souhaitez, vous pouvez même ajouter des champs personnalisés à votre modèle de boucle.
Étape 2 : afficher le modèle de boucle sur une page
Eh bien, il est temps d’afficher le modèle de boucle que vous venez de créer sur une page.
Créez une nouvelle page et modifiez-la avec Elementor.

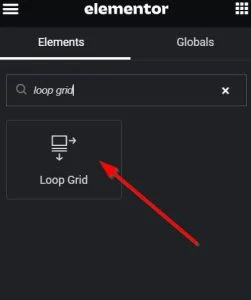
Une fois que vous êtes entré dans l’éditeur Elementor, sélectionnez le widget Loop Grid, puis faites-le glisser et déposez-le dans la zone d’édition.

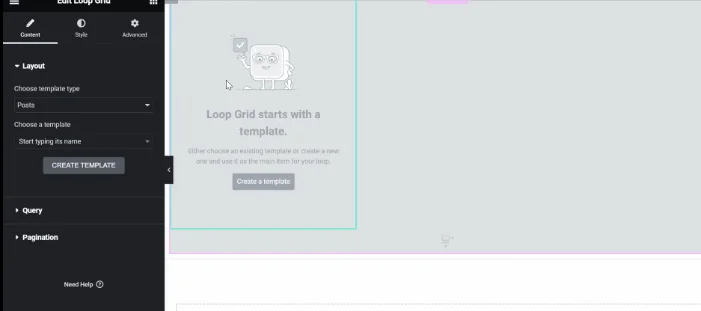
Ensuite, sélectionnez le modèle de boucle que vous souhaitez afficher. Dans ce cas, sélectionnez le modèle de boucle que vous venez de créer.
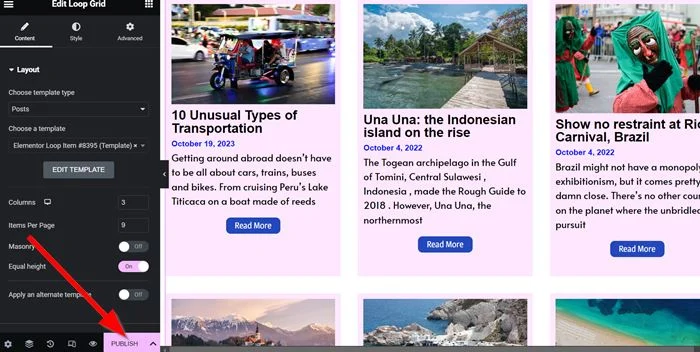
Dans les paramètres du widget, accédez à l’onglet Contenu -> Mise en page . Trouvez votre modèle en tapant dans le champ disponible.

Désormais, vous pouvez configurer les paramètres du bloc de modèle de boucle, tels que le nombre d’éléments à afficher par page, ajouter la pagination, etc.
Une fois que vous avez fini de configurer les paramètres du bloc de modèle de boucle, publiez la page en cliquant sur le bouton Publier ,

Autres Ressources :
- Comment ajouter un commutateur au tableau de prix dans Elementor
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
L’essentiel
Cet article explique Elementor Loop Builder et comment l’utiliser.
Voici quelques-uns des principaux avantages de l’utilisation d’Elementor Loop Builder :
- Contrôle complet de la conception : vous pouvez concevoir chaque aspect de votre boucle, de la disposition globale aux éléments individuels.
- Facile à utiliser : Elementor Loop Builder est un outil glisser-déposer facile à utiliser, même pour les débutants.
- Flexible : Elementor Loop Builder peut être utilisé pour créer diverses boucles.
- Puissant : Elementor Loop Builder est un outil puissant qui peut vous aider à créer des boucles personnalisées uniques à votre site Web.
Ainsi, si vous recherchez un moyen puissant et flexible de créer et d’afficher des boucles de contenu sur votre site Web WordPress, Elementor Loop Builder est une excellente option.