Souhaitez-vous améliorer l’expérience de paiement dans WooCommerce pour votre boutique en ligne ? Alors découvrez-la dans la suite.
Beaucoup de choses peuvent empêcher les visiteurs de se convertir sur votre site WooCommerce. Des pages qui se chargent lentement, des photos de produits peu flatteuses, des textes truffés d’erreurs… Vous avez un public difficile à satisfaire, et vous devriez donc être ravi de voir des ventes arriver sur votre site.

Cela dit, les taux de conversion en matière de e-commerce sont notoirement faibles et semblent se réduire d’année en année. Le taux de conversion moyen des sites web au premier trimestre 2017 était de 2,48 %. Votre page de paiement e-commerce doit donc être remodeler en profondeur.
Comment garantir aux clients une expérience de paiement optimale ?
Le fait est que ce qui fonctionne pour un site de e-commerce n’est pas forcément valable pour les autres. Néanmoins, il existe certaines bonnes pratiques que vous pouvez respecter et qui vous permettront de créer de main de maître une expérience de paiement qui encouragera les visiteurs à terminer leurs achats.
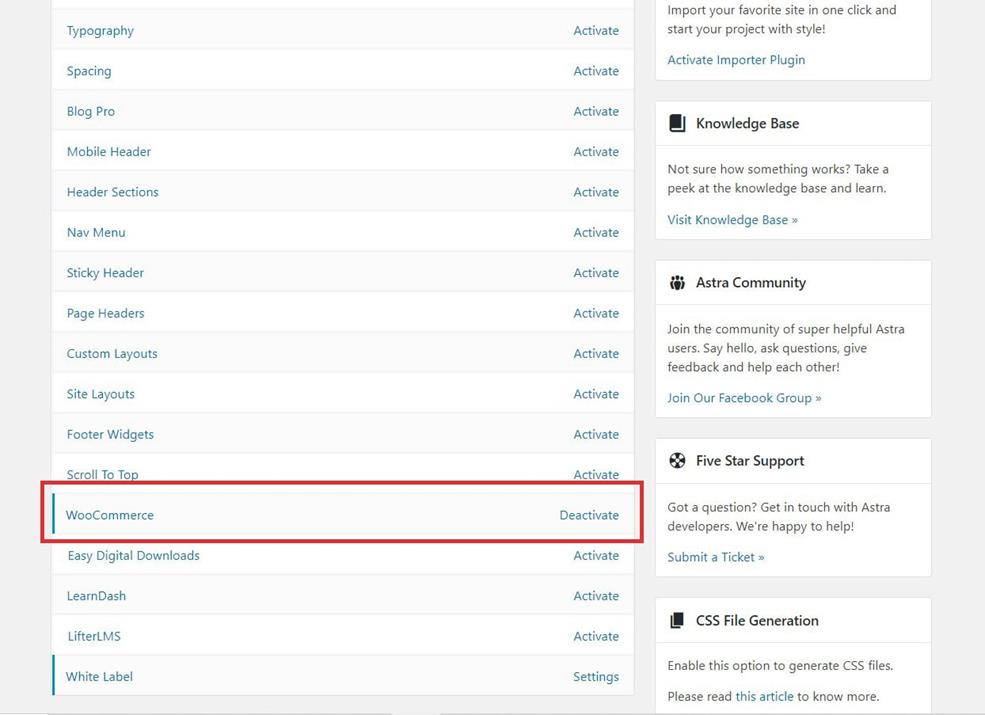
Dans un premier temps, utilisez le plugin WooCommerce associé à un thème Astra. Activez ensuite le module complémentaire WooCommerce.

Vous disposerez ainsi de capacités de conception et de personnalisation des commandes encore plus importantes, alors assurez-vous qu’elles sont en place avant de poursuivre. Voyons maintenant ce qu’il faut faire pour créer une expérience de paiement qui stimule les conversions sur votre site Web.
Éliminer les distractions
La première étape de ce processus consiste à supprimer les distractions inutiles lors du passage en caisse.
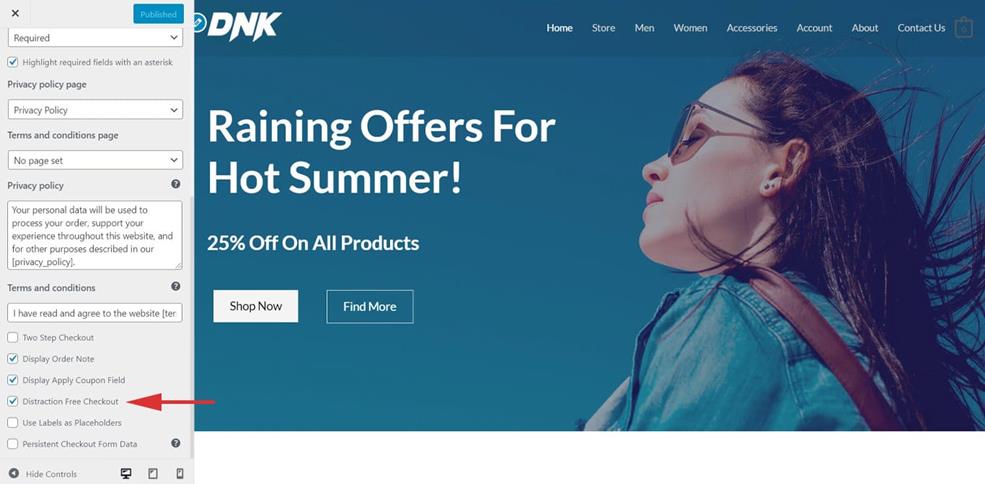
Avec le module complémentaire Astra Pro WooCommerce, vous pouvez facilement activer ce type de paiement sans distraction dans le menu Apparence > Personnaliser.
Allez dans Layout > WooCommerce > Checkout Page.

Sélectionnez-le, publiez les modifications et vous verrez que l’en-tête et le pied de page du site principal disparaissent au moment du paiement.
En fin de compte, votre objectif doit être d’amener les visiteurs à passer directement à la commande sans distraction. La suppression de l’en-tête et du pied de page est essentielle pour atteindre cet objectif, car elle supprime la barre de navigation, les liens vers les médias sociaux et d’autres distractions qui pourraient inciter les clients à revenir en arrière.
Déterminer les options de paiement
À notre époque, les consommateurs s’attendent à avoir le choix. Lorsqu’il s’agit de passer à la caisse sur un site web, vous pouvez inclure :
- un formulaire de connexion (si vous leur permettez de créer un compte sur le site)
- Un formulaire de paiement pour les invités (si vous acceptez qu’ils contournent la procédure de connexion).
- Une connexion Facebook ou Google en un clic (si vous souhaitez cette intégration)
- une option de paiement PayPal ou Amazon en un clic (si vous préférez qu’un tiers s’occupe de la transaction).
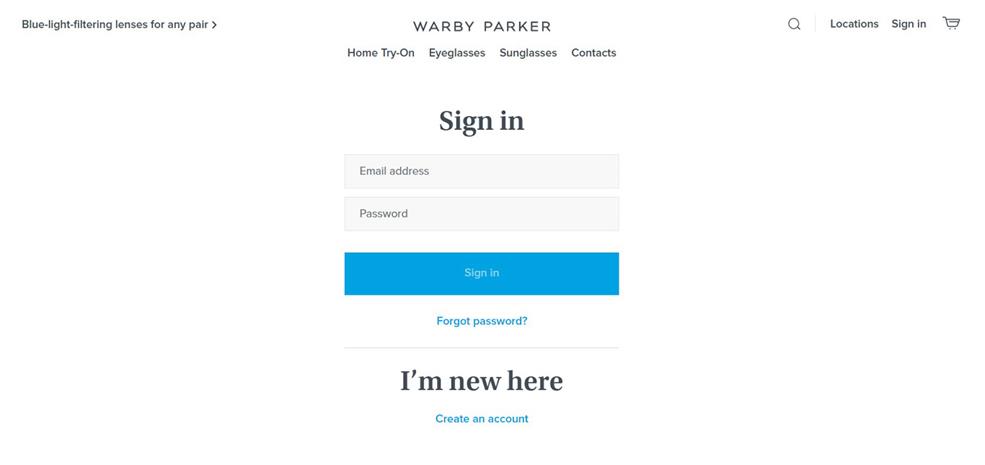
Warby Parker reste simple avec deux options de paiement :

C’est à vous de choisir les options qui conviennent le mieux à votre site et à vos clients.
Rationaliser le formulaire
Dans certains cas, il est judicieux d’utiliser un formulaire de paiement sur une page. Si très peu d’informations sont requises (par exemple, une adresse de livraison et un numéro de carte de crédit), vous pouvez vous contenter de ce type de conception.
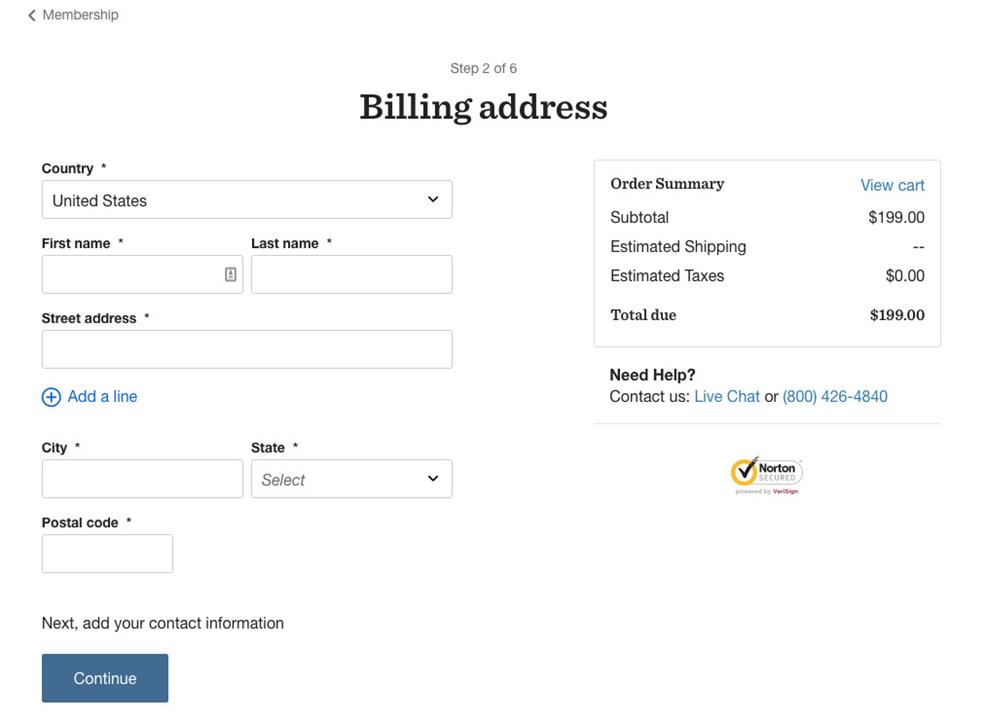
En revanche, pour les paiements plus rigoureux, il est préférable de diviser le formulaire en plusieurs étapes, comme l’a fait REI :

Cela vous permettra de
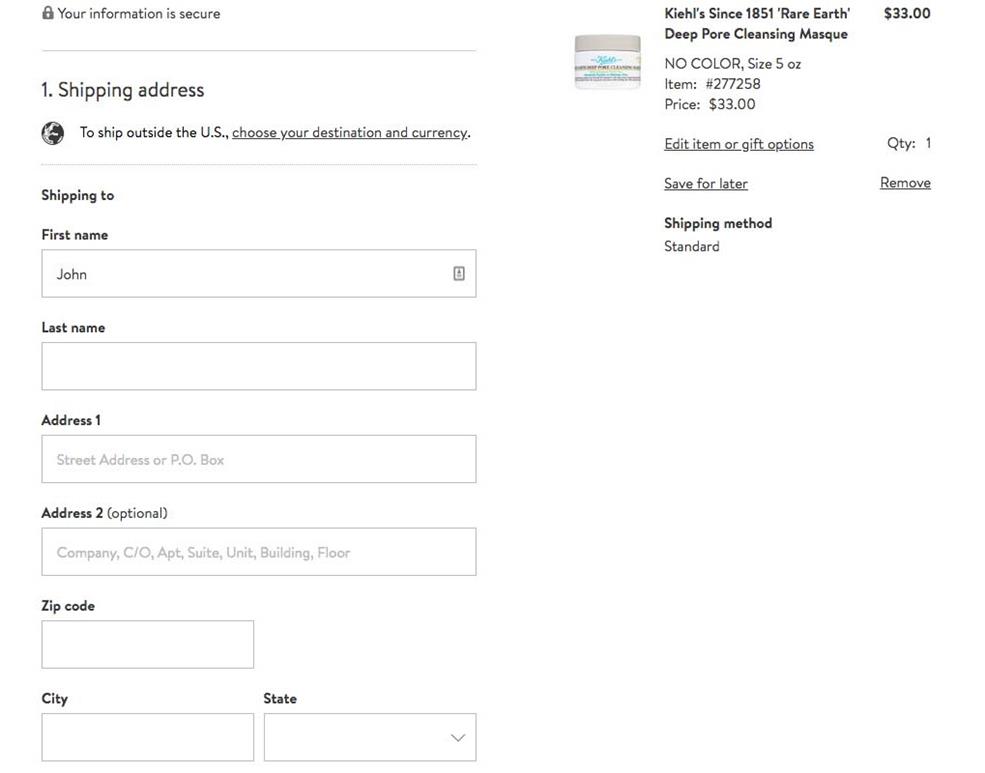
Faire en sorte que le formulaire de contact de chaque page soit court, clairement étiqueté et, par conséquent, rapide à remplir. À première vue, le formulaire de paiement de Nordstrom semble assez lourd. En tant que client, vous n’aurez pas cette impression, car les champs de formulaire surdimensionnés et les étiquettes descriptives vous permettront de passer rapidement à la commande :

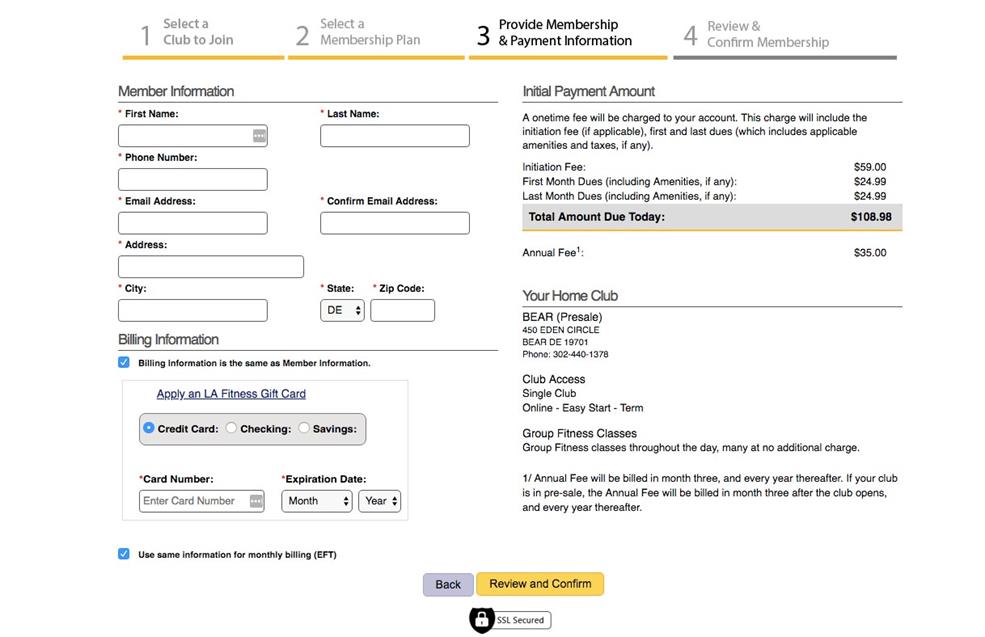
Organisez les informations collectées sur chaque page de manière logique, ce qui signifie que vous pouvez également ajouter une étiquette descriptive en haut de la page pour indiquer aux clients quelles informations sont requises sur cette page. LA Fitness utilise ces “fils d’Ariane” de la barre de progression :

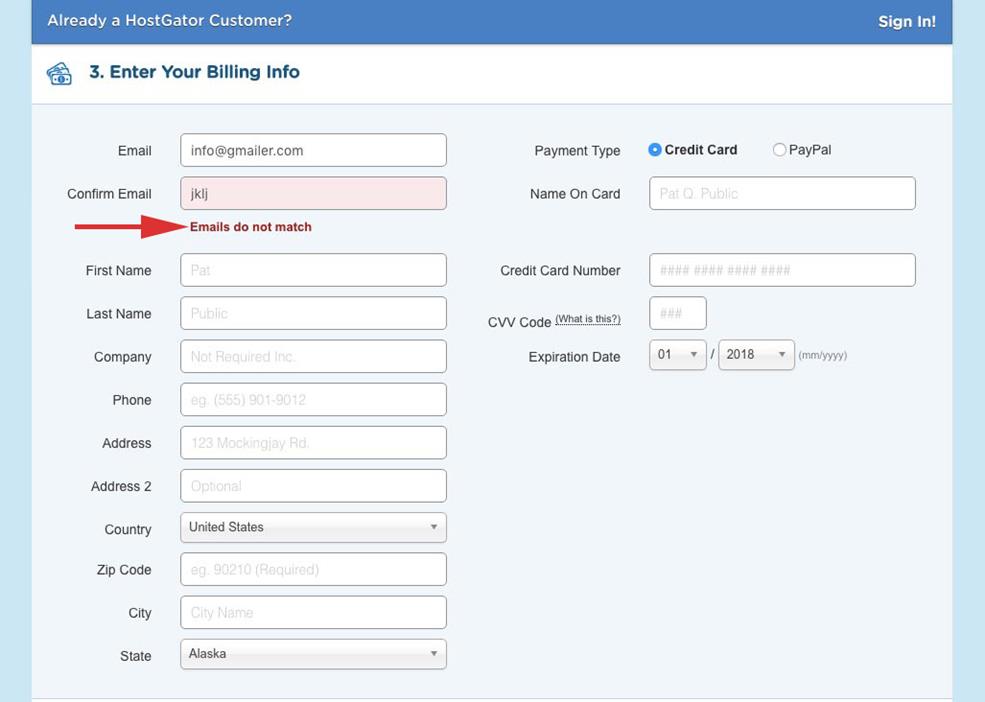
Empêchez les clients de quitter le site par frustration s’ils soumettent un formulaire de manière incorrecte et doivent tout remplir à nouveau. Les avis d’erreur instantanés d’HostGator sont utiles à cet égard :

En fait, tout ce que vous pouvez faire pour éliminer les difficultés liées au remplissage du formulaire de contact est idéal.
Mettre l’appel à l’action en grand et en gras
Mettez l’accent sur un appel à l’action de grande taille et aux couleurs vives, qui indique exactement aux visiteurs ce qui va se passer lorsqu’ils cliqueront dessus.
Passeront-ils à la page suivante en cliquant sur “Continuer” ?
Auront-ils la possibilité d'”examiner les détails de la commande” ?
Vont-ils enfin “Acheter maintenant” ?
Faites en sorte que le bouton soit parlant. Faites en sorte qu’il soit beau. Et ne jouez pas avec l’emplacement. Il doit être placé directement au bas du formulaire de contact.
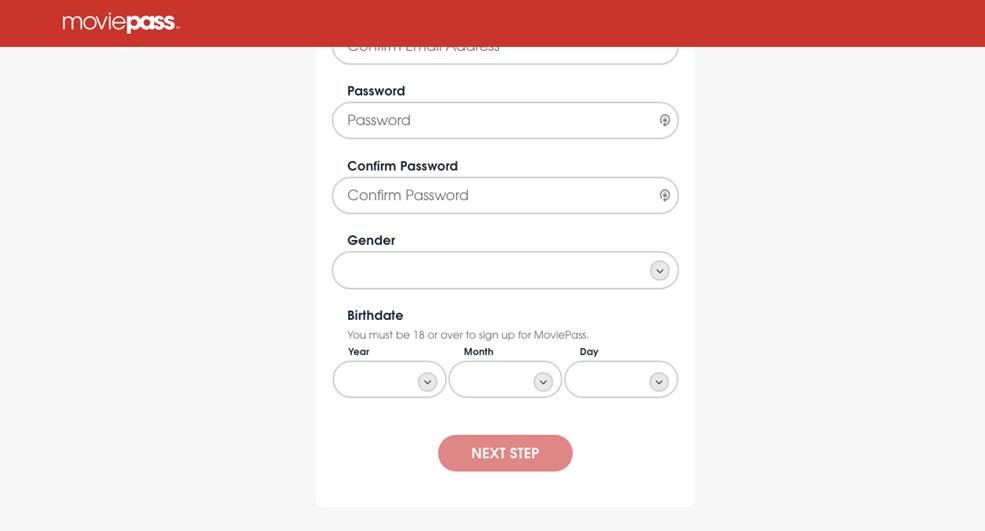
Mon conseil que j’aimerais donner ici est l’astuce du CTA estompé que beaucoup de sites web utilisent de nos jours. En gros, vous voyez un bouton comme celui-ci sur le site de MoviePass :

Les clients, savent qu’il est effacé parce que le formulaire est incomplet. C’est une façon beaucoup plus simple et plus propre de traiter ces notifications d’erreur ennuyeuses ou manquantes que vous devez envoyer à vos clients lorsqu’ils se trompent dans un formulaire.
Renforcer la confiance
Malgré l’augmentation du chiffre d’affaires généré chaque année par le commerce électronique, de nombreux consommateurs s’interrogent encore sur le degré de sécurité de leurs informations. Vous savez peut-être que votre plan d’hébergement Web offre une protection contre les attaques DDoS et les logiciels malveillants et que vos plugins de sécurité WordPress couvrent tous les autres aspects, mais les clients ne peuvent pas le voir.
Alors, comment susciter la confiance au moment du paiement ?
Un label ou un sceau de confiance joue un rôle important. Il s’agit essentiellement d’un symbole qui informe les clients des mesures prises pour les protéger.
La première chose à utiliser (et qui ne devrait pas être négociable) est un certificat SSL. Celui-ci place une couche supplémentaire de cryptage entre votre serveur et vos clients.
Le site web de Birchbox comporte la mention “Secure”, un cadenas, des lettres vertes et, bien sûr, le “https://” qui indique la présence d’un certificat SSL dans la barre d’adresse :

Ensuite, intégrez les logos des options de paiement sûres que vous proposez. Si vous autorisez le traitement des paiements par PayPal, ajoutez le logo. Si vous acceptez les cartes MasterCard, Visa et Discover, ajoutez ces logos. En montrant que votre site travaille avec les meilleurs pour traiter les paiements, vous rassurerez les clients.

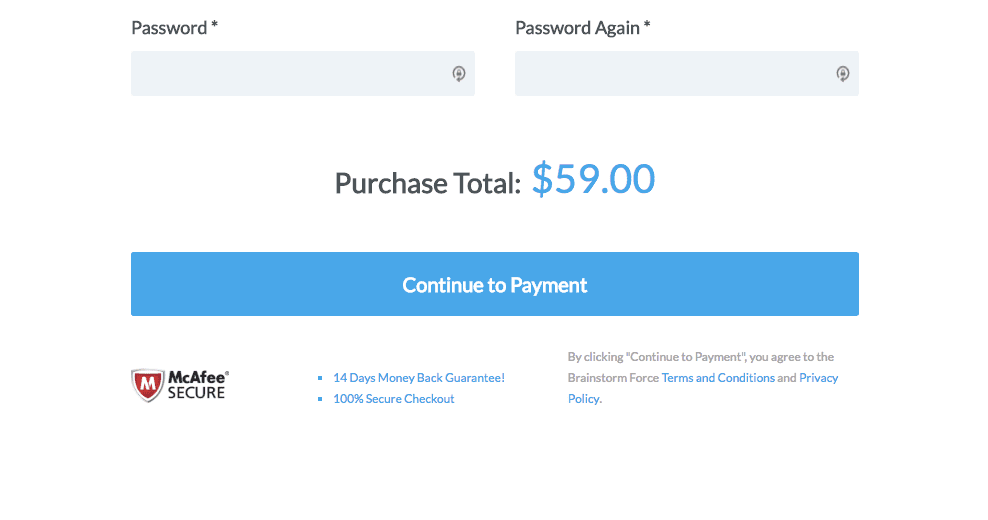
L’avantage de cette méthode est qu’elle ne comporte pas seulement le logo reconnaissable de McAfee, mais aussi d’autres marques de référence :
- une garantie de remboursement
- une déclaration de sécurité
- des liens vers les conditions générales et la politique de confidentialité.
Conclusion
En tant que concepteur de sites web, vous disposez d’un grand nombre d’outils pour garantir aux clients une expérience de paiement optimale. En fin de compte, tout ce dont vous avez besoin, c’est d’offrir à vos clients une expérience sûre, rapide et pratique, alors concentrez-vous sur la manière de répondre à ces besoins avant toute autre chose.
Articles connexes
- Shopify vs. WooCommerce vs. SureCart – Quelle est la meilleure plateforme eCommerce ?
- Les meilleurs plugins WooCommerce d’abonnement en 2024
- PrestaShop vs WooCommerce – Quel est le meilleur pour l’eCommerce en 2024 ?
- Comment configurer la tarification dynamique de WooCommerce : 3 étapes très simples
- Connexion à WooCommerce : Quelles sont les options pour vos clients ?
- Comment exporter des produits WooCommerce – Guide étape par étape
- Easy Digital Downloads – Tutoriel et analyse approfondie
- Comment créer des codes coupons WooCommerce en 2023