En tant que concepteur de sites Web, vous devez faire tout ce que vous avez mis en œuvre pour empêcher vos visiteurs de s’ennuyer et de quitter rapidement votre page Web pour rien. Jouer une vidéo au survol peut être un excellent moyen d’ajouter plus d’interactivité à votre page Web.
Jouer une vidéo au survol dans Elementor est un excellent moyen d’améliorer votre présence en ligne car elle présente de nombreux avantages tant pour les propriétaires de sites Web que pour les visiteurs. Voici quelques avantages importants à prendre en compte :
- Le survol des vidéos entraîne un niveau d’engagement plus élevé, ce qui attire l’attention des visiteurs et les encourage à explorer votre contenu de manière plus approfondie.
- Narration améliorée : les vidéos racontent des histoires d’une manière que les images et le texte statiques ne peuvent tout simplement pas faire. L’un des meilleurs moyens de laisser une impression durable à vos visiteurs est d’utiliser des vidéos de survol pour raconter des histoires intéressantes sur votre page Web.
- Améliore le SEO : Google aime le contenu attrayant, et les vidéos peuvent améliorer votre classement dans les moteurs de recherche, attirant plus de trafic organique vers votre site Web.
Dans cet article, nous allons vous montrer comment créer une vidéo qui est lue lorsqu’un utilisateur survole une image à l’aide d’Elementor, l’un des meilleurs constructeurs de pages pour WordPress .

Table des matières
Comment jouer une vidéo au survol dans Elementor
Créer une vidéo pouvant être lue lorsque les utilisateurs survolent une image statique à l’aide d’Elementor est très simple. Il vous suffit d’ajouter un simple code HTML au widget HTML.
1. Ajoutez le code HTML
Tout d’abord, accédez à l’éditeur Elementor en créant un nouveau type de publication (page ou publication) ou en sélectionnant celui existant.
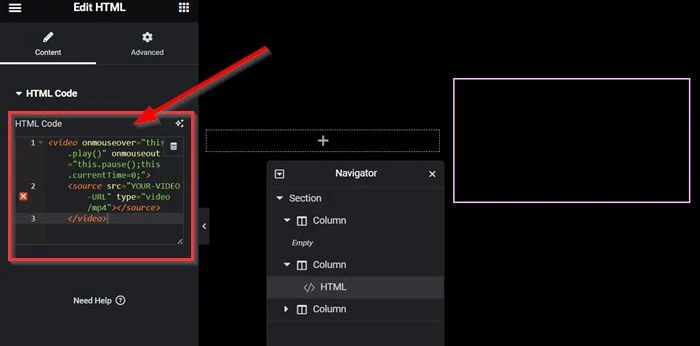
Une fois que vous êtes entré dans l’éditeur Elementor, ajoutez le widget HTML à la zone de canevas. Ensuite, copiez l’extrait HTML ci-dessous et collez-le dans le champ du code HTML .
< vidéo onmouseover= "this.play()" onmouseout= "this.pause();this.currentTime=0;"> <source src= "VOTRE-URL-VIDÉO" type= "video/mp4" >< /source > </vidéo>

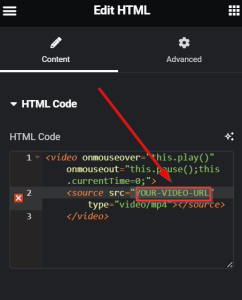
2. Saisissez l’URL de votre vidéo
Très bien, il est temps de saisir l’URL de votre vidéo dans l’extrait HTML en remplaçant YOUR-VIDEO-URL

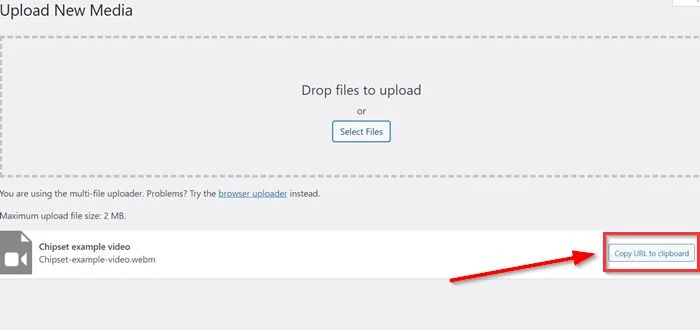
Pour obtenir l’URL de la vidéo, vous pouvez télécharger votre vidéo dans la médiathèque WordPress, puis copier son URL.

Remarque : Cette méthode ne couvre que les sources auto-hébergées. Assurez-vous d’obtenir l’URL de la vidéo sur votre site Web afin d’éviter d’utiliser des plateformes vidéo tierces telles que Vimeo ou YouTube.
C’est ça. N’hésitez pas à modifier et à styliser votre widget, colonne ou section pour donner le meilleur aspect à votre page Web. N’oubliez pas de sauvegarder ou de publier votre page si vous le souhaitez.

Autres Ressources :
- Comment ajouter un commutateur au tableau de prix dans Elementor
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
L’essentiel
La lecture de vidéo au survol dans Elementor est une technique simple mais puissante pour améliorer l’engagement des utilisateurs, améliorer la narration et améliorer le référencement .
Avec seulement quelques lignes de code HTML, vous pouvez transformer une image statique en une expérience vidéo attrayante, gardant vos visiteurs Web accrochés et explorant votre contenu de manière plus approfondie.








