Besoin de découvrir comment créer un graphique à secteurs dans WordPress avec JetElements ? Continuez à lire cet article.
Un message ou des données qui sont véhiculés via un support visuel ont tendance à avoir un meilleur engagement. Il est courant de voir des données transmises via une forme visuelle telle qu’un graphique à secteurs.
Dans WordPress, vous pouvez créer un beau graphique à secteurs avec JetElements.
Qu’est-ce que JetEements ?
C’est un addon Elementor. Elementor lui-même est un plugin de création de page pour WordPress que vous pouvez utiliser pour créer une belle page Web sans avoir à manipuler avec du code CSS. Elementor est un plugin freemium. Vous pouvez utiliser la version gratuite pour créer un graphique à secteurs comme nous voulons le montrer dans cet article.
Cependant, vous devez dépenser 17$ pour acheter l’addon JetElements car il s’agit d’un addon premium. En plus de créer un beau graphique à secteurs, vous pouvez également utiliser JetElements pour créer d’autres beaux contenus tels que la chronologie (horizontale ou verticale), la barre de progression, la galerie Instagram, etc…
Comment créer un graphique à secteurs avec JetElements
Avant de commencer, assurez-vous d’avoir installé Elementor et JetElements sur votre site WordPress.
Une fois Elementor et JetElements installés, créez une nouvelle page (Pages –> Ajouter nouveau) et modifiez-la avec Elementor en cliquant sur le bouton Modifier avec Elementor.

Vous serez redirigé vers l’éditeur d’Elementor. La première chose que vous devez faire ici est d’ajouter une nouvelle section. Cliquez sur le bouton plus pour ce faire. Vous pouvez sélectionner n’importe quelle structure. Nous utilisons la structure à colonne unique dans cet exemple.

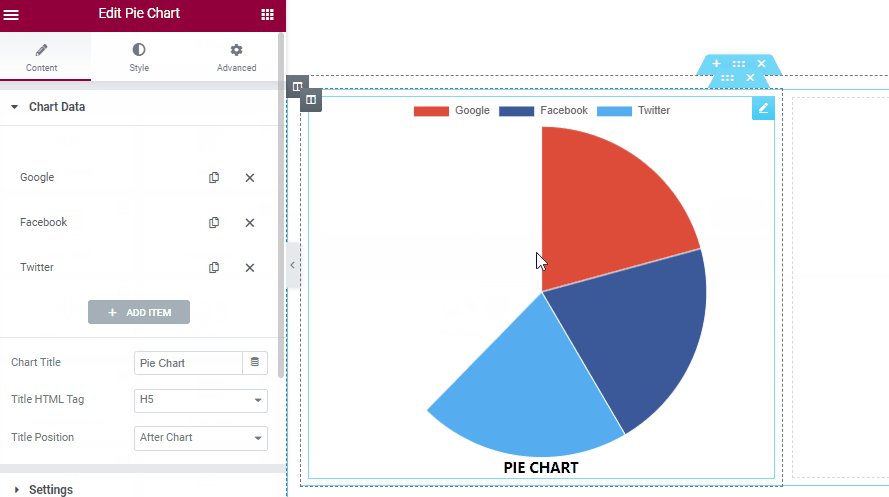
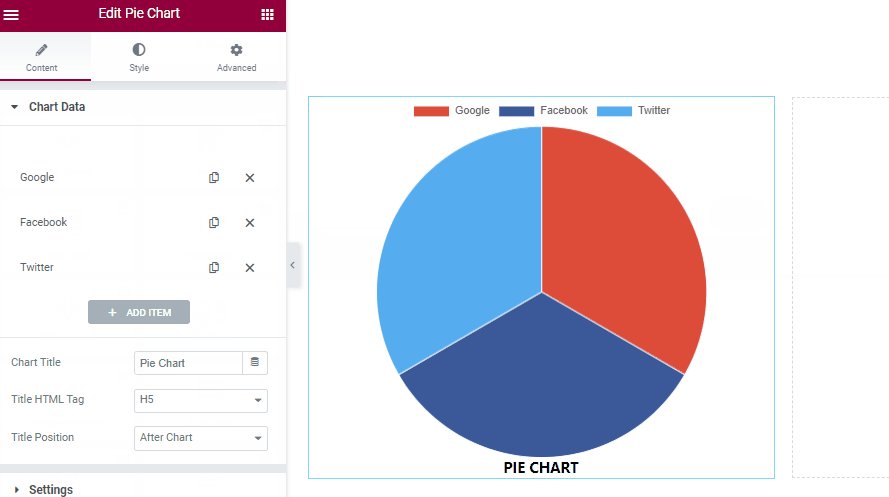
Ajoutez le widget Graphique à secteurs en le faisant glisser à partir du panneau de gauche.

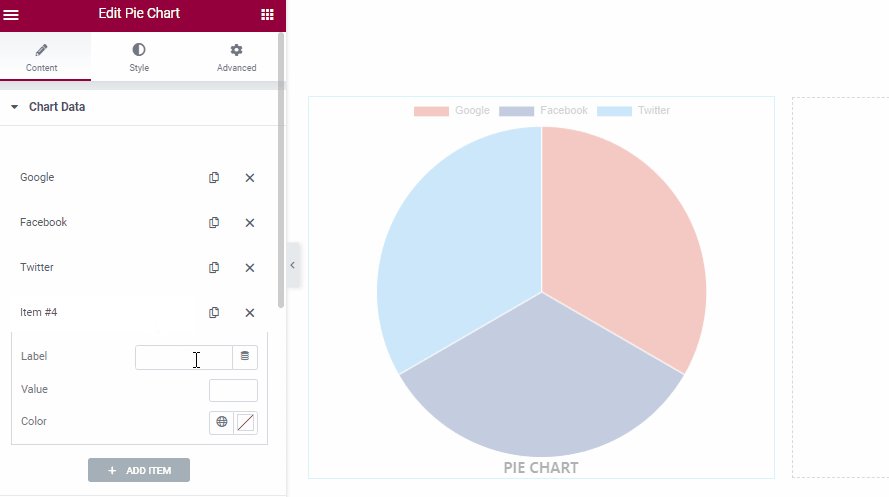
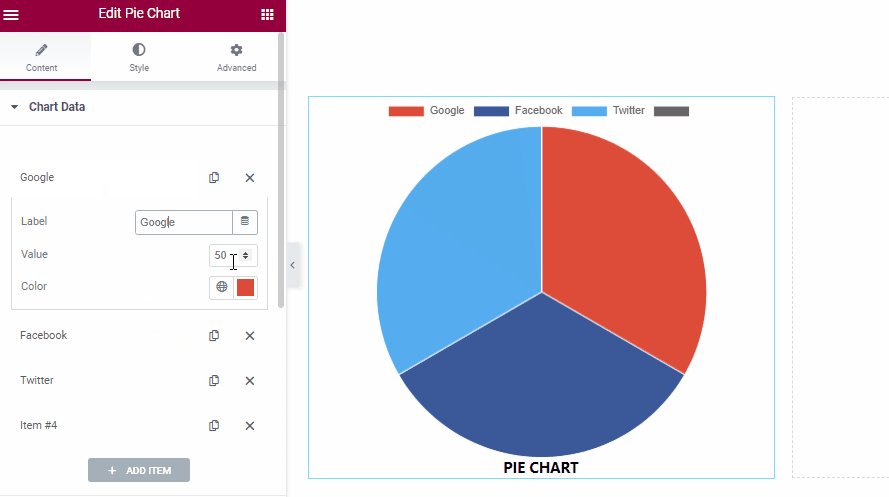
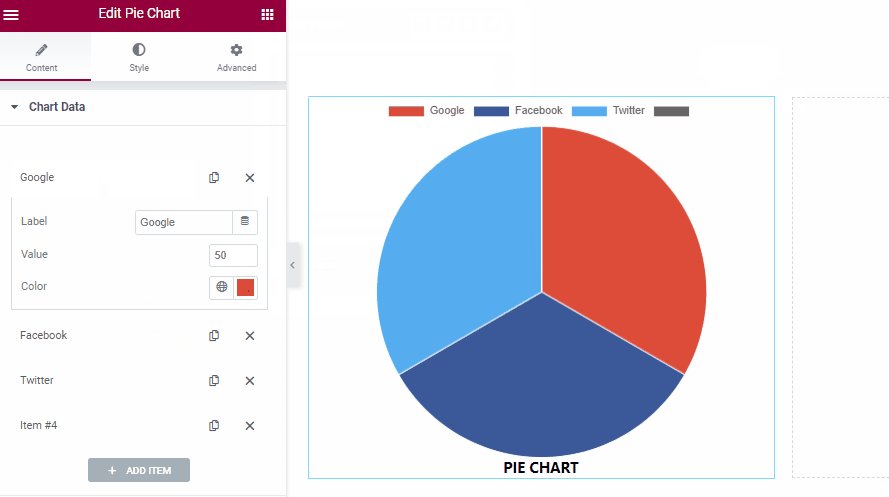
Comme vous pouvez le voir, vous aurez instantanément un graphique à secteurs. Par défaut, votre graphique à secteurs se compose de trois jeux de données. Pour ajouter un nouveau jeu de données, vous pouvez simplement cliquer sur le bouton AJOUTER UN ÉLÉMENT.
Pour modifier le contenu de chaque jeu de données, cliquez simplement sur le jeu de données dont vous souhaitez modifier le contenu. Vous pouvez modifier le label, la couleur et la valeur.

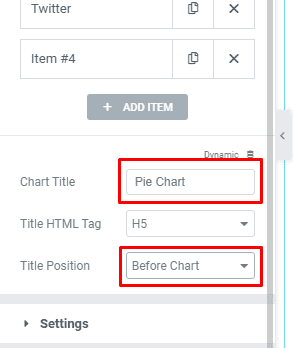
Pour modifier le titre du graphique ainsi que la position, vous pouvez passer à la section suivante sous le bouton AJOUTER UN ÉLÉMENT.

Lire : 22 meilleurs addons Premium pour Elementor
Personnalisation de votre graphique à secteurs
Le widget Graphique circulaire de JetElements est livré avec de nombreuses options de réglage. Une fois que vous avez terminé avec les jeux de données, vous pouvez commencer à personnaliser l’apparence de votre graphique à secteurs. Vous pouvez jouer avec le panneau de gauche pour personnaliser votre graphique à secteurs.
Voici quelques paramètres courants que vous voudrez peut-être créer.
- Définir la taille du graphique
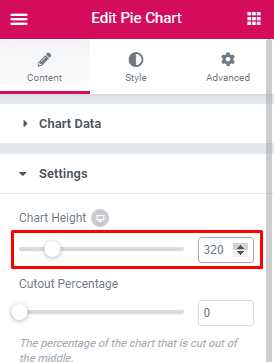
Pour définir la taille du graphique, vous pouvez ouvrir l’option Paramètres sous l’onglet Contenu. Vous pouvez définir la taille du graphique sur l’option Hauteur du graphique.

Sous l’option Hauteur du graphique, vous pouvez définir la hauteur de découpe. C’est le pourcentage du graphique qui est coupé du milieu. Vous pouvez avoir un graphique en définissant le pourcentage de découpe sur un nombre plus élevé.
- Définir la largeur de la bordure
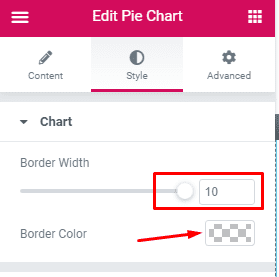
La largeur de bordure est le séparateur entre les jeux de données. Plus la largeur de la bordure est grande, plus vos jeux de données seront petits. Pour définir la largeur de la bordure, vous pouvez passer à l’onglet Style.
Définissez la largeur de la bordure sur l’option Largeur de bordure. Vous pouvez également définir la couleur de la bordure en cliquant sur le sélecteur de couleurs.

- Définir la position de la légende
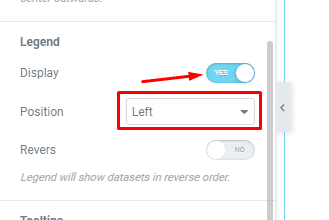
La légende est la description supplémentaire de votre graphique à secteurs. Dans la légende, vous pouvez définir la couleur qui représente un jeu de données. Pour définir la légende, vous pouvez revenir à l’onglet Contenu.
La légende s’affiche par défaut. Vous pouvez la masquer en faisant glisser le bouton sur l’option Affichage. Pour définir la position, vous pouvez simplement en sélectionner une dans le menu déroulant.

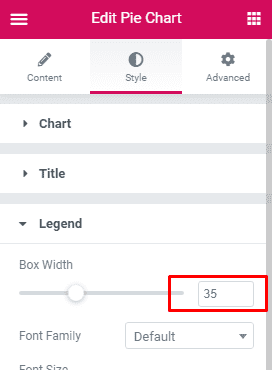
Pour définir la largeur de la zone sur la légende, vous pouvez passer à l’onglet Style et ouvrir l’option Légende. La largeur de la boîte peut être définie sur l’option Box With.

Vous pouvez jouer avec le panneau de gauche pour personnaliser votre graphique à secteurs. Une fois que vous avez terminé, vous pouvez cliquer sur le bouton PUBLIER en bas pour publier votre page.
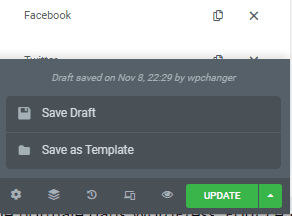
Vous pouvez également enregistrer votre page en tant que modèle. Pour enregistrer votre page en tant que modèle, cliquez sur l’icône en forme de flèche en regard du bouton PUBLIER et sélectionnez Enregistrer en tant que modèle.

Lire : Comment rendre un site Web Elementor super rapide
Comment ajouter votre graphique à secteurs sur un article de blog
Vous voudrez peut-être ajouter le graphique à secteurs que vous venez de créer à un article de blog ou à une page normale dans WordPress. Pour ce faire, vous devez enregistrer le graphique à secteurs en tant que modèle au lieu de le publier.
Avant de pouvoir ajouter votre graphique à secteurs à un article de blog, vous devez installer le plugin Elementor Blocks for Gutenberg.
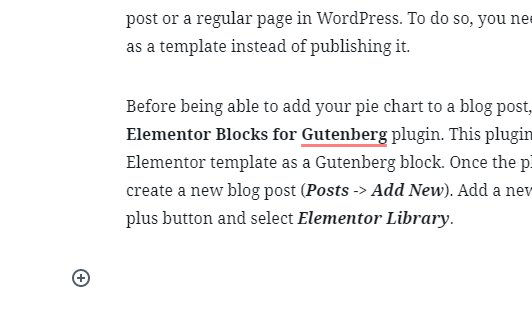
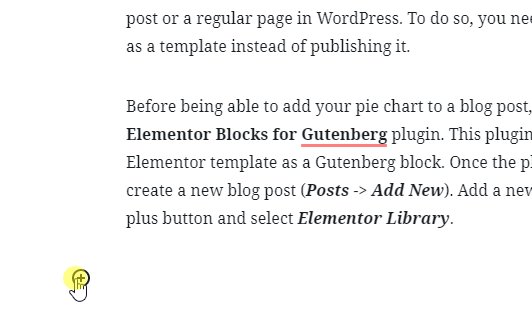
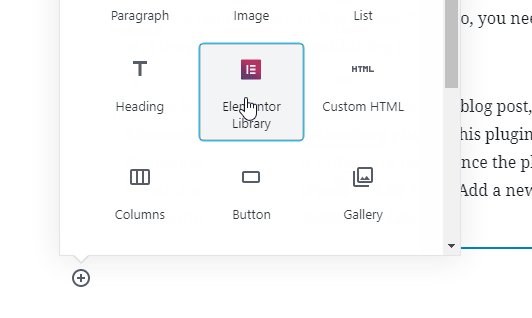
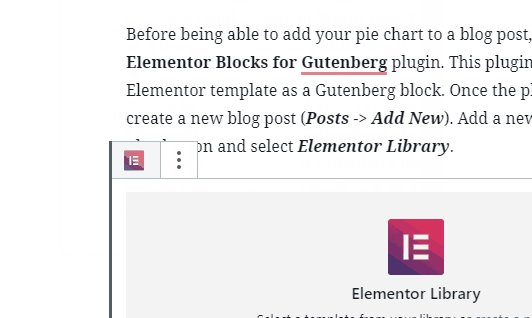
Ce plugin vous permet d’utiliser un modèle Elementor comme bloc Gutenberg. Une fois le plugin installé, créez un nouvel article de blog (Articles -> Ajouter nouveau). Ajoutez un nouveau bloc en cliquant sur le bouton plus et sélectionnez Elementor Library.

Sélectionnez un modèle que vous souhaitez ajouter (graphique à secteurs dans ce cas).

Articles connexes
- Comment configurer les options d’expédition de WooCommerce (+conseils pour une stratégie d’expédition parfaite)
- Comment utiliser le cPanel : Guide complet, étape par étape
- 13 meilleurs plugins WordPress de slider comparés (2024)
- 21 meilleurs plugins WordPress Instagram pour 2024
- Comment ajouter un bouton dans WordPress (automatiquement et manuellement)
- 12 meilleurs plugins WooCommerce de Dropshipping en 2024
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 16 techniques SEO pour augmenter le trafic organique + les classements