Souhaitez-vous ajouter un masque d’image dans Elementor ?
Le masque d’image est un excellent moyen de rendre votre site web plus unique et intéressant. Si vous utilisez Elementor, vous pouvez facilement appliquer des fonctionnalités de masque d’image à votre site web.
Le masque d’image est disponible à la fois dans Elementor Free et Pro. Vous n’avez donc pas besoin de dépenser de l’argent pour cette fonctionnalité.
Qu’est-ce que le masque d’image ?

Le masque d’image est le processus de révéler une partie de l’image tout en cachant le reste. La plupart des outils d’édition d’images, tels que Photoshop, Figma et autres, proposent des fonctionnalités de masque d’image. Vous pouvez également appliquer un masque d’image à votre site web en utilisant CSS, mais pour cela, vous avez besoin de bonnes connaissances en CSS.
Cependant, avec Elementor, vous n’avez besoin d’aucune connaissance en codage pour ajouter un masque d’image. Les deux versions d’Elementor offrent six formes différentes de masque d’image :
- Cercle
- Fleur
- Blob
- Hexagone
- Triangle
- Esquisse
Ajouter un masque d’image dans Elementor
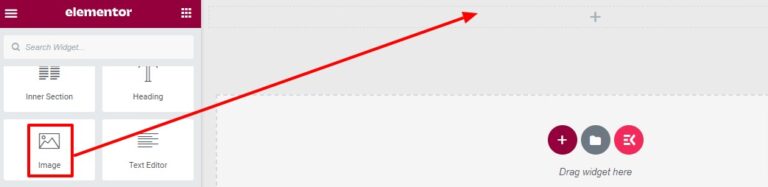
Tout d’abord, ouvrez une page avec l’éditeur Elementor et créez une section en cliquant sur l’icône plus, puis choisissez la mise en page de vos colonnes. Ensuite, ajoutez le widget d’image à votre section créée.

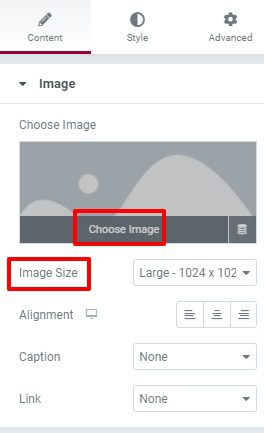
Maintenant, ajoutez votre image depuis l’onglet contenu et définissez la taille de l’image. Découvrez notre tutoriel sur Comment utiliser le widget image dans Elementor

À partir de l’onglet style, vous pouvez personnaliser l’apparence de vos images.
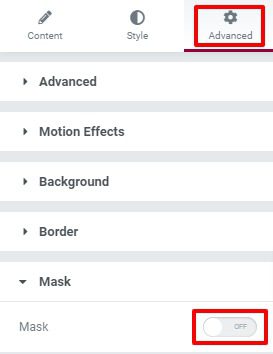
Passez maintenant à l’onglet Avancé pour appliquer le masque d’image. Vous y trouverez l’option de masque que vous devez activer.

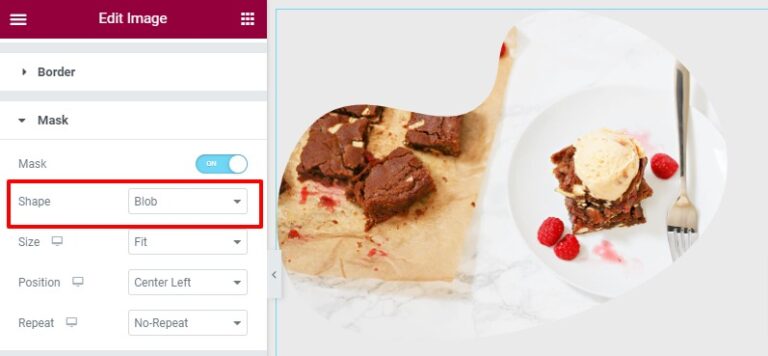
Après avoir activé l’option de masque, vous devez choisir la forme du masque. Différentes formes sont disponibles. Vous pouvez également ajouter des formes personnalisées.

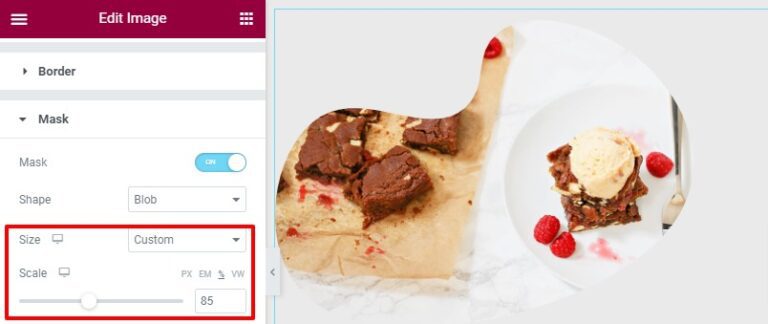
Maintenant, vous pouvez régler la taille du masque pour l’adapter, le remplir ou l’ajuster manuellement.

Enfin, vérifiez la position et la répétition.
C’est tout. Votre masque d’image est prêt. Vous pouvez maintenant enregistrer ou publier la page pour voir le masque en action.
En conclusion
Elementor propose cette fonctionnalité de masque à partir de la version 3.2. Cela vous offre plus de flexibilité et d’options de style pour afficher des images sur votre site web. Il prend également en charge les formes personnalisées, vous pouvez donc ajouter n’importe quelle forme à votre image masquée.
Nous espérons que cet article vous sera utile. Vous pouvez également consulter nos autres articles pour apprendre :
- Comment intégrer Elementor à MailerLite ?
- Comment utiliser les blocs Elementor dans l’éditeur Gutenberg ?
- Comment créer un portfolio avec Elementor
- Comment créer et utiliser des onglets dans Elementor
- Comment créer un tableau Elementor dans WordPress
Si vous aimez cet article, veuillez aimer notre page Facebook pour rester connecté.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]








