Besoin de créer un site WordPress d’hopital avec Happy Addons & Elementor ? Alors découvrez comment y arriver en suivant ce guide.
Vous n’avez plus besoin d’être un professionnel pour créer un site Web. Maintenant, n’importe qui peut créer un site Web professionnel, quel que soit son niveau de compétence technique.
WordPress rend cela possible pour tout le monde. De plus, vous obtiendrez un certain nombre de modèles prédéfinis pour créer facilement un site web hautement fonctionnel en utilisant Elementor & Happy Addons.
Elementor est un constructeur de site web WordPress convivial avec éditeur visuel et fonctionnalité glisser-déposer. C’est la raison pour laquelle plus de 5 millions de personnes dans le monde utilisent activement ce constructeur de pages.
Même si vous êtes un médecin et que vous souhaitez créer un site Web, vous pouvez le créer vous-même en utilisant Elementor. Plus important encore, vous n’avez pas besoin d’avoir des connaissances préalables en codage ou une expertise logicielle pour le faire.
Ceci est un guide complet pour créer un site Web d’hopital à part entière en moins d’une heure. Mais avant d’aller plus en profondeur, permettez-moi de clarifier votre dilemme.
Pourquoi les médecins ont-ils besoin d’un site Web professionnel ?
Dans un premier temps, laissez-moi vous montrer quelques statistiques:
- Plus de 70% des patients effectuent une recherche en ligne avant de contacter un médecin.
- 86% des patients s’informent en ligne sur des sujets médicaux et des médicaments.
- Un patient sur quatre utilise Google pour rechercher un médecin.
- 66% commencent leurs recherches médicales sur Google, puis sélectionnent les médecins de leurs préférences.
Ces chiffres montrent clairement que nous nous dirigeons réellement vers un monde en ligne et que le secteur médical n’est pas à la traîne. Les gens aiment explorer les choses par eux-mêmes, ce qui rend la présence en ligne du médecin si indéniable.
En tant que médecin, avoir un site Web personnel peut vous aider de plusieurs manières. Ci-dessous, nous en soulignons quelques-unes.
- Renforcer l’autorité, la crédibilité et la fiabilité
- Supprime l’écart entre les médecins et les patients.
- Fournit un service de rendez-vous en ligne
- Les avis authentiques augmentent la fiabilité
- Améliorer la visibilité sur le web
De plus, des situations comme cette pandémie de Covid-19 nous font réaliser qu’avoir une présence en ligne d’un médecin est une nécessité.
Donc, si vous n’avez pas encore de site Web, faites le premier pas rapidement pour créer un site Web. Suivez ce guide étape par étape pour créer vous-même un site Web professionnel riche en fonctionnalités.
Table des matières
Fonctionnalités que vous devriez ajouter à votre site Web d’hopital
Un site Web ne servira pas votre objectif correctement à moins que vous ne puissiez le personnaliser en conséquence. Pour atteindre l’objectif ultime, vous devez créer un site Web parfait qui peut attirer les gens pour qu’ils passent plus de temps sur ce dernier.
Vous pouvez suivre ces conseils pour éviter le risque d’échec de votre site Web. Habituellement, un site Web médical devrait contenir des pages spécifiques telles que:
- Page Accueil
- Page Service
- Page À propos
- Page Contact
- Page Rendez-vous
- Page Localisation
- Page Médecin
Elementor vous donnera la flexibilité d’ajouter plus de pages si vous le souhaitez. Chaque page est pour une raison spécifique. Découvrons-les.
Page Accueil
La page d’accueil doit permettre une navigation facile, y compris des options de recherche et un lien vers chaque page du site Web. Un site Web d’hôpital, en plus d’offrir de nombreux services, a beaucoup d’informations à offrir sur des maladies générales ou très spécifiques, des traitements, des nouvelles des épidémies récentes, etc….
Page Service
La page dédié aux services est primordiale pour le succès d’un site Web d’hopital. Un utilisateur visitant un site Web de clinique a un problème spécifique à l’esprit. En fournissant une page de services bien détaillée, vous vous assurez que toutes les informations pertinentes sont disponibles pour l’utilisateur et l’encouragez à utiliser vos installations médicales.
Page À propos
La page A propos est une partie importante de tout site Web. Elle raconte l’histoire de l’entreprise et sert souvent à créer un lien entre l’utilisateur et l’entreprise. Elle sert également à rassurer les clients potentiels et à les rendre plus disposés à venir visiter l’établissement médical.
Page Contact
En plus des nombreuses mentions des numéros de téléphone et des courriels, un site Web d’hôpital doit avoir une page contact avec toutes les informations pertinentes. Elle peut inclure une carte avec les directions vers l’installation et un formulaire de contact pour les utilisateurs qui préfèrent contacter la clinique via cette page.
Page Localisation
Si vous avez plus d’un emplacement, vous devriez envisager d’avoir une page de localisation distincte détaillant toutes les différentes localisations, avec des détails pertinents, des options de rendez-vous et des liens vers leurs sites Web respectifs, le cas échéant.
Page Médecin
Pour rendre les utilisateurs encore plus à l’aise avec votre établissement médical et être plus disposés à vous rendre visite, vous devez créer une page de médecin parlant de tous les médecins disponibles, de leurs certificats, de leurs compétences et de toute autre information que vous seriez prêt à partager comme leur courrier électronique, leurs heures de travail ou similaires.
Page rendez-vous
En plus des boutons d’appel à l’action pour prendre rendez-vous, nous vous recommandons d’avoir une page de rendez-vous séparée, éventuellement avec un formulaire intelligent pour vous assurer que rien n’empêche vos clients potentiels de prendre rendez-vous avec le personnel de votre clinique médicale.
Comment créer un site WordPress d’hopital avec Happy Addons & Elementor
Comme nous l’avons dit, vous pouvez créer un site Web à part entière en utilisant Elementor avec facilité. De plus, de nombreuses intégrations tierces sont disponibles pour déployer plus de fonctionnalités et de flexibilité. Ici, nous utilisons Happy Addons comme addons 3rd party pour ses widgets extrêmement puissants.
Voici les pré-requis pour créer votre site Web d’hôpital:
- Domaine et hébergement
- Un site WordPress
- Elementor (gratuit)
- Happy Addons (Gratuit & Pro)
Eh bien, avec Elementor Pro, vous obtiendrez un modèle prêt à l’emploi pour concevoir votre site web sans effort. Certains modèles prêts sont également disponibles dans Elementor. Mais aujourd’hui, nous allons vous montrer comment créer un site web d’hôpital à partir de zéro.
Supposons d’abord que vous ayez réussi à acheter votre domaine et votre forfait d’hébergement. Ensuite, assurez-vous que vous avez installé avec succès WordPress, Elementor & Happy Addons.
Découvrez aussi : 22 meilleurs addons Premium pour Elementor
Maintenant, démarrez votre site Web, suivez les étapes ci-dessous:
Étape 1: Ajouter un en-tête à votre page d’accueil
La personnalisation du site Web dépend entièrement de vous. Vous pouvez faire ce que vous voulez. Le constructeur de pages Elementor et Happy Addons vous donneront la liberté de personnaliser votre site Web selon vos besoins. Mais, la première chose est de définir un en-tête pour la première page de votre site Web.
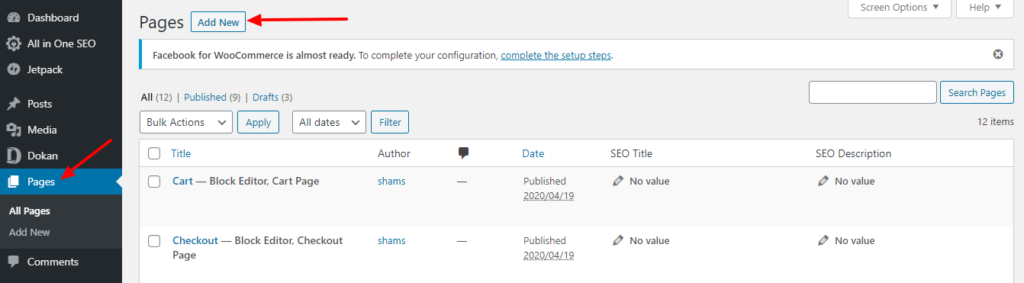
- Pour ce faire, cliquez sur ‘Page’ > ‘Ajouter nouveau’

Vous obtiendrez une nouvelle page.
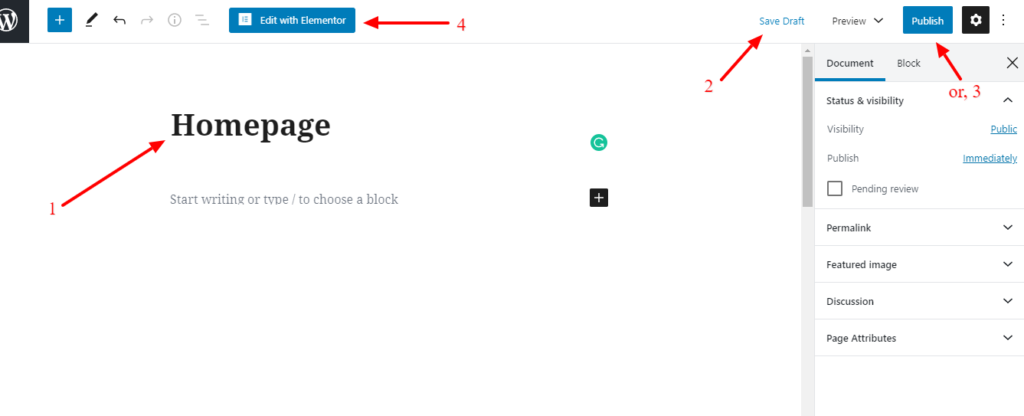
- Donnez un nom à la page
- Enregistrez le brouillon
- Enfin, appuyez sur le bouton « Modifier avec Elementor ».

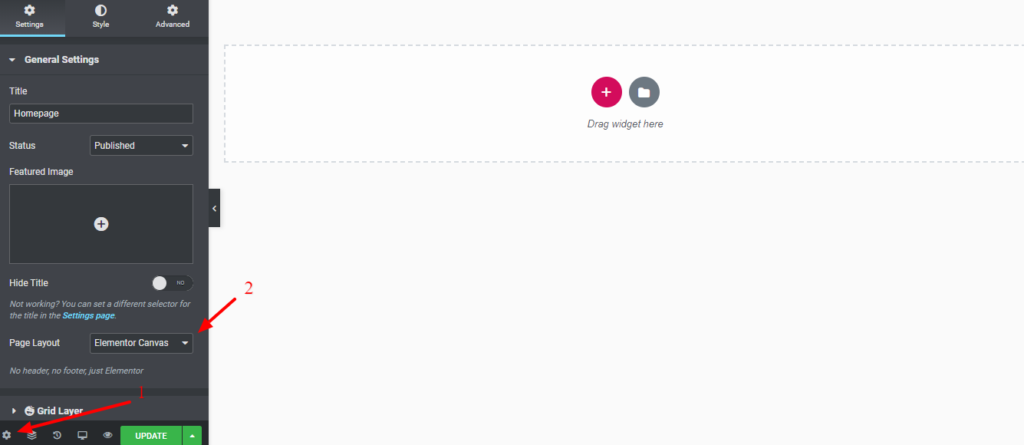
Pour obtenir une nouvelle page à créer,
- Appuyez sur l’icône de réglage
- Définissez la mise en page sur« Elementor Canvas »

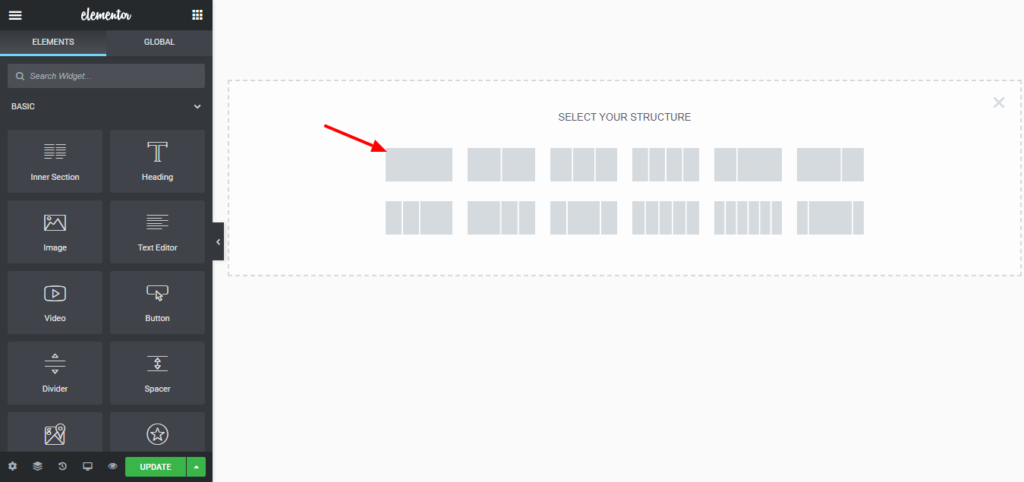
- Sélectionnez une mise en page à une colonne

Vous devez maintenant télécharger une image de couverture.
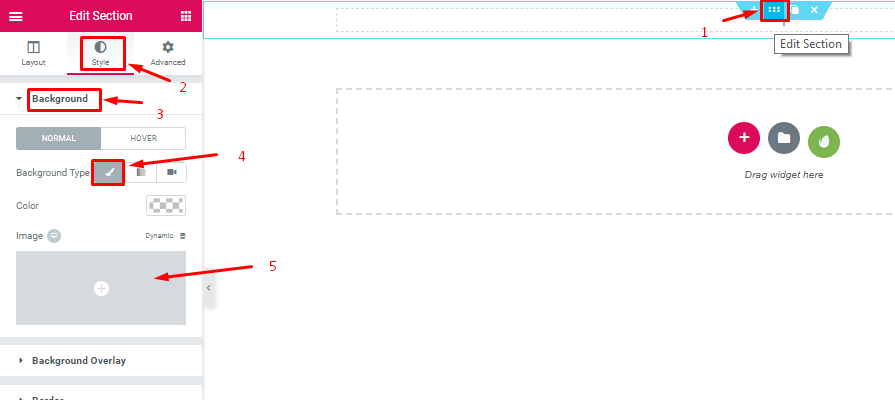
- Cliquez sur l’option de modification de la section
- Aller à Style > Arrière-plan > Type d’arrière-plan
- Téléversez une image.

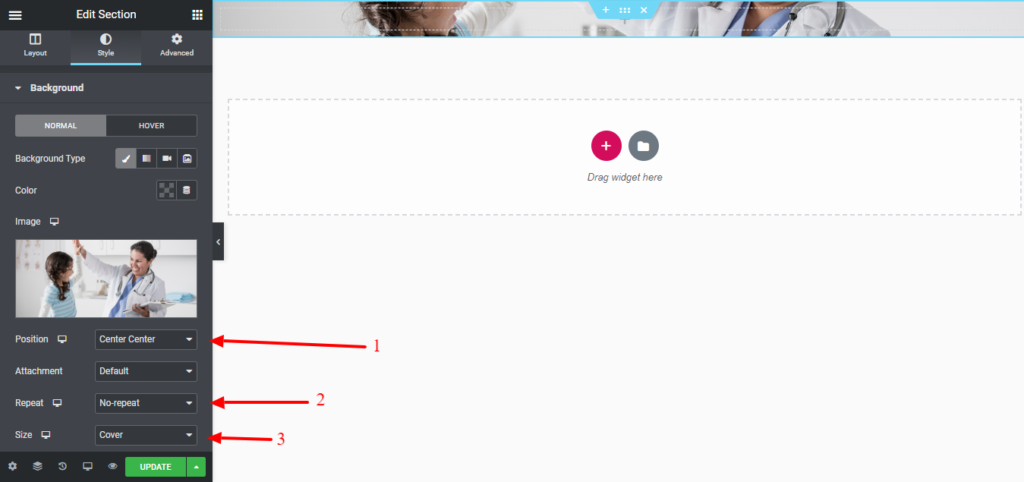
- Définir la position sur « Centre Centre »
- Répéter « Pas de répétition »
- Taille « Couverture »

- Cliquez sur l’onglet Mise en page.
- Hauteur « Fit to Screen »
- Position de la colonne « Haut ».

Etape 2 : Ajouter un Titre
Ajoutez un titre à votre page d’accueil afin que votre visiteur puisse se rendre compte où il arrive réellement.
- Faites glisser « Widget Titre » pour définir le titre.
- Maintenant, personnalisez la typographie selon votre conception.

Étape 3: Ajouter la section « Service »
La section Service doit refléter ce que vous offrez à vos patients. Supposons que vous vendiez des médicaments à côté de conseils qui devraient être représentés par la section service. Ainsi, votre client apprend à vous connaître après avoir visité cette page.
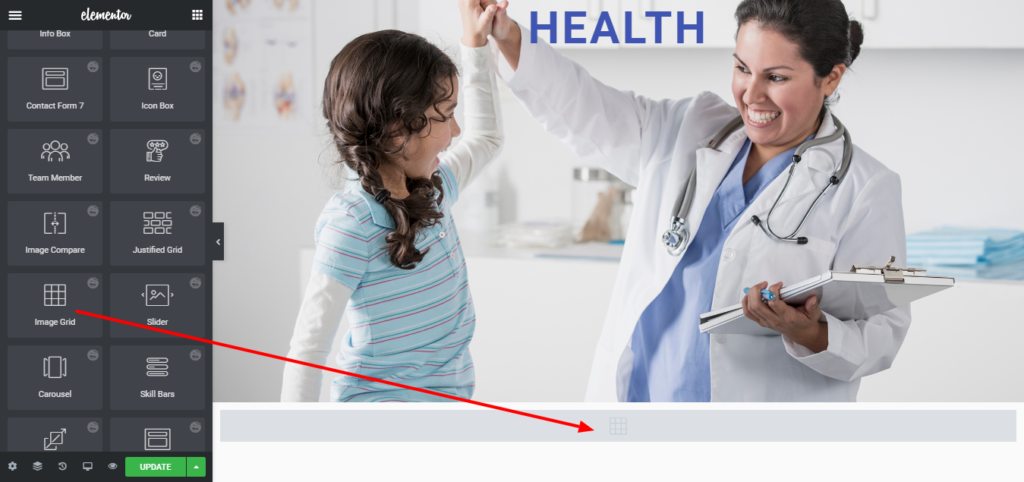
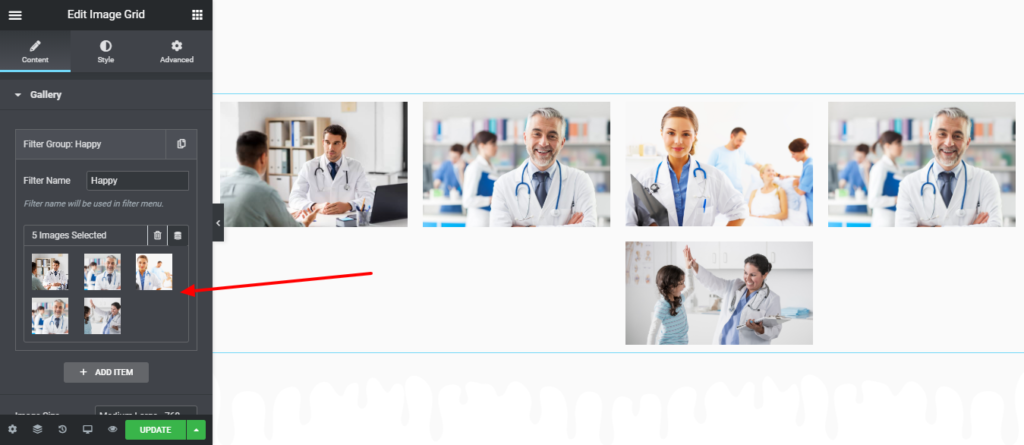
Maintenant, nous allons ajouter une « grille d’images » pour montrer quels services nous offrons.
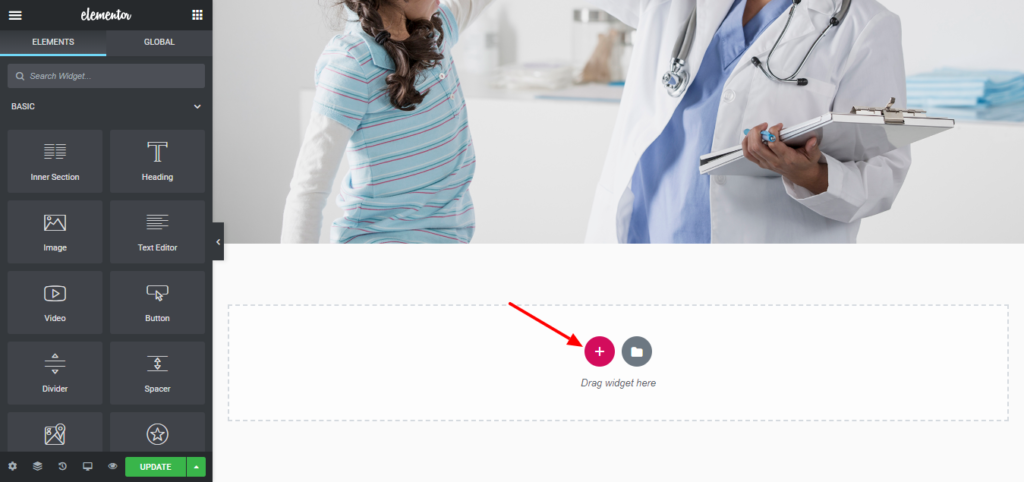
- Cliquez sur le signe plus pour ajouter une seule structure.

- Faire glisser une grille d’image
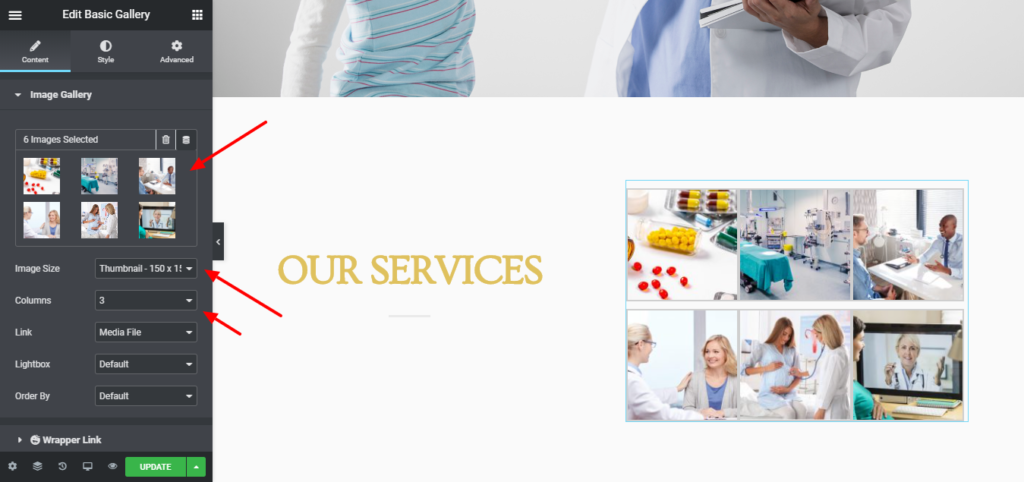
- Ajoutez des images à la galerie.

Après avoir ajouté des images à la galerie, voila à quoi pourrait ressembler votre page.

Étape 4: Ajouter un profil de médecin
Prenez un widget Membre de l’équipe et personnalisez ce qui suit:
- Téléversez une photo
- Ajoutez un nom
- Titre du poste
- Bio
- Profils sociaux

Vous pouvez ajouter autant de médecins.
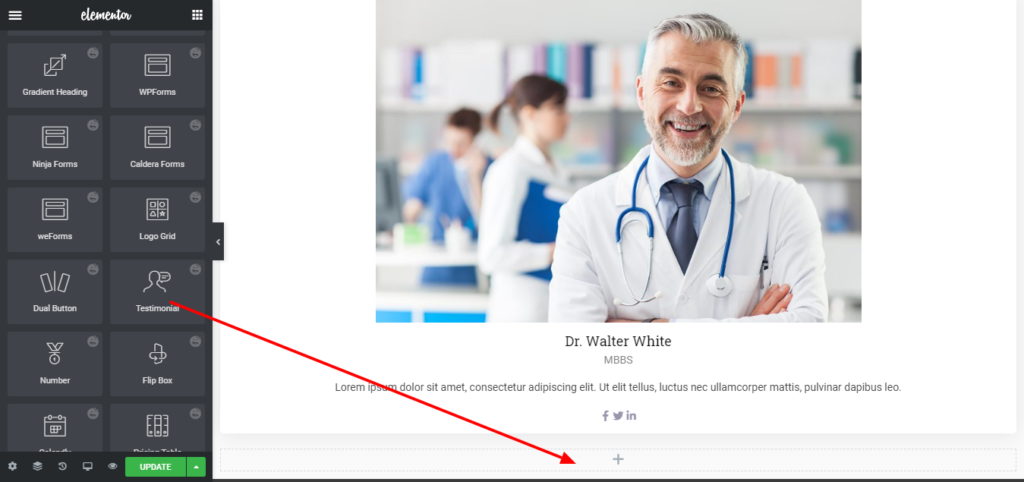
Étape 5: Ajouter un témoignage
Un témoignage bien présenté peut gagner la crédibilité de vos visiteurs. Fondamentalement, c’est la discussion sur ce que vos patients parlent de vous. Par conséquent, créez un témoignage apaisant avec le widget Happy Addons Testimonial.
- Faites glisser un widget Témoignage vers votre interface

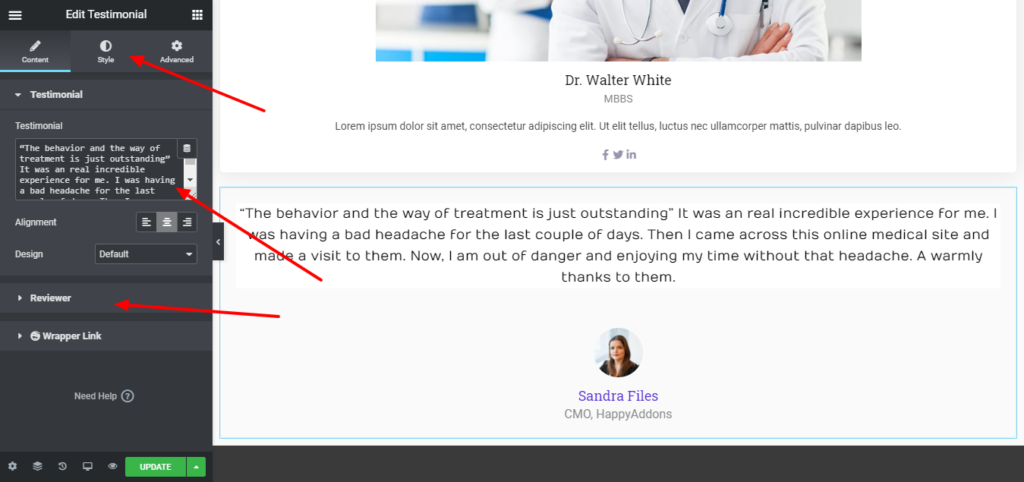
Personnalisons le widget de témoignage.
- Ajoutez un texte de témoignage ce qu’on dit de vous.
- Ajoutez un profil de critiques
- Personnalisez la typographie selon votre conception.

Étape 6: Ajouter un formulaire de contact
Laissez vos patients vous contacter via un formulaire de contact. Pour ajouter un formulaire de contact, obtenez une structure unique en cliquant sur le signe plus.
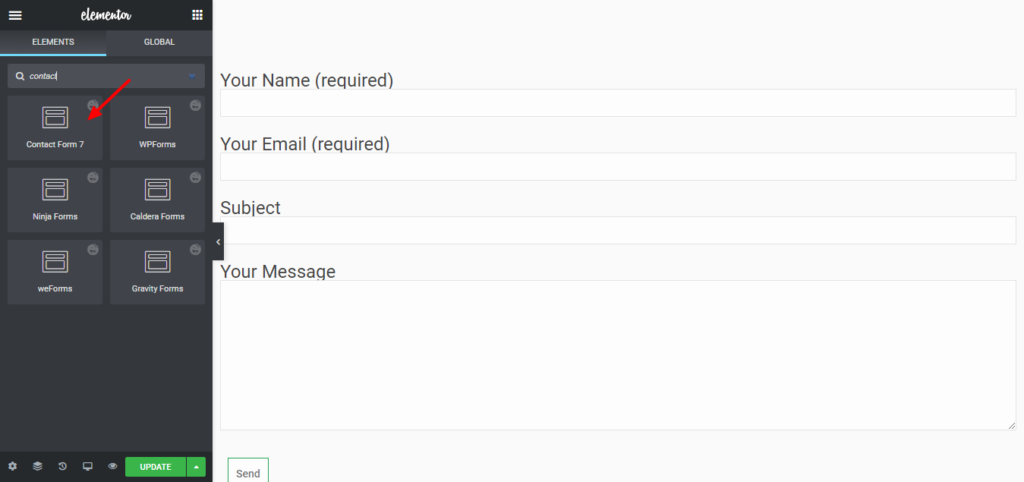
Faites ensuite glisser le widget « Contact Form 7 » dans votre interface.

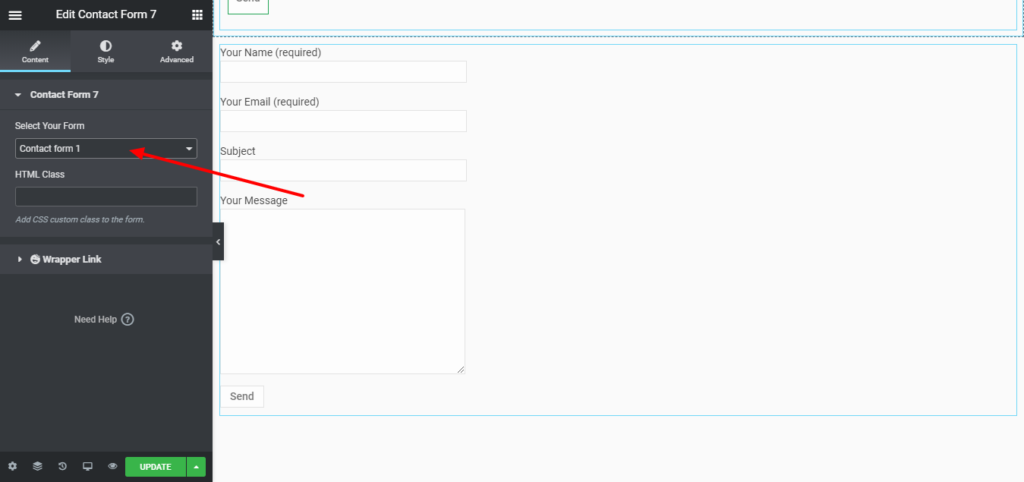
Sélectionnez le formulaire de contact 1 dans la liste déroulante.

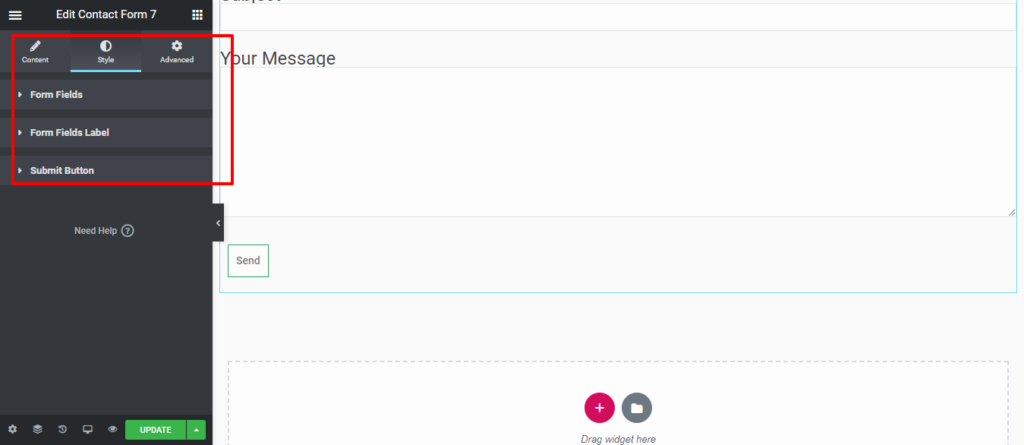
Personnaliser le formulaire de contact
- Champs de formulaire
- Labels des champs de formulaire
- Bouton Valider

Si vous souhaitez ajouter des effets de mouvement, un arrière-plan ou rendre la page responsive, cliquez sur « Avancé » pour explorer ces options.
Étape 7: Ajouter une galerie
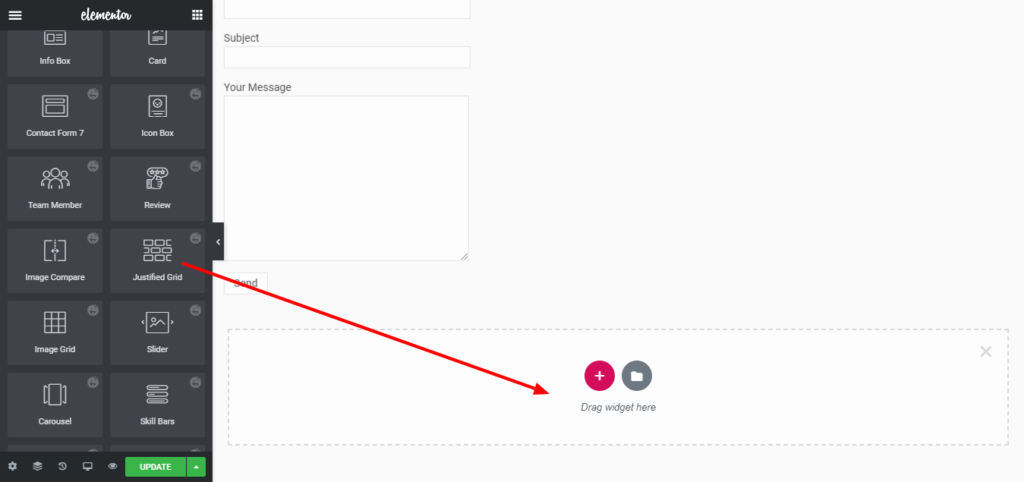
Comme vous le savez, une image peut dire mille mots si vous l’affichez correctement. Utilisez le widget Justified Grid de Happy Addons et affichez votre image comme des histoires de réussite.
Faites glisser une grille justifiée dans votre interface

Téléchargez autant d’images que vous le souhaitez pour vos visiteurs.

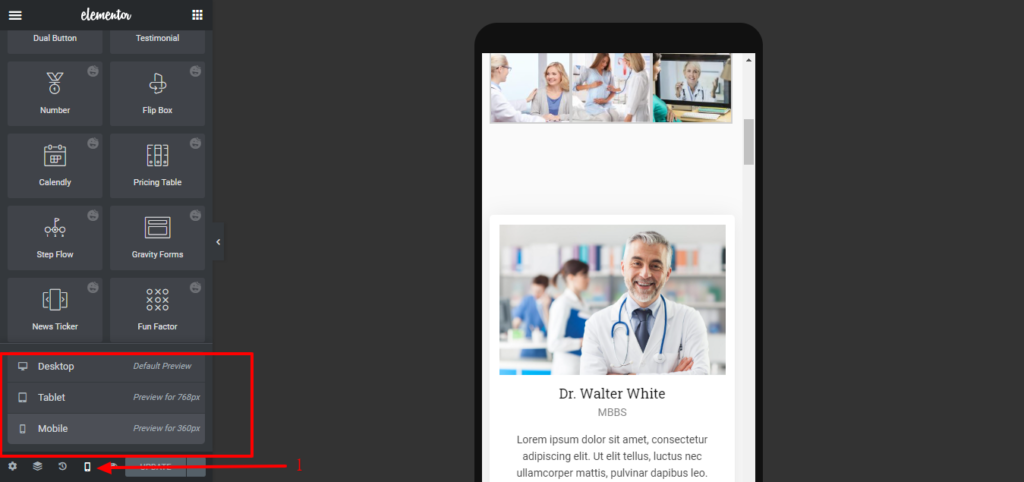
Étape 8: Rendez votre site web mobile responsive
Pour accéder à la vue mobile, cliquez sur l’icône du bureau en bas à gauche et choisissez mobile.

Maintenant, parcourez la page et voyez si vous pouvez repérer les domaines qui pourraient être améliorés, comme l’inversion de l’ordre des colonnes ou l’ajout de remplissage aux titres.
Elementor vous offre des outils de personnalisation sans fin pour concevoir votre site web selon votre imagination. Tout ce dont vous avez besoin pour explorer ces options avec patience. De plus, ajoutez des fonctionnalités avancées telles que du texte animé, des effets flottants et bien d’autres avec HappyAddons.
Aperçu final de votre site Web d’hôpital
Voici la vue finale de la page que vous venez de créer.

Félicitations! Votre page d’accueil est prête à être publiée. Maintenant, complétez toutes les pages en suivant les mêmes procédures de conception. Bonne chance !
Lire aussi : Critique Elementor : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
FAQ sur comment créer un site WordPress d’hôpital avec Happy Addons & Elementor
Comment puis-je créer un site Web d’hôpital ?
Vous pouvez créer un site Web d’hôpital par vous-même en procédant comme suit:
Trouvez des sites Web similaires pour vous inspirer.
Passez en revue ces sites Web pour créer une liste unique des fonctionnalités de votre site web.
Décidez du nombre de pages de contenu dont vous aurez besoin pour votre site Web.
Choisissez un nom de domaine et achetez un hébergement pour votre site web.
Commencez à concevoir votre site web en utilisant WordPress et Elementor.
Comment puis-je ajouter Elementor à mon site WordPress ?
Vous pouvez ajouter Elementor à votre site web WordPress en un rien de temps. Tout ce dont vous avez besoin est de suivre ces 5 étapes:
– Allez à Tableau de bord > Extensions
– Cliquez sur le bouton « Ajouter nouveau »
– Tapez Elementor dans la zone de recherche
– Cliquez sur le bouton « Installer maintenant »
– Activez-le après avoir terminé la phase d’installation.
Combien gagnent les médecins en ligne ?
Un médecin en ligne gagne une silhouette saine de nos jours. Selon ZipRecruiter, le salaire moyen d’un médecin en télémédecine aux États-Unis est de 216 958 $. Certaines entreprises de télésanté paient à l’heure avec un salaire moyen compris entre 100$ et 150$ l’heure. D’autres entreprises paient par consultation, en moyenne environ 15-30 $/consultation vidéo et environ 3-5 consultations par heure
Elementor est-il gratuit avec WordPress ?
Elementor est absolument gratuit à télécharger et à utiliser. C’est le constructeur de pages WordPress ultime et gratuit, qui vous permet de créer de beaux sites Web WordPress de la manière la plus simple et la plus rapide possible.
Elementor ralentit-il votre site WordPress ?
Elementor ralentit votre site web WordPress dans certains cas. Il ajoute des CSS et JavaScript supplémentaires qui peuvent ralentir votre site. Leur code utilise également de nombreuses divs. Couplé avec des plugins Elementor premium, cela peut rendre votre site web plus lent.
Rapprochez-vous de votre patient grâce à un site Web d’hôpital bien organisé
C’est un fait bien connu que le nombre de médecins est insuffisant que le nombre de la population. Ce scénario devient un cauchemar si vous jetez un coup d’œil aux pays du tiers monde. Par conséquent, il est grand temps de s’assurer que chaque médecin a son site Web personnel.
Ce n’est plus un rêve car Elementor vous donne la possibilité de créer un site Web sans connaissances préalables en codage. Et les intégrations tierces rendent Elementor plus puissant que jamais.
Avec ce trio WordPress, Elementor & Happy Addons, créez un site Web d’hôpital en un éclair. N’oubliez pas de nous faire part de votre expérience dans notre section commentaires ci-dessous.
Articles connexes
- Comment créer et modifier un pied de page dans Elementor
- Comment ajouter un commutateur au tableau de prix dans Elementor (sans addon supplémentaire)
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un effet de défilement d’image dans Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor