Besoin de créer et modifier un pied de page dans Elementor ? Alors accrochez-vous jusqu’à la fin.
Le pied de page du site Web est une zone qui apparaît au bas de la page, sous le contenu du site Web. Cette section de la page Web contient généralement le logo du site Web, le menu de navigation, le formulaire d’abonnement, la carte, les liens vers les réseaux sociaux et les coordonnées d’une entreprise ou d’une organisation.
Les pieds de page peuvent varier considérablement en taille, en contenu et en style en fonction de leur objectif et du type de site Web sur lequel ils sont présents.
Si vous utilisez Elementor pour concevoir votre site Web, vous pouvez facilement créer le pied de page de votre site Web en quelques minutes avec ses widgets pratiques ou ses blocs de pied de page prédéfinis. En outre, vous disposez de nombreuses options de personnalisation pour afficher des informations utiles pour vos visiteurs.
Dans cet article, nous allons vous montrer comment modifier un pied de page dans Elementor en suivant deux méthodes simples. Aussi, nous allons partager une partie bonus. Ne le manquez pas si vous souhaitez utiliser des blocs de pied de page gratuits pour votre site Web.
2 méthodes différentes pour créer et modifier un pied de page dans Elementor
L’en-tête et le pied de page sont des éléments de site Web communs à chaque site Web. Vous pouvez facilement concevoir et personnaliser l’en-tête de votre site Web à l’aide d’Elementor. Mais ici, nous nous concentrons sur la façon dont vous pouvez concevoir un pied de page avec Elementor.
Dans cette section, nous allons vous montrer comment modifier le pied de page de 2 manières possibles en utilisant Elementor.
Choisissez une méthode qui vous convient.
Méthode 1: Modifier le pied de page à l’aide de widgets Elementor
Ici, vous apprendrez à concevoir et personnaliser un pied de page à partir de zéro à l’aide des widgets Elementor.
Étape 1 : Définir la structure du pied de page
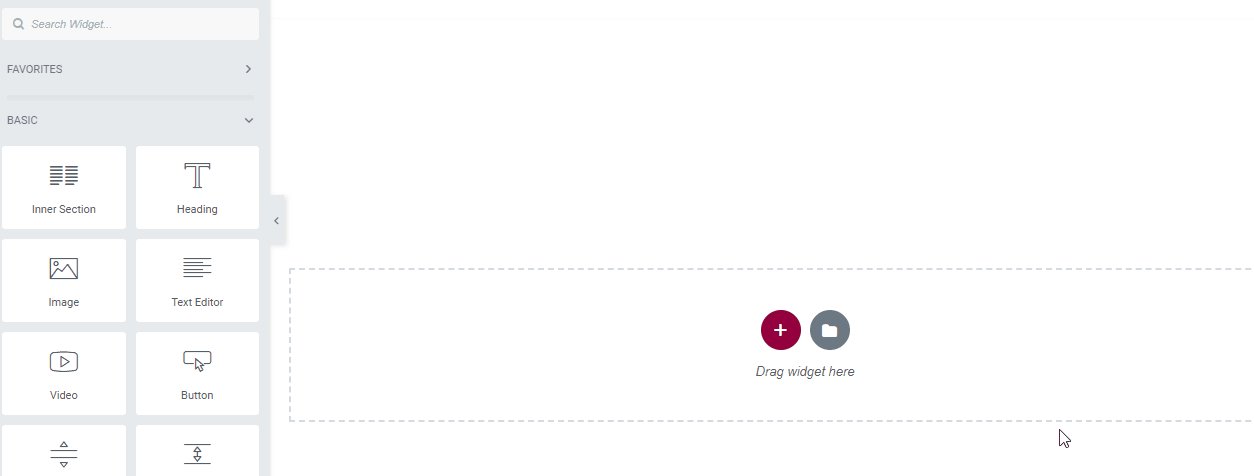
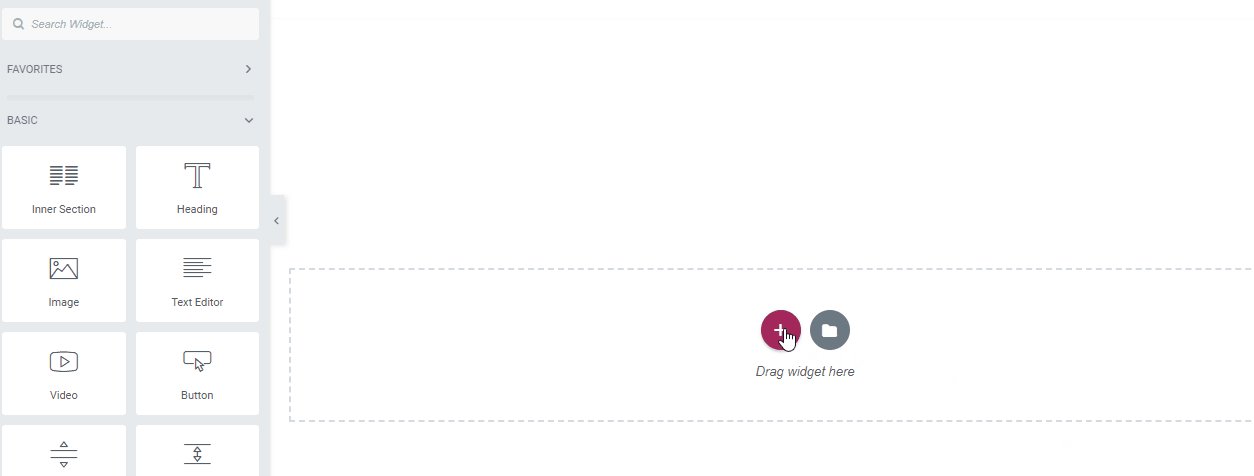
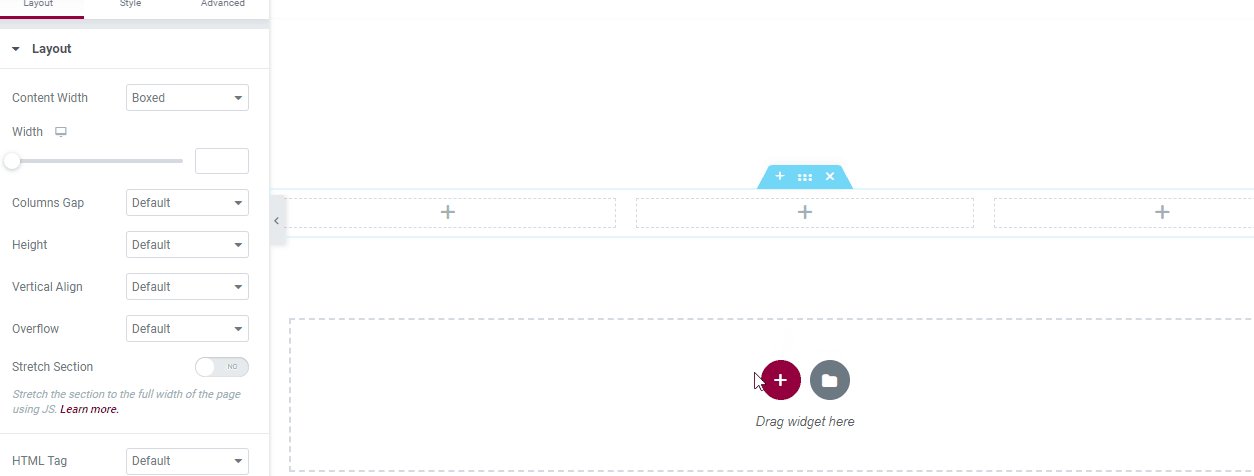
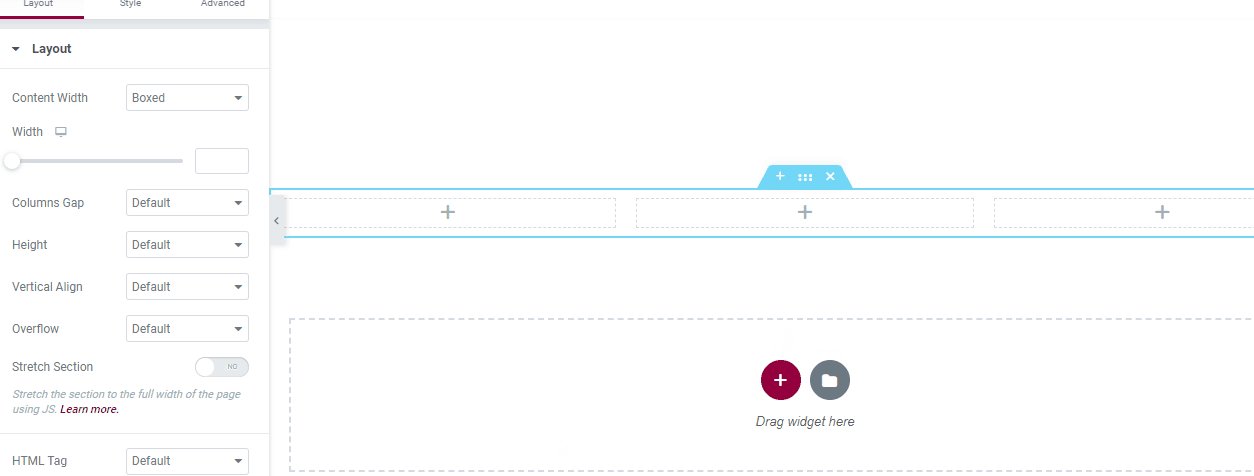
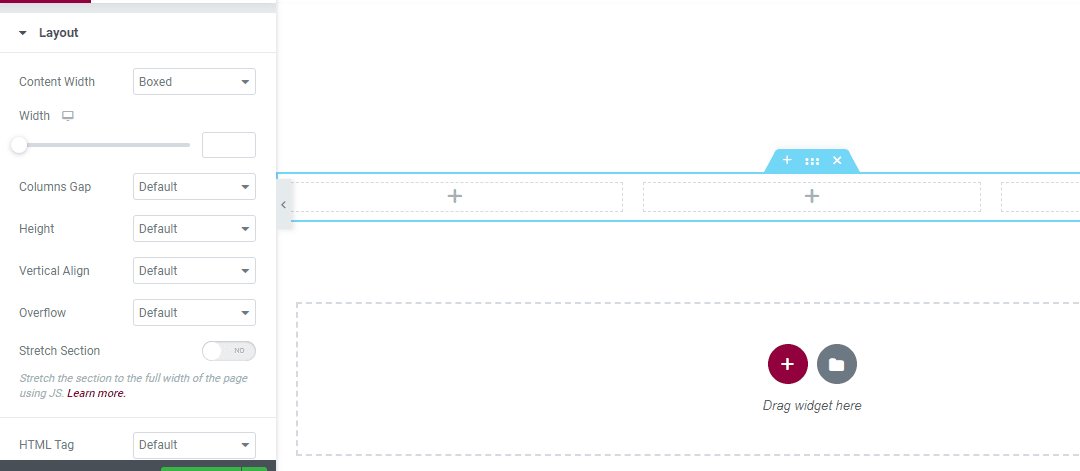
Tout d’abord, nous devons ajouter une structure pour concevoir notre pied de page. Vous pouvez le faire en cliquant sur l’icône (+). Suivez l’image ci-dessous. Ici, nous avons ajouté trois colonnes.

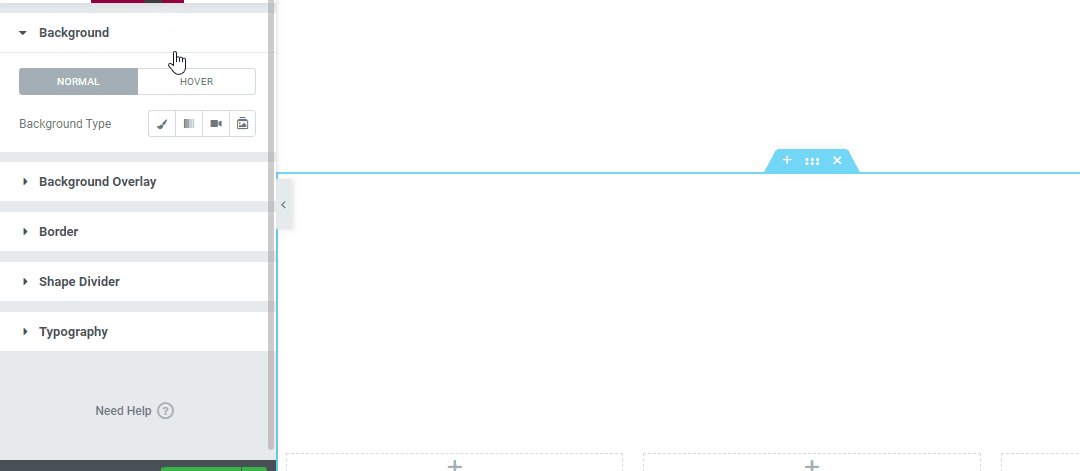
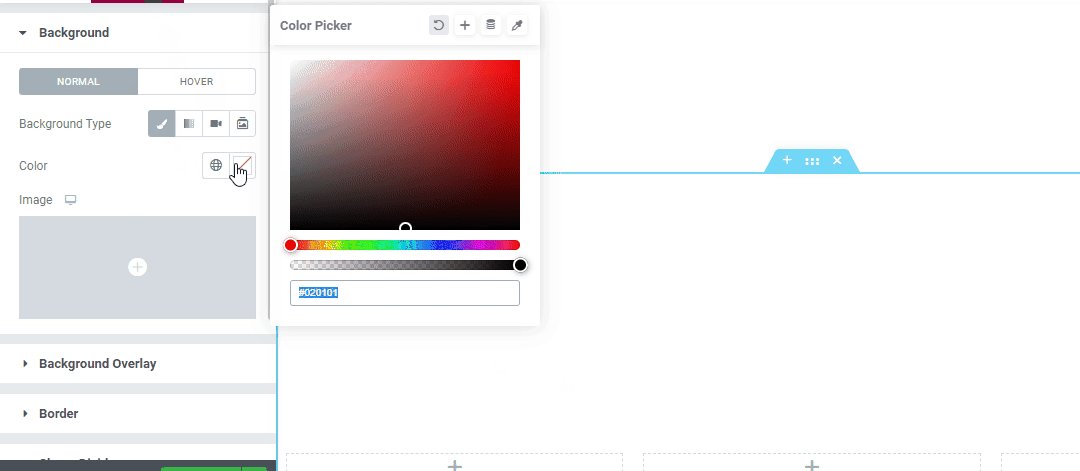
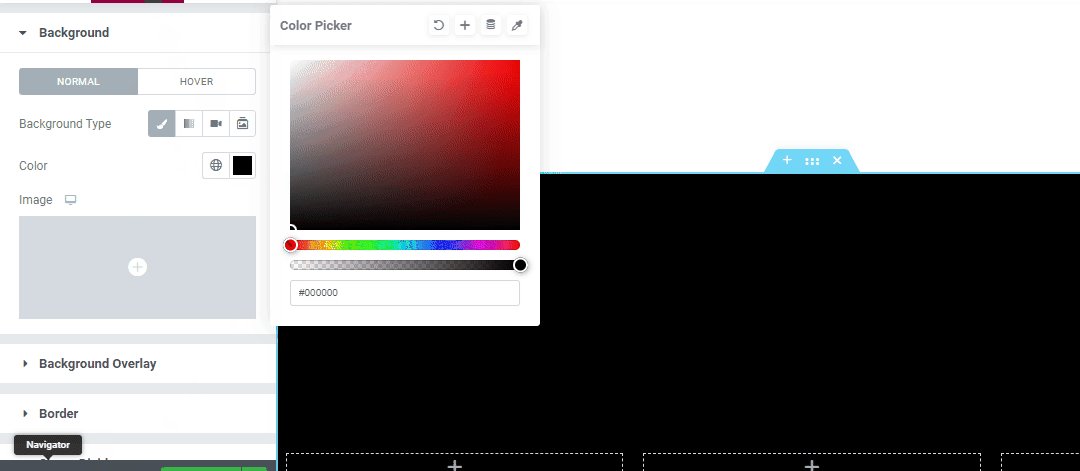
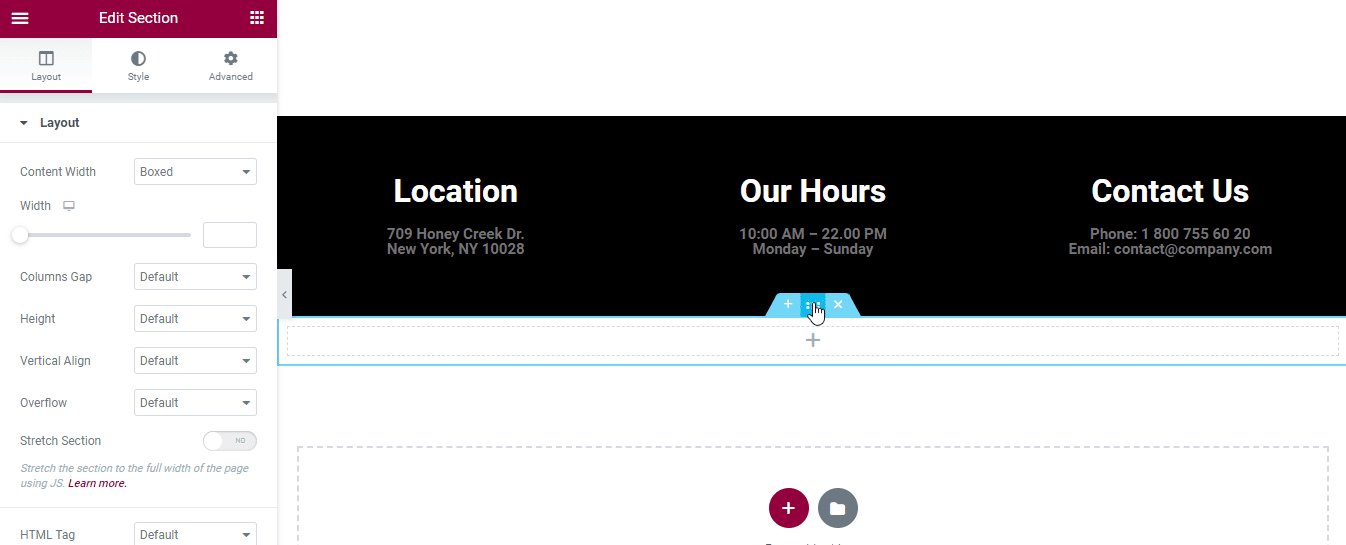
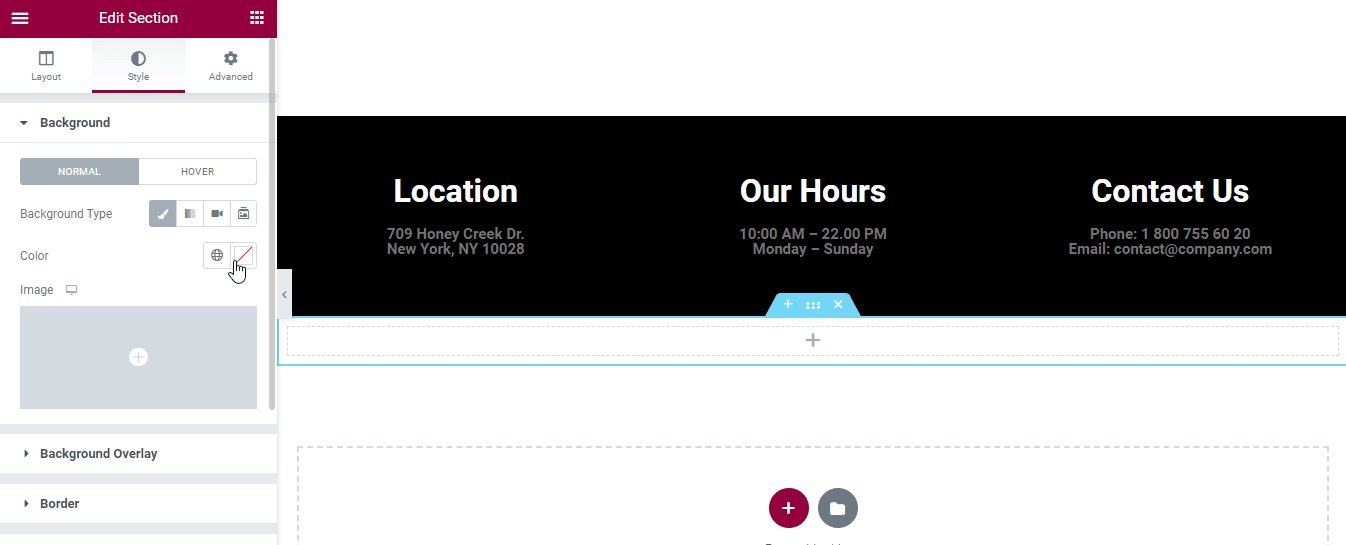
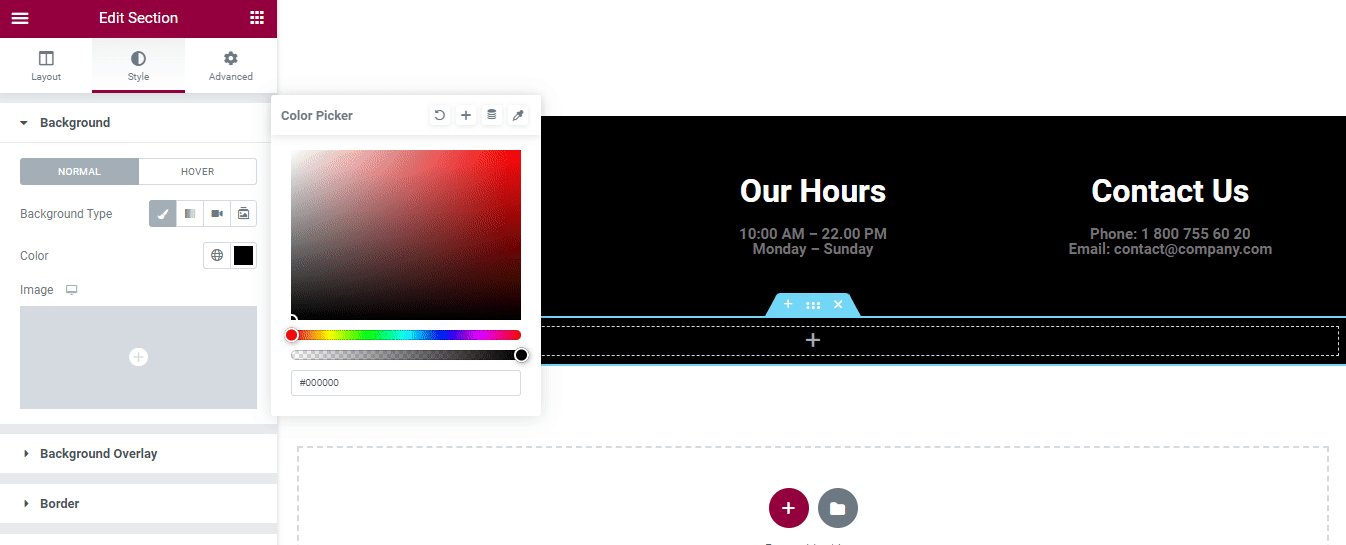
Après avoir ajouté la structure du pied de page, il est temps de modifier la mise en page de la section et d’ajouter une couleur d’arrière-plan.

Étape 2: Ajouter un widget Titre
Nous prévoyons d’ajouter trois contenus différents aux trois colonnes différentes. Ajoutons.
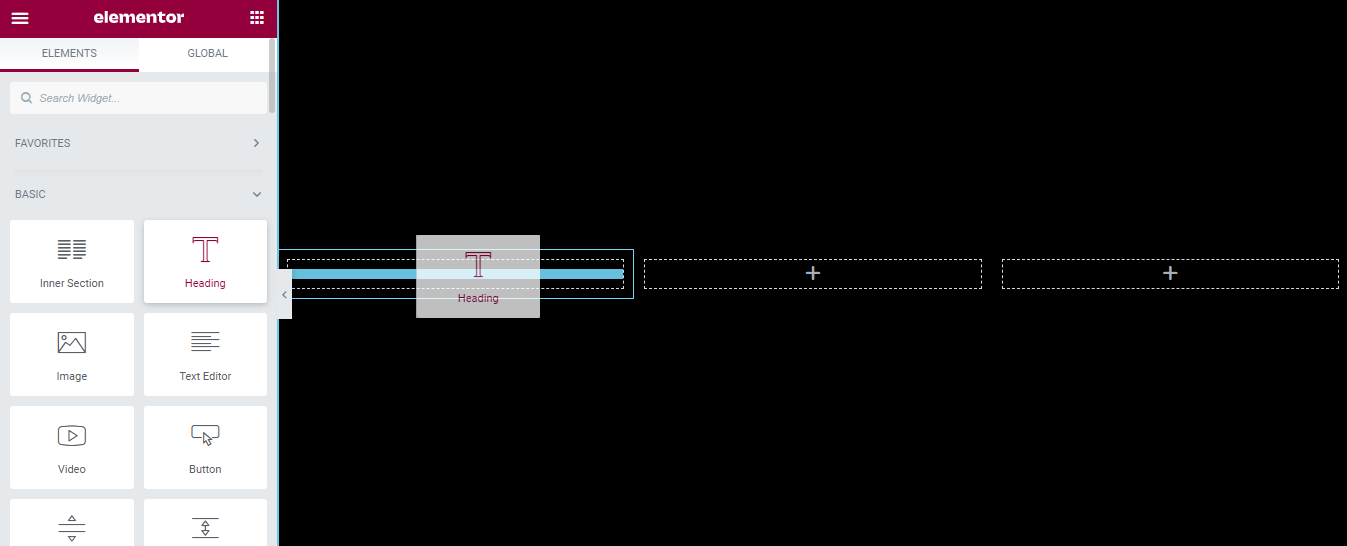
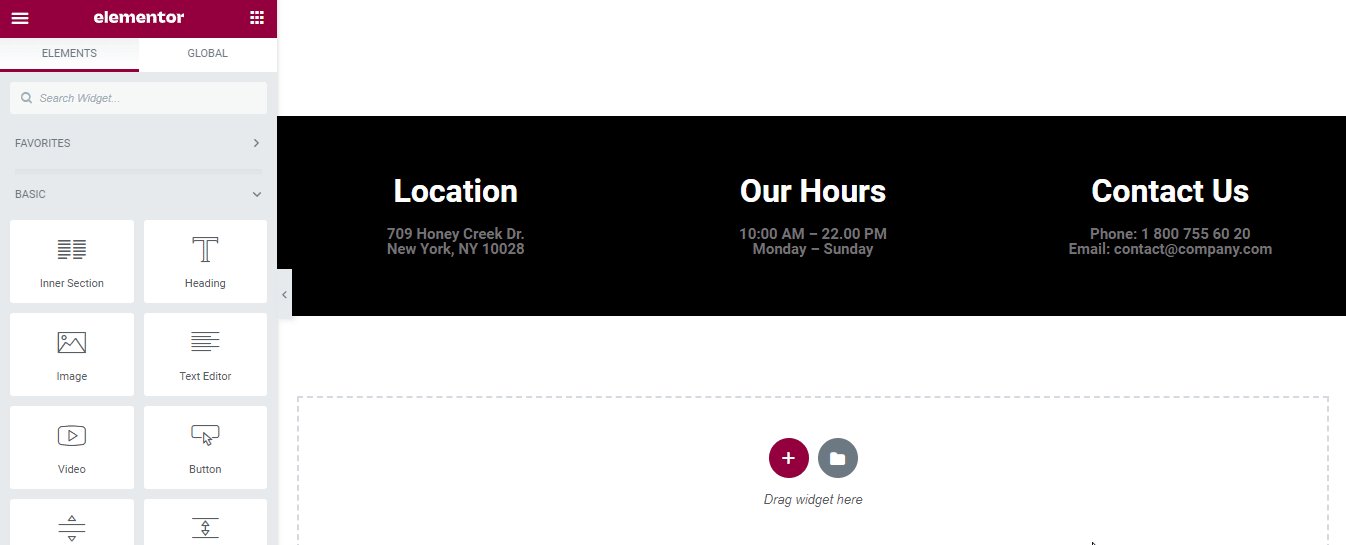
Tout d’abord, recherchez le widget titre dans la galerie de widgets Elementor. Ensuite, faites glisser et déposez le widget dans la colonne de gauche.

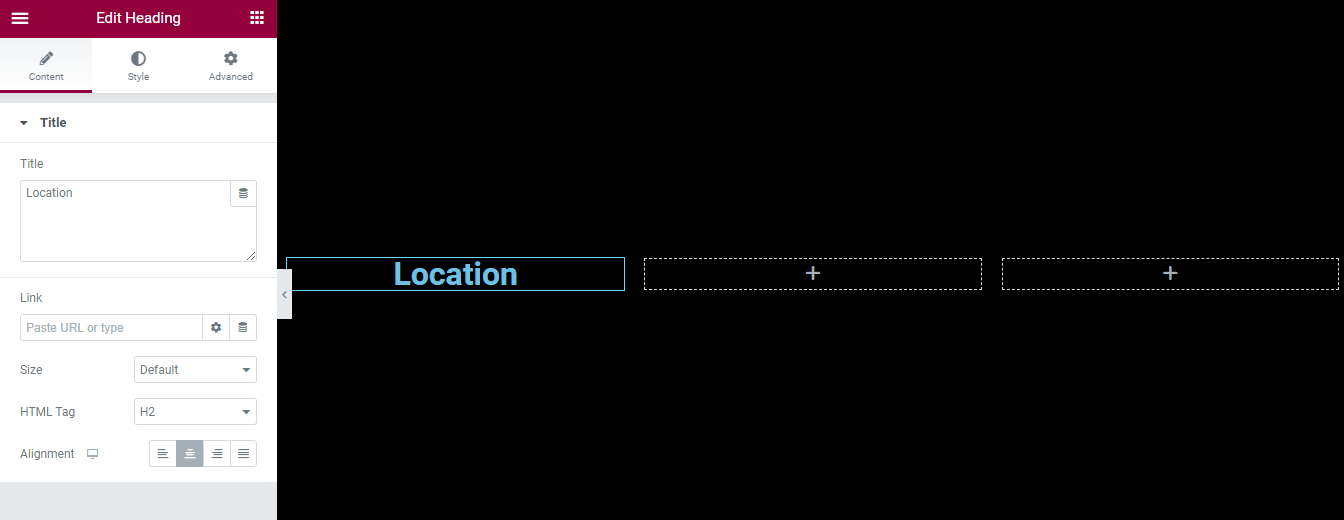
Dans la zone Contenu, vous pouvez gérer le contenu du titre. Ici, vous pouvez gérer le titre, le lien, la taille, la balise HTML et l’alignement du titre.

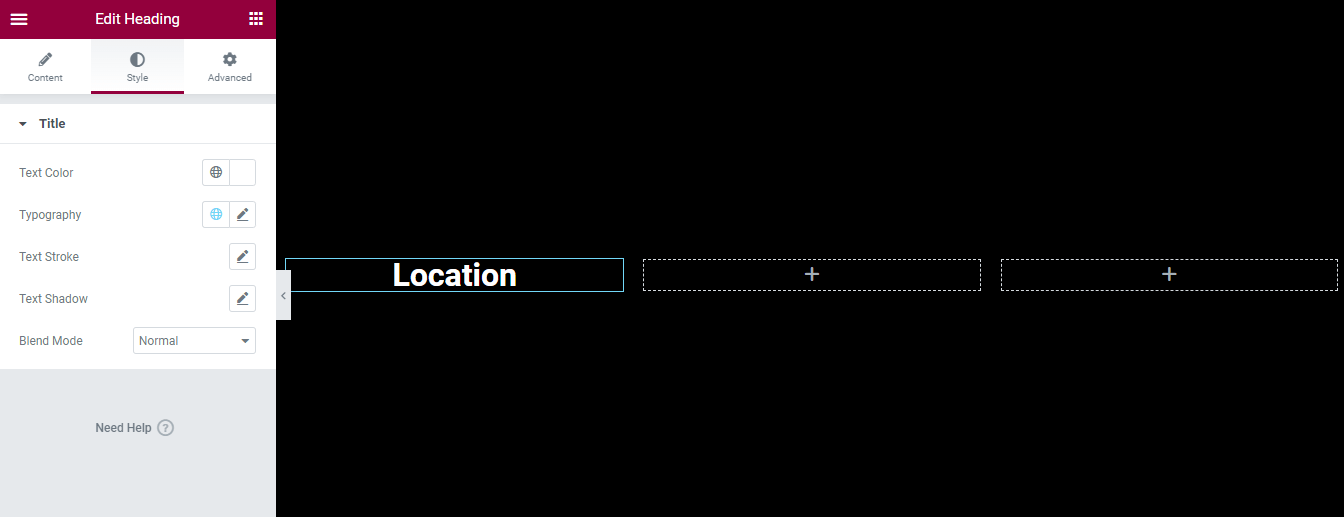
Vous pouvez personnaliser la conception du titre en accédant à la section Style. Vous pouvez modifier la couleur du texte, la typographie, le contour du texte, l’ombre du texte et le mode de fusion du titre.

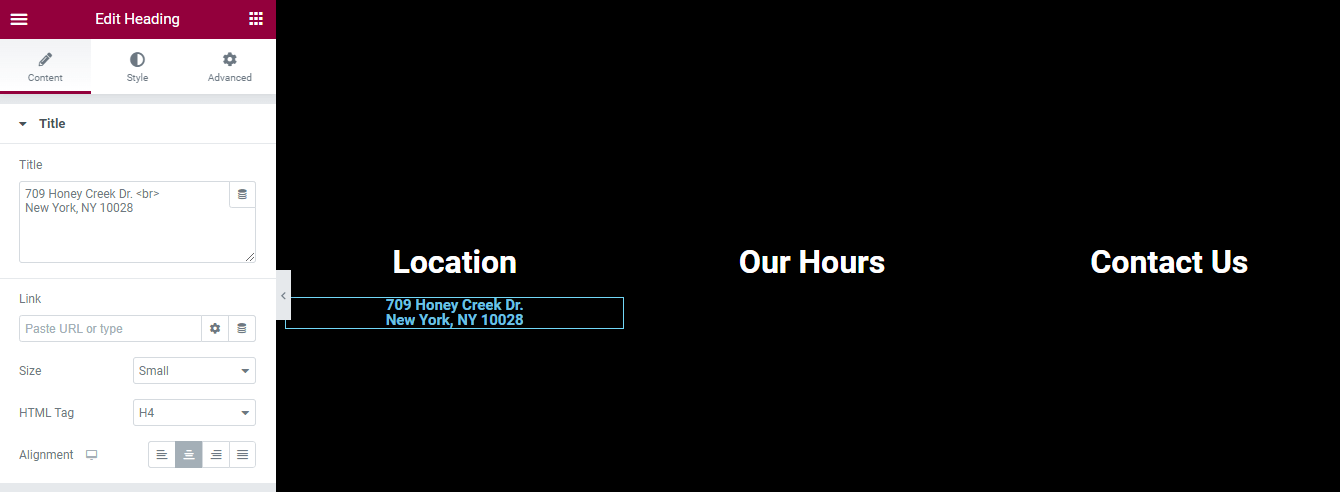
Nous avons également ajouté un autre titre sous la rubrique « Emplacement » pour écrire l’adresse de l’entreprise en suivant le processus ci-dessus. De même, vous pouvez gérer et personnaliser le titre à votre manière.

Nous avons également ajouté du contenu aux deux autres colonnes. Voici l’aspect actuel du pied de page.

Étape 3 : Ajouter une autre section
Nous voulons ajouter nos icônes sociales à la zone de pied de page. Nous avons ajouté une autre section et défini sa mise en page et son style. Vous pouvez suivre l’image ci-dessous pour apprendre le processus.

Étape 4: Ajouter un widget d’icônes sociales
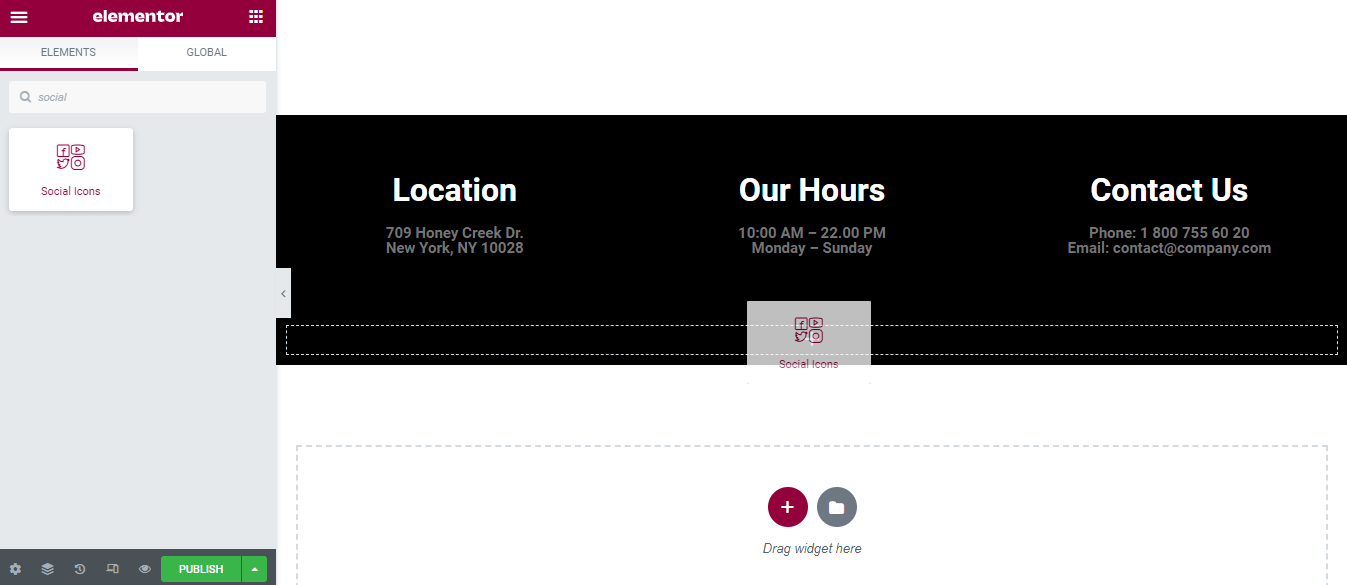
Recherchez d’abord le widget Icônes sociales. Ensuite, faites glisser et déposez ce widget dans la section.

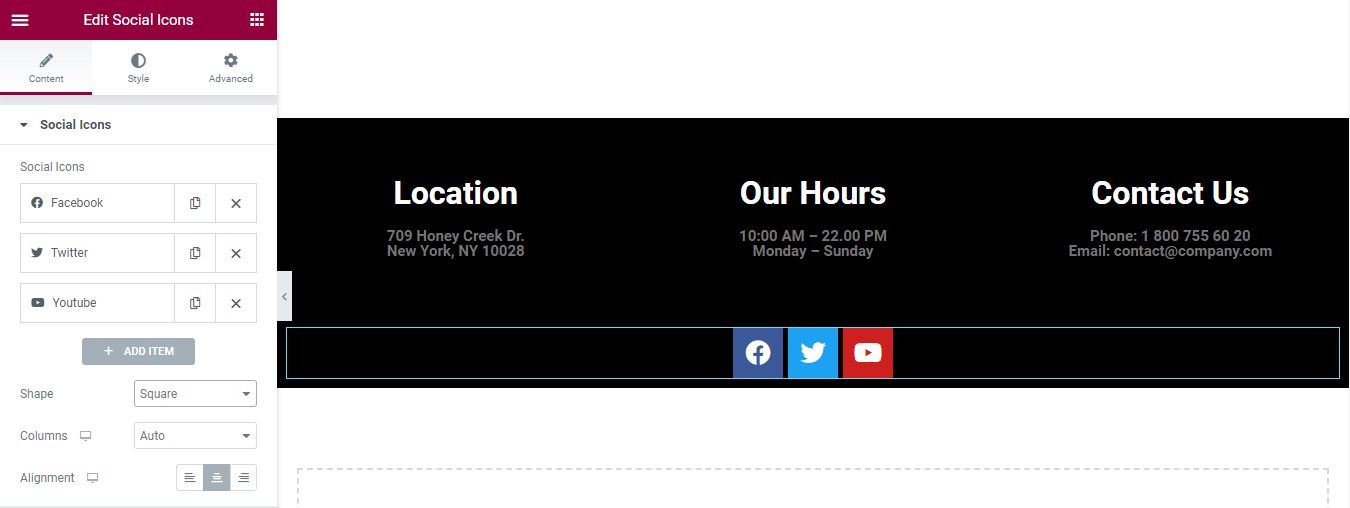
Dans la zone Contenu, vous pouvez gérer le contenu de vos icônes sociales. Ici, vous pouvez ajouter ou supprimer un élément et définir la forme, la colonne et l’alignement de l’icône sociale.

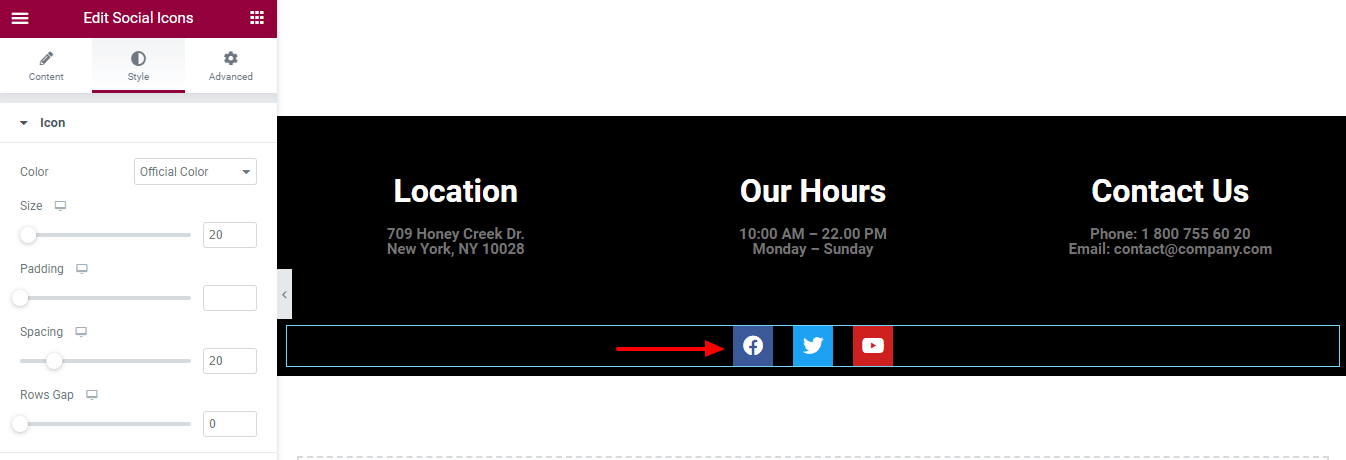
Accédez à la section Style pour personnaliser les icônes dans votre propre style.

Aperçu final
Nous avons ajouté du contenu à la page. Jetons un coup d’œil à la conception actuelle du pied de page.
Méthode 2: Modifier le pied de page à l’aide du constructeur de thème Elementor
En ce moment, vous avez appris à concevoir et personnaliser un pied de page à l’aide des widgets Elementor. Nous allons maintenant montrer comment utiliser Elementor Theme Builder pour créer un pied de page. Assurez-vous d’avoir installé et activé la version pro d’Elementor.
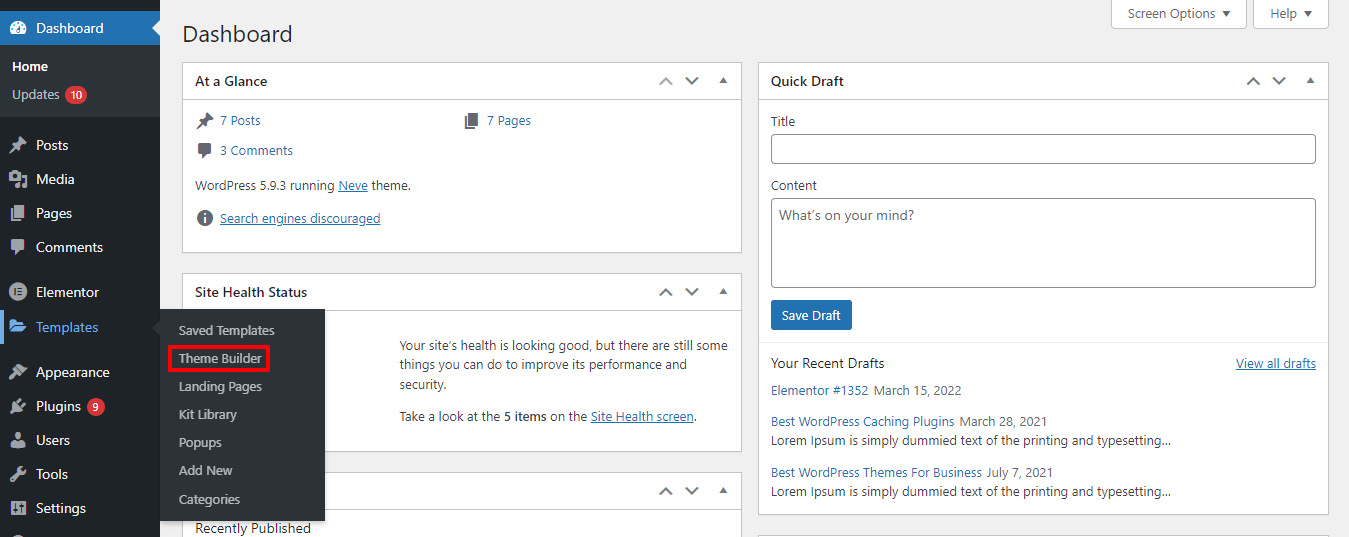
Tout d’abord, accédez à la zone Modèles->Theme Builder.

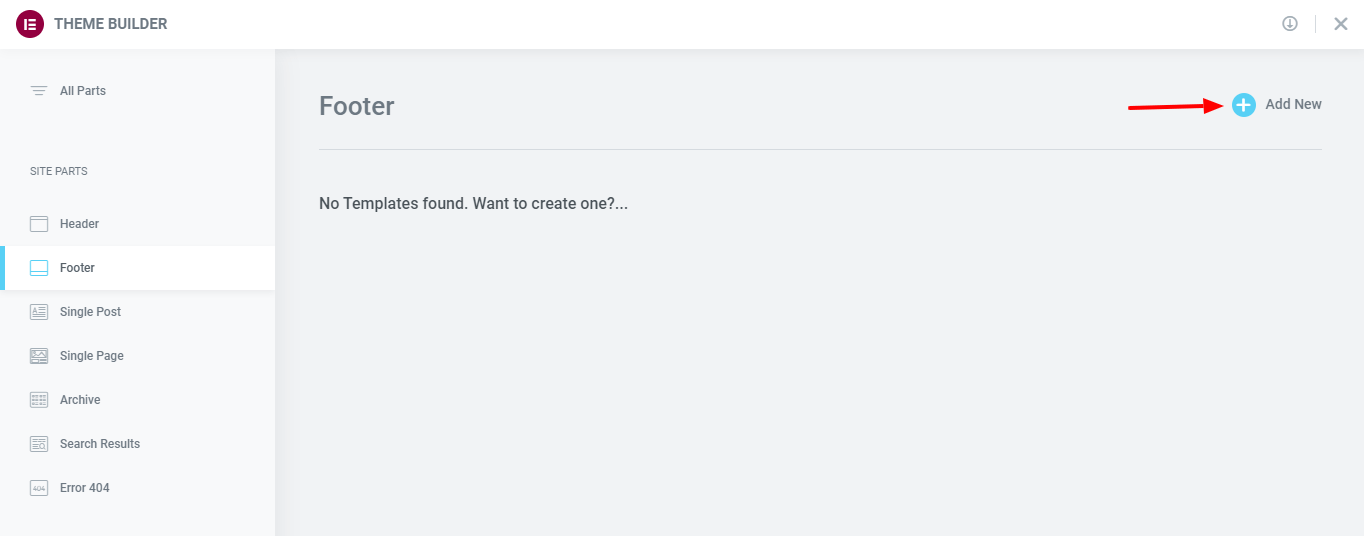
Après cela, vous aurez la possibilité d’ajouter votre pied de page. Ici, vous devez sélectionner le Site Parts->Footer dans la barre latérale gauche. Cliquez ensuite sur le bouton Ajouter nouveau.

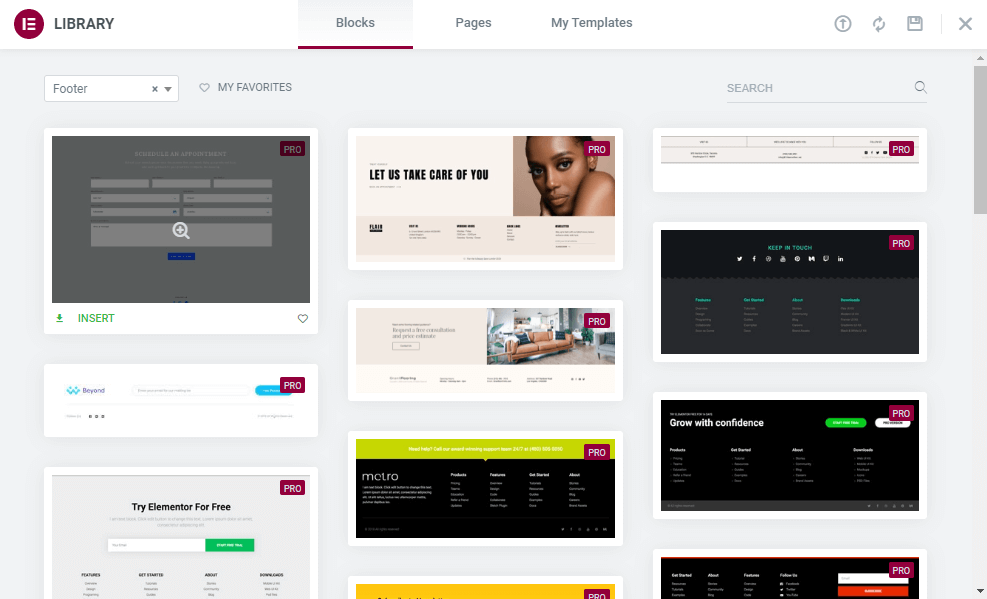
Dans la fenêtre contextuelle suivante, vous obtiendrez tous les modèles de pied de page. Choisissez celui qui convient et cliquez sur le bouton Installer pour installer le modèle sur votre site Web.

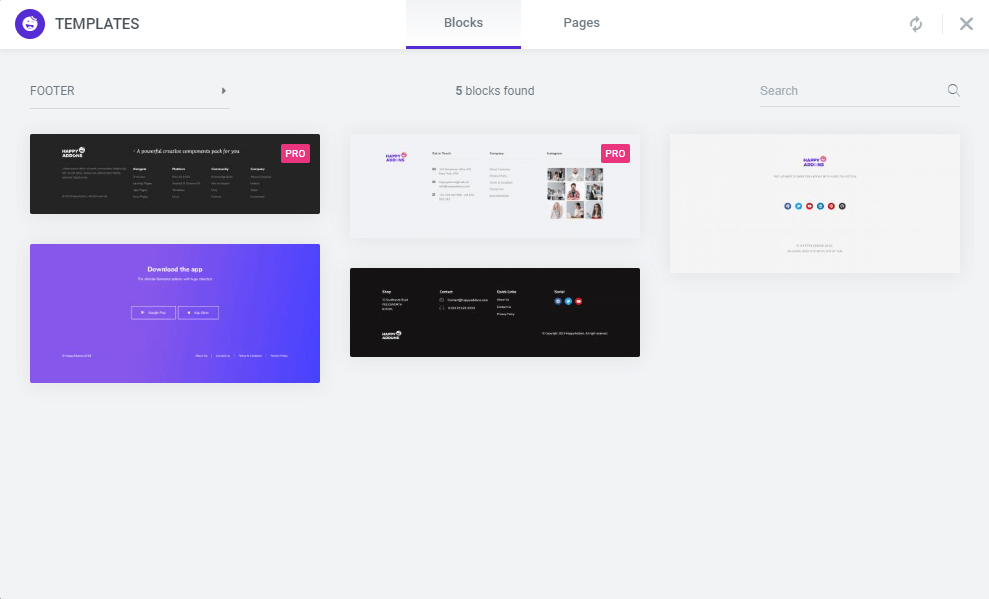
Bonus: Utilisez les blocs gratuits de pied de page Happy Addons sur votre site Web
Happy Addons est l’un des addons Elementor populaires et à croissance rapide qui est livré avec des modèles et des blocs prédéfinis pour la conception de votre site Web. Avec Happy Addons, vous pouvez facilement ajouter un pied de page à votre site Web avec ses blocs gratuits.

FAQ sur la modification du pied de page dans Elementor
Pourtant, vous avez peut-être des questions dans votre esprit. Dans cette section, nous avons répondu à quelques questions courantes concernant le pied de page Elementor.
Comment ajouter un pied de page dans un Elementor ?
Vous pouvez ajouter un pied de page à votre site Web alimenté par Elementor de deux manières possibles.
Méthode 1: Ajouter un pied de page à l’aide de widgets Elementor à partir de zéro
Méthode 1: Ajouter un pied de page à l’aide du constructeur de thème Elementor
Comment modifier le pied de page Elementor ?
Tout d’abord, accédez au Template->Theme Builder. Deuxièmement, sélectionnez l’étiquette Pied de page dans la barre latérale gauche pour trouver les détails de votre pied de page. Enfin, cliquez sur le lien Modifier pour modifier un pied de page spécifique.
Elementor gratuit propose-t-il des blocs de pied de page ?
Non. Vous pouvez obtenir les blocs de pied de page prêts à l’emploi uniquement dans la version Elementor Pro.
Ressources similaires :
- Comment créer une comparaison d’images avant/après dans Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Elementor : Comment ajouter une connexion aux médias sociaux
- Elementor : 3 Méthodes pour optimiser les images
- Comment appliquer du CSS personnalisé uniquement sur le bureau avec Elementor
- Comment rendre un site Web Elementor super rapide
- Comment migrer un site vers Elementor Cloud
- Comment utiliser l’accordéon avancé dans Elementor
- Comment créer un menu popup dans Elementor
- Comment créer une page 404 dans Elementor
- Elementor Free vs. Pro: Lequel choisir ?
Êtes-vous prêt à concevoir le pied de page de votre site Web
Dans ce tutoriel, nous avons montré comment vous pouvez concevoir et modifier le pied de page de votre site Web à l’aide d’Elementor. Nous avons également introduit les blocs de pied de page gratuits de Happy Addons.
En dehors de cela, nous avons répondu à quelques questions courantes sur le pied de page Elementor. Si vous êtes toujours bloqué et avez besoin de plus d’aide, vous pouvez poser votre préoccupation dans la zone de commentaire ci-dessous.
Si vous aimez ce tutoriel, partagez-le sur vos réseaux sociaux. N’oubliez pas de vous abonner à notre newsletter. C’est gratuit.
Articles connexes
- Comment ajouter un commutateur au tableau de prix dans Elementor (sans addon supplémentaire)
- Comment ajouter un effet de bruit à un arrière-plan dégradé dans Elementor
- Comment créer un portfolio avec Elementor
- Comment créer un effet de défilement d’image dans Elementor
- Comment créer un bouton de téléchargement avec le widget Lottie
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages









