Découvrez dans cet article les meilleures pratiques pour créer en-tête et pied de page avec Elementor
Lors de la conception d’un site Web, les en-têtes et les pieds de page sont les sections essentielles qui jouent un rôle énorme pour aider les visiteurs de votre site Web à naviguer dans votre contenu. C’est pourquoi il est important de connaître les meilleures pratiques pour créer un en-tête et un pied de page avec Elementor sur votre site Web WordPress.
Dans cet article, nous partagerons nos meilleurs conseils et astuces pour vous aider à le faire sans aucun codage.
En-tête et pied de page WordPress expliqués
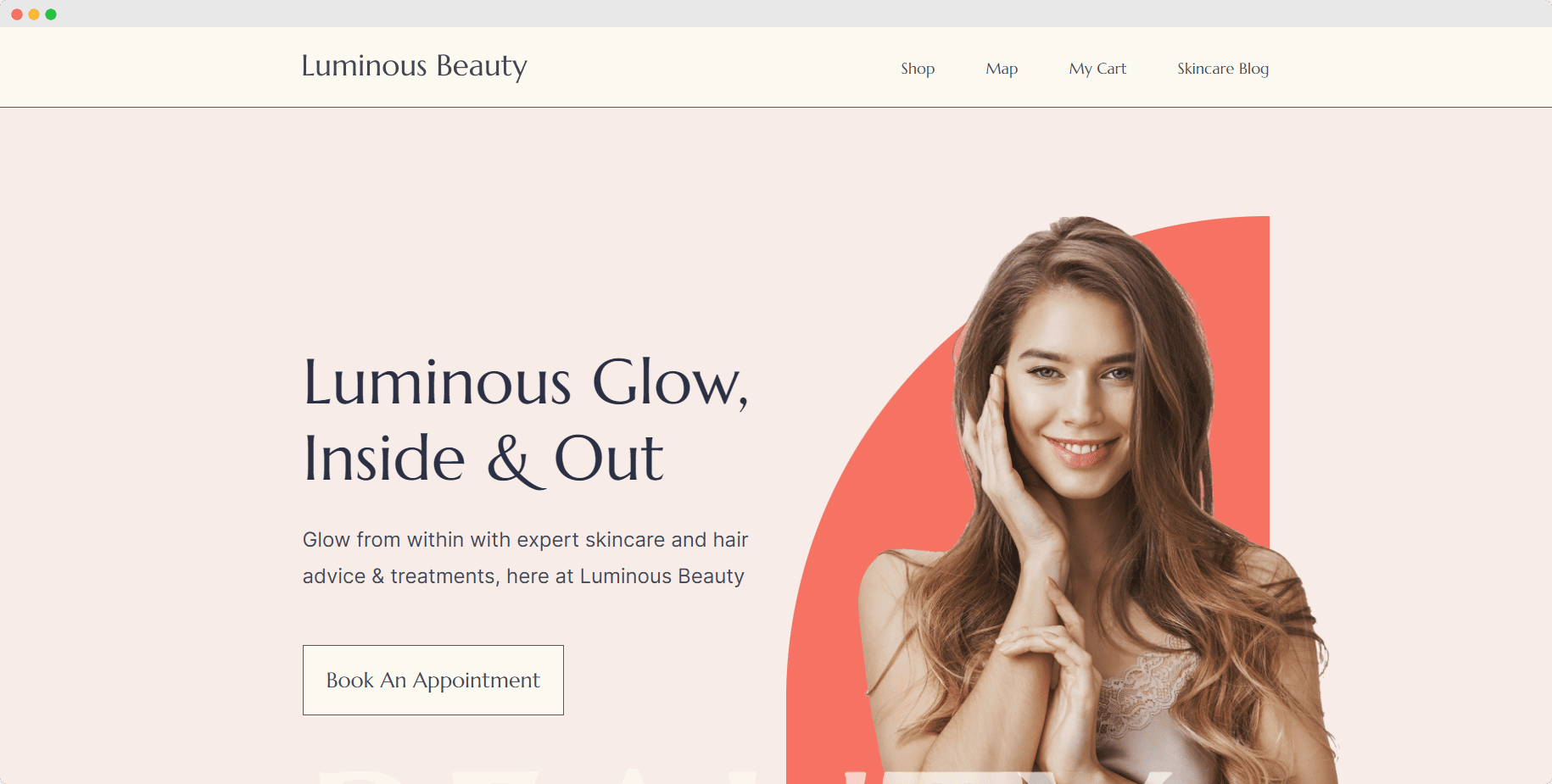
Les premières impressions comptent toujours. Et la toute première chose que les visiteurs du site Web verront lorsqu’ils atterriront sur votre page est la conception de l’en-tête, car il est placé tout en haut de votre page. C’est pourquoi il est très important de s’assurer que votre conception d’en-tête WordPress attire instantanément vos visiteurs et leur donne envie d’explorer votre contenu.

D’autre part, la pied de page est tout en bas de votre page Web et a des tonnes de potentiel pour vous aider à promouvoir votre marque ainsi que des liens vers des pages ou des sites web importants.
Non seulement vous pouvez ajouter des détails tels que vos coordonnées et votre adresse, mais vous pouvez également ajouter un menu de pied de page pour faciliter la navigation des visiteurs de votre site web. Cela améliorera leur expérience sur votre site Web et leur donnera envie de revenir.
Comment insérer un en-tête et un pied de page dans WordPress
Vous pouvez facilement ajouter un en-tête et un pied de page dans WordPress. La plupart des thèmes WordPress sont livrés avec un en-tête et un pied de page par défaut que vous pouvez personnaliser à votre guise.
Bien sûr, vous devrez être un peu à l’aise avec le codage si vous souhaitez personnaliser considérablement votre en-tête et votre pied de page dans WordPress. Vous pouvez le faire en modifiant manuellement le fichier style.css ou en utilisant des plugins tiers.
Alternativement, si vous préférez ne pas utiliser de codes, vous pouvez toujours choisir de créer un en-tête et un pied de page avec Elementor. Ce puissant constructeur de site Web est utilisé par des millions de concepteurs de sites Web à travers le monde qui souhaitent créer des pages Web étonnantes et créatives sans aucun codage.
Les meilleures pratiques pour la création d’en-tête et de pied de page dans Elementor
Lors de la création d’un en-tête et d’un pied de page dans Elementor, la première chose que vous devez décider est ce que vous voulez exactement mettre en évidence dans ces zones. N’oubliez pas que la conception de l’en-tête est la première chose que les visiteurs de votre site web verront. C’est donc une occasion en or pour vous de leur montrer ce qu’est votre marque ou votre entreprise.
Lire aussi : Elementor vs Divi Builder: Quel est le meilleur ?
De même, la section de pied de page devrait également recevoir une attention égale. C’est la meilleure zone pour ajouter certaines des informations les plus importantes dont les visiteurs de votre site Web peuvent avoir besoin de votre part. Il peut s’agir de liens vers vos pages Contact, Carrière (dans le cas d’un site Web d’entreprise) et plus encore.
Vous trouverez ci-dessous quelques-unes de nos pratiques les plus recommandées pour quiconque crée un en-tête et un pied de page avec Elementor.
1. Utilisez l’espace blanc ou l’espace négatif de manière créative
Les créateurs Web essaient constamment de trouver des moyens créatifs pour utiliser les espaces blancs dans la conception et le contenu de leur site Web. De même, vous pouvez également utiliser les espaces blancs de manière créative dans la conception de votre en-tête pour le faire ressortir.
Par exemple, vous pouvez utiliser des espaces blancs dans la conception de votre en-tête pour attirer davantage l’attention sur le logo ou pour rendre votre barre de recherche plus visible pour les visiteurs de votre site web.
Consultez aussi : Elementor Cloud : La solution tout-en-un pour créer un site Web
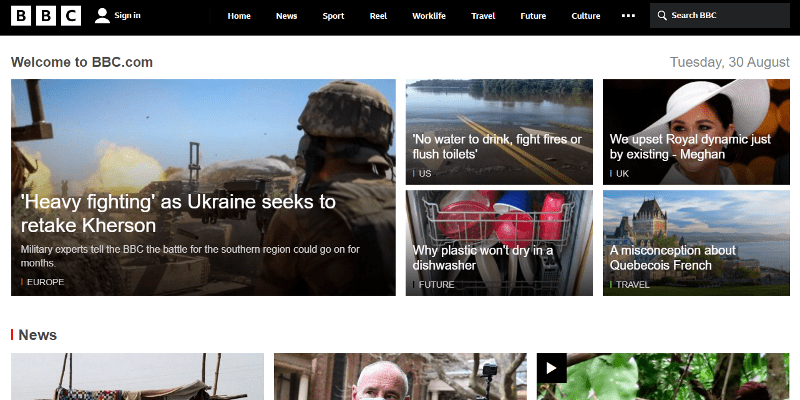
Jetez un coup d’œil à cet exemple de la BBC par exemple. Dans leur conception, ils ont utilisé des espaces blancs pour faire ressortir le logo de leur marque tout en aidant les utilisateurs à naviguer facilement dans leur contenu avec un menu parfaitement espacé.

2. Vérifiez la réactivité sur différents appareils (responsive)
Vous avez peut-être déjà entendu cela plusieurs fois, mais il est absolument important de vous assurer que votre conception d’en-tête WordPress soit responsive sur différents appareils. Ainsi, lors de la création d’un en-tête et d’un pied de page dans WordPress, vous devez vous assurer que la conception ne se casse pas sur d’autres appareils tels que les téléphones mobiles, les tablettes, etc….
Découvrez également : Comment ajouter une table des matières à WordPress avec Elementor
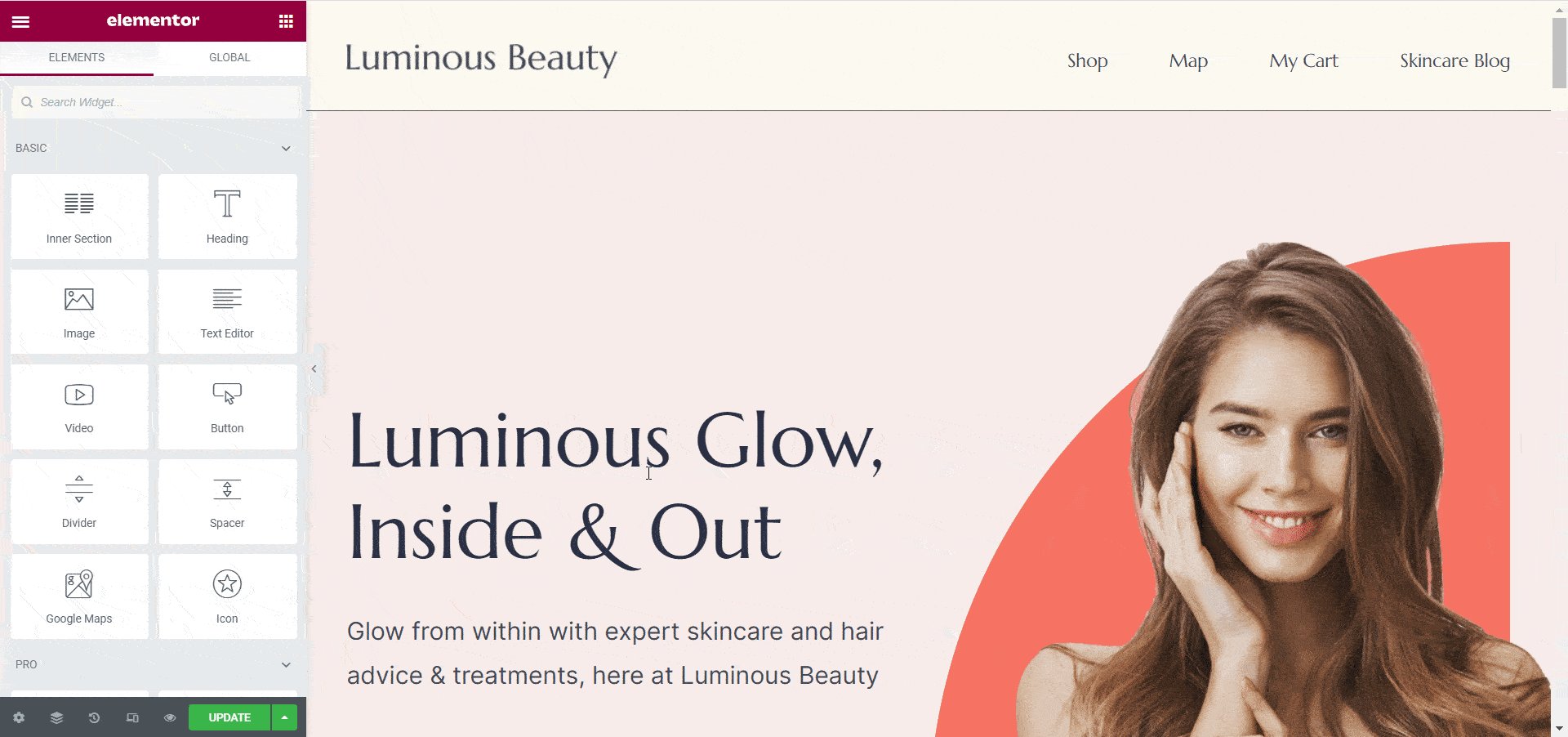
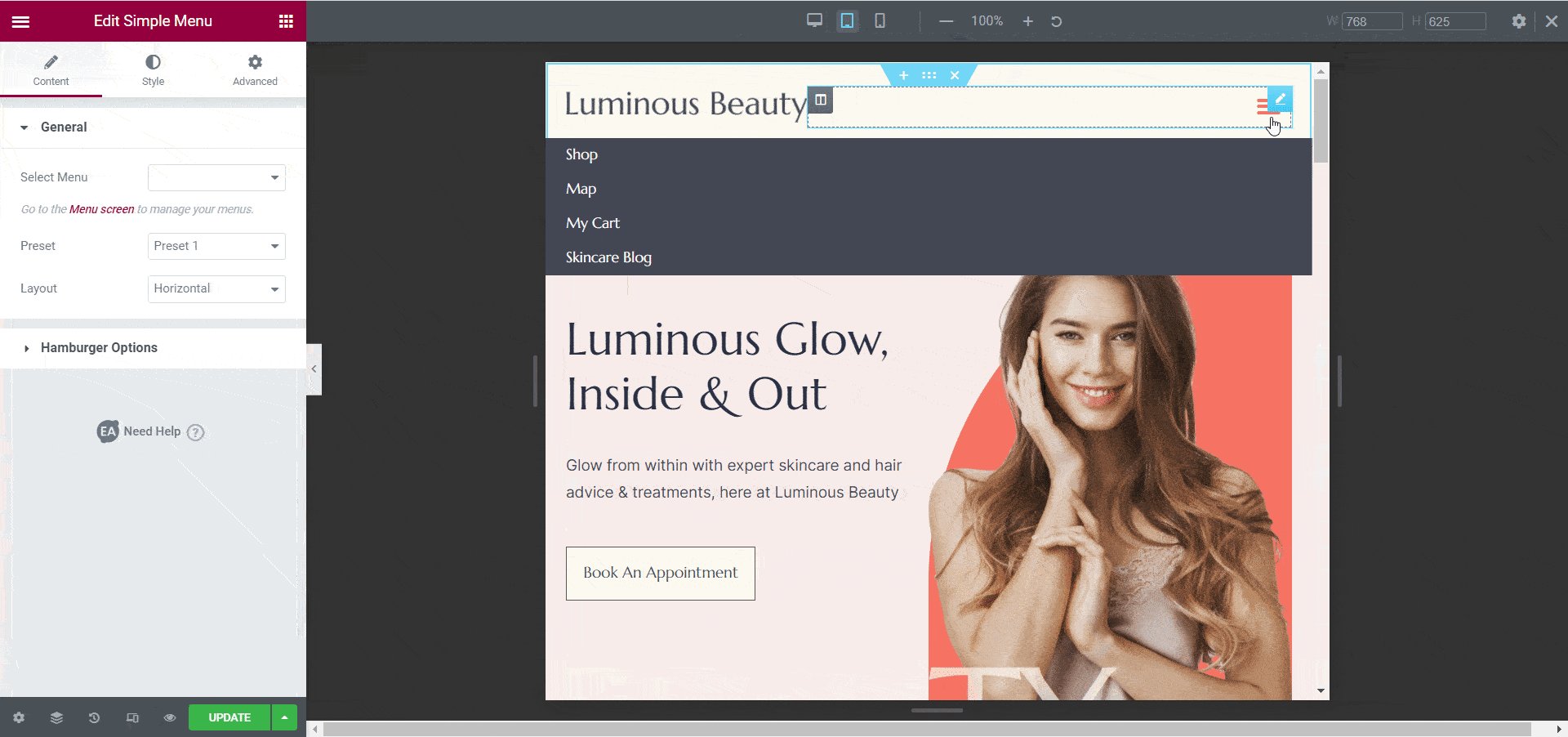
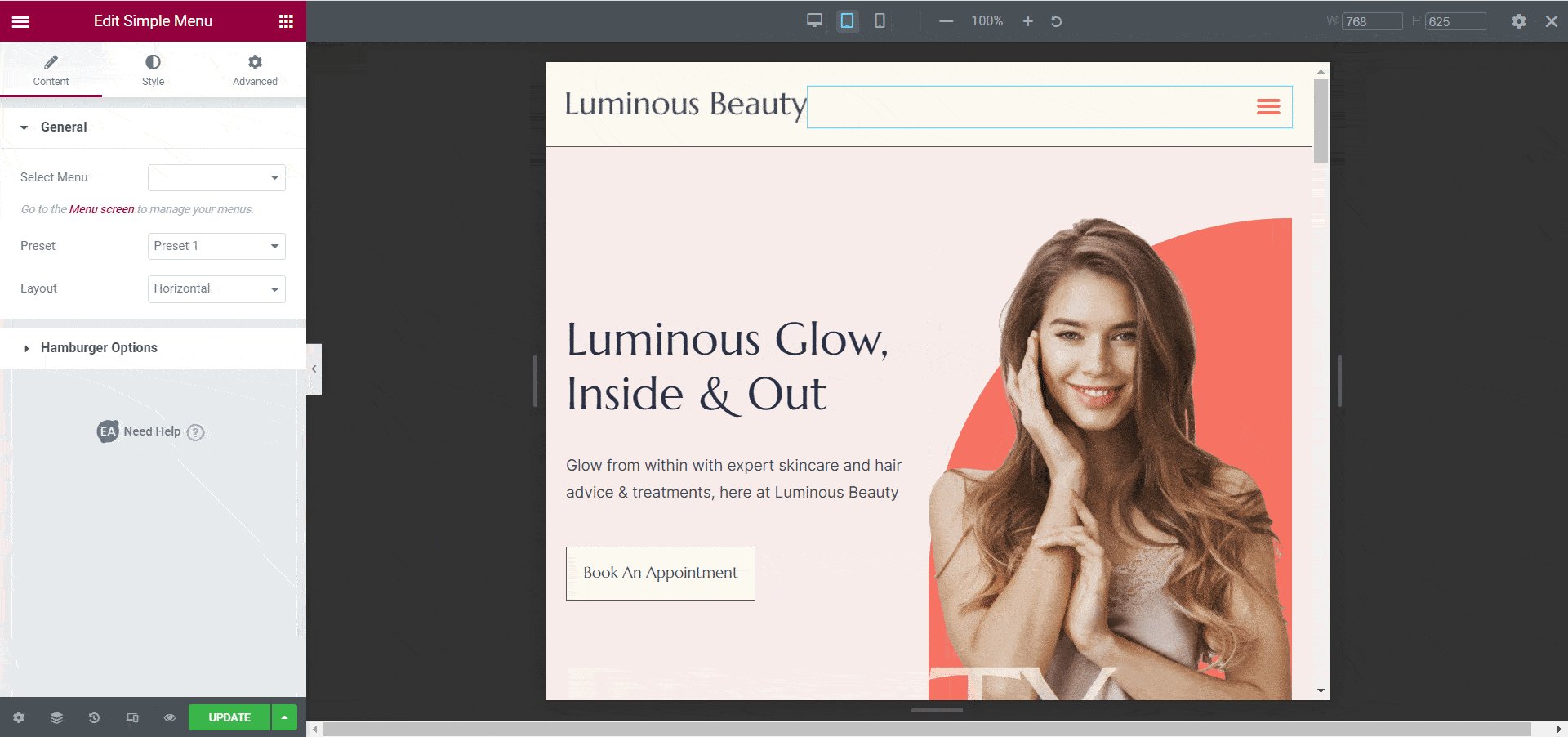
Vous pouvez facilement vérifier la réactivité de la conception de votre en-tête et de votre pied de page sur différents appareils lorsque vous prévisualisez l’en-tête et le pied de page dans Elementor.
Dans votre éditeur Elementor, cliquez simplement sur l’icône du bureau en bas. À partir de là, vous pouvez prévisualiser votre conception sur différentes tailles d’écran.

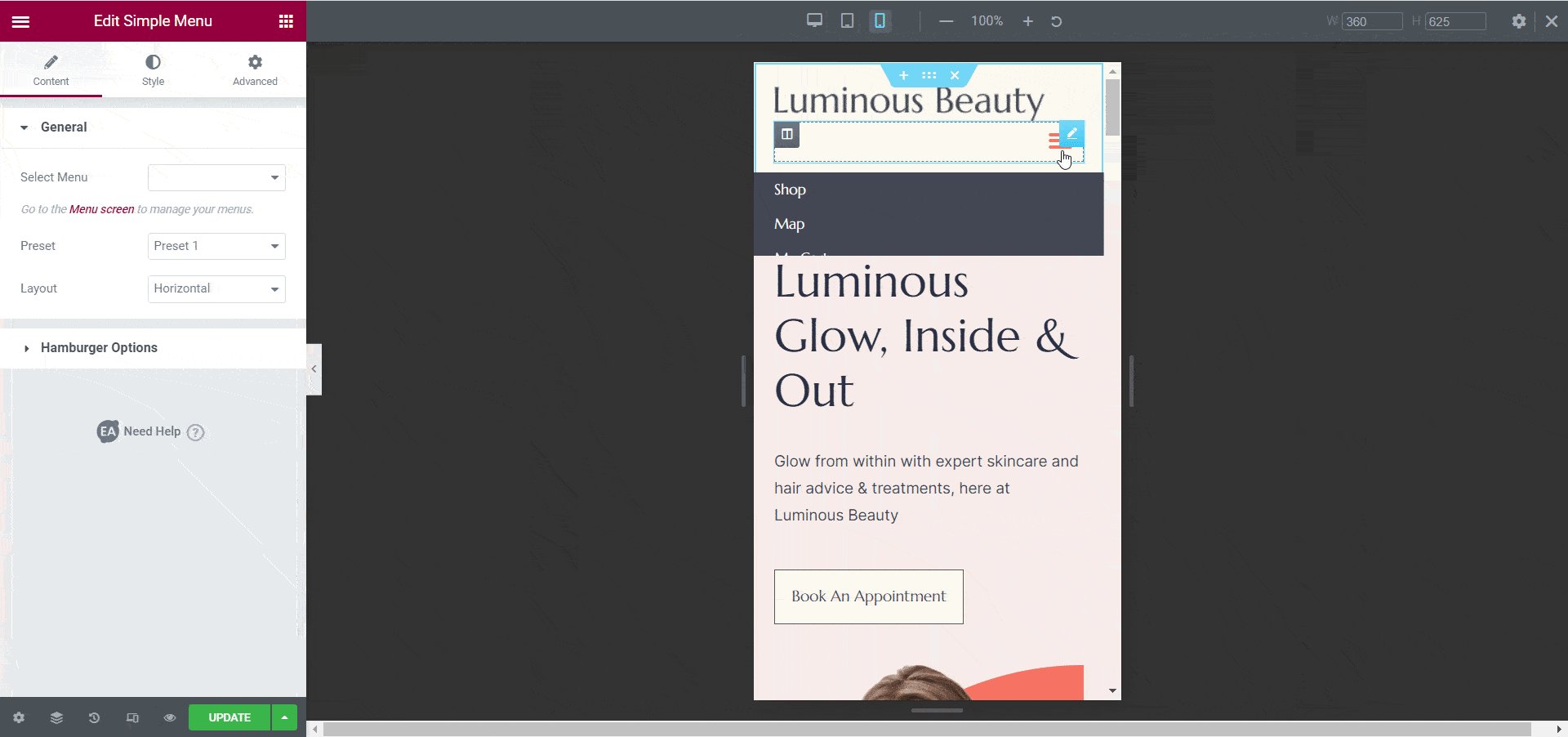
3. Pour les appareils mobiles, utilisez une conception d’en-tête personnalisée
Lorsque votre menu d’en-tête contient de nombreux liens de navigation différents, il peut être nécessaire d’utiliser une conception d’en-tête personnalisée pour les appareils mobiles. Bien sûr, vous devez vous assurer que les conceptions d’en-tête de bureau et mobiles affichent le même contenu.
Mais pour les appareils mobiles, vous pouvez utiliser une conception d’en-tête personnalisée qui affiche ce même contenu de manière magnifique et intelligente sur des écrans plus petits.
4. Utilisez des polices et une typographie simples et faciles à lire
Les designs subtils et minimalistes sont à la mode depuis plusieurs années maintenant, et ils continuent d’être une tendance importante pour la conception de sites Web. Mais lorsqu’il s’agit de la conception de votre en-tête et pied de page, une typographie simple et facile à lire devient encore plus importante.
N’oubliez pas que les zones d’en-tête et de pied de page sont l’endroit où les visiteurs du site Web pourront trouver rapidement ce qu’ils recherchent. Et pour cette seule raison, l’utilisation de polices simples et lisibles est très importante pour que les visiteurs de votre site web puissent rapidement comprendre si votre contenu est pertinent pour eux.
5. Maintenir un design cohérent sur toutes les pages
Maintenir un design cohérent sur chaque page de votre site Web est important pour attirer l’attention sur votre marque et augmenter la notoriété de la marque. Cela signifie que l’ensemble de la conception de votre site Web, de la conception de l’en-tête à la conception du pied de page, doit suivre un système de conception cohérent sur chaque page de votre site Web.
Consultez aussi : Comment créer un suivi de progression verticale dans Elementor
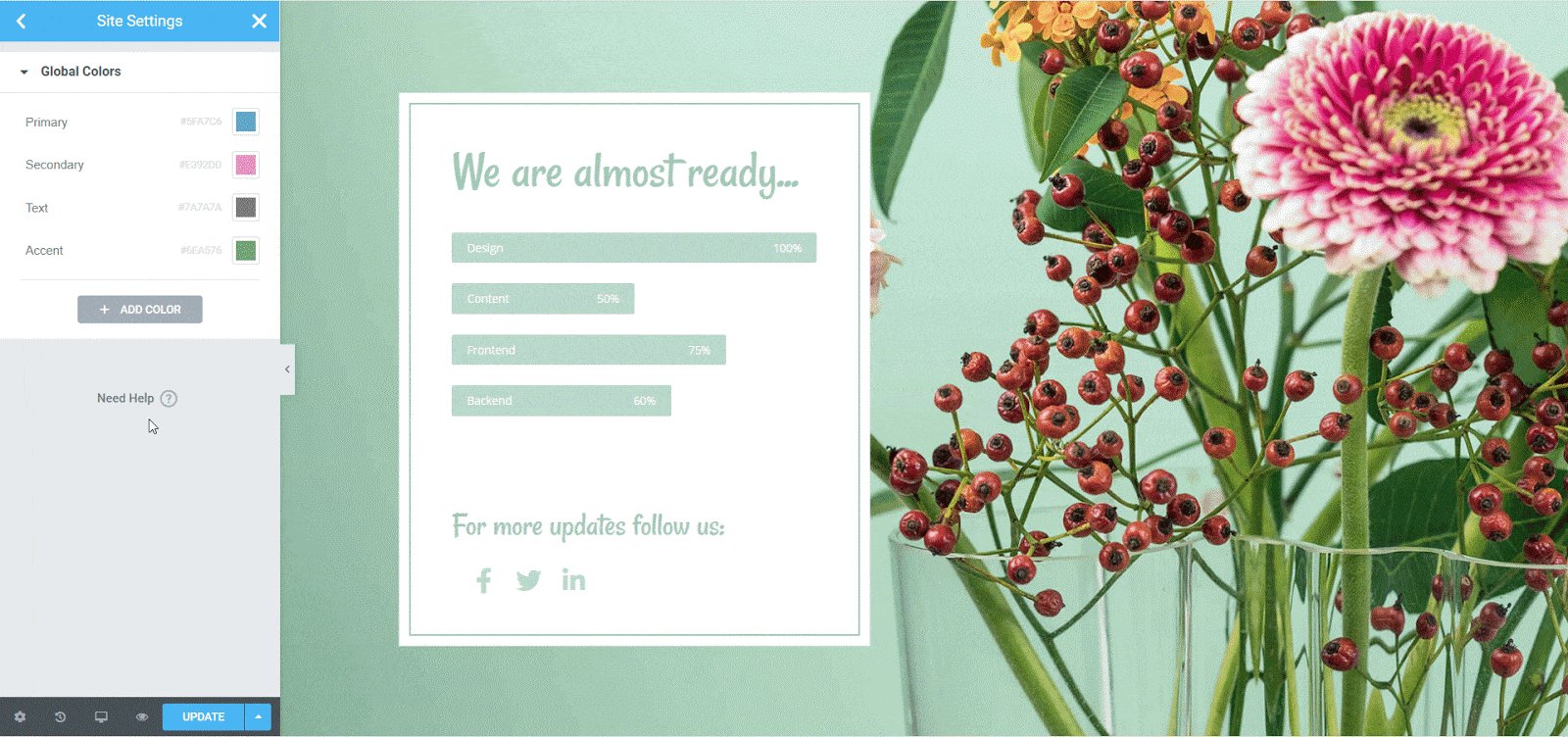
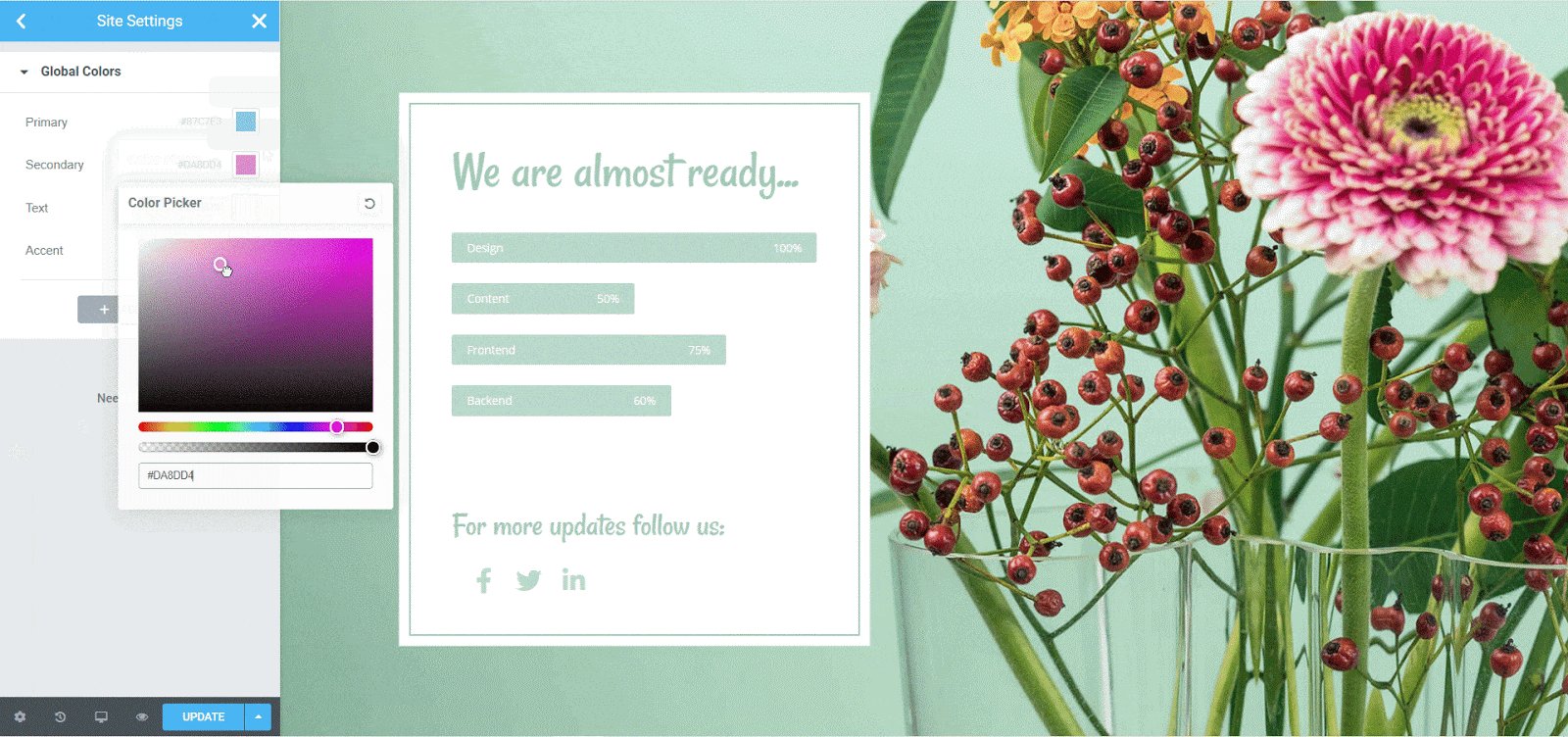
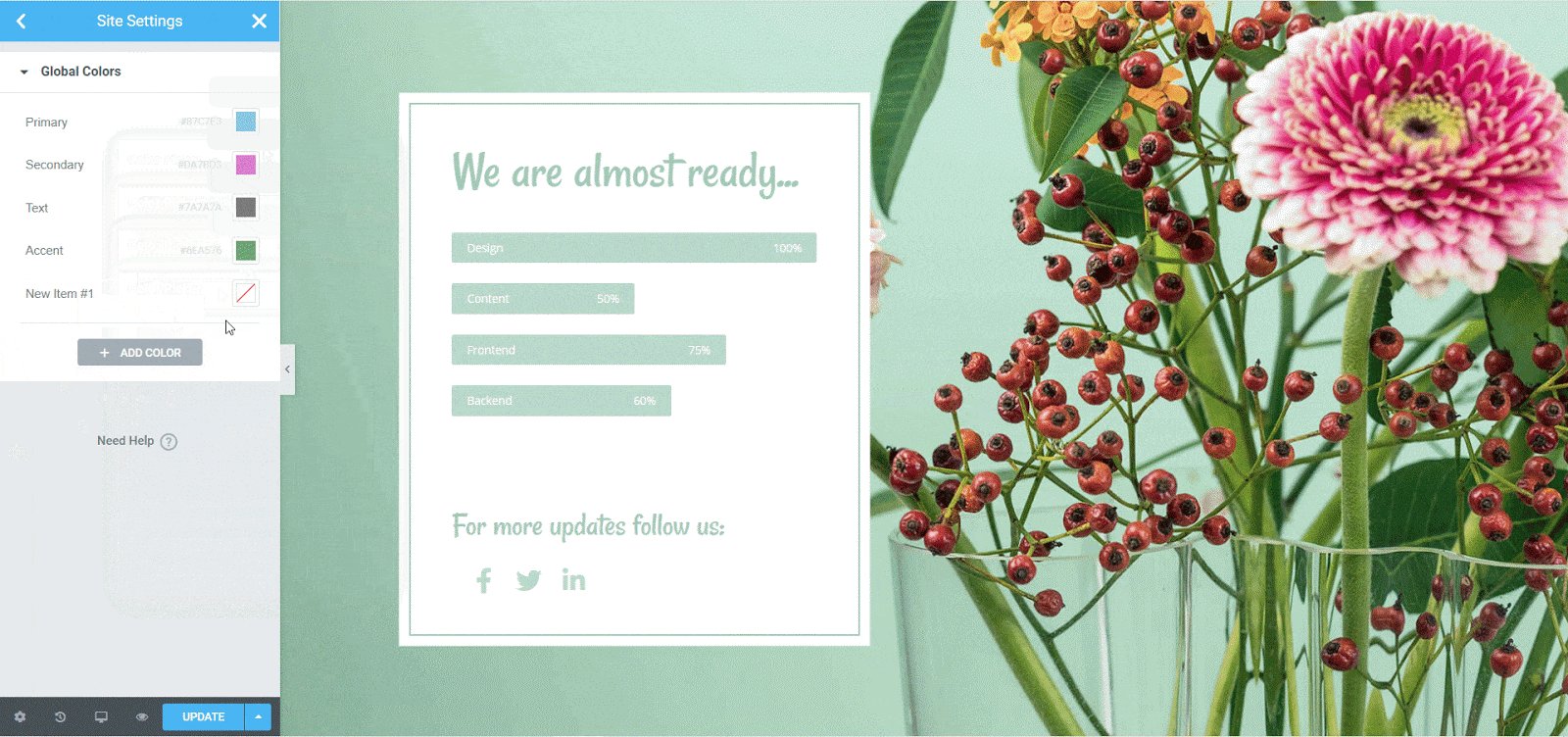
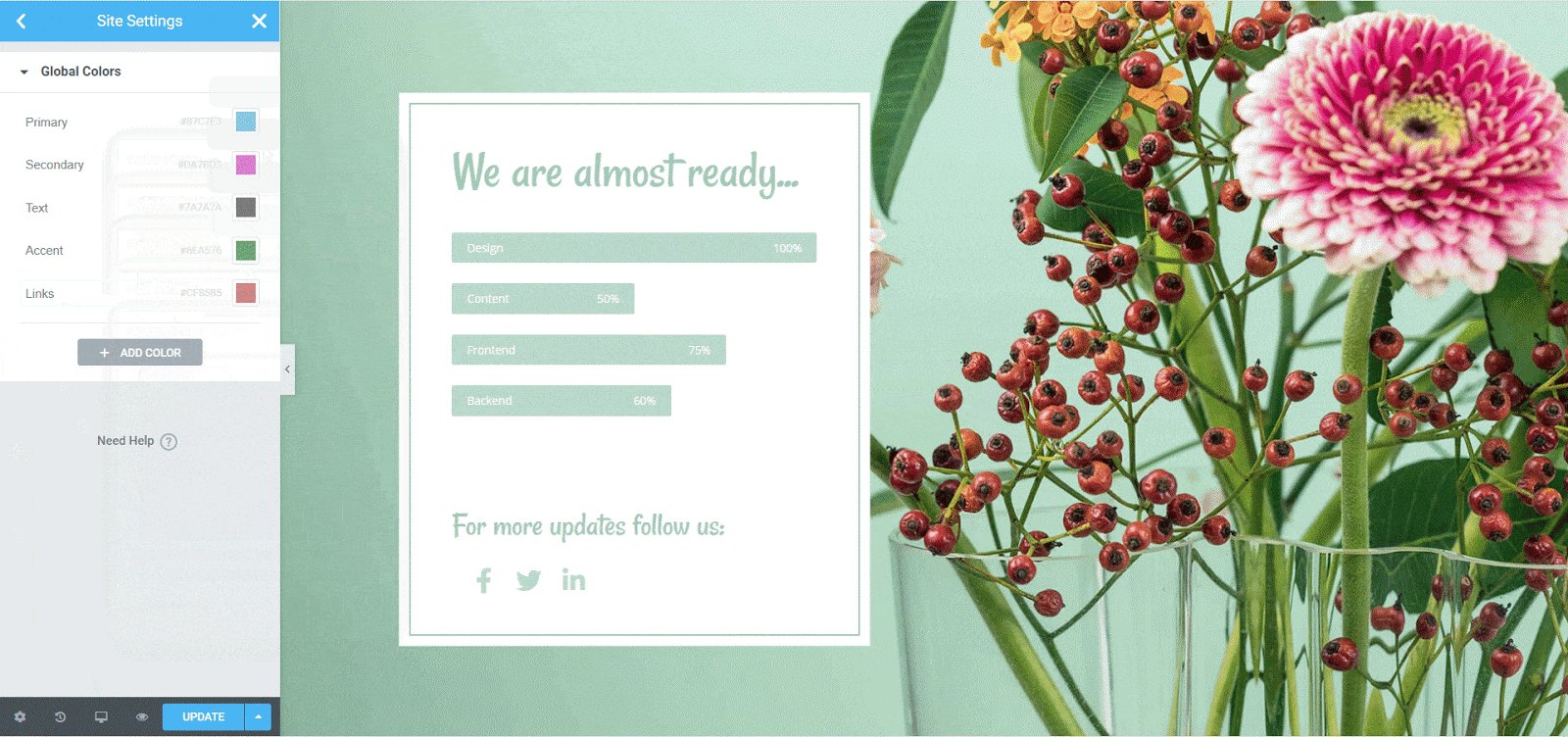
C’est assez facile à faire avec la fonction de polices et de couleurs globales d’Elementor.
À partir de votre éditeur Elementor, vous pouvez facilement aller dans Paramètres→ Paramètres du site où vous trouverez une option appelée « Système de conception ». Cette option vous permet de définir certaines polices et couleurs comme « polices globales » et « couleurs globales », que vous pouvez ensuite appliquer sur chaque page, en-tête et pied de page de votre site Web.

Avec ces meilleures pratiques, nous espérons que vous pourrez désormais créer sans effort un bel en-tête et un pied de page WordPress pour vos sites Web.
Articles connexes
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]
- Comment utiliser l’accordéon avancé dans Elementor