Besoin d’un moyen de changer l’icône de lecture vidéo lors de la création de votre site Web avec le constructeur de page Elementor ?
Elementor propose le widget vidéo qui est un excellent moyen d’ajouter des vidéos à votre site Web. Le widget vidéo d’Elementor est si flexible et puissant que vous pouvez y effectuer de nombreuses personnalisations.
Pour une vidéo YouTube, vous pouvez supprimer ses bandes, vous pouvez également appliquer la fonctionnalité Lazy Load et une superposition d’image sur votre vidéo.
Vous pouvez également appliquer des filtres lightbox et CSS.
Avec toutes ces grandes fonctionnalités, il y a un point négatif, vous ne pouvez pas changer l’icône de lecture vidéo. Vous pouvez personnaliser la couleur et la taille, mais par défaut, vous n’avez pas la possibilité de modifier l’icône.
Dans cet article, nous allons vous guider vers le moyen le plus simple de changer l’icône de lecture vidéo dans Elementor.
☰ Table des matières
Changer l’icône de lecture vidéo dans Elementor
Pour changer l’icône de lecture vidéo, nous devons appliquer le CSS personnalisé. La fonctionnalité CSS personnalisée n’est disponible que sur Elementor Pro. Donc, avant de commencer, assurez-vous que vous avez mis à niveau votre version d’Elementor.
Ouvrez la page avec l’éditeur d’Elementor où se trouve votre widget vidéo.
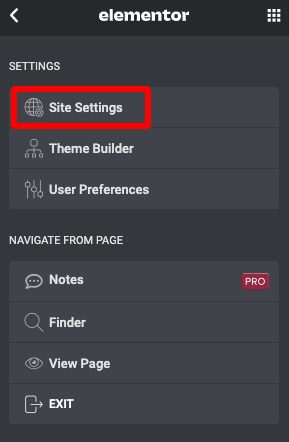
Ensuite, à partir du panneau de configuration de gauche, cliquez sur l’icône du Menu, puis accédez à l’option Réglages du site.

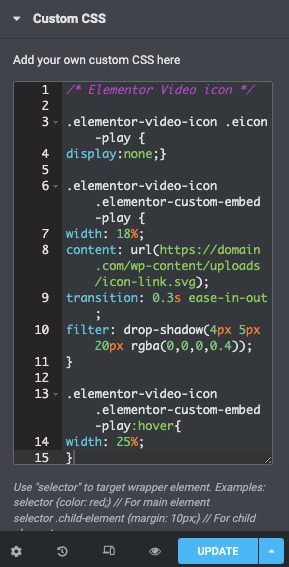
A partir de la page Réglages du site, accédez au champ CSS personnalisé et ajoutez les extraits de code suivants.
/* Elementor Video icon */
.elementor-video-icon .eicon-play {
display:none;}
.elementor-video-icon .elementor-custom-embed-play {
width: 18%;
content: url(https://domain.com/wp-content/uploads/icon-link.svg);
transition: 0.3s ease-in-out;
filter: drop-shadow(4px 5px 20px rgba(0,0,0,0.4));
}
.elementor-video-icon .elementor-custom-embed-play:hover{
width: 25%;
}

Avant d’ajouter les extraits CSS, vous devez personnaliser quelques éléments.
Tout d’abord, vous devez téléversez l’icône que vous souhaitez ajouter. Après cela, dans le code, vous devez remplacer l’URL du contenu par le lien de l’icône que vous avez téléversée.
Remplacez-le par le lien de l’icône réelle. Après cela, vous pouvez définir la taille et d’autres choses.
Vous pouvez modifier la taille et la couleur de l’ombre, définir le pourcentage de largeur et l’effet de survol, l’url(https://domain.com/wp-content/uploads/icon-link.svg;
Lorsque vous avez terminé la personnalisation, cliquez sur le bouton de mise à jour pour enregistrer les modifications.
Revenez à l’écran d’édition et cliquez sur le widget vidéo.
Nous avons défini dans l’extrait du CSS personnalisé elementor-video-icon comme étant la classe CSS du widget vidéo.
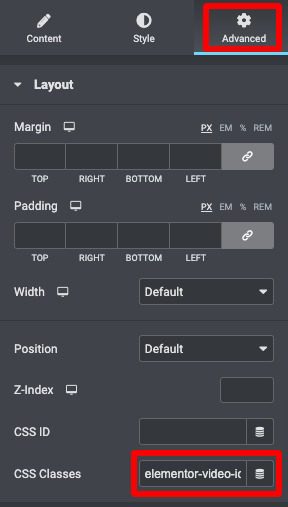
Cliquez sur le widget vidéo et passez à l’onglet Avancé. Ajoutez maintenant la classe elementor-video-icon dans le champ des classes CSS.

Cela ajoutera l’icône téléversée en tant qu’icône de lecture vidéo sur le widget vidéo.
Autres ressources sur Elementor
- Comment créer un site WordPress d’hopital avec Happy Addons & Elementor
- Comment Créer un Site WordPress de Restaurant avec Elementor & Happy Addons
- Comment créer un graphique à secteurs dans WordPress avec JetElements
- Comment créer une landing page avec Elementor à partir de zéro
- Comment jouer une vidéo au survol dans Elementor
- Elementor vs Divi vs SeedProd – Quel est le meilleur en 2024 ?
- 22 meilleurs addons Premium pour Elementor
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Elementor vs Divi vs SeedProd – Quel est le meilleur en 2024 ?
Conclusion
Voilà! Après ce processus, vous pourrez changer l’icône de lecture vidéo dans Elementor.
Nous espérons que cet article vous aidera. Si vous avez aimé cet article, veuillez le partager sur vos différents réseaux sociaux. Sinon rejoignez-nous dans notre section commentaires pour plus d’explications.
Articles connexes
- JetElements : Un excellent addon Elementor avec des widgets cool
- 22 meilleurs addons Premium pour Elementor
- Elementor vs Beaver Builder : Comparaison détaillée des constructeurs de pages
- Critique Elementor 2024 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un cercle interactif dans Elementor
- Comment rendre un site Web Elementor super rapide : Tutoriel complet
- Comment migrer un site vers Elementor Cloud
- 5 meilleurs plugins de flux Instagram pour Elementor [Nos meilleurs choix]