Un site Web sans boutons, c’est comme conduire une voiture sans destination.
Les boutons montrent à vos visiteurs Web un chemin pour naviguer sur votre site web afin de prendre les mesures souhaitées.
Les boutons font partie intégrante de l’amélioration de l’apparence du site Web et du taux de conversion.
WebFX a déclaré que 75% des personnes prennent leur décision sur la crédibilité de la marque en fonction de la conception de son site Web.
Étant donné que les boutons sont des éléments courants de la conception de blogs, vous devez ajouter des boutons attrayants et captivants sur vos articles et pages WordPress pour générer des prospects.
Vous ne savez pas comment ajouter un bouton dans WordPress?
Alors, continuez cete lecture pour apprendre toutes les méthodes manuelles et automatiques d’ajout de boutons dans WordPress.
Table des matières
Quelle est la différence entre le bouton WordPress et le lien ?
De nombreux utilisateurs de WordPress confondent les boutons et les liens.
Les deux ont le même but de rediriger vos visiteurs Web vers une autre page, mais ils sont légèrement différents.
Les boutons aident à prendre des mesures qui influencent l’expérience Web.

D’autre part, les liens sont du texte cliquable qui mène à d’autres pages externes ou internes.
C’est à des fins de navigation, donc les liens n’affectent pas l’expérience du site Web.
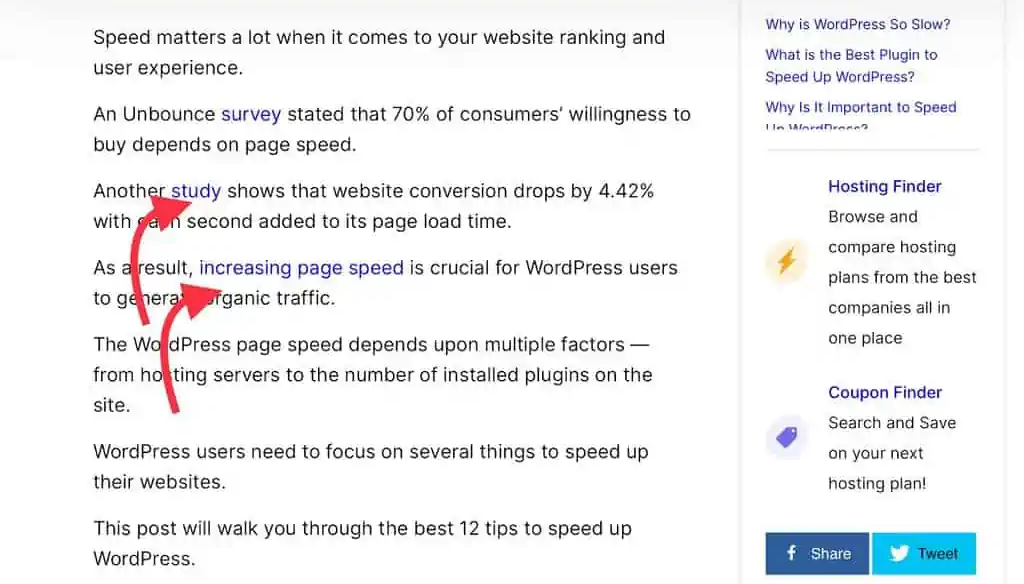
Ici vous pouvez voir à quoi ressemblent les liens sur l’un des articles de WPChanger:

Pouvez-vous ajouter un bouton dans WordPress sans plugin ?
Oui, ajouter un bouton dans WordPress sans plugin est possible.
En fait, il y a deux façons de le faire:
- Vous pouvez créer du code HTML ou CSS pour ajouter un bouton.
- Certains thèmes vous permettent également d’ajouter des boutons à partir du menu Apparence > Personnalisateur.
Cependant, nous ne recommandons pas une approche manuelle aux utilisateurs novices de WordPress car elle est complexe et nécessite des connaissances en codage.
Quel est le meilleur plugin WordPress pour ajouter des boutons ?
WordPress a une énorme galerie de plugins à partir de laquelle vous pouvez sélectionner le meilleur plugin de bouton pour éviter les tracas de codage.
Voici quelques-uns des meilleurs prétendants au plugin WordPress de bouton:
- Buttons X est un plugin personnalisable avec plus de 50 types de survols et 30 animations révélatrices.
- Ultimate Blocks est gratuit et propose 18 blocs Gutenberg cool.
- Elementor est un constructeur de pages avec divers widgets pour personnaliser vos articles et pages, y compris les boutons.
- Shortcode Ultimate est un bon plugin pour l’éditeur WordPress classique pour ajouter des éléments interactifs à votre article ou à votre page.
- MaxButtons est le meilleur plugin pour ajouter des boutons d’appel à l’action et de partage social sur votre site Web.
Conseils pour ajouter un bouton dans WordPress
Les boutons peuvent faire ou défaire la conception de votre site Web et le taux de conversion.
Vous devez donc tenir compte des conseils suivants lors de l’ajout de boutons sur votre site Web:
- Choisissez le texte et la couleur claire du bouton qui sont faciles à comprendre.
- Placez un bouton sur une page où vous souhaitez que les utilisateurs effectuent des actions, comme sur l’en-tête, les pages de produits, etc….
- Boutons de lien vers les bonnes pages. Par exemple, si un bouton indique « Acheter maintenant », il doit indiquer où un utilisateur peut ajouter des détails de paiement et acheter votre produit.
- Assurez-vous que tous vos boutons sont adaptés aux mobiles, car 58,99 % du trafic Internet provient d’appareils mobiles.
- Utilisez des couleurs vives et contrastées pour afficher des boutons sur vos pages.
Comment ajouter un bouton dans les articles ou les pages WordPress?
Que vous souhaitiez ajouter un CTA solide ou un bouton d’abonnement YouTube à votre site web, il existe plusieurs façons de le faire.
Ci-dessous, voyons quelques moyens simples et techniques d’ajouter un bouton à votre site web:
1. Ajouter un bouton dans WordPress en utilisant le bloc boutons
C’est le moyen le plus simple et le plus recommandé d’ajouter un bouton à vos articles ou pages.
Les utilisateurs de l’éditeur de bloc de WordPress ont un bloc bouton intégré.
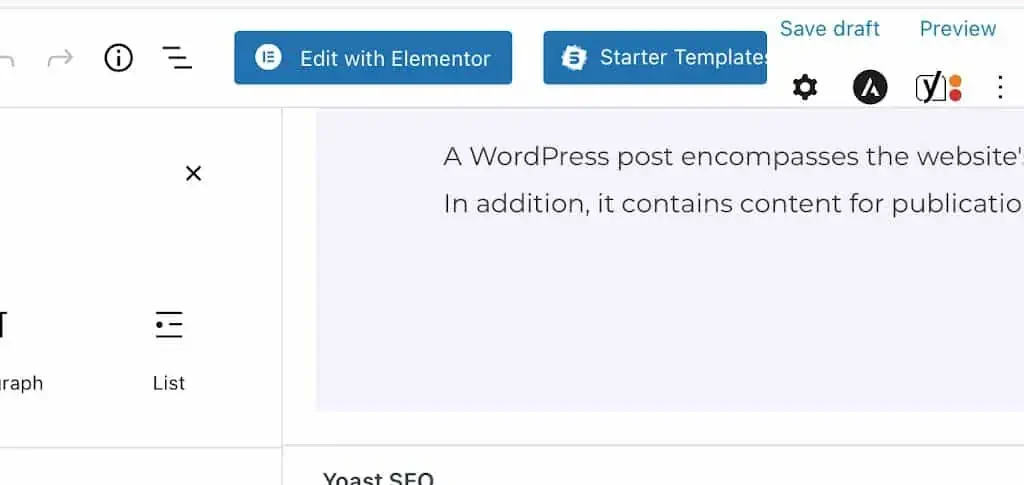
Ensuite, accédez à l’écran d’édition de l’article ou de la page et cliquez sur l’icône « + ».

Après cela, recherchez le bloc Bouton et ajoutez-le à votre éditeur de contenu.
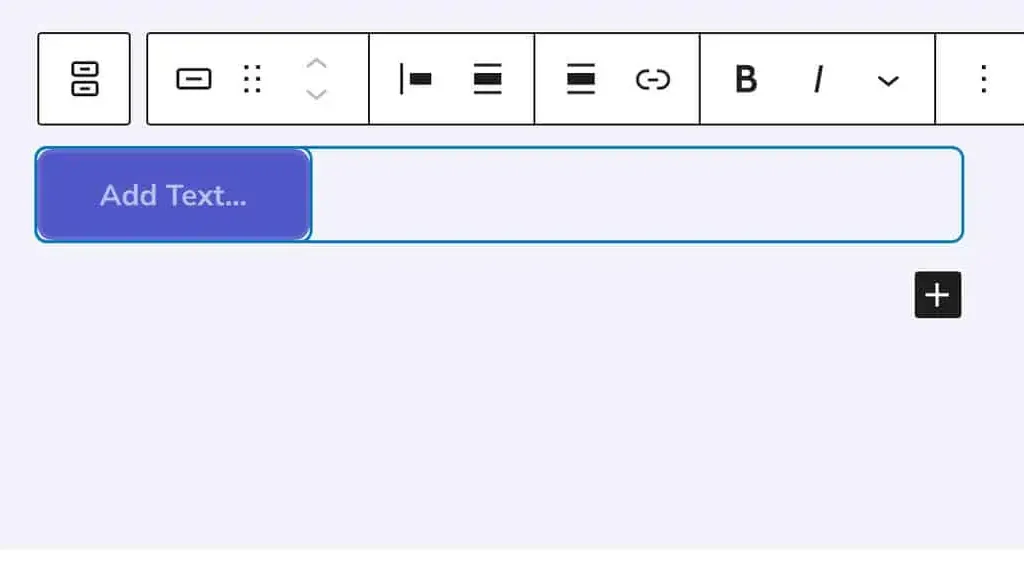
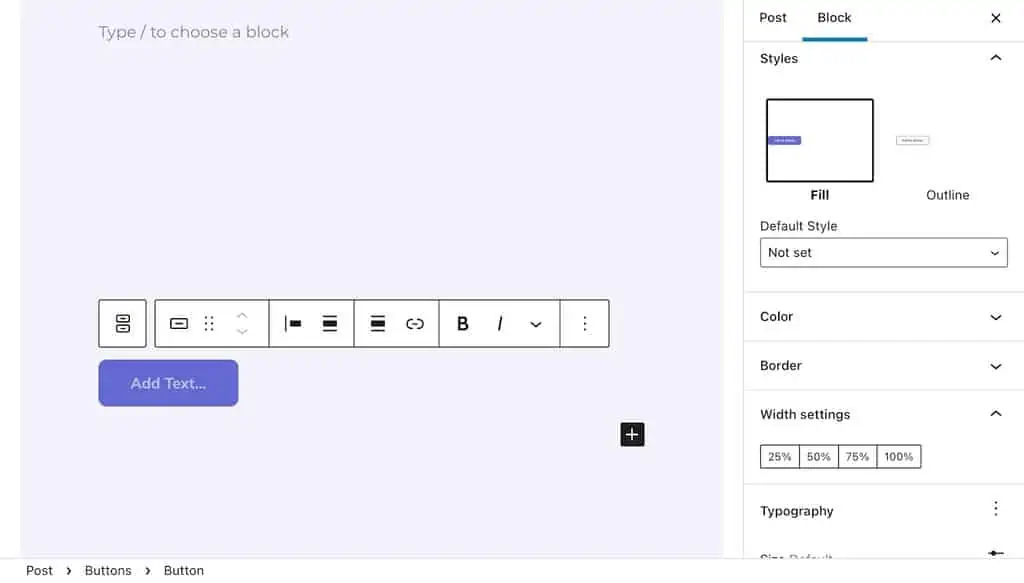
Cliquez sur le bouton « Ajouter du texte… » et tapez le texte de votre bouton.

Ensuite, collez l’URL de la page où vous souhaitez rediriger le bouton dans le champ “Coller l’URL ou saisissez un mot ou phrase à rechercher”.
En outre, vous pouvez utiliser la barre d’outils de bloc pour modifier l’alignement de l’affichage et le contenu des boutons en gras ou en italique.
Vous pouvez personnaliser davantage le style du bouton et modifier la couleur du texte et de l’arrière-plan à partir du volet droit.
Il y a deux styles de boutons par défaut à sélectionner : remplissage et contour.
Vous pouvez choisir le meilleur en fonction de la mise en page de votre site Web.

Vous pouvez trouver des variations de couleurs en fonction des couleurs de votre thème dans la section Paramètres de couleur.
Mais vous pouvez également utiliser une couleur personnalisée à partir de l’option Couleur personnalisée.
Une fois que votre bouton est prêt, cliquez sur Aperçu avant de le publier.
2. Ajouter un bouton dans WordPress en utilisant le code HTML
Êtes-vous toujours un utilisateur de l’éditeur WordPress classique?
Alors, les codes HTML avec style CSS sont votre seul moyen d’ajouter manuellement un bouton dans WordPress.
Sinon, vous pouvez utiliser des plugins de boutons.
Il s’agit d’un code HTML simple pour créer un bouton cliquable :
<button type="button">Click Me!</button>
Pour définir votre bouton, vous pouvez spécifier l’attribut type à l’intérieur de la balise <button>.
Certains des attributs de bouton les plus utilisés sont:
- Mise au point automatique pour obtenir la mise au point sur le bouton lors du chargement de la page
- Désactiver pour définir que le bouton est désactivé
formnovalidatepour indiquer à WordPress que les données du formulaire ne sont pas destinées à la validation, etc…
Connaissez-vous les bases du CSS ?
Alors, vous pouvez associer des balises HTML avec des codes CSS pour créer des boutons dynamiques.
3. Ajouter un bouton dans WordPress en utilisant Elementor
Il existe de nombreux plugins de d’ajout boutons disponibles dans WordPress.
Mais, Elementor est le meilleur.
C’est un constructeur de site Web complet qui peut vous aider à personnaliser vos articles et vos pages à partir de zéro.
L’utilisation d’un constructeur de site Web permet de gagner du temps et vous permet d’ajouter des boutons interactifs sans codage.
Si Elementor n’est pas déjà installé sur votre site web, allez dans Plugins > Ajouter Nouveau pour installer le plugin.
Elementor est un plugin gratuit avec des fonctionnalités basique.
Mais, vous devez obtenir la version premium d’Elementor pour le package complet.
Une fois le plugin activé, vous pouvez voir une option pour modifier vos articles et pages dans Elementor.

Lorsque votre article s’ouvre dans Elementor, votre écran se divise en deux parties.
Sur le côté gauche se trouvent toutes les options pour modifier l’article, et sur la droite, vous pouvez prévisualiser tous les changements en temps réel.
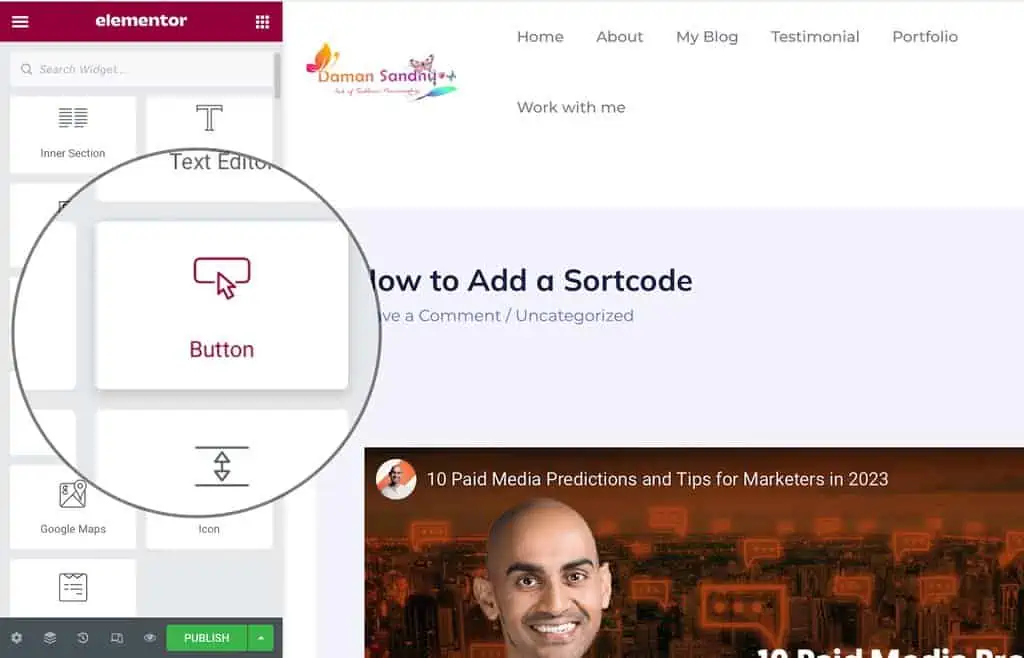
Maintenant, recherchez le widget bouton et cliquez sur l’icône plus sur la page où vous souhaitez ajouter votre bouton.

Vous obtiendrez maintenant une série d’options pour personnaliser votre bouton, comme une icône, du texte, un lien, etc…
N’oubliez pas d’appuyer sur le bouton Mettre à jour une fois que vous avez terminé de styliser votre bouton.
Lire aussi :
- Comment créer une marketplace avec WordPress : Le guide ultime
- Statistiques WordPress et faits intéressants
- Qu’est-ce qu’un plugin WordPress: Guide pour débutants
- Comment créer un site web d’abonnement incroyable en quelques minutes (aucun codage requis)
- 51 meilleurs thèmes WordPress gratuits que tout le monde utilise actuellement
- Comment exporter/importer les menus de navigation dans WordPress (Guide étape par étape)
- Comment trouver le titre d’un article ou page dans WordPress
Conclusion
Les boutons sont une petite partie de la conception d’un site Web, mais laissent un impact à long terme.
Ils aident les visiteurs à naviguer sur votre site web et à interagir.
La génération de leads est impossible sans boutons.
Vous devez donc bien réfléchir lors du choix de la taille du bouton, du texte, de la couleur et d’autres éléments de style.
Dans ce tutoriel, nous préconisons les première et troisième options car elles sont simples.
Mais, les utilisateurs techniques peuvent toujours opter pour les codes HTML et CSS.
Nous espérons que vous trouverez cet article utile pour ajouter un bouton à votre site WordPress.
Articles connexes
- Que sont les backlinks et pourquoi ils sont importants dans le référencement
- 8 meilleurs cours et certifications Blockchain
- Qu’est-ce que le SEO ? Signification, exemples et comment optimiser votre site
- 6 meilleurs cours et certifications de chatbot
- Qu’est-ce qu’un contenu de qualité et comment le créer
- 10 meilleures certifications en cybersécurité -2024
- Contenu Evergreen : Qu’est-ce que c’est et comment le créer
- 10 meilleurs chatbots IA pour entreprises et sites Web











Certainement! Voici une version étendue du message